Docker-Node.js 설정
Node.js는 서버 측 애플리케이션 개발에 사용되는 JavaScript 프레임 워크입니다. 다양한 운영 체제에서 실행되도록 개발 된 오픈 소스 프레임 워크입니다. Node.js는 개발에 널리 사용되는 프레임 워크이므로 Docker는 Node.js 애플리케이션에 대한 지원도 보장했습니다.
이제 Node.js 용 Docker 컨테이너를 시작하고 실행하기위한 다양한 단계를 살펴 보겠습니다.
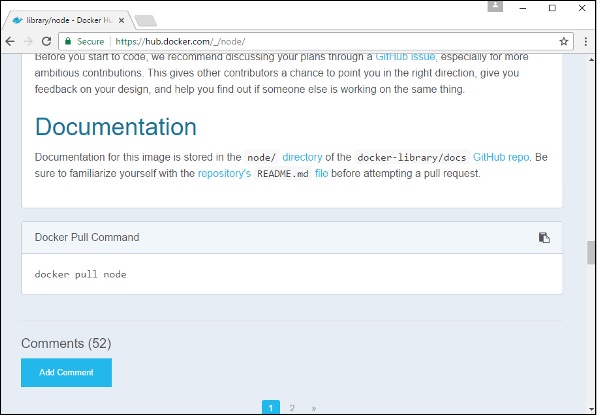
Step 1− 첫 번째 단계는 Docker Hub에서 이미지를 가져 오는 것입니다. Docker Hub에 로그인하면 아래와 같이 Node.js의 이미지를 검색하고 볼 수 있습니다. 검색 창에 노드를 입력하고 검색 결과에 나타나는 노드 (공식) 링크를 클릭하면됩니다.

Step 2 − Docker가 pull Docker Hub의 리포지토리 세부 정보에서 노드에 대한 명령.

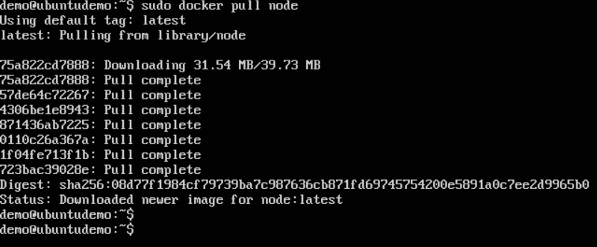
Step 3 − Docker 호스트에서 Docker를 사용합니다. pull Docker Hub에서 최신 노드 이미지를 다운로드하려면 위와 같이 명령을 실행하십시오.

일단 pull 완료되면 다음 단계를 진행할 수 있습니다.

Step 4 − Docker 호스트에서 vim편집기를 열고 하나의 Node.js 예제 파일을 만듭니다. 이 파일에서 "HelloWorld"를 명령 프롬프트에 표시하는 간단한 명령을 추가합니다.

Node.js 파일에서 다음 문을 추가해 보겠습니다.
Console.log(‘Hello World’);그러면 Node.js를 통해 실행할 때 "Hello World"구문이 출력됩니다.

파일을 저장했는지 확인한 후 다음 단계로 진행하십시오.
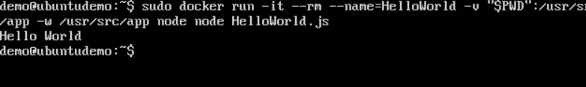
Step 5 − Node Docker 컨테이너를 사용하여 Node.js 스크립트를 실행하려면 다음 문을 실행해야합니다.
sudo docker run –it –rm –name = HelloWorld –v “$PWD”:/usr/src/app
–w /usr/src/app node node HelloWorld.js위의 명령에 대해 다음 사항에 유의해야합니다.
그만큼 –rm 옵션은 실행 후 컨테이너를 제거하는 데 사용됩니다.
"HelloWorld"라는 컨테이너에 이름을 지정합니다.
우리는 컨테이너의 볼륨을 매핑하기 위해 언급하고 있습니다. /usr/src/app현재 작업 디렉토리에 추가합니다. 이것은 노드 컨테이너가 Docker 호스트의 작업 디렉토리에있는 HelloWorld.js 스크립트를 선택하도록 수행됩니다.
그만큼 –w 옵션은 Node.js가 사용하는 작업 디렉토리를 지정하는 데 사용됩니다.
첫 번째 노드 옵션은 노드 이미지 실행을 지정하는 데 사용됩니다.
두 번째 노드 옵션은 노드 컨테이너에서 node 명령을 실행하기 위해 언급하는 데 사용됩니다.
마지막으로 스크립트 이름을 언급합니다.
그러면 다음과 같은 출력이 표시됩니다. 출력에서 Node 컨테이너가 컨테이너로 실행되고 HelloWorld.js 스크립트를 실행했음을 분명히 알 수 있습니다.