Ext.js-컨테이너
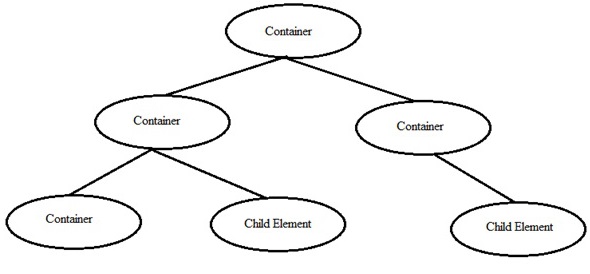
Ext JS의 컨테이너는 다른 컨테이너 또는 하위 구성 요소를 추가 할 수있는 구성 요소입니다. 이러한 컨테이너는 컨테이너의 구성 요소를 배열하는 여러 레이아웃을 가질 수 있습니다. 컨테이너와 하위 요소에서 구성 요소를 추가하거나 제거 할 수 있습니다. Ext.container.Container는 Ext JS의 모든 컨테이너에 대한 기본 클래스입니다.

| Sr. 아니요 | 기술 |
|---|---|
| 1 |
컨테이너 내부 구성 요소
이 예에서는 컨테이너 내부의 구성 요소를 정의하는 방법을 보여줍니다. |
| 2 |
컨테이너 내부 컨테이너
이 예에서는 다른 구성 요소가있는 컨테이너 내부의 컨테이너를 정의하는 방법을 보여줍니다. |
다양한 유형의 컨테이너가 있습니다. Ext.panel.Panel, Ext.form.Panel, Ext.tab.Panel 및 Ext.container.Viewport는 Ext JS에서 자주 사용되는 컨테이너입니다. 다음은 이러한 컨테이너를 사용하는 방법을 보여주는 예입니다.
| Sr. 아니. | 컨테이너 유형 및 설명 |
|---|---|
| 1 |
Ext.panel.Panel
이 예제는 Ext.panel.Panel 컨테이너를 보여줍니다. |
| 2 |
Ext.form.Panel
이 예제는 Ext.form.Panel 컨테이너를 보여줍니다. |
| 삼 |
Ext.tab.Panel
이 예는 Ext.tab.Panel 컨테이너를 보여줍니다. |
| 4 |
Ext.container.Viewport
이 예제는 Ext.container.Viewport 컨테이너를 보여줍니다. |