XML DOM-빠른 가이드
그만큼 Document OBject Model (DOM)은 W3C 표준입니다. HTML 및 XML과 같은 문서에 액세스하기위한 표준을 정의합니다.
에 의해 넣어 DOM의 정의 W3C는 것입니다 -
DOM (문서 개체 모델)은 HTML 및 XML 문서 용 API (응용 프로그래밍 인터페이스)입니다. 문서의 논리적 구조와 문서에 액세스하고 조작하는 방식을 정의합니다.
DOM은 모든 XML 요소에 액세스하기 위해 객체와 속성 및 메서드 (인터페이스)를 정의합니다. 그것은 3 개의 다른 부분 / 레벨로 분리됩니다-
Core DOM − 모든 구조화 된 문서에 대한 표준 모델
XML DOM − XML 문서의 표준 모델
HTML DOM − HTML 문서의 표준 모델
XML DOM은 XML의 표준 개체 모델입니다. XML 문서에는 노드 라고하는 정보 단위 계층이 있습니다 . DOM은 이러한 노드와 노드 간의 관계를 설명하는 표준 프로그래밍 인터페이스입니다.
XML DOM은 또한 개발자가 애플리케이션을 생성하기 위해 트리의 어느 지점에서나 노드를 추가, 편집, 이동 또는 제거 할 수있는 API를 제공합니다.
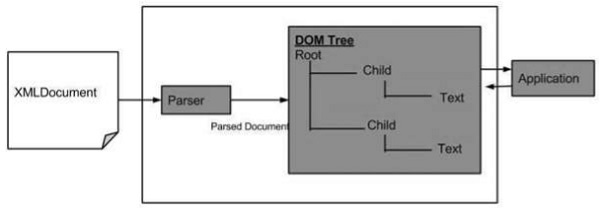
다음은 DOM 구조에 대한 다이어그램입니다. 다이어그램은 파서가 각 노드를 순회하여 XML 문서를 DOM 구조로 평가하는 것을 보여줍니다.

XML DOM의 장점
다음은 XML DOM의 장점입니다.
XML DOM은 언어 및 플랫폼에 독립적입니다.
XML DOM은 traversable -XML DOM의 정보는 계층 구조로 구성되어 개발자가 특정 정보를 찾기 위해 계층 구조를 탐색 할 수 있습니다.
XML DOM은 modifiable -개발자에게 트리의 어느 지점에서나 노드를 추가, 편집, 이동 또는 제거 할 수있는 범위를 제공하는 것은 본질적으로 동적입니다.
XML DOM의 단점
한 번 작성된 프로그램이 명시 적으로 제거되지 않는 한 항상 메모리에 남아 있기 때문에 더 많은 메모리 (XML 구조가 큰 경우)를 사용합니다.
광범위한 메모리 사용으로 인해 SAX에 비해 작동 속도가 느립니다.
이제 DOM의 의미를 알았으니 DOM 구조가 무엇인지 살펴 보겠습니다. DOM 문서는 계층 구조로 구성된 노드 또는 정보 의 모음입니다 . 일부 유형의 노드 는 다양한 유형의 자식 노드를 가질 수 있고 다른 노드는 문서 구조에서 그 아래에 아무것도 가질 수없는 리프 노드입니다. 다음은 자식으로 가질 수있는 노드 유형 목록과 함께 노드 유형 목록입니다.
Document − 요소 (최대 1 개), ProcessingInstruction, Comment, DocumentType (최대 1 개)
DocumentFragment − Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference
EntityReference − Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference
Element − 요소, 텍스트, 주석, ProcessingInstruction, CDATASection, EntityReference
Attr − 텍스트, EntityReference
ProcessingInstruction − 어린이 없음
Comment − 어린이 없음
Text − 어린이 없음
CDATASection − 어린이 없음
Entity − Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference
Notation − 어린이 없음
예
다음 XML 문서의 DOM 표현을 고려하십시오. node.xml.
<?xml version = "1.0"?>
<Company>
<Employee category = "technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
</Employee>
<Employee category = "non-technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
</Employee>
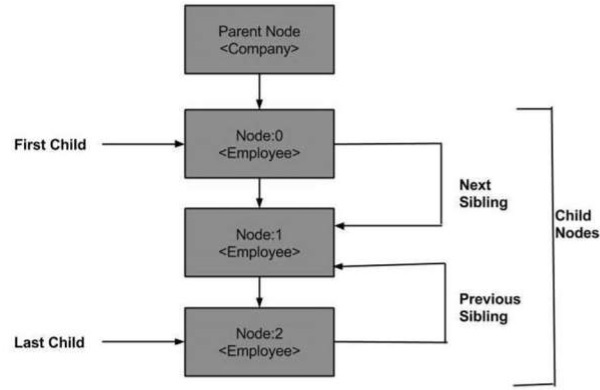
</Company>위의 XML 문서의 문서 객체 모델은 다음과 같습니다.

위의 순서도에서 우리는 추론 할 수 있습니다.
노드 개체는 부모 노드 개체를 하나만 가질 수 있습니다 . 이것은 모든 노드 위의 위치를 차지합니다. 여기 회사 입니다.
부모 노드가 호출 된 다수의 노드 수 자식 노드를. 이러한 자식 노드에는 속성 노드 라는 추가 노드가있을 수 있습니다 . 위의 예에는 Technical 및 Non-technical 속성 노드가 두 개 있습니다. 속성 노드는 실제로 요소 노드의 아이가 아닌,하지만 여전히 그와 연결되어 있습니다.
이러한 자식 노드는 차례로 여러 자식 노드를 가질 수 있습니다. 노드 내의 텍스트를 텍스트 노드 라고 합니다.
같은 수준의 노드 개체를 형제라고합니다.
DOM 식별-
인터페이스를 표현하고 문서를 조작하는 객체.
객체와 인터페이스 간의 관계.
이 장에서는 XML DOM 노드 에 대해 공부할 것 입니다. 모든 XML DOM에는 노드 라는 계층 적 단위의 정보가 포함되어 있으며 DOM은 이러한 노드와 노드 간의 관계를 설명합니다.
노드 유형
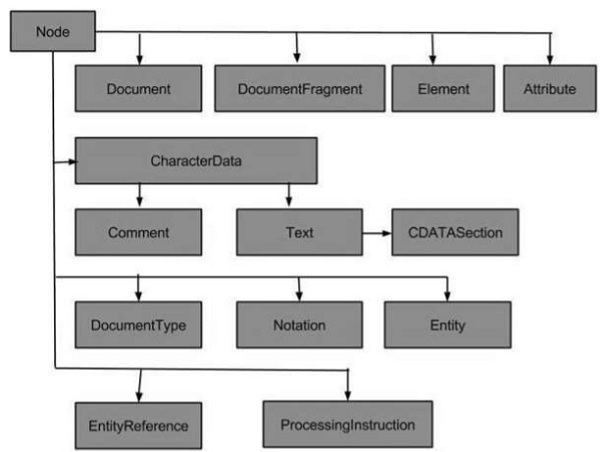
다음 순서도는 모든 노드 유형을 보여줍니다-

XML에서 가장 일반적인 노드 유형은 다음과 같습니다.
Document Node− 완전한 XML 문서 구조는 문서 노드 입니다.
Element Node− 모든 XML 요소는 요소 노드 입니다. 이것은 또한 속성을 가질 수있는 유일한 노드 유형입니다.
Attribute Node− 각 속성은 속성 노드 로 간주됩니다 . 요소 노드에 대한 정보를 포함하지만 실제로 요소의 자식으로 간주되지는 않습니다.
Text Node− 문서 텍스트는 텍스트 노드 로 간주됩니다 . 더 많은 정보 또는 공백만으로 구성 될 수 있습니다.
덜 일반적인 유형의 노드는 다음과 같습니다.
CData Node−이 노드에는 파서가 분석해서는 안되는 정보가 포함되어 있습니다. 대신 일반 텍스트로 전달해야합니다.
Comment Node −이 노드는 데이터에 대한 정보를 포함하며 일반적으로 응용 프로그램에서 무시됩니다.
Processing Instructions Node −이 노드에는 특별히 애플리케이션을 겨냥한 정보가 포함되어 있습니다.
Document Fragments Node
Entities Node
Entity reference nodes
Notations Node
이 장에서는 XML DOM 노드 트리에 대해 알아 봅니다 . XML 문서에서 정보는 계층 구조로 유지됩니다. 이 계층 구조를 노드 트리 라고합니다 . 이 계층 구조를 통해 개발자는 특정 정보를 찾기 위해 트리를 탐색 할 수 있으므로 노드가 액세스 할 수 있습니다. 그런 다음 이러한 노드의 내용을 업데이트 할 수 있습니다.
노드 트리의 구조는 루트 요소에서 시작하여 가장 낮은 수준까지 자식 요소로 퍼집니다.
예
다음 예제는 노드 트리 구조가 아래 다이어그램에 표시된 간단한 XML 문서를 보여줍니다.
<?xml version = "1.0"?>
<Company>
<Employee category = "Technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
</Employee>
</Company>(DOM의) 그림 표현이 아래에 표시된 위의 예에서 볼 수 있듯이-

트리의 최상위 노드를 root. 그만큼rootnode는 <Company>이며 차례로 <Employee>의 두 노드를 포함합니다. 이러한 노드를 자식 노드라고합니다.
루트 노드 <Company>의 하위 노드 <Employee>는 차례로 자체 하위 노드 (<FirstName>, <LastName>, <ContactNo>)로 구성됩니다.
두 개의 하위 노드 인 <Employee>에는 Technical 및 Non-Technical 속성 값이 있으며 속성 노드 라고 합니다 .
모든 노드 내의 텍스트를 텍스트 노드 라고 합니다 .
XML DOM-메소드
API로서의 DOM에는 요소 및 텍스트와 같이 XML 문서에서 찾을 수있는 다양한 유형의 정보를 나타내는 인터페이스가 포함되어 있습니다. 이러한 인터페이스에는 이러한 개체 작업에 필요한 메서드와 속성이 포함됩니다. 속성은 노드의 특성을 정의하는 반면 메서드는 노드를 조작하는 방법을 제공합니다.
다음 표에는 DOM 클래스와 인터페이스가 나열되어 있습니다.
| S. 아니. | 인터페이스 및 설명 |
|---|---|
| 1 | DOMImplementation 문서 개체 모델의 특정 인스턴스와 독립적 인 작업을 수행하기위한 여러 방법을 제공합니다. |
| 2 | DocumentFragment 이것은 "경량"또는 "최소"문서 객체이며 (Document의 수퍼 클래스로서) 본격적인 문서에 XML / HTML 트리를 고정합니다. |
| 삼 | Document 루트 요소를 포함하여 문서의 모든 노드에 대한 액세스를 제공하는 XML 문서의 최상위 노드를 나타냅니다. |
| 4 | Node XML 노드를 나타냅니다. |
| 5 | NodeList 노드 개체 의 읽기 전용 목록을 나타냅니다 . |
| 6 | NamedNodeMap 이름으로 액세스 할 수있는 노드 모음을 나타냅니다. |
| 7 | Data DOM의 문자 데이터에 액세스하기위한 속성 및 메소드 세트로 Node 를 확장 합니다. |
| 8 | Attribute Element 객체의 속성을 나타냅니다. |
| 9 | Element 요소 노드를 나타냅니다. Node.js에서 파생됩니다. |
| 10 | Text 텍스트 노드를 나타냅니다. CharacterData에서 파생됩니다. |
| 11 | Comment 주석 노드를 나타냅니다. CharacterData에서 파생됩니다. |
| 12 | ProcessingInstruction "처리 명령"을 나타냅니다. 문서의 텍스트에 프로세서 별 정보를 유지하는 방법으로 XML에서 사용됩니다. |
| 13 | CDATA Section CDATA 섹션을 나타냅니다. 텍스트에서 파생됩니다. |
| 14 | Entity 엔티티를 나타냅니다. Node.js에서 파생됩니다. |
| 15 | EntityReference 이것은 트리의 엔티티 참조를 나타냅니다. Node.js에서 파생됩니다. |
각각의 장에서 위의 각 인터페이스의 메서드와 속성에 대해 논의 할 것입니다.
이 장에서 우리는 XML 로딩 과 파싱 에 대해 공부할 것 입니다.
API에서 제공하는 인터페이스를 설명하기 위해 W3C는 IDL (Interface Definition Language)이라는 추상 언어를 사용합니다. IDL 사용의 장점은 개발자가 선호하는 언어로 DOM을 사용하는 방법을 배우고 다른 언어로 쉽게 전환 할 수 있다는 것입니다.
단점은 추상이기 때문에 웹 개발자가 IDL을 직접 사용할 수 없다는 것입니다. 프로그래밍 언어 간의 차이로 인해 추상 인터페이스와 구체적인 언어간에 매핑 또는 바인딩이 필요합니다. DOM은 Javascript, JScript, Java, C, C ++, PLSQL, Python 및 Perl과 같은 프로그래밍 언어에 매핑되었습니다.
다음 섹션과 장에서는 Javascript를 프로그래밍 언어로 사용하여 XML 파일을로드합니다.
파서
파서는 우리의 경우 XML 문서에 문서를 분석하고 정보 뭔가 특정 작업을 수행하도록 설계된 소프트웨어 응용 프로그램입니다. DOM 기반 파서 중 일부는 다음 표에 나열되어 있습니다.
| S. 아니 | 파서 및 설명 |
|---|---|
| 1 | JAXP Sun Microsystem의 JAXP (Java API for XML Parsing) |
| 2 | XML4J IBM의 Java 용 XML 파서 (XML4J) |
| 삼 | msxml Microsoft의 XML 파서 (msxml) 버전 2.0은 Internet Explorer 5.5에 내장되어 있습니다. |
| 4 | 4DOM 4DOM은 Python 프로그래밍 언어를위한 파서입니다. |
| 5 | XML::DOM XML :: DOM은 Perl을 사용하여 XML 문서를 조작하는 Perl 모듈입니다. |
| 6 | Xerces Apache의 Xerces Java 파서 |
DOM과 같은 트리 기반 API에서 파서는 XML 파일을 탐색하고 해당 DOM 개체를 만듭니다. 그런 다음 DOM 구조를 앞뒤로 탐색 할 수 있습니다.
XML로드 및 구문 분석
XML 문서를로드하는 동안 XML 내용은 두 가지 형태로 제공됩니다.
- XML 파일로 직접
- XML 문자열로
XML 파일로 콘텐츠
다음 예제 는 XML 컨텐츠가 XML 파일로 수신 될 때 Ajax 및 Javascript를 사용하여 XML ( node.xml ) 데이터 를로드하는 방법을 보여줍니다 . 여기서 Ajax 함수는 xml 파일의 내용을 가져 와서 XML DOM에 저장합니다. DOM 객체가 생성되면 파싱됩니다.
<!DOCTYPE html>
<html>
<body>
<div>
<b>FirstName:</b> <span id = "FirstName"></span><br>
<b>LastName:</b> <span id = "LastName"></span><br>
<b>ContactNo:</b> <span id = "ContactNo"></span><br>
<b>Email:</b> <span id = "Email"></span>
</div>
<script>
//if browser supports XMLHttpRequest
if (window.XMLHttpRequest) { // Create an instance of XMLHttpRequest object.
code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest();
} else { // code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// sets and sends the request for calling "node.xml"
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
// sets and returns the content as XML DOM
xmlDoc = xmlhttp.responseXML;
//parsing the DOM object
document.getElementById("FirstName").innerHTML =
xmlDoc.getElementsByTagName("FirstName")[0].childNodes[0].nodeValue;
document.getElementById("LastName").innerHTML =
xmlDoc.getElementsByTagName("LastName")[0].childNodes[0].nodeValue;
document.getElementById("ContactNo").innerHTML =
xmlDoc.getElementsByTagName("ContactNo")[0].childNodes[0].nodeValue;
document.getElementById("Email").innerHTML =
xmlDoc.getElementsByTagName("Email")[0].childNodes[0].nodeValue;
</script>
</body>
</html>node.xml
<Company>
<Employee category = "Technical" id = "firstelement">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Tanisha</FirstName>
<LastName>Sharma</LastName>
<ContactNo>1234562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>대부분의 코드 세부 정보는 스크립트 코드에 있습니다.
Internet Explorer는 ActiveXObject ( "Microsoft.XMLHTTP") 를 사용하여 XMLHttpRequest 개체의 인스턴스를 만들고 다른 브라우저는 XMLHttpRequest () 메서드를 사용합니다 .
인 responseXML은 XML의 DOM에서 직접 XML 컨텐츠를 변환합니다.
XML 콘텐츠가 JavaScript XML DOM으로 변환되면 JS DOM 메서드 및 속성을 사용하여 모든 XML 요소에 액세스 할 수 있습니다. childNodes , nodeValue 및 getElementsById (ID), getElementsByTagName (tags_name)과 같은 DOM 메서드와 같은 DOM 속성을 사용했습니다 .
실행
이 파일을 loadingexample.html로 저장하고 브라우저에서 엽니 다. 다음과 같은 출력을 받게됩니다.

XML 문자열로 콘텐츠
다음 예제는 XML 컨텐츠가 XML 파일로 수신 될 때 Ajax 및 Javascript를 사용하여 XML 데이터를로드하는 방법을 보여줍니다. 여기서 Ajax 함수는 xml 파일의 내용을 가져 와서 XML DOM에 저장합니다. DOM 객체가 생성되면 파싱됩니다.
<!DOCTYPE html>
<html>
<head>
<script>
// loads the xml string in a dom object
function loadXMLString(t) { // for non IE browsers
if (window.DOMParser) {
// create an instance for xml dom object parser = new DOMParser();
xmlDoc = parser.parseFromString(t,"text/xml");
}
// code for IE
else { // create an instance for xml dom object
xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async = false;
xmlDoc.loadXML(t);
}
return xmlDoc;
}
</script>
</head>
<body>
<script>
// a variable with the string
var text = "<Employee>";
text = text+"<FirstName>Tanmay</FirstName>";
text = text+"<LastName>Patil</LastName>";
text = text+"<ContactNo>1234567890</ContactNo>";
text = text+"<Email>[email protected]</Email>";
text = text+"</Employee>";
// calls the loadXMLString() with "text" function and store the xml dom in a variable
var xmlDoc = loadXMLString(text);
//parsing the DOM object
y = xmlDoc.documentElement.childNodes;
for (i = 0;i<y.length;i++) {
document.write(y[i].childNodes[0].nodeValue);
document.write("<br>");
}
</script>
</body>
</html>대부분의 코드 세부 정보는 스크립트 코드에 있습니다.
Internet Explorer는 ActiveXObject ( "Microsoft.XMLDOM") 를 사용하여 XML 데이터를 DOM 개체로로드하고 다른 브라우저는 DOMParser () 함수 및 parseFromString (text, 'text / xml') 메서드를 사용합니다.
가변 텍스트 는 XML 내용이있는 문자열을 포함해야합니다.
XML 콘텐츠가 JavaScript XML DOM으로 변환되면 JS DOM 메서드 및 속성을 사용하여 모든 XML 요소에 액세스 할 수 있습니다. childNodes , nodeValue 와 같은 DOM 속성을 사용했습니다 .
실행
이 파일을 loadingexample.html로 저장하고 브라우저에서 엽니 다. 다음 출력이 표시됩니다.

이제 XML 콘텐츠가 JavaScript XML DOM으로 어떻게 변환되는지 살펴 보았으므로 이제 XML DOM 메서드를 사용하여 모든 XML 요소에 액세스 할 수 있습니다.
이 장에서는 XML DOM 탐색에 대해 설명합니다. 이전 장 에서 XML 문서를로드하고 이렇게 얻은 DOM 객체를 구문 분석하는 방법을 연구했습니다 . 이 구문 분석 된 DOM 개체는 순회 할 수 있습니다. 순회는 노드 트리의 각 요소를 단계별로 이동하여 체계적으로 루프를 수행하는 프로세스입니다.
예
다음 예제 (traverse_example.htm)는 DOM 탐색을 보여줍니다. 여기서는 <Employee> 요소의 각 자식 노드를 순회합니다.
<!DOCTYPE html>
<html>
<style>
table,th,td {
border:1px solid black;
border-collapse:collapse
}
</style>
<body>
<div id = "ajax_xml"></div>
<script>
//if browser supports XMLHttpRequest
if (window.XMLHttpRequest) {// Create an instance of XMLHttpRequest object.
code for IE7+, Firefox, Chrome, Opera, Safari
var xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// sets and sends the request for calling "node.xml"
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
// sets and returns the content as XML DOM
var xml_dom = xmlhttp.responseXML;
// this variable stores the code of the html table
var html_tab = '<table id = "id_tabel" align = "center">
<tr>
<th>Employee Category</th>
<th>FirstName</th>
<th>LastName</th>
<th>ContactNo</th>
<th>Email</th>
</tr>';
var arr_employees = xml_dom.getElementsByTagName("Employee");
// traverses the "arr_employees" array
for(var i = 0; i<arr_employees.length; i++) {
var employee_cat = arr_employees[i].getAttribute('category');
// gets the value of 'category' element of current "Element" tag
// gets the value of first child-node of 'FirstName'
// element of current "Employee" tag
var employee_firstName =
arr_employees[i].getElementsByTagName('FirstName')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'LastName'
// element of current "Employee" tag
var employee_lastName =
arr_employees[i].getElementsByTagName('LastName')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'ContactNo'
// element of current "Employee" tag
var employee_contactno =
arr_employees[i].getElementsByTagName('ContactNo')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'Email'
// element of current "Employee" tag
var employee_email =
arr_employees[i].getElementsByTagName('Email')[0].childNodes[0].nodeValue;
// adds the values in the html table
html_tab += '<tr>
<td>'+ employee_cat+ '</td>
<td>'+ employee_firstName+ '</td>
<td>'+ employee_lastName+ '</td>
<td>'+ employee_contactno+ '</td>
<td>'+ employee_email+ '</td>
</tr>';
}
html_tab += '</table>';
// adds the html table in a html tag, with id = "ajax_xml"
document.getElementById('ajax_xml').innerHTML = html_tab;
</script>
</body>
</html>이 코드는 node.xml을 로드 합니다 .
XML 콘텐츠는 JavaScript XML DOM 개체로 변환됩니다.
getElementsByTagName () 메소드를 사용하여 요소 배열 (요소 태그 포함)을 가져옵니다.
다음으로이 배열을 순회하고 테이블에 자식 노드 값을 표시합니다.
실행
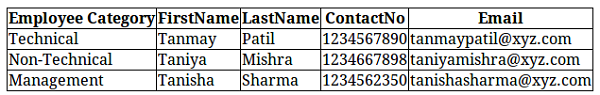
이 파일을 서버 경로에 traverse_example.html 로 저장 합니다 (이 파일과 node.xml은 서버의 동일한 경로에 있어야 함). 다음과 같은 출력을 받게됩니다.

지금까지 우리는 DOM 구조, XML DOM 객체를로드 및 구문 분석하고 DOM 객체를 통과하는 방법을 연구했습니다. 여기서 우리는 DOM 객체에서 노드 사이를 탐색하는 방법을 볼 수 있습니다. XML DOM은 다음과 같이 노드를 탐색하는 데 도움이되는 노드의 다양한 속성으로 구성됩니다.
- parentNode
- childNodes
- firstChild
- lastChild
- nextSibling
- previousSibling
다음은 다른 노드와의 관계를 보여주는 노드 트리 다이어그램입니다.

DOM-부모 노드
이 속성은 부모 노드를 노드 개체로 지정합니다.
예
다음 예제 (navigate_example.htm)는 XML 문서 ( node.xml )를 XML DOM 객체로 구문 분석 합니다. 그런 다음 DOM 객체는 자식 노드를 통해 부모 노드로 이동합니다.
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
var y = xmlDoc.getElementsByTagName("Employee")[0];
document.write(y.parentNode.nodeName);
</script>
</body>
</html>위의 예에서 볼 수 있듯이 하위 노드 Employee 는 상위 노드로 이동합니다.
실행
이 파일을 서버 경로에 navigate_example.html 로 저장 합니다 (이 파일과 node.xml 은 서버의 동일한 경로에 있어야 함). 출력에서 Employee 의 상위 노드 , 즉 Company를 얻습니다 .
첫 번째 자녀
이 속성은 Node 유형 이며 NodeList에있는 첫 번째 자식 이름을 나타냅니다.
예
다음 예제 (first_node_example.htm)는 XML 문서 ( node.xml )를 XML DOM 객체로 구문 분석 한 다음 DOM 객체에있는 첫 번째 자식 노드로 이동합니다.
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_firstChild(p) {
a = p.firstChild;
while (a.nodeType != 1) {
a = a.nextSibling;
}
return a;
}
var firstchild = get_firstChild(xmlDoc.getElementsByTagName("Employee")[0]);
document.write(firstchild.nodeName);
</script>
</body>
</html>함수 get_firstChild (p) 는 빈 노드를 피하기 위해 사용됩니다. 노드 목록에서 firstChild 요소를 가져 오는 데 도움이됩니다.
x = get_firstChild(xmlDoc.getElementsByTagName("Employee")[0])Employee 태그 이름의 첫 번째 자식 노드를 가져옵니다 .
실행
이 파일을 서버 경로에 first_node_example.htm 으로 저장하십시오 (이 파일과 node.xml 은 서버의 동일한 경로에 있어야 함). 출력에서, 우리의 첫 번째 자식 노드 얻을 직원 즉, FIRSTNAME을 .
막내
이 속성은 Node 유형 이며 NodeList에있는 마지막 자식 이름을 나타냅니다.
예
다음 예제 (last_node_example.htm)는 XML 문서 ( node.xml )를 XML DOM 객체로 구문 분석 한 다음 xml DOM 객체에있는 마지막 자식 노드로 이동합니다.
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_lastChild(p) {
a = p.lastChild;
while (a.nodeType != 1){
a = a.previousSibling;
}
return a;
}
var lastchild = get_lastChild(xmlDoc.getElementsByTagName("Employee")[0]);
document.write(lastchild.nodeName);
</script>
</body>
</html>실행
이 파일을 서버 경로에 last_node_example.htm 으로 저장 합니다 (이 파일과 node.xml은 서버의 동일한 경로에 있어야 함). 출력에서, 우리의 마지막 자식 노드 얻을 직원, 즉, 이메일 .
다음 형제
이 속성은 Node 유형 이며 다음 자식, 즉 NodeList에있는 지정된 자식 요소의 다음 형제를 나타냅니다.
예
다음 예제 (nextSibling_example.htm)는 XML 문서 ( node.xml )를 xml 문서에있는 다음 노드로 즉시 이동하는 XML DOM 객체로 구문 분석합니다 .
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_nextSibling(p) {
a = p.nextSibling;
while (a.nodeType != 1) {
a = a.nextSibling;
}
return a;
}
var nextsibling = get_nextSibling(xmlDoc.getElementsByTagName("FirstName")[0]);
document.write(nextsibling.nodeName);
</script>
</body>
</html>실행
이 파일을 서버 경로에 nextSibling_example.htm 으로 저장하십시오 (이 파일과 node.xml은 서버의 동일한 경로에 있어야 함). 출력에서, 우리의 다음 형제 노드 수 FIRSTNAME, 즉, 성을 .
이전 형제
이 속성은 Node 유형 이며 이전 자식, 즉 NodeList에있는 지정된 자식 요소의 이전 형제를 나타냅니다.
예
다음 예제 (previoussibling_example.htm)는 XML 문서 ( node.xml )를 XML DOM 객체로 구문 분석 한 다음 xml 문서에있는 마지막 자식 노드의 이전 노드를 탐색합니다.
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest)
{
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_previousSibling(p) {
a = p.previousSibling;
while (a.nodeType != 1) {
a = a.previousSibling;
}
return a;
}
prevsibling = get_previousSibling(xmlDoc.getElementsByTagName("Email")[0]);
document.write(prevsibling.nodeName);
</script>
</body>
</html>실행
이 파일을 서버 경로에 previoussibling_example.htm 으로 저장하십시오 (이 파일과 node.xml 은 서버의 동일한 경로에 있어야 함). 출력에서, 우리의 이전 형제 노드받을 이메일, 즉, ContactNo을 .
이 장에서는 XML 문서의 정보 단위로 간주되는 XML DOM 노드에 액세스하는 방법에 대해 알아 봅니다. XML DOM의 노드 구조를 통해 개발자는 특정 정보를 찾아 트리를 탐색하고 동시에 정보에 액세스 할 수 있습니다.
노드 액세스
다음은 노드에 액세스 할 수있는 세 가지 방법입니다.
사용하여 getElementsByTagName () 방법
노드 트리를 반복하거나 순회함으로써
노드 관계를 사용하여 노드 트리를 탐색하여
getElementsByTagName ()
이 방법을 사용하면 노드 이름을 지정하여 노드 정보에 액세스 할 수 있습니다. 또한 노드 목록 및 노드 목록 길이의 정보에 액세스 할 수 있습니다.
통사론
getElementByTagName () 메소드는 다음 구문을 사용합니다.
node.getElementByTagName("tagname");어디,
node- 문서 노드입니다.
tagname- 값을 얻고 자하는 노드의 이름을 보유합니다.
예
다음은 getElementByTagName 메소드의 사용법을 보여주는 간단한 프로그램입니다.
<!DOCTYPE html>
<html>
<body>
<div>
<b>FirstName:</b> <span id = "FirstName"></span><br>
<b>LastName:</b> <span id = "LastName"></span><br>
<b>Category:</b> <span id = "Employee"></span><br>
</div>
<script>
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
document.getElementById("FirstName").innerHTML =
xmlDoc.getElementsByTagName("FirstName")[0].childNodes[0].nodeValue;
document.getElementById("LastName").innerHTML =
xmlDoc.getElementsByTagName("LastName")[0].childNodes[0].nodeValue;
document.getElementById("Employee").innerHTML =
xmlDoc.getElementsByTagName("Employee")[0].attributes[0].nodeValue;
</script>
</body>
</html>위의 예에서 FirstName , LastName 및 Employee 노드의 정보에 액세스하고 있습니다.
xmlDoc.getElementsByTagName ( "FirstName") [0] .childNodes [0] .nodeValue; 이 줄 은 getElementByTagName () 메서드를 사용하여 자식 노드 FirstName 의 값에 액세스합니다 .
xmlDoc.getElementsByTagName ( "Employee") [0] .attributes [0] .nodeValue; 이 줄은 Employee 노드 getElementByTagName () 메서드 의 속성 값에 액세스합니다 .
노드를 통한 순회
이것은 DOM Traversing 장 에서 예제와 함께 다룹니다 .
노드 탐색
이것은 DOM 탐색 장 에서 예제와 함께 다룹니다 .
이 장에서는 XML DOM 객체 의 노드 값 을 얻는 방법에 대해 알아 봅니다 . XML 문서에는 노드라고하는 정보 단위 계층이 있습니다. Node 객체에는 요소의 값을 반환하는 nodeValue 속성이 있습니다.
다음 섹션에서 우리는 논의 할 것입니다-
요소의 노드 값 얻기
노드의 속성 값 가져 오기
node.xml 다음의 모든 예에서 사용은 다음과 같다 -
<Company>
<Employee category = "Technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Tanisha</FirstName>
<LastName>Sharma</LastName>
<ContactNo>1234562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>노드 값 얻기
getElementsByTagName () 메소드 는 지정된 태그 이름을 사용하여 문서 순서대로 모든 요소 의 NodeList 를 리턴합니다 .
예
다음 예제 (getnode_example.htm)는 XML 문서 ( node.xml )를 XML DOM 객체로 구문 분석 하고 자식 노드 Firstname (0에서 인덱스) 의 노드 값을 추출합니다.
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
x = xmlDoc.getElementsByTagName('FirstName')[0]
y = x.childNodes[0];
document.write(y.nodeValue);
</script>
</body>
</html>실행
이 파일을 서버 경로에 getnode_example.htm 으로 저장 합니다 (이 파일과 node.xml은 서버의 동일한 경로에 있어야 함). 출력에서 노드 값을 Tanmay 로 얻습니다 .
속성 값 가져 오기
속성은 XML 노드 요소의 일부입니다. 노드 요소는 여러 고유 속성을 가질 수 있습니다. 속성은 XML 노드 요소에 대한 자세한 정보를 제공합니다. 더 정확하게 말하면 노드 요소의 속성을 정의합니다. XML 속성은 항상 이름-값 쌍입니다. 이 속성 값을 속성 노드 라고 합니다 .
getAttribute를 () 메소드는 엘리먼트 이름 속성 값을 검색한다.
예
다음 예제 (get_attribute_example.htm)는 XML 문서 ( node.xml )를 XML DOM 객체로 구문 분석하고 Employee 범주의 속성 값 (index at 2)을 추출합니다.
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
x = xmlDoc.getElementsByTagName('Employee')[2];
document.write(x.getAttribute('category'));
</script>
</body>
</html>실행
이 파일을 서버 경로에 get_attribute_example.htm 으로 저장 합니다 (이 파일과 node.xml은 서버의 동일한 경로에 있어야 함). 출력에서 속성 값을 Management 로 얻습니다 .
이 장에서는 XML DOM 객체에서 노드 값을 변경하는 방법에 대해 알아 봅니다. 노드 값은 다음과 같이 변경할 수 있습니다.
var value = node.nodeValue;경우 노드 인 속성은 다음 값 변수는 속성의 값이 될 것이다; 경우 노드 A는 텍스트 노드는 텍스트 내용이 될 것입니다; 경우에 노드가 인 요소 가 될 것입니다 널 (null) .
다음 섹션에서는 각 노드 유형 (속성, 텍스트 노드 및 요소)에 대한 노드 값 설정을 보여줍니다.
node.xml 다음의 모든 예에서 사용은 다음과 같다 -
<Company>
<Employee category = "Technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Tanisha</FirstName>
<LastName>Sharma</LastName>
<ContactNo>1234562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>텍스트 노드 값 변경
Node 요소의 변경 값이라고하면 요소의 텍스트 내용을 편집하는 것을 의미합니다 ( 텍스트 노드 라고도 함 ). 다음 예제는 요소의 텍스트 노드를 변경하는 방법을 보여줍니다.
예
다음 예제 (set_text_node_example.htm)는 XML 문서 ( node.xml )를 XML DOM 객체로 구문 분석 하고 요소의 텍스트 노드 값을 변경합니다. 이 경우 각 직원의 이메일 을 [email protected] 으로 보내고 값을 인쇄하십시오.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("Email");
for(i = 0;i<x.length;i++) {
x[i].childNodes[0].nodeValue = "[email protected]";
document.write(i+');
document.write(x[i].childNodes[0].nodeValue);
document.write('<br>');
}
</script>
</body>
</html>실행
이 파일을 서버 경로에 set_text_node_example.htm 으로 저장 합니다 (이 파일과 node.xml 은 서버의 동일한 경로에 있어야 함). 다음과 같은 출력을 받게됩니다.
0) [email protected]
1) [email protected]
2) [email protected]속성 노드 값 변경
다음 예제는 요소의 속성 노드를 변경하는 방법을 보여줍니다.
예
다음 예제 (set_attribute_example.htm)는 XML 문서 ( node.xml )를 XML DOM 객체로 구문 분석 하고 요소의 속성 노드 값을 변경합니다. 이 경우 각 Employee 의 Category 를 admin-0, admin-1, admin-2로 각각 출력하고 값을 출력합니다.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("Employee");
for(i = 0 ;i<x.length;i++){
newcategory = x[i].getAttributeNode('category');
newcategory.nodeValue = "admin-"+i;
document.write(i+');
document.write(x[i].getAttributeNode('category').nodeValue);
document.write('<br>');
}
</script>
</body>
</html>실행
이 파일을 서버 경로에 set_node_attribute_example.htm 으로 저장 합니다 (이 파일과 node.xml 은 서버의 동일한 경로에 있어야 함). 결과는 다음과 같습니다.
0) admin-0
1) admin-1
2) admin-2이 장에서는 문서 객체의 몇 가지 방법을 사용하여 새 노드를 만드는 방법에 대해 설명합니다. 이러한 메서드는 새 요소 노드, 텍스트 노드, 주석 노드, CDATA 섹션 노드 및 속성 노드 를 생성하는 범위를 제공 합니다 . 새로 생성 된 노드가 이미 요소 개체에있는 경우 새 노드로 대체됩니다. 다음 섹션에서는이를 예제로 보여줍니다.
새 요소 노드 만들기
createElement () 메서드 는 새 요소 노드를 만듭니다. 새로 생성 된 요소 노드가 요소 객체에 존재하는 경우 새 노드로 대체됩니다.
통사론
createElement () 메서드 를 사용하는 구문 은 다음과 같습니다.
var_name = xmldoc.createElement("tagname");어디,
var_name- 새 요소의 이름을 보유하는 사용자 정의 변수 이름입니다.
( "tagname") -생성 할 새 요소 노드의 이름입니다.
예
다음 예제 (createnewelement_example.htm)는 XML 문서 ( node.xml )를 XML DOM 객체로 구문 분석하고 XML 문서 에 새 요소 노드 PhoneNo 를 만듭니다 .
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
new_element = xmlDoc.createElement("PhoneNo");
x = xmlDoc.getElementsByTagName("FirstName")[0];
x.appendChild(new_element);
document.write(x.getElementsByTagName("PhoneNo")[0].nodeName);
</script>
</body>
</html>new_element = xmlDoc.createElement ( "PhoneNo"); 새 요소 노드 <PhoneNo>를 만듭니다.
x.appendChild (new_element); x 는 새 요소 노드가 추가되는 지정된 하위 노드 <FirstName>의 이름을 보유합니다.
실행
이 파일을 서버 경로에 createnewelement_example.htm 으로 저장 합니다 (이 파일과 node.xml 은 서버의 동일한 경로에 있어야 함). 출력에서 속성 값은 PhoneNo 입니다.
새 텍스트 노드 만들기
createTextNode () 메서드 는 새 텍스트 노드를 만듭니다.
통사론
createTextNode () 를 사용하는 구문 은 다음과 같습니다.
var_name = xmldoc.createTextNode("tagname");어디,
var_name- 새 텍스트 노드의 이름을 보유하는 사용자 정의 변수 이름입니다.
( "tagname") -괄호 안에는 생성 될 새 텍스트 노드의 이름이 있습니다.
예
다음 예제 (createtextnode_example.htm)는 XML 문서 ( node.xml )를 XML DOM 객체로 구문 분석하고 XML 문서 에 새 텍스트 노드 Im new text 노드 를 만듭니다 .
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_e = xmlDoc.createElement("PhoneNo");
create_t = xmlDoc.createTextNode("Im new text node");
create_e.appendChild(create_t);
x = xmlDoc.getElementsByTagName("Employee")[0];
x.appendChild(create_e);
document.write(" PhoneNO: ");
document.write(x.getElementsByTagName("PhoneNo")[0].childNodes[0].nodeValue);
</script>
</body>
</html>위 코드의 세부 사항은 다음과 같습니다.
create_e = xmlDoc.createElement ( "PhoneNo"); 새 요소 < PhoneNo >를 만듭니다 .
create_t = xmlDoc.createTextNode ( "Im new text node"); 새 텍스트 노드 "Im new text node"를 만듭니다.
x.appendChild (create_e); 텍스트 노드 "임 새로운 텍스트 노드" <요소에 첨부된다 PHONENO >.
document.write (x.getElementsByTagName ( "PhoneNo") [0] .childNodes [0] .nodeValue); 새 텍스트 노드 값을 <PhoneNo> 요소에 씁니다.
실행
이 파일을 서버 경로에 createtextnode_example.htm 으로 저장 합니다 (이 파일과 node.xml은 서버의 동일한 경로에 있어야 함). 출력에서 속성 값은 예를 들어 PhoneNO : Im new text node 입니다.
새 Comment 노드 만들기
createComment () 메소드 는 새로운 주석 노드를 생성합니다. 코드 기능을 쉽게 이해할 수 있도록 주석 노드가 프로그램에 포함되어 있습니다.
통사론
createComment () 를 사용하는 구문 은 다음과 같습니다.
var_name = xmldoc.createComment("tagname");어디,
var_name- 새 주석 노드의 이름을 보유하는 사용자 정의 변수 이름입니다.
( "tagname") -생성 될 새 주석 노드의 이름입니다.
예
다음 예제 (createcommentnode_example.htm)는 XML 문서 ( node.xml )를 XML DOM 객체로 구문 분석하고 XML 문서 에 "Company is the parent node" 라는 새 주석 노드를 만듭니다 .
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
}
else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_comment = xmlDoc.createComment("Company is the parent node");
x = xmlDoc.getElementsByTagName("Company")[0];
x.appendChild(create_comment);
document.write(x.lastChild.nodeValue);
</script>
</body>
</html>위의 예에서-
create_comment = xmlDoc.createComment ( "회사는 상위 노드입니다.") creates a specified comment line.
x.appendChild (create_comment) 이 행에서 'x' 는 주석 행이 추가되는 <Company> 요소의 이름을 보유합니다.
실행
이 파일을 서버 경로에 createcommentnode_example.htm 으로 저장 합니다 (이 파일과 node.xml 은 서버의 동일한 경로에 있어야 함). 출력에서 Company가 부모 노드이므로 속성 값을 얻습니다 .
새 CDATA 섹션 노드 생성
createCDATASection () 메소드 는 새로운 CDATA 섹션 노드를 생성합니다. 새로 생성 된 CDATA 섹션 노드가 요소 객체에 존재하면 새 노드로 대체됩니다.
통사론
createCDATASection () 을 사용하는 구문 은 다음과 같습니다.
var_name = xmldoc.createCDATASection("tagname");어디,
var_name- 새로운 CDATA 섹션 노드의 이름을 보유하는 사용자 정의 변수 이름입니다.
( "tagname") -생성 할 새 CDATA 섹션 노드의 이름입니다.
예
다음 예제 (createcdatanode_example.htm)는 XML 문서 ( node.xml )를 XML DOM 객체로 구문 분석하고 XML 문서 에 새 CDATA 섹션 노드 "Create CDATA Example" 을 만듭니다 .
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
}
else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_CDATA = xmlDoc.createCDATASection("Create CDATA Example");
x = xmlDoc.getElementsByTagName("Employee")[0];
x.appendChild(create_CDATA);
document.write(x.lastChild.nodeValue);
</script>
</body>
</html>위의 예에서-
create_CDATA = xmlDoc.createCDATASection ( "Create CDATA Example") 은 새 CDATA 섹션 노드 "Create CDATA Example"을 만듭니다.
x.appendChild (create_CDATA) 여기서 x 는 CDATA 노드 값이 추가되는 0에서 인덱싱 된 지정된 요소 <Employee>를 보유합니다.
실행
이 파일을 서버 경로에 createcdatanode_example.htm 으로 저장 합니다 (이 파일과 node.xml은 서버의 동일한 경로에 있어야 함). 출력에서 Create CDATA Example 로 속성 값을 얻습니다 .
새 속성 노드 만들기
새로운 속성 노드를 생성하기 위해 setAttributeNode () 메소드 가 사용됩니다. 새로 생성 된 속성 노드가 요소 개체에 존재하는 경우 새 속성 노드로 대체됩니다.
통사론
createElement () 메서드 를 사용하는 구문 은 다음과 같습니다.
var_name = xmldoc.createAttribute("tagname");어디,
var_name- 새 속성 노드의 이름을 보유하는 사용자 정의 변수 이름입니다.
( "tagname") -생성 할 새 속성 노드의 이름입니다.
예
다음 예제 (createattributenode_example.htm)는 XML 문서 ( node.xml )를 XML DOM 객체로 구문 분석하고 XML 문서 에 새 속성 노드 섹션 을 만듭니다 .
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_a = xmlDoc.createAttribute("section");
create_a.nodeValue = "A";
x = xmlDoc.getElementsByTagName("Employee");
x[0].setAttributeNode(create_a);
document.write("New Attribute: ");
document.write(x[0].getAttribute("section"));
</script>
</body>
</html>위의 예에서-
create_a = xmlDoc.createAttribute ( "Category") 는 <section>이라는 이름의 속성을 생성합니다.
create_a.nodeValue = "Management" 는 <section> 속성에 대해 "A" 값을 만듭니다 .
x [0] .setAttributeNode (create_a) 이 속성 값은 0으로 인덱싱 된 노드 요소 <Employee>로 설정됩니다.
이 장에서는 기존 요소에 대한 노드에 대해 설명합니다. 그것은 수단을 제공합니다-
기존 자식 노드 앞 또는 뒤에 새 자식 노드 추가
텍스트 노드 내에 데이터 삽입
속성 노드 추가
다음 메소드를 사용하여 DOM의 요소에 노드를 추가 / 추가 할 수 있습니다.
- appendChild()
- insertBefore()
- insertData()
appendChild ()
appendChild () 메서드는 기존 자식 노드 뒤에 새 자식 노드를 추가합니다.
통사론
appendChild () 메서드의 구문은 다음과 같습니다.
Node appendChild(Node newChild) throws DOMException어디,
newChild- 추가 할 노드입니다
이 메서드는 추가 된 노드를 반환합니다 .
예
다음 예제 (appendchildnode_example.htm)는 XML 문서 ( node.xml )를 XML DOM 객체로 구문 분석하고 <FirstName> 요소 에 새 자식 PhoneNo 를 추가 합니다.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_e = xmlDoc.createElement("PhoneNo");
x = xmlDoc.getElementsByTagName("FirstName")[0];
x.appendChild(create_e);
document.write(x.getElementsByTagName("PhoneNo")[0].nodeName);
</script>
</body>
</html>위의 예에서-
createElement () 메서드를 사용하여 새 요소 PhoneNo 가 생성됩니다.
새 요소 PhoneNo 는 appendChild () 메소드를 사용하여 FirstName 요소에 추가됩니다 .
실행
이 파일을 서버 경로에 appendchildnode_example.htm 으로 저장하십시오 (이 파일과 node.xml은 서버의 동일한 경로에 있어야 함). 출력에서 속성 값을 PhoneNo 로 얻습니다 .
insertBefore ()
insertBefore () 메서드 는 지정된 자식 노드 앞에 새 자식 노드를 삽입합니다.
통사론
insertBefore () 메서드의 구문은 다음과 같습니다.
Node insertBefore(Node newChild, Node refChild) throws DOMException어디,
newChild- 삽입 할 노드입니다
refChild- 참조 노드입니다. 즉, 새 노드를 삽입해야하는 이전 노드입니다.
이 메서드는 삽입중인 노드를 반환합니다 .
예
다음 예제 (insertnodebefore_example.htm)는 XML 문서 ( node.xml )를 XML DOM 오브젝트로 구문 분석 하고 지정된 요소 <Email> 앞에 새 하위 이메일을 삽입합니다 .
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_e = xmlDoc.createElement("Email");
x = xmlDoc.documentElement;
y = xmlDoc.getElementsByTagName("Email");
document.write("No of Email elements before inserting was: " + y.length);
document.write("<br>");
x.insertBefore(create_e,y[3]);
y=xmlDoc.getElementsByTagName("Email");
document.write("No of Email elements after inserting is: " + y.length);
</script>
</body>
</html>위의 예에서-
createElement () 메소드를 사용하여 새 요소 Email 이 생성됩니다.
새 요소 Email 은 insertBefore () 메소드를 사용하여 Email 요소 앞에 추가 됩니다.
y.length 는 새 요소 앞뒤에 추가 된 총 요소 수를 제공합니다.
실행
이 파일을 서버 경로에 insertnodebefore_example.htm 으로 저장 합니다 (이 파일과 node.xml은 서버의 동일한 경로에 있어야 함). 다음과 같은 출력을 받게됩니다.
No of Email elements before inserting was: 3
No of Email elements after inserting is: 4insertData ()
insertData () 메서드는 지정된 16 비트 단위 오프셋에 문자열을 삽입합니다.
통사론
insertData () 구문은 다음과 같습니다.
void insertData(int offset, java.lang.String arg) throws DOMException어디,
오프셋 -삽입 할 문자 오프셋입니다.
arg- 데이터를 삽입하는 키워드입니다. 두 매개 변수 오프셋과 문자열을 쉼표로 구분 된 괄호 안에 묶습니다.
예
다음 예제 (addtext_example.htm)는 XML 문서 ( " node.xml ")를 XML DOM 객체로 구문 분석 하고 지정된 위치에 새 데이터 MiddleName 을 <FirstName> 요소에 삽입합니다 .
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("FirstName")[0].childNodes[0];
document.write(x.nodeValue);
x.insertData(6,"MiddleName");
document.write("<br>");
document.write(x.nodeValue);
</script>
</body>
</html>x.insertData(6,"MiddleName");− 여기서 x 는 지정된 하위 이름의 이름, 즉 <FirstName>을 보유합니다. 그런 다음 위치 6에서 시작 하는 "MiddleName" 데이터를이 텍스트 노드에 삽입합니다 .
실행
이 파일을 서버 경로에 addtext_example.htm 으로 저장 합니다 (이 파일과 node.xml은 서버의 동일한 경로에 있어야 함). 출력에서 다음을 받게됩니다.
Tanmay
TanmayMiddleName이 장에서는 XML DOM 객체에서 노드 교체 작업에 대해 알아 봅니다. 우리가 알고 있듯이 DOM의 모든 것은 노드라고하는 계층 적 정보 단위에서 유지되며 교체 노드는 이러한 지정된 노드 또는 텍스트 노드를 업데이트하는 또 다른 방법을 제공합니다.
다음은 노드를 교체하는 두 가지 방법입니다.
- replaceChild()
- replaceData()
replaceChild ()
replaceChild () 메서드 는 지정된 노드를 새 노드로 바꿉니다.
통사론
insertData () 구문은 다음과 같습니다.
Node replaceChild(Node newChild, Node oldChild) throws DOMException어디,
newChild- 자식 목록에 넣을 새 노드입니다.
oldChild- 목록에서 교체되는 노드입니다.
이 메서드는 교체 된 노드를 반환합니다.
예
다음 예제 (replacenode_example.htm)는 XML 문서 ( node.xml )를 XML DOM 객체로 구문 분석 하고 지정된 노드 <FirstName>을 새 노드 <Name>으로 바꿉니다.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.documentElement;
z = xmlDoc.getElementsByTagName("FirstName");
document.write("<b>Content of FirstName element before replace operation</b><br>");
for (i=0;i<z.length;i++) {
document.write(z[i].childNodes[0].nodeValue);
document.write("<br>");
}
//create a Employee element, FirstName element and a text node
newNode = xmlDoc.createElement("Employee");
newTitle = xmlDoc.createElement("Name");
newText = xmlDoc.createTextNode("MS Dhoni");
//add the text node to the title node,
newTitle.appendChild(newText);
//add the title node to the book node
newNode.appendChild(newTitle);
y = xmlDoc.getElementsByTagName("Employee")[0]
//replace the first book node with the new node
x.replaceChild(newNode,y);
z = xmlDoc.getElementsByTagName("FirstName");
document.write("<b>Content of FirstName element after replace operation</b><br>");
for (i = 0;i<z.length;i++) {
document.write(z[i].childNodes[0].nodeValue);
document.write("<br>");
}
</script>
</body>
</html>실행
이 파일을 서버 경로에 replacenode_example.htm으로 저장하십시오 (이 파일과 node.xml은 서버의 동일한 경로에 있어야 함). 아래와 같이 출력을 얻습니다.
Content of FirstName element before replace operation
Tanmay
Taniya
Tanisha
Content of FirstName element after replace operation
Taniya
TanishareplaceData ()
replaceData () 메서드는 지정된 16 비트 단위 오프셋에서 시작하는 문자를 지정된 문자열로 바꿉니다.
통사론
replaceData () 구문은 다음과 같습니다.
void replaceData(int offset, int count, java.lang.String arg) throws DOMException어디
오프셋 -교체를 시작할 오프셋입니다.
count- 교체 할 16 비트 단위의 수입니다. 오프셋과 카운트의 합이 길이를 초과하면 데이터 끝까지 모든 16 비트 단위가 교체됩니다.
ARG - 의 DOMString 의 범위와 옮겨 놓을 수있는.
예
다음 예제 (replacedata_example.htm)는 XML 문서 ( node.xml )를 XML DOM 객체로 구문 분석하고 이를 대체합니다.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("ContactNo")[0].childNodes[0];
document.write("<b>ContactNo before replace operation:</b> "+x.nodeValue);
x.replaceData(1,5,"9999999");
document.write("<br>");
document.write("<b>ContactNo after replace operation:</b> "+x.nodeValue);
</script>
</body>
</html>위의 예에서-
x.replaceData (2,3, "999"); − 여기서 x 는 지정된 요소 <ContactNo>의 텍스트를 포함하며 텍스트가 새 텍스트 "9999999" 로 대체되며 위치 1 에서 시작하여 5 길이까지 입니다.
실행
이 파일을 서버 경로에 replacedata_example.htm 으로 저장하십시오 (이 파일과 node.xml은 서버의 동일한 경로에 있어야 함). 아래와 같이 출력을 얻습니다.
ContactNo before replace operation: 1234567890
ContactNo after replace operation: 199999997890이 장에서는 XML DOM Remove Node 작업에 대해 알아 봅니다 . 노드 제거 작업은 문서에서 지정된 노드를 제거합니다. 이 작업은 텍스트 노드, 요소 노드 또는 속성 노드와 같은 노드를 제거하기 위해 구현 될 수 있습니다.
다음은 노드 제거 작업에 사용되는 방법입니다-
removeChild()
removeAttribute()
removeChild ()
removeChild () 메서드 는 자식 목록에서 oldChild 로 표시된 자식 노드를 제거하고 이를 반환합니다. 자식 노드를 제거하는 것은 텍스트 노드를 제거하는 것과 같습니다. 따라서 자식 노드를 제거하면 연결된 텍스트 노드가 제거됩니다.
통사론
removeChild ()를 사용하는 구문은 다음과 같습니다.
Node removeChild(Node oldChild) throws DOMException어디,
oldChild- 제거되는 노드입니다.
이 메서드는 제거 된 노드를 반환합니다.
예-현재 노드 제거
다음 예제 (removecurrentnode_example.htm)는 XML 문서 ( node.xml )를 XML DOM 객체로 구문 분석 하고 부모 노드에서 지정된 노드 <ContactNo>를 제거합니다.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
document.write("<b>Before remove operation, total ContactNo elements: </b>");
document.write(xmlDoc.getElementsByTagName("ContactNo").length);
document.write("<br>");
x = xmlDoc.getElementsByTagName("ContactNo")[0];
x.parentNode.removeChild(x);
document.write("<b>After remove operation, total ContactNo elements: </b>");
document.write(xmlDoc.getElementsByTagName("ContactNo").length);
</script>
</body>
</html>위의 예에서-
x = xmlDoc.getElementsByTagName ( "ContactNo") [0] 은 0에서 인덱싱 된 <ContactNo> 요소를 가져옵니다.
x.parentNode.removeChild (x); 부모 노드에서 0에 색인 된 <ContactNo> 요소를 제거합니다.
실행
이 파일을 서버 경로에 removecurrentnode_example.htm 으로 저장 합니다 (이 파일과 node.xml은 서버의 동일한 경로에 있어야 함). 우리는 다음과 같은 결과를 얻습니다-
Before remove operation, total ContactNo elements: 3
After remove operation, total ContactNo elements: 2예-텍스트 노드 제거
다음 예제 (removetextNode_example.htm)는 XML 문서 ( node.xml )를 XML DOM 객체로 구문 분석 하고 지정된 자식 노드 <FirstName>을 제거합니다.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("FirstName")[0];
document.write("<b>Text node of child node before removal is:</b> ");
document.write(x.childNodes.length);
document.write("<br>");
y = x.childNodes[0];
x.removeChild(y);
document.write("<b>Text node of child node after removal is:</b> ");
document.write(x.childNodes.length);
</script>
</body>
</html>위의 예에서-
x = xmlDoc.getElementsByTagName ( "FirstName") [0]; − 0에서 색인 된 x에 대한 첫 번째 요소 <FirstName>을 가져옵니다 .
y = x.childNodes [0]; −이 줄에서 y 는 제거 할 자식 노드를 보유합니다.
x.removeChild (y); − 지정된 자식 노드를 제거합니다.
실행
이 파일을 서버 경로에 removetextNode_example.htm 으로 저장 합니다 (이 파일과 node.xml은 서버의 동일한 경로에 있어야 함). 우리는 다음과 같은 결과를 얻습니다-
Text node of child node before removal is: 1
Text node of child node after removal is: 0removeAttribute ()
removeAttribute () 메소드는 이름으로 요소의 속성을 제거합니다.
통사론
removeAttribute () 를 사용하는 구문 은 다음과 같습니다.
void removeAttribute(java.lang.String name) throws DOMException어디,
name- 제거 할 속성의 이름입니다.
예
다음 예제 (removeelementattribute_example.htm)는 XML 문서 ( node.xml )를 XML DOM 객체로 구문 분석 하고 지정된 속성 노드를 제거합니다.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName('Employee');
document.write(x[1].getAttribute('category'));
document.write("<br>");
x[1].removeAttribute('category');
document.write(x[1].getAttribute('category'));
</script>
</body>
</html>위의 예에서-
document.write (x [1] .getAttribute ( 'category')); − 첫 번째 위치에 색인 된 속성 범주의 값 이 호출됩니다.
x [1] .removeAttribute ( 'category'); − 속성 값을 제거합니다.
실행
이 파일을 서버 경로에 removeelementattribute_example.htm 으로 저장 합니다 (이 파일과 node.xml은 서버의 동일한 경로에 있어야 함). 우리는 다음과 같은 결과를 얻습니다-
Non-Technical
null이 장에서는 XML DOM 객체에 대한 노드 복제 작업에 대해 설명합니다. 복제 노드 작업은 지정된 노드의 복제 복사본을 만드는 데 사용됩니다. 이 작업에는 cloneNode () 가 사용됩니다.
cloneNode ()
이 메소드는이 노드의 복제본을 반환합니다. 즉, 노드에 대한 일반 복사 생성자 역할을합니다. 중복 노드에는 상위 (parentNode가 널임) 및 사용자 데이터가 없습니다.
통사론
cloneNode () 메소드는 다음과 같은 구문을 가지고 -
Node cloneNode(boolean deep)deep- 참이면 지정된 노드 아래의 하위 트리를 재귀 적으로 복제합니다. false 인 경우 노드 자체 (및 요소 인 경우 해당 속성) 만 복제합니다.
이 메서드는 중복 노드를 반환합니다.
예
다음 예제 (clonenode_example.htm)는 XML 문서 ( node.xml )를 XML DOM 개체로 구문 분석 하고 첫 번째 Employee 요소 의 전체 복사본을 만듭니다 .
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName('Employee')[0];
clone_node = x.cloneNode(true);
xmlDoc.documentElement.appendChild(clone_node);
firstname = xmlDoc.getElementsByTagName("FirstName");
lastname = xmlDoc.getElementsByTagName("LastName");
contact = xmlDoc.getElementsByTagName("ContactNo");
email = xmlDoc.getElementsByTagName("Email");
for (i = 0;i < firstname.length;i++) {
document.write(firstname[i].childNodes[0].nodeValue+'
'+lastname[i].childNodes[0].nodeValue+',
'+contact[i].childNodes[0].nodeValue+', '+email[i].childNodes[0].nodeValue);
document.write("<br>");
}
</script>
</body>
</html>위의 예에서 볼 수 있듯이 cloneNode () 매개 변수를 true로 설정했습니다 . 따라서 Employee 요소 아래의 각 자식 요소가 복사되거나 복제됩니다.
실행
이 파일을 서버 경로에 clonenode_example.htm 으로 저장 합니다 (이 파일과 node.xml은 서버의 동일한 경로에 있어야 함). 아래와 같이 출력을 얻습니다.
Tanmay Patil, 1234567890, [email protected]
Taniya Mishra, 1234667898, [email protected]
Tanisha Sharma, 1234562350, [email protected]
Tanmay Patil, 1234567890, [email protected]첫 번째 Employee 요소가 완전히 복제 되었음을 알 수 있습니다.
노드 인터페이스는 전체 문서 개체 모델의 기본 데이터 유형입니다. 노드는 전체 문서 트리에서 단일 XML 요소를 나타내는 데 사용됩니다.
노드는 속성 노드, 텍스트 노드 또는 기타 노드 인 모든 유형이 될 수 있습니다. 속성 여기서 nodeName, nodeValue를을 하고 속성은 특정의 파생 인터페이스에 아래로 캐스팅하지 않고 노드 정보를 취득하는 메카니즘입니다.
속성
다음 표는 노드 객체 의 속성을 나열 합니다-
| 속성 | 유형 | 기술 |
|---|---|---|
| 속성 | NamedNodeMap | 이것은 이 노드의 속성을 포함하는 NamedNodeMap 유형 (요소 인 경우)이거나 그렇지 않은 경우 널입니다. 이것은 제거되었습니다. 사양 참조 |
| baseURI | DOMString | 노드의 절대 기본 URI를 지정하는 데 사용됩니다. |
| childNodes | NodeList | 이 노드의 모든 자식을 포함 하는 NodeList 입니다. 자식이 없으면 노드가없는 NodeList 입니다. |
| firstChild | 마디 | 노드의 첫 번째 자식을 지정합니다. |
| 막내 | 마디 | 노드의 마지막 자식을 지정합니다. |
| localName | DOMString | 노드의 로컬 부분 이름을 지정하는 데 사용됩니다. 이것은 제거되었습니다. 사양을 참조하십시오 . |
| namespaceURI | DOMString | 노드의 네임 스페이스 URI를 지정합니다. 이것은 제거되었습니다. 사양 참조 |
| nextSibling | 마디 | 이 노드 바로 뒤에 오는 노드를 반환합니다. 그러한 노드가 없으면 null을 반환합니다. |
| nodeName | DOMString | 유형에 따라이 노드의 이름입니다. |
| nodeType | 서명되지 않은 짧은 | 기본 개체의 유형을 나타내는 코드입니다. |
| nodeValue | DOMString | 유형에 따라 노드의 값을 지정하는 데 사용됩니다. |
| ownerDocument | 문서 | 노드와 관련된 Document 개체를 지정 합니다. |
| parentNode | 마디 | 이 속성은 노드의 부모 노드를 지정합니다. |
| 접두사 | DOMString | 이 속성은 노드의 네임 스페이스 접두사를 반환합니다. 이것은 제거되었습니다. 사양 참조 |
| previousSibling | 마디 | 현재 노드 바로 앞의 노드를 지정합니다. |
| textContent | DOMString | 이것은 노드의 텍스트 내용을 지정합니다. |
노드 유형
우리는 아래와 같이 노드 유형을 나열했습니다.
- ELEMENT_NODE
- ATTRIBUTE_NODE
- ENTITY_NODE
- ENTITY_REFERENCE_NODE
- DOCUMENT_FRAGMENT_NODE
- TEXT_NODE
- CDATA_SECTION_NODE
- COMMENT_NODE
- PROCESSING_INSTRUCTION_NODE
- DOCUMENT_NODE
- DOCUMENT_TYPE_NODE
- NOTATION_NODE
행동 양식
아래 표에는 다른 노드 객체 방법이 나열되어 있습니다.
| S. 아니. | 방법 및 설명 |
|---|---|
| 1 | appendChild (노드 newChild) 이 메서드는 지정된 요소 노드의 마지막 자식 노드 뒤에 노드를 추가합니다. 추가 된 노드를 반환합니다. |
| 2 | cloneNode (부울 깊이) 이 메서드는 파생 클래스에서 재정의 될 때 중복 노드를 만드는 데 사용됩니다. 복제 된 노드를 반환합니다. |
| 삼 | compareDocumentPosition (기타 노드) 이 방법은 문서 순서에 따라 현재 노드의 위치를 지정된 노드와 비교하는 데 사용됩니다. unsigned short를 반환 합니다. 노드가 참조 노드에 상대적으로 배치되는 방식입니다. |
| 4 | getFeature(DOMString feature, DOMString version) 지정된 기능 및 버전의 특수 API를 구현하는 DOM 객체를 반환합니다 (있는 경우). 객체가 없으면 null을 반환합니다. 이것은 제거되었습니다. 사양을 참조하십시오 . |
| 5 | getUserData(DOMString key) 이 노드의 키에 연결된 개체를 검색합니다. 객체는 먼저 동일한 키로 setUserData를 호출하여이 노드로 설정되어야합니다. 이 노드의 지정된 키에 연결된 DOMUserData를 반환합니다.없는 경우 null을 반환합니다. 이것은 제거되었습니다. 사양을 참조하십시오 . |
| 6 | hasAttributes() 이 노드 (요소 인 경우)에 속성이 있는지 여부를 리턴합니다. 지정된 노드에 속성이 있으면 true를 반환하고 그렇지 않으면 false를 반환합니다 . 이것은 제거되었습니다. 사양을 참조하십시오 . |
| 7 | hasChildNodes () 이 노드에 자식이 있는지 여부를 반환합니다. 이 메서드는 현재 노드에 자식 노드가 있으면 true를 반환하고 그렇지 않으면 false를 반환 합니다 . |
| 8 | insertBefore (노드 newChild, 노드 refChild) 이 메서드는이 노드의 기존 자식 바로 앞에이 노드의 자식으로 새 노드를 삽입하는 데 사용됩니다. 삽입중인 노드를 반환합니다. |
| 9 | isDefaultNamespace (DOMString namespaceURI) 이 메소드는 인수로 이름 공간 URI를 허용하고 반환 부울 값으로 진정한 네임 스페이스가 주어진 노드 또는의 기본 네임 스페이스 인 경우 는 false 하지 않을 경우가. |
| 10 | isEqualNode (노드 인수) 이 방법은 두 노드가 같은지 테스트합니다. 노드가 같으면 true를 반환 하고 그렇지 않으면 false를 반환합니다. |
| 11 | isSameNode(Node other) 이 메서드는 현재 노드가 주어진 노드와 동일한 노드인지 여부를 반환합니다. 노드가 같으면 true를 반환 하고 그렇지 않으면 false를 반환합니다. 이것은 제거되었습니다. 사양을 참조하십시오 . |
| 12 | isSupported(DOMString feature, DOMString version) 이 메서드는 지정된 DOM 모듈이 현재 노드에서 지원되는지 여부를 반환합니다. 반환 사실은 지정된 기능은이 노드에서 지원되는 경우 는 false , 그렇지. 이것은 제거되었습니다. 사양을 참조하십시오 . |
| 13 | lookupNamespaceURI (DOMString 접두사) 이 메서드는 네임 스페이스 접두사와 연결된 네임 스페이스의 URI를 가져옵니다. |
| 14 | lookupPrefix (DOMString namespaceURI) 이 메서드는 네임 스페이스 URI에 대해 현재 네임 스페이스에 정의 된 가장 가까운 접두사를 반환합니다. 발견 된 경우 연관된 네임 스페이스 접 두부를 리턴하고 발견되지 않으면 널을 리턴합니다. |
| 15 | normalize () 정규화는 요소, 주석, 처리 명령, CDATA 섹션 및 엔티티 참조를 포함하는 노드의 구조가 텍스트 노드를 분리하는 정규 형식을 정의하는 속성 노드를 포함하여 모든 텍스트 노드를 추가합니다. 즉, 인접 텍스트 노드 나 빈 텍스트 노드가 아닙니다. |
| 16 | removeChild (노드 oldChild) 이 메서드는 현재 노드에서 지정된 자식 노드를 제거하는 데 사용됩니다. 제거 된 노드를 반환합니다. |
| 17 | replaceChild (노드 newChild, 노드 oldChild) 이 방법은 이전 자식 노드를 새 노드로 교체하는 데 사용됩니다. 이것은 교체 된 노드를 반환합니다. |
| 18 | setUserData(DOMString key, DOMUserData data, UserDataHandler handler) 이 메서드는 개체를이 노드의 키에 연결합니다. 객체는 나중에 동일한 키로 getUserData 를 호출하여이 노드에서 검색 할 수 있습니다 . 이것은 이 노드의 주어진 키에 이전에 연결된 DOMUserData를 반환 합니다. 이것은 제거되었습니다. 사양을 참조하십시오 . |
NodeList 개체는 정렬 된 노드 컬렉션의 추상화를 지정합니다. NodeList의 항목은 0부터 시작하는 정수 인덱스를 통해 액세스 할 수 있습니다.
속성
다음 표는 NodeList 객체의 속성을 나열합니다-
| 속성 | 유형 | 기술 |
|---|---|---|
| 길이 | 부호없는 긴 | 노드 목록의 노드 수를 제공합니다. |
행동 양식
다음은 NodeList 객체의 유일한 메서드입니다.
| S. 아니. | 방법 및 설명 |
|---|---|
| 1 | 안건() 컬렉션 의 인덱스 항목을 반환합니다 . index가 목록의 노드 수보다 크거나 같으면 null을 반환합니다. |
NamedNodeMap입니다의 개체는 이름으로 액세스 할 수있는 노드의 컬렉션을 나타내는 데 사용됩니다.
속성
다음 표에는 NamedNodeMap 개체의 속성이 나열되어 있습니다.
| 속성 | 유형 | 기술 |
|---|---|---|
| 길이 | 부호없는 긴 | 이 맵의 노드 수를 제공합니다. 유효한 자식 노드 인덱스의 범위는 0에서 길이 1까지입니다. |
행동 양식
다음 표에는 NamedNodeMap 개체 의 메서드가 나열되어 있습니다 .
| S. 아니. | 방법 및 설명 |
|---|---|
| 1 | getNamedItem () 이름으로 지정된 노드를 검색합니다. |
| 2 | getNamedItemNS () 로컬 이름 및 네임 스페이스 URI로 지정된 노드를 검색합니다. |
| 삼 | 안건 () 맵에서 인덱스 항목을 반환합니다 . index가이 맵의 노드 수보다 크거나 같으면 null을 반환합니다. |
| 4 | removeNamedItem () 이름으로 지정된 노드를 제거합니다. |
| 5 | removeNamedItemNS () 로컬 이름 및 네임 스페이스 URI로 지정된 노드를 제거합니다. |
| 6 | setNamedItem () nodeName 속성을 사용하여 노드를 추가합니다 . 해당 이름의 노드가 이미이 맵에있는 경우 새 노드로 교체됩니다. |
| 7 | setNamedItemNS () namespaceURI 및 localName을 사용하여 노드를 추가합니다 . 해당 네임 스페이스 URI와 해당 로컬 이름이있는 노드가 이미이 맵에있는 경우 새 노드로 대체됩니다. 노드 자체를 교체해도 효과가 없습니다. |
하는 DOMImplementation 객체는 문서 객체 모델의 특정 인스턴스의 독립적 인 동작을 수행하기위한 방법을 제공한다.
행동 양식
다음 표는 DOMImplementation 객체 의 메소드를 나열 합니다-
| S. 아니. | 방법 및 설명 |
|---|---|
| 1 | createDocument (namespaceURI, QualifiedName, doctype) 문서 요소와 함께 지정된 유형의 DOM 문서 객체를 만듭니다. |
| 2 | createDocumentType (qualifiedName, publicId, systemId) 빈 DocumentType 노드를 만듭니다 . |
| 삼 | getFeature(feature, version) 이 메서드는 지정된 기능 및 버전의 특수 API를 구현하는 특수 개체를 반환합니다. 이것은 제거되었습니다. 사양을 참조하십시오 . |
| 4 | hasFeature (기능, 버전) 이 메소드는 DOM 구현이 특정 기능 및 버전을 구현하는지 테스트합니다. |
의 DocumentType 객체는 문서의 데이터에 액세스하고 문서의 열쇠는 문서 타입 속성은 널 (null) 값 또는 DocumentType는 개체 값 중 하나를 가질 수 있습니다. 이러한 DocumentType 개체는 XML 문서에 대해 설명 된 엔터티에 대한 인터페이스 역할을합니다.
속성
다음 표는 DocumentType 객체 의 속성을 나열 합니다-
| 속성 | 유형 | 기술 |
|---|---|---|
| 이름 | DOMString | ! DOCTYPE 키워드 바로 옆에 기록 된 DTD의 이름을 리턴합니다. |
| 엔티티 | NamedNodeMap | DTD에 선언 된 외부 및 내부의 일반 엔터티를 포함하는 NamedNodeMap 개체를 반환합니다. |
| 표기법 | NamedNodeMap | DTD에 선언 된 표기법을 포함하는 NamedNodeMap을 반환합니다. |
| internalSubset | DOMString | 내부 하위 집합을 문자열로 반환하거나없는 경우 null을 반환합니다. 이것은 제거되었습니다. 사양을 참조하십시오 . |
| publicId | DOMString | 외부 하위 집합의 공용 식별자를 반환합니다. |
| systemId | DOMString | 외부 하위 집합의 시스템 식별자를 반환합니다. 절대 URI 일 수도 있고 아닐 수도 있습니다. |
행동 양식
DocumentType 은 부모 Node 에서 메서드를 상속 하고 ChildNode 인터페이스를 구현합니다 .
ProcessingInstruction 은 일반적으로 XML 문서의 프롤로그 섹션에 포함 된 애플리케이션 특정 정보를 제공합니다.
PI (처리 명령)를 사용하여 정보를 응용 프로그램에 전달할 수 있습니다. PI는 마크 업 외부의 문서 어디에나 나타날 수 있습니다. 문서 유형 정의 (DTD)를 포함하여 프롤로그, 텍스트 컨텐츠 또는 문서 뒤에 나타날 수 있습니다.
PI는 특수 태그로 시작합니다. <? 그리고 끝 ?>. 내용 처리는 문자열 바로 뒤에 종료됩니다.?> 만난다.
속성
다음 표는 ProcessingInstruction 객체 의 속성을 나열 합니다-
| 속성 | 유형 | 기술 |
|---|---|---|
| 데이터 | DOMString | ?> 바로 앞의 응용 프로그램에서 처리 할 정보를 설명하는 문자입니다. |
| 표적 | DOMString | 이는 명령 또는 데이터가 전달되는 응용 프로그램을 식별합니다. |
엔티티 인터페이스는 XML 문서에서 구문 분석되거나 구문 분석되지 않은 알려진 엔티티를 나타냅니다. 노드 명 에서 상속되는 속성 노드는 엔티티의 이름을 포함합니다.
Entity 오브젝트에는 상위 노드가 없으며 모든 후속 노드는 읽기 전용입니다.
속성
다음 표는 엔티티 객체 의 속성을 나열 합니다-
| 속성 | 유형 | 기술 |
|---|---|---|
| inputEncoding | DOMString | 이는 외부 구문 분석 된 엔티티에서 사용하는 인코딩을 지정합니다. 내부 서브 세트의 엔티티이거나 알 수 없는 경우 값은 널 입니다. |
| notationName | DOMString | 파싱되지 않은 엔터티의 경우 표기법의 이름을 제공 하고 파싱 된 엔터티 의 값은 null 입니다. |
| publicId | DOMString | 엔티티와 관련된 공개 식별자의 이름을 제공합니다. |
| systemId | DOMString | 엔티티와 연관된 시스템 식별자의 이름을 제공합니다. |
| xmlEncoding | DOMString | 구문 분석 된 외부 엔티티에 대한 텍스트 선언의 일부로 포함 된 xml 인코딩을 제공하고 그렇지 않으면 null을 제공합니다. |
| xmlVersion | DOMString | 구문 분석 된 외부 엔티티에 대한 텍스트 선언의 일부로 포함 된 xml 버전을 제공하고 그렇지 않으면 null을 제공합니다. |
의 EntityReference 객체는 텍스트를 대체 할 범위를 제공하는 XML 문서에 삽입 된 일반 엔티티 참조입니다. EntityReference 개체는 HTML 또는 XML 프로세서에 의해 확장 된 것으로 간주되기 때문에 미리 정의 된 엔터티에 대해 작동하지 않습니다.
이 인터페이스에는 자체 속성이나 메서드가 없지만 Node 에서 상속 합니다.
이 장에서 우리는 XML DOM Notation 객체에 대해 공부할 것 입니다. 표기법 개체 속성은 표기법 속성, 특정 처리 명령 또는 비 XML 데이터가있는 요소의 형식을 인식하는 범위를 제공합니다. Node Object 속성과 메서드는 Node로 간주되기 때문에 Notation Object에서 수행 할 수 있습니다.
이 객체는 Node 에서 메서드와 속성을 상속합니다 . 그 NODEName 대 표기법 이름입니다. 부모가 없습니다.
속성
다음 표는 Notation 객체 의 속성을 나열 합니다-
| 속성 | 유형 | 기술 |
|---|---|---|
| publicID | DOMString | 표기법과 관련된 공개 식별자의 이름을 제공합니다. |
| systemID | DOMString | 표기법과 관련된 시스템 식별자의 이름을 제공합니다. |
XML 요소는 XML의 구성 요소로 정의 할 수 있습니다. 요소는 텍스트, 요소, 속성, 미디어 개체 또는 이들 모두를 포함하는 컨테이너로 작동 할 수 있습니다. 구문 분석기가 올바른 형식에 대해 XML 문서를 구문 분석 할 때마다 구문 분석기는 요소 노드를 탐색합니다. 요소 노드에는 텍스트 노드라고하는 텍스트가 포함됩니다.
Element 객체는 Node 객체의 속성과 메소드를 상속받으며 요소 객체도 Node로 간주됩니다. 노드 개체 속성 및 메서드 외에 다음과 같은 속성 및 메서드가 있습니다.
속성
다음 표는 Element 객체 의 속성을 나열 합니다-
| 속성 | 유형 | 기술 |
|---|---|---|
| tagName | DOMString | 지정된 요소의 태그 이름을 제공합니다. |
| schemaTypeInfo | TypeInfo | 이 요소와 관련된 유형 정보를 나타냅니다. 이것은 제거되었습니다. 사양을 참조하십시오 . |
행동 양식
아래 표는 요소 객체 방법을 나열합니다-
| 행동 양식 | 유형 | 기술 |
|---|---|---|
| getAttribute () | DOMString | 지정된 요소에 대해 존재하는 경우 속성 값을 검색합니다. |
| getAttributeNS () | DOMString | 로컬 이름 및 네임 스페이스 URI로 속성 값을 검색합니다. |
| getAttributeNode () | Attr | 현재 요소에서 속성 노드의 이름을 검색합니다. |
| getAttributeNodeNS () | Attr | 로컬 이름 및 네임 스페이스 URI로 Attr 노드를 검색합니다. |
| getElementsByTagName () | NodeList | 지정된 태그 이름을 가진 모든 하위 요소의 NodeList를 문서 순서대로 반환합니다. |
| getElementsByTagNameNS () | NodeList | 주어진 로컬 이름과 네임 스페이스 URI를 가진 모든 하위 요소의 NodeList를 문서 순서대로 반환합니다. |
| hasAttribute () | 부울 | 지정된 이름의 속성이이 요소에 지정되거나 기본값이있는 경우 true를 반환하고 그렇지 않으면 false를 반환합니다. |
| hasAttributeNS () | 부울 | 지정된 로컬 이름 및 네임 스페이스 URI가있는 속성이이 요소에 지정되거나 기본값이있는 경우 true를 반환하고 그렇지 않으면 false를 반환합니다. |
| removeAttribute () | 반환 값 없음 | 이름으로 속성을 제거합니다. |
| removeAttributeNS | 반환 값 없음 | 로컬 이름 및 네임 스페이스 URI로 특성을 제거합니다. |
| removeAttributeNode () | Attr | 지정된 속성 노드가 요소에서 제거됩니다. |
| setAttribute () | 반환 값 없음 | 기존 요소에 새 속성 값을 설정합니다. |
| setAttributeNS () | 반환 값 없음 | 새 속성을 추가합니다. 동일한 로컬 이름과 네임 스페이스 URI를 가진 속성이 이미 요소에 존재하는 경우 해당 접 두부는 QualifiedName의 접 두부 부분으로 변경되고 해당 값은 value 매개 변수로 변경됩니다. |
| setAttributeNode () | Attr | 새 속성 노드를 기존 요소로 설정합니다. |
| setAttributeNodeNS | Attr | 새 속성을 추가합니다. 해당 로컬 이름과 해당 네임 스페이스 URI가있는 속성이 이미 요소에있는 경우 새 속성으로 대체됩니다. |
| setIdAttribute | 반환 값 없음 | 매개 변수 isId가 true이면이 메소드는 지정된 속성을 사용자가 결정한 ID 속성으로 선언합니다. 이것은 제거되었습니다. 사양을 참조하십시오 . |
| setIdAttributeNS | 반환 값 없음 | 매개 변수 isId가 true이면이 메소드는 지정된 속성을 사용자가 결정한 ID 속성으로 선언합니다. 이것은 제거되었습니다. 사양을 참조하십시오 . |
Attr 인터페이스는 Element 객체의 속성을 나타냅니다. 일반적으로 속성에 허용되는 값은 문서와 연관된 스키마에 정의됩니다. Attr 개체는 실제로 설명하는 요소의 자식 노드가 아니므로 문서 트리의 일부로 간주되지 않습니다. 따라서 자식 노드 parentNode , previousSibling 및 nextSibling의 경우 속성 값은 null 입니다.
속성
다음 표는 속성 객체 의 속성을 나열 합니다-
| 속성 | 유형 | 기술 |
|---|---|---|
| 이름 | DOMString | 이것은 속성의 이름을 제공합니다. |
| 지정된 | 부울 | 문서에 속성 값이 있으면 true를 리턴하는 부울 값입니다. |
| 값 | DOMString | 속성 값을 반환합니다. |
| ownerElement | 요소 | 속성이 연결된 노드를 제공하거나 속성이 사용되지 않는 경우 null을 제공합니다. |
| isId | 부울 | 속성이 ID 유형 (예 : 소유자 요소에 대한 식별자 포함)인지 여부를 반환합니다. |
이 장에서는 XML DOM CDATASection Object에 대해 공부할 것 입니다. XML 문서에있는 텍스트는 선언 된 내용에 따라 구문 분석되거나 구문 분석되지 않습니다. 텍스트가 PCDATA (Parse Character Data)로 선언 된 경우 파서에서 파싱하여 XML 문서를 XML DOM 개체로 변환합니다. 반면에 텍스트가 구문 분석되지 않은 문자 데이터 (CDATA)로 선언 된 경우 해당 텍스트는 XML 구문 분석기에 의해 구문 분석되지 않습니다. 이는 마크 업으로 간주되지 않으며 엔티티를 확장하지 않습니다.
CDATASection 개체를 사용하는 목적은 마크 업으로 간주 될 문자가 포함 된 텍스트 블록을 이스케이프하는 것입니다. "]]>", 이것은 CDATA 섹션을 종료하는 CDATA 섹션에서 인식되는 유일한 구분 기호입니다.
CharacterData.data 속성은 CDATA 섹션에 포함 된 텍스트를 보유합니다. 이 인터페이스는 Text 인터페이스를 통해 CharatcterData 인터페이스를 상속합니다 .
CDATASection 개체에 대해 정의 된 메서드 및 특성이 없습니다. Text 인터페이스 만 직접 구현합니다 .
이 장에서 우리는 Comment 객체 에 대해 공부할 것 입니다. 주석은 XML 코드의 목적을 이해하기 위해 메모 또는 줄로 추가됩니다. 주석은 관련 링크, 정보 및 용어를 포함하는 데 사용할 수 있습니다. XML 코드의 어느 곳에 나 나타날 수 있습니다.
주석 인터페이스는 주석 의 내용을 나타내는 CharacterData 인터페이스를 상속합니다 .
통사론
XML 주석에는 다음과 같은 구문이 있습니다.
<!-------Your comment----->주석은 <!-로 시작하고->로 끝납니다. 문자 사이에 주석으로 텍스트 메모를 추가 할 수 있습니다. 하나의 주석을 다른 주석 안에 중첩해서는 안됩니다.
Comment 개체에 대해 정의 된 메서드와 속성이 없습니다. 부모 인 CharacterData 의 것을 상속하고 Node의 것을 간접적으로 상속합니다 .
XMLHttpRequest 객체는 JavaScript, JScript, VBScript 및 기타 웹 브라우저와 같은 많은 스크립팅 언어에서 XML 데이터를 전송하고 조작하는 데 사용할 수있는 웹 페이지의 클라이언트 측과 서버 측 사이에 매체를 설정합니다.
XMLHttpRequest 객체를 사용하면 전체 페이지를 다시로드하지 않고 웹 페이지의 일부를 업데이트하고 페이지가로드 된 후 서버에서 데이터를 요청 및 수신하고 데이터를 서버로 보낼 수 있습니다.
통사론
XMLHttpRequest 객체는 다음과 같이 instatiated 수 있습니다-
xmlhttp = new XMLHttpRequest();IE5 및 IE6을 포함한 모든 브라우저를 처리하려면 브라우저가 다음과 같이 XMLHttpRequest 객체를 지원하는지 확인하십시오.
if(window.XMLHttpRequest) // for Firefox, IE7+, Opera, Safari, ... {
xmlHttp = new XMLHttpRequest();
} else if(window.ActiveXObject) // for Internet Explorer 5 or 6 {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}XMLHttpRequest 객체를 사용하여 XML 파일을로드하는 예제는 여기에서 참조 할 수 있습니다 .
행동 양식
다음 표는 XMLHttpRequest 객체의 방법을 나열합니다-
| S. 아니. | 방법 및 설명 |
|---|---|
| 1 | abort() 현재 요청을 종료합니다. |
| 2 | getAllResponseHeaders() 모든 응답 헤더를 문자열로 반환하거나, 응답이 수신되지 않은 경우 null을 반환합니다. |
| 삼 | getResponseHeader() 지정된 헤더의 텍스트를 포함하는 문자열을 반환하거나 응답이 아직 수신되지 않았거나 헤더가 응답에없는 경우 null을 반환합니다. |
| 4 | open(method,url,async,uname,pswd) 서버에 요청을 보내기 위해 Send 메서드와 함께 사용됩니다. open 메소드는 다음 매개 변수를 지정합니다.
|
| 5 | send(string) Open 메서드와 결합하여 작동하는 요청을 보내는 데 사용됩니다. |
| 6 | setRequestHeader() 헤더에는 요청이 전송되는 레이블 / 값 쌍이 포함됩니다. |
속성
다음 표는 XMLHttpRequest 객체의 속성을 나열합니다-
| S. 아니. | 속성 및 설명 |
|---|---|
| 1 | onreadystatechange 상태가 변경 될 때마다 설정되는 이벤트 기반 속성입니다. |
| 2 | readyState 이것은 XMLHttpRequest 객체의 현재 상태를 설명합니다. readyState 속성에는 다섯 가지 가능한 상태가 있습니다-
|
| 삼 | responseText 이 속성은 서버의 응답이 텍스트 파일 인 경우 사용됩니다. |
| 4 | responseXML 이 속성은 서버의 응답이 XML 파일 인 경우 사용됩니다. |
| 5 | status Http 요청 개체의 상태를 숫자로 제공합니다. 예 : "404"또는 "200". |
| 6 | statusText Http 요청 개체의 상태를 문자열로 제공합니다. 예 : "찾을 수 없음"또는 "확인". |
예
node.xml 내용은 다음과 같습니다-
<?xml version = "1.0"?>
<Company>
<Employee category = "Technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Tanisha</FirstName>
<LastName>Sharma</LastName>
<ContactNo>1234562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>리소스 파일의 특정 정보 검색
다음 예제는 getResponseHeader () 메소드 와 readState 속성을 사용하여 리소스 파일의 특정 정보를 검색하는 방법을 보여줍니다 .
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "content-type" content = "text/html; charset = iso-8859-2" />
<script>
function loadXMLDoc() {
var xmlHttp = null;
if(window.XMLHttpRequest) // for Firefox, IE7+, Opera, Safari, ... {
xmlHttp = new XMLHttpRequest();
}
else if(window.ActiveXObject) // for Internet Explorer 5 or 6 {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlHttp;
}
function makerequest(serverPage, myDiv) {
var request = loadXMLDoc();
request.open("GET", serverPage);
request.send(null);
request.onreadystatechange = function() {
if (request.readyState == 4) {
document.getElementById(myDiv).innerHTML = request.getResponseHeader("Content-length");
}
}
}
</script>
</head>
<body>
<button type = "button" onclick="makerequest('/dom/node.xml', 'ID')">Click me to get the specific ResponseHeader</button>
<div id = "ID">Specific header information is returned.</div>
</body>
</html>실행
이 파일을 서버 경로에 elementattribute_removeAttributeNS.htm 으로 저장 합니다 (이 파일과 node_ns.xml은 서버의 동일한 경로에 있어야 함). 아래와 같이 출력을 얻습니다.
Before removing the attributeNS: en
After removing the attributeNS: null리소스 파일의 헤더 정보 검색
다음 예제는 메소드를 사용하여 리소스 파일의 헤더 정보를 검색하는 방법을 보여줍니다. getAllResponseHeaders() 속성 사용 readyState.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-2" />
<script>
function loadXMLDoc() {
var xmlHttp = null;
if(window.XMLHttpRequest) // for Firefox, IE7+, Opera, Safari, ... {
xmlHttp = new XMLHttpRequest();
} else if(window.ActiveXObject) // for Internet Explorer 5 or 6 {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlHttp;
}
function makerequest(serverPage, myDiv) {
var request = loadXMLDoc();
request.open("GET", serverPage);
request.send(null);
request.onreadystatechange = function() {
if (request.readyState == 4) {
document.getElementById(myDiv).innerHTML = request.getAllResponseHeaders();
}
}
}
</script>
</head>
<body>
<button type = "button" onclick = "makerequest('/dom/node.xml', 'ID')">
Click me to load the AllResponseHeaders</button>
<div id = "ID"></div>
</body>
</html>실행
이 파일을 서버 경로에 http_allheader.html 로 저장 합니다 (이 파일과 node.xml은 서버의 동일한 경로에 있어야 함). 아래와 같이 출력을 얻습니다 (브라우저에 따라 다름)-
Date: Sat, 27 Sep 2014 07:48:07 GMT Server: Apache Last-Modified:
Wed, 03 Sep 2014 06:35:30 GMT Etag: "464bf9-2af-50223713b8a60" Accept-Ranges: bytes Vary: Accept-Encoding,User-Agent
Content-Encoding: gzip Content-Length: 256 Content-Type: text/xml예외 : DOMException는 메소드 또는 속성이 사용될 때 일어나는 비정상적인 이벤트를 나타낸다.
속성
아래 표는 DOMException 객체의 속성을 나열합니다.
| S. 아니. | 속성 및 설명 |
|---|---|
| 1 | name 오류 상수와 관련된 문자열 중 하나를 포함하는 DOMString을 반환합니다 (아래 표 참조). |
오류 유형
| S. 아니. | 유형 및 설명 |
|---|---|
| 1 | IndexSizeError 색인이 허용 된 범위를 벗어났습니다. 예를 들어, 이것은 Range 개체에 의해 throw 될 수 있습니다. (레거시 코드 값 : 1 및 레거시 상수 이름 : INDEX_SIZE_ERR) |
| 2 | HierarchyRequestError 노드 트리 계층 구조가 올바르지 않습니다. (레거시 코드 값 : 3 및 레거시 상수 이름 : HIERARCHY_REQUEST_ERR) |
| 삼 | WrongDocumentError 개체가 잘못된 문서에 있습니다. (레거시 코드 값 : 4 및 레거시 상수 이름 : WRONG_DOCUMENT_ERR) |
| 4 | InvalidCharacterError 문자열에 잘못된 문자가 있습니다. (레거시 코드 값 : 5 및 레거시 상수 이름 : INVALID_CHARACTER_ERR) |
| 5 | NoModificationAllowedError 개체를 수정할 수 없습니다. (레거시 코드 값 : 7 및 레거시 상수 이름 : NO_MODIFICATION_ALLOWED_ERR) |
| 6 | NotFoundError 여기에서 개체를 찾을 수 없습니다. (레거시 코드 값 : 8 및 레거시 상수 이름 : NOT_FOUND_ERR) |
| 7 | NotSupportedError 작업이 지원되지 않습니다. (레거시 코드 값 : 9 및 레거시 상수 이름 : NOT_SUPPORTED_ERR) |
| 8 | InvalidStateError 개체가 잘못된 상태에 있습니다. (레거시 코드 값 : 11 및 레거시 상수 이름 : INVALID_STATE_ERR) |
| 9 | SyntaxError 문자열이 예상 패턴과 일치하지 않습니다. (레거시 코드 값 : 12 및 레거시 상수 이름 : SYNTAX_ERR) |
| 10 | InvalidModificationError 이러한 방식으로 개체를 수정할 수 없습니다. (레거시 코드 값 : 13 및 레거시 상수 이름 : INVALID_MODIFICATION_ERR) |
| 11 | NamespaceError XML의 네임 스페이스에서 작업이 허용되지 않습니다. (레거시 코드 값 : 14 및 레거시 상수 이름 : NAMESPACE_ERR) |
| 12 | InvalidAccessError 개체가 작업 또는 인수를 지원하지 않습니다. (레거시 코드 값 : 15 및 레거시 상수 이름 : INVALID_ACCESS_ERR) |
| 13 | TypeMismatchError 개체 유형이 예상 유형과 일치하지 않습니다. (레거시 코드 값 : 17 및 레거시 상수 이름 : TYPE_MISMATCH_ERR)이 값은 더 이상 사용되지 않으며 이제이 값이있는 DOMException 대신 JavaScript TypeError 예외가 발생합니다. |
| 14 | SecurityError 작업이 안전하지 않습니다. (레거시 코드 값 : 18 및 레거시 상수 이름 : SECURITY_ERR) |
| 15 | NetworkError 네트워크 오류가 발생했습니다. (레거시 코드 값 : 19 및 레거시 상수 이름 : NETWORK_ERR) |
| 16 | AbortError 작업이 중단되었습니다. (레거시 코드 값 : 20 및 레거시 상수 이름 : ABORT_ERR) |
| 17 | URLMismatchError 주어진 URL이 다른 URL과 일치하지 않습니다. (레거시 코드 값 : 21 및 레거시 상수 이름 : URL_MISMATCH_ERR) |
| 18 | QuotaExceededError 할당량이 초과되었습니다. (기존 코드 값 : 22 및 기존 상수 이름 : QUOTA_EXCEEDED_ERR) |
| 19 | TimeoutError 작업 시간이 초과되었습니다. (레거시 코드 값 : 23 및 레거시 상수 이름 : TIMEOUT_ERR) |
| 20 | InvalidNodeTypeError 노드가 잘못되었거나이 작업에 대한 잘못된 조상이 있습니다. (레거시 코드 값 : 24 및 레거시 상수 이름 : INVALID_NODE_TYPE_ERR) |
| 21 | DataCloneError 개체를 복제 할 수 없습니다. (레거시 코드 값 : 25 및 레거시 상수 이름 : DATA_CLONE_ERR) |
| 22 | EncodingError 인코딩 또는 디코딩 작업 인 인코딩 작업이 실패했습니다 (레거시 코드 값 및 상수 이름 없음). |
| 23 | NotReadableError 입력 / 출력 읽기 작업이 실패했습니다 (레거시 코드 값 및 상수 이름 없음). |
예
다음 예제는 형식이 올바르지 않은 XML 문서를 사용하면 DOMException이 발생하는 방법을 보여줍니다.
error.xml 내용은 다음과 같습니다.
<?xml version = "1.0" encoding = "UTF-8" standalone = "no" ?>
<Company id = "companyid">
<Employee category = "Technical" id = "firstelement" type = "text/html">
<FirstName>Tanmay</first>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>다음 예제는 이름 속성 의 사용법을 보여줍니다 -
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
try {
xmlDoc = loadXMLDoc("/dom/error.xml");
var node = xmlDoc.getElementsByTagName("to").item(0);
var refnode = node.nextSibling;
var newnode = xmlDoc.createTextNode('That is why you fail.');
node.insertBefore(newnode, refnode);
} catch(err) {
document.write(err.name);
}
</script>
</body>
</html>실행
이 파일을 서버 경로에 domexcption_name.html 로 저장 합니다 (이 파일과 error.xml은 서버의 동일한 경로에 있어야 함). 아래와 같이 출력을 얻습니다.
TypeError