CoffeeScript-명령 줄 유틸리티
Node.js에 CoffeeScript를 설치하면 coffee-command line utility. 여기에서coffeecommand는 핵심 명령입니다. 이 명령의 다양한 옵션을 사용하여 CoffeeScript 파일을 컴파일하고 실행할 수 있습니다.
옵션 목록을 볼 수 있습니다. coffee 명령을 사용하여 -h 또는 --help선택권. 열기Node.js command prompt 다음 명령을 실행하십시오.
c:\>coffee -help이 명령은 다양한 옵션 목록을 제공합니다. coffee, 아래에 표시된대로 각각에 의해 수행되는 작업에 대한 설명과 함께.

CoffeeScript 코드 컴파일
CoffeeScript 파일은 확장자로 저장됩니다. .coffee. 다음을 사용하여 이러한 파일을 컴파일 할 수 있습니다.-c or --compile 아래와 같이 커피 명령의 옵션.
c:\>coffee -c filename.coffee예
콘솔에 메시지를 인쇄하는 다음 CoffeeScript 코드가있는 파일이 시스템에 있다고 가정합니다.
name = "Raju"
console.log "Hello"+name+" Welcome to Tutorialspoint"Note − console.log() 함수는 콘솔에 주어진 문자열을 인쇄합니다.
위 코드를 컴파일하려면 다음 이름의 파일에 저장하십시오. sample.coffee. Node.js 명령 프롬프트를 엽니 다. 파일을 저장 한 경로를 찾아보고 다음을 사용하여 컴파일하십시오.-c 커피 명령의 옵션 coffee command-line utility 아래 그림과 같이.
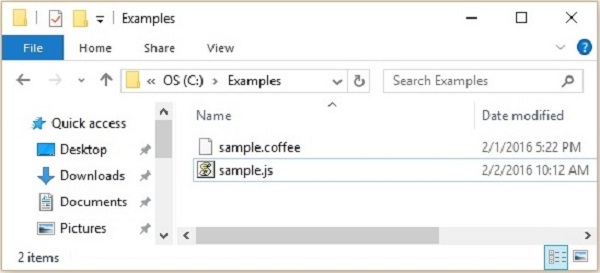
c:\> coffee -c sample.coffee위의 명령을 실행하면 CoffeeScript 컴파일러는 주어진 파일 (sample.coffee)을 컴파일하여 아래와 같이 sample.js라는 이름으로 현재 위치에 저장합니다.

sample.js 파일을 열면 아래와 같이 생성 된 JavaScript를 볼 수 있습니다.
// Generated by CoffeeScript 1.10.0
(function() {
var name;
name = "Raju";
console.log("Hello " + name + " Welcome to Tutorialspoint");
}).call(this);CoffeeScript 코드 실행
다음과 같이 Node.js 명령 프롬프트에서 coffee 명령에 파일 이름을 전달하여 CoffeeScript 파일을 실행할 수 있습니다.
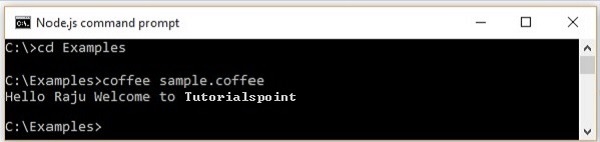
c:\> coffee sample.coffee예
예를 들어 sample.coffee 파일을 실행 해 보겠습니다. 이를 위해 Node.js 명령 프롬프트를 엽니 다. 파일을 저장 한 경로를 탐색하고 아래와 같이 커피 명령에 이름을 직접 전달하여 파일을 실행합니다.

보기 및 컴파일
일부 시나리오에서는 스크립트를 많이 변경할 가능성이 있습니다. 사용–w 커피 명령의 옵션을 사용하면 스크립트에서 변경 사항을 확인합니다.
다음을 사용하여 파일을 동시에보고 컴파일 할 수 있습니다. -wc옵션은 아래와 같습니다. 이 옵션을 사용하면 스크립트를 변경할 때마다 파일이 다시 컴파일됩니다.
c:\>coffee -wc file_name예
다음과 같은 파일을 컴파일했다고 가정합니다. sample.coffee 사용 -wc옵션을 선택하고 스크립트를 세 번 수정했습니다. 스크립트를 변경할 때마다.coffee 아래와 같이 Node.js 명령 프롬프트를 남기고 파일이 다시 컴파일됩니다.

출력 디렉토리 설정
사용 -o 옵션을 선택하면 아래와 같이 컴파일 된 JavaScript 파일을 배치 할 출력 디렉토리를 설정할 수 있습니다.
c:\>coffee -o "Required path where we want our .js files" file_name예
sample.coffee 파일의 JavaScript 코드를 다음 폴더에 저장하겠습니다. data E 드라이브에서 -o 명령 프롬프트에서 다음 명령을 실행하여 옵션을 선택하십시오.
c:\>coffee -o E://data sample.coffee다음은 위의 명령을 실행 한 후 지정된 폴더의 스냅 샷입니다. 여기서 sample.coffee의 JavaScript 파일을 볼 수 있습니다.

컴파일 된 자바 스크립트 인쇄
컴파일 된 자바 스크립트를 콘솔 자체에 인쇄하려면 -p 아래와 같이 커피 명령의 옵션.
c:\>coffee -p file_name예
예를 들어, 아래와 같이 -p 옵션을 사용하여 sample.coffee 파일 의 컴파일 된 JavaScript 코드를 콘솔에 인쇄 할 수 있습니다.

REPL (Read Evaluate Print Loop)
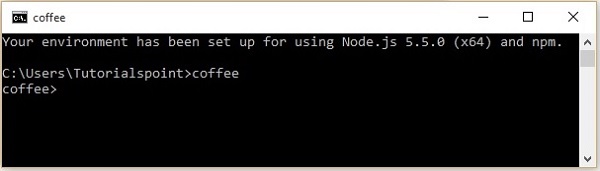
CoffeeScript는 REPL 대화 형 셸을 제공합니다. 이 쉘은 CoffeeScript 표현식을 평가하는 데 사용됩니다. 이 쉘에 CoffeeScript 코드를 입력하면 즉시 결과를 얻을 수 있습니다. 다음을 실행하여 REPL을 열 수 있습니다.coffee 아래와 같이 옵션없이 명령을 실행합니다.

이 쉘을 사용하여 변수에 값을 할당하고, 함수를 생성하고, 결과를 평가할 수 있습니다. 다음 스크린 샷과 같이 REPL에서 함수를 호출하면 함수 값을 출력합니다. 식을 주면 식의 결과를 평가하고 인쇄합니다. 그리고 단순히 문장을 입력하면 마지막 문장의 값을 출력합니다.

REPL에서 ctrl + v 를 눌러 다중 라인 모드에 액세스 할 수 있습니다. 여기서 함수와 같은 여러 라인으로 코드를 평가할 수 있으며 다시 ctrl + v 를 눌러 REPL 모드로 돌아갈 수 있습니다 . 다음은 다중 회선 모드의 사용 예입니다.

브라우저를 통해 CoffeeScript 실행
아래와 같이 JavaScript처럼 HTML의 <script> 태그를 사용하여 CoffeeScript를 실행할 수 있습니다.
<script src="http://jashkenas.github.com/coffee-script/extras/coffee-script.js"
type="text/javascript" charset="utf-8"></script>
<script type="text/coffeescript">
# Some CoffeeScript
</script>그러나이를 위해서는 각 애플리케이션에서 라이브러리를 가져와야하며 CoffeeScript 코드는 출력이 표시되기 전에 한 줄씩 해석됩니다. 이렇게하면 응용 프로그램이 느려지므로이 방법은 권장되지 않습니다.
따라서 응용 프로그램에서 CoffeeScript를 사용하려면 Coffee 명령 줄 유틸리티를 사용하여 미리 컴파일 한 다음 생성 된 JavaScript를 응용 프로그램에서 사용할 수 있습니다.