CherryPy-작동하는 애플리케이션
풀 스택 응용 프로그램은 일부 명령 또는 파일 실행을 통해 새 응용 프로그램을 만드는 기능을 제공합니다.
web2py 프레임 워크와 같은 Python 애플리케이션을 고려하십시오. 전체 프로젝트 / 애플리케이션은 MVC 프레임 워크 측면에서 생성됩니다. 마찬가지로 CherryPy를 사용하면 사용자가 요구 사항에 따라 코드 레이아웃을 설정하고 구성 할 수 있습니다.
이 장에서는 CherryPy 애플리케이션을 생성하고 실행하는 방법에 대해 자세히 알아 봅니다.
파일 시스템
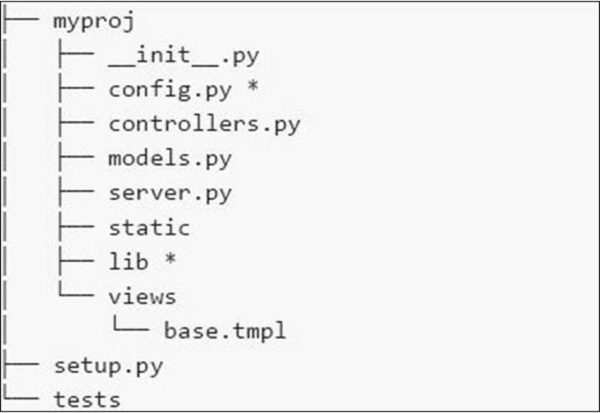
응용 프로그램의 파일 시스템은 다음 스크린 샷에 나와 있습니다.

다음은 파일 시스템에있는 다양한 파일에 대한 간략한 설명입니다.
config.py− 모든 응용 프로그램에는 구성 파일과로드 방법이 필요합니다. 이 기능은 config.py에서 정의 할 수 있습니다.
controllers.py− MVC는 사용자에게 인기있는 디자인 패턴입니다. controllers.py는 cherrypy.tree에 마운트 될 모든 객체가 구현되는 곳입니다 .
models.py −이 파일은 일부 서비스 또는 영구 데이터 저장을 위해 데이터베이스와 직접 상호 작용합니다.
server.py −이 파일은로드 밸런싱 프록시와 제대로 작동하는 프로덕션 준비 웹 서버와 상호 작용합니다.
Static − 모든 CSS 및 이미지 파일을 포함합니다.
Views − 주어진 응용 프로그램에 대한 모든 템플릿 파일을 포함합니다.
예
CherryPy 애플리케이션을 만드는 단계를 자세히 알아 보겠습니다.
Step 1 − 해당 응용 프로그램을 포함해야하는 응용 프로그램을 만듭니다.
Step 2− 디렉토리 안에 프로젝트에 해당하는 파이썬 패키지를 생성하십시오. gedit 디렉토리를 만들고 동일한 디렉토리에 _init_.py 파일을 포함합니다.
Step 3 − 패키지 안에 다음 내용이 포함 된 controllers.py 파일을 포함합니다.
#!/usr/bin/env python
import cherrypy
class Root(object):
def __init__(self, data):
self.data = data
@cherrypy.expose
def index(self):
return 'Hi! Welcome to your application'
def main(filename):
data = {} # will be replaced with proper functionality later
# configuration file
cherrypy.config.update({
'tools.encode.on': True, 'tools.encode.encoding': 'utf-8',
'tools.decode.on': True,
'tools.trailing_slash.on': True,
'tools.staticdir.root': os.path.abspath(os.path.dirname(__file__)),
})
cherrypy.quickstart(Root(data), '/', {
'/media': {
'tools.staticdir.on': True,
'tools.staticdir.dir': 'static'
}
})
if __name__ == '__main__':
main(sys.argv[1])Step 4− 사용자가 양식을 통해 값을 입력하는 응용 프로그램을 고려하십시오. 애플리케이션에 index.html과 submit.html의 두 가지 형식을 포함 해 보겠습니다.
Step 5 − 위의 컨트롤러 용 코드에서 우리는 index(), 이는 기본 함수이며 특정 컨트롤러가 호출되면 먼저로드됩니다.
Step 6 −의 구현 index() 방법은 다음과 같이 변경할 수 있습니다-
@cherrypy.expose
def index(self):
tmpl = loader.load('index.html')
return tmpl.generate(title='Sample').render('html', doctype='html')Step 7− 이것은 주어진 응용 프로그램을 시작할 때 index.html을로드하고 주어진 출력 스트림으로 보냅니다. index.html 파일은 다음과 같습니다-
index.html
<!DOCTYPE html >
<html>
<head>
<title>Sample</title>
</head>
<body class = "index">
<div id = "header">
<h1>Sample Application</h1>
</div>
<p>Welcome!</p>
<div id = "footer">
<hr>
</div>
</body>
</html>Step 8 − 루트 클래스에 메서드를 추가하는 것이 중요합니다. controller.py 이름 및 제목과 같은 값을 허용하는 양식을 작성하려는 경우.
@cherrypy.expose
def submit(self, cancel = False, **value):
if cherrypy.request.method == 'POST':
if cancel:
raise cherrypy.HTTPRedirect('/') # to cancel the action
link = Link(**value)
self.data[link.id] = link
raise cherrypy.HTTPRedirect('/')
tmp = loader.load('submit.html')
streamValue = tmp.generate()
return streamValue.render('html', doctype='html')Step 9 − submit.html에 포함될 코드는 다음과 같습니다 −
<!DOCTYPE html>
<head>
<title>Input the new link</title>
</head>
<body class = "submit">
<div id = " header">
<h1>Submit new link</h1>
</div>
<form action = "" method = "post">
<table summary = "">
<tr>
<th><label for = " username">Your name:</label></th>
<td><input type = " text" id = " username" name = " username" /></td>
</tr>
<tr>
<th><label for = " url">Link URL:</label></th>
<td><input type = " text" id=" url" name= " url" /></td>
</tr>
<tr>
<th><label for = " title">Title:</label></th>
<td><input type = " text" name = " title" /></td>
</tr>
<tr>
<td></td>
<td>
<input type = " submit" value = " Submit" />
<input type = " submit" name = " cancel" value = "Cancel" />
</td>
</tr>
</table>
</form>
<div id = "footer">
</div>
</body>
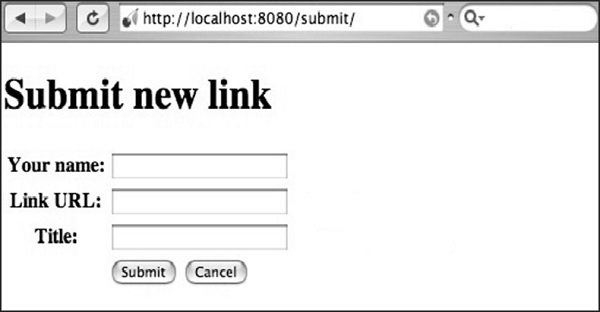
</html>Step 10 − 다음 출력을 받게됩니다 −

여기서 메소드 이름은 "POST"로 정의됩니다. 파일에 지정된 방법을 교차 검증하는 것은 항상 중요합니다. 방법에 "POST"방법이 포함 된 경우 해당 필드의 데이터베이스에서 값을 다시 확인해야합니다.
메소드에“GET”메소드가 포함 된 경우 저장할 값이 URL에 표시됩니다.