Google 태그 관리자-시작하기
이 장에서는 Google 태그 관리자를 시작하고 태그를 추가하고 완전성을 위해 분석하는 방법에 대한 개요를 제공합니다.
프로세스를 진행하는 동안 다른 단계의 데모를 위해 이전 장에서 만든 블로그를 사용합니다.

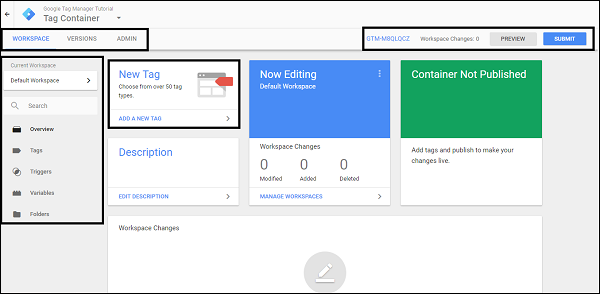
Step 1 − 위의 스크린 샷에 표시된대로 Workspace Changes : 0이라는 레이블 옆의 오른쪽 상단 모서리에있는 컨테이너 코드 (GTM-XXXXXXX)를 클릭합니다.
Google 태그 관리자 설치 대화 상자가 표시됩니다.

이제 여기에서 블로그에 Google 태그 관리자 코드를 설치하려고합니다.
Step 2 − 블로그에 추가 된 위 그림의 GTM 코드를 얻으려면 https://Blogger.com 자격 증명으로 로그인하십시오.
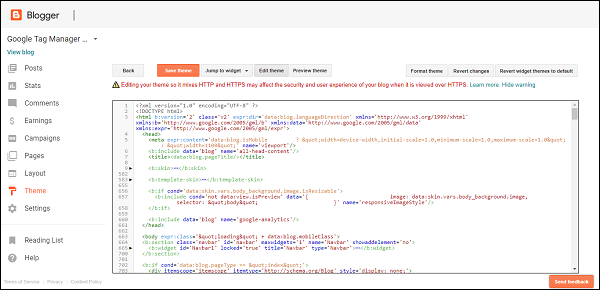
목록에 블로그 게시물 이름과 함께 아래와 같은 화면이 표시됩니다.

Step 3 − 왼쪽 패널에서 옵션 : 테마를 찾습니다.
다음 화면이 표시됩니다.

Step 4− 블로그의 HTML 코드를 편집하려면 HTML 편집을 클릭합니다. 다음 그림과 같이 블로그의 HTML 소스 코드가 표시됩니다.

여기에서 Google 태그 관리자 코드를 설치하려고합니다. GTM의 지시에 따라 다음 위치에 코드를 삽입해야합니다.
- <head> 태그에서 가능한 한 높게
- <body> 태그에서
Step 5− 위의 HTML 코드에서 <head> 태그를 찾으십시오. 돌아 가기https://tagmanager.google.com위의 1 단계 아래에있는 Google 태그 관리자 설치 대화 상자에서 코드를 복사합니다. 복사 한 코드를 <head> 태그 열기 바로 아래에 붙여 넣습니다.
Step 6 − 마찬가지로 HTML 코드에서 <body> 태그를 찾습니다.
Note− 단축키 Ctrl + F를 사용하여 <head> 및 <body> 태그를 찾을 수 있습니다. 브라우저 검색 기능은 태그를 찾는 데 유용합니다.
<body> 태그를 찾으면 Google 태그 관리자에서 <body> 태그와 연결된 코드를 복사하는 절차를 반복합니다.
태그를 쉽게 찾을 수 있도록 일반적으로 <body> 태그는 <body expr : class = ' "loading"+ data : blog.mobileClass'>로 시작합니다.
<body> 태그 아래에 필요한 코드를 붙여넣고 테마 저장을 클릭하십시오.
다음과 같은 오류가 표시되며 해당 오류가 나타나는 것은 정상입니다.

Step 7 −이 문제를 해결하려면 <head> 태그 아래의 Google 태그 관리자 코드에서 −
j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src =교체 & 위의 줄에 밑줄이 그어진 &테마 저장을 클릭합니다. 오류가 해결됩니다.
이것으로 블로그에 Google 태그 관리자 코드를 추가하는 과정을 마칩니다.
태그 소개
간단히 Google 태그 관리자 지원 웹 사이트에 표시되는 것처럼 태그는 Google 애널리틱스와 같은 제 3 자에게 정보를 보내는 코드입니다.
특정 분석 도구와 관련하여 거기에서 신호를 받으면 여러 태그가 연결될 수 있습니다. 제품 마케터는 페이지와 관련된 여러 메트릭을 볼 수 있으므로 한 페이지에 모두 포함하는 것은 실제로 플러스입니다.
그러나 여기에서도 똑같이 중요한 점이 있습니다. 웹 사이트의 태그를 과도하게 사용해서는 안됩니다. 이것은 태그를 관리하는 동안 혼란을 증가시킬뿐만 아니라 다양한 태그에서 오는 데이터를 구별하는 것을 번거롭게 만듭니다.
Google 태그 관리자 설치 대화 상자에서 확인한 다음 코드는 실제로 태그입니다.
<!-- Google Tag Manager -->
<script>
(function(w,d,s,l,i){
w[l] = w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});
var f = d.getElementsByTagName(s)[0], j = d.createElement(s),
dl = l != 'dataLayer'?' &l = '+l:'';
j.async = true;
j.src = 'https://www.googletagmanager.com/gtm.js?id='+i+dl;
f.parentNode.insertBefore(j,f);
})
(window,document,'script','dataLayer','GTM-M8QLQCZ');
</script>
<!-- End Google Tag Manager -->태그의 위치
태그의 위치는 페이지 소스 코드의 어느 곳에 나있을 수 있습니다. 위와 같이 맨 위에있을 수도 있고 필요한 정보를 전송하는 바닥 글에있을 수도 있습니다.
이것으로 태그와 태그 생성 방법에 대한 간단한 소개를 마칩니다.
트리거
트리거는 실제로 태그가 실행되는시기를 감지합니다. 실행될 태그를 구성하기위한 일련의 규칙입니다. 예를 들어 트리거는 사용자가 'Y'작업을 수행 할 때 특정 태그 'X'가 실행되도록 결정할 수 있습니다. 보다 구체적으로, 트리거는 특정 양식의 특정 버튼을 클릭 할 때 태그가 실행되도록 지시 할 수 있습니다.
트리거는 원하는 방식으로 작동하기 위해 태그에 연결할 수있는 조건입니다. 실제 사례는 전자 상거래 페이지에서 성공적인 거래를 위해 태그가 구성되고 있다고 가정합니다.
태그는 거래가 성공적으로 수행되었는지 여부를 나타냅니다. 이를 위해 거래 확인 페이지가 사용자에게 표시 될 때만 태그를 실행하는 트리거가 생성됩니다.
더 눈에 띄는 것은 블로그 / 웹 사이트의 모든 페이지보기를 추적하려는 것입니다. 따라서 특히 사용자가 블로그 / 웹 사이트의 페이지에 액세스 할 때 실행되는 Google Analytics로 태그를 만들 수 있습니다. 이 경우 트리거는 모든 페이지에서이 태그를 실행한다는 일반적인 트리거입니다. 그에 따라 트리거가 설정됩니다.
트리거는 때때로 복잡해질 수 있습니다. 예를 들어 누군가 특정 페이지의 버튼을 클릭하면 태그를 실행합니다.
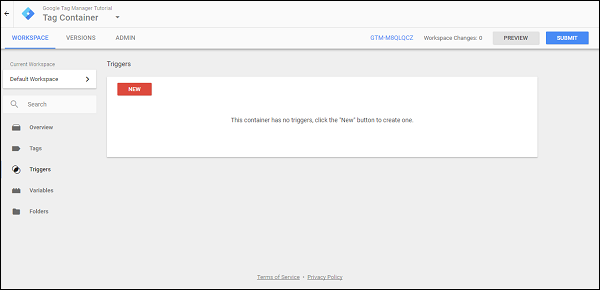
다음 그림과 같이 화면 왼쪽 패널에서 트리거를 클릭하여 트리거에 액세스 할 수 있습니다.

아직 구성된 트리거가 없으므로 트리거에 대한 결과가 표시되지 않습니다.

변수
기본적으로 변수는 변경할 수있는 값입니다.
예를 들어 간단한 링크 클릭을 고려해 보겠습니다. 링크를 클릭하면이 클릭 이벤트와 함께 수집되는 몇 가지 기본 제공 변수가 있습니다. 이러한 변수는 결국 사용자가 특정 링크 버튼을 클릭 할 때 리디렉션되는 링크를 기록하는 데 사용될 수 있습니다.
조금 더 자세히 살펴보면, 클릭 한 요소의 특정 div 클래스를 변수를 사용하여 기록 할 수도 있습니다. 페이지에 10 개의 다른 링크 버튼이있는 경우 클릭 된 요소에 따라 이러한 링크 버튼의 리디렉션이 변경되기 때문에 변수라고합니다.
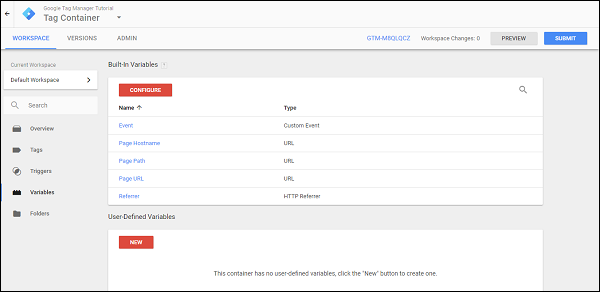
왼쪽 패널을 사용하고 변수를 클릭하여 변수에 액세스 할 수 있습니다.

Google 태그 관리자는 두 가지 유형의 변수를 제공합니다.
- 기본 제공 변수
- 사용자 정의 변수
이름에서 알 수 있듯이 Google 태그 관리자에서 제공하는 기존 변수를 사용할 수있는 범위가 있거나 고유 한 변수를 만들 수 있습니다.
예를 들어 태그가 어떻게 작동하는지 살펴 보겠습니다. 이제 Google 태그 관리자로 태그를 디버깅 할 것입니다.
태그 디버깅
이 장의 초기 섹션에서는 Blogger.com의 블로그에 Google 태그 관리자 추적 코드를 추가했습니다.
이것은 Google 태그 관리자가 추적 코드를 식별하는 첫 번째 단계였습니다. 자세히 살펴보면 <head> 태그에 포함 된 스크립트에 GTM-XXXXXXX 형식의 Google 태그 관리자 추적 코드가 있습니다.
이제 태그 디버깅과 관련하여 Google 태그 관리자 인터페이스를 사용하면 매우 간단합니다. 데모에는 기본 Google Analytics 태그를 사용합니다. Google Analytics 계정이 이미 존재한다고 가정합니다.
기본 Google 애널리틱스 태그 만들기
Google 태그 관리자에서 태그를 생성하려면 다양한 단계가 필요합니다. 각각에 대해 자세히 알아 보려면 다음 화면을 살펴 보겠습니다.

Step 1 − 새 태그 추가 버튼을 클릭합니다.
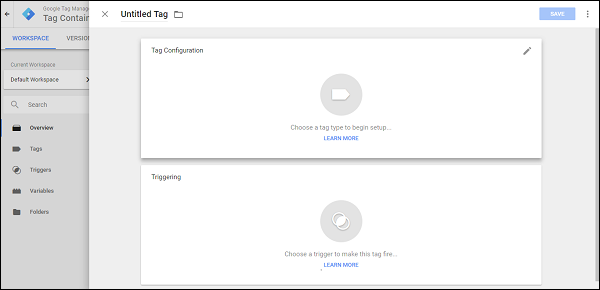
오른쪽 패널이 미끄러 져 새 태그를 만드는 과정을 시작합니다. 구성 할 수 있도록 제목없는 빈 태그가 표시됩니다.

Step 2− 태그에 이름을 입력하십시오. 이름을 지정하겠습니다 – First Tag.
Step 3 − 완료되면 텍스트 / 아이콘을 클릭합니다. – 설정을 시작할 태그 유형을 선택합니다….
오른쪽에서 다른 패널이 슬라이드되며 다음 태그 유형이 표시됩니다.

정의에서 보았 듯이 다른 분석 도구와 관련된 다른 태그가 있습니다. 이 특정 단계에서 Google 태그 관리자는 만들려는 정확한 태그 유형을 지정해야합니다.
다음과 같은 일부 태그 유형을 확인할 수 있습니다.
- 유니버설 애널리틱스
- 기본 Google Analytics
- 애드워즈 리 마케팅
- Google 최적화
Note− 범용 분석은 Google Analytics의 가장 인기있는 향상된 버전입니다. 그러나 기본 Google Analytics를 사용하는 사이트가 많이 있습니다.
이 예에서는 계속해서 유니버설 애널리틱스를 지정하겠습니다.
Step 4− 계속하려면 유니버설 애널리틱스를 클릭합니다. 컨트롤이 이전 화면으로 다시 전환되고 추적 할 항목을 선택해야합니다. 참조를 위해 다음 스크린 샷을 참조하십시오.

Step 5 −이 태그에서 재정의 설정 활성화를 선택합니다.
Note− 우리는이 단계를 사용하여 더 빠른 속도로 태그 생성에 익숙해집니다. 위의 확인란을 선택하지 않고도 Google Analytics 설정 변수를 만들 수 있습니다.
Step 6− Google Analytics 인터페이스를 엽니 다. Google Analytics에서 버튼을 찾습니다.ADMIN첫 페이지에. 속성 섹션에서 속성 설정을 클릭합니다. 다음과 같은 화면을 볼 수 있습니다.

Step 7− 추적 ID를 복사합니다. 추적 ID의 형식은 UA-XXXXX-X입니다.
Step 8− 추적 ID를 복사 한 후 Google 태그 관리자 인터페이스로 돌아갑니다. 앞서 설명한 것처럼 관련 텍스트 상자에 추적 ID를 붙여 넣습니다.
이제 태그의 중요한 요소 인 트리거를 구성하려고합니다.
사용자가 페이지를 볼 경우 태그가 실행되어야한다고 Google 태그 관리자에게 지시 할 것입니다. 그렇게하려면 화면의 다음 섹션을 사용하여 트리거를 구성해야합니다.
Step 9 −이 태그를 실행할 트리거 선택…을 클릭합니다.
트리거를 선택해야하는 대화 상자가 왼쪽에서 미끄러집니다. 다음 스크린 샷과 같이 트리거가 표시됩니다.

Step 10 − 모든 페이지를 클릭합니다.
컨트롤이 태그 구성 화면으로 돌아갑니다. 오른쪽 상단의 파란색 저장 버튼을 클릭합니다. 첫 번째 태그를 성공적으로 구성했습니다!
Step 11 − 이제 디버깅 모드로 회색으로 표시된 PREVIEW 버튼을 클릭합니다.

위 스크린 샷과 같이 주황색 상자가 나타납니다. 이것은 디버깅 모드가 켜져 있음을 나타냅니다. 사용 가능한 링크를 사용하여 블로그에 액세스하십시오.
Step 12 − 이제 블로그에 액세스하면 블로그에서 Google 태그 관리자 디버그 섹션을 보여주는 섹션을 볼 수 있습니다.

또한 자세히 살펴보면 First Tag이 페이지에서 실행 된 태그 아래에 표시됩니다. 이는 성공적인 페이지 조회에서 태그가 실행되었음을 나타냅니다.
Step 13− 디버그 섹션에서 변수를 클릭합니다. 그런 다음 왼쪽 패널에서 Window Loaded를 클릭합니다. 이 작업은 해당 작업의 결과로로드 된 변수를 분석하기위한 작업을 선택하고 있음을 의미합니다.
다음 스크린 샷에서 녹색 상자로 표시된 변수 섹션이 표시됩니다.

다음 장으로 넘어 가면서 변수를 더 명확하게 분석 할 수 있습니다.