지속적인 통합-데이터베이스
지속적인 데이터베이스 통합은 프로젝트의 버전 관리 저장소에 변경 사항이 적용될 때마다 데이터베이스를 재 구축하고 데이터를 테스트하는 프로세스입니다.
데이터베이스 통합에서 일반적으로 데이터베이스 통합과 관련된 모든 아티팩트-
- 버전 제어 시스템에 있어야합니다.
- 엄격함을 테스트하고 정책 준수 여부를 검사 할 수 있습니다.
- 빌드 스크립트를 사용하여 생성 할 수 있습니다.
지속적인 데이터베이스 통합에 참여할 수있는 활동은 다음 중 하나 일 수 있습니다.
Drop a Database − 데이터베이스를 삭제하고 관련 데이터를 제거하여 동일한 이름의 새 데이터베이스를 생성 할 수 있습니다.
Create a new Database − DDL (데이터 정의 언어)을 사용하여 새 데이터베이스를 생성합니다.
Insert the Initial Data − 배송시 시스템에 포함될 것으로 예상되는 초기 데이터 (예 : 조회 테이블)를 삽입합니다.
Migrate Database and Data − 정기적으로 데이터베이스 스키마와 데이터를 마이그레이션합니다 (기존 데이터베이스를 기반으로 시스템을 생성하는 경우).
Modify Column Attributes − 요구 사항 및 리팩토링을 기반으로 테이블 열 속성 및 제약 조건을 수정합니다.
Modify Test Data − 여러 환경에서 필요에 따라 테스트 데이터를 변경합니다.
따라서 Continuous Database 예제에서 다음 단계를 수행 할 것입니다.
MS SQL Server 데이터베이스와 해당 테이블을 생성합니다.
SQL Server Management Studio에서 스크립트를 생성합니다. 이 데이터베이스 스크립트는 데이터베이스에서 테이블을 설정하는 데 사용됩니다.
이 데이터베이스에 액세스하기 위해 ASP.Net 프로젝트에 코드를 작성합니다.
이 스크립트를 실행하기 위해 TeamCity의 프로젝트에서 단계를 생성합니다.
스크립트를 Git에 체크인합니다.
이전 섹션에서 생성 한 AWS 데이터베이스에서이 작업을 수행하는 단계입니다.
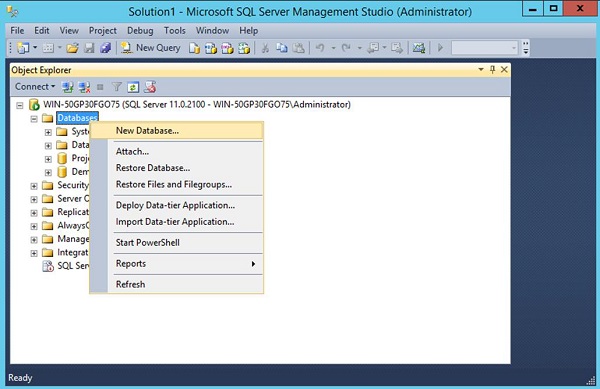
Step 1− MS SQL Server 데이터베이스와 해당 테이블을 생성합니다. SQL Server Management Studio를 열고 간단한 데이터베이스와 테이블을 만들어 보겠습니다. 데이터베이스를 마우스 오른쪽 버튼으로 클릭하고New Database.

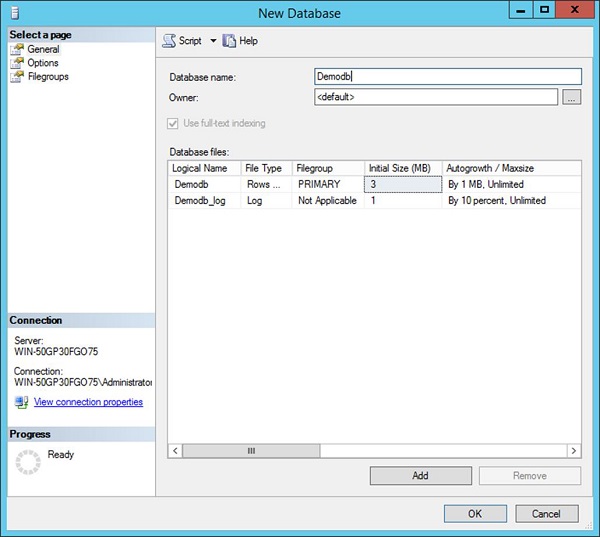
Step 2 − 이름을 Demodb 확인을 클릭하십시오

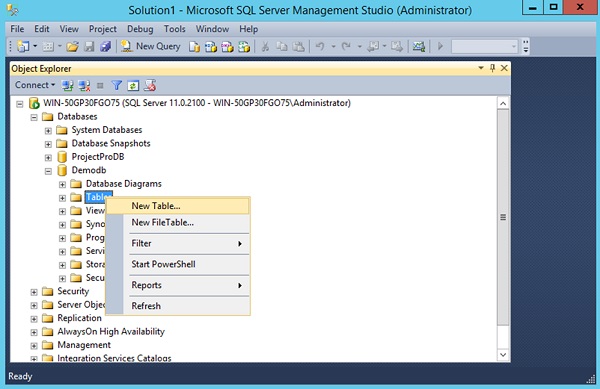
Step 3 − 새 데이터베이스에서 마우스 오른쪽 버튼을 클릭하고 새 테이블을 생성합니다.

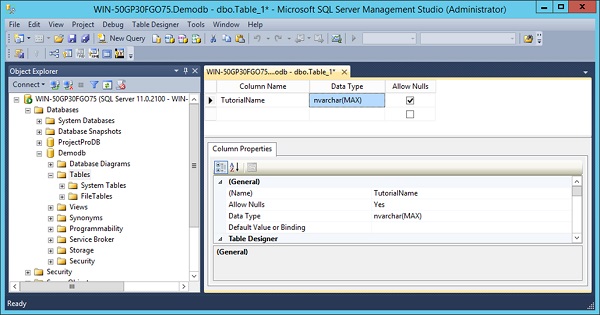
Step 4 − 원하는 열을 테이블에 추가 할 수 있습니다.

Step 5 − 테이블을 저장하고 이름을 Demotb.
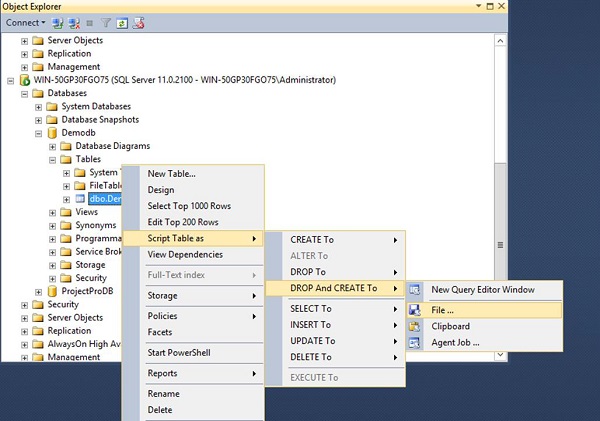
Step 6 − 이제 테이블을 마우스 오른쪽 버튼으로 클릭하고 메뉴 옵션을 선택합니다. Script Table as → Drop and Create to → File.

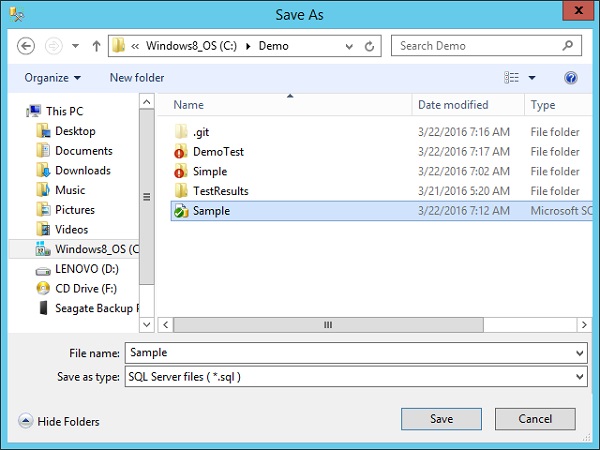
Step 7 − 데모 프로젝트 폴더에 파일을 다음과 같이 저장하십시오. Sample.sql.

이것이 데이터베이스 스크립트의 모습입니다. 먼저 기존 테이블이있는 경우 삭제 한 다음 테이블을 다시 만듭니다.
USE [Demodb]
GO
/****** Object: Table [dbo].[Demotb] Script Date: 3/22/2016 7:03:25 AM
******
DROP TABLE [dbo].[Demotb]
GO
/****** Object: Table [dbo].[Demotb] Script Date: 3/22/2016 7:03:25 AM
******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
CREATE TABLE [dbo].[Demotb](
[TutorialName] [nvarchar](max) NULL,
[TutorialID] [smallint] NULL
) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY]
GOStep 8 − 이제 빠르게 변경하겠습니다. ASP.Net code 새 데이터베이스를 참조합니다.
Step 9 −에서 Tutorial.cs 당신의 파일 Demo project, 다음 코드 줄을 추가합니다. 이 코드 줄은 데이터베이스에 연결하고 서버 버전을 가져와 이름 변수에 버전 이름을 저장합니다. 이 Name 변수를Demo.aspx.cs 파일을 통해 Response.write 명령.
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
namespace Simple {
public class Tutorial {
public String Name;
public Tutorial() {
string connectionString = "Data Source = WIN-50GP30FGO75;
Initial Catalog = Demodb;
Integrated Security = true;";
using (SqlConnection connection = new SqlConnection()) {
connection.ConnectionString = connectionString;
connection.Open();
Name = connection.ServerVersion;
connection.Close();
}
}
}
}Step 10 − 다음 코드를 Demo.aspx.cs 파일이 SQL Server 버전을 표시하는지 확인합니다.
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Simple {
public partial class Demo : System.Web.UI.Page {
Tutorial tp = new Tutorial();
protected void Page_Load(object sender, EventArgs e){
Response.Write(tp.Name);
}
}
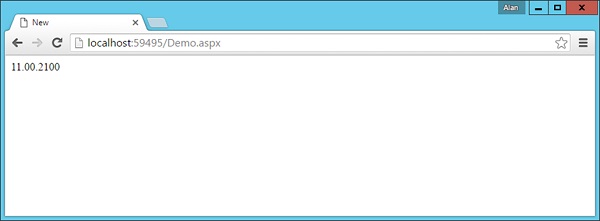
}이제 코드를 실행하면 브라우저에 다음과 같은 출력이 표시됩니다.

Step 11− 이제 데이터베이스 스크립트를 호출하는 TeamCity 단계를 추가하겠습니다. 프로젝트 대시 보드로 이동하여Edit Configuration Settings.

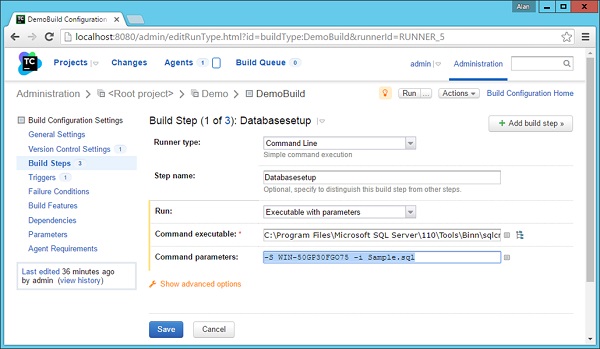
Step 12 − 빌드 단계로 이동하여 Add build step.

다음 옵션을 선택합니다 (MS SQL Server 클라이언트가 CI 서버에 설치되어 있어야 함).
실행기 유형은 명령 줄이어야합니다.
선택적 단계 이름을 제공하십시오.
실행은 매개 변수와 함께 실행 가능해야합니다.
명령 실행 파일은 C:\Program Files\Microsoft SQL Server\110\Tools\Binn\sqlcmd.exe
명령 매개 변수는 -S WIN-50GP30FGO75 -i Sample.sql. 여기서 –S는 SQL Server 인스턴스의 이름을 제공합니다.
Step 13 − 저장을 클릭합니다.

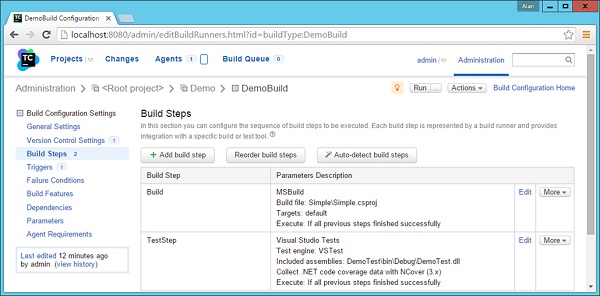
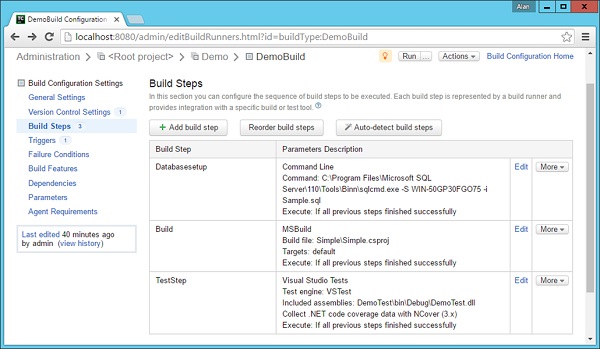
이제 확인해야 할 것은 빌드 순서입니다. 빌드 순서가 다음과 같은지 확인해야합니다.
Step 14 − 빌드 단계를 재정렬하는 옵션을 선택하여 빌드 순서를 변경할 수 있습니다.
데이터베이스 설정이 먼저되어야합니다. 따라서 이것은 데이터베이스를 새로 만드는 데 사용됩니다.
다음은 애플리케이션 빌드입니다.
마지막으로 테스트 설정.

Step 15 − 이제 git add 과 git commit 명령하도록 Sample.sql파일이 Git에 체크인됩니다. 그러면 빌드가 자동으로 트리거됩니다. 그리고이 빌드는 통과해야합니다.

이제주기에서도 지속적인 데이터베이스 통합 측면을 갖춘 본격적인 빌드주기가 있습니다. 다음 섹션에서는이를 더 자세히 살펴보고 지속적 배포를 살펴 보겠습니다.
이제 로컬 SQL Server로이 작업을 수행 했으므로 동일한 단계를 반복 할 수 있습니다. AWS MS SQL이전 섹션 중 하나에서 생성 된 서버. Microsoft SQL Server에 연결하려면 다음 규칙을 통해 연결해야합니다.
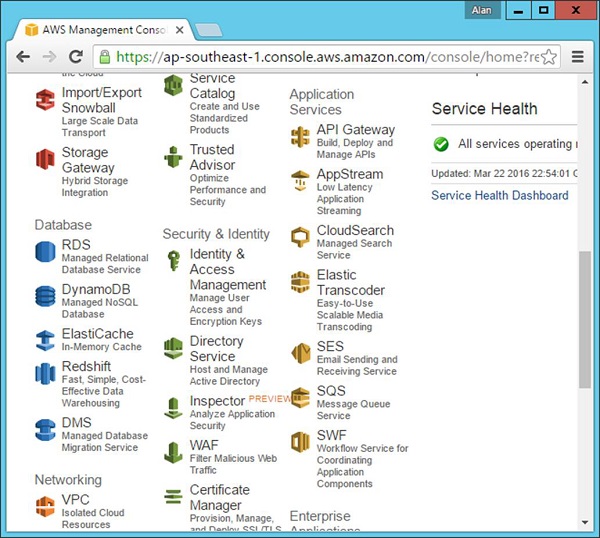
Step 16− 먼저 AWS에서 데이터베이스 인스턴스에 할당 된 이름이 무엇인지 확인합니다. AWS에 로그인 할 때 데이터베이스 섹션 아래의 RDS 섹션으로 이동합니다.

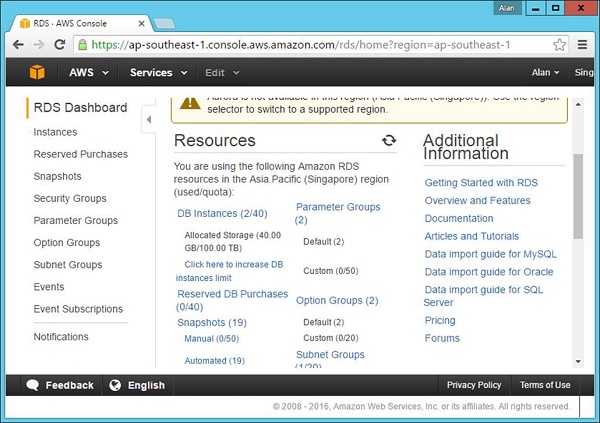
Step 17 − 다음 화면이 나타나면 DB 인스턴스를 클릭합니다.

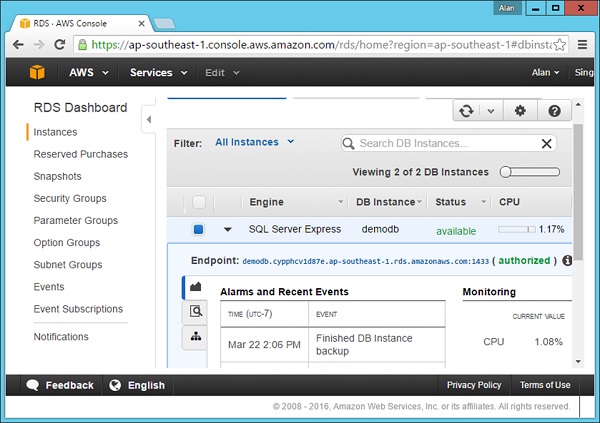
step 18− 데이터베이스를 클릭하고 엔드 포인트를 기록해 둡니다. 다음 스크린 샷에서는demodb.cypphcv1d87e.ap-southeast-1.rds.amazonaws.com:1433

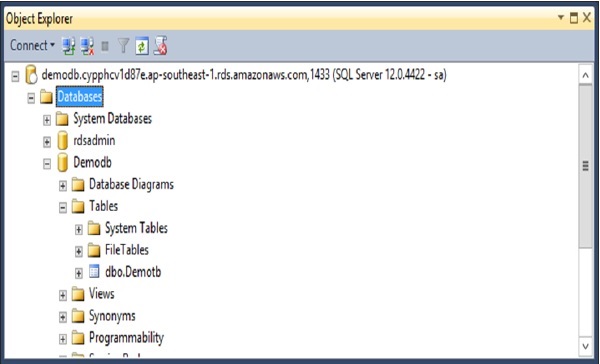
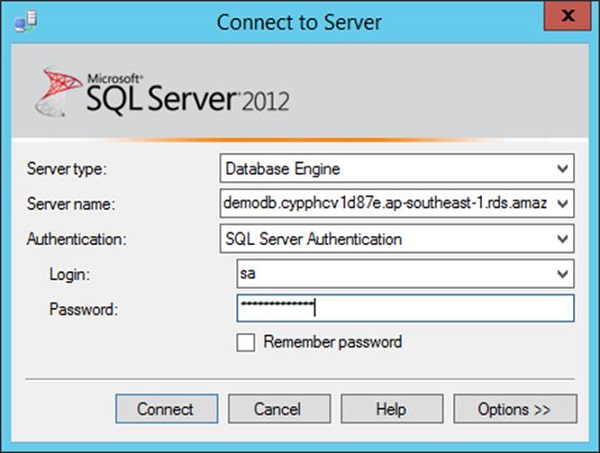
Step 19 − 이제 데이터베이스에 연결하려면 SQL Server Management Studio, 연결을 다음과 같이 지정해야합니다. demodb.cypphcv1d87e.ap-southeast-1.rds.amazonaws.com,1433 (인스턴스 이름과 포트 번호 사이에 사용 된 쉼표에 유의하십시오).

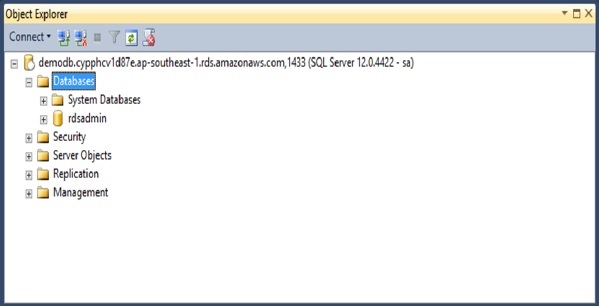
다음 스크린 샷은 데이터베이스에 대한 성공적인 연결을 보여줍니다.

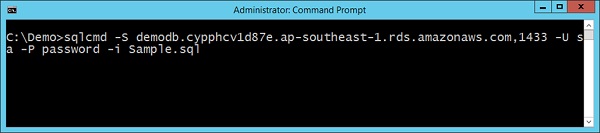
그런 다음 모든 동일한 단계를 반복 할 수 있습니다. 그만큼Sqlcmd command 다음과 같습니다-

이 동일한 명령은 TeamCity의 데이터베이스 빌드 단계에서 대체 할 수 있습니다. 실행할 때sqlcmd command, 테이블은 AWS의 SQL Server 데이터베이스에 자동으로 생성됩니다.