XML DOM-순회
이 장에서는 XML DOM 탐색에 대해 설명합니다. 이전 장 에서 XML 문서를로드하고 이렇게 얻은 DOM 객체를 구문 분석하는 방법을 연구했습니다 . 이 구문 분석 된 DOM 개체는 순회 할 수 있습니다. 순회는 노드 트리의 각 요소를 단계별로 이동하여 체계적으로 루프를 수행하는 프로세스입니다.
예
다음 예제 (traverse_example.htm)는 DOM 탐색을 보여줍니다. 여기서는 <Employee> 요소의 각 자식 노드를 순회합니다.
<!DOCTYPE html>
<html>
<style>
table,th,td {
border:1px solid black;
border-collapse:collapse
}
</style>
<body>
<div id = "ajax_xml"></div>
<script>
//if browser supports XMLHttpRequest
if (window.XMLHttpRequest) {// Create an instance of XMLHttpRequest object.
code for IE7+, Firefox, Chrome, Opera, Safari
var xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// sets and sends the request for calling "node.xml"
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
// sets and returns the content as XML DOM
var xml_dom = xmlhttp.responseXML;
// this variable stores the code of the html table
var html_tab = '<table id = "id_tabel" align = "center">
<tr>
<th>Employee Category</th>
<th>FirstName</th>
<th>LastName</th>
<th>ContactNo</th>
<th>Email</th>
</tr>';
var arr_employees = xml_dom.getElementsByTagName("Employee");
// traverses the "arr_employees" array
for(var i = 0; i<arr_employees.length; i++) {
var employee_cat = arr_employees[i].getAttribute('category');
// gets the value of 'category' element of current "Element" tag
// gets the value of first child-node of 'FirstName'
// element of current "Employee" tag
var employee_firstName =
arr_employees[i].getElementsByTagName('FirstName')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'LastName'
// element of current "Employee" tag
var employee_lastName =
arr_employees[i].getElementsByTagName('LastName')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'ContactNo'
// element of current "Employee" tag
var employee_contactno =
arr_employees[i].getElementsByTagName('ContactNo')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'Email'
// element of current "Employee" tag
var employee_email =
arr_employees[i].getElementsByTagName('Email')[0].childNodes[0].nodeValue;
// adds the values in the html table
html_tab += '<tr>
<td>'+ employee_cat+ '</td>
<td>'+ employee_firstName+ '</td>
<td>'+ employee_lastName+ '</td>
<td>'+ employee_contactno+ '</td>
<td>'+ employee_email+ '</td>
</tr>';
}
html_tab += '</table>';
// adds the html table in a html tag, with id = "ajax_xml"
document.getElementById('ajax_xml').innerHTML = html_tab;
</script>
</body>
</html>이 코드는 node.xml을 로드 합니다 .
XML 콘텐츠는 JavaScript XML DOM 개체로 변환됩니다.
getElementsByTagName () 메소드를 사용하여 요소 배열 (요소 태그 포함)을 가져옵니다.
다음으로이 배열을 순회하고 테이블에 자식 노드 값을 표시합니다.
실행
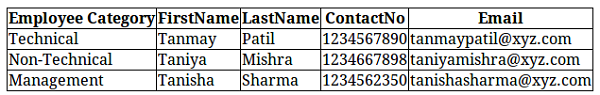
이 파일을 서버 경로에 traverse_example.html 로 저장 합니다 (이 파일과 node.xml은 서버의 동일한 경로에 있어야 함). 다음과 같은 출력을 받게됩니다.