Ext.js-퀵 가이드
Ext JS는 브라우저 간 기능을 사용하여 웹 애플리케이션을 빌드하기위한 풍부한 UI를 제공하는 널리 사용되는 JavaScript 프레임 워크입니다. Ext JS는 기본적으로 데스크톱 응용 프로그램을 만드는 데 사용됩니다. IE6 +, FF, Chrome, Safari 6+, Opera 12+ 등 모든 최신 브라우저를 지원합니다. Sencha의 다른 제품인 Sencha Touch는 모바일 애플리케이션에 사용됩니다.
Ext JS는 MVC / MVVM 아키텍처를 기반으로합니다. Ext JS 6의 최신 버전은 단일 플랫폼으로, 다른 플랫폼에 대해 다른 코드를 사용하지 않고도 데스크톱 및 모바일 애플리케이션 모두에 사용할 수 있습니다.
역사
Ext JS 1.1
Ext JS의 첫 번째 버전은 2006 년 Jack Slocum에 의해 개발되었습니다. 이것은 YUI의 확장 인 유틸리티 클래스 세트였습니다. 그는 라이브러리를 YUI-ext로 명명했습니다.
Ext JS 2.0
Ext JS 버전 2.0은 2007 년에 출시되었습니다.이 버전에는 제한된 기능을 가진 데스크톱 응용 프로그램에 대한 새로운 API 문서가 있습니다. 이 버전은 이전 버전의 Ext JS와 하위 호환성이 없습니다.
Ext JS 3.0
Ext JS 버전 3.0은 2009 년에 출시되었습니다.이 버전은 차트 및 목록보기와 같은 새로운 기능을 추가했지만 속도는 떨어졌습니다. 버전 2.0과 역 호환됩니다.
Ext JS 4.0
Ext JS 3가 출시 된 후 Ext JS 개발자는 속도를 높이는 데 큰 어려움을 겪었습니다. Ext JS 버전 4.0은 2011 년에 출시되었습니다. 구조가 완전히 수정되었으며 MVC 아키텍처와 빠른 애플리케이션이 뒤따 랐습니다.
Ext JS 5.0
Ext JS 버전 5.0은 2014 년에 출시되었습니다.이 릴리스의 주요 변경 사항은 MVC 아키텍처를 MVVM 아키텍처로 변경하는 것입니다. 여기에는 터치 지원 장치, 양방향 데이터 바인딩, 반응 형 레이아웃 및 더 많은 기능에서 데스크톱 앱을 빌드하는 기능이 포함됩니다.
Ext JS 6.0
Ext JS 6은 Ext JS (데스크톱 애플리케이션 용)와 Sencha Touch (모바일 애플리케이션 용) 프레임 워크를 병합합니다.
풍모
다음은 Ext JS의 주요 기능입니다.
그리드, 피벗 그리드, 양식, 차트, 트리와 같은 풍부한 UI 모음이있는 사용자 정의 가능한 UI 위젯.
새 버전과 이전 버전의 코드 호환성.
유연한 레이아웃 관리자는 여러 브라우저, 장치 및 화면 크기에 걸쳐 데이터 및 콘텐츠 표시를 구성하는 데 도움이됩니다.
고급 데이터 패키지는 데이터 영역에서 UI 위젯을 분리합니다. 데이터 패키지를 사용하면 정렬 및 필터링과 같은 기능을 지원하는 고기능 모델을 사용하여 클라이언트 측 데이터 수집이 가능합니다.
프로토콜에 구애받지 않으며 모든 백엔드 소스의 데이터에 액세스 할 수 있습니다.
사용자 정의 가능한 테마 Ext JS 위젯은 여러 플랫폼에서 일관된 여러 기본 테마로 사용할 수 있습니다.
혜택
Sencha Ext JS는 비즈니스 급 웹 애플리케이션 개발을위한 선도적 인 표준입니다. Ext JS는 데스크톱 및 태블릿을위한 강력한 애플리케이션을 구축하는 데 필요한 도구를 제공합니다.
최신 브라우저와 레거시 브라우저 모두에서 데스크톱, 태블릿, 스마트 폰에서 교차 플랫폼 개발을 간소화합니다.
IDE 플러그인을 통해 엔터프라이즈 개발 환경에 통합하여 개발 팀의 생산성을 높입니다.
웹 애플리케이션 개발 비용을 줄입니다.
팀이 매력적인 사용자 경험으로 앱을 만들 수 있도록 지원합니다.
강력한 UI를 쉽게 만들 수있는 위젯 세트를 제공합니다.
MVC 아키텍처를 따르므로 코드를 쉽게 읽을 수 있습니다.
한계
라이브러리의 크기는 약 500KB로 초기로드 시간이 더 길어지고 애플리케이션 속도가 느려집니다.
HTML은 복잡하고 디버깅하기 어려운 태그로 가득 차 있습니다.
일반 공용 라이센스 정책에 따라 오픈 소스 애플리케이션의 경우 무료이지만 상업용 애플리케이션의 경우 유료입니다.
때로는 단순한 것을로드하기 위해 몇 줄의 코딩이 필요합니다. 이는 일반 html 또는 JQuery에서 더 간단합니다.
Ext JS 애플리케이션을 개발하려면 경험이 풍부한 개발자가 필요합니다.
도구
다음은 주로 프로덕션 수준에서 Ext JS 애플리케이션 개발에 사용되는 Sencha에서 제공하는 도구입니다.
센차 CMD
Sencha CMD는 Ext JS 코드 축소, 스캐 폴딩 및 프로덕션 빌드 생성 기능을 제공하는 도구입니다.
Sencha IDE 플러그인
Sencha IDE 플러그인은 Sencha 프레임 워크를 IntelliJ, WebStorm IDE에 통합하여 코드 완성, 코드 검사, 코드 탐색, 코드 생성, 코드 리팩토링, 템플릿 생성, 맞춤법 검사 등과 같은 기능을 제공하여 개발자의 생산성을 향상시킵니다.
Sencha 검사관
Sencha Inspector는 디버거가 개발 중에 문제를 디버깅하는 데 도움이되는 디버깅 도구입니다.
지역 환경 설정
이 섹션에서는 컴퓨터에 Ext JS를 다운로드하고 설정하는 방법에 대해 설명합니다. 환경 설정 단계를 따르십시오.
라이브러리 파일 다운로드
Sencha에서 Ext JS 라이브러리 파일의 평가판을 다운로드하십시오. https://www.sencha.com. ext-6.0.1-trial이라는 압축 폴더가 될 등록 된 메일 ID의 사이트에서 평가판을 얻을 수 있습니다.
폴더의 압축을 풀면 애플리케이션에 포함 할 다양한 JavaScript 및 CSS 파일을 찾을 수 있습니다. 우리는 대부분 다음 파일을 포함합니다.
JavaScript Files − \ ext-6.0.1-trial \ ext6.0.1 \ build 폴더에서 찾을 수있는 JS 파일은 −
| Sr. 아니요 | 파일 설명 |
|---|---|
| 1 | ext.js 애플리케이션을 실행하기위한 모든 기능이 포함 된 핵심 파일입니다. |
| 2 | ext-all.js 이 파일에는 파일에 주석없이 축소 된 모든 코드가 포함되어 있습니다. |
| 삼 | ext-all-debug.js 이것은 디버깅 목적으로 ext-all.js의 축소되지 않은 버전입니다. |
| 4 | ext-all-dev.js 이 파일은 또한 축소되지 않으며 오류 / 문제를 확인하기위한 모든 주석 및 콘솔 로그를 포함하므로 개발 목적으로 사용됩니다. |
| 5 | ext-all.js 이 파일은 다른 파일보다 훨씬 작기 때문에 주로 프로덕션 용도로 사용됩니다. |
이러한 파일을 프로젝트 JS 폴더에 추가하거나 시스템에서 파일이있는 직접 경로를 제공 할 수 있습니다.
CSS Files − \ ext6.0.1-trial \ ext-6.0.1 \ build \ classic \ theme-classic \ resources \ theme-classic-all.css 폴더에서 찾을 수있는 테마 기반 파일이 많이 있습니다.
데스크톱 응용 프로그램을 사용하려는 경우 \ ext-6.0.1-trial \ ext-6.0.1 \ build \ classic 폴더에서 클래식 테마를 사용할 수 있습니다.
모바일 응용 프로그램을 사용하려는 경우 \ ext-6.0.1-trial \ ext-6.0.1 \ build \ modern 폴더 아래에있는 최신 테마를 사용할 수 있습니다.
다음 라이브러리 파일이 Ext JS 애플리케이션에 추가됩니다.
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "..\ext-6.0.1-trial\ext-6.0.1\build\classic\theme-classic\resources\theme-classic-all.css" />
<script type = "text/javascript"
src = "..\ext-6.0.1-trial\ext-6.0.1\build\ext-all.js" > </script>
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>App.js 파일에 ExtJS 애플리케이션 코드를 보관합니다.
CDN 설정
CDN은 Ext JS 라이브러리 파일을 다운로드 할 필요가없는 콘텐츠 전달 네트워크입니다. 대신 다음과 같이 ExtJS 용 CDN 링크를 프로그램에 직접 추가 할 수 있습니다.
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css" / >
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"> </script>
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>인기있는 편집자
웹 애플리케이션 개발에 사용되는 JavaScript 프레임 워크이므로 프로젝트에는 HTML, JS 파일이 있습니다. Ext JS 프로그램을 작성하려면 텍스트 편집기가 필요합니다. 시장에는 여러 IDE가 있습니다. 그러나 지금은 다음 중 하나를 고려할 수 있습니다.
Notepad − Windows 시스템에서는 메모장 (이 자습서에 권장 됨), Notepad ++, sublime과 같은 간단한 텍스트 편집기를 사용할 수 있습니다.
Eclipse − Eclipse 오픈 소스 커뮤니티에서 개발 한 IDE이며 다음에서 다운로드 할 수 있습니다. https://www.eclipse.org/.
브라우저
Ext JS는 브라우저 간 호환성을 지원하며 다음과 같은 모든 주요 브라우저를 지원합니다.
- IE 6 이상
- Firefox 3.6 이상
- Chrome10 이상
- Safari 4 이상
- Opera 11 이상
Ext JS 애플리케이션을 실행하기 위해 모든 브라우저를 사용할 수 있습니다.
명명 규칙은 식별자에 따라야하는 규칙 집합입니다. 다른 프로그래머도 코드를 더 읽기 쉽고 이해하기 쉽게 만듭니다.
Ext JS의 명명 규칙은 표준 JavaScript 규칙을 따르며, 이는 필수는 아니지만 따라야 할 좋은 방법입니다. 클래스, 메소드, 변수 및 속성의 이름을 지정하려면 낙타 케이스 구문을 따라야합니다.
이름이 두 단어로 결합되면 두 번째 단어는 항상 대문자로 시작됩니다. 예를 들어 doLayout (), StudentForm, firstName 등입니다.
| 이름 | 협약 |
|---|---|
| 클래스 이름 | 대문자로 시작하고 뒤에 카멜 케이스가 와야합니다. 예 : StudentClass |
| 방법 이름 | 소문자로 시작하고 뒤에 카멜 케이스가 와야합니다. 예를 들어, doLayout () |
| 변수 이름 | 소문자로 시작하고 뒤에 카멜 케이스가 와야합니다. 예 : firstName |
| 상수 이름 | 대문자 여야합니다. 예 : COUNT, MAX_VALUE |
| 부동산 이름 | 소문자로 시작하고 뒤에 카멜 케이스가 와야합니다. 예 : enableColumnResize = true |
Ext JS는 MVC / MVVM 아키텍처를 따릅니다.
MVC – Model View Controller 아키텍처 (버전 4)
MVVM – Model View Viewmodel (버전 5)
이 아키텍처는 프로그램에 필수는 아니지만 코드를 유지 관리하고 체계적으로 만들기 위해이 구조를 따르는 것이 좋습니다.
Ext JS 앱을 사용한 프로젝트 구조
----------src
----------resources
-------------------CSS files
-------------------Images
----------JavaScript
--------------------App Folder
-------------------------------Controller
------------------------------------Contoller.js
-------------------------------Model
------------------------------------Model.js
-------------------------------Store
------------------------------------Store.js
-------------------------------View
------------------------------------View.js
-------------------------------Utils
------------------------------------Utils.js
--------------------------------app.js
-----------HTML filesExt JS 앱 폴더는 프로젝트의 JavaScript 폴더에 있습니다.
앱에는 app.js가있는 컨트롤러,보기, 모델, 저장소 및 유틸리티 파일이 포함됩니다.
app.js− 프로그램의 흐름이 시작되는 메인 파일. <script> 태그를 사용하여 메인 HTML 파일에 포함되어야합니다. 앱은 나머지 기능을 위해 애플리케이션의 컨트롤러를 호출합니다.
Controller.js− Ext JS MVC 아키텍처의 컨트롤러 파일입니다. 여기에는 응용 프로그램의 모든 제어, 이벤트 리스너 및 대부분의 코드 기능이 포함됩니다. store, view, model, require, mixin과 같이 해당 응용 프로그램에서 사용되는 다른 모든 파일에 대해 정의 된 경로가 있습니다.
View.js− 사용자에게 표시되는 응용 프로그램의 인터페이스 부분을 포함합니다. Ext JS는 다양한 UI 리치 뷰를 사용하며, 요구 사항에 따라 여기에서 확장하고 사용자 지정할 수 있습니다.
Store.js− 여기에는 모델 객체의 도움으로 뷰에 렌더링 될 로컬로 캐시 된 데이터가 포함됩니다. Store는 백엔드 데이터를 가져 오기 위해 서비스에 대해 정의 된 경로가있는 프록시를 사용하여 데이터를 가져옵니다.
Model.js−보기 위해 매장 데이터를 바인딩하는 객체를 포함합니다. 백엔드 데이터 개체를 view dataIndex에 매핑합니다. 데이터는 저장소의 도움으로 가져옵니다.
Utils.js− MVC 아키텍처에는 포함되어 있지 않지만 코드를 깔끔하고 덜 복잡하며 읽기 쉽게 만드는 데 사용하는 모범 사례입니다. 이 파일에 메서드를 작성하고 필요할 때마다 컨트롤러 또는 뷰 렌더러에서 호출 할 수 있습니다. 코드 재사용 목적에도 도움이됩니다.
MVVM 아키텍처에서 컨트롤러는 ViewModel로 대체됩니다.
ViewModel− 기본적으로 뷰와 모델 간의 변화를 중재합니다. 모델의 데이터를 뷰에 바인딩합니다. 동시에 뷰와 직접적인 상호 작용이 없습니다. 모델에 대한 지식 만 있습니다.
작동 원리
예를 들어 UI의 2 ~ 3 곳에서 하나의 모델 객체를 사용하는 경우입니다. UI의 한 곳에서 값을 변경하면 해당 변경 사항을 저장하지 않고도 볼 수 있습니다. 모델의 값은 변경되므로 모델이 사용되는 모든 위치에 UI의 모든 위치에 반영됩니다.
데이터 바인딩에 추가 코딩이 필요하지 않으므로 개발자의 노력이 훨씬 줄어들고 쉬워집니다.
이 장에서는 Ext JS에서 첫 번째 Hello World 프로그램을 작성하는 단계를 나열합니다.
1 단계
선택한 편집기에서 index.htm 페이지를 만듭니다. 다음과 같이 html 페이지의 헤드 섹션에 필요한 라이브러리 파일을 포함하십시오.
index.htm
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>설명
Ext JS가 Ext JS 요소를 렌더링 할 준비가되면 Ext.onReady () 메서드가 호출됩니다.
Ext.create () 메서드는 Ext JS에서 객체를 생성하는 데 사용됩니다. 여기에서는 간단한 패널 클래스 Ext.Panel의 객체를 생성합니다.
Ext.Panel은 패널을 만들기 위해 Ext JS에서 미리 정의 된 클래스입니다.
모든 Ext JS 클래스에는 몇 가지 기본 기능을 수행하기위한 서로 다른 속성이 있습니다.
Ext.Panel 클래스에는 다음과 같은 다양한 속성이 있습니다.
renderTo이 패널이 렌더링해야하는 요소입니다. 'helloWorldPanel'은 Index.html 파일의 div ID입니다.
Height 과 width 속성은 패널의 크기를 사용자 지정하기위한 것입니다.
Title 속성은 패널에 제목을 제공하는 것입니다.
Html property는 패널에 표시 할 html 컨텐츠입니다.
2 단계
표준 브라우저에서 index.htm 파일을 열면 브라우저에 다음과 같은 출력이 표시됩니다.
Ext JS는 객체 지향 프로그래밍의 기능을 가진 JavaScript 프레임 워크입니다. Ext는 Ext JS의 모든 클래스를 캡슐화하는 네임 스페이스입니다.
Ext JS에서 클래스 정의
Ext는 다양한 기능에 사용할 수있는 300 개 이상의 클래스를 제공합니다.
Ext.define ()은 Ext JS에서 클래스를 정의하는 데 사용됩니다.
통사론
Ext.define(class name, class members/properties, callback function);클래스 이름은 앱 구조에 따른 클래스 이름입니다. 예를 들어, appName.folderName.ClassName studentApp.view.StudentView.
클래스 속성 / 멤버는 클래스의 동작을 정의합니다.
콜백 기능은 선택 사항입니다. 클래스가 제대로로드되면 호출됩니다.
Ext JS 클래스 정의의 예
Ext.define(studentApp.view.StudentDeatilsGrid, {
extend : 'Ext.grid.GridPanel',
id : 'studentsDetailsGrid',
store : 'StudentsDetailsGridStore',
renderTo : 'studentsDetailsRenderDiv',
layout : 'fit',
columns : [{
text : 'Student Name',
dataIndex : 'studentName'
},{
text : 'ID',
dataIndex : 'studentId'
},{
text : 'Department',
dataIndex : 'department'
}]
});개체 만들기
다른 OOPS 기반 언어와 마찬가지로 Ext JS에서도 객체를 생성 할 수 있습니다.
다음은 Ext JS에서 객체를 생성하는 다양한 방법입니다.
새 키워드 사용
var studentObject = new student();
studentObject.getStudentName();Ext.create () 사용
Ext.create('Ext.Panel', {
renderTo : 'helloWorldPanel',
height : 100,
width : 100,
title : 'Hello world',
html : 'First Ext JS Hello World Program'
});Ext JS의 상속
상속은 클래스 A에서 정의 된 기능을 클래스 B로 사용하는 원칙입니다.
Ext JS에서 상속은 두 가지 방법을 사용하여 수행 할 수 있습니다.
Ext.extend
Ext.define(studentApp.view.StudentDetailsGrid, {
extend : 'Ext.grid.GridPanel',
...
});여기에서 사용자 정의 클래스 StudentDetailsGrid는 Ext JS 클래스 GridPanel의 기본 기능을 사용합니다.
믹스 인 사용
Mixins는 확장없이 클래스 B에서 클래스 A를 사용하는 다른 방법입니다.
mixins : {
commons : 'DepartmentApp.utils.DepartmentUtils'
},믹스 인은 저장소,보기 등과 같은 다른 모든 클래스를 선언하는 컨트롤러에 추가됩니다. 이러한 방식으로 DepartmentUtils 클래스를 호출하고 컨트롤러 또는이 응용 프로그램에서 해당 함수를 사용할 수 있습니다.
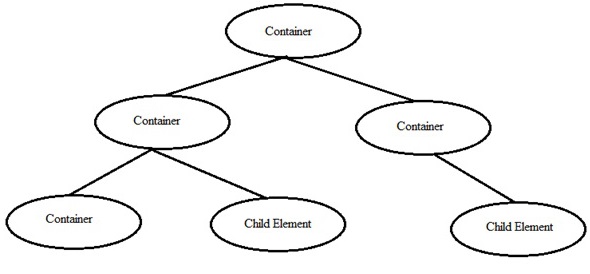
Ext JS의 컨테이너는 다른 컨테이너 또는 하위 구성 요소를 추가 할 수있는 구성 요소입니다. 이러한 컨테이너는 컨테이너의 구성 요소를 배열하는 여러 레이아웃을 가질 수 있습니다. 컨테이너와 하위 요소에서 구성 요소를 추가하거나 제거 할 수 있습니다. Ext.container.Container는 Ext JS의 모든 컨테이너에 대한 기본 클래스입니다.

| Sr. 아니요 | 기술 |
|---|---|
| 1 | 컨테이너 내부 구성 요소 이 예에서는 컨테이너 내부의 구성 요소를 정의하는 방법을 보여줍니다. |
| 2 | 컨테이너 내부 컨테이너 이 예제에서는 다른 구성 요소가있는 컨테이너 내부의 컨테이너를 정의하는 방법을 보여줍니다 |
다양한 유형의 컨테이너가 있습니다. Ext.panel.Panel, Ext.form.Panel, Ext.tab.Panel 및 Ext.container.Viewport는 Ext JS에서 자주 사용되는 컨테이너입니다. 다음은 이러한 컨테이너를 사용하는 방법을 보여주는 예입니다.
| Sr. 아니. | 컨테이너 유형 및 설명 |
|---|---|
| 1 | Ext.panel.Panel 이 예제는 Ext.panel.Panel 컨테이너를 보여줍니다. |
| 2 | Ext.form.Panel 이 예제는 Ext.form.Panel 컨테이너를 보여줍니다. |
| 삼 | Ext.tab.Panel 이 예는 Ext.tab.Panel 컨테이너를 보여줍니다. |
| 4 | Ext.container.Viewport 이 예제는 Ext.container.Viewport 컨테이너를 보여줍니다. |
레이아웃은 요소가 컨테이너에 배열되는 방식입니다. 수평, 수직 또는 기타 일 수 있습니다. Ext JS는 라이브러리에 다른 레이아웃이 정의되어 있지만 항상 사용자 지정 레이아웃도 작성할 수 있습니다.
| Sr. 아니요 | 레이아웃 및 설명 |
|---|---|
| 1 | 순수한 이 레이아웃을 사용하면 컨테이너에서 XY 좌표를 사용하여 항목을 배치 할 수 있습니다. |
| 2 | 아코디언 이 레이아웃을 사용하면 모든 항목을 컨테이너 내부에 스택 방식으로 배치 할 수 있습니다. |
| 삼 | 닻 이 레이아웃은 사용자에게 컨테이너 크기와 관련하여 각 요소의 크기를 지정할 수있는 권한을 제공합니다. |
| 4 | 경계 이 레이아웃에서는 다양한 패널이 중첩되고 테두리로 구분됩니다. |
| 5 | 자동 요소 수에 따라 요소의 레이아웃을 결정하는 기본 레이아웃입니다. |
| 6 | 카드 (TabPanel) 이 레이아웃은 탭 방식으로 다양한 구성 요소를 정렬합니다. 컨테이너 상단에 탭이 표시됩니다. 하나의 탭만 표시되고 각 탭은 다른 구성 요소로 간주됩니다. |
| 7 | 카드 (마법사) 이 레이아웃에서 요소가 전체 컨테이너 공간에 올 때마다. 탐색을위한 마법사의 하단 도구 모음이 있습니다. |
| 8 | 기둥 이 레이아웃은 컨테이너에 여러 열을 표시하기위한 것입니다. 열에 고정 또는 백분율 너비를 정의 할 수 있습니다. 백분율 너비는 컨테이너의 전체 크기를 기준으로 계산됩니다. |
| 9 | 적당한 이 레이아웃에서 컨테이너는 단일 패널로 채워집니다. 레이아웃과 관련된 특정 요구 사항이없는 경우이 레이아웃이 사용됩니다. |
| 10 | 표 이름에서 알 수 있듯이이 레이아웃은 컨테이너의 구성 요소를 HTML 테이블 형식으로 정렬합니다. |
| 11 | vBox 이 레이아웃을 사용하면 요소를 세로로 배포 할 수 있습니다. 이것은 가장 많이 사용되는 레이아웃 중 하나입니다. |
| 12 | hBox 이 레이아웃을 사용하면 요소를 가로로 배포 할 수 있습니다. |
ExtJS UI는 구성 요소라는 하나 이상의 위젯으로 구성됩니다. Ext Js에는 요구 사항에 따라 사용자 지정할 수있는 다양한 UI 구성 요소가 정의되어 있습니다.
| Sr. 아니요 | 방법 및 설명 |
|---|---|
| 1 | 그리드 그리드 구성 요소를 사용하여 데이터를 표 형식으로 표시 할 수 있습니다. |
| 2 | 형태 양식 위젯은 사용자로부터 데이터를 가져 오는 것입니다. |
| 삼 | 메세지 박스 메시지 상자는 기본적으로 데이터를 경고 상자 형태로 표시하는 데 사용됩니다. |
| 4 | 차트 차트는 데이터를 그림 형식으로 표현하는 데 사용됩니다. |
| 5 | 도구 설명 도구 설명은 이벤트가 발생할 때 몇 가지 기본 정보를 표시하는 데 사용됩니다. |
| 6 | 창문 이 UI 위젯은 이벤트 발생시 팝업되는 창을 생성하는 것입니다. |
| 7 | HTML 편집기 HTML Editor는 매우 유용한 UI 구성 요소 중 하나이며 사용자가 입력하는 데이터의 글꼴, 색상, 크기 등을 스타일링하는 데 사용됩니다. |
| 8 | 진행 표시 줄 백엔드 작업의 진행 상황을 보여줍니다. |
드래그 앤 드롭 기능은 개발자의 작업을 쉽게하기 위해 추가 된 강력한 기능 중 하나입니다. 기본적으로 드래그 작업은 일부 UI 요소에 대한 클릭 제스처이며, 마우스 버튼을 누른 상태에서 마우스를 이동합니다. 드래그 작업 후 마우스 버튼을 놓으면 드롭 작업이 발생합니다.
통사론
드래그 할 수있는 대상에 드래그 앤 드롭 클래스를 추가합니다.
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});드래그 앤 드롭 대상 클래스를 drappable 대상에 추가합니다.
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});예
다음은 간단한 예입니다.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.application ({
launch: function() {
var images = Ext.get('images').select('img');
Ext.each(images.elements, function(el) {
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});
});
}
});
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});
</script>
<style>
#content {
width:600px;
height:400px;
padding:10px;
border:1px solid #000;
}
#images {
float:left;
width:40%;
height:100%;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
#mainRoom {
float:left;
width:55%;
height:100%;
margin-left:15px;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
.image {
width:64px;
height:64px;
margin:10px;
cursor:pointer;
border:1px solid Black;
display: inline-block;
}
</style>
</head>
<body>
<div id = "content">
<div id = "images">
<img src = "/extjs/images/1.jpg" class = "image" />
<img src = "/extjs/images/2.jpg" class = "image" />
<img src = "/extjs/images/3.jpg" class = "image" />
<img src = "/extjs/images/4.jpg" class = "image" />
<img src = "/extjs/images/5.jpg" class = "image" />
<img src = "/extjs/images/6.jpg" class = "image" />
<img src = "/extjs/images/7.jpg" class = "image" />
<img src = "/extjs/images/8.jpg" class = "image" />
</div>
<div id = "mainRoom"></div>
</div>
</body>
</html>위의 프로그램은 다음 결과를 생성합니다-
Extjs에서 드래그 앤 드롭을 통해 데이터를 그리드에서 그리드로, 그리드에서 양식으로 이동할 수 있습니다. 다음은 그리드와 양식간에 데이터를 이동하는 예입니다.
끌어서 놓기-그리드에서 그리드로
끌어서 놓기-그리드를 양식으로
Ext.js는 애플리케이션에서 사용할 여러 테마를 제공합니다. 클래식 테마 대신 다른 테마를 추가하고 출력의 차이를 확인할 수 있습니다. 이것은 앞서 설명한 것처럼 테마 CSS 파일을 교체하는 것으로 간단하게 수행됩니다.
해왕성 테마
첫 번째 Hello World 애플리케이션을 고려하십시오. 애플리케이션에서 다음 CSS를 제거하십시오.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssNeptune 테마를 사용하려면 다음 CSS를 추가하십시오.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css효과를 확인하려면 다음 프로그램을 시도하십시오.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>위의 프로그램은 다음 결과를 생성합니다-
선명한 테마
첫 번째 Hello World 애플리케이션을 고려하십시오. 애플리케이션에서 다음 CSS를 제거하십시오.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssNeptune 테마를 사용하려면 다음 CSS를 추가하십시오.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css효과를 확인하려면 다음 프로그램을 시도하십시오.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>위의 프로그램은 다음 결과를 생성합니다-
트리톤 테마
첫 번째 Hello World 애플리케이션을 고려하십시오. 애플리케이션에서 다음 CSS를 제거하십시오.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssTriton 테마를 사용하려면 다음 CSS를 추가하십시오.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.css효과를 확인하려면 다음 프로그램을 시도하십시오.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>위의 프로그램은 다음 결과를 생성합니다-
회색 테마
첫 번째 Hello World 애플리케이션을 고려하십시오. 애플리케이션에서 다음 CSS를 제거하십시오.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css회색 테마를 사용하려면 다음 CSS를 추가하십시오.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.css효과를 확인하려면 다음 프로그램을 시도하십시오.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>위의 프로그램은 다음 결과를 생성합니다-
이벤트는 클래스에 어떤 일이 발생할 때 시작되는 것입니다. 예를 들어, 버튼이 클릭되는 경우 또는 요소가 렌더링되기 전 / 후입니다.
이벤트 작성 방법
- 리스너를 사용하는 내장 이벤트
- 나중에 이벤트 첨부
- 맞춤 이벤트
리스너를 사용하는 내장 이벤트
Ext JS는 Ext JS 파일에 이벤트 및 사용자 지정 이벤트를 작성하기위한 리스너 속성을 제공합니다.
Writing listener in Ext JS
패널에 listen 속성을 추가하여 이전 프로그램 자체에 리스너를 추가합니다.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
}
}
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>위의 프로그램은 다음 결과를 생성합니다-
이렇게하면 listeners 속성에 여러 이벤트를 작성할 수도 있습니다.
Multiple Events in the Same Listener
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.get('tag2').hide()
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
this.hide();
},
hide: function() {
Ext.get('tag1').hide();
Ext.get('tag2').show();
}
}
});
});
</script>
</head>
<body>
<div id = "tag1">Please click the button to see event listener.</div>
<div id = "tag2">The button was clicked and now it is hidden.</div>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>나중에 이벤트 첨부
이전 이벤트 작성 방법에서는 요소를 생성 할 때 리스너에 이벤트를 작성했습니다. 다른 방법은 이벤트를 첨부하는 것입니다.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button'
});
// This way we can attach event to the button after the button is created.
button.on('click', function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>위의 프로그램은 다음 결과를 생성합니다-
맞춤 이벤트
Ext JS에서 커스텀 이벤트를 작성하고 fireEvent 메소드로 이벤트를 발생시킬 수 있습니다. 다음 예에서는 맞춤 이벤트를 작성하는 방법을 설명합니다.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
myEvent: function(button) {
Ext.MessageBox.alert('Alert box', 'My custom event is called');
}
}
});
Ext.defer(function() {
button.fireEvent('myEvent');
}, 5000);
});
</script>
</head>
<body>
<p> The event will be called after 5 seconds when the page is loaded. </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>페이지가로드되고 문서가 준비되면 버튼이있는 UI 페이지가 표시되고 5 초 후에 이벤트가 발생하므로 문서가 준비됩니다. 경고 상자는 5 초 후에 나타납니다.
여기에서 맞춤 이벤트 'myEvent'를 작성했으며 이벤트를 button.fireEvent (eventName);
데이터 패키지는 응용 프로그램의 모든 데이터를로드하고 저장하는 데 사용됩니다.
데이터 패키지에는 수많은 클래스가 있지만 가장 중요한 클래스는 다음과 같습니다.
- Model
- Store
- Proxy
모델
모델의 기본 클래스는 Ext.data.Model. 애플리케이션의 엔티티를 나타냅니다. 보기 위해 상점 데이터를 바인딩합니다. 백엔드 데이터 객체를 view dataIndex에 매핑합니다. 데이터는 저장소의 도움으로 가져옵니다.
모델 생성
모델을 생성하려면 Ext.data.Model 클래스를 확장하고 필드, 이름 및 매핑을 정의해야합니다.
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});여기서 이름은 뷰에서 선언 한 dataIndex와 동일해야하며 매핑은 저장소를 사용하여 가져올 데이터베이스의 정적 또는 동적 데이터와 일치해야합니다.
저장
상점의 기본 클래스는 Ext.data.Store. 여기에는 로컬로 캐시 된 데이터가 포함되며 모델 개체의 도움으로 뷰에서 렌더링됩니다. Store는 백엔드 데이터를 가져 오기 위해 서비스에 대해 정의 된 경로가있는 프록시를 사용하여 데이터를 가져옵니다.
스토어 데이터는 정적 또는 동적의 두 가지 방법으로 가져올 수 있습니다.
정적 저장소
정적 저장소의 경우 다음 코드와 같이 저장소에 모든 데이터가 있습니다.
Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
});다이나믹 스토어
프록시를 사용하여 동적 데이터를 가져올 수 있습니다. Ajax, Rest 및 Json에서 데이터를 가져올 수있는 프록시를 가질 수 있습니다.
대리
프록시의 기본 클래스는 Ext.data.proxy.Proxy입니다. 프록시는 모델 및 상점에서 모델 데이터의로드 및 저장을 처리하는 데 사용됩니다.
두 가지 유형의 프록시가 있습니다.
- 클라이언트 프록시
- 서버 프록시
클라이언트 프록시
클라이언트 프록시에는 HTML5 로컬 저장소를 사용하는 메모리 및 로컬 저장소가 포함됩니다.
서버 프록시
서버 프록시는 Ajax, Json 데이터 및 Rest 서비스를 사용하여 원격 서버의 데이터를 처리합니다.
Defining proxies in the server
Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
proxy : {
type : 'rest',
actionMethods : {
read : 'POST' // Get or Post type based on requirement
},
url : 'restUrlPathOrJsonFilePath', // here we have to include the rest URL path
// which fetches data from database or Json file path where the data is stored
reader: {
type : 'json', // the type of data which is fetched is of JSON type
root : 'data'
},
}
});Ext.js는 다른 글꼴 패키지를 사용하는 기능을 제공합니다. 글꼴 패키지는 패키지에서 사용 가능한 아이콘에 대해 다른 클래스를 추가하는 데 사용됩니다.
- Font-Awesome
- Font-Pictos
Font-Awesome
ExtJS 새 테마 인 Triton은 프레임 워크 자체에 내장 된 font-awesome 글꼴 군을 가지고 있습니다. 따라서 우리는 font-awesome 스타일 시트에 대한 명시적인 요구 사항이 필요하지 않습니다.
다음은 Triton 테마에서 Font-Awesome 클래스를 사용하는 예입니다.
Triton 테마의 Font-Awesome
Triton 이외의 다른 테마를 사용할 때 명시 적으로 font-awesome에 대한 스타일 시트를 추가해야하거나 추가해야합니다.
다음은 Triton 테마없이 Font-Awesome 클래스를 사용하는 예입니다.
일반 테마의 Font-Awesome (트리톤 테마 이외의 모든 테마)
폰트-픽 토스
Font-pictos는 ExtJS 용 프레임 워크에 포함되어 있지 않으므로 우리는 동일하게 요구해야합니다. 라이센스가있는 Sencha 사용자 만이 font-pictos를 사용할 수 있습니다.
글꼴 그림을 추가하는 단계
Step 1 − 다음 명령을 사용하여 font-pictos 클래스가 필요합니다.
"requires": ["font-pictos"]Step 2 − 이제 pictos 클래스를 다음과 같이 추가하세요 −
iconCls: 'pictos pictos-home'애플리케이션 스타일링은 구성 요소의 모양과 느낌을 사용자가 조정하는 것을 말합니다. 이러한 조정에는 색상, 색상 그라디언트, 글꼴, 여백 / 패딩 등이 포함될 수 있습니다. Ext JS 6에는 새로운 애플리케이션 스타일링 방법이 있습니다.
스타일링에 SCSS를 사용합니다. SCSS는 CSS 코드를 작성하는보다 동적 인 방법입니다. 이것의 도움으로 스타일 시트에 변수를 작성할 수 있습니다. 그러나 브라우저는 SCSS를 이해할 수 없습니다. CSS 만 이해할 수 있으므로 모든 SCSS 파일은 프로덕션 준비 코드로 CSS로 컴파일되어야합니다.
따라서 SCSS 파일을 전 처리기 파일이라고합니다. Ext.js에서 컴파일은 Sencha CMD 도구를 통해 이루어집니다. Sencha CMD는 다음 명령을 사용하여 한 번만 수동으로 컴파일합니다.
sencha app build [development]Global_CSS는 기본 CSS 파일로, ExtJS에서 관련된 모든 SCSS 변수를 가지고 있으며, 우리의 필요에 따라 다른 값을 제공하여 테마를 사용자 지정하기 위해 응용 프로그램에서 사용할 수 있습니다.
다음은 Ext.js의 Global_CSS에서 사용할 수있는 몇 가지 CSS 변수입니다.
| Sr. 아니요 | 변수 및 설명 |
|---|---|
| 1 | $base-color $ base-color : 색상 (예 : $ base-color : # 808080) 이 기본 색상은 테마 전체에서 사용됩니다. |
| 2 | $base-gradient $ base-gradient : 문자열 (예 : $ base-gradient : 'matte') 이 기본 그라디언트는 테마 전체에서 사용됩니다. |
| 삼 | $body-background-color $ body-background-color : 색상 (예 : $ body-background-color : # 808080) 본문 요소에 적용 할 배경색입니다. 투명 또는 '없음'으로 설정하면 body 요소에 배경색 스타일이 설정되지 않습니다. |
| 4 | $color $ color : 색상 (예 : $ color : # 808080) 이 기본 텍스트 색상은 테마 전체에서 사용됩니다. |
| 5 | $font-family $ font-family : 문자열 (예 : $ font-family : arial) 이 기본 글꼴 모음은 테마 전체에서 사용됩니다. |
| 6 | $font-size $ font-size : 숫자 (예 : $ font-size : 9px) 이 기본 글꼴 크기는 테마 전체에서 사용됩니다. |
| 7 | $font-weight $ font-weight : 문자열 / 숫자 (예 : $ font-weight : normal) 이 기본 글꼴 두께는 테마 전체에서 사용됩니다. |
| 8 | $font-weight-bold $ font-weight-bold : 문자열 / 숫자 (예 : $ font-weight-bold : bold) 굵은 글꼴의 기본 글꼴 두께는 테마 전체에서 사용됩니다. |
| 9 | $include-chrome $ include-chrome : 부울 (예 : $ include-chrome : true) Chrome 특정 규칙을 포함하려면 true입니다. |
| 10 | $include-ff $ include-ff : 부울 (예 : $ include-ff : true) Firefox 특정 규칙을 포함하려면 true입니다. |
| 11 | $include-ie $ include-ie : 부울 (예 : $ include-ie : true) IE9 이하에 대한 Internet Explorer 특정 규칙을 포함하려면 true입니다. |
| 12 | $include-opera $ include-opera : 부울 (예 : $ include-opera : true) Opera 특정 규칙을 포함하려면 true입니다. |
| 13 | $include-safari $ include-safari : 부울 (예 : $ include-safari : true) Opera 특정 규칙을 포함하려면 true입니다. |
| 14 | $include-webkit $ include-webkit : 부울 (예 : $ include-webkit : true) Webkit 특정 규칙을 포함하려면 true입니다. |
ExtJS의 드로잉 패키지를 사용하면 범용 그래픽을 그릴 수 있습니다. 모든 브라우저 및 모바일 장치에서 작동하는 그래픽에 사용할 수 있습니다.
| Sr. 아니요 | 그림 |
|---|---|
| 1 | 원 이 그래픽은 원형 모양을 만드는 데 사용됩니다. |
| 2 | 직사각형 이 그래픽은 직사각형 모양을 만드는 데 사용됩니다. |
| 삼 | 호 이 그래픽은 호 모양을 만드는 데 사용됩니다. |
| 4 | 타원 이 그래픽은 타원 모양을 만드는 데 사용됩니다. |
| 5 | EllipticalArc 이 그래픽은 타원형 호 모양을 만드는 데 사용됩니다. |
| 6 | 영상 이 그래픽은 애플리케이션에 이미지를 추가하는 데 사용됩니다. |
| 7 | 통로 이 그래픽은 자유 경로를 만드는 데 사용됩니다. |
| 8 | 본문 이 그래픽은 응용 프로그램에 텍스트를 추가하는 데 사용됩니다. |
| 9 | 렌더링 후 번역 이 속성은 그래픽이 렌더링 된 후 컨테이너에서 시작점을 이동하는 데 사용됩니다. 모든 그래픽과 함께 사용할 수 있습니다. |
| 10 | 회전 이 속성은 추가 된 도면에 회전을 추가하는 데 사용됩니다. 모든 그래픽과 함께 사용할 수 있습니다. |
| 11 | 광장 이 그래픽은 정사각형을 만드는 데 사용됩니다. |
사용자가 이해하고 선호하는 언어로 소통하는 것이 항상 최선입니다. Extjs 지역화 패키지는 독일어, 프랑스어, 한국어, 중국어 등 40 개 이상의 언어를 지원합니다. ExtJ에서 로케일을 구현하는 것은 매우 간단합니다. ext-locale 패키지의 재정의 폴더에서 번들 로케일 파일을 모두 찾을 수 있습니다. 로케일 파일은 Ext JS에게 특정 구성 요소의 기본 영어 값을 대체하도록 지시하는 재정의 일뿐입니다.
다음 프로그램은 효과를보기 위해 다른 로케일로 월을 표시하는 것입니다. 다음 프로그램을 시도하십시오.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-fr.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var monthArray = Ext.Array.map(Ext.Date.monthNames, function (e) { return [e]; });
var ds = Ext.create('Ext.data.Store', {
fields: ['month'],
remoteSort: true,
pageSize: 6,
proxy: {
type: 'memory',
enablePaging: true,
data: monthArray,
reader: {type: 'array'}
}
});
Ext.create('Ext.grid.Panel', {
renderTo: 'grid',
id : 'gridId',
width: 600,
height: 200,
title:'Month Browser',
columns:[{
text: 'Month of the year',
dataIndex: 'month',
width: 300
}],
store: ds,
bbar: Ext.create('Ext.toolbar.Paging', {
pageSize: 6,
store: ds,
displayInfo: true
})
});
Ext.getCmp('gridId').getStore().load();
});
</script>
</head>
<body>
<div id = "grid" />
</body>
</html>위의 프로그램은 다음 결과를 생성합니다
영어 이외의 다른 로케일을 사용하려면 프로그램에 로케일 특정 파일을 추가해야합니다. 여기에서는 프랑스어 용 https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/localefr.js를 사용하고 있습니다. 한국어 등의 경우 https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js와 같이 다른 언어에 대해 다른 로케일을 사용할 수 있습니다.
다음 프로그램은 효과를보기 위해 한국어 로케일로 날짜 선택기를 표시하는 것입니다. 다음 프로그램을 시도하십시오.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.picker.Date', {
renderTo: 'datePicker'
});
});
</script>
</head>
<body>
<div id = "datePicker" />
</body>
</html>위의 프로그램은 다음 결과를 생성합니다-
다음 표에는 ExtJS에서 사용할 수있는 몇 가지 로케일과 변경할 기본 파일 로케일 URL이 나열되어 있습니다.
| 장소 | 언어 | 로케일 URL |
|---|---|---|
| ko | 한국어 | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js |
| fr | 프랑스 국민 | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-fa.js |
| es | 스페인의 | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-es.js |
| ja | 일본어 | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ja.js |
| 그것 | 이탈리아 사람 | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-it.js |
| ru | 러시아인 | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ru.js |
| zh_CN | 중국어 간체 | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/localezh_CN.js |
일반적으로 접근성은 가용성을 의미하고 콘텐츠는 콘텐츠를 사용할 수 있음을 의미합니다.
소프트웨어 측면에서 응용 프로그램에 액세스 할 수 있다는 것은 응용 프로그램을 모두 사용할 수 있음을 의미합니다. 여기에서 모두는 장애인, 시각 장애인 또는 화면 판독기를 사용하여 컴퓨터를 사용하는 사용자 또는 마우스 대신 키보드를 사용하여 탐색하는 것을 선호하는 사용자를 의미합니다. 마우스를 사용하는 대신 키보드로 탐색합니다.
액세스 가능한 애플리케이션을 ARIA (Accessible Rich Internet Applications)라고합니다.
Ext JS의 접근성
Ext JS는 모든 키보드 탐색과 함께 작동해야한다는 점을 염두에두고 설계되었습니다. 탭 인덱싱 및 포커스 기능이 내장되어 있으며 기본적으로 항상 켜져 있으므로이 기능을 활성화하기 위해 속성을 추가 할 필요가 없습니다.
이 기능을 사용하면 모든 키보드 사용 구성 요소가 탭으로 이동할 때 사용자와 상호 작용할 수 있습니다. 예를 들어, 마우스 대신 탭을 사용하여 다음 구성 요소로 이동할 수 있습니다. 같은 방식으로 뒤로 이동하려면 Shift + Tab을 사용하고 클릭하려면 키보드의 Enter 키를 사용할 수 있습니다.
포커스 스타일링 및 탭
탭에 키 입력을 사용할 때 Extjs에 포커스가 내장되어 있습니다.
다음 예는 탭으로 포커스가 변경 될 때 스타일을 변경하는 방법을 보여줍니다.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function(){
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button1'),
text: 'Button1',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 1 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button2'),
text: 'Button2',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 2 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button3'),
text: 'Button3',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 3 is clicked');
}
}
});
});
</script>
</head>
<body> <p>Please click the button to see event listener:</p>
<span id = "button3"/>
<span id = "button2"/>
<span id = "button1"/>
</body>
</html>효과를 보려면 다음 버튼에서 이동하려면 탭을 사용하고 뒤로 초점을 맞추려면 shft + tab을 사용하십시오. Enter 키를 사용하여 포커스가있는 버튼의 관련 경고가 어떻게 표시되는지 확인합니다.
ARIA 테마
ExtJS는 시각 장애인을위한 테마 아리아를 제공합니다.
다음 예는 시각 장애인이 쉽게 접근 할 수있는 아리아 테마를 보여줍니다.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-aria/resources/theme-aria-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.require([
'Ext.grid.*',
'Ext.data.*'
]);
// Creation of data model
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});
Ext.onReady(function() {
// Store data
var myData = [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
// Creation of first grid store
var firstGridStore = Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: myData
});
// Creation of first grid
var firstGrid = Ext.create('Ext.grid.Panel', {
store : firstGridStore,
columns :
[{
header: "Student Name",
dataIndex: 'name',
id : 'name',
flex: 1,
sortable: true
},{
header: "Age",
dataIndex: 'age',
flex: .5,
sortable: true
},{
header: "Marks",
dataIndex: 'marks',
flex: .5,
sortable: true
}],
stripeRows : true,
title : 'First Grid',
margins : '0 2 0 0'
});
// Creation of a panel to show both the grids.
var displayPanel = Ext.create('Ext.Panel', {
width : 600,
height : 200,
layout : {
type: 'hbox',
align: 'stretch',
padding: 5
},
renderTo : 'panel',
defaults : { flex : 1 },
items : [
firstGrid
]
});
});
</script>
</head>
<body>
<div id = "panel" > </div>
</body>
</html>위의 프로그램은 다음과 같은 결과를 생성합니다. 그리드에서 포커스를 이동하기 위해 탭 및 마우스 위 / 아래 키를 사용할 수 있으며 테마는 기본적으로 시각 장애인을위한 것입니다.
모든 JavaScript 코드는 다음을 사용하여 디버깅 할 수 있습니다. alert() 상자 또는 console.log() 또는 디버거에서 디버그 포인터를 사용합니다.
경고 상자
흐름 또는 변수 값을 확인하려는 코드에 경고 상자를 배치합니다. 예를 들어, alert ( 'message to show'+ variable);
개발 / 디버깅 도구
디버거는 모든 개발자가 개발하는 동안 코드의 문제와 오류를 확인하는 가장 중요한 도구입니다.
Ext JS는 JavaScript 프레임 워크이므로 다른 브라우저에서 제공하거나 특정 브라우저에 특정 된 개발자 도구를 사용하여 쉽게 디버깅 할 수 있습니다. 모든 주요 브라우저에는 JavaScript 코드를 테스트하고 디버깅하는 데 사용할 수있는 개발자 도구가 있습니다.
인기있는 디버거는 IE 용 IE 개발 도구, firefox 용 firebug 및 Chrome 브라우저 용 Chrome 개발 도구입니다.
크롬 디버거는 크롬 브라우저와 함께 제공되지만, 파이어 폭스는 파이어 폭스와 함께 패키지로 제공되지 않으므로 특별히 설치해야합니다.
다음은 firefox 브라우저 용 firebug를 설치하는 링크입니다. http://getfirebug.com
Windows OS에서 개발 도구를 여는 단축키는 F12 키보드 키입니다.
디버거에서 JS 코드 디버깅
JavaScript 코드를 디버깅하는 방법에는 두 가지가 있습니다.
첫 번째 방법은 console.log() 코드에서 로그 값을 확인하면 개발 도구의 콘솔에 인쇄됩니다.
두 번째 방법은 개발 도구에서 중단 점을 사용하는 것입니다. 다음은 과정입니다.
스크립트 태그 아래의 사용 가능한 모든 스크립트에서 파일을 엽니 다.
이제 디버그하려는 라인에 중단 점을 배치하십시오.
브라우저에서 애플리케이션을 실행하십시오.
이제 코드 흐름이이 줄에 도달 할 때마다 코드가 끊어지고 사용자가 F6 (코드의 다음 줄로 이동), F7 (함수 내부로 이동) 또는 F8 (이동) 키로 코드를 실행할 때까지 그대로 유지됩니다. 디버그하려는 흐름에 따라 다음 중단 점으로 이동하거나 중단 점이 더 이상없는 경우 코드를 실행합니다.
값을 보려는 변수 또는 함수를 선택할 수 있습니다.
콘솔을 사용하여 값을 확인하거나 브라우저 자체의 일부 변경 사항을 확인할 수 있습니다.
다음은 Ext JS에서 많이 사용되는 몇 가지 내장 함수입니다.
Ext.is 클래스
이 클래스는 사용중인 플랫폼이 전화인지 데스크톱인지, Mac 또는 Windows 운영 체제인지 확인합니다. Ext.is 클래스와 관련된 다음 메소드입니다.
| Sr. 아니요 | 방법 및 설명 |
|---|---|
| 1 | Ext.is.Platforms 이 함수는이 버전에서 사용 가능한 플랫폼을 반환합니다. 예를 들어, 다음 함수를 실행하면 다음과 같은 결과가 반환됩니다. |
| 2 | Ext.is.Android 이 함수는 Android 운영 체제를 사용하는 경우 true를 반환하고, 그렇지 않으면 false를 반환합니다. |
| 삼 | Ext.is.Desktop 이 함수는 응용 프로그램에 데스크톱을 사용하는 경우 true를 반환하고 그렇지 않으면 false를 반환합니다. |
| 4 | Ext.is.Phone 이 함수는 모바일을 사용하는 경우 true를 반환하고, 그렇지 않으면 false를 반환합니다. |
| 5 | Ext.is.iPhone 이 함수는 iPhone을 사용하는 경우 true를 반환하고, 그렇지 않으면 false를 반환합니다. |
| 6 | Ext.is.iPod 이 함수는 iPod을 사용하는 경우 true를 반환하고, 그렇지 않으면 false를 반환합니다. |
| 7 | Ext.is.iPad 이 함수는 iPad를 사용하는 경우 true를 반환하고, 그렇지 않으면 false를 반환합니다. |
| 8 | Ext.is.Windows 이 함수는 Windows 운영 체제를 사용하는 경우 true를 반환하고 그렇지 않으면 false를 반환합니다. |
| 9 | Ext.is.Linux 이 함수는 Linux 운영 체제를 사용하는 경우 true를 반환하고, 그렇지 않으면 false를 반환합니다. |
| 10 | Ext.is.Blackberry 이 함수는 Blackberry를 사용하는 경우 true를 반환하고, 그렇지 않으면 false를 반환합니다. |
| 11 | Ext.is.Mac 이 함수는 Mac 운영 체제를 사용하는 경우 true를 반환하고, 그렇지 않으면 false를 반환합니다. |
Ext. 지원 클래스
이름에서 알 수 있듯이이 클래스는 기능이 브라우저 / 장치의 현재 환경에서 지원되는지 여부에 대한 정보를 제공합니다.
| Sr. 아니요 | 방법 및 설명 |
|---|---|
| 1 | Ext.supports.History 장치가 window.history로 HTML 5 히스토리를 지원하는지 여부를 확인합니다. 장치가 기록을 지원하면 다음을 반환합니다.true, 그렇지 않으면 거짓. |
| 2 | Ext.supports.GeoLocation 장치가 위치 정보 방법을 지원하는지 여부를 확인합니다. 내부적으로 navigator.geolocation 메서드를 확인합니다. |
| 삼 | Ext.supports.Svg 장치가 HTML 5 기능 확장형 벡터 그래픽 (svg) 방법을 지원하는지 여부를 확인합니다. 내부적으로 doc.createElementNS && !! doc.createElementNS ( "http : /"+ "/www.w3.org/2000/svg", "svg"). createSVGRect를 확인합니다. |
| 4 | Ext.supports.Canvas 장치가 HTML 5 기능 캔버스를 그리기 방법을 지원하는지 여부를 확인합니다. 내부적으로 doc.createElement ( 'canvas'). getContext를 확인하고이 메서드의 출력을 기반으로 값을 반환합니다. |
| 5 | Ext.supports.Range 브라우저가 document.createRange 메소드를 지원하는지 여부를 확인합니다. |
Ext.String 클래스
Ext.String 클래스에는 문자열 데이터로 작업하는 다양한 메서드가 있습니다. 가장 많이 사용되는 방법은 인코딩 디코딩, 트림, 토글, urlAppend 등입니다.
Encoding Decoding function − Ext.String 클래스에서 HTML 값을 인코딩하고 디코딩 할 수있는 기능입니다.
| Sr. 아니요 | 방법 및 설명 |
|---|---|
| 1 | Ext.String.htmlEncode 이 함수는 구문 분석이 가능하도록 html 값을 인코딩하는 데 사용됩니다. Example − |
| 2 | Ext.String.htmlDecode 이 함수는 인코딩 된 html 값을 디코딩하는 데 사용됩니다. Example − |
| 삼 | Ext.String.trim 이 기능은 문자열에서 원하지 않는 공간을 잘라내는 것입니다. |
| 4 | Ext.String.urlAppend 이 메서드는 URL 문자열에 값을 추가하는 데 사용됩니다. Example − |
| 5 | Ext.String.toggle 이 기능은 두 개의 다른 값 사이에서 값을 전환하는 것입니다. Example − |
기타 방법
| Sr. 아니요 | 방법 및 설명 | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | Ext.userAgent() 이 함수는 브라우저 userAgent에 대한 정보를 제공합니다. UserAgent는 웹 서버에 브라우저와 운영 체제를 식별하는 것입니다. Example − Mozilla에서 작업하는 경우 "mozilla / 5.0 (windows nt 6.1; wow64; rv : 43.0) gecko / 20100101 firefox / 43.0" |
||||||||||||||
| 2 | Version related function 이 함수는 IE와 관련하여 함수가 호출 된 경우 현재 사용중인 브라우저의 버전을 반환합니다. Firefox 브라우저에서는 0을 반환합니다. 이러한 함수는 Ext.firefoxVersion, Ext.ieVersion 등입니다. Example − Firefox 브라우저를 사용 중이고 IE 버전을 가져 오기 위해 Ext.ieVersion 메서드를 호출하면 0을 반환합니다. IE 브라우저에서 동일한 메서드를 사용하는 경우 8과 같이 사용중인 버전을 반환합니다. , 9 등 |
||||||||||||||
| 삼 | Ext.getVersion() 이 함수는 사용중인 현재 Ext JS 버전을 반환합니다. Example − Ext.getVersion ()을 호출하면 버전, 짧은 버전 등과 같은 값의 배열을 반환합니다. Ext.getVersion (). version은 "4.2.2"와 같이 프로그램에 사용 된 Ext JS의 현재 버전을 반환합니다. |
||||||||||||||
| 4 | Browser related functions 이러한 함수는 사용중인 브라우저에 따라 부울 값을 반환합니다. 이러한 메서드는 Ext.isIE, Ext.isIE6, Ext.isFF06 및 Ext.isChrome입니다. Example − Chrome 브라우저를 사용하는 경우 Ext.isChrome 함수는 모두 true를 반환하고 그렇지 않으면 false를 반환합니다. |
||||||||||||||
| 5 | Ext.typeOf() 이 함수는 변수의 데이터 유형을 반환합니다. Example − |
||||||||||||||
| 6 | DataType related methods −이 함수는 변수의 데이터 유형에 따라 부울 값을 반환합니다. Example −
|