.NET Core-UWP 앱 만들기
이 장에서는 .NET Core를 사용하여 UWP 애플리케이션을 만드는 방법에 대해 설명합니다. UWP는 Windows 10 UWP 애플리케이션이라고도합니다. 이 응용 프로그램은 이전 버전의 Windows에서 실행되지 않고 향후 버전의 Windows에서만 실행됩니다.
다음은 UWP가 원활하게 실행되는 몇 가지 예외입니다.
로컬에서 실행하려면 Windows 10이 있어야하고 Windows 8에서 개발 한 다음 에뮬레이터에서 실행해야하지만 Windows 10을 사용하는 것이 좋습니다.
UWP 애플리케이션의 경우 Windows 10 SDK도 필요합니다. Visual Studio 2015 설치 프로그램을 열고 Visual Studio를 수정하겠습니다.
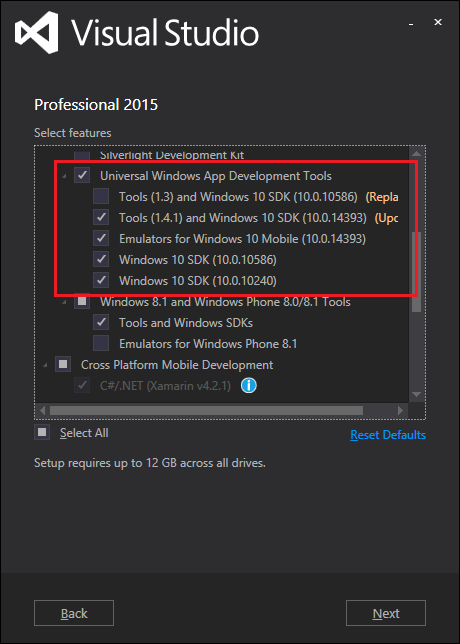
일부 기능 페이지에서 아래로 스크롤하면 유니버설 Windows 앱 개발 도구가 표시됩니다. 아래에 표시된대로 해당 옵션을 확인합니다.
여기에서 다양한 버전의 SDK와 도구의 최신 업데이트를 볼 수 있습니다. 다음을 클릭합니다.

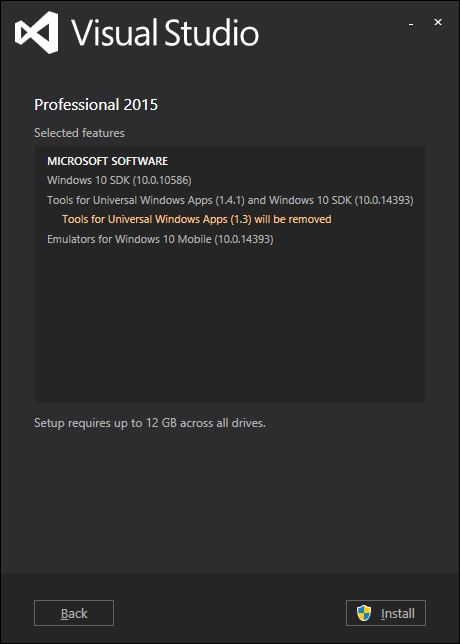
이제 Install 단추.

설치가 완료되면 시스템을 다시 시작해야합니다.

이제 다음 단계에 따라 UWP를 구현해 보겠습니다.
먼저 Visual Studio 2015를 시작합니다.
파일 메뉴를 클릭하고 새로 만들기 → 프로젝트를 선택합니다. 새 프로젝트 대화 상자가 나타납니다. 대화 상자의 왼쪽 창에서 다양한 유형의 템플릿을 볼 수 있습니다.

왼쪽 창에서 트리보기를 볼 수 있습니다. 이제 템플릿 → Visual C # → Windows에서 유니버설 템플릿을 선택합니다.
가운데 창에서 빈 앱 (유니버설 Windows) 템플릿을 선택합니다.
입력하여 프로젝트 이름을 지정하십시오. UWPFirstApp 이름 필드에서 확인을 클릭합니다.

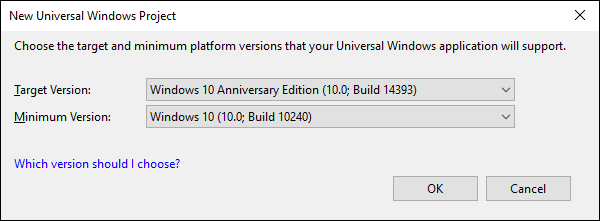
대상 버전 / 최소 버전 대화 상자가 나타납니다. 이 자습서에는 기본 설정이 적합하므로 확인을 선택하여 프로젝트를 만듭니다.

여기에는 모든 Windows 10 장치를 대상으로 할 수있는 단일 프로젝트가 있으며 .NET Core와 UWP가 모두 다중 대상 지정의 단순화라는 것을 알 수 있습니다.
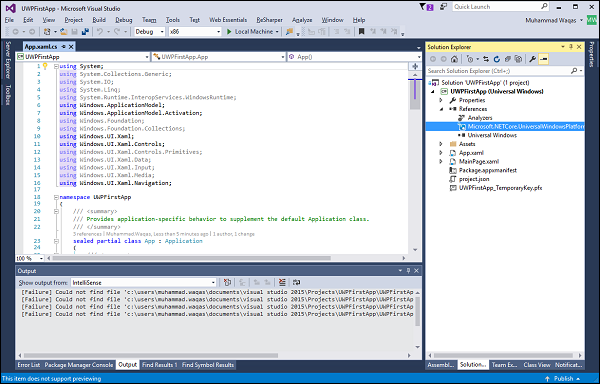
새 프로젝트가 열리면 해당 파일이 솔루션 탐색기 창의 오른쪽에 표시됩니다. 파일을 보려면 속성 탭 대신 솔루션 탐색기 탭을 선택해야 할 수 있습니다.
빈 앱 (범용 창)은 최소한의 템플릿이지만 여전히 많은 파일이 포함되어 있습니다. 이러한 파일은 C #을 사용하는 모든 UWP 앱에 필수적입니다. Visual Studio에서 만드는 모든 프로젝트에는 파일이 포함되어 있습니다.
실행중인 예제를보기 위해 MainPage.XAML을 열고 다음 코드를 추가하겠습니다.
<Page
x:Class = "UWPFirstApp.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:UWPFirstApp"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment = "Center">
<TextBlock Text = "Hello, world!"
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBlock Text = "Write your name."
Margin = "20"
Width = "200"
HorizontalAlignment = "Left"/>
<TextBox x:Name = "txtbox"
Width = "280"
Margin = "20"
HorizontalAlignment = "Left"/>
<Button x:Name = "button" Content = "Click Me"
Margin = "20"
Click = "button_Click"/>
<TextBlock x:Name = "txtblock"
HorizontalAlignment = "Left"
Margin = "20"/>
</StackPanel>
</Grid>
</Page>아래는 C #의 버튼 클릭 이벤트입니다.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at
// http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPHellowWorld {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (txtbox.Text != "")
txtblock.Text = "Hello: " + txtbox.Text;
else
txtblock.Text = "You have not write your name";
}
}
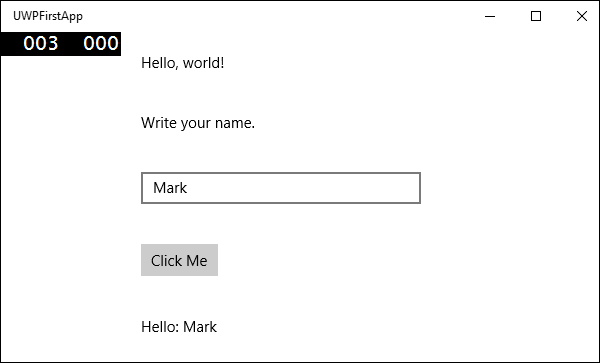
}이제 로컬 컴퓨터에서 위 코드를 실행하면 다음 창이 표시됩니다. 이제 텍스트 상자에 이름을 입력하고Click Me 단추.