CherryPy-Ajax 사용
2005 년까지 모든 웹 애플리케이션에서 따르는 패턴은 페이지 당 하나의 HTTP 요청을 관리하는 것이 었습니다. 한 페이지를 다른 페이지로 이동하려면 전체 페이지를로드해야했습니다. 이것은 더 큰 수준에서 성능을 저하시킵니다.
따라서 rich client applications AJAX, XML 및 JSON을 포함하는 데 사용되었습니다.
AJAX
AJAX (Asynchronous JavaScript and XML)는 빠르고 동적 인 웹 페이지를 만드는 기술입니다. AJAX를 사용하면 백그라운드에서 서버와 소량의 데이터를 교환하여 웹 페이지를 비동기 적으로 업데이트 할 수 있습니다. 이는 전체 페이지를 다시로드하지 않고도 웹 페이지의 일부를 업데이트 할 수 있음을 의미합니다.
Google지도, Gmail, YouTube 및 Facebook은 AJAX 애플리케이션의 몇 가지 예입니다.
Ajax는 JavaScript를 사용하여 HTTP 요청을 보내는 아이디어를 기반으로합니다. 보다 구체적으로 AJAX는 XMLHttpRequest 객체와 해당 API에 의존하여 이러한 작업을 수행합니다.
JSON
JSON은 직렬화 된 JavaScript 객체를 JavaScript 애플리케이션이 평가하고 나중에 조작 할 수있는 JavaScript 객체로 변환 할 수있는 방식으로 전달하는 방법입니다.
예를 들어 사용자가 JSON 형식으로 포맷 된 앨범 개체를 서버에 요청하면 서버는 다음과 같이 출력을 반환합니다.
{'description': 'This is a simple demo album for you to test', 'author': ‘xyz’}이제 데이터는 JavaScript 연관 배열이며 설명 필드는 다음을 통해 액세스 할 수 있습니다.
data ['description'];애플리케이션에 AJAX 적용
index.html 및 Jquery 플러그인이있는 "media"폴더와 AJAX 구현이있는 파일이 포함 된 애플리케이션을 고려하십시오. 파일 이름을 "ajax_app.py"로 간주하겠습니다.
ajax_app.py
import cherrypy
import webbrowser
import os
import simplejson
import sys
MEDIA_DIR = os.path.join(os.path.abspath("."), u"media")
class AjaxApp(object):
@cherrypy.expose
def index(self):
return open(os.path.join(MEDIA_DIR, u'index.html'))
@cherrypy.expose
def submit(self, name):
cherrypy.response.headers['Content-Type'] = 'application/json'
return simplejson.dumps(dict(title="Hello, %s" % name))
config = {'/media':
{'tools.staticdir.on': True,
'tools.staticdir.dir': MEDIA_DIR,}
}
def open_page():
webbrowser.open("http://127.0.0.1:8080/")
cherrypy.engine.subscribe('start', open_page)
cherrypy.tree.mount(AjaxApp(), '/', config=config)
cherrypy.engine.start()“AjaxApp”클래스는 미디어 폴더에 포함 된“index.html”웹 페이지로 리디렉션됩니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
" http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>AJAX with jQuery and cherrypy</title>
<meta http-equiv = " Content-Type" content = " text/html; charset = utf-8" />
<script type = " text/javascript" src = " /media/jquery-1.4.2.min.js"></script>
<script type = " text/javascript">
$(function() {
// When the testform is submitted...
$("#formtest").submit(function() {
// post the form values via AJAX...
$.post('/submit', {name: $("#name").val()}, function(data) {
// and set the title with the result
$("#title").html(data['title']) ;
});
return false ;
});
});
</script>
</head>
<body>
<h1 id = "title">What's your name?</h1>
<form id = " formtest" action = " #" method = " post">
<p>
<label for = " name">Name:</label>
<input type = " text" id = "name" /> <br />
<input type = " submit" value = " Set" />
</p>
</form>
</body>
</html>AJAX에 대한 함수는 <script> 태그 내에 포함됩니다.
산출
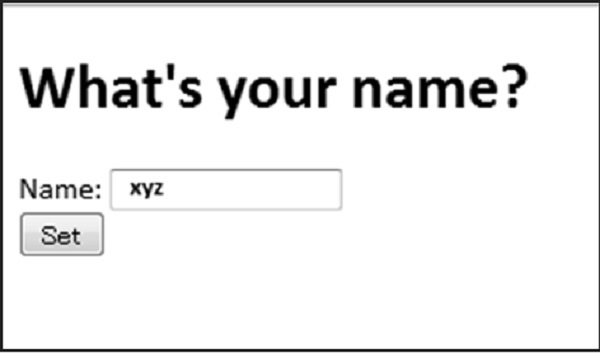
위의 코드는 다음 출력을 생성합니다.

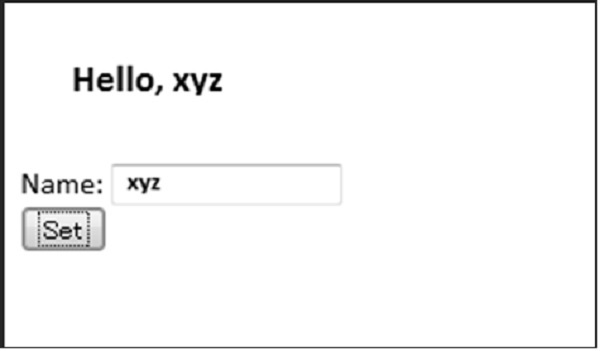
사용자가 값을 제출하면 AJAX 기능이 구현되고 화면이 아래와 같이 양식으로 리디렉션됩니다.