플라스크-퀵 가이드
웹 프레임 워크 란?
웹 애플리케이션 프레임 워크 또는 단순히 웹 프레임 워크는 웹 애플리케이션 개발자가 프로토콜, 스레드 관리 등과 같은 낮은 수준의 세부 정보에 대해 신경 쓰지 않고도 애플리케이션을 작성할 수 있도록하는 라이브러리 및 모듈 모음을 나타냅니다.
Flask는 무엇입니까?
Flask는 Python으로 작성된 웹 애플리케이션 프레임 워크입니다. 에 의해 개발되었습니다Armin RonacherPocco라는 Python 애호가의 국제 그룹을 이끌고 있습니다. Flask는 Werkzeug WSGI 툴킷 및 Jinja2 템플릿 엔진을 기반으로합니다. 둘 다 Pocco 프로젝트입니다.
WSGI
WSGI (Web Server Gateway Interface)는 Python 웹 애플리케이션 개발의 표준으로 채택되었습니다. WSGI는 웹 서버와 웹 애플리케이션 간의 범용 인터페이스 사양입니다.
Werkzeug
요청, 응답 객체 및 기타 유틸리티 기능을 구현하는 WSGI 툴킷입니다. 이를 통해 그 위에 웹 프레임 워크를 구축 할 수 있습니다. Flask 프레임 워크는 Werkzeug를 기반 중 하나로 사용합니다.
진자 2
Jinja2는 인기있는 Python 용 템플릿 엔진입니다. 웹 템플릿 시스템은 동적 웹 페이지를 렌더링하기 위해 템플릿을 특정 데이터 소스와 결합합니다.
Flask는 종종 마이크로 프레임 워크라고합니다. 애플리케이션의 핵심을 단순하면서도 확장 가능하게 유지하는 것을 목표로합니다. Flask에는 데이터베이스 처리를위한 기본 제공 추상화 계층이 없으며 유효성 검사 지원을 형성하지도 않습니다. 대신 Flask는 이러한 기능을 응용 프로그램에 추가하는 확장을 지원합니다. 인기있는 Flask 확장 중 일부는 자습서 뒷부분에서 설명합니다.
전제 조건
Flask를 설치하려면 일반적으로 Python 2.6 이상이 필요합니다. Flask와 그 종속성은 Python 3 (Python 3.3 이상)에서 잘 작동하지만 많은 Flask 확장이 제대로 지원하지 않습니다. 따라서 Flask를 Python 2.7에 설치하는 것이 좋습니다.
개발 환경을위한 virtualenv 설치
virtualenv가상 Python 환경 빌더입니다. 사용자가 여러 Python 환경을 나란히 생성하는 데 도움이됩니다. 따라서 서로 다른 버전의 라이브러리 간의 호환성 문제를 피할 수 있습니다.
다음 명령이 설치됩니다. virtualenv
pip install virtualenv이 명령에는 관리자 권한이 필요합니다. 더하다sudo 전에 pipLinux / Mac OS에서. Windows를 사용하는 경우 관리자로 로그인하십시오. Ubuntu에서virtualenv 패키지 관리자를 사용하여 설치할 수 있습니다.
Sudo apt-get install virtualenv설치가 완료되면 새로운 가상 환경이 폴더에 생성됩니다.
mkdir newproj
cd newproj
virtualenv venv해당 환경을 활성화하려면 Linux/OS X, 다음을 사용하십시오-
venv/bin/activate의 위에 Windows, 다음을 사용할 수 있습니다.
venv\scripts\activate이제이 환경에 Flask를 설치할 준비가되었습니다.
pip install Flask위의 명령은 시스템 전체 설치를위한 가상 환경없이 직접 실행할 수 있습니다.
테스트하기 위해 Flask 설치, 편집기에 다음 코드를 입력하십시오. Hello.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World’
if __name__ == '__main__':
app.run()프로젝트에서 플라스크 모듈을 가져 오는 것은 필수입니다. Flask 클래스의 객체는WSGI 신청.
Flask 생성자는 다음 이름을 사용합니다. current module (__name__) 인수로.
그만큼 route() Flask 클래스의 함수는 응용 프로그램에 연결된 함수를 호출해야하는 URL을 알려주는 데코레이터입니다.
app.route(rule, options)그만큼 rule 매개 변수는 함수와의 URL 바인딩을 나타냅니다.
그만큼 options 기본 Rule 객체로 전달할 매개 변수 목록입니다.
위의 예에서 ‘/’ URL은 hello_world()함수. 따라서 웹 서버의 홈페이지가 브라우저에서 열리면이 함수의 출력이 렌더링됩니다.
마지막으로 run() Flask 클래스의 메서드는 로컬 개발 서버에서 애플리케이션을 실행합니다.
app.run(host, port, debug, options)모든 매개 변수는 선택 사항입니다.
| Sr. 아니. | 매개 변수 및 설명 |
|---|---|
| 1 | host 청취 할 호스트 이름입니다. 기본값은 127.0.0.1 (localhost)입니다. 서버를 외부에서 사용할 수 있도록하려면 '0.0.0.0'으로 설정합니다. |
| 2 | port 기본값은 5000입니다. |
| 삼 | debug 기본값은 false입니다. true로 설정하면 디버그 정보를 제공합니다. |
| 4 | options 기본 Werkzeug 서버로 전달됩니다. |
위의 주어진 Python 스크립트는 Python 셸에서 실행됩니다.
Python Hello.pyPython 셸의 메시지는 다음을 알려줍니다.
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)위의 URL을 엽니 다. (localhost:5000) 브라우저에서. ‘Hello World’ 메시지가 표시됩니다.
디버그 모드
ㅏ Flask 응용 프로그램은 run()방법. 그러나 응용 프로그램이 개발중인 동안에는 코드가 변경 될 때마다 수동으로 다시 시작해야합니다. 이러한 불편 함을 방지하려면debug support. 코드가 변경되면 서버가 자동으로 다시로드됩니다. 또한 응용 프로그램에서 오류가있는 경우이를 추적하는 데 유용한 디버거를 제공합니다.
그만큼 Debug 모드는 debug 의 재산 application 반대하다 True 디버그 매개 변수를 실행하거나 전달하기 전에 run() 방법.
app.debug = True
app.run()
app.run(debug = True)최신 웹 프레임 워크는 라우팅 기술을 사용하여 사용자가 애플리케이션 URL을 기억하도록 도와줍니다. 홈 페이지를 탐색하지 않고 원하는 페이지에 직접 액세스하는 것이 유용합니다.
그만큼 route()Flask의 데코레이터는 URL을 함수에 바인딩하는 데 사용됩니다. 예를 들면-
@app.route(‘/hello’)
def hello_world():
return ‘hello world’여기, URL ‘/hello’ 규칙은 hello_world()함수. 결과적으로 사용자가http://localhost:5000/hello URL, hello_world() 함수는 브라우저에서 렌더링됩니다.
그만큼 add_url_rule() 응용 프로그램 개체의 기능은 위의 예에서와 같이 URL을 함수와 바인딩하는 데 사용할 수도 있습니다. route() 사용.
데코레이터의 목적은 다음과 같은 표현으로도 제공됩니다.
def hello_world():
return ‘hello world’
app.add_url_rule(‘/’, ‘hello’, hello_world)규칙 매개 변수에 변수 부분을 추가하여 동적으로 URL을 작성할 수 있습니다. 이 변수 부분은 다음과 같이 표시됩니다.<variable-name>. 규칙이 연결된 함수에 키워드 인수로 전달됩니다.
다음 예에서 규칙 매개 변수 route() 데코레이터 포함 <name> URL에 첨부 된 가변 부분 ‘/hello’. 따라서http://localhost:5000/hello/TutorialsPoint 로 입력됩니다 URL 브라우저에서 ‘TutorialPoint’ 공급됩니다 hello() 인수로 기능합니다.
from flask import Flask
app = Flask(__name__)
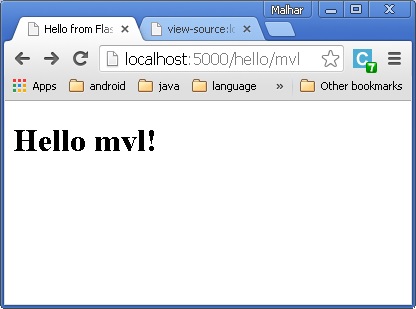
@app.route('/hello/<name>')
def hello_name(name):
return 'Hello %s!' % name
if __name__ == '__main__':
app.run(debug = True)위의 스크립트를 다른 이름으로 저장하십시오. hello.pyPython 셸에서 실행합니다. 그런 다음 브라우저를 열고 URL을 입력하십시오.http://localhost:5000/hello/TutorialsPoint.
다음 출력이 브라우저에 표시됩니다.
Hello TutorialsPoint!기본 문자열 변수 부분 외에도 다음 변환기를 사용하여 규칙을 구성 할 수 있습니다.
| Sr. 아니. | 변환기 및 설명 |
|---|---|
| 1 | int 정수 허용 |
| 2 | float 부동 소수점 값 |
| 삼 | path 디렉토리 분리 문자로 사용되는 슬래시를 허용합니다. |
다음 코드에서는 이러한 모든 생성자가 사용됩니다.
from flask import Flask
app = Flask(__name__)
@app.route('/blog/<int:postID>')
def show_blog(postID):
return 'Blog Number %d' % postID
@app.route('/rev/<float:revNo>')
def revision(revNo):
return 'Revision Number %f' % revNo
if __name__ == '__main__':
app.run()Python Shell에서 위 코드를 실행합니다. URL 방문http://localhost:5000/blog/11 브라우저에서.
주어진 숫자는 인수로 사용됩니다. show_blog()함수. 브라우저는 다음 출력을 표시합니다-
Blog Number 11브라우저에이 URL을 입력하십시오- http://localhost:5000/rev/1.1
그만큼 revision()함수는 부동 소수점 숫자를 인수로 사용합니다. 브라우저 창에 다음 결과가 나타납니다.
Revision Number 1.100000Flask의 URL 규칙은 다음을 기반으로합니다. Werkzeug’s라우팅 모듈. 이렇게하면 형성된 URL이 고유하고 Apache에서 정한 선례를 기반으로합니다.
다음 스크립트에 정의 된 규칙을 고려하십시오.
from flask import Flask
app = Flask(__name__)
@app.route('/flask')
def hello_flask():
return 'Hello Flask'
@app.route('/python/')
def hello_python():
return 'Hello Python'
if __name__ == '__main__':
app.run()두 규칙 모두 비슷하게 보이지만 두 번째 규칙에서 후행 슬래시 (/)사용. 결과적으로 표준 URL이됩니다. 따라서/python 또는 /python/동일한 출력을 반환합니다. 그러나 첫 번째 규칙의 경우/flask/ URL 결과 404 Not Found 페이지.
그만큼 url_for()함수는 특정 함수에 대한 URL을 동적으로 구축하는 데 매우 유용합니다. 함수는 함수의 이름을 첫 번째 인수로 받아들이고 각각 URL의 변수 부분에 해당하는 하나 이상의 키워드 인수를받습니다.
다음 스크립트는 url_for() 함수.
from flask import Flask, redirect, url_for
app = Flask(__name__)
@app.route('/admin')
def hello_admin():
return 'Hello Admin'
@app.route('/guest/<guest>')
def hello_guest(guest):
return 'Hello %s as Guest' % guest
@app.route('/user/<name>')
def hello_user(name):
if name =='admin':
return redirect(url_for('hello_admin'))
else:
return redirect(url_for('hello_guest',guest = name))
if __name__ == '__main__':
app.run(debug = True)위의 스크립트에는 기능이 있습니다 user(name) URL에서 인수 값을받습니다.
그만큼 User() 함수는 수신 된 인수가 일치하는지 확인합니다. ‘admin’또는 아닙니다. 일치하는 경우 응용 프로그램은hello_admin() 기능 사용 url_for(), 그렇지 않으면 hello_guest() 수신 된 인수를 게스트 매개 변수로 전달하는 함수.
위의 코드를 저장하고 Python 셸에서 실행합니다.
브라우저를 열고 URL을 다음과 같이 입력하십시오. http://localhost:5000/user/admin
브라우저의 응용 프로그램 응답은-
Hello Admin브라우저에 다음 URL을 입력하십시오- http://localhost:5000/user/mvl
이제 응용 프로그램 응답이 다음과 같이 변경됩니다.
Hello mvl as GuestHTTP 프로토콜은 월드 와이드 웹에서 데이터 통신의 기초입니다. 지정된 URL에서 데이터를 검색하는 다른 방법이이 프로토콜에 정의되어 있습니다.
다음 표는 다양한 http 메소드를 요약 한 것입니다.
| Sr. 아니. | 방법 및 설명 |
|---|---|
| 1 | GET 암호화되지 않은 형식의 데이터를 서버에 보냅니다. 가장 일반적인 방법. |
| 2 | HEAD GET과 동일하지만 응답 본문이 없음 |
| 삼 | POST HTML 양식 데이터를 서버로 보내는 데 사용됩니다. POST 방식으로 수신 된 데이터는 서버에서 캐시되지 않습니다. |
| 4 | PUT 대상 리소스의 모든 현재 표현을 업로드 된 콘텐츠로 바꿉니다. |
| 5 | DELETE URL이 제공하는 대상 자원의 현재 표시를 모두 제거합니다. |
기본적으로 Flask 경로는 GET요청. 그러나이 기본 설정은 메소드 인수를 제공하여 변경할 수 있습니다.route() 데코레이터.
사용을 입증하기 위해 POST URL 라우팅의 메서드를 사용하려면 먼저 HTML 양식을 만들고 POST 양식 데이터를 URL로 보내는 방법.
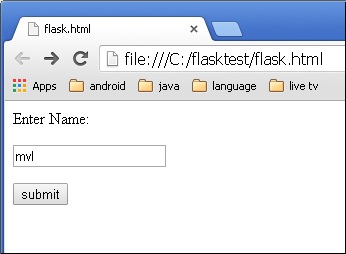
다음 스크립트를 login.html로 저장하십시오.
<html>
<body>
<form action = "http://localhost:5000/login" method = "post">
<p>Enter Name:</p>
<p><input type = "text" name = "nm" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>이제 Python 셸에 다음 스크립트를 입력합니다.
from flask import Flask, redirect, url_for, request
app = Flask(__name__)
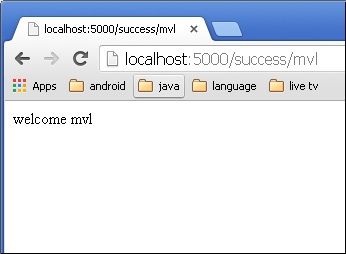
@app.route('/success/<name>')
def success(name):
return 'welcome %s' % name
@app.route('/login',methods = ['POST', 'GET'])
def login():
if request.method == 'POST':
user = request.form['nm']
return redirect(url_for('success',name = user))
else:
user = request.args.get('nm')
return redirect(url_for('success',name = user))
if __name__ == '__main__':
app.run(debug = True)개발 서버가 실행되기 시작하면 login.html 브라우저에서 텍스트 필드에 이름을 입력하고 Submit.

양식 데이터는 양식 태그의 조치 절에있는 URL에 게시됩니다.
http://localhost/login 에 매핑됩니다 login()함수. 서버가 데이터를 수신했기 때문에POST 방법, 양식 데이터에서 얻은 'nm'매개 변수의 값은-
user = request.form['nm']전달됩니다 ‘/success’변수 부분으로서의 URL. 브라우저는welcome 창에 메시지.

메소드 매개 변수를 다음으로 변경하십시오. ‘GET’ 에 login.html브라우저에서 다시 엽니 다. 서버에서받은 데이터는GET방법. 이제 'nm'매개 변수의 값은-
User = request.args.get(‘nm’)여기, args양식 매개 변수 쌍과 해당 값의 목록을 포함하는 사전 객체입니다. 'nm'매개 변수에 해당하는 값은 이전과 같이 '/ success'URL로 전달됩니다.
특정 URL에 바인딩 된 함수의 출력을 HTML 형식으로 반환 할 수 있습니다. 예를 들어 다음 스크립트에서hello() 함수가 렌더링됩니다 ‘Hello World’ 와 <h1> 태그가 붙어 있습니다.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return '<html><body><h1>Hello World</h1></body></html>'
if __name__ == '__main__':
app.run(debug = True)그러나 Python 코드에서 HTML 콘텐츠를 생성하는 것은 특히 조건문이나 루프와 같은 변수 데이터 및 Python 언어 요소를 넣어야 할 때 번거 롭습니다. 이를 위해서는 HTML에서 자주 이스케이프해야합니다.
이것이 하나의 이점을 얻을 수있는 곳입니다. Jinja2Flask의 기반이되는 템플릿 엔진. 함수에서 하드 코드 HTML을 반환하는 대신 HTML 파일은render_template() 함수.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return render_template(‘hello.html’)
if __name__ == '__main__':
app.run(debug = True)Flask는이 스크립트가있는 동일한 폴더의 templates 폴더에서 HTML 파일을 찾으려고합니다.
- 응용 프로그램 폴더
- Hello.py
- templates
- hello.html
용어 ‘web templating system’가변 데이터를 동적으로 삽입 할 수있는 HTML 스크립트를 디자인하는 것을 말합니다. 웹 템플릿 시스템은 템플릿 엔진, 일종의 데이터 소스 및 템플릿 프로세서로 구성됩니다.
플라스크 사용 Jinja2템플릿 엔진. 웹 템플릿에는 템플릿이 렌더링 될 때 값이 대체되는 변수 및 표현식 (이 경우 Python 표현식)에 대한 HTML 구문이 산재되어 있습니다.
다음 코드는 hello.html 템플릿 폴더에 있습니다.
<!doctype html>
<html>
<body>
<h1>Hello {{ name }}!</h1>
</body>
</html>다음으로 Python 셸에서 다음 스크립트를 실행합니다.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<user>')
def hello_name(user):
return render_template('hello.html', name = user)
if __name__ == '__main__':
app.run(debug = True)개발 서버가 실행되기 시작하면 브라우저를 열고 URL을 다음과 같이 입력하십시오. http://localhost:5000/hello/mvl
그만큼 variable URL의 일부가 {{ name }} 자리 표시 자.

그만큼 Jinja2 템플릿 엔진은 HTML에서 이스케이프하기 위해 다음 구분 기호를 사용합니다.
- 문에 대한 {% ... %}
- 템플릿 출력으로 인쇄 할 표현식의 경우 {{...}}
- 템플릿 출력에 포함되지 않은 주석의 경우 {# ... #}
- # ... ## for Line Statements
다음 예에서는 템플릿에서 조건문을 사용하는 방법을 보여줍니다. URL 규칙은hello()함수는 정수 매개 변수를받습니다. 그것은에 전달됩니다hello.html주형. 그 안에서 수신 된 수 (마크)의 값이 비교 (50보다 크거나 작음)되고 이에 따라 HTML이 조건부로 렌더링됩니다.
Python 스크립트는 다음과 같습니다.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<int:score>')
def hello_name(score):
return render_template('hello.html', marks = score)
if __name__ == '__main__':
app.run(debug = True)HTML 템플릿 스크립트 hello.html 다음과 같습니다-
<!doctype html>
<html>
<body>
{% if marks>50 %}
<h1> Your result is pass!</h1>
{% else %}
<h1>Your result is fail</h1>
{% endif %}
</body>
</html>조건문은 if-else 과 endif 구분 기호로 묶여 있습니다. {%..%}.
Python 스크립트를 실행하고 URL을 방문합니다. http://localhost/hello/60 그리고 http://localhost/hello/30 조건부로 변경되는 HTML 출력을 확인합니다.
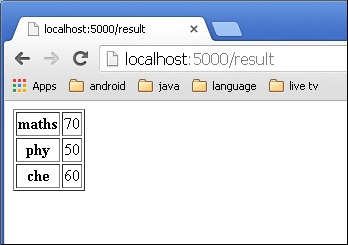
Python 루프 구조는 템플릿 내에서도 사용할 수 있습니다. 다음 스크립트에서result() 함수는 사전 객체를 템플릿으로 보냅니다. results.html URL http://localhost:5000/result 브라우저에서 열립니다.
템플릿 부분 result.html 고용 for loop 사전 객체의 키 및 값 쌍 렌더링 result{} HTML 테이블의 셀로.
Python 셸에서 다음 코드를 실행합니다.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/result')
def result():
dict = {'phy':50,'che':60,'maths':70}
return render_template('result.html', result = dict)
if __name__ == '__main__':
app.run(debug = True)다음 HTML 스크립트를 다른 이름으로 저장하십시오. result.html 템플릿 폴더에 있습니다.
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>여기에서 다시 한 번 For 루프는 {% .. %}로 묶여 있지만 표현식은 key and value 안에 넣어 {{ }}.
개발이 시작되면 http://localhost:5000/result 브라우저에서 다음 출력을 얻습니다.

웹 응용 프로그램에는 종종 다음과 같은 정적 파일이 필요합니다. javascript 파일 또는 CSS웹 페이지 표시를 지원하는 파일. 일반적으로 웹 서버는 이러한 파일을 제공하도록 구성되어 있지만 개발 중에 이러한 파일은 패키지의 정적 폴더 또는 모듈 옆에서 제공되며 다음 위치에서 사용할 수 있습니다./static 응용 프로그램에.
특수 엔드 포인트 '정적'은 정적 파일에 대한 URL을 생성하는 데 사용됩니다.
다음 예에서 javascript 정의 된 함수 hello.js 호출된다 OnClick HTML 버튼 이벤트 index.html, 렌더링되는 ‘/’ Flask 애플리케이션의 URL입니다.
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("index.html")
if __name__ == '__main__':
app.run(debug = True)HTML 스크립트 index.html 아래에 주어진다.
<html>
<head>
<script type = "text/javascript"
src = "{{ url_for('static', filename = 'hello.js') }}" ></script>
</head>
<body>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>hello.js 포함 sayHello() 함수.
function sayHello() {
alert("Hello World")
}클라이언트 웹 페이지의 데이터는 전역 요청 개체로 서버에 전송됩니다. 요청 데이터를 처리하려면 Flask 모듈에서 가져와야합니다.
요청 객체의 중요한 속성은 다음과 같습니다.
Form − 양식 매개 변수와 그 값의 키 및 값 쌍을 포함하는 사전 객체입니다.
args − 물음표 (?) 다음에 URL의 일부인 쿼리 문자열의 구문 분석 된 내용.
Cookies − 쿠키 이름과 값을 포함하는 사전 객체.
files − 업로드 된 파일과 관련된 데이터.
method − 현재 요청 방법.
URL 규칙에서 http 메소드를 지정할 수 있음을 이미 확인했습니다. 그만큼Form 트리거 된 함수에 의해 수신 된 데이터는 사전 개체의 형태로 데이터를 수집하고 템플릿으로 전달하여 해당 웹 페이지에 렌더링 할 수 있습니다.
다음 예에서 ‘/’URL은 양식이있는 웹 페이지 (student.html)를 렌더링합니다. 입력 된 데이터는‘/result’ 트리거하는 URL result() 함수.
그만큼 results() 함수는 존재하는 양식 데이터를 수집합니다. request.form 딕셔너리 객체에 넣고 렌더링을 위해 보냅니다. result.html.
템플릿은 HTML 테이블을 동적으로 렌더링합니다. form 데이터.
아래에 응용 프로그램의 Python 코드가 있습니다.
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def student():
return render_template('student.html')
@app.route('/result',methods = ['POST', 'GET'])
def result():
if request.method == 'POST':
result = request.form
return render_template("result.html",result = result)
if __name__ == '__main__':
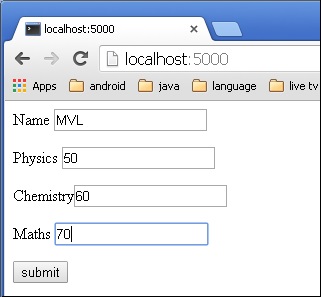
app.run(debug = True)다음은 HTML 스크립트입니다. student.html.
<html>
<body>
<form action = "http://localhost:5000/result" method = "POST">
<p>Name <input type = "text" name = "Name" /></p>
<p>Physics <input type = "text" name = "Physics" /></p>
<p>Chemistry <input type = "text" name = "chemistry" /></p>
<p>Maths <input type ="text" name = "Mathematics" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
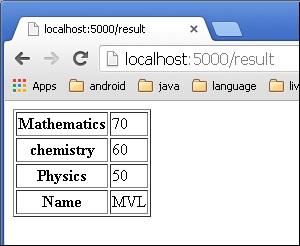
</html>템플릿 코드 (result.html) 아래에 주어진다-
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>Python 스크립트를 실행하고 URL을 입력합니다. http://localhost:5000/ 브라우저에서.

때 Submit 버튼을 클릭하면 양식 데이터가 렌더링됩니다. result.html HTML 테이블의 형태로.

쿠키는 텍스트 파일의 형태로 고객의 컴퓨터에 저장됩니다. 그 목적은 더 나은 방문자 경험과 사이트 통계를 위해 클라이언트의 사용과 관련된 데이터를 기억하고 추적하는 것입니다.
ㅏ Request object쿠키의 속성을 포함합니다. 클라이언트가 전송 한 모든 쿠키 변수 및 해당 값의 사전 객체입니다. 그 외에도 쿠키는 사이트의 만료 시간, 경로 및 도메인 이름도 저장합니다.
Flask에서 쿠키는 응답 객체에 설정됩니다. 사용하다make_response()뷰 함수의 반환 값에서 응답 객체를 가져 오는 함수입니다. 그 후set_cookie() 쿠키를 저장하는 응답 객체의 기능.
쿠키를 다시 읽는 것은 쉽습니다. 그만큼get() 의 방법 request.cookies 속성은 쿠키를 읽는 데 사용됩니다.
다음 Flask 응용 프로그램에서 방문하면 간단한 양식이 열립니다. ‘/’ URL.
@app.route('/')
def index():
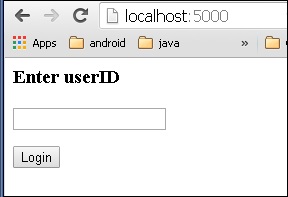
return render_template('index.html')이 HTML 페이지는 하나의 텍스트 입력을 포함합니다.
<html>
<body>
<form action = "/setcookie" method = "POST">
<p><h3>Enter userID</h3></p>
<p><input type = 'text' name = 'nm'/></p>
<p><input type = 'submit' value = 'Login'/></p>
</form>
</body>
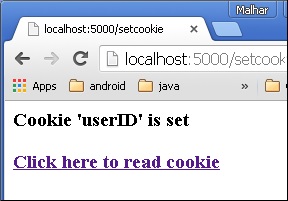
</html>양식이 게시됩니다 ‘/setcookie’URL. 연관된보기 기능은 쿠키 이름을 설정합니다.userID 다른 페이지를 렌더링합니다.
@app.route('/setcookie', methods = ['POST', 'GET'])
def setcookie():
if request.method == 'POST':
user = request.form['nm']
resp = make_response(render_template('readcookie.html'))
resp.set_cookie('userID', user)
return resp‘readcookie.html’ 다른보기 기능에 대한 하이퍼 링크 포함 getcookie(), 브라우저에서 쿠키 값을 다시 읽고 표시합니다.
@app.route('/getcookie')
def getcookie():
name = request.cookies.get('userID')
return '<h1>welcome '+name+'</h1>'응용 프로그램을 실행하고 방문하십시오. http://localhost:5000/

쿠키 설정 결과는 다음과 같이 표시됩니다.

다시 읽기 쿠키의 출력은 다음과 같습니다.

쿠키와 마찬가지로 세션 데이터는 클라이언트에 저장됩니다. 세션은 클라이언트가 서버에 로그인하고 로그 아웃하는 시간 간격입니다. 이 세션에서 보관해야하는 데이터는 클라이언트 브라우저에 저장됩니다.
각 클라이언트와의 세션에는 Session ID. 세션 데이터는 쿠키 위에 저장되며 서버는 쿠키에 암호화 방식으로 서명합니다. 이 암호화를 위해 Flask 애플리케이션에는 정의 된SECRET_KEY.
세션 개체는 세션 변수 및 관련 값의 키-값 쌍을 포함하는 사전 개체이기도합니다.
예를 들어, ‘username’ 세션 변수는 문을 사용-
Session[‘username’] = ’admin’세션 변수를 해제하려면 pop() 방법.
session.pop('username', None)다음 코드는 Flask의 세션 작업에 대한 간단한 데모입니다. URL‘/’ 사용자에게 세션 변수로 로그인하라는 메시지를 표시합니다. ‘username’ 설정되지 않았습니다.
@app.route('/')
def index():
if 'username' in session:
username = session['username']
return 'Logged in as ' + username + '<br>' + \
"<b><a href = '/logout'>click here to log out</a></b>"
return "You are not logged in <br><a href = '/login'></b>" + \
"click here to log in</b></a>"사용자가 '/ login'을 탐색 할 때 login () 뷰 함수는 GET 메서드를 통해 호출되기 때문에 로그인 양식을 엽니 다.
양식이 다시 게시됩니다. ‘/login’이제 세션 변수가 설정되었습니다. 응용 프로그램이 리디렉션됩니다.‘/’. 이번 세션 변수‘username’ 발견되었습니다.
@app.route('/login', methods = ['GET', 'POST'])
def login():
if request.method == 'POST':
session['username'] = request.form['username']
return redirect(url_for('index'))
return '''
<form action = "" method = "post">
<p><input type = text name = username/></p>
<p<<input type = submit value = Login/></p>
</form>
'''응용 프로그램에는 또한 logout() 튀어 나오는보기 기능 ‘username’세션 변수. 그 후,‘/’ URL은 다시 시작 페이지를 보여줍니다.
@app.route('/logout')
def logout():
# remove the username from the session if it is there
session.pop('username', None)
return redirect(url_for('index'))응용 프로그램을 실행하고 홈페이지를 방문하십시오. (설정 확인secret_key 응용 프로그램의)
from flask import Flask, session, redirect, url_for, escape, request
app = Flask(__name__)
app.secret_key = 'any random string’출력은 아래와 같이 표시됩니다. 링크를 클릭“click here to log in”.

링크는 다른 화면으로 연결됩니다. 'admin'을 입력합니다.

화면에 메시지가 표시됩니다. ‘Logged in as admin’.

Flask 클래스에는 redirect()함수. 호출되면 응답 개체를 반환하고 지정된 상태 코드를 사용하여 사용자를 다른 대상 위치로 리디렉션합니다.
프로토 타입 redirect() 기능은 다음과 같습니다-
Flask.redirect(location, statuscode, response)위의 기능에서-
location 매개 변수는 응답이 리디렉션되어야하는 URL입니다.
statuscode 브라우저의 헤더로 전송되며 기본값은 302입니다.
response 매개 변수는 응답을 인스턴스화하는 데 사용됩니다.
다음 상태 코드는 표준화되어 있습니다.
- HTTP_300_MULTIPLE_CHOICES
- HTTP_301_MOVED_PERMANENTLY
- HTTP_302_FOUND
- HTTP_303_SEE_OTHER
- HTTP_304_NOT_MODIFIED
- HTTP_305_USE_PROXY
- HTTP_306_RESERVED
- HTTP_307_TEMPORARY_REDIRECT
그만큼 default status 코드는 302, 이는 ‘found’.
다음 예에서 redirect() 기능은 로그인 시도가 실패 할 때 로그인 페이지를 다시 표시하는 데 사용됩니다.
from flask import Flask, redirect, url_for, render_template, request
# Initialize the Flask application
app = Flask(__name__)
@app.route('/')
def index():
return render_template('log_in.html')
@app.route('/login',methods = ['POST', 'GET'])
def login():
if request.method == 'POST' and request.form['username'] == 'admin' :
return redirect(url_for('success'))
else:
return redirect(url_for('index'))
@app.route('/success')
def success():
return 'logged in successfully'
if __name__ == '__main__':
app.run(debug = True)Flask 클래스에는 abort() 오류 코드가있는 기능.
Flask.abort(code)그만큼 Code 매개 변수는 다음 값 중 하나를 취합니다.
400 − 잘못된 요청
401 − 인증되지 않은 경우
403 − 금지됨
404 − 찾을 수 없음
406 − 허용되지 않음
415 − 지원되지 않는 미디어 유형
429 − 너무 많은 요청
우리는 login()위의 코드에서 기능. 로그인 페이지를 다시 표시하는 대신‘Unauthourized’ 페이지가 표시됩니다. abort(401).
from flask import Flask, redirect, url_for, render_template, request, abort
app = Flask(__name__)
@app.route('/')
def index():
return render_template('log_in.html')
@app.route('/login',methods = ['POST', 'GET'])
def login():
if request.method == 'POST':
if request.form['username'] == 'admin' :
return redirect(url_for('success'))
else:
abort(401)
else:
return redirect(url_for('index'))
@app.route('/success')
def success():
return 'logged in successfully'
if __name__ == '__main__':
app.run(debug = True)좋은 GUI 기반 애플리케이션은 상호 작용에 대한 피드백을 사용자에게 제공합니다. 예를 들어 데스크톱 응용 프로그램은 대화 상자 또는 메시지 상자를 사용하고 JavaScript는 유사한 목적으로 경고를 사용합니다.
Flask 웹 애플리케이션에서는 이러한 정보 메시지를 쉽게 생성 할 수 있습니다. Flask 프레임 워크의 플래싱 시스템을 사용하면 하나의 뷰에서 메시지를 생성하고 다음과 같은 뷰 함수에서 렌더링 할 수 있습니다.next.
Flask 모듈에는 flash()방법. 일반적으로 템플릿 인 다음 요청에 메시지를 전달합니다.
flash(message, category)여기,
message 매개 변수는 깜박일 실제 메시지입니다.
category매개 변수는 선택 사항입니다. '오류', '정보'또는 '경고'일 수 있습니다.
세션에서 메시지를 제거하기 위해 템플릿은 get_flashed_messages().
get_flashed_messages(with_categories, category_filter)두 매개 변수는 모두 선택 사항입니다. 수신 된 메시지에 카테고리가있는 경우 첫 번째 매개 변수는 튜플입니다. 두 번째 매개 변수는 특정 메시지 만 표시하는 데 유용합니다.
다음은 템플릿에서 수신 된 메시지를 깜박입니다.
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
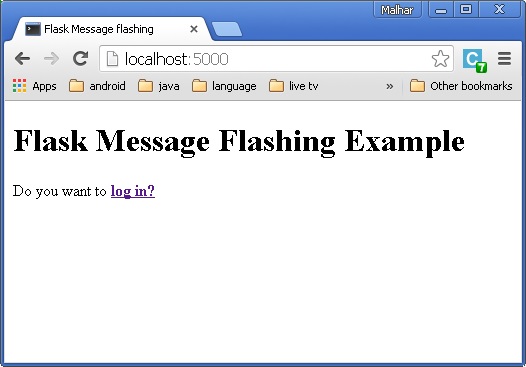
{% endwith %}이제 Flask에서 깜박이는 메커니즘을 보여주는 간단한 예를 살펴 보겠습니다. 다음 코드에서‘/’ URL은 플래시 할 메시지없이 로그인 페이지에 대한 링크를 표시합니다.
@app.route('/')
def index():
return render_template('index.html')링크는 사용자를 ‘/login’로그인 양식을 표시하는 URL입니다. 제출하면login() 보기 기능은 사용자 이름과 암호를 확인하고 그에 따라 ‘success’ 메시지 또는 생성 ‘error’ 변하기 쉬운.
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)의 경우 error, 로그인 템플릿이 오류 메시지와 함께 다시 표시됩니다.
Login.html
<!doctype html>
<html>
<body>
<h1>Login</h1>
{% if error %}
<p><strong>Error:</strong> {{ error }}
{% endif %}
<form action = "" method = post>
<dl>
<dt>Username:</dt>
<dd>
<input type = text name = username
value = "{{request.form.username }}">
</dd>
<dt>Password:</dt>
<dd><input type = password name = password></dd>
</dl>
<p><input type = submit value = Login></p>
</form>
</body>
</html>반면에 login 성공하면 성공 메시지가 인덱스 템플릿에 표시됩니다.
Index.html
<!doctype html>
<html>
<head>
<title>Flask Message flashing</title>
</head>
<body>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li<{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
<h1>Flask Message Flashing Example</h1>
<p>Do you want to <a href = "{{ url_for('login') }}">
<b>log in?</b></a></p>
</body>
</html>Flask 메시지 깜박임 예제의 전체 코드는 다음과 같습니다.
Flash.py
from flask import Flask, flash, redirect, render_template, request, url_for
app = Flask(__name__)
app.secret_key = 'random string'
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
if __name__ == "__main__":
app.run(debug = True)위 코드를 실행하면 아래와 같은 화면이 나옵니다.

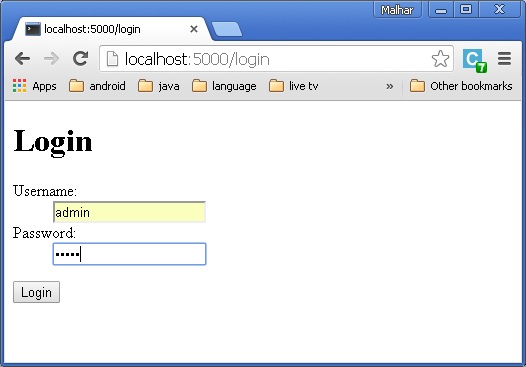
링크를 클릭하면 로그인 페이지로 이동합니다.
사용자 이름과 비밀번호를 입력하십시오.

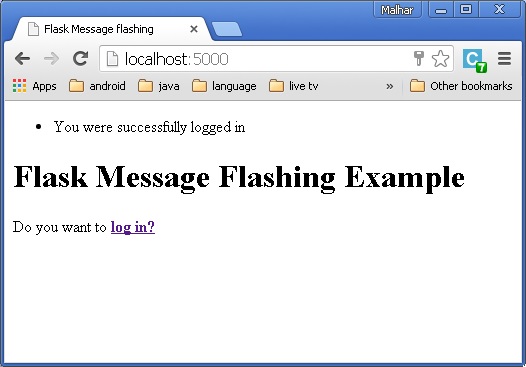
딸깍 하는 소리 Login. "성공적으로 로그인했습니다"라는 메시지가 표시됩니다.

Flask에서 파일 업로드를 처리하는 것은 매우 쉽습니다. URL에 파일을 게시하는 'multipart / form-data'로 설정된 enctype 속성이있는 HTML 양식이 필요합니다. URL 처리기는 다음에서 파일을 가져옵니다.request.files[] 개체를 만들고 원하는 위치에 저장합니다.
업로드 된 각 파일은 실제로 최종 위치에 저장되기 전에 먼저 서버의 임시 위치에 저장됩니다. 대상 파일의 이름은 하드 코딩되거나 다음의 파일 이름 속성에서 얻을 수 있습니다.request.files[file]목적. 그러나 다음을 사용하여 보안 버전을 얻는 것이 좋습니다.secure_filename() 함수.
Flask 개체의 구성 설정에서 기본 업로드 폴더의 경로와 업로드 된 파일의 최대 크기를 정의 할 수 있습니다.
| app.config [ 'UPLOAD_FOLDER'] | 업로드 폴더의 경로를 정의합니다. |
| app.config [ 'MAX_CONTENT_PATH'] | 업로드 할 파일의 최대 크기 (바이트)를 지정합니다. |
다음 코드는 ‘/upload’ 표시되는 URL 규칙 ‘upload.html’ 템플릿 폴더에서 ‘/upload-file’ 호출하는 URL 규칙 uploader() 업로드 프로세스를 처리하는 기능.
‘upload.html’ 파일 선택기 버튼과 제출 버튼이 있습니다.
<html>
<body>
<form action = "http://localhost:5000/uploader" method = "POST"
enctype = "multipart/form-data">
<input type = "file" name = "file" />
<input type = "submit"/>
</form>
</body>
</html>아래와 같은 화면이 나타납니다.

딸깍 하는 소리 Submit파일을 선택한 후. Form의 post 메소드는‘/upload_file’URL. 기본 기능uploader() 저장 작업을 수행합니다.
다음은 Flask 애플리케이션의 Python 코드입니다.
from flask import Flask, render_template, request
from werkzeug import secure_filename
app = Flask(__name__)
@app.route('/upload')
def upload_file():
return render_template('upload.html')
@app.route('/uploader', methods = ['GET', 'POST'])
def upload_file():
if request.method == 'POST':
f = request.files['file']
f.save(secure_filename(f.filename))
return 'file uploaded successfully'
if __name__ == '__main__':
app.run(debug = True)핵심 기능에는 WSGI 및 다음을 기반으로하는 라우팅이 포함되므로 Flask는 종종 마이크로 프레임 워크라고합니다. Werkzeug 기반의 템플릿 엔진 Jinja2. 또한 Flask 프레임 워크는 쿠키 및 세션뿐만 아니라 다음과 같은 웹 도우미를 지원합니다.JSON, 정적 파일 등. 당연히 본격적인 웹 애플리케이션 개발에는 충분하지 않습니다. 이것은 Flask 확장이 그림에 나오는 곳입니다. Flask 확장은 Flask 프레임 워크에 확장 성을 제공합니다.
사용 가능한 많은 Flask 확장이 있습니다. Flask 확장은 Python 모듈로, Flask 애플리케이션에 특정 유형의 지원을 추가합니다. Flask Extension Registry는 사용 가능한 확장 디렉터리입니다. 필요한 확장은 다음에서 다운로드 할 수 있습니다.pip 유용.
이 튜토리얼에서는 다음과 같은 중요한 Flask 확장에 대해 설명합니다.
Flask Mail − Flask 애플리케이션에 SMTP 인터페이스 제공
Flask WTF − WTForms의 렌더링 및 유효성 검사 추가
Flask SQLAlchemy − Flask 애플리케이션에 SQLAlchemy 지원 추가
Flask Sijax − Sijax 용 인터페이스-웹 애플리케이션에서 AJAX를 쉽게 사용할 수있는 Python / jQuery 라이브러리
각 확장 유형은 일반적으로 사용법에 대한 광범위한 문서를 제공합니다. 확장은 Python 모듈이므로이를 사용하려면 가져와야합니다. Flask 확장의 이름은 일반적으로 flask-foo입니다. 가져 오려면
from flask_foo import [class, function]0.7 이상의 Flask 버전의 경우 다음 구문을 사용할 수도 있습니다.
from flask.ext import foo이 사용을 위해서는 호환성 모듈을 활성화해야합니다. flaskext_compat.py를 실행하여 설치할 수 있습니다.
import flaskext_compat
flaskext_compat.activate()
from flask.ext import foo웹 기반 응용 프로그램은 종종 사용자 / 클라이언트에게 메일을 보내는 기능을 필요로합니다. Flask-Mail 확장 기능을 사용하면 이메일 서버와의 간단한 인터페이스를 매우 쉽게 설정할 수 있습니다.
처음에는 pip 유틸리티를 사용하여 Flask-Mail 확장을 설치해야합니다.
pip install Flask-Mail그런 다음 다음 애플리케이션 매개 변수의 값을 설정하여 Flask-Mail을 구성해야합니다.
| Sr. 아니요 | 매개 변수 및 설명 |
|---|---|
| 1 | MAIL_SERVER 이메일 서버의 이름 / IP 주소 |
| 2 | MAIL_PORT 사용 된 서버의 포트 번호 |
| 삼 | MAIL_USE_TLS 전송 보안 계층 암호화 활성화 / 비활성화 |
| 4 | MAIL_USE_SSL SSL (Secure Sockets Layer) 암호화 활성화 / 비활성화 |
| 5 | MAIL_DEBUG 디버그 지원. 기본값은 Flask 애플리케이션의 디버그 상태입니다. |
| 6 | MAIL_USERNAME 보낸 사람의 사용자 이름 |
| 7 | MAIL_PASSWORD 발신자의 비밀번호 |
| 8 | MAIL_DEFAULT_SENDER 기본 발신자 설정 |
| 9 | MAIL_MAX_EMAILS 보낼 최대 메일 수를 설정합니다. |
| 10 | MAIL_SUPPRESS_SEND app.testing이 true로 설정된 경우 전송이 억제됨 |
| 11 | MAIL_ASCII_ATTACHMENTS true로 설정하면 첨부 된 파일 이름이 ASCII로 변환됩니다. |
flask-mail 모듈에는 다음과 같은 중요한 클래스에 대한 정의가 포함되어 있습니다.
메일 클래스
이메일 메시징 요구 사항을 관리합니다. 클래스 생성자는 다음과 같은 형식을 취합니다.
flask-mail.Mail(app = None)생성자는 Flask 응용 프로그램 개체를 매개 변수로 사용합니다.
Mail 클래스의 방법
| Sr. 아니요 | 방법 및 설명 |
|---|---|
| 1 | send() Message 클래스 객체의 내용을 보냅니다. |
| 2 | connect() 메일 호스트와의 연결을 엽니 다. |
| 삼 | send_message() 메시지 개체를 보냅니다. |
메시지 클래스
이메일 메시지를 캡슐화합니다. 메시지 클래스 생성자에는 여러 매개 변수가 있습니다.
flask-mail.Message(subject, recipients, body, html, sender, cc, bcc,
reply-to, date, charset, extra_headers, mail_options, rcpt_options)메시지 클래스 메서드
attach()− 메시지에 첨부 파일을 추가합니다. 이 방법은 다음 매개 변수를 사용합니다.
filename − 첨부 할 파일 이름
content_type − 파일의 MIME 유형
data − 원시 파일 데이터
disposition − 콘텐츠 처리 (있는 경우).
add_recipient() − 메시지에 다른 수신자 추가
다음 예에서 Google Gmail 서비스의 SMTP 서버는 Flask-Mail 구성을위한 MAIL_SERVER로 사용됩니다.
Step 1 − 코드의 flask-mail 모듈에서 Mail 및 Message 클래스를 가져옵니다.
from flask_mail import Mail, MessageStep 2 − 그러면 Flask-Mail이 다음 설정에 따라 구성됩니다.
app.config['MAIL_SERVER']='smtp.gmail.com'
app.config['MAIL_PORT'] = 465
app.config['MAIL_USERNAME'] = '[email protected]'
app.config['MAIL_PASSWORD'] = '*****'
app.config['MAIL_USE_TLS'] = False
app.config['MAIL_USE_SSL'] = TrueStep 3 − Mail 클래스의 인스턴스를 생성합니다.
mail = Mail(app)Step 4 − URL 규칙으로 매핑 된 Python 함수에서 메시지 객체 설정 (‘/’).
@app.route("/")
def index():
msg = Message('Hello', sender = '[email protected]', recipients = ['[email protected]'])
msg.body = "This is the email body"
mail.send(msg)
return "Sent"Step 5− 전체 코드는 다음과 같습니다. Python Shell에서 다음 스크립트를 실행하고http://localhost:5000/.
from flask import Flask
from flask_mail import Mail, Message
app =Flask(__name__)
mail=Mail(app)
app.config['MAIL_SERVER']='smtp.gmail.com'
app.config['MAIL_PORT'] = 465
app.config['MAIL_USERNAME'] = '[email protected]'
app.config['MAIL_PASSWORD'] = '*****'
app.config['MAIL_USE_TLS'] = False
app.config['MAIL_USE_SSL'] = True
mail = Mail(app)
@app.route("/")
def index():
msg = Message('Hello', sender = '[email protected]', recipients = ['[email protected]'])
msg.body = "Hello Flask message sent from Flask-Mail"
mail.send(msg)
return "Sent"
if __name__ == '__main__':
app.run(debug = True)Gmail 서비스의 기본 보안 기능이이 로그인 시도를 차단할 수 있습니다. 보안 수준을 낮춰야 할 수 있습니다. 보안 수준을 낮추 려면 Gmail 계정에 로그인 하고이 링크를 방문하십시오 .

웹 애플리케이션의 필수 측면 중 하나는 사용자에게 사용자 인터페이스를 제공하는 것입니다. HTML은<form>인터페이스를 디자인하는 데 사용되는 태그입니다. ㅏForm’s 텍스트 입력, 라디오, 선택 등의 요소를 적절하게 사용할 수 있습니다.
사용자가 입력 한 데이터는 GET 또는 POST 방식으로 Http 요청 메시지 형태로 서버 측 스크립트에 제출됩니다.
서버 측 스크립트는 http 요청 데이터에서 양식 요소를 다시 작성해야합니다. 따라서 실제로 양식 요소는 HTML에서 한 번, 서버 측 스크립트에서 다시 두 번 정의되어야합니다.
HTML 양식을 사용하는 또 다른 단점은 양식 요소를 동적으로 렌더링하는 것이 어렵다는 것입니다 (불가능하지는 않지만). HTML 자체는 사용자 입력의 유효성을 검사하는 방법을 제공하지 않습니다.
여기가 WTForms, 유연한 양식, 렌더링 및 유효성 검사 라이브러리가 편리합니다. Flask-WTF 확장은 다음과 같은 간단한 인터페이스를 제공합니다.WTForms 도서관.
사용 Flask-WTF, Python 스크립트에서 양식 필드를 정의하고 HTML 템플릿을 사용하여 렌더링 할 수 있습니다. 유효성 검사를 적용 할 수도 있습니다.WTF 들.
이 동적 HTML 생성이 어떻게 작동하는지 살펴 보겠습니다.
먼저 Flask-WTF 확장을 설치해야합니다.
pip install flask-WTF설치된 패키지에는 Form 사용자 정의 양식의 부모로 사용해야하는 클래스입니다.
WTforms패키지에는 다양한 양식 필드의 정의가 포함되어 있습니다. 약간Standard form fields 아래에 나열되어 있습니다.
| Sr. 아니요 | 표준 양식 필드 및 설명 |
|---|---|
| 1 | TextField <input type = 'text'> HTML 양식 요소를 나타냅니다. |
| 2 | BooleanField <input type = 'checkbox'> HTML 양식 요소를 나타냅니다. |
| 삼 | DecimalField 소수로 숫자를 표시하기위한 텍스트 필드 |
| 4 | IntegerField 정수를 표시하기위한 TextField |
| 5 | RadioField <input type = 'radio'> HTML 양식 요소를 나타냅니다. |
| 6 | SelectField 선택 양식 요소를 나타냅니다. |
| 7 | TextAreaField <testarea> html 양식 요소를 나타냅니다. |
| 8 | PasswordField <input type = 'password'> HTML 양식 요소를 나타냅니다. |
| 9 | SubmitField <input type = 'submit'> 양식 요소를 나타냅니다. |
예를 들어, 텍스트 필드를 포함하는 양식은 다음과 같이 설계 할 수 있습니다.
from flask_wtf import Form
from wtforms import TextField
class ContactForm(Form):
name = TextField("Name Of Student")여기에 덧붙여 ‘name’필드에서 CSRF 토큰에 대한 숨겨진 필드가 자동으로 생성됩니다. 이것은 방지하기위한 것입니다.Cross Site Request Forgery 공격.
렌더링되면 아래와 같은 HTML 스크립트가 생성됩니다.
<input id = "csrf_token" name = "csrf_token" type = "hidden" />
<label for = "name">Name Of Student</label><br>
<input id = "name" name = "name" type = "text" value = "" />사용자 정의 양식 클래스는 Flask 애플리케이션에서 사용되며 양식은 템플릿을 사용하여 렌더링됩니다.
from flask import Flask, render_template
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact')
def contact():
form = ContactForm()
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)WTForms 패키지에는 유효성 검사기 클래스도 포함되어 있습니다. 양식 필드에 유효성 검사를 적용하는 데 유용합니다. 다음 목록은 일반적으로 사용되는 유효성 검사기를 보여줍니다.
| Sr. 아니요 | 유효성 검사기 클래스 및 설명 |
|---|---|
| 1 | DataRequired 입력 필드가 비어 있는지 확인 |
| 2 | 필드의 텍스트가 이메일 ID 규칙을 따르는 지 확인합니다. |
| 삼 | IPAddress 입력 필드의 IP 주소를 확인합니다. |
| 4 | Length 입력 필드의 문자열 길이가 주어진 범위에 있는지 확인합니다. |
| 5 | NumberRange 주어진 범위 내에서 입력 필드의 숫자를 확인합니다. |
| 6 | URL 입력 필드에 입력 된 URL을 확인합니다. |
이제 신청하겠습니다 ‘DataRequired’ 검증 규칙 name 연락처 양식의 필드.
name = TextField("Name Of Student",[validators.Required("Please enter your name.")])그만큼 validate()양식 객체의 함수는 양식 데이터의 유효성을 검사하고 유효성 검사가 실패하면 유효성 검사 오류를 발생시킵니다. 그만큼Error메시지가 템플릿으로 전송됩니다. HTML 템플릿에서 오류 메시지는 동적으로 렌더링됩니다.
{% for message in form.name.errors %}
{{ message }}
{% endfor %}다음 예제는 위에 주어진 개념을 보여줍니다. 디자인Contact form 아래에 주어진다 (forms.py).
from flask_wtf import Form
from wtforms import TextField, IntegerField, TextAreaField, SubmitField, RadioField,
SelectField
from wtforms import validators, ValidationError
class ContactForm(Form):
name = TextField("Name Of Student",[validators.Required("Please enter
your name.")])
Gender = RadioField('Gender', choices = [('M','Male'),('F','Female')])
Address = TextAreaField("Address")
email = TextField("Email",[validators.Required("Please enter your email address."),
validators.Email("Please enter your email address.")])
Age = IntegerField("age")
language = SelectField('Languages', choices = [('cpp', 'C++'),
('py', 'Python')])
submit = SubmitField("Send")유효성 검사기는 Name 과 Email 필드.
아래는 Flask 애플리케이션 스크립트입니다. (formexample.py).
from flask import Flask, render_template, request, flash
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact', methods = ['GET', 'POST'])
def contact():
form = ContactForm()
if request.method == 'POST':
if form.validate() == False:
flash('All fields are required.')
return render_template('contact.html', form = form)
else:
return render_template('success.html')
elif request.method == 'GET':
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)템플릿 스크립트 (contact.html) 다음과 같습니다-
<!doctype html>
<html>
<body>
<h2 style = "text-align: center;">Contact Form</h2>
{% for message in form.name.errors %}
<div>{{ message }}</div>
{% endfor %}
{% for message in form.email.errors %}
<div>{{ message }}</div>
{% endfor %}
<form action = "http://localhost:5000/contact" method = post>
<fieldset>
<legend>Contact Form</legend>
{{ form.hidden_tag() }}
<div style = font-size:20px; font-weight:bold; margin-left:150px;>
{{ form.name.label }}<br>
{{ form.name }}
<br>
{{ form.Gender.label }} {{ form.Gender }}
{{ form.Address.label }}<br>
{{ form.Address }}
<br>
{{ form.email.label }}<br>
{{ form.email }}
<br>
{{ form.Age.label }}<br>
{{ form.Age }}
<br>
{{ form.language.label }}<br>
{{ form.language }}
<br>
{{ form.submit }}
</div>
</fieldset>
</form>
</body>
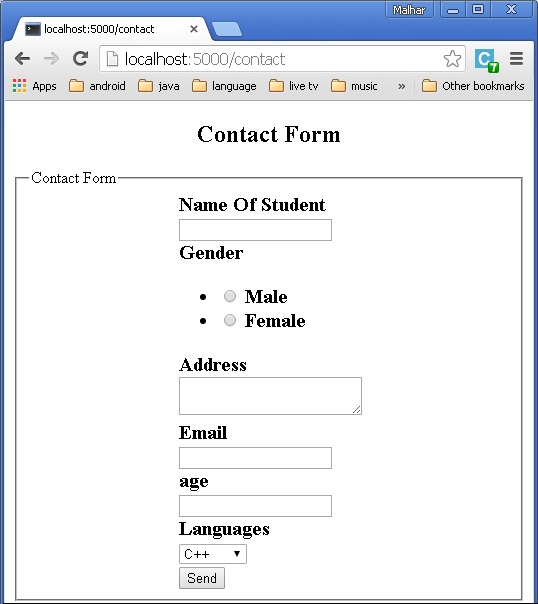
</html>운영 formexample.py Python 셸에서 URL을 방문하십시오. http://localhost:5000/contact. 그만큼Contact 아래와 같이 양식이 표시됩니다.

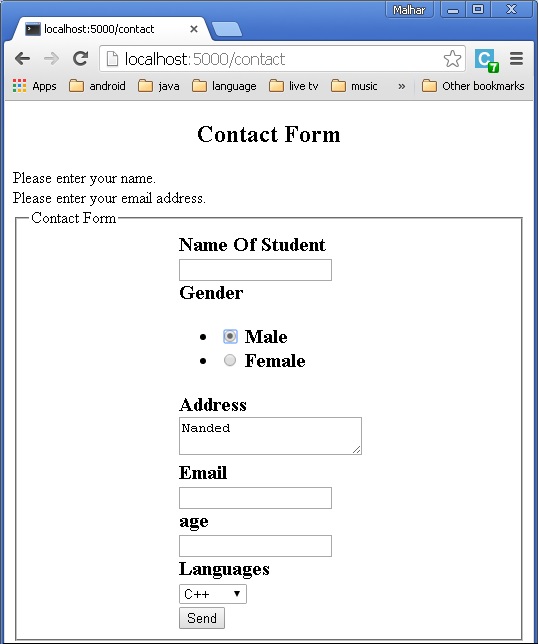
오류가있는 경우 페이지는 다음과 같습니다.

오류가 없으면 ‘success.html’ 렌더링됩니다.

Python에는 다음에 대한 내장 지원이 있습니다. SQlite. SQlite3 모듈은 Python 배포판과 함께 제공됩니다. Python에서 SQLite 데이터베이스 사용에 대한 자세한 자습서는 이 링크 를 참조하십시오 . 이 섹션에서는 Flask 애플리케이션이 SQLite와 상호 작용하는 방식을 살펴 보겠습니다.
SQLite 데이터베이스 만들기 ‘database.db’ 그 안에 학생용 테이블을 만듭니다.
import sqlite3
conn = sqlite3.connect('database.db')
print "Opened database successfully";
conn.execute('CREATE TABLE students (name TEXT, addr TEXT, city TEXT, pin TEXT)')
print "Table created successfully";
conn.close()Flask 애플리케이션에는 View 기능.
먼저 new_student() 함수는 URL 규칙에 바인딩됩니다. (‘/addnew’). 학생 정보 양식이 포함 된 HTML 파일을 렌더링합니다.
@app.route('/enternew')
def new_student():
return render_template('student.html')HTML 스크립트 ‘student.html’ 다음과 같습니다-
<html>
<body>
<form action = "{{ url_for('addrec') }}" method = "POST">
<h3>Student Information</h3>
Name<br>
<input type = "text" name = "nm" /></br>
Address<br>
<textarea name = "add" ></textarea><br>
City<br>
<input type = "text" name = "city" /><br>
PINCODE<br>
<input type = "text" name = "pin" /><br>
<input type = "submit" value = "submit" /><br>
</form>
</body>
</html>보시다시피 양식 데이터는 ‘/addrec’ 바인딩하는 URL addrec() 함수.
이 addrec() 함수는 다음을 통해 양식의 데이터를 검색합니다. POST방법 및 학생 테이블에 삽입합니다. 삽입 작업의 성공 또는 오류에 해당하는 메시지가 렌더링됩니다.‘result.html’.
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()HTML 스크립트 result.html 이스케이프 구문 포함 {{msg}} 결과를 표시하는 Insert 조작.
<!doctype html>
<html>
<body>
result of addition : {{ msg }}
<h2><a href = "\">go back to home page</a></h2>
</body>
</html>응용 프로그램에 다른 list() 로 표현되는 기능 ‘/list’URL. 채우기‘rows’ 로 MultiDictstudent 테이블의 모든 레코드를 포함하는 개체. 이 개체는list.html 주형.
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
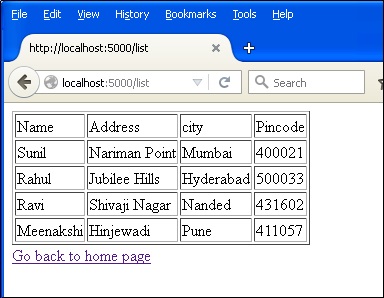
return render_template("list.html",rows = rows)이 list.html 행 세트를 반복하고 HTML 테이블의 데이터를 렌더링하는 템플릿입니다.
<!doctype html>
<html>
<body>
<table border = 1>
<thead>
<td>Name</td>
<td>Address>/td<
<td>city</td>
<td>Pincode</td>
</thead>
{% for row in rows %}
<tr>
<td>{{row["name"]}}</td>
<td>{{row["addr"]}}</td>
<td> {{ row["city"]}}</td>
<td>{{row['pin']}}</td>
</tr>
{% endfor %}
</table>
<a href = "/">Go back to home page</a>
</body>
</html>마지막으로 ‘/’ URL 규칙은 ‘home.html’ 애플리케이션의 진입 점 역할을합니다.
@app.route('/')
def home():
return render_template('home.html')다음은 전체 코드입니다. Flask-SQLite 신청.
from flask import Flask, render_template, request
import sqlite3 as sql
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
@app.route('/enternew')
def new_student():
return render_template('student.html')
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)
if __name__ == '__main__':
app.run(debug = True)Python 셸에서이 스크립트를 실행하고 개발 서버가 실행되기 시작합니다. 방문http://localhost:5000/ 다음과 같은 간단한 메뉴를 표시하는 브라우저에서-

딸깍 하는 소리 ‘Add New Record’ 링크를 여는 Student Information 형태.

양식 필드를 채우고 제출하십시오. 기본 함수는 students 테이블에 레코드를 삽입합니다.

홈페이지로 돌아가서 ‘Show List’링크. 샘플 데이터를 보여주는 표가 표시됩니다.

Flask 웹 애플리케이션에서 원시 SQL을 사용하여 데이터베이스에서 CRUD 작업을 수행하는 것은 지루할 수 있습니다. 대신SQLAlchemy, Python 툴킷은 OR Mapper이는 애플리케이션 개발자에게 SQL의 모든 기능과 유연성을 제공합니다. Flask-SQLAlchemy는 Flask 애플리케이션에 SQLAlchemy에 대한 지원을 추가하는 Flask 확장입니다.
What is ORM (Object Relation Mapping)?
대부분의 프로그래밍 언어 플랫폼은 객체 지향입니다. 반면에 RDBMS 서버의 데이터는 테이블로 저장됩니다. 개체 관계 매핑은 개체 매개 변수를 기본 RDBMS 테이블 구조에 매핑하는 기술입니다. ORM API는 원시 SQL 문을 작성하지 않고도 CRUD 작업을 수행하는 방법을 제공합니다.
이 섹션에서는 Flask-SQLAlchemy의 ORM 기술을 연구하고 작은 웹 애플리케이션을 빌드 할 것입니다.
Step 1 − Flask-SQLAlchemy 확장을 설치합니다.
pip install flask-sqlalchemyStep 2 −이 모듈에서 SQLAlchemy 클래스를 가져와야합니다.
from flask_sqlalchemy import SQLAlchemyStep 3 − 이제 Flask 응용 프로그램 개체를 만들고 사용할 데이터베이스에 대한 URI를 설정합니다.
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'Step 4− 그런 다음 응용 프로그램 객체를 매개 변수로 사용하여 SQLAlchemy 클래스의 객체를 생성합니다. 이 개체에는 ORM 작업을위한 도우미 함수가 포함되어 있습니다. 또한 사용자 정의 모델이 선언되는 부모 모델 클래스를 제공합니다. 아래 스 니펫에서students 모델이 생성됩니다.
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pinStep 5 − URI에 언급 된 데이터베이스를 생성 / 사용하려면 create_all() 방법.
db.create_all()그만큼 Session 의 대상 SQLAlchemy 모든 지속성 작업을 관리합니다. ORM 목적.
다음 세션 방법은 CRUD 작업을 수행합니다-
db.session.add(모델 객체)-매핑 된 테이블에 레코드를 삽입합니다.
db.session.delete(모델 객체)-테이블에서 레코드를 삭제합니다.
model.query.all() − 테이블에서 모든 레코드를 검색합니다 (SELECT 쿼리에 해당).
filter 속성을 사용하여 검색된 레코드 세트에 필터를 적용 할 수 있습니다. 예를 들어, 레코드를 검색하려면city = ’Hyderabad’ 학생 테이블에서 다음 문장을 사용하십시오-
Students.query.filter_by(city = ’Hyderabad’).all()이 정도의 배경 지식을 바탕으로 이제 애플리케이션에 학생 데이터를 추가하기위한보기 기능을 제공 할 것입니다.
응용 프로그램의 진입 점은 show_all() 바인딩 된 기능 ‘/’URL. 학생 레코드 세트 테이블은 HTML 템플릿에 매개 변수로 전송됩니다. 템플릿의 서버 측 코드는 레코드를 HTML 테이블 형식으로 렌더링합니다.
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )템플릿의 HTML 스크립트 (‘show_all.html’) 다음과 같습니다-
<!DOCTYPE html>
<html lang = "en">
<head></head>
<body>
<h3>
<a href = "{{ url_for('show_all') }}">Comments - Flask
SQLAlchemy example</a>
</h3>
<hr/>
{%- for message in get_flashed_messages() %}
{{ message }}
{%- endfor %}
<h3>Students (<a href = "{{ url_for('new') }}">Add Student
</a>)</h3>
<table>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pin</th>
</tr>
</thead>
<tbody>
{% for student in students %}
<tr>
<td>{{ student.name }}</td>
<td>{{ student.city }}</td>
<td>{{ student.addr }}</td>
<td>{{ student.pin }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>위 페이지에는 ‘/new’ URL 매핑 new()함수. 클릭하면 학생 정보 양식이 열립니다. 데이터는 동일한 URL에 게시됩니다.POST 방법.
new.html
<!DOCTYPE html>
<html>
<body>
<h3>Students - Flask SQLAlchemy example</h3>
<hr/>
{%- for category, message in get_flashed_messages(with_categories = true) %}
<div class = "alert alert-danger">
{{ message }}
</div>
{%- endfor %}
<form action = "{{ request.path }}" method = "post">
<label for = "name">Name</label><br>
<input type = "text" name = "name" placeholder = "Name" /><br>
<label for = "email">City</label><br>
<input type = "text" name = "city" placeholder = "city" /><br>
<label for = "addr">addr</label><br>
<textarea name = "addr" placeholder = "addr"></textarea><br>
<label for = "PIN">City</label><br>
<input type = "text" name = "pin" placeholder = "pin" /><br>
<input type = "submit" value = "Submit" />
</form>
</body>
</html>http 메소드가 POST로 감지되면 양식 데이터가 students 테이블에 추가되고 애플리케이션은 추가 된 데이터를 보여주는 홈페이지로 돌아갑니다.
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')아래에 전체 응용 프로그램 코드가 있습니다. (app.py).
from flask import Flask, request, flash, url_for, redirect, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'
app.config['SECRET_KEY'] = "random string"
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pin
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')
if __name__ == '__main__':
db.create_all()
app.run(debug = True)Python 셸에서 스크립트를 실행하고 다음을 입력합니다. http://localhost:5000/ 브라우저에서.

클릭 ‘Add Student’ 열기 링크 Student information 형태.

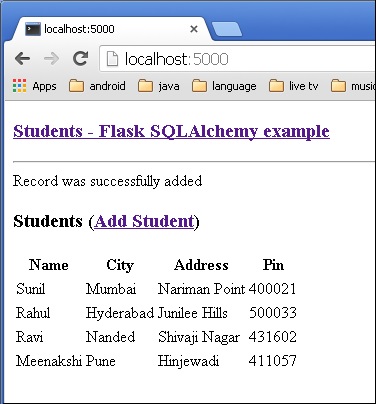
양식을 작성하고 제출하십시오. 제출 된 데이터와 함께 홈페이지가 다시 나타납니다.
아래와 같이 출력을 볼 수 있습니다.

Sijax 약자 ‘Simple Ajax’ 그리고 그것은 Python/jQuery 쉽게 가져올 수 있도록 설계된 라이브러리 Ajax귀하의 응용 프로그램에. 그것은 사용합니다jQuery.ajax AJAX 요청을합니다.
설치
Flask-Sijax의 설치는 쉽습니다.
pip install flask-sijax구성
SIJAX_STATIC_PATH− Sijax 자바 스크립트 파일을 미러링 할 정적 경로. 기본 위치는static/js/sijax. 이 폴더에서sijax.js 과 json2.js 파일이 보관됩니다.
SIJAX_JSON_URI − json2.js 정적 파일을로드 할 URI
Sijax 사용 JSON브라우저와 서버간에 데이터를 전달합니다. 이것은 브라우저가JSON 기본적으로 또는 얻을 JSON 지원 json2.js 파일.
이렇게 등록 된 기능은 제공 할 수 없습니다. Sijax 을 사용하여 액세스 할 수 없기 때문입니다. POST 기본적으로 메소드 (Sijax는 POST 요청을 사용함).
만들기 위해 View 처리 할 수있는 기능 Sijax 요청하면 다음을 사용하여 POST를 통해 액세스 할 수 있습니다. @app.route('/url', methods = ['GET', 'POST']) 또는 사용 @flask_sijax.route 이 같은 도우미 데코레이터-
@flask_sijax.route(app, '/hello')모든 Sijax 핸들러 함수 (예 :이 함수)는 Python이 객체 메소드에 'self'를 전달하는 것처럼 자동으로 하나 이상의 매개 변수를받습니다. 그만큼‘obj_response’ 매개 변수는 브라우저와 다시 대화하는 함수의 방법입니다.
def say_hi(obj_response):
obj_response.alert('Hi there!')Sijax 요청이 감지되면 Sijax는 다음과 같이 처리합니다.
g.sijax.register_callback('say_hi', say_hi)
return g.sijax.process_request()Sijax 애플리케이션
최소 Sijax 애플리케이션 코드는 다음과 같습니다.
import os
from flask import Flask, g
from flask_sijax import sijax
path = os.path.join('.', os.path.dirname(__file__), 'static/js/sijax/')
app = Flask(__name__)
app.config['SIJAX_STATIC_PATH'] = path
app.config['SIJAX_JSON_URI'] = '/static/js/sijax/json2.js'
flask_sijax.Sijax(app)
@app.route('/')
def index():
return 'Index'
@flask_sijax.route(app, '/hello')
def hello():
def say_hi(obj_response):
obj_response.alert('Hi there!')
if g.sijax.is_sijax_request:
# Sijax request detected - let Sijax handle it
g.sijax.register_callback('say_hi', say_hi)
return g.sijax.process_request()
return _render_template('sijaxexample.html')
if __name__ == '__main__':
app.run(debug = True)Sijax가 요청 (특별 jQuery.ajax() 요청)을 서버에 요청하면 서버에서 g.sijax.is_sijax_request(),이 경우 Sijax 요청을 처리하십시오.
사용하여 등록 된 모든 기능 g.sijax.register_callback() 브라우저에서 호출하기 위해 노출됩니다.
부름 g.sijax.process_request() Sijax에게 적절한 (이전에 등록 된) 기능을 실행하고 브라우저에 응답을 반환하도록 지시합니다.
외부에서 볼 수있는 서버
개발 서버의 Flask 애플리케이션은 개발 환경이 설정된 컴퓨터에서만 액세스 할 수 있습니다. 이것은 디버깅 모드에서 사용자가 컴퓨터에서 임의의 코드를 실행할 수 있기 때문에 기본 동작입니다.
만약 debug 사용하지 않도록 설정하면 호스트 이름을 다음과 같이 설정하여 네트워크의 사용자가 로컬 컴퓨터의 개발 서버를 사용할 수 있습니다. ‘0.0.0.0’.
app.run(host = ’0.0.0.0’)따라서 운영 체제는 모든 공용 IP를 수신합니다.
전개
개발 환경에서 본격적인 프로덕션 환경으로 전환하려면 실제 웹 서버에 애플리케이션을 배포해야합니다. 보유한 항목에 따라 Flask 웹 애플리케이션을 배포하는 데 사용할 수있는 다양한 옵션이 있습니다.
소규모 애플리케이션의 경우 다음 호스팅 된 플랫폼 중 하나에 배포하는 것을 고려할 수 있으며, 모두 소규모 애플리케이션에 대한 무료 계획을 제공합니다.
- Heroku
- dotcloud
- webfaction
Flask 애플리케이션은 이러한 클라우드 플랫폼에 배포 할 수 있습니다. 또한 Google 클라우드 플랫폼에 Flask 앱을 배포 할 수 있습니다. Localtunnel 서비스를 사용하면 DNS 및 방화벽 설정을 손상시키지 않고 localhost에서 응용 프로그램을 공유 할 수 있습니다.
위에서 언급 한 공유 플랫폼 대신 전용 웹 서버를 사용하려는 경우 다음 옵션을 탐색 할 수 있습니다.
mod_wsgi
mod_wsgi Apache 서버에서 Python 기반 웹 애플리케이션을 호스팅하기위한 WSGI 호환 인터페이스를 제공하는 Apache 모듈입니다.
mod_wsgi 설치
PyPi에서 직접 공식 릴리스를 설치하려면 다음을 실행할 수 있습니다.
pip install mod_wsgi성공적으로 설치되었는지 확인하려면 start-server 명령으로 mod_wsgi-express 스크립트를 실행하십시오.
mod_wsgi-express start-server그러면 포트 8000에서 Apache / mod_wsgi가 시작됩니다. 그런 다음 브라우저에서 다음 위치를 지정하여 설치가 작동했는지 확인할 수 있습니다.
http://localhost:8000/.wsgi 파일 생성
있어야합니다 yourapplication.wsgi파일. 이 파일에는 코드가 포함되어 있습니다.mod_wsgi,응용 프로그램 개체를 가져 오기 위해 시작시 실행됩니다. 대부분의 응용 프로그램의 경우 다음 파일이면 충분합니다.
from yourapplication import app as application확인하십시오 yourapplication 사용중인 모든 라이브러리는 파이썬로드 경로에 있습니다.
Apache 구성
당신은 말할 필요가 있습니다 mod_wsgi, 응용 프로그램의 위치.
<VirtualHost *>
ServerName example.com
WSGIScriptAlias / C:\yourdir\yourapp.wsgi
<Directory C:\yourdir>
Order deny,allow
Allow from all
</Directory>
</VirtualHost>독립형 WSGI 컨테이너
WSGI 응용 프로그램을 포함하고 HTTP를 제공하는 Python으로 작성된 많은 인기 서버가 있습니다.
- Gunicorn
- Tornado
- Gevent
- 꼬인 웹
FastCGI는 nginix, lighttpd 및 Cherokee와 같은 웹 서버에서 Flask 애플리케이션을위한 또 다른 배포 옵션입니다.
FastCGI 구성
먼저 FastCGI서버 파일. 그것을 부르 자yourapplication.fcgi.
from flup.server.fcgi import WSGIServer
from yourapplication import app
if __name__ == '__main__':
WSGIServer(app).run()nginx 및 이전 버전 lighttpd 통신을 위해 명시 적으로 전달 될 소켓이 필요합니다. FastCGI섬기는 사람. 작동하려면 소켓 경로를WSGIServer.
WSGIServer(application, bindAddress = '/path/to/fcgi.sock').run()Apache 구성
기본 Apache 배포의 경우 .fcgi 파일이 애플리케이션 URL에 나타납니다. example.com/yourapplication.fcgi/hello/. 애플리케이션을 구성하는 몇 가지 방법이 있습니다.yourapplication.fcgi URL에 표시되지 않습니다.
<VirtualHost *>
ServerName example.com
ScriptAlias / /path/to/yourapplication.fcgi/
</VirtualHost>lighttpd 구성
기본 구성 lighttpd 다음과 같습니다-
fastcgi.server = ("/yourapplication.fcgi" => ((
"socket" => "/tmp/yourapplication-fcgi.sock",
"bin-path" => "/var/www/yourapplication/yourapplication.fcgi",
"check-local" => "disable",
"max-procs" => 1
)))
alias.url = (
"/static/" => "/path/to/your/static"
)
url.rewrite-once = (
"^(/static($|/.*))$" => "$1",
"^(/.*)$" => "/yourapplication.fcgi$1"
)활성화하는 것을 잊지 마십시오 FastCGI, 별칭 및 재 작성 모듈. 이 구성은 응용 프로그램을 다음에 바인딩합니다./yourapplication.