Google 태그 관리자-빠른 가이드
Google 태그 관리자를 이해하려면 먼저 몇 가지 관련 개념을 이해해야합니다.
제품 마케팅-배경
인터넷과 웹의 출현으로 제품을 홍보하기 위해 다른 제품들과 차별화 할 필요성이 대두되었습니다. 이 시대는 광고와 마케팅이 종이 미디어로 환상적인 방식으로 작동하던 시대를 넘어 섰습니다.
제품 마케팅의 요구 사항이 집중되고 숙련 된 작업이되면서 "제품 마케팅 담당자"라는 새로운 유형의 전문가가 생겼습니다. 이 사람들은 시장 동향, 사용자 행동 및 청중의 호불호를 업데이트해야합니다.
분석가와 광고주의 모자를 쓰고있는 제품 마케터는 무엇보다도 많은 것을 알아야합니다. 그 중 하나는 성공적인 사용자 참여를위한 마케팅 캠페인을 만드는 것입니다.
제품 마케팅에 대한 Wikipedia 정의를 살펴보면 Product Marketing is the process of promoting and selling a product to an audience.
요컨대, 상품 마케팅 담당자는 경쟁 우위를 유지하기 위해 다양한 프로모션 캠페인을 만들어 매출을 늘려야합니다.
닷컴 붐 이후 성공적인 제품 마케팅을 위해서는 실제 세계뿐만 아니라 웹 세계에서도 제품의 존재가 필요합니다. 웹 세계에서의 존재와 수용은 제품의 성공에 정비례합니다.
제품 마케팅 도구
창의성과 함께 제품 판매를 늘리는이 탐구에서 제품 마케팅 담당자는 특정 효과적인 도구를 알고 있어야합니다. 이러한 도구는 그 자체로 제품을 마케팅하고 그에 따라 사용자 추세를 분석하는 데 도움이됩니다.
다음은 일반적으로 사용되는 제품 마케팅 도구입니다.
- Google Analytics
- Chartbeat
- Kissmetrics
- 스프린트 메트릭
- Woopra
- Clicky
- 사용자 테스트
- 크레이지 에그
- Mouseflow
- Mint
Google은 분명히 Google Analytics라는 제품으로 1 위를 차지했습니다. Google은 제품 마케팅 발전 단계에서 매우 일찍이 분석 도구를 도입했습니다. 실제로 제품 마케팅 커뮤니티에서 가장 신뢰할 수 있고 많이 사용되는 도구입니다.
이 도구에는 사용자 친화적 인 인터페이스를 사용하는 고유 한 작동 방식이 있습니다. 사용자는 각각의 웹 사이트 / 블로그 페이지에 Google Analytics 계정 번호를 추가해야합니다. 따라서 사용자 방문 및 클릭은 Google Analytics에 의해 추적됩니다.
다양한 분석 도구 사용
Google Analytics와 유사하게 위 목록에 제공된 다른 모든 도구는 작동 방식이 다릅니다. 특정 도구를 사용할 때 사용자의 행동을 추적하기 위해서는 웹 사이트 / 블로그 코드를 수정해야합니다.
이러한 도구는 가장 많이 사용 된 페이지, 사용자가 수행 한 활동 등에 대한 분석을 제공합니다. 또한 이러한 도구는 새로 출시 된 기능에 대한 데이터 형태로 빠른 피드백을 제공 할 수 있습니다.
Google Analytics의 작동 방식은 나열된 다른 대부분의 도구가 작동하는 방식과 매우 유사합니다. 이제 고객 경험을 향상시키기 위해 새로운 기능을 구축하는 데 초점을 맞춘 상대적으로 큰 제품 조직을 고려하십시오. 이러한 대규모 조직의 경우 원하는 기능을 원활하게 제공하는 대규모 릴리스 프로세스 / 파이프 라인을 갖는 것이 유용합니다.
Google Analytics를 입력하십시오. Google Analytics가 유용하려면 제품 웹 사이트 코드의 모든 페이지에이 계정 번호가 있어야합니다. 간단하게 들리지만 대규모 제품 조직의 경우 페이지에 작은 코드를 추가하는 것은 번거로울 수 있으며이 기능을 만든 후 엄격한 테스트가 필요합니다.
제품 조직이 위 목록에 나와있는 여러 데이터 분석 도구를 사용하려는 경우 시간 및 비용 측면에서 사용중인 도구 수를 곱하십시오. 이것은 제품이 성숙함에 따라 고통스러워집니다. 결국 사용자 행동을 측정하는 것도 필수가됩니다. 이러한 경우 제품 마케터가 다른 캠페인을 즉석에서 쉽게 만들 수 있도록 일대일 메커니즘을 사용하는 것이 중요합니다.
서로 다른 도구가 사용자 행동을 추적하기 위해 서로 다른 기술을 사용하기 때문에 이러한 서로 다른 기술을 서로 다른 도구로 설명하는 단일 매체를 사용해야합니다.
Google 태그 관리자-소개
제품 마케터의 경우 다른 도구를 사용하려면 각 학습 곡선이 필요합니다. 다른 도구를 사용하면 다른 코드를 입력해야하므로 웹 사이트가 변경됩니다. 웹 사이트 코드를 변경하는 간단하고 직접적인 과정이 있다면 다른 분석 도구와 관련된 다른 코드를 추가하는 것은 행복이됩니다.
Google 태그 관리자 (GTM)는 마케터가 웹 사이트 태그를 쉽게 추가하고 업데이트 할 수있는 무료 도구입니다. 태그는 사이트 페이지보기 모니터링, 전환 추적 등을 가능하게합니다. Google 태그 관리자를 사용하면 웹 사이트 태그를 빠르고 쉽게 업데이트 할 수있는 효과적인 태그 관리 솔루션을 가질 수 있습니다. 태그는 기본적으로 트래픽 분석 및 마케팅 최적화를위한 코드 스 니펫입니다.
다양한 제품 분석 솔루션에 참여하는 제품 마케팅 담당자에게 Google 태그 관리자는 한 지붕 아래에서 제품 마케팅의 여러 측면을 다루기 때문에 필수입니다. Google 태그 관리자를 사용하여 애드워즈, Google 애널리틱스, Firebase 애널리틱스, 플러드 라이트 및 기타 타사 태그를 추가하고 업데이트 할 수 있습니다.
Google 태그 관리자를 설정하려면 웹 사이트가 있어야합니다. 이 튜토리얼에서는 Google 태그 관리자를 설정하기 위해 다음 프로세스를 진행합니다.
- Blogger.com으로 블로그 설정
- Google 태그 관리자로 계정 만들기
- 블로그에 태그 설치
Blogger.com으로 블로그 만들기
Step 1 − 블로그 만들기를 시작하려면 다음 링크를 따르세요. – https://blogger.com. 다음 스크린 샷과 같이 블로거 용 홈페이지가 나타납니다.

Step 2 − 버튼을 클릭합니다. – 블로그 생성을 시작하여 블로그 생성을 시작합니다.
다음 단계로 Blogger에서 Google 계정을 요청합니다. Google 제품 중 하나 인 Blogger는 Google 계정이 온라인에서 블로그를 만들 수 있도록 허용하여 생활을 편하게합니다.
Step 3 − Google에 대한 자격 증명을 입력하면 다음과 같은 블로그 생성 화면이 표시됩니다.

Step 4 − 원하는 제목, 주소 및 블로그 테마를 선택하십시오.
제목을 입력하는 것은 매우 간단하며 원하는대로 제목을 제공 할 수 있습니다. 주소를 사용하여 원하는 블로그 주소를 입력하기 시작하면 인터페이스에서 가용성 검색을 시작합니다. 다음 스크린 샷은 블로그 주소가 검색되는 방법을 보여줍니다.

이 프로세스를 마치고 블로그 주소를 사용할 수있게되면 텍스트 상자에 다음 메시지가 표시됩니다.

위의 스크린 샷에서 볼 수 있듯이 블로그 주소는 – https://gtmtutorial2017.blogspot.com 선택됩니다.
Step 5 − 필요한 디자인을 선택한 후 빨간색 버튼을 클릭하세요. – 블로그 만들기!
시스템에 몇 초가 걸리고 새 블로그가 준비됩니다. 완료되면 블로그 작성을 시작할 수있는 다음 인터페이스가 표시됩니다.

Google 태그 관리자가 효과적으로 작동하려면 하나 이상의 게시물이 필요합니다.
Step 6 − 파란색 링크 버튼을 클릭하여 블로그에 첫 번째 게시물을 작성하십시오. – 새 게시물을 작성하십시오.

Step 7− 첫 번째 블로그 게시물의 내용을 작성할 수 있습니다. 필요에 따라 화면 상단에 게시물 제목을 제공합니다.
많은 경우 블로거는 HTML과 서식있는 텍스트 콘텐츠를 쉽게 작성할 수 있습니다. 화면 왼쪽 상단에있는 작성 / HTML 토글 버튼을 사용하면 가능합니다. Compose 옵션을 사용하는 방법을 예로 들어 보겠습니다.
Step 8− 작성을 클릭하면 서식있는 텍스트 편집기가 표시됩니다. 콘텐츠 추가를 시작하세요.
Step 9 − 완료되면 화면 오른쪽 상단의 게시 버튼을 클릭합니다.
위의 스크린 샷에 표시된대로 화면으로 다시 리디렉션되고 목록에 새 게시물이 표시됩니다. 이것으로 Blogger.com에서 사이트 생성을 마칩니다.
다음 단계는 Google 태그 관리자 계정을 만드는 것입니다. 그런 다음 웹 사이트에 컨테이너 코드를 추가합니다. 마지막으로 GTM을 사용하여 페이지 조회수 / 해당 이벤트를 추적 할 수 있습니다.
Google 태그 관리자 (GTM)로 계정 만들기
Step 1- Google 태그 관리자 시작이 링크를 사용하려면 : Google 태그 관리자를 . Google 태그 관리자에 대한 다음 홈페이지가 표시됩니다.

Step 2− 무료 가입 링크를 클릭하십시오. 링크는 페이지의 중앙과 오른쪽 상단에 있습니다.
Step 3 − Google 태그 관리자에 대한 매우 유용한 정보를 제공하므로 원하는대로 페이지를 탐색하십시오.
SIGN UP FOR FREE를 클릭하면 다음 화면이 표시되고 URL이-로 변경됩니다. https://tagmanager.google.com/?hl=en. Google 계정으로 로그인하기위한 화면 아래에 표시됩니다.

Google에 대한 자격 증명을 입력하면 태그 관리자 인터페이스가 표시됩니다.
Step 4− GTM은 새 계정을 추가하도록 요구합니다. 두 단계가 있습니다-
- 계정 설정
- 컨테이너 설정

Step 5− 첫 번째 단계로 계정 이름을 추가하십시오. 이 자습서에서는 Google 태그 관리자 자습서라는 이름을 사용합니다. 제품 마케팅 경험을 향상시키기 위해 Google 및 다른 사용자와 익명으로 데이터를 공유하도록 선택할 수 있습니다.
Step 6 − 계속을 클릭합니다.
Step 7− 다음 단계는 컨테이너 설정입니다. 컨테이너의 이름을 제공하십시오. 이름을 태그 컨테이너로 추가하겠습니다. 다음 스크린 샷에 표시된 컨테이너 사용 위치에서 웹을 선택합니다.
Step 8 − CREATE를 클릭합니다.

그러면 Google 태그 관리자 서비스 약관에 동의하는 화면이 표시됩니다.
Step 9 − 계속하려면 예를 클릭합니다.
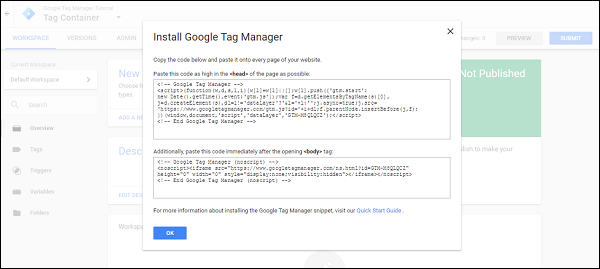
Step 10 − 마지막으로 다음 스크린 샷과 같이 코드 스 니펫 세트가 표시되며, 아래에 추가됩니다. head 과 body 태그.

이러한 코드 스 니펫은 생성 된 블로그의 데이터가 Google 태그 관리자 인터페이스로 유입 될 수 있도록하기 위해 필요합니다.
다음 장에서 태그 생성과 각 프로세스를 살펴 보겠습니다.
Google 태그 관리자 인터페이스
시간을내어 Google 태그 관리자 인터페이스의 다양한 섹션에 대해 알아 보겠습니다.

먼저 다음 섹션을 관리하는 방법을 이해하겠습니다.
- Workspace
- Versions
- Admin
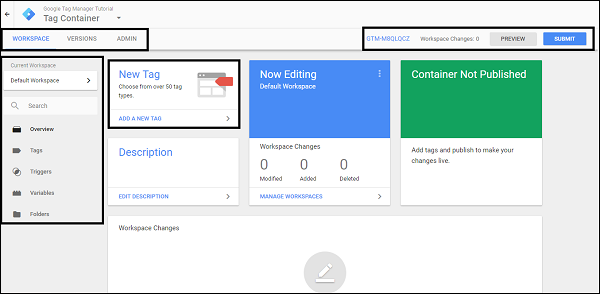
작업 공간
작업 영역 섹션에는 진행중인 활성 작업이 표시됩니다. 이 섹션에는 다음과 같은 다른 하위 섹션이 있습니다.
- Overview
- Tags
- Triggers
- Variables
- Folders
다음 장에서이 하위 섹션에 대해 자세히 알아볼 것입니다.
버전
대규모 조직에서 태그를 거의 생성하지 않고 검토 또는 승인 프로세스에 사용하는 것은 매우 일반적입니다.
동시에 웹 사이트에 게시 된 이전 태그를 이해해야 할 수도 있습니다. 이러한 모든 목적을 위해 버전 섹션을 사용할 수 있습니다. 이렇게하면 현재 작업 공간에 게시 된 모든 가능한 태그가 표시되고 필요한 경우 변경 사항을 롤백 할 수 있습니다.

관리자
다른 환경이나 다른 사용자에 대해 Google 태그 관리자 계정을 구성하려는 경우이 섹션을 사용할 수 있습니다.

이 계정과 관련된 여러 사용자가있는 경우 계정 세부 정보를 구성하고 계정과 관련된 활동을 검토 할 수도 있습니다.
이 장에서는 Google 태그 관리자를 시작하고 태그를 추가하고 완전성을 위해 분석하는 방법에 대한 개요를 제공합니다.
프로세스를 진행하는 동안 다른 단계의 데모를 위해 이전 장에서 만든 블로그를 사용합니다.

Step 1 − 위의 스크린 샷에 표시된대로 Workspace Changes : 0이라는 레이블 옆의 오른쪽 상단 모서리에있는 컨테이너 코드 (GTM-XXXXXXX)를 클릭합니다.
Google 태그 관리자 설치 대화 상자가 표시됩니다.

이제 여기에서 블로그에 Google 태그 관리자 코드를 설치하려고합니다.
Step 2 − 블로그에 추가 된 위 그림의 GTM 코드를 얻으려면 https://Blogger.com 자격 증명으로 로그인하십시오.
목록에 블로그 게시물 이름과 함께 아래와 같은 화면이 표시됩니다.

Step 3 − 왼쪽 패널에서 옵션 : 테마를 찾습니다.
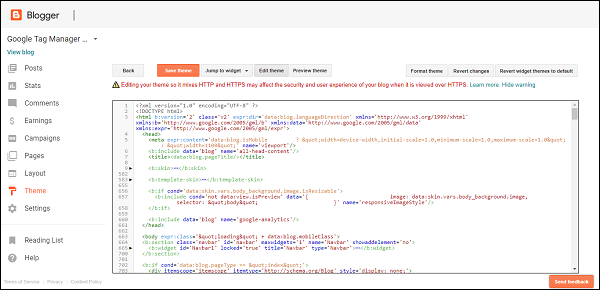
다음 화면이 표시됩니다.

Step 4− 블로그의 HTML 코드를 편집하려면 HTML 편집을 클릭합니다. 다음 그림과 같이 블로그의 HTML 소스 코드가 표시됩니다.

여기에서 Google 태그 관리자 코드를 설치하려고합니다. GTM의 지시에 따라 다음 위치에 코드를 삽입해야합니다.
- <head> 태그에서 가능한 한 높게
- <body> 태그에서
Step 5− 위의 HTML 코드에서 <head> 태그를 찾으십시오. 돌아 가기https://tagmanager.google.com위의 1 단계 아래에있는 Google 태그 관리자 설치 대화 상자에서 코드를 복사합니다. 복사 한 코드를 <head> 태그 열기 바로 아래에 붙여 넣습니다.
Step 6 − 마찬가지로 HTML 코드에서 <body> 태그를 찾습니다.
Note− 단축키 Ctrl + F를 사용하여 <head> 및 <body> 태그를 찾을 수 있습니다. 브라우저 검색 기능은 태그를 찾는 데 유용합니다.
<body> 태그를 찾으면 Google 태그 관리자에서 <body> 태그와 연결된 코드를 복사하는 절차를 반복합니다.
태그를 쉽게 찾을 수 있도록 일반적으로 <body> 태그는 <body expr : class = ' "loading"+ data : blog.mobileClass'>로 시작합니다.
<body> 태그 아래에 필요한 코드를 붙여넣고 테마 저장을 클릭하십시오.
다음과 같은 오류가 표시되며 해당 오류가 나타나는 것은 정상입니다.

Step 7 −이 문제를 해결하려면 <head> 태그 아래의 Google 태그 관리자 코드에서 −
j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src =교체 & 위의 줄에 밑줄이 그어진 &테마 저장을 클릭합니다. 오류가 해결됩니다.
이것으로 블로그에 Google 태그 관리자 코드를 추가하는 과정을 마칩니다.
태그 소개
간단히 Google 태그 관리자 지원 웹 사이트에 표시되는 것처럼 태그는 Google 웹 로그 분석과 같은 제 3 자에게 정보를 보내는 코드입니다.
특정 분석 도구와 관련하여 거기에서 신호를 받으면 여러 태그가 연결될 수 있습니다. 제품 마케터는 페이지와 관련된 여러 메트릭을 볼 수 있으므로 한 페이지에 모두 포함하는 것은 실제로 플러스입니다.
그러나 여기에서도 똑같이 중요한 점이 있습니다. 웹 사이트의 태그를 과도하게 사용해서는 안됩니다. 이것은 태그를 관리하는 동안 혼란을 증가시킬뿐만 아니라 다양한 태그에서 오는 데이터를 구별하는 것을 번거롭게 만듭니다.
Google 태그 관리자 설치 대화 상자에서 확인한 다음 코드는 실제로 태그입니다.
<!-- Google Tag Manager -->
<script>
(function(w,d,s,l,i){
w[l] = w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});
var f = d.getElementsByTagName(s)[0], j = d.createElement(s),
dl = l != 'dataLayer'?' &l = '+l:'';
j.async = true;
j.src = 'https://www.googletagmanager.com/gtm.js?id='+i+dl;
f.parentNode.insertBefore(j,f);
})
(window,document,'script','dataLayer','GTM-M8QLQCZ');
</script>
<!-- End Google Tag Manager -->태그의 위치
태그의 위치는 페이지 소스 코드의 어느 곳에 나있을 수 있습니다. 위와 같이 맨 위에있을 수도 있고 필요한 정보를 전송하는 바닥 글에있을 수도 있습니다.
이것으로 태그와 태그 생성 방법에 대한 간단한 소개를 마칩니다.
트리거
트리거는 실제로 태그가 실행되는시기를 감지합니다. 실행될 태그를 구성하기위한 일련의 규칙입니다. 예를 들어 트리거는 사용자가 'Y'작업을 수행 할 때 특정 태그 'X'가 실행되도록 결정할 수 있습니다. 보다 구체적으로, 트리거는 특정 양식의 특정 버튼을 클릭 할 때 태그가 실행되도록 지시 할 수 있습니다.
트리거는 원하는 방식으로 작동하도록 태그에 연결할 수있는 조건입니다. 실제 사례는 전자 상거래 페이지에서 성공적인 거래를 위해 태그가 구성되고 있다고 가정합니다.
태그는 거래가 성공적으로 수행되었는지 여부를 나타냅니다. 이를 위해 거래 확인 페이지가 사용자에게 표시 될 때만 태그를 실행하는 트리거가 생성됩니다.
더 눈에 띄는 것은 블로그 / 웹 사이트의 모든 페이지보기를 추적하려는 것입니다. 따라서 특히 사용자가 블로그 / 웹 사이트의 페이지에 액세스 할 때 실행되는 Google Analytics로 태그를 만들 수 있습니다. 이 경우 트리거는 모든 페이지에서이 태그를 실행한다는 일반적인 트리거입니다. 그에 따라 트리거가 설정됩니다.
트리거는 때때로 복잡해질 수 있습니다. 예를 들어 누군가 특정 페이지의 버튼을 클릭하면 태그를 실행합니다.
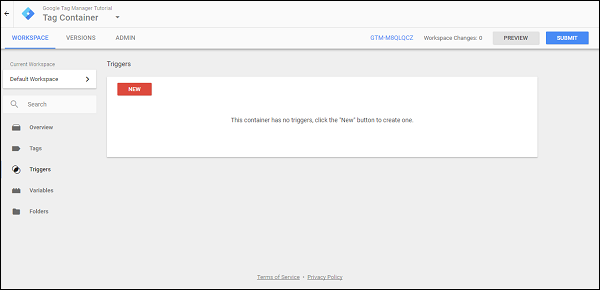
다음 그림과 같이 화면 왼쪽 패널에서 트리거를 클릭하여 트리거에 액세스 할 수 있습니다.

아직 구성된 트리거가 없으므로 트리거에 대한 결과가 표시되지 않습니다.

변수
기본적으로 변수는 변경할 수있는 값입니다.
예를 들어 간단한 링크 클릭을 고려해 보겠습니다. 링크를 클릭하면이 클릭 이벤트와 함께 수집되는 몇 가지 기본 제공 변수가 있습니다. 이러한 변수는 결국 사용자가 특정 링크 버튼을 클릭 할 때 리디렉션되는 링크를 기록하는 데 사용될 수 있습니다.
조금 더 자세히 살펴보면, 클릭 한 요소의 특정 div 클래스를 변수를 사용하여 기록 할 수도 있습니다. 페이지에 10 개의 다른 링크 버튼이있는 경우 클릭 된 요소에 따라 이러한 링크 버튼의 리디렉션이 변경되기 때문에 변수라고합니다.
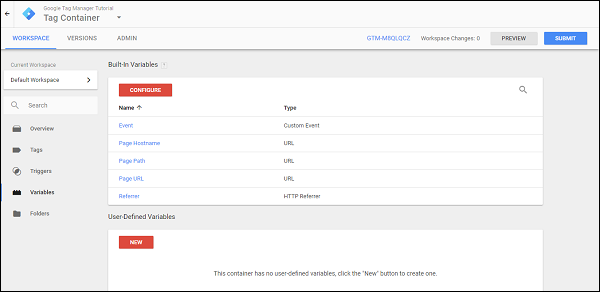
왼쪽 패널을 사용하고 변수를 클릭하여 변수에 액세스 할 수 있습니다.

Google 태그 관리자는 두 가지 유형의 변수를 제공합니다.
- 기본 제공 변수
- 사용자 정의 변수
이름에서 알 수 있듯이 Google 태그 관리자에서 제공하는 기존 변수를 사용할 수있는 범위가 있거나 고유 한 변수를 만들 수 있습니다.
예를 들어 태그가 어떻게 작동하는지 살펴 보겠습니다. 이제 Google 태그 관리자로 태그를 디버깅 할 것입니다.
태그 디버깅
이 장의 초기 섹션에서는 Blogger.com의 블로그에 Google 태그 관리자 추적 코드를 추가했습니다.
이는 Google 태그 관리자가 추적 코드를 식별하는 첫 번째 단계였습니다. 자세히 살펴보면 <head> 태그에 포함 된 스크립트에 GTM-XXXXXXX 형식의 Google 태그 관리자 추적 코드가 있습니다.
이제 태그 디버깅과 관련하여 Google 태그 관리자 인터페이스를 사용하면 매우 간단합니다. 데모에는 기본 Google Analytics 태그를 사용합니다. Google Analytics 계정이 이미 존재한다고 가정합니다.
기본 Google 애널리틱스 태그 만들기
Google 태그 관리자에서 태그를 생성하려면 다양한 단계가 필요합니다. 각각에 대해 자세히 알아 보려면 다음 화면을 살펴 보겠습니다.

Step 1 − 새 태그 추가 버튼을 클릭합니다.
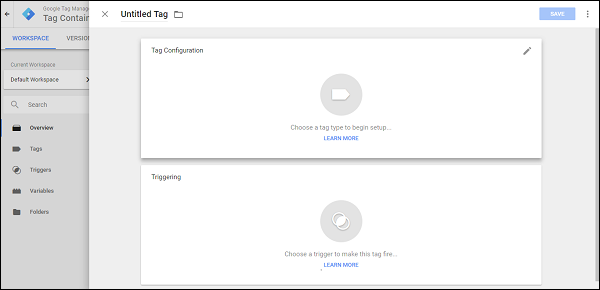
오른쪽 패널이 미끄러 져 새 태그를 만드는 과정을 시작합니다. 구성 할 수 있도록 제목없는 빈 태그가 표시됩니다.

Step 2− 태그에 이름을 입력하십시오. 이름을 지정하겠습니다 – First Tag.
Step 3 − 완료되면 텍스트 / 아이콘을 클릭합니다. – 설정을 시작할 태그 유형을 선택합니다….
오른쪽에서 다른 패널이 슬라이드되며 다음 태그 유형이 표시됩니다.

정의에서 보았 듯이 다른 분석 도구와 관련된 다른 태그가 있습니다. 이 특정 단계에서 Google 태그 관리자는 만들려는 정확한 태그 유형을 지정해야합니다.
다음과 같은 일부 태그 유형을 확인할 수 있습니다.
- 유니버설 애널리틱스
- 기본 Google Analytics
- 애드워즈 리 마케팅
- Google 최적화
Note− 범용 분석은 Google Analytics의 가장 인기있는 향상된 버전입니다. 그러나 기본 Google Analytics를 사용하는 사이트가 많이 있습니다.
이 예에서는 계속해서 유니버설 애널리틱스를 지정하겠습니다.
Step 4− 계속하려면 유니버설 애널리틱스를 클릭합니다. 컨트롤이 이전 화면으로 다시 전환되고 추적 할 항목을 선택해야합니다. 참조를 위해 다음 스크린 샷을 참조하십시오.

Step 5 −이 태그에서 재정의 설정 활성화를 선택합니다.
Note− 우리는이 단계를 사용하여 더 빠른 속도로 태그 생성에 익숙해집니다. 위의 확인란을 선택하지 않고도 Google Analytics 설정 변수를 만들 수 있습니다.
Step 6− Google Analytics 인터페이스를 엽니 다. Google Analytics에서 버튼을 찾습니다.ADMIN첫 페이지에. 속성 섹션에서 속성 설정을 클릭합니다. 다음과 같은 화면을 볼 수 있습니다.

Step 7− 추적 ID를 복사합니다. 추적 ID의 형식은 UA-XXXXX-X입니다.
Step 8− 추적 ID를 복사 한 후 Google 태그 관리자 인터페이스로 돌아갑니다. 앞서 설명한 것처럼 관련 텍스트 상자에 추적 ID를 붙여 넣습니다.
이제 태그의 중요한 요소 인 트리거를 구성하려고합니다.
사용자가 페이지를 볼 경우 태그가 실행되어야한다고 Google 태그 관리자에게 지시 할 것입니다. 그렇게하려면 화면의 다음 섹션을 사용하여 트리거를 구성해야합니다.
Step 9 −이 태그를 실행할 트리거 선택…을 클릭합니다.
트리거를 선택해야하는 대화 상자가 왼쪽에서 미끄러집니다. 다음 스크린 샷과 같이 트리거가 표시됩니다.

Step 10 − 모든 페이지를 클릭합니다.
컨트롤이 태그 구성 화면으로 돌아갑니다. 오른쪽 상단의 파란색 저장 버튼을 클릭합니다. 첫 번째 태그를 성공적으로 구성했습니다!
Step 11 − 이제 디버깅 모드로 회색으로 표시된 PREVIEW 버튼을 클릭합니다.

위 스크린 샷과 같이 주황색 상자가 나타납니다. 이것은 디버깅 모드가 켜져 있음을 나타냅니다. 사용 가능한 링크를 사용하여 블로그에 액세스하십시오.
Step 12 − 이제 블로그에 액세스하면 블로그에서 Google 태그 관리자 디버그 섹션을 보여주는 섹션을 볼 수 있습니다.

또한 자세히 살펴보면 First Tag이 페이지에서 실행 된 태그 아래에 표시됩니다. 이는 성공적인 페이지 조회에서 태그가 실행되었음을 나타냅니다.
Step 13− 디버그 섹션에서 변수를 클릭합니다. 그런 다음 왼쪽 패널에서 Window Loaded를 클릭합니다. 이 작업은 해당 작업의 결과로로드 된 변수를 분석하기위한 작업을 선택하고 있음을 의미합니다.
다음 스크린 샷에서 녹색 상자로 표시된 변수 섹션이 표시됩니다.

다음 장으로 넘어 가면서 변수를 더 명확하게 분석 할 수 있습니다.
태그를 만드는 과정을 이해 한 후에는 다른 접근 방식을 사용하여 추적이 어떻게 달성되는지 자세히 살펴 보는 것이 좋습니다.
페이지보기 태그
제품 마케터는 제품 웹 사이트 / 블로그 방문자 수를 이해해야합니다. 방문자 추세를 이해하는 데 도움이되므로 매우 중요합니다. 웹 사이트 / 블로그에 추가 된 특정 개선 사항 / 기능이 방문자가 좋아하는지, 방문자가 매일 / 주간 웹 사이트에 액세스하는지 등을 알 수 있습니다.
'페이지 뷰'가 웹 사이트 / 블로그의 호감도를 이해하는 데 매우 중요하다는 점을 고려하여 태그를 사용하여 페이지 뷰를 추적하는 방법을 살펴 보겠습니다.
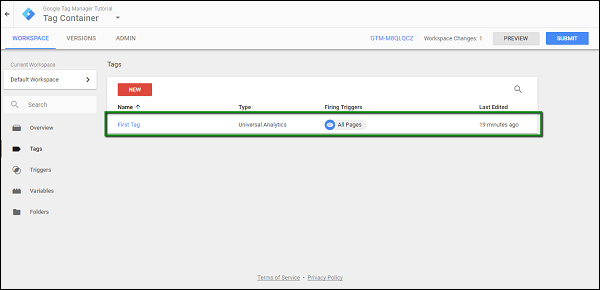
Step 1 − 이전 장의 단계를 따랐으므로 Google 태그 관리자의 태그 섹션에 액세스하겠습니다.

최근에 생성 된 태그 인 첫 번째 태그가 표시됩니다.
Step 2 − First Tag를 클릭하면 설정된 트리거 등이있는 대화 상자가 나타납니다.

위의 스크린 샷에서 강조된 것처럼 추적 ID에 집중하겠습니다.
이 추적 ID는 Google Analytics. 디버깅 모드를 시작하고 블로그를 방문하면 단일 페이지보기로 계산됩니다.
이 특별한 순간에 Google Analytics 인터페이스에 페이지보기를 기록합니다.
Step 3 − Google 태그 관리자를 사용하여 디버그하고 Google Analytics dashboard, 트래픽 소스 → 개요에서 다음과 같은 통계를 볼 수 있습니다.

이는 페이지 뷰가 기록되고 해당 페이지 뷰가 Google Analytics에서 추가로 추적된다는 것을 보여줍니다.
링크 태그
사용자가 블로그 나 웹 사이트를 떠나야하는 특정 프로모션 제안이 여러 번있을 것입니다. 프로모션과 함께 사용자가 참여해야하는 제 3 자 설문 조사 일 수 있습니다. 이러한 설문 조사는 특정 통계를 산출하며 이는 다른 태그를 통해 들어오는 데이터와 다릅니다.
이를 위해 링크가 클릭되는 횟수와 사용자가 웹 사이트에서 멀어지게되는 횟수를 추적하는 것이 유용합니다. 이러한 링크는outbound links 이러한 링크는 Google 태그 관리자를 사용하여 쉽게 추적 할 수 있습니다.
이를 증명하기 위해 블로그에 링크를 만들 것입니다.

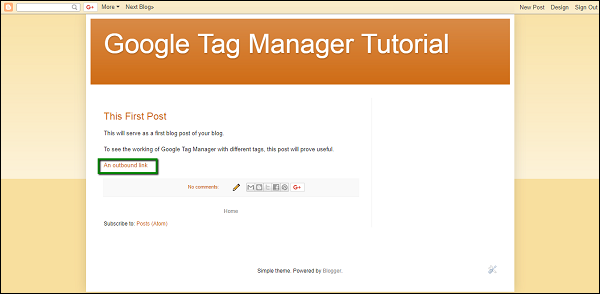
위의 스크린 샷은 발신 링크라는 링크를 보여줍니다. 이 링크는 Google 태그 관리자에서 추적하는 데 사용됩니다. 리디렉션됩니다.https://www.google.com
Step 1− Google 태그 관리자 작업 공간으로 이동합니다. 왼쪽 패널에서 태그를 클릭합니다. 페이지에서 NEW 버튼을 클릭하여 아웃 바운드 링크 태그 생성을 시작합니다.
태그 이름을 – 아웃 바운드 링크 태그로 지정하겠습니다.
Step 2 − 올바른 필드에 Google Analytics 코드를 입력하기 위해 초기 태그 설정과 동일한 프로세스를 따르십시오 (추적 ID).
Step 3− 이벤트로 트랙 유형 필드를 선택합니다. 다음 옵션을 추가로 볼 수 있습니다.

이러한 옵션은 트랙 유형 – 이벤트에 따라 다릅니다. 이러한 옵션은 트랙 유형 – 페이지보기에서 전혀 사용할 수 없습니다. 이는 Google 태그 관리자에 Google Analytics 코드를 첨부 할 때 이벤트 세부 정보를 실시간으로 보려면 특정 매개 변수가 필요하기 때문입니다.
Step 4− 아래와 같이 양식 세부 정보를 입력합니다. 굵게 표시된 텍스트는 텍스트 상자에 입력 할 값입니다.
카테고리 – Outbound
동작 - Click
레이블 및 값 필드는 비워 둡니다.
비 상호 작용 히트를 다음으로 유지 False
Step 5 − 다음으로 트리거링 섹션에서이 태그를 실행할 트리거 선택…을 클릭합니다.
Step 6− 오른쪽 상단 모서리에 있는 파란색 + 아이콘을 클릭합니다 . 사용자 지정 트리거 섹션이 열립니다. 이 트리거의 이름을 다음과 같이 제공하십시오. – 트리거를 클릭하십시오.
Step 7 − 설정을 시작하려면 트리거 유형 선택…을 클릭합니다.
다음 스크린 샷과 같이 다음 트리거 유형이 표시됩니다.

Step 8− 위 그림에서 강조 표시된대로 클릭 트리거 유형에서 링크만을 클릭합니다. 새로 생성 된 트리거 유형을 구성하는 다양한 옵션이 표시됩니다.
이제 클릭 한 URL에 페이지 경로가 다음과 같은 경우 실행되도록 트리거를 구성해야합니다. https://www.google.com. 동일한 URL로 리디렉션되도록 블로그에 링크를 구성했습니다.

Step 9 − 위 그림과 같이 정확하게 트리거를 구성하십시오.
페이지 URL이 다음과 같을 때 일부 링크 클릭 에서 실행되도록이 트리거를 구성하려고합니다.https://www.google.com. 완료되면 화면이 다음과 같이 보일 것입니다.

Step 10 − 클릭 SAVE버튼을 눌러 새로 생성 된 트리거를 저장합니다. 화면이 아웃 바운드 링크 태그에 대한 태그 구성으로 돌아갑니다 .
Step 11 − SAVE를 클릭하여 구성을 완료합니다.

위의 그림에서 강조 표시된 것처럼 아웃 바운드 링크에 대한 전체 태그는 위와 같아야합니다.
이제 태그를 실행 해 보겠습니다.
Step 12− 작업 공간에서 미리보기 버튼을 클릭합니다. 디버그 모드가 시작됩니다.
Step 13− 브라우저의 다른 탭에서 블로그를 엽니 다. 디버그 창이 화면 하단에 표시됩니다.

위와 같이 아직 링크를 클릭하지 않았으므로이 페이지에서 실행되지 않은 태그 아래에 태그가 계속 표시됩니다.
Step 14− 이전 단계에서 생성 한 아웃 바운드 링크를 클릭하면 태그가 실행됩니다. 이 페이지에서 실행 된 태그 아래에 표시됩니다.

이것으로 블로그 / 웹 사이트의 링크를 추적하기 위해 아웃 바운드 링크에 대한 태그를 만드는 접근 방식을 마칩니다.
이벤트 추적
이벤트 추적은 페이지로드와 다른 모든 작업을 나타냅니다. 브라우저에는 페이지에서 수행하는 모든 작업에 대한 특정 응답이 있습니다. 예를 들어, 작업은 링크를 클릭하거나 파일보기 및 다운로드 추적과 같은 복잡한 양식에 양식을 제출하는 것처럼 간단 할 수 있습니다.
Google 태그 관리자를 사용하면 브라우저에서 생성 된 이벤트를 쉽게 추적 할 수 있습니다. 잠재적 인 작업에 대한 브라우저의 응답을 기록하므로 특정 이벤트 추적을 쉽게 얻을 수 있습니다.
위의 예를 사용하여 실제 이벤트 추적을 확인합니다. 이전 예에서는 블로그에서 리디렉션되는 링크를 만들었습니다. 이 예에서는 블로그를 가리키는 다른 링크를 만듭니다. 이 예제를 사용하여 블로그에서 벗어나는 링크를 원활하게 추적 할 수있는 방법을 보여줍니다.
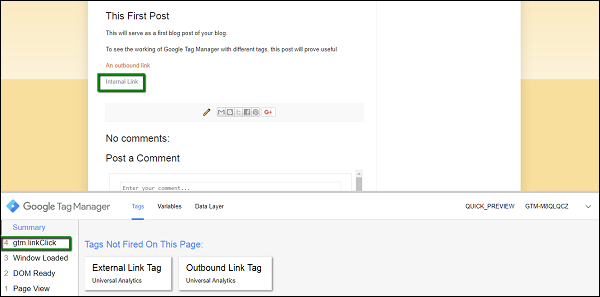
블로그에 내부 링크라는 링크를 만들었습니다. 이 링크는 동일한 블로그 페이지로 리디렉션됩니다.

Google 태그 관리자 대시 보드로 이동하여 발신 링크에 대한 새 트리거를 생성하겠습니다. 이를 위해 내장 변수 클릭 URL을 사용합니다. 클릭 URL을 사용하여 클릭되는 링크가 사용자를 블로그 외부로 리디렉션하는지 여부를 감지합니다.
내장 변수 클릭 URL을 활성화하려면 다음 단계를 따르십시오.
Step 1− 변수 섹션에서 빨간색 CONFIGURE 버튼을 클릭합니다. 사용 가능한 기본 제공 변수가 표시됩니다. 페이지, 유틸리티, 오류, 클릭 등 다양한 기본 제공 변수를 사용할 수 있습니다.
Step 2− 클릭 카테고리에서 URL 클릭 확인란을 선택합니다. 클릭 URL에서 사용 가능한 변수가 즉시 표시됩니다. 다음 화면을 참조하십시오.

이제 변수가 구성되었으므로 트리거를 구성 할 수 있습니다.
사용자가 블로그 외부로 리디렉션되는 모든 URL을 클릭하면 트리거가 활성화됩니다. 이 트리거를 만드는 것은 매우 간단합니다.
Step 3− 트리거로 이동하여 새로 만들기를 클릭합니다. 트리거에 이름을 제공하십시오. 이름은 – 외부 링크 트리거입니다.
Step 4 − 트리거 구성에서 설정을 시작할 트리거 유형 선택…을 클릭합니다.
Step 5− 사용 가능한 옵션에서 클릭에서 링크만을 선택합니다. 지금까지의 단계는 다음 화면을 참조하십시오.

링크 만 클릭하면 URL 예외를 제공해야하는 첫 번째 섹션으로 돌아갑니다. 다음은이를 수행하는 단계입니다.
Step 6 −이 트리거 발생 옵션에 대해 일부 링크 클릭을 선택합니다.
Step 7− 조건에서 이전에 선택해야하는 클릭 URL을 선택합니다. 조건 옵션에서 값이 포함되지 않음을 선택하십시오.
Step 8− 값 텍스트 상자에 블로그 URL 값을 입력합니다. 이 경우 gtmtutorial2017.blogspot.in을 입력합니다. 완료되면 화면이 다음과 유사하게 표시됩니다.

Step 9 − 파란색의 저장 버튼을 클릭하여 새 트리거를 저장합니다.
이제 사용자를 블로그 외부로 리디렉션하는 클릭 이벤트를 추적하는 데 사용할 태그를 구성 할 차례입니다.
Step 10− 태그 섹션을 열고 새로 만들기 버튼을 클릭합니다. 태그에 이름을 입력하세요. 외부 링크 태그라고합니다.
Step 11 − 태그 구성에서 설정을 시작할 태그 유형 선택…을 클릭합니다. 유니버설 애널리틱스로 태그 유형을 선택하고 화면에 다음 세부 정보를 입력합니다.
- 트랙 유형에서 이벤트를 선택합니다.
- 카테고리의 경우 – 외부 링크 입력
- In Action – Enter Click
- 레이블의 경우 옵션 아이콘을 클릭하십시오.

Step 12 − 표시된 측면 패널에서 URL 클릭을 선택합니다.
Step 13− 완료되면이 태그에서 설정 재정의 활성화 확인란을 선택합니다. 추적 ID 텍스트 상자에 Google Analytics 추적 코드를 입력합니다.
Step 14− 아래로 스크롤하여 트리거링을 구성합니다. 새로 생성 된 트리거를 사용하겠습니다.
Step 15−이 태그를 실행하려면 트리거 선택을 클릭하십시오. 사용 가능한 트리거가 표시됩니다. 앞에서 만든 외부 링크 트리거를 선택합니다.

이것으로 태그 구성을 마칩니다. 저장 버튼을 클릭합니다.
Step 16− 이제 태그를 디버깅하려면 회색으로 표시된 미리보기 버튼을 클릭합니다. 디버그 모드에서 Google 태그 관리자를 시작합니다.
Step 17− 블로그로 돌아가 Google 태그 관리자 디버거를 시작하려면 블로그를 새로 고칩니다. 위의 예를 고려하면 페이지에 두 개의 링크가 표시됩니다. 또한이 페이지에서 실행되지 않은 태그 아래에 표시되는 외부 링크 태그가 있습니다.

이제 태그 구성을 테스트 할 차례입니다. 두 시나리오 모두에서 Ctrl + Click을 사용하여 태그가 실행되었는지 확인합니다. Ctrl + 클릭하면 현재 페이지를 새로 고치지 않고 새 탭에서 링크가 열립니다. 페이지가 새로 고쳐지면 실행 된 태그를 볼 수 없으므로 페이지를 그대로 유지해야합니다.
Step 18− 먼저 Ctrl + 위 그림에서 강조 표시된 내부 링크를 클릭합니다. 링크가 동일한 블로그 자체에서 사용자를 유도하므로 태그가 실행되지 않는 것이 이상적입니다.

위 그림과 같이 디버거의 요약 섹션 아래에 또 다른 이벤트 인 gtm.linkClick이 표시됩니다. 이는 GTM이 클릭 이벤트를 기록했음을 의미합니다.
그러나이 페이지에서 실행 된 태그 섹션에는 변경 사항이 없습니다. 아웃 바운드 링크에 대한 탭을 구성했기 때문입니다.
Step 19 − 이제 Ctrl + 클릭 아웃 바운드 링크 (이전 섹션에서 생성됨).
요약 섹션을 관찰하면 다른 이벤트 인 gtm.linkClick에 대해 다시 업데이트됩니다.

위의 그림과 같이 다음 이벤트에 대해 실행되는 태그 인 외부 링크 태그가 있습니다. 이 페이지에서 실행 된 태그에서 볼 수 있습니다.
이러한 방식으로 Google 태그 관리자로 이벤트 추적을 사용하고 웹 사이트 / 블로그에서 필요한 중요한 데이터에 대한 태그를 구성 할 수 있습니다.
양식 추적
대부분의 경우 웹 사이트 / 블로그에서 사용자의 특정 세부 정보를 캡처하는 양식이 표시됩니다. 제품 마케팅 담당자로서 방문자가 양식을 사용하는지 여부를 아는 것은 지루합니다.
사용자가이 양식에 정보를 입력 한 횟수와 오류가 발생한 횟수를 아는 것은 좋은 접근 방법이 될 수 있습니다. Google 태그 관리자를 사용하면 양식 제출을 쉽게 추적 할 수 있습니다. 이 섹션에서는 프로세스를 안내합니다.
이 예에서는 블로그에 문의 양식을 작성합니다.
Step 1− 블로거의 경우 연락처 양식을 생성하려면 레이아웃 옵션 → 가젯 추가를 사용합니다. 가젯 추가를 클릭하면 블로그 검색 가젯을 찾을 수있는 다음 화면이 표시됩니다. 파란색 더하기 (+) 아이콘을 클릭하여 블로그에 삽입합니다.

완료되면 다음 스크린 샷과 같이 블로그에 표시됩니다.

이제 관련 트리거와 태그를 구성 해 보겠습니다.
트리거부터 시작하려면 동일한 단계를 따릅니다. 먼저 Form ID라는 기본 제공 변수를 활성화 한 다음 새로 생성 된 변수를 활용할 트리거를 생성합니다.
완료되면이 새로운 트리거를 사용하여 양식과의 상호 작용을 추적하기위한 태그를 구성합니다.
기본 제공 변수 양식 ID를 사용하려면 다음 단계를 따르십시오.
Step 2− 변수 섹션에서 빨간색 CONFIGURE 버튼을 클릭합니다. 양식 카테고리에서 양식 ID 상자를 선택하십시오. 그러면 사용 가능한 변수에 양식 ID가 즉시 표시됩니다. 다음 화면을 참조하십시오.

이제 변수가 구성되었으므로 트리거를 구성 할 수 있습니다.
사용자가 문의 양식에서 데이터를 제출하면 트리거가 활성화됩니다.
Step 3− 이렇게하려면 트리거로 이동하여 새로 만들기를 클릭합니다. 트리거에 이름을 제공하십시오. 이름을 지정하겠습니다 – 양식 제출 트리거.
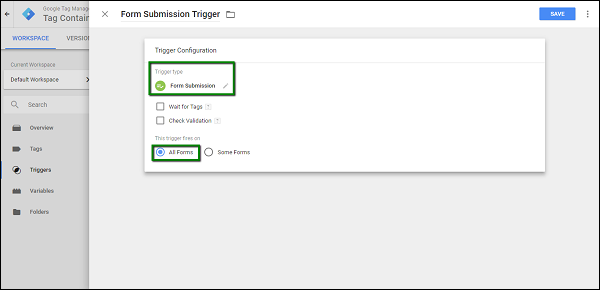
Step 4 − 트리거 구성에서 설정을 시작할 트리거 유형 선택…을 클릭합니다.
Step 5− 사용 가능한 옵션에서 사용자 참여 아래에서 양식 제출을 선택합니다. 지금까지의 단계는 다음 화면을 참조하십시오.

양식 제출을 클릭하면 양식 ID를 제공해야하는 첫 번째 섹션으로 돌아갑니다.
Step 6 −이 트리거 시작 옵션에 대해 모든 양식을 선택합니다.
위의 단계를 완료하면 블로그 페이지에 제출 된 모든 양식을 추적 할 수 있습니다. 블로그를 만들 때 구성 할 수있는 특정 양식 ID를 사용할 수도 있습니다.
특정 양식 ID를 구성하려면 웹 사이트 / 블로그 개발자의 지원을 받아 자세한 정보를 얻을 수 있습니다. 이 단계를 완료 한 후 전체 참조를 위해 다음 화면을 참조하십시오.

Step 7 − 파란색의 저장 버튼을 클릭하여 새 트리거를 저장합니다.
이제 사용자를 블로그 외부로 리디렉션하는 클릭 이벤트를 추적하는 데 사용할 태그를 구성 할 차례입니다.
Step 8− 태그 섹션을 열고 새로 만들기 버튼을 클릭합니다. 태그에 이름을 입력하고 이름을 Form Submission Tag라고 부릅니다.
Step 9 − 태그 구성에서 설정을 시작할 태그 유형 선택…을 클릭합니다. 유니버설 애널리틱스로 태그 유형을 선택하고 다음 세부 정보를 입력합니다. −
- 트랙 유형에서 이벤트를 선택합니다.
- 카테고리의 경우 – 양식 제출 입력
- In Action – Form Submitted 입력
- 레이블의 경우 옵션 아이콘을 클릭하십시오.

Step 10 − 표시된 측면 패널에서 양식 ID를 선택합니다.
Step 11− 완료되면이 태그에서 재정의 설정 활성화를 선택합니다. 추적 ID 텍스트 상자에 Google Analytics 추적 코드를 입력합니다.

아래로 스크롤하여 트리거링을 구성합니다. 새로 생성 된 트리거를 사용하겠습니다.
Step 12−이 태그를 실행하려면 트리거 선택을 클릭하십시오. 사용 가능한 트리거가 표시됩니다. 앞서 생성 한 양식 제출 트리거를 선택합니다.

이것으로 태그 구성을 마칩니다. 저장 버튼을 클릭합니다.
Step 13− 이제 태그를 디버깅하려면 회색으로 표시된 미리보기 버튼을 클릭합니다. 디버그 모드에서 Google 태그 관리자를 시작합니다.
Step 14− 블로그로 돌아가 Google 태그 관리자 디버거를 시작하려면 블로그를 새로 고칩니다. 이 페이지에서 실행되지 않은 태그 아래에 표시되는 양식 제출 태그가 있습니다.

Step 15− 이제 일부 값을 입력하여이 블로그 검색 양식과 상호 작용합니다. 첫 번째 블로그 게시물에 First라는 단어가 포함되어 있으므로 First를 입력하겠습니다.
Step 16− 검색을 클릭합니다. 새 이벤트는 요약 아래에 표시되고 양식 제출 태그는이 페이지에서 실행 된 태그 아래에 표시됩니다.

이러한 방식으로 Google 태그 관리자를 사용하여 생성 된 양식 제출 태그를 가질 수 있습니다.
태그를 만들고 관련 트리거 및 변수를 관리하는 것 외에도 Google 태그 관리자에는 더 많은 기능을 제공합니다. 여기에는 사용자 구성, 원하는 순서에 따라 태그를 구성하는 데 사용되는 폴더 등과 같은 관리 작업이 포함됩니다.
이 섹션에서는 태그와 관련된 사용자 및 다양한 폴더를 관리하는 방법에 대한 개요를 제공합니다.
사용자 관리
제품 마케팅 팀이 단일 Google 태그 관리자 계정을 사용하여 여러 마케팅 캠페인을 관리하는 것은 드문 일이 아닙니다. 태그 생성, 태그 삭제 / 수정, 다른 사용자 생성 등과 같은 특정 권한을 갖는 다른 역할이 있습니다.
사용자 관리는 GTM 기능을 활용하여 사용자를 관리 할 수있는 완전한 포털을 제공합니다. 사용자 관리는 두 가지 수준에서 작동합니다.
- 계정 수준
- 컨테이너 레벨
사용자 관리에 액세스하려면 왼쪽 상단 메뉴 표시 줄에서 관리자를 클릭합니다.

다음 그림과 같이 계정 및 컨테이너와 관련된 사용자 관리를 볼 수 있습니다.

둘 사이의 중요한 차이점은 계정 수준에서 사용자에게 액세스 권한을 제공하면 사용자가 해당 계정의 모든 컨테이너에 액세스 할 수 있다는 것입니다. 반면, 컨테이너 수준에서 사용자에게 액세스 권한이 제공되면 사용자는 해당 컨테이너에서만 태그를 수정 / 추가 / 삭제할 수 있습니다.
사용 가능한 모든 액세스 수준에 대한 세부 정보를 보려면 사용자 관리를 클릭하십시오. under the Container level (위의 노란색으로 강조 표시됨).
이렇게하면 제공된 권한과 함께 사용 가능한 계정이 표시됩니다. 대부분 GTM에 로그인하는 데 사용하는 Google 계정입니다.
빨간색으로 표시된 NEW 버튼을 클릭합니다. 다음 화면이 표시됩니다.

그림에 표시된 것처럼 액세스 권한을 할당 할 이메일 주소를 선택한 다음 컨테이너 수준에서 원하는 권한을 제공 할 수 있습니다.
다음은 사용 가능한 권한입니다-
No Access − 사용자가 컨테이너 태그에 접근하지 못하도록 차단합니다.
Read− 사용자는 태그를 읽을 수만 있습니다. 수정 또는 삭제 작업을 수행 할 수 없습니다.
Edit − 사용자는 사용 가능한 태그를 추가 / 수정 / 삭제할 수 있습니다.
Approve− 사용자는 라이브 환경에 대한 태그를 승인 할 수있는 높은 권한을 가지고 있습니다. 자습서 뒷부분에서 환경에 대해 자세히 알아보십시오.
Publish − 관리자와 유사한 모든 권한.
이것으로 컨테이너 수준의 사용자 관리 개요를 마칩니다.
At the account level, 사용자를 일반 사용자 또는 관리자로 구성 할 수 있습니다.

추가되는 사용자에게 유사한 권한을 할당 할 수 있습니다. 유일한 차이점은 사용자가이 계정의 모든 컨테이너에 액세스 할 수 있다는 것입니다.
이것으로 계정 수준의 사용자 관리 개요를 마칩니다.
폴더
특히 계정에 많은 태그와 트리거가있는 경우 폴더가 필요합니다. 폴더는 처리 할 태그 / 트리거가 너무 많을 때 유용 할 수 있습니다.
이 폴더에서 태그와 트리거를 구성하기 위해 자신의 창의력을 사용할 수 있습니다. 폴더는 다른 응용 프로그램 영역이나 사용자 또는 생성 목적에 따라 생성 될 수 있습니다. 농산물 마케팅 팀은 특정 폴더 구조를 정할 자신의 결정을 내릴 수 있습니다.
폴더를 보는 또 다른 방법은 사용중인 분석 도구의 측면에서 볼 수 있습니다. 분석 도구를 기반으로 태그를 만들 수 있으며 이는 장기적으로 도움이 될 것입니다.
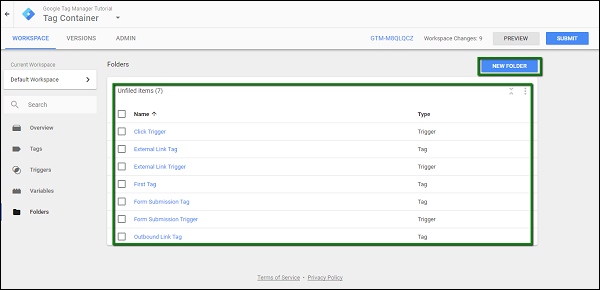
다른 폴더를 만들려면 왼쪽 패널에서 폴더를 클릭합니다. 다음 화면이 표시됩니다.

지금까지 생성 된 태그가 화면에 표시됩니다. 화면 오른쪽 상단에 표시되는 새 폴더 옵션을 사용하여 다른 폴더를 만들어 태그를 구성 할 수 있습니다.
새 폴더를 클릭하면 다음과 같은 빠른 팝업이 열립니다.

이전 화면에서 언제든지 요구 사항에 따라 원하는 폴더로 태그를 이동할 수 있습니다.
이것으로 Google 태그 관리자에서 폴더 만들기에 대한 소개를 마칩니다.
우리는 디버거 환경에서 태그를 생성, 수정 및 디버깅했습니다. 지금까지 우리는 블로그에 태그가 게시 된 것을 보지 못했습니다.
태그를 블로그에 게시하려면 태그를 게시해야합니다. 항상 미리보기 모드를 사용하는 것보다 태그를 게시하는 것이 좋습니다.
태그 게시는 매우 간단합니다.
Step 1 − 화면 우측 상단의 제출 버튼을 클릭합니다.
다음 화면이 표시됩니다.

Step 2 − 변경 사항을 쉽게 이해할 수 있도록 식별 가능한 버전 이름을 입력합니다.
버전 설명을 사용하면 해당 특정 버전에서 태그의 변경 / 추가에 대해 최대한 자세히 설명 할 수 있습니다.
Step 3 − Workspace Changes까지 아래로 스크롤하면 게시되지 않은 태그 또는 PREVIEW 모드에있는 모든 변경 사항을 볼 수 있습니다.

마찬가지로 활동 내역에서 시작 이후 계정에서 수행 된 변경 / 업데이트에 대한 정확한 이해를 얻을 수 있습니다.
Step 4− 버전 이름, 설명을 제공합니다. 버전 이름을 첫 번째 버전으로 제공하고 설명을 첫 번째 Google 태그 관리자 업데이트로 제공 할 수 있습니다.
지금은 환경에 게시를 라이브로 두겠습니다. 아직 Live 외에 다른 환경이 없기 때문입니다.

Step 5 − 게시를 클릭하면이 특정 버전에 대한 요약이 표시됩니다.

이것이 Google 태그 관리자의 작업 공간에서 수행 된 변경 사항을 게시하는 방법입니다.
Google Chrome 플러그인 – Google Tag Assistant 를 사용하여 미리보기 모드를 사용하지 않고도 태그가 실행되는 것을 확인할 수 있습니다 .
Google 태그 관리자에서 환경 만들기
Google 태그 관리자와 함께 사용할 환경을 구성하는 방법에는 여러 가지가 있습니다.
일반적으로 소프트웨어 세계에서 환경이라는 단어는 특정 기능이 테스트 / 검토되는 상황에서 사용됩니다.
Step 1 − Google 태그 관리자에서 사용 가능한 환경을 보려면 관리자를 클릭합니다.
Step 2 − 컨테이너 섹션에서 환경을 클릭합니다.

위와 같은 화면을 볼 수 있습니다.
일반적으로 대규모 소프트웨어 회사는 기능을 출시하는 프로세스를 용이하게하기 위해 웹 사이트를 서로 다른 환경으로 나눕니다. 개발자는 개발 웹 사이트에서 작업 한 다음 기능 변경 사항이 스테이징 사이트로 푸시됩니다. 마지막으로 스테이징 사이트에서 변경 사항이 확인되면 변경 사항이 라이브 환경으로 푸시됩니다.
Google 태그 관리자의 맥락에서 다양한 환경을 유연하게 추가 할 수 있으므로 태그가 라이브 웹 사이트에 표시되기 전에 완전히 유효성을 검사 할 수 있습니다. 이 자습서에서는 Dev 환경이라는 환경을 만듭니다. 다음은 단계입니다.
Step 3− 빨간색으로 표시된 NEW 버튼을 클릭합니다. 다음 대화 상자를 볼 수 있습니다.

Step 4− 위 그림과 같이 세부 정보를 입력합니다. 그에 따라 변경 사항을 적용하기 위해 개발 사이트가 현재 작업중인 사이트 인 것처럼 가장합니다.
Step 5 − CREATE를 클릭하면 다음과 같은 메시지가 표시됩니다.

위의 그림과 같이 프롬프트는 환경을 사용하는 두 가지 방법을 보여줍니다.
Using a Share Preview Link −이 링크는 더 큰 팀이있을 때 태그의 변경 사항을 팀 구성원에게 전달하려는 경우 유용합니다.
With a snippet− 특정 사이트가 개발 / 스테이징 환경으로 작동 할 것이 확실하다면이 스 니펫 옵션을 사용할 수 있습니다. 이 환경에 대한 스 니펫을 사용할 수 있으므로 웹 사이트에 접속하여 최근에 수행 된 변경 사항을 확인할 수 있습니다.
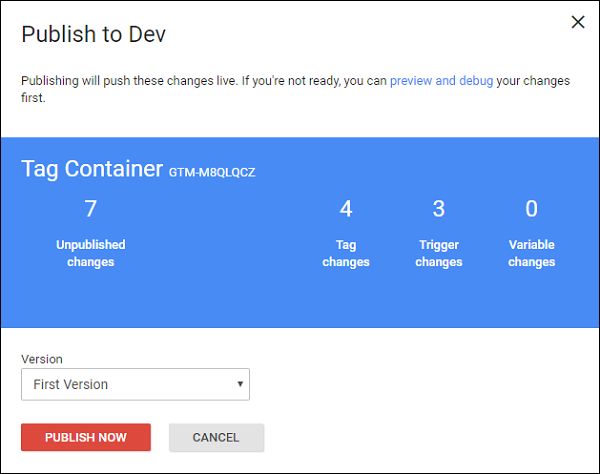
Step 6− PUBLISH TO DEV (개발자에 게시)를 클릭하여 이러한 작업을 확인하십시오. 다음 화면에서는 새로 생성 된 환경에서 푸시 할 수있는 변경 사항을 묻습니다.

아직 각 환경에 전송되지 않은 변경 사항이 표시됩니다. 또한 버전 이름이 표시되므로 사용자는 각 환경에 어떤 버전이 게시되고 있는지 명확하게 알 수 있습니다.
Step 7− 지금 게시를 클릭하여 새로 생성 된 환경에서 사용 가능한 변경 사항을 확인합니다. 날짜 및 시간 스탬프와 함께 성공 메시지가 표시됩니다.
사용 가능한 환경 목록에서 새 환경의 이름 (여기서는 Dev)을 클릭합니다.

아래와 같이 환경 링크를 공유 할 수있는 옵션이 표시됩니다.

위의 접근 방식 중 하나를 사용하면 개발 (Dev) 환경에서 태그의 변경 사항을 볼 수 있습니다.
데이터 영역은 Google 태그 관리자로 전달하고 처리 할 모든 정보를 보유한 개체로 볼 수 있습니다. 이것은 약간의 기술적 개념입니다. 데이터 영역이라는 용어는 웹 사이트 / 블로그와 태그 관리자간에 데이터를 저장, 처리 및 전달하기 위해 Google 태그 관리자에서 사용하는 데이터 구조를 나타내는 데 사용됩니다.
더 자세히 설명하기 위해 데이터 계층은 방문자에 대한 분석 도구에 데이터를 제공 할 수 있습니다. 정의에 대한 또 다른 관점을 취하면 데이터 계층은 실제로 디지털 컨텍스트의 각 하위 집합에 대한 비즈니스 요구 사항 및 목표 목록입니다.
전자 상거래 웹 사이트의 예를 들어 보겠습니다. 비즈니스 요구 사항에는 다음이 포함될 수 있습니다.
구매 한 항목에 대한 세부 정보가 포함 된 거래 정보
구매 한 사람에 관한 방문자 데이터
구매 장소 및 시간 등 구매에 대한 기타 세부 정보
마지막으로 방문자가 이메일을 구독했는지 여부와 같은 기타 요인에 대한 정보
따라서 간단히 말해서 데이터 계층은 필요에 따라 다양한 도구 / 사용자 / 이해 관계자가 사용할 수있는 정보를 전달합니다.
Google 태그 관리자에서 dataLayer는 자바 스크립트 배열입니다. 키-값 쌍으로 구성됩니다. 다음은 데이터 유형이 다른 dataLayer의 빠른 예입니다.
dataLayer = [{
'products': [{
'name': 'Western Cotton',
'tuning': 'High-G',
'price': 49.75
},
{
'name': 'Fenda Speakers',
'tuning': 'Drop-C',
'price': 199
}],
'stores': ['Hyderabad', 'Bangloer],
'date': Sat Sep 13 2017 17:05:32 GMT+0530 (IST),
'employee': {'name': 'Raghav}
}];여기에는 객체 배열 (제품), 숫자 값 (가격), 문자열 배열 (상점), 날짜 객체 및 객체 (이름)와 같은 다양한 값이 있습니다.
웹 사이트에 Google 태그 관리자 컨테이너 코드를 삽입하면 데이터 영역이 자동으로 생성됩니다.
그 자체로 데이터 레이어는 처음에 이해하기에는 꽤 복잡한 개념입니다. 이 장에서는 데이터 영역과 상호 작용하는 방법에 대한 자세한 정보를 제공합니다.
데이터 영역 이벤트
데이터 영역 이벤트의 빠른 예는 자동 GTM 리스너로 쉽게 추적 할 수없는 뉴스 레터 가입 양식입니다. 웹 사이트 개발자는 새 구독자가 웹 사이트에 이메일을 입력하면 데이터 영역 이벤트를 푸시하도록 지원할 수 있습니다. 이 이벤트의 코드는 다음과 같아야합니다.
push({‘event’: ‘new_subscriber’});필요한 경우 개발자에게 양식 위치와 같은 추가 정보를 요청할 수 있습니다. 웹 사이트에 둘 이상의 양식이있는 경우 필요합니다. 다음 코드를 사용하여 얻을 수 있습니다.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'formLocation': ‘footer’,
'event': new_subscriber
});또한 Google 태그 관리자는 기본적으로 특정 값 집합을 웹 애플리케이션의 데이터 영역에 푸시합니다. 이 값은-
gtm.js − Google 태그 관리자를 실행할 준비가되는 즉시 데이터 영역으로 푸시됩니다.
gtm.dom − DOM이 준비되면 데이터 레이어로 푸시 됨
gtm.load − 창이 완전히로드되면 데이터 레이어로 푸시 됨
데이터 영역 검사
지금까지 이미 알고 있듯이 화면의 상호 작용의 결과로 생성되는 특정 이벤트가 있습니다.
예를 들어,이 간단한 페이지로드 이벤트를 고려해 보겠습니다. 이벤트를 보려면 디버거를 실행해야합니다. 디버거가 실행 중이면 (미리보기 모드에서) 블로그를 방문하십시오. 왼쪽 하단의 요약 창을 보면 다음과 같은 내용이 표시됩니다.

Step 1 −로드 된 창을 클릭 한 다음 데이터 레이어를 클릭합니다.
데이터 영역 탭에 표시되는 정보는 창로드 이벤트에 대한 것입니다.
다음과 같이 표시됩니다. – {event : 'gtm.load', gtm.uniqueEventId : 3}
또한 자세히 살펴보고 싶다면 Chrome의 콘솔 탭에서 지원을 받아야합니다. Chrome 디버거를 올바른 방식으로 사용하는 방법을 알면 데이터 영역 검사가 쉬워집니다.
Step 2− 블로그에있을 때 페이지의 아무 곳이나 마우스 오른쪽 버튼으로 클릭합니다. 표시된 컨텍스트 메뉴에서 검사를 클릭합니다. 패널은 요소 탭이 활성화 된 상태로 화면 오른쪽에 표시됩니다.
Step 3− 콘솔을 클릭합니다. 콘솔 모드에서 왼쪽 상단 모서리 아이콘을 클릭하여 표시된 모든 메시지를 지 웁니다. 참조를 위해 다음 스크린 샷을 참조하십시오.

Step 4− 이전 메시지에 대한 창이 지워지면 dataLayer를 입력하고 L의 대문자 사용이 완료되었는지 확인합니다. 이 이름은 Google 태그 관리자가 데이터 영역에 제공합니다. 그러나 개발자는 필요할 때 다른 이름을 지정할 수 있습니다.
Step 5− dataLayer 뒤에 Enter 키를 누릅니다. 다음 세부 정보가 표시됩니다.

세 개의 개체가 있으며 각 개체에는 몇 가지 정보가 포함되어 있습니다. 이제 이러한 개체는 위의 스크린 샷에 표시된 것처럼 동일하지 않을 수 있습니다. 데이터 레이어는 구성 가능하며 요구 사항에 따라 구성하는 것은 개발자가 제어 할 수 있습니다.
존재하는 값은 특정 위치 / 공간에서 사용중인 Blogger 가젯 때문입니다. 이것이 거기에 특정 정보가있는 이유입니다.
객체 1을 보면 시작된 이벤트가 – gtm.dom 임을 알 수 있습니다. 페이지를로드하는 동안 GTM에 의해 시작됩니다.
이러한 방식으로 데이터 영역을 검사하고 필요할 때 정보를 추가 할 수 있습니다.
데이터 영역의 변수
이제 데이터 영역에 익숙해 졌으므로 Google 태그 관리자 인터페이스를 사용하여 변수 중 하나를 읽어 보겠습니다.
여기에서는 데이터 영역 변수를 사용하여 이벤트를 읽어 보겠습니다.
위의 그림을 보면 변수 이벤트가 gtm.dom을 보유하고있는 것 입니다. GTM 인터페이스에서 변수를 만들고 Google 태그 관리자의 변수 탭에 어떻게 반영되는지 살펴 보겠습니다.
Step 1− Google 태그 관리자 인터페이스에서 변수로 이동합니다. 사용자 정의 변수까지 아래로 스크롤합니다. NEW를 클릭합니다.
Step 2 −이 새 변수에 이름을 제공하고 varEvent라고 부르겠습니다.
Step 3 − 설정을 시작하려면 변수 유형 선택…을 클릭합니다.

Step 4 − 목록에서 데이터 계층 변수를 선택합니다.
Step 5 − 데이터 영역 변수를 선택하면 이름과 버전을 제공해야합니다.

이 이름은 Google 태그 관리자의 실제 데이터 영역에서 따온 것입니다. 앞서 언급했듯이 추적 할 변수는 이벤트입니다.
Step 6 − 데이터 영역 변수 이름에 이벤트를 입력합니다.
Step 7 − 저장을 클릭합니다.
Step 8 − 미리보기를 클릭하여 디버거에 반영된 변경 사항을 확인합니다.

Step 9− 페이지가로드되면로드 된 창을 클릭 한 다음 변수를 클릭합니다. 변수 섹션의 맨 아래로 스크롤하면 위 스크린 샷에서 강조 표시된대로 varEvent가 표시됩니다.
위의 스크린 샷에서 볼 수 있듯이 값은 gtm.load가됩니다.
이러한 방식으로 데이터 계층을 검사하고 필요에 따라 데이터 계층의 값을 캡처 할 수 있습니다.
비즈니스의 중요한 요소를 추적 할 수있는 몇 가지 복잡한 시나리오를 살펴볼 때입니다. 미리 정의되지 않았거나 기본적으로 사용할 수없는 사용자 지정 이벤트를 만드는 방법을 살펴 보겠습니다.
이 장에서 우리는-
- 사용자 지정 이벤트 구현
- 마우스 스크롤 추적
사용자 지정 이벤트 구현
GTM에서 사용 가능한 이벤트와는 다른 이벤트를 만들고 싶을 수있는 경우가 있습니다. 이를 위해 데이터 영역의 기존 변수를 활용하는 맞춤 이벤트를 생성해야합니다.
앞서 만든 내부 링크를 클릭 할 때의 시나리오를 고려하십시오. 데이터 영역 변수 gtm.elementurl을 읽는 urlClick이라는 맞춤 이벤트를 만들어 보겠습니다.
Step 1−이를 위해 Variables 섹션에서 urlName이라는 변수를 생성하겠습니다. 일반적인 프로세스를 사용하여 변수를 만듭니다.

위에 표시된 것은 데이터 영역 변수 인 urlName의 예입니다.
이제이 변수를 사용하여 맞춤 이벤트를 만듭니다. 사용자 지정 이벤트는 트리거를 만들 때 사용됩니다. 참조를 위해 다음 스크린 샷을 참조하십시오.

Step 2− 내부 링크를 클릭하여 이미 존재하는 이벤트에서 실행할 트리거를 생성합니다. 이벤트 이름에서 gtm.linkClick을 지정하십시오.

이제 태그를 생성하겠습니다.
Step 3− 태그 생성을 위해 동일한 과정을 따르십시오. 여기에 세부 사항이 있습니다-
- 태그 유형 – 유니버설 애널리틱스
- 트랙 유형 – 이벤트
- 카테고리 – 링크 클릭
- 액션 – 클릭
Step 4 − 레이블에는 최근 생성 된 레이블 인 urlName을 사용합니다.

Step 5− 완료되면이 태그에서 재정의 설정 활성화를 선택합니다. 추적 ID 텍스트 상자에 Google Analytics 추적 코드를 입력합니다.
트리거를 선택할 때 최근에 생성 된 트리거 (URL 클릭 됨)를 선택해야합니다.

Step 6− 태그를 저장합니다. 블로그의 변경 사항을 보려면 미리보기를 클릭하십시오.
Step 7− Ctrl + 내부 링크를 클릭합니다. 요약 상자에서 gtm.linkClick 이벤트를 볼 수 있습니다. 또한 다음 스크린 샷과 같이 실행 된 태그가 표시되어야합니다.

이러한 방식으로 기존 이벤트를 사용하여 자체 사용자 지정 이벤트를 만들고 원하는 컨트롤을 성공적으로 추적 할 수 있습니다.
마우스 스크롤 추적
블로그에서 사용자의 관심을 끌 때 제품 마케팅 담당자는 마우스 스크롤을 감지하려고 할 수 있습니다. 마우스 스크롤 감지는 뉴스 레터 링크를 표시하거나 제품에 대한 일종의 할인을 제공하는 팝업 트리거와 같은 추가 작업을 요구하기 때문에 중요합니다.
Google 태그 관리자를 사용하면 스크롤 이벤트를 쉽게 추적 할 수 있습니다. 이를 위해 태그를 생성 할 때 사용할 타사 코드를 사용해야합니다.
코드는 이 위치 에서 사용할 수 있습니다. 태그를 만들 때 사용합니다.
Step 1− 트리거를 생성합니다. 이 트리거를 스크롤 트리거라고합니다.
트리거 구성은 다음 이미지를 참조하십시오.

Step 2− 트리거 유형 구성 – DOM Ready. 이 트리거가 실행되도록 허용 – 모든 DOM 준비 이벤트.
Step 3 − 위의 단계를 완료하면 저장을 클릭합니다.
이제 태그를 생성하겠습니다.
Step 4 − 이번에는 태그 생성시 다음 스크린 샷과 같이 다른 유형의 추적을 선택합니다.

Step 5 − 사용자 정의 HTML을 선택하면 HTML 코드를 입력 할 수있는 공간이 나타납니다.

Step 6− 이 링크 에서 복사 한 코드를 입력합니다 .
Step 7− 아래로 스크롤하여 트리거를 구성합니다. 최근에 생성 한 트리거 (위의 스크롤 트리거)를 선택해야합니다.
Step 8 − 저장을 클릭합니다.
Step 9− 이제 GTM 디버거를 시작하고 블로그 페이지를 새로 고칩니다. 요약 및 태그 섹션에서 두 가지 주요 변경 사항을 볼 수 있습니다.

Step 10 − 이제 아래로 스크롤하여 블로그의 나머지 부분을 확인하면 몇 가지 이벤트가 더 발생합니다.
- ScrollDistance
- ScrollTiming
이러한 이벤트는 결국 마우스 스크롤 위치를 감지하고 그에 따라 추가 조치를 취하는 데 사용됩니다.
