Docker-웹 서버 Docker 파일 빌드
Docker File을 사용하여 자체 사용자 지정 이미지를 빌드하는 방법을 이미 배웠습니다. 이제 컨테이너를 빌드하는 데 사용할 수있는 웹 서버 이미지를 빌드하는 방법을 살펴 보겠습니다.
이 예에서는 Ubuntu의 Apache Web Server를 사용하여 이미지를 빌드 할 것입니다. 웹 서버 Docker 파일을 빌드하려면 아래 단계를 따르십시오.
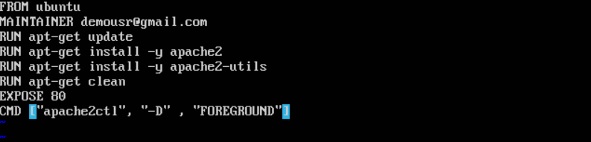
Step 1− 첫 번째 단계는 Docker 파일을 구축하는 것입니다. 사용하자vim 다음 정보로 Docker 파일을 만듭니다.
FROM ubuntu
RUN apt-get update
RUN apt-get install –y apache2
RUN apt-get install –y apache2-utils
RUN apt-get clean
EXPOSE 80 CMD [“apache2ctl”, “-D”, “FOREGROUND”]위의 진술에 대해 다음 사항에 유의해야합니다.
먼저 Ubuntu 기본 이미지에서 이미지를 만듭니다.
다음으로 RUN 명령을 사용하여 Ubuntu 시스템의 모든 패키지를 업데이트합니다.
다음으로 RUN 명령을 사용하여 이미지에 apache2를 설치합니다.
다음으로 RUN 명령을 사용하여 이미지에 필요한 유틸리티 apache2 패키지를 설치합니다.
다음으로 RUN 명령을 사용하여 시스템에서 불필요한 파일을 정리합니다.
EXPOSE 명령은 컨테이너에있는 Apache의 포트 80을 Docker 호스트에 노출하는 데 사용됩니다.
마지막으로 CMD 명령은 백그라운드에서 apache2를 실행하는 데 사용됩니다.

이제 파일 세부 사항을 입력 했으므로 파일을 저장하십시오.
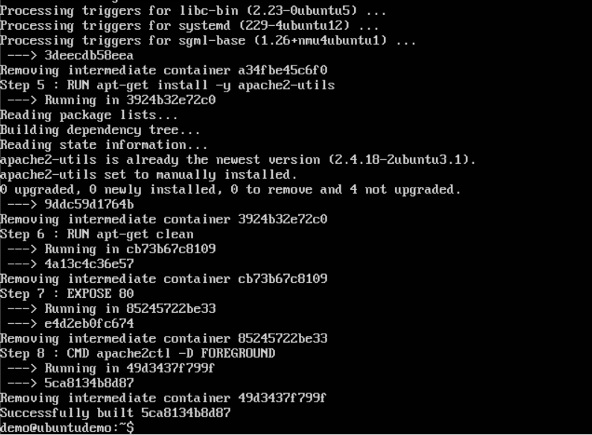
Step 2 − Docker 실행 buildDocker 파일을 빌드하는 명령입니다. 다음 명령을 사용하여 수행 할 수 있습니다-
sudo docker build –t=”mywebserver” .이미지에 태그를 지정합니다. mywebserver. 이미지가 빌드되면 파일이 빌드되었다는 성공적인 메시지가 표시됩니다.

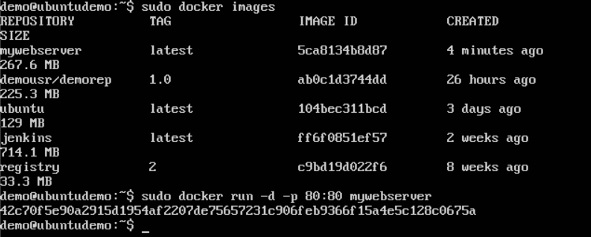
Step 3− 이제 웹 서버 파일이 구축되었으므로 이제 이미지에서 컨테이너를 생성 할 차례입니다. Docker로이를 수행 할 수 있습니다.run 명령.
sudo docker run –d –p 80:80 mywebserver
위의 명령에 대해 다음 사항에 유의해야합니다.
컨테이너에 의해 노출되는 포트 번호는 80입니다. 따라서 –p 명령을 실행하면 동일한 포트 번호를 로컬 호스트의 80 포트 번호에 매핑합니다.
그만큼 –d옵션은 분리 모드에서 컨테이너를 실행하는 데 사용됩니다. 이는 컨테이너가 백그라운드에서 실행될 수 있도록하기위한 것입니다.
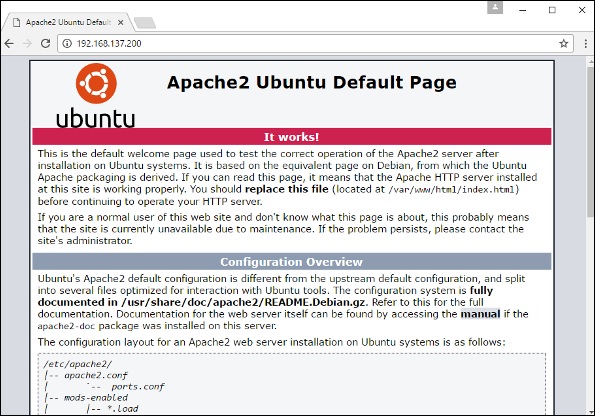
웹 브라우저에서 Docker 호스트의 포트 80으로 이동하면 이제 Apache가 실행 중임을 알 수 있습니다.