D3.js-그래프
그래프는 직사각형으로 표현되는 2 차원 평면 공간입니다. 그래프에는 x = 0 및 y = 0 좌표가 왼쪽 하단에있는 좌표 공간이 있습니다. 수학적 데카르트 좌표 공간에 따르면 그래프는 X 좌표가 왼쪽에서 오른쪽으로 커지고 Y 좌표가 아래에서 위로 커집니다.
x = 30 및 y = 30 좌표로 원을 그리는 것에 대해 이야기 할 때 왼쪽 하단에서 오른쪽으로 30 단위 이동 한 다음 30 단위 위로 이동합니다.
SVG 좌표 공간
SVG 좌표 공간은 두 가지 중요한 기능을 제외하고 수학 그래프 좌표 공간이 작동하는 것과 동일한 방식으로 작동합니다.
- SVG 좌표 공간은 x = 0이고 y = 0 좌표는 왼쪽 상단에 있습니다.
- SVG 좌표 공간에는 위에서 아래로 증가하는 Y 좌표가 있습니다.
SVG 좌표 공간 그래프
SVG 좌표 공간에서 x = 30 및 y = 30 좌표로 원을 그리는 것에 대해 이야기 할 때 왼쪽 상단에서 오른쪽으로 30 단위 이동 한 다음 30 단위 위로 내려갑니다. 다음과 같이 정의됩니다.
var svgContainer = d3
.select("body")
.append("svg")
.attr("width", 200)
.attr("height", 200);SVG 요소를 너비 200 단위, 높이 200 단위의 그래프로 생각해보십시오. 이제 X 및 Y 0 좌표가 왼쪽 상단에 있음을 알고 있습니다. 우리는 또한 Y 좌표가 증가함에 따라 그래프의 상단에서 하단으로 이동한다는 것을 알고 있습니다. 아래와 같이 SVG 요소의 스타일을 지정할 수 있습니다.
var svgContainer = d3
.select("body").append("svg")
.attr("width", 200)
.attr("height", 200)
.style("border", "1px solid black");그래프 예
선 그래프의 예를 살펴 보겠습니다.
Line Graph− 선 그래프는 시간에 따른 가치를 시각화하는 데 사용됩니다. 두 변수를 비교합니다. 각 변수는 축을 따라 그려집니다. 선 그래프에는 세로 축과 가로 축이 있습니다.
이 예제 그래프에서 csv 파일 레코드를 2006 년부터 2017 년까지 인도 주 인구 증가 양식으로 가져올 수 있습니다. 먼저 data.csv 인구 기록을 보여줍니다.
D3 폴더에 새 csv 파일 만들기-
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62이제 파일을 저장하고 다음 단계를 수행하여 D3에서 선 그래프를 그립니다. 각 단계를 자세히 살펴 보겠습니다.
Step 1 − Adding styles − 스타일을 추가하겠습니다. line 아래 주어진 코드를 사용하여 클래스.
.line {
fill: none;
stroke: green;
stroke-width: 5px;
}Step 2 − Define variables − SVG 속성은 아래에 정의되어 있습니다.
var margin = {top: 20, right: 20, bottom: 30, left: 50},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;여기서 첫 번째 줄은 그래프가 위치한 블록을 둘러싸는 네 개의 여백을 정의합니다.
Step 3 − Define line − 다음을 사용하여 새 선을 그립니다. d3.line() 기능은 아래와 같습니다.
var valueline = d3.line()
.x(function(d) { return x(d.year); })
.y(function(d) { return y(d.population); });여기서 Year는 X 축 레코드의 데이터를 나타내고 모집단은 Y 축의 데이터를 나타냅니다.
Step 4 − Append SVG attributes − 아래 코드를 사용하여 SVG 속성 및 그룹 요소를 추가합니다.
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g").attr("transform",
"translate(" + margin.left + "," + margin.top + ")");여기에서 그룹 요소를 추가하고 변환을 적용했습니다.
Step 5 − Read data − 이제 데이터 세트에서 데이터를 읽을 수 있습니다. data.csv.
d3.csv("data.csv", function(error, data) {
if (error) throw error;
}여기서 data.csv가 존재하지 않고 오류가 발생합니다.
Step 6 − Format data − 이제 아래 코드를 사용하여 데이터 형식을 지정합니다.
data.forEach(function(d) {
d.year = d.year;
d.population = +d.population;
});위의 코드는 csv 파일에서 가져온 모든 값이 올바르게 설정되고 형식이 지정되도록합니다. 각 행은 두 개의 값으로 구성됩니다. 하나는 '연도'값이고 다른 하나는 '인구'값입니다. 이 함수는 '연도'와 '인구'값을 한 번에 한 행씩 가져옵니다.
Step 7 − Set scale range − 데이터 포맷 후 X와 Y의 스케일 범위를 설정할 수 있습니다.
x.domain(d3.extent(data, function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);Step 8 − Append path − 아래와 같이 경로와 데이터를 추가합니다.
svg.append("path").data([data])
.attr("class", "line").attr("d", valueline);Step 9 − Add X-axis − 이제 아래 코드를 사용하여 X 축을 추가 할 수 있습니다.
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x));Step 10 − Add Y-axis − 아래와 같이 그룹에 Y 축을 추가 할 수 있습니다.
svg.append("g")
.call(d3.axisLeft(y));Step 11 − Working Example− 전체 코드는 다음 코드 블록에 나와 있습니다. 간단한 웹 페이지 만들기linegraphs.html 다음 변경 사항을 추가하십시오.
graph.html
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
.line {
fill: none;
stroke: green;
stroke-width: 5px;
}
</style>
</head>
<body>
<script>
// set the dimensions and margins of the graph
var margin = {top: 20, right: 20, bottom: 30, left: 50},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;
// set the ranges
var x = d3.scaleTime().range([0, width]);
var y = d3.scaleLinear().range([height, 0]);
// define the line
var valueline = d3.line()
.x(function(d) { return x(d.year); })
.y(function(d) { return y(d.population); });
// append the svg obgect to the body of the page
// appends a 'group' element to 'svg'
// moves the 'group' element to the top left margin
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g").attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
// Get the data
d3.csv("data.csv", function(error, data) {
if (error) throw error;
// format the data
data.forEach(function(d) {
d.year = d.year;
d.population = +d.population;
});
// Scale the range of the data
x.domain(d3.extent(data, function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
// Add the valueline path.
svg.append("path")
.data([data])
.attr("class", "line")
.attr("d", valueline);
// Add the X Axis
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x));
// Add the Y Axis
svg.append("g")
.call(d3.axisLeft(y));
});
</script>
</body>
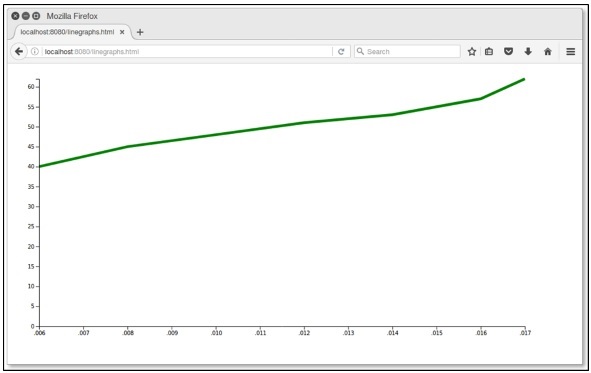
</html>이제 브라우저를 요청하면 다음 결과가 표시됩니다.