플라스크 – 메시지 깜박임
좋은 GUI 기반 애플리케이션은 상호 작용에 대한 피드백을 사용자에게 제공합니다. 예를 들어 데스크톱 애플리케이션은 대화 상자 또는 메시지 상자를 사용하고 JavaScript는 유사한 목적으로 경고를 사용합니다.
Flask 웹 애플리케이션에서는 이러한 정보 메시지를 쉽게 생성 할 수 있습니다. Flask 프레임 워크의 플래싱 시스템을 사용하면 하나의 뷰에서 메시지를 생성하고 다음과 같은 뷰 함수에서 렌더링 할 수 있습니다.next.
Flask 모듈에는 flash()방법. 일반적으로 템플릿 인 다음 요청에 메시지를 전달합니다.
flash(message, category)여기,
message 매개 변수는 깜박일 실제 메시지입니다.
category매개 변수는 선택 사항입니다. '오류', '정보'또는 '경고'일 수 있습니다.
세션에서 메시지를 제거하기 위해 템플릿은 get_flashed_messages().
get_flashed_messages(with_categories, category_filter)두 매개 변수는 모두 선택 사항입니다. 수신 된 메시지에 카테고리가있는 경우 첫 번째 매개 변수는 튜플입니다. 두 번째 매개 변수는 특정 메시지 만 표시하는 데 유용합니다.
다음은 템플릿에서 수신 된 메시지를 깜박입니다.
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
{% endwith %}이제 Flask에서 깜박이는 메커니즘을 보여주는 간단한 예를 살펴 보겠습니다. 다음 코드에서‘/’ URL은 플래시 할 메시지없이 로그인 페이지에 대한 링크를 표시합니다.
@app.route('/')
def index():
return render_template('index.html')링크는 사용자를 ‘/login’로그인 양식을 표시하는 URL입니다. 제출하면login() 보기 기능은 사용자 이름과 암호를 확인하고 그에 따라 ‘success’ 메시지 또는 생성 ‘error’ 변하기 쉬운.
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)의 경우 error, 로그인 템플릿이 오류 메시지와 함께 다시 표시됩니다.
Login.html
<!doctype html>
<html>
<body>
<h1>Login</h1>
{% if error %}
<p><strong>Error:</strong> {{ error }}
{% endif %}
<form action = "" method = post>
<dl>
<dt>Username:</dt>
<dd>
<input type = text name = username
value = "{{request.form.username }}">
</dd>
<dt>Password:</dt>
<dd><input type = password name = password></dd>
</dl>
<p><input type = submit value = Login></p>
</form>
</body>
</html>반면에 login 성공하면 성공 메시지가 인덱스 템플릿에 표시됩니다.
Index.html
<!doctype html>
<html>
<head>
<title>Flask Message flashing</title>
</head>
<body>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li<{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
<h1>Flask Message Flashing Example</h1>
<p>Do you want to <a href = "{{ url_for('login') }}">
<b>log in?</b></a></p>
</body>
</html>Flask 메시지 깜박임 예제의 전체 코드는 다음과 같습니다.
Flash.py
from flask import Flask, flash, redirect, render_template, request, url_for
app = Flask(__name__)
app.secret_key = 'random string'
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
if __name__ == "__main__":
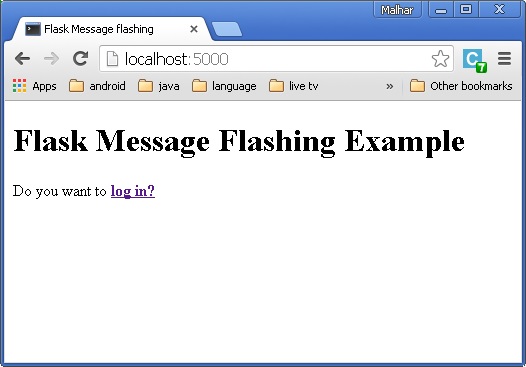
app.run(debug = True)위 코드를 실행하면 아래와 같은 화면이 나옵니다.

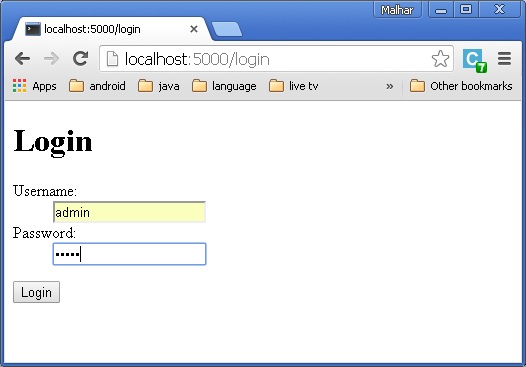
링크를 클릭하면 로그인 페이지로 이동합니다.
사용자 이름과 비밀번호를 입력하십시오.

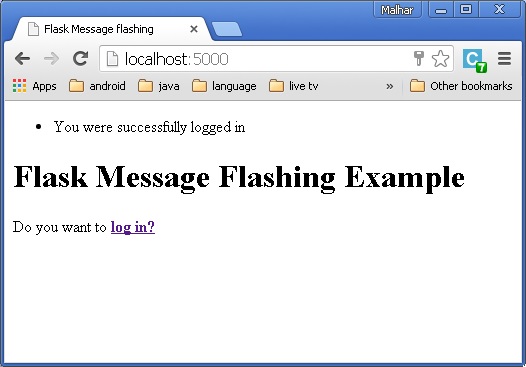
딸깍 하는 소리 Login. "성공적으로 로그인했습니다"라는 메시지가 표시됩니다.