D3.js-색상 API
색상은 RED, GREEN 및 BLUE를 결합하여 표시됩니다. 색상은 다음과 같은 다른 방법으로 지정할 수 있습니다.
- 색상 이름으로
- RGB 값으로
- 16 진수 값으로
- HSL 값으로
- HWB 값으로
d3-color API는 다양한 색상에 대한 표현을 제공합니다. API에서 변환 및 조작 작업을 수행 할 수 있습니다. 이러한 작업을 자세히 이해합시다.
API 구성
다음 스크립트를 사용하여 API를 직접로드 할 수 있습니다.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script>
</script>기본 작동
D3의 기본 색상 작업을 살펴 보겠습니다.
Convert color value to HSL − 색상 값을 HSL로 변환하려면 다음을 사용하십시오. Example −
var convert = d3.hsl("green");아래와 같이 색조를 45 ° 회전 할 수 있습니다.
convert.h + = 45;마찬가지로 채도 수준도 변경할 수 있습니다. 색상 값을 희미하게하려면 아래와 같이 불투명도 값을 변경할 수 있습니다.
convert.opacity = 0.5;색상 API 방법
다음은 가장 중요한 색상 API 메소드 중 일부입니다.
- d3.color(specifier)
- color.opacity
- color.rgb()
- color.toString()
- color.displayable()
- d3.rgb(color)
- d3.hsl(color)
- d3.lab(color)
- d3.hcl(color)
- d3.cubehelix(color)
이러한 각 색상 API 메서드를 자세히 이해하겠습니다.
d3.color (지정자)
지정된 CSS 색상을 구문 분석하고 RGB 또는 HSL 색상을 반환하는 데 사용됩니다. 지정자가 제공되지 않으면 null이 반환됩니다.
Example − 다음 예를 살펴 보겠습니다.
<script>
var color = d3.color("green"); // asign color name directly
console.log(color);
</script>화면에 다음과 같은 응답이 표시됩니다.
{r: 0, g: 128, b: 0, opacity: 1}color.opacity
색상을 희미하게하려면 불투명도 값을 변경할 수 있습니다. 범위는 [0, 1]입니다.
Example − 다음 예를 살펴 보겠습니다.
<script>
var color = d3.color("green");
console.log(color.opacity);
</script>화면에 다음과 같은 응답이 표시됩니다.
1color.rgb ()
색상에 대한 RGB 값을 반환합니다. 다음 예를 살펴 보겠습니다.
<script>
var color = d3.color("green");
console.log(color.rgb());
</script>화면에 다음과 같은 응답이 표시됩니다.
{r: 0, g: 128, b: 0, opacity: 1}color.toString ()
CSS 개체 모델 사양에 따라 색상을 나타내는 문자열을 반환합니다. 다음 예를 살펴 보겠습니다.
<script>
var color = d3.color("green");
console.log(color.toString());
</script>화면에 다음과 같은 응답이 표시됩니다.
rgb(0, 128, 0)color.displayable ()
색상이 표시 가능한 경우 true를 반환합니다. RGB 색상 값이 0보다 작거나 255보다 크거나 불투명도가 [0, 1] 범위에 있지 않으면 false를 반환합니다. 다음 예를 살펴 보겠습니다.
<script>
var color = d3.color("green");
console.log(color.displayable());
</script>화면에 다음과 같은 응답이 표시됩니다.
trued3.rgb (색상)
이 방법은 새로운 RGB 색상을 구성하는 데 사용됩니다. 다음 예를 살펴 보겠습니다.
<script>
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
</script>화면에 다음과 같은 응답이 표시됩니다.
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}d3.hsl (색상)
새로운 HSL 색상을 구성하는 데 사용됩니다. 값은 반환 된 인스턴스에서 h, s 및 l 속성으로 노출됩니다. 다음 예를 살펴 보겠습니다.
<script>
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
</script>화면에 다음과 같은 응답이 표시됩니다.
330
0.5d3.lab (색상)
새로운 Lab 색상을 구성합니다. 채널 값은 반환 된 인스턴스에서 'l', 'a'및 'b'속성으로 노출됩니다.
<script>
var lab = d3.lab("blue");
console.log(lab);
</script>화면에 다음과 같은 응답이 표시됩니다.
{l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1}d3.hcl (색상)
새로운 HCL 색상을 생성합니다. 채널 값은 반환 된 인스턴스에서 h, c 및 l 속성으로 노출됩니다. 다음 예를 살펴 보겠습니다.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>화면에 다음과 같은 응답이 표시됩니다.
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}d3.cubehelix (색상)
새로운 Cubehelix 색상을 생성합니다. 값은 반환 된 인스턴스에서 h, s 및 l 속성으로 노출됩니다. 다음 예를 살펴 보겠습니다.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>화면에 다음과 같은 응답이 표시됩니다.
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}작업 예
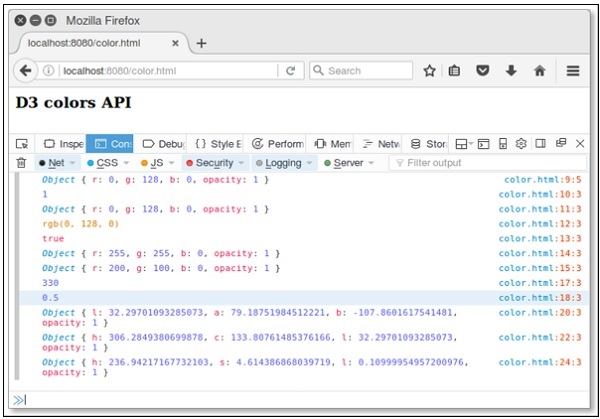
새 웹 페이지를 만들어 보겠습니다. color.html모든 색상 API 메서드를 수행합니다. 전체 코드 목록은 아래에 정의되어 있습니다.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 colors API</h3>
<script>
var color = d3.color("green");
console.log(color);
console.log(color.opacity);
console.log(color.rgb());
console.log(color.toString());
console.log(color.displayable());
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
var lab = d3.lab("blue");
console.log(lab);
var hcl = d3.hcl("blue");
console.log(hcl);
var cube = d3.cubehelix("blue");
console.log(cube);
</script>
</body>
</html>이제 브라우저를 요청하면 다음과 같은 응답이 표시됩니다.