다트 프로그래밍-HTML DOM
모든 웹 페이지는 객체로 간주 될 수있는 브라우저 창 안에 있습니다.
ㅏ Document object해당 창에 표시되는 HTML 문서를 나타냅니다. Document 개체에는 문서 콘텐츠에 대한 액세스 및 수정을 허용하는 다른 개체를 참조하는 다양한 속성이 있습니다.
문서 콘텐츠에 액세스하고 수정하는 방식을 Document Object Model, 또는 DOM. 개체는 계층 구조로 구성됩니다. 이 계층 구조는 웹 문서의 개체 구성에 적용됩니다.
Window− 계층 구조의 최상위. 개체 계층 구조의 가장 바깥 쪽 요소입니다.
Document− 창에로드되는 각 HTML 문서는 문서 객체가됩니다. 문서에는 페이지의 내용이 포함되어 있습니다.
Elements− 웹 페이지의 콘텐츠를 나타냅니다. 예를 들면 텍스트 상자, 페이지 제목 등이 있습니다.
Nodes − 종종 요소이지만 속성, 텍스트, 주석 및 기타 DOM 유형일 수도 있습니다.
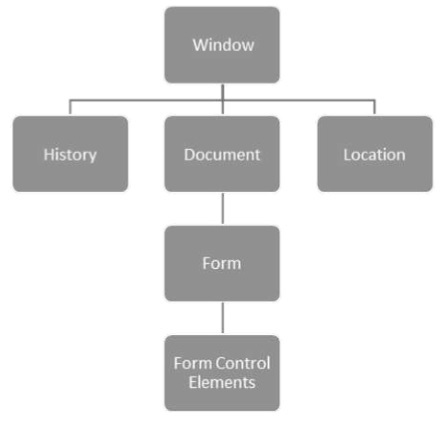
다음은 몇 가지 중요한 DOM 객체의 간단한 계층 구조입니다.

Dart는 dart:htmlDOM에서 객체와 요소를 조작하는 라이브러리. 콘솔 기반 응용 프로그램은dart:html도서관. 웹 애플리케이션에서 HTML 라이브러리를 사용하려면dart:html −
import 'dart:html';계속해서 몇 가지 DOM Operations 다음 섹션에서.
DOM 요소 찾기
그만큼 dart:html 도서관은 querySelector DOM에서 요소를 검색하는 함수입니다.
Element querySelector(String selectors);그만큼 querySelector() 함수는 지정된 선택기 그룹과 일치하는 첫 번째 요소를 반환합니다. "selectors 아래와 같이 CSS 선택기 구문을 사용하는 문자열이어야합니다.
var element1 = document.querySelector('.className');
var element2 = document.querySelector('#id');예 : DOM 조작
Webstorm IDE에서 아래 단계를 따르십시오.
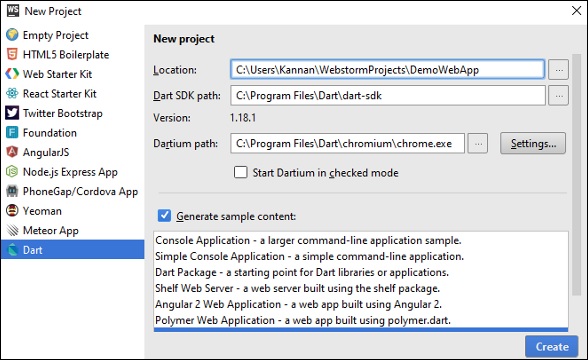
Step 1 − File NewProject → 위치에서 프로젝트 이름을 다음과 같이 입력하십시오. DemoWebApp.

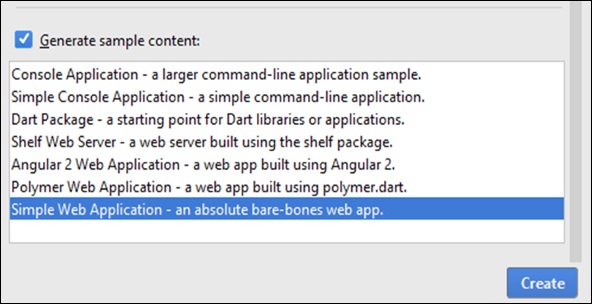
Step 1 − "샘플 콘텐츠 생성"섹션에서 SimpleWebApplication.

샘플 프로젝트를 생성하고 DemoWebApp. 이있다pubspec.yaml 다운로드해야하는 종속성이 포함 된 파일.
name: 'DemoWebApp'
version: 0.0.1
description: An absolute bare-bones web app.
#author: Your Name <[email protected]>
#homepage: https://www.example.com
environment:
sdk: '>=1.0.0 <2.0.0'
dependencies:
browser: '>=0.10.0 <0.11.0' dart_to_js_script_rewriter: '^1.0.1'
transformers:
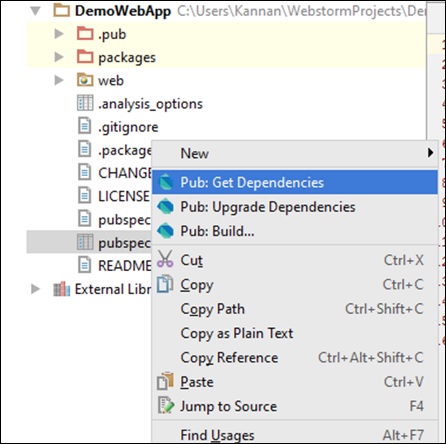
- dart_to_js_script_rewriter웹에 연결되어 있으면 자동으로 다운로드됩니다. 그렇지 않으면 마우스 오른쪽 버튼으로 pubspec.yaml 의존성을 얻습니다.

웹 폴더에는 세 개의 파일이 있습니다. Index.html, main.dart, 및 style.css
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content = "https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "main.dart" type = "application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<h1>
<div id = "output"></div>
</h1>
</body>
</html>Main.dart
import 'dart:html';
void main() {
querySelector('#output').text = 'Your Dart web dom app is running!!!.';
}실행 index.html파일; 화면에 다음 출력이 표시됩니다.

이벤트 처리
그만큼 dart:html 도서관은 onClickDOM 요소에 대한 이벤트. 구문은 요소가 클릭 이벤트 스트림을 처리하는 방법을 보여줍니다.
querySelector('#Id').onClick.listen(eventHanlderFunction);그만큼 querySelector() 함수는 주어진 DOM에서 요소를 반환하고 onClick.listen() 걸릴 것이다 eventHandler클릭 이벤트가 발생할 때 호출되는 메서드입니다. 구문eventHandler 아래에 주어진다-
void eventHanlderFunction (MouseEvent event){ }이제 Dart의 이벤트 처리 개념을 이해하기위한 예를 들어 보겠습니다.
TestEvent.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content ="https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "TestEvent.dart" type="application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<div id = "output"></div>
<h1>
<div>
Enter you name : <input type = "text" id = "txtName">
<input type = "button" id = "btnWish" value="Wish">
</div>
</h1>
<h2 id = "display"></h2>
</body>
</html>TestEvent.dart
import 'dart:html';
void main() {
querySelector('#btnWish').onClick.listen(wishHandler);
}
void wishHandler(MouseEvent event){
String name = (querySelector('#txtName') as InputElement).value;
querySelector('#display').text = 'Hello Mr.'+ name;
}산출
