Grav-퀵 가이드
Grav플랫 파일 기반 콘텐츠 관리 시스템입니다. 이 시스템은 콘텐츠를 저장하는 데 데이터베이스를 사용하지 않고 대신 텍스트 (.txt) 파일 또는 마크 다운 (.md) 파일을 사용하여 콘텐츠를 저장합니다. 플랫 파일 부분은 읽을 수있는 텍스트를 나타내며 개발자에게 간단 할 수있는 쉬운 방법으로 콘텐츠를 처리합니다.
Grav는 Rocket Theme팀. PHP에서 실행되며 Joomla, Wordpress 또는 Drupal과 같은 오픈 소스 CMS입니다.
왜 Grav인가?
Grav는 이제 가장 빠른 플랫 파일 콘텐츠 관리 시스템입니다. Grav로 콘텐츠를 게시하고 관리하는 것이 더 쉽습니다. 이를 통해 개발자는 데이터베이스가 아닌 파일 (예 : 텍스트 또는 마크 다운 파일)에 콘텐츠를 저장하여 콘텐츠를 매우 쉽게 처리 할 수 있습니다.
Grav는 간단하고 관리하기 쉽고 빠른 사이트를 구축하는 데 도움이됩니다. 데이터베이스 기반 CMS보다 비용이 적게 들고 리소스가 충분하지 않은 경우 파일 처리를위한 I / O에 유용합니다.
Grav의 특징
빠르고 쉽고 강력한 플랫 파일 웹 플랫폼입니다.
추가 도구 나 html 지식없이 웹 사이트를 구축하는 데 사용됩니다.
텍스트 파일 또는 마크 다운 파일을 사용하여 콘텐츠를 저장합니다.
데이터베이스를 사용하지 않으므로 병목 현상이 완화됩니다.
Twig에서 제공하는 PHP 기반 템플릿을 사용하여 빠르게 PHP로 직접 파싱합니다.
장점
데이터베이스 CMS를 기반으로하지 않기 때문에 설치가 매우 쉽고 파일을 서버에 업로드 할 때 바로 사용할 수 있습니다.
Markdown 텍스트 파일을 사용하여 작업을 쉽게합니다. 이를 사용하여 콘텐츠가 HTML로 동적으로 변환되어 브라우저에 표시됩니다.
보안상의 경우 Grav에는 관리 영역과 데이터베이스가 없습니다. 따라서 중요한 데이터에 액세스하기 위해 계정이나 데이터베이스를 해킹 할 가능성이 없습니다.
백업 할 데이터베이스가 없기 때문에 모든 파일을 쉽게 백업하여 웹 사이트의 백업 복사본을 유지할 수 있습니다.
배우는 데 더 많은 시간이 필요하지 않은 소프트웨어입니다.
단점
파일에 대한 데이터베이스가 없기 때문에 권한이없는 사용자가 파일에서 직접 콘텐츠에 액세스 할 수있는 경우가있을 수 있습니다.
Grav CMS를 사용하여 복잡한 웹 사이트를 구축하는 것은 어렵습니다.
이 장에서는 Grav의 설치를 이해합니다. Grav의 소프트웨어 요구 사항과 다운로드 방법에 대해 설명합니다.
Grav에 대한 소프트웨어 요구 사항
이제 Grav의 소프트웨어 요구 사항을 이해하겠습니다.
Web Server
- WAMP (Windows)
- LAMP (Linux)
- XAMP (다중 플랫폼)
- MAMP (Macintosh)
- Nginx
- Microsoft IIS
Operating System − 크로스 플랫폼
Browser Support − IE (Internet Explorer 8 이상), Firefox, Google Chrome, Safari, Opera
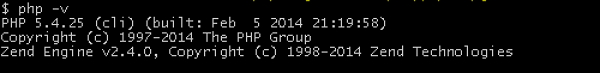
PHP Compatibility − PHP 5.4 이상
Text Editors
- Sublime Text (Mac / Windows / Linux)
- Atom (Mac / Windows)
- 메모장 ++ (Windows)
- Bluefish (Mac / Windows / Linux)
Grav 다운로드
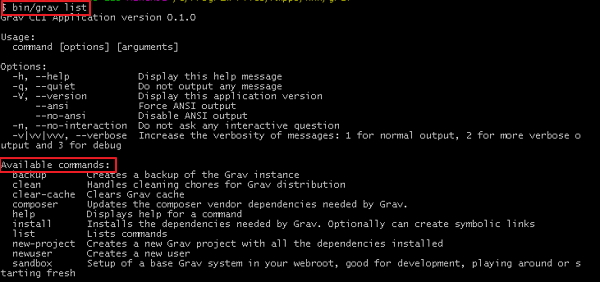
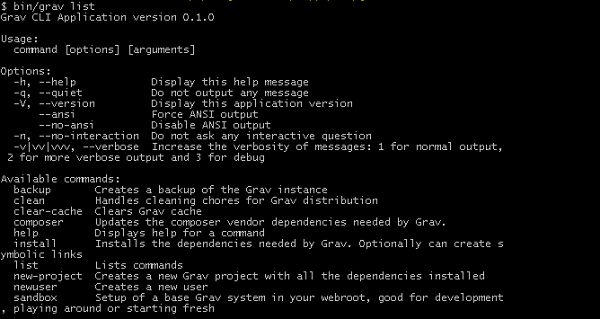
이 링크를 클릭하십시오 https://getgrav.org/downloads Grav를 다운로드하려면 아래 스크린 샷에 표시된 단계를 따르십시오.

다운로드 한 Grav 파일을 웹 서버에 압축 해제합니다.
설정 마법사
Grav의 설치는 매우 간단한 과정입니다. Grav 설정을 위해 아래 제공된 단계를 따르십시오.
zip 파일을 다운로드하고 웹 서버 또는 로컬 호스트에 압축을 풉니 다. 사이트를 참조하는 데 사용할 현재 이름에서 폴더 이름을 바꿉니다.
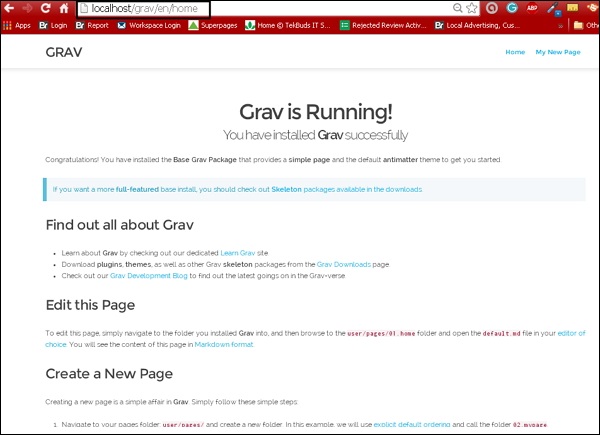
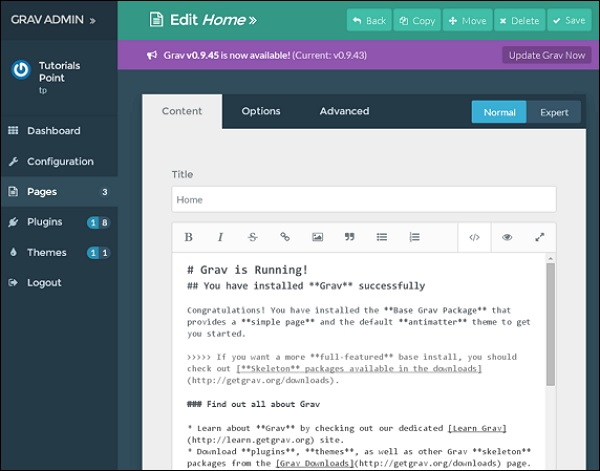
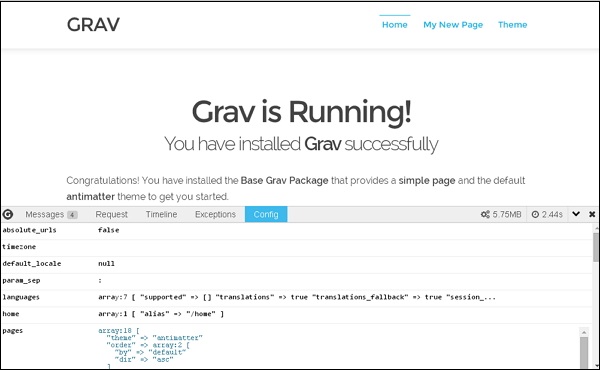
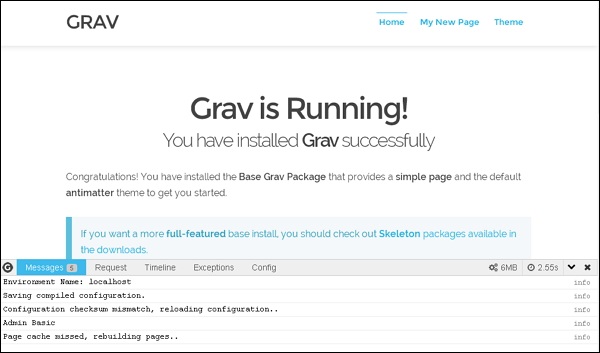
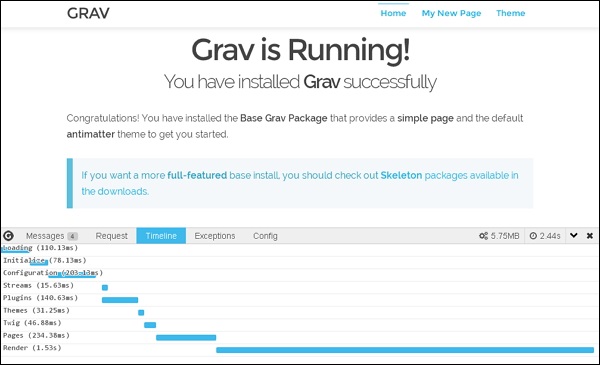
브라우저를 열고 localhost/<your_folder_name>, 당신은 보여주는 화면으로 리디렉션됩니다 you have installed Grav successfully 다음 스크린 샷에서와 같이.

Grav는 시작하는 데 도움이되는 샘플 페이지와 함께 제공됩니다. 위의 스크린 샷에서 샘플 페이지가 표시된 홈 링크를 볼 수 있습니다.
이 장에서는 Grav Pages. 페이지는 사이트의 구성 요소로 정의 할 수 있습니다. 페이지는 내용과 탐색을 결합합니다. 이렇게하면 경험이없는 사용자도 쉽게 작업 할 수 있습니다.
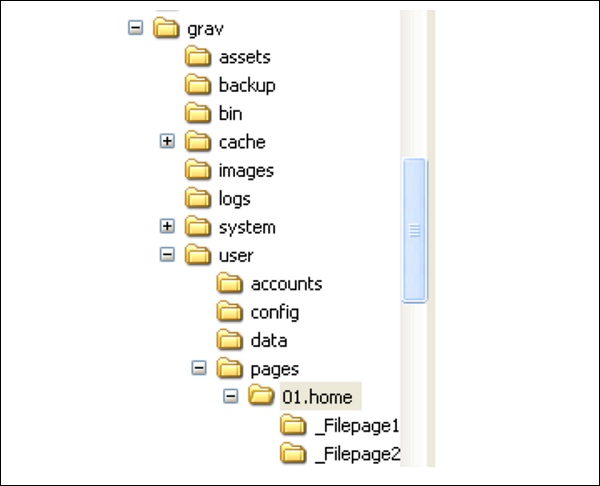
먼저 간단한 페이지를 만드는 방법을 알려주세요. 모든 사용자 콘텐츠는user/pages/폴더. 라는 폴더는 하나만 있습니다.01.home. 폴더의 숫자 부분은 선택 사항입니다. 페이지의 순서를 표현하고 (예 : 01은 02보다 먼저옵니다) Grav에이 페이지가 메뉴에 표시되어야 함을 명시 적으로 알립니다.
이제 새 페이지를 만드는 방법을 살펴 보겠습니다.
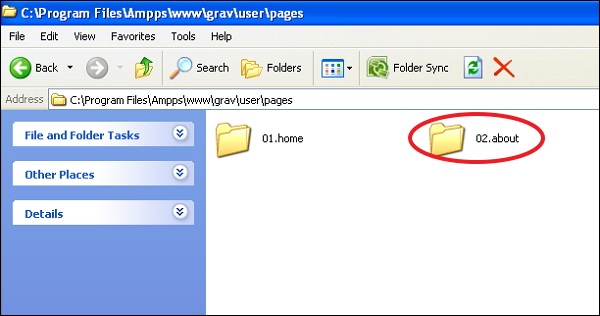
Step 1 − 아래에 폴더 생성 /user/pages/; 예를 들면 02.about 다음 스크린 샷과 같이.

Step 2 −라는 파일을 만듭니다. default.md 새로 만들어진 내부 02.about 다음 내용이있는 폴더.
---
title: About Us
---
# About Us Page!
This is the body of **about us page**.위의 코드는 Markdown구문은 아래에 간략하게 설명되어 있습니다. 자세히 공부할 수 있습니다.Markdown에서 마크 다운의 장.
--- 표시기 사이의 내용은 Page Headers.
# 또는 hashes 구문 Markdown 변환 될 제목을 나타냅니다. <h1> HTML의 헤더.
** 마커는 굵은 텍스트 또는 <b> HTML로.
Step 3 − 브라우저를 다시로드하면 다음 스크린 샷과 같이 메뉴에서 새 페이지를 볼 수 있습니다.

페이지 유형
Grav Pages는 3 가지 유형의 페이지를 지원합니다.
- 표준 페이지.
- 목록 페이지.
- 모듈 식 페이지.
표준 페이지
표준 페이지는 블로그 게시물, 문의 양식, 오류 페이지 등과 같은 가장 기본적인 유형의 페이지입니다. 기본적으로 페이지는 표준 페이지로 간주됩니다. Base Grav 패키지를 다운로드하고 설치하는 즉시 표준 페이지가 표시됩니다. Base Grav 패키지를 설치하면 다음 페이지가 표시됩니다.

목록 페이지
목록 페이지는 페이지 모음에 대한 참조가있는 표준 페이지의 확장입니다. 목록 페이지를 설정하는 가장 쉬운 방법은 목록 페이지 아래에 하위 페이지를 만드는 것입니다. 블로그 목록 페이지가 이에 대한 좋은 예입니다.
목록 페이지가있는 샘플 블로그 스켈레톤은 Grav 다운로드 에서 찾을 수 있습니다 . 샘플 1은 다음 스크린 샷에 표시됩니다.

모듈 식 페이지
모듈 식 페이지는 하위 페이지에서 단일 페이지를 만드는 목록 페이지의 한 형태입니다. 이를 통해 더 작은 모듈 식 콘텐츠 페이지에서 매우 복잡한 한 페이지 레이아웃을 만들 수 있습니다. 이는 페이지의 기본 폴더에있는 여러 모듈 식 폴더에서 모듈 식 페이지를 빌드하여 수행 할 수 있습니다.
Modular Page를 사용한 샘플 한 페이지 스켈레톤은 Grav Downloads 에서 찾을 수 있습니다 . 샘플 1은 다음 스크린 샷에 표시됩니다.

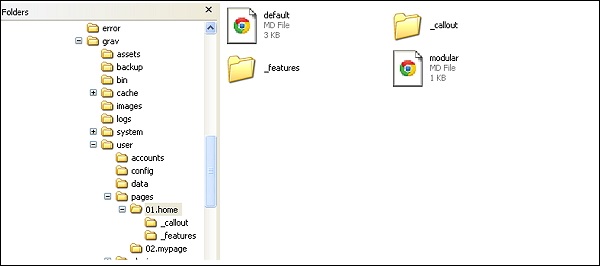
폴더
그만큼 /user/pages폴더에는 해당 페이지의 내용이 포함됩니다. 내부 폴더/user/pages폴더는 Grav에서 자동으로 메뉴로 취급되어 주문 목적으로 사용됩니다. 예를 들어01.home폴더는 홈으로 처리됩니다. 주문도 유지됩니다. 즉, 01.home이 02.about 이전에 올 것입니다.
브라우저가 사이트의 루트를 가리킬 때 이동할 브라우저를 지정하도록 진입 점을 제공해야합니다. 예를 들어 브라우저에 http://mysite.com을 입력하면 Grav는 별칭을 예상합니다.home/ 기본적으로하지만 다음을 변경하여 집 위치를 재정의 할 수 있습니다. home.alias Grav 구성 파일의 옵션.
폴더 이름이 다음과 같이 식별되기 전 밑줄 (_) Modular folders, 모듈 식 컨텐츠에만 사용하도록 고안된 특수 폴더 유형입니다. 예를 들어, 다음과 같은 폴더의 경우pages/02.about, 슬러그는 기본적으로 about, URL은 http://mysite.com/about이됩니다.
폴더 이름 앞에 숫자가없는 경우 해당 페이지는 보이지 않는 것으로 간주되어 탐색에 표시되지 않습니다. 예를 들어, ifuser/pages/ 있다 /contact폴더는 내비게이션에 표시되지 않습니다. 아래에 표시된 것처럼 visible을 true로 설정하여 탐색에 표시되도록 설정하여 헤더 섹션 내부의 페이지 자체에서 재정의 할 수 있습니다.
---
title: contact
visible: true
---기본적으로 주변 폴더에 숫자 접두사가있는 경우 탐색에 페이지가 표시됩니다. 가시성 설정에 유효한 값은 다음과 같습니다. true 또는 false.
주문
폴더의 순서를 제어하는 방법은 여러 가지가 있습니다. 중요한 방법 중 하나는 content.order.by페이지 구성 설정의. 옵션은 다음과 같습니다.
default − 파일 시스템은 주문에 사용할 수 있습니다. 즉, 01.home 이전에 02.about.
title − 제목은 각 페이지에 정의 된 순서대로 사용할 수 있습니다.
date − 순서는 각 페이지에 정의 된 날짜를 기준으로 할 수 있습니다.
folder − 숫자 접두사 (예 : 01.)로 구성된 폴더 이름이 제거됩니다.
basename − 순서는 숫자 순서가없는 알파벳 폴더를 기준으로합니다.
modified − 페이지의 수정 된 타임 스탬프도 사용할 수 있습니다.
header.x − 모든 페이지 헤더 필드를 주문에 사용할 수 있습니다.
manual − order_manual을 이용하여 변수 주문을 할 수 있습니다.
random − 주문을 랜덤화할 수도 있습니다.
수동 주문은 옵션 목록을 제공하여 구체적으로 정의됩니다. content.order.custom구성 설정. 당신은 설정할 수 있습니다pages.order.dir 그리고 pages.order.by Grav 시스템 구성 파일의 기본 동작을 재정의하는 옵션.
페이지 파일
페이지 폴더 내부의 페이지는 다음과 같이 생성되어야합니다. .md파일, 즉 마크 다운 형식 파일; YAML 서문을 사용한 마크 다운입니다. 그만큼default기본 템플릿의 표준 이름이되며 원하는 이름을 지정할 수 있습니다. 간단한 페이지의 예는 다음과 같습니다.
---
title: Title of the page
taxonomy:
category: blog page
---
# Title of the page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu
felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus
ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis
ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.--- 마커 사이의 내용을 YAML 서문이라고하며이 YAML 서문은 기본 YAML 설정으로 구성됩니다. 위의 예에서는 블로그 페이지에 제목과 분류를 설정하고 있습니다. --- 마커 쌍 뒤의 섹션은 사이트에서 볼 수있는 실제 콘텐츠입니다.
요약 크기 및 구분 기호
요약의 기본 크기는 다음에서 설정할 수 있습니다. site.yaml 통해 사용 page.summary(). 이는 전체 페이지 내용이 아닌 요약 정보 만 필요한 블로그에 유용합니다. 사용할 수 있습니다manual summary separator 또한 ~으로 알려진 summary delimiter: === 아래에 표시된 것처럼 위와 아래에 빈 줄이있는 콘텐츠에이 내용을 넣어야합니다.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.
===
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id
est laborum."구분 기호 위의 텍스트는 다음에 의해 참조 될 때 사용됩니다. page.summary() 참조 할 때 전체 내용 page.content().
다른 페이지 찾기
Grav에는 find() 다른 페이지를 찾고 해당 페이지에서 작업을 수행하는 방법입니다.
예를 들어, 특정 페이지의 모든 회사 위치를 나열하려면 다음 마크 다운 규칙을 사용하십시오.
# Locations
<ul>
{% for loc in page.find('/locations').children if loc != page %}
<li><a href="{{loc.url}}">{{ loc.title }}</a></li>
{% endfor %}
</ul>Markdown 구문은 읽기 쉽고 쓰기 쉬운 형식으로 일반 텍스트를 작성하는 것으로 정의되며 나중에 HTML 코드로 변환됩니다. 마크 다운 구문에는 (*) 또는 (`)와 같은 기호가 사용됩니다. 이 기호는 굵게, 헤더를 만들고 콘텐츠를 구성하는 데 사용됩니다.
Markdown 구문을 사용하려면 다음 위치에 .md 파일을 만들어야합니다. user/pages/02.mypage폴더. 마크 다운 구문을\user\config\system.yaml 구성 파일.
.jpg)
Markdown 구문을 사용하면 많은 이점이 있으며 그중 일부는 다음과 같습니다.
배우기 쉽고 최소한의 문자가 있습니다.
마크 다운을 사용하면 오류가 발생할 가능성이 거의 없습니다.
유효한 XHTML 출력.
귀하의 콘텐츠와 시각적 표시는 웹 사이트의 모양에 영향을 미치지 않도록 별도로 보관됩니다.
텍스트 편집기 또는 마크 다운 애플리케이션을 사용할 수 있습니다.
다음 섹션에서는 마크 다운에 사용되는 HTML의 주요 요소에 대해 설명합니다.
제목
각 제목 태그는 각 제목에 대해 #으로 생성됩니다. 즉, h1에서 h6까지 표시된대로 #의 수가 증가합니다.
#my new Heading
##my new Heading
###my new Heading
####my new Heading
#####my new Heading
######my new Heading브라우저에서 .md 파일을 다음과 같이 엽니 다.localhost/Grav/mypage; 다음 결과를 받게됩니다-

코멘트
다음 형식으로 주석을 작성할 수 있습니다.
<!—
This is my new comment
-->브라우저에서 .md 파일을 다음과 같이 엽니 다.localhost/Grav/mypage; 다음 결과를 받게됩니다-

수평 규칙
가로 규칙은 단락 사이에 주제별 구분을 만드는 데 사용됩니다. 다음 방법 중 하나를 사용하여 단락 사이에 나누기를 만들 수 있습니다.
___ − 세 개의 밑줄
--- − 대시 3 개
*** − 별표 3 개
브라우저에서 md 파일을 다음과 같이 엽니 다.localhost/Grav/mypage; 다음 결과를 받게됩니다-

본문 복사
Body copy 마크 다운 구문에서 일반 형식으로 텍스트를 작성하는 것으로 정의 할 수 있습니다. (p) 태그가 사용됨
예
It is a way of writing your plain text in an easy to read and write format,
which later gets converted into HTML code.브라우저에서 .md 파일을 다음과 같이 엽니 다.localhost/Grav/mypage; 다음 결과를 받게됩니다-

중요성
강조 는 텍스트의 일부를 굵게, 기울임 꼴 또는 취소 선으로 표시하는 데 사용되는 마크 다운 구문의 쓰기 형식입니다. 아래에서 논의 해 보겠습니다.
굵게
두 개를 사용하여 텍스트의 일부를 굵게 만들 수 있습니다. (**) 양쪽에 표지판.
Example
The newest articles from **Advance Online Publication (AOP)** and the current issue.이 예에서는 ‘Advance Online Publication (AOP)’ 대담한 단어.
브라우저에서 .md 파일을 다음과 같이 엽니 다.localhost/Grav/mypage, 다음 결과를 받게됩니다-

기울임 꼴
사용하다 “_” (밑줄) 텍스트를 기울임 꼴로 표시하려면 단어의 양쪽에 표시하십시오.
Example
The newest articles from _Advance Online Publication_ (AOP) and the current issues.이 예에서는 기울임 꼴로 표시해야합니다. “Advance Online Publication” (AOP) 단어.
브라우저에서 .md 파일을 다음과 같이 엽니 다.localhost/Grav/mypage. 이것은 당신에게 다음과 같은 결과를 줄 것입니다-

취소 선
두 가지 사용 "~~" (물결표)를 사용하여 단어를 취소합니다.
Example
The newest articles from ~~Advance Online Publication~~ (AOP) and the current issues.이 예에서는 "Advance Online Publication"(AOP) 단어를 제거해야합니다.
브라우저에서 .md 파일을 다음과 같이 엽니 다.localhost/Grav/mypage. 이것은 당신에게 다음과 같은 결과를 줄 것입니다-

인용구
인용구를 만들려면 다음을 추가해야합니다. > 문장이나 단어 앞에 서명하십시오.
Example
>The newest articles from Advance Online Publication (AOP) and the current issues.이 예에서는 문장 앞에> 기호를 사용했습니다.
브라우저에서 .md 파일을 다음과 같이 엽니 다.localhost/Grav/mypage; 다음 결과를 받게됩니다-

인용구는 다음과 같은 방법으로도 사용할 수 있습니다.
>The newest articles from Advance Online Publication (AOP) and the current issues.
>>> The newest articles from Advance Online Publication (AOP) and the current issues.브라우저에서 .md 파일을 다음과 같이 엽니 다.localhost/Grav/mypage; 다음 결과를 받게됩니다-

공지 사항
알림은 중요한 정보를 알리거나 알리는 데 사용할 수 있습니다.
통지에는 노란색, 빨간색, 파란색 및 녹색의 네 가지 유형이 있습니다.
노랑
당신은 >>> 설명하는 노란색 통지 유형 앞에 서명 !Info 또는 정보.
Example
>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.빨간
4 개 사용 >>>> 경고에 대한 빨간색 알림 전에 표지판.
Example
>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.푸른
5 개 사용 >>>>> 파란색 통지 유형에 대한 표지판, 이것은 참고를 설명합니다.
Example
>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.초록
6 개 사용 >>>>>> 녹색 통지 유형 앞에 표시되는 경우 팁을 설명합니다.
Example
>>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.브라우저에서 md 파일을 다음과 같이 엽니 다. localhost/Grav/mypage; 다음 결과를 받게됩니다-

기울기
이 섹션에서는 순서가 지정되지 않은 목록과 순서가 지정된 목록이 Grav에서 어떻게 작동하는지 이해합니다.
정렬되지 않음
순서가 지정되지 않은 목록에서는 글 머리 기호가 사용됩니다. 사용하다*, - , +. 총알에 대한 기호. 텍스트 앞에 공백이있는 기호를 사용하면 글 머리 기호가 표시됩니다.
Example
+ Bullet
+ Bullet
+ Bullet
-Bullet
-Bullet
-Bullet
*Bullet브라우저에서 .md 파일을 다음과 같이 엽니 다.localhost/Grav/mypage; 다음 결과를 받게됩니다-

주문 됨
무언가를 나열하기 전에 숫자를 추가하십시오.
Example
1. Coffee
2. Tea
3. Green Tea브라우저에서 .md 파일을 다음과 같이 엽니 다.localhost/Grav/mypage. 이것은 당신에게 다음과 같은 결과를 줄 것입니다-

암호
이 섹션에서는 Grav에서 인라인 및 블록 코드 "펜스"가 작동하는 방식을 이해합니다.
인라인 코드
다음을 사용하여 인라인 코드 만들기 (`) 마크 다운에서 코드를 사용하기 위해.
Example
In the given example, '<section></section>' must be converted into code.브라우저에서 .md 파일을 다음과 같이 엽니 다.localhost/Grav/mypage 다음 결과를 받게됩니다-

블록 코드 "울타리"
사용하다 (```) 여러 줄의 코드를 차단하려는 경우 차단합니다.
Example
```
You’re Text Here
```브라우저에서 .md 파일을 다음과 같이 엽니 다.localhost/Grav/mypage; 다음 결과를 받게됩니다-

테이블
Grav에서 테이블은 헤더 섹션 아래에 파이프와 대시를 사용하여 생성됩니다. 파이프는 수직으로 정렬되지 않아야합니다.
예
| Number | Points |
| ------ | ----------- |
| 1 | Eve Jackson 94 |
| 2 | John Doe 80 |
| 3 | Adam Johnson 67 |브라우저에서 .md 파일을 다음과 같이 엽니 다.localhost/Grav/mypage; 다음 결과를 받게됩니다-

오른쪽 맞춤 텍스트
오른쪽에있는 표 내용을 얻으려면 제목 아래 대시 오른쪽에 콜론을 추가해야합니다.
| Number | Points |
| ------:| -----------: |
| 1 | Eve Jackson 94 |
| 2 | John Doe 80 |
| 3 | Adam Johnson 67 |브라우저에서 .md 파일을 다음과 같이 엽니 다.localhost/Grav/mypage; 다음 결과를 받게됩니다-
.jpg)
연결
이 섹션에서는 Grav에서 링크가 작동하는 방식을 이해합니다.
기본 링크
링크는 ([]) 대괄호와 (()) 괄호를 사용하여 만들어집니다. 에[] 대괄호, 당신은 내용을 작성하고 () 도메인 이름을 작성하십시오.
Example
[Follow the Given link](http://www.google.com)브라우저에서 .md 파일을 다음과 같이 엽니 다.localhost/Grav/mypage; 다음 결과를 받게됩니다-

제목 추가
이 섹션에서는 .md 파일에 제목을 추가하는 방법을 이해합니다.
Example
[Google](https://www.gogle.com/google/ "Visit Google!")브라우저에서 .md 파일을 다음과 같이 엽니 다.localhost/Grav/mypage; 다음 결과를 받게됩니다-
.jpg)
이미지
이미지는 링크와 비슷하지만 구문 시작 부분에 느낌표가 있습니다.
Example
![Nature] (/Grav/images/Grav-images.jpg)브라우저에서 .md 파일을 다음과 같이 엽니 다.localhost/Grav/mypage 다음 결과를 받게됩니다-

이 장에서는 Grav에서 페이지를 연결하는 방법을 이해합니다. 간단한 방법으로 한 페이지를 다른 페이지에 연결할 수 있으며 원격 페이지도 페이지 연결로 연결할 수 있습니다. Grav에는 반응 형 연결 옵션이 많이 있습니다. 사용한 경우HTML 이전에 파일을 링크하려면 Grav에서 페이지 링크를 이해하는 것이 매우 쉽습니다.
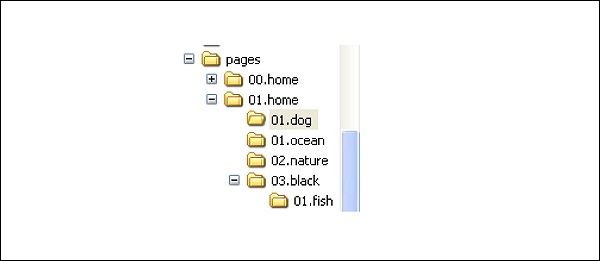
다음은 Grav 사이트의 Pages 디렉토리의 기본 예입니다. 이미지에 표시된대로 다음 디렉토리를 예로 사용합니다.

다음은 Grav 링크의 몇 가지 일반적인 구성 요소입니다.
[Linked Content](../path/slug/page)[]− 링크 된 텍스트 또는 대체 콘텐츠를 작성하도록 지정합니다. HTML에서는 <a href=""> 및 </a>를 사용하여 콘텐츠를 배치합니다.
() − URL은 대괄호 안에 배치되며 대괄호 바로 뒤에 배치됩니다.
../ − 한 디렉토리 위로 이동 함을 나타냅니다.
다음과 같이 콘텐츠에 사용되는 4 가지 유형의 링크가 있습니다.
Slug Relative
Directory Relative
Absolute
Remote
슬러그 상대
내부 링크는 파일 / 디렉토리 구조 내의 일부 이름으로 제한되지 않습니다. 슬러그는 헤더와 폴백 디렉토리 이름 모두에서 가져올 수 있으며, 나중에 특정 파일 이름을 기억할 필요가 없지만 관련 슬러그를 기억할 수 있으므로 나중에 쉽게 링크를 만들 수 있습니다. Grav의 템플릿 엔진은 파일 이름을 사용하여 적용 할 템플릿을 파악합니다.
[link](../dog)위의 코드는 다음 결과를 가져옵니다.

위의 예에서 디렉토리 위로 이동하고 다음 위치에있는 기본 페이지를로드해야합니다. pages/01.home/02.nature/item.md 디렉토리에서 pages/01.home/02.dog/item.md. item.md 파일에는 슬러그가 지정되지 않았으므로 Grav는 디렉토리 이름을 사용합니다.
다음으로 유사한 예를 찾습니다. pages/01.home/01.dog/item.md ...에 pages/02.black/01.fish/item.md하지만 item.md 파일을로드 할 때 슬러그가 다음 파일에 할당됩니다. 01.fish.
[link](../../black/fish)위의 코드는 다음과 같은 결과를 제공합니다.

이제 기본 슬러그 폴더 이름이 black item.md의 헤더를 슬러그하십시오.
디렉토리 상대
상대 설정 대상은 필요에 따라 이미지 파일 또는 기타 파일이 될 수있는 현재 페이지를 링크하는 데 사용됩니다. 파일의 위치는 대상 위치만큼 중요합니다. 경로 변경 중에 파일을 이동하면 링크가 끊어 질 수 있습니다. 파일이 일관성을 유지하는 한 로컬 개발 서버와 도메인 이름이 다른 라이브 서버간에 쉽게 전환 할 수 있습니다. 링크는 문제없이 작동해야합니다.
디렉토리 나 슬러그 대신 이름으로 파일의 링크를 직접 가리 킵니다. 다음에서 링크를 만들 수 있습니다.pages/01.home/01.dog/item.md to pages/02.black/01.fish/item.md 아래와 같이 명령을 사용하십시오.
[link](../../02.black/01.fish/item.md)위의 코드는 다음과 같은 결과를 제공합니다.

다음과 같이 두 폴더가 위로 이동합니다. ../../을 클릭 한 다음 맨 아래에있는 두 개의 폴더에서 item.md 파일.
절대 링크
그것은 당신의 /user/pages/Grav의 디렉토리. 또한 이것은 두 가지 방법으로 수행 할 수 있습니다.
Slug Relative style
Directory Relative style
슬러그 상대 스타일
슬러그 상대 유형과 유사하게 할 수 있습니다. 경로에있는 디렉토리 이름을 사용합니다. 링크를 끊음으로써 주문 및 변경 오류를 제거합니다. 링크가 끊어지는 시작의 폴더 이름 번호를 변경합니다.
다음은 절대 링크의 예입니다. 링크는 /로 열립니다. 절대 링크가 만들어 지도록 지정합니다.pages/01.home/01.dog/item.md 민달팽이 스타일.
[link](/home/nature)위의 코드는 다음과 같은 결과를 제공합니다.

Directory relative styleGitHub와 같은 서비스와 함께 사용할 때 더 일관성이 있습니다. 그들은 Grav의 유연성의 이점이 없습니다. 아래에서 절대 링크의 예를 볼 수 있습니다.pages/01.home/01.dog/item.md 디렉토리 상대 스타일을 사용합니다.
[link](/01.home/01.dog)먼
원격 링크를 사용하면 URL을 통해 파일이나 문서에 직접 연결할 수 있습니다. 자신의 사이트 콘텐츠를 포함 할 필요가 없습니다.
다음 예는 링크하는 방법을 보여줍니다. TutorialsPoint 페이지.
[link](http://www.tutorialspoint.com)위의 코드는 다음과 같은 결과를 제공합니다.

보안 HTTPS 링크를 포함하여 모든 URL에 직접 연결할 수 있습니다.
이 장에서는 Grav에서 이미지 연결을 이해합니다. Grav를 사용하면 한 페이지에서 다른 페이지로, 심지어는 원격 페이지로 이미지를 연결할 수 있습니다. HTML을 사용하여 파일을 연결했다면 Grav에서 이미지 연결을 이해하기가 매우 쉽습니다.

이 구조를 사용하여 다양한 유형의 링크를 사용하여 페이지에 미디어 파일을 표시하는 방법을 알아 봅니다. 이 구조 아래의 모든 폴더에는 이미지가 포함되어 있으며 아래에 특수 디렉토리가 있습니다./02.green/img01 페이지 역할을하지만 미디어 파일 만 포함합니다.
Grav 마크 다운 기반 이미지 태그의 몇 가지 공통 요소를 살펴 보겠습니다.
! − 마크 다운 링크 태그의 시작 부분에 배치 할 때 이미지 태그를 나타냅니다.
[] − 이미지에 대한 선택적 대체 텍스트를 지정합니다.
() − 파일 경로를 포함하는 대괄호 바로 뒤에 위치합니다.
../ − 디렉토리 위로 이동을 나타냅니다.
Grav는 아래와 같이 5 가지 유형의 이미지 링크를 사용합니다.
Slug Relative
Directory Relative
Absolute
Remote
Media Actions on Images
슬러그 상대
현재 페이지에 대한 상대 이미지 링크를 설정하고 동일한 디렉토리의 다른 파일을 링크합니다. 상대 링크를 사용하는 동안 소스 파일의 위치는 대상 위치만큼 중요합니다. 이동 중에 파일의 경로를 변경하면 링크가 끊어 질 수 있습니다. 이 이미지 연결 구조를 사용할 때의 장점은 파일 구조가 일정하게 유지되는 한 로컬 개발 서버와 도메인 이름이 다른 라이브 서버간에 전환 할 수 있다는 것입니다.
예
여기 ../ 링크가 한 폴더 위로 이동 한 다음 한 폴더 아래로 이동하고 img.jpg가 대상임을 나타냅니다.
위의 경로를 사용하면 다음과 같은 출력을 받게됩니다.

Grav는 페이지의 기본 마크 다운 파일 헤더에서 슬러그를 지원하며이 슬러그는 주어진 페이지의 폴더 이름을 대신합니다.
만약 01.sky 폴더에는 슬러그가 있습니다. .md 파일, 즉, /pages/01.blue/01.sky/text.md, 파일의 헤더는 다음과 같습니다.
---
title: Sky
slug: test-slug
taxonomy:
category: blog
---위의 코드에서 슬러그를 설정했습니다. test-slug선택 사항입니다. 슬러그를 설정하면 미디어 파일에 연결할 수 있습니다.Slug Relative 또는 Absolute 링크에 설정된 URL입니다.
디렉토리 상대
이 유형의 링크에서 현재 페이지에 대한 디렉토리 상대 이미지 링크를 설정할 수 있습니다. URL 슬러그를 사용하는 대신 디렉토리 상대 이미지 링크의 폴더 이름과 함께 전체 경로를 통해 참조 할 수 있습니다.
예
위의 경로를 사용하면 아래와 같이 출력이 표시됩니다.

순수한
절대 링크는 상대 링크와 동일하지만 유일한 차이점은 사이트의 루트에 상대적이고 /user/pages/ 예배 규칙서.
두 가지 방법으로 절대 링크를 사용할 수 있습니다.
당신이 사용할 수있는 Slug Relative 경로에 슬러그 또는 디렉토리 이름을 포함하고 일반적으로 절대 링크에 사용되는 스타일.
당신이 사용할 수있는 Absolute Link 링크를 여는 a/.
위의 경로를 사용하면 다음과 같은 출력을 받게됩니다.

먼
원격 이미지 링크를 사용하면 URL을 통해 모든 미디어 파일을 직접 표시 할 수 있습니다. 이러한 링크에는 귀하의 사이트 콘텐츠가 포함되지 않습니다. 다음 예제는 원격 URL을 사용하여 이미지를 표시하는 방법을 보여줍니다-
아래 이미지와 같이 링크를 클릭하면 해당 URL의 이미지가 표시됩니다.

이미지에 대한 미디어 작업
페이지와 관련된 이미지를 통해 Grav의 미디어 작업을 활용할 수 있습니다. Grav에서 콘텐츠를 만들 때 이미지, 비디오 및 기타 파일과 같은 일부 미디어 파일을 표시 할 수 있습니다.
예
아래 주어진 형식을 사용하여 이미지를로드 할 수 있습니다.
위의 경로를 사용하면 아래와 같은 출력을 받게됩니다.

미디어 파일에는 이미지, 비디오 및 기타 여러 파일과 같은 다양한 유형의 디스플레이 콘텐츠가 포함됩니다. Grav는 모든 페이지에서 사용할 수 있도록 이러한 파일을 자동으로 찾아 처리합니다. 페이지의 기본 제공 기능을 사용하여 메타 데이터에 액세스하고 미디어를 동적으로 수정할 수 있습니다.
Smart-caching필요한 경우 캐시 내에서 생성 된 미디어를 만드는 Grav에서 사용됩니다. 이렇게하면 모든 사람이 미디어를 반복해서 생성하는 대신 캐시 된 버전을 사용할 수 있습니다.
지원되는 미디어 파일
다음은 Grav에서 지원하는 미디어 파일 유형입니다-
Image − jpg, jpeg, png
Animated Image − gif
vectorized Image − svg
Video − mp4, mov, m4v, swf
Data/information − txt, doc, pdf, html, zip, gz
디스플레이 모드
다음은 Grav에서 디스플레이 모드의 몇 가지 유형입니다-
Source − 이미지, 비디오 또는 파일의 시각적 표시입니다.
text − 미디어 파일의 텍스트 프레젠테이션.
thumbnail − 미디어 파일의 썸네일 이미지.
썸네일 찾기
세 위치를 사용하여 썸네일을 찾을 수 있습니다-
In the same folder where your media files exists− [미디어 이름]. [미디어 확장] .thumb. [thumb-extension]; 여기서 media-name 및 media-extension은 실제 미디어 파일의 이름과 확장자이고 thumb-extension은 이미지 미디어 유형에서 지원하는 확장자입니다.
User Folder − user / images / media / thumb- [media-extension] .png; 여기서 media-extension은 실제 미디어 파일의 확장입니다.
System folder− system / images / media / thumb- [media-extension] .png; 여기서 media-extension은 실제 미디어 파일의 확장자입니다.
라이트 박스 및 링크
Grav는 라이트 박스 플러그인이 읽을 수있는 일부 요소가 포함 된 앵커 태그의 출력을 제공합니다. 플러그인에 포함되지 않은 라이트 박스 라이브러리를 사용하려는 경우 다음 속성을 사용하여 고유 한 플러그인을 만들 수 있습니다.
rel− 라이트 박스 링크를 나타냅니다. 값은 라이트 박스입니다.
href − 미디어 개체에 대한 URL입니다.
data-width − 사용자가 선택한 라이트 박스의 너비를 설정합니다.
data-height − 사용자가 선택한 라이트 박스의 높이를 설정합니다.
data-srcset − 이미지 미디어의 경우 srcset 문자열을 사용합니다.
행위
Grav의 빌더 패턴은 미디어를 처리하고 여러 작업을 수행하는 데 사용됩니다. 모든 미디어에 대해 지원되는 몇 가지 종류의 작업이 있지만 특정 미디어에만 사용할 수있는 작업이 있습니다.
일반
미디어 유형에 사용할 수있는 6 가지 유형의 일반 작업이 있습니다. 각 작업은 아래에 설명되어 있습니다.
| Sr. 아니. | 액션 및 설명 |
|---|---|
| 1 | url () url () 반환 raw url path 미디어에. |
| 2 | html ([제목] [, alt] [, 클래스] 출력에는 미디어에 대한 유효한 html 태그가 있습니다. |
| 삼 | display(mode) 다른 디스플레이 모드 사이를 전환하는 데 사용됩니다. 디스플레이 모드로 전환하면 모든 작업이 재설정됩니다. |
| 4 | 링크() 링크 이전에 적용된 작업은 링크 대상에 적용됩니다. |
| 5 | lightbox ([너비, 높이]) 라이트 박스는 링크 액션과 비슷하지만 몇 가지 추가 속성이있는 링크를 생성한다는 점에서 약간의 차이가 있습니다. |
| 6 | 썸네일 모든 유형의 미디어 파일에 대해 페이지와 기본값 사이에서 선택하면 수동으로 수행 할 수 있습니다. |
이미지에 대한 작업
다음 표에는 이미지에 적용되는 몇 가지 작업이 나와 있습니다.
| Sr. 아니. | 액션 및 설명 |
|---|---|
| 1 | 크기 조정 (너비, 높이, [배경]) 크기를 조정하여 이미지의 너비와 높이를 변경합니다. |
| 2 | forceResize (너비, 높이) 원본 비율에 관계없이 필요에 따라 이미지를 늘립니다. |
| 삼 | cropResize (너비, 높이) 너비와 높이에 따라 이미지를 더 작거나 더 크게 조정합니다. |
| 4 | 자르기 (x, y, 너비, 높이) x 및 y 위치에서 너비와 높이로 설명 된대로 이미지를 자릅니다. |
| 5 | cropZoom (너비, 높이) 요청에 따라 이미지를 확대 / 축소하고 자르는 데 도움이됩니다. |
| 6 | 품질 (가치) 이미지 품질 값을 0에서 100 사이로 설정합니다. |
| 7 | 부정 () 색상은 부정적으로 반전됩니다. |
| 8 | 밝기 (값) 와 함께 value 의 -255 ...에 +255, 밝기 필터가 이미지에 추가됩니다. |
| 9 | 대비 (값) -100에서 +100 사이의 값은 이미지에 대비 필터를 적용하는 데 사용됩니다. |
| 10 | 그레이 스케일 () 그레이 스케일 필터는 이미지를 처리하는 데 사용됩니다. |
| 11 | 엠 보스 () 엠보싱 필터는 이미지 처리에도 사용됩니다. |
| 12 | smooth (값) 스무딩 필터는 -10에서 +10까지 값을 설정하여 이미지에 적용됩니다. |
| 13 | 날카로운() 선명하게하기 필터가 이미지에 추가됩니다. |
| 14 | 가장자리() 가장자리 찾기 필터가 이미지에 추가됩니다. |
| 15 | 색상 화 (빨강, 녹색, 파랑) 빨강, 녹색 및 파랑 색상을 조정하여 이미지에 색상을 지정합니다. |
| 16 | 세피아() 빈티지 한 느낌을주기 위해 세피아 필터가 추가되었습니다. |
이미지 및 비디오 애니메이션 및 벡터화
애니메이션 및 벡터화 작업은 이미지와 비디오에서 수행됩니다. 다음은 이미지와 비디오에서 발생하는 작업입니다.
| Sr. 아니. | 액션 및 설명 |
|---|---|
| 1 | 크기 조정 (너비, 높이) 크기 조정 작업이 설정됩니다. width, height, data-width 과 data-height 속성. |
조합
Grav에는 이미지 작업을 쉽게 해주는 이미지 조작 기능이 있습니다.
위의 코드는 아래와 같이 출력을 생성합니다.

반응 형 이미지
다음 표에는 몇 가지 유형의 반응 형 이미지가 나열되어 있습니다.
| Sr. 아니. | 액션 및 설명 |
|---|---|
| 1 | 고밀도 디스플레이 파일 이름에 접미사를 추가하면 페이지에 더 높은 밀도의 이미지를 추가 할 수 있습니다. |
| 2 | 미디어 쿼리가있는 크기 파일 이름에 접미사를 추가하면 페이지에 더 높은 밀도의 이미지를 추가 할 수 있습니다. |
메타 파일
image1.jpg, archive.zip또는 다른 참조는 변수를 설정하는 기능이 있거나 메타 파일에 의해 재정의 될 수 있습니다. 이러한 파일은 다음 형식을 취합니다.<filename>.meta.yaml. 예를 들어 다음과 같은 이미지가있는 경우image2.jpg이면 메타 파일을 다음과 같이 만들 수 있습니다. image2.jpg.meta.yaml. 콘텐츠는 yaml 구문이어야합니다. 이 방법을 사용하여 원하는 파일이나 메타 데이터를 추가 할 수 있습니다.
모듈 식 페이지는 처음에는 이해하기 어렵지만 일단 알게되면 작업하기가 매우 쉽습니다. 하위 페이지에서 단일 페이지를 만들 수 있습니다. 모듈 식 콘텐츠 페이지에서 복잡한 한 페이지 레이아웃을 구축하는 기능이 있습니다.
모듈 식 페이지는 URL을 통해 직접 도달 할 수 없기 때문에 라우팅 불가능으로 설정됩니다. 폴더 이름 앞에 _ (밑줄)로 식별됩니다. 단일 페이지를 얻기 위해 각각 위에 하나씩 표시되는 페이지 모음입니다. 예 : user / pages / home / _header. .
폴더 구조
한 페이지 스켈레톤의 경우 01.home 폴더 에서이 페이지를 찾을 수 있습니다 . 여기에서 하나의 모듈 식.md포함되어야하는 페이지와 표시 할 페이지의 순서를 알려주는 파일. module.html.twig는 현재 테마 폴더에서 찾을 수 있습니다.
아래 이미지에서 모듈 식 페이지 용으로 생성 된 폴더 구조를 볼 수 있습니다.

모든 하위 폴더에는 마크 다운 파일을 설명하는 .md 파일이 있어야합니다 .
첫째, 하위 폴더를 만들어야합니다. /users/pages/01.home폴더. 다음으로 각 폴더에는 .md 파일과 modules.md 파일 이 있어야 합니다.
하위 폴더를 만들 때 이미지와 파일이 모두 같은 폴더에 있어야합니다.
모듈 식 페이지를 만드는 방법
모듈 식 페이지를 만들려면 주어진 단계를 따라야합니다.
Step 1 − 몇 페이지 만들기 /user/pages/01.home/. 폴더. 아래 이미지에서 modules.md 파일과 함께 두 개의 폴더를 생성 한 것을 볼 수 있습니다.

Step 2 − 모듈 식 페이지를 생성하려면 각 폴더에 파일을 생성하고 이름을 다음과 같이 지정해야합니다. text.md.

Step 3− 다음으로 text.md 파일에 코드를 추가 하고 저장 한 후 실행합니다.
Example
네 페이지를 모두 .md 파일 로 저장 합니다. 여기서 우리는 4 개의 페이지를 만들고 text.md, text1.md, text2.md 및 text3.md로 이름을 지정했습니다.
---
title: Bio-diversity
---
## Bio-diversity
Biodiversity refers to the variety of life. It is seen in the number of species in an
[ecosystem](https://simple.wikipedia.org/wiki/Ecosystem) or on the entire [Earth]
(https://simple.wikipedia.org/wiki/Earth). Biodiversity gets used as a measure of the
health of biological systems, and to see if there is a danger that too many species
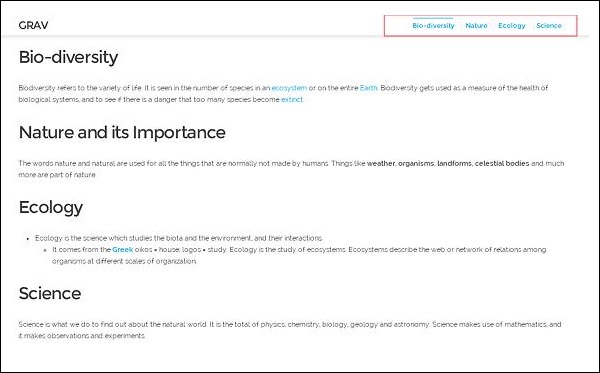
become[extinct](https://simple.wikipedia.org/wiki/Extinct).이제 4 개의 페이지를 만들고 \templates\modular 아래 그림과 같이 폴더.

다음으로 홈페이지로 이동하여 새로 고침하면 변경 사항을 볼 수 있습니다.

새 탐색 모음에서 4 개의 파일 링크를 볼 수 있습니다.
다중 언어는 웹 사이트에서 다른 언어를 사용하는 것으로 정의됩니다. Grav 사이트에서 다국어를 사용하는 데 도움이되는 다양한 절차를 배웁니다.
다중 – 언어 기초
기본적으로 Grav 는 모든 페이지를 표현하기 위해 .md 파일이 필요합니다 . 다국어 지원을 활성화하면 다음과 같은 파일을 찾습니다.default.en.md 또는 default.fr.md..
언어 구성
먼저 몇 가지 기본 언어 구성을 설정해야합니다. user/config/system.yaml파일. 파일.
Language:
Supported:
- en
- Fr이렇게함으로써 Grav에서 다국어 지원을 활성화했습니다. 위의 코드에서en 영어를 의미하며 fr프랑스어를 의미합니다. 이는 귀하의 사이트가이 두 가지 언어를 지원한다는 것을 의미합니다. 여기서 기본 언어는 en (영어) 입니다. Fr (프랑스어)를 먼저 쓰면 기본 언어가됩니다.
여러 언어 페이지
기본 언어가 다음과 같이 설정된 경우 English, 그러면 Grav가 default.en.md파일. 해당 파일이 없으면 Grav는 사용자가 설정 한 다른 언어를 찾습니다. 두 언어가 모두 발견되지 않으면default.md 파일.
Example
default.en.md 파일
---
title: Home
---
# Grav is Running!
## You have installed **Grav** successfully위의 코드는 다음 출력을 생성합니다.

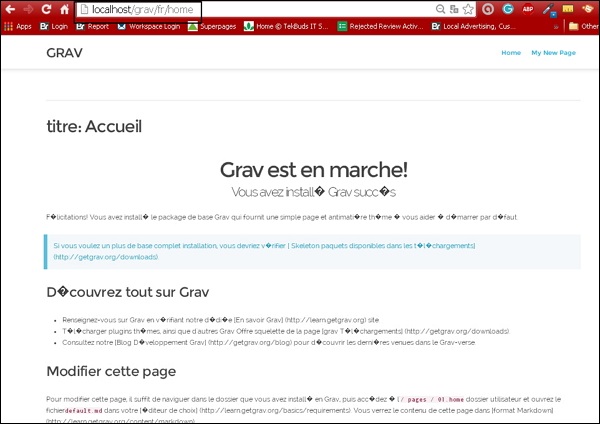
기본 언어로 프랑스어의 경우 default.fr.md 파일은 다음과 같습니다.
---
titre: Accueil
---
# Grav est en marche!
## Vous avez installé ** ** Grav succès위의 코드는 다음 출력을 생성합니다.

URL을 통한 활성 언어
언어 코드로 웹 사이트 URL을 업데이트하려면 다음 단계를 따르세요.
Example
사이트를 영어로 작성하려면 브라우저에 아래 행을 입력하십시오.
http://www.mysite.com/en사이트를 프랑스어로 작성하려면 브라우저에 아래 행을 입력하십시오.
http://www.mysite.com/fr브라우저를 통한 활성 언어
Grav는 http_accept_language값을 비교하고 지원되는 언어를 제시하십시오. 이 기능을 사용하려면user/system.yaml 다음과 같이 언어 섹션의 파일-
language :
http_accept_language : true언어 기반 홈페이지
언어 기반 홈페이지를 만들려면 다음 코드를 활성화해야합니다. site.yaml 파일-
home:
aliases:
en: /homepage
fr: /page-d-accueil이런 식으로 Grav는 활성 언어에서 사용할 언어를 찾습니다.
다음 코드는 Grav가 기본 언어 경로로 리디렉션하도록합니다. 그리고 include_route 옵션은 URL에 다음과 같은 언어 코드를 추가하도록합니다.http://www.mysite.com/en/home
languages:
home_redirect:
include_lang: true
include_route: false언어 기반 Twig 템플릿
파일이 default.en.md 이면 Grav는 twig 파일을 default.html.twig 로 찾습니다 . 언어 별 twig 파일이 필요한 경우 언어 폴더의 루트 수준에서 업로드해야합니다. 현재 테마가있는 경우templates/default.html.twig you must create a templates/en/ folder and place your English-specific folder in it as: templates/en/default.html.twig
Language Switcher
Language switcher plugin is available at Grav Package Manager (GPM).
Translations via Twig
Use twig filter and t() function. Both function similarly. If you have another twig file, then it lets you to translate from an array.
Plugin and Theme Language Translations
Provide your translations in plugins and themes by creating a languages.yaml file in the root of your theme or plugin (/user/plugins/error/languages.yaml) and must contain all the supported languages.
Translation Overrides
If you want to override translation, then you must put the value pair in the language file in your the user/languages/ folder.
Advanced
Environment – Based Language Handling
It is possible to route users to the correct version of your site according to URL. If your site url is http://english.yoursite.com, an alias for your standard http://www.yoursite.com, then you can create a configuration as /user/english.yoursite.com/config/system.yaml..
languages:
supported:
- fr
- en반전 된 언어 순서를 사용합니다. 위 코드에서 fr 은 기본 언어입니다. en 을 상단에, fr 을 하단 에 유지하여 순서를 변경하면 en 이 기본 언어가됩니다.
언어 별칭 경로
동일한 페이지의 다른 언어 버전간에 전환하는 것은 매우 어렵습니다. Page.rawRoute()페이지 개체의 메서드. 단일 페이지의 다른 언어 번역에 대해 동일한 원시 경로를 얻습니다. 적절한 경로를 얻으려면 언어 코드를 앞에 넣으십시오.
사용자 지정 경로가있는 프랑스어 페이지에있는 경우-
/ma-page-francaise-personnalisee영어 페이지는-
/my-custom-french-page당신은 프랑스어 페이지의 원시 페이지를 얻을 수 있습니다.
/blog/custom/my-page그런 다음 새 URL이 될 원하는 언어를 추가하십시오.
/en/blog/custom/my-page번역 지원
Grav는 테마 및 플러그인에서 사용할 PHP를 통해 Twig에서 번역을 제공하는 간단한 메커니즘을 제공합니다. 기본적으로 활성화되어 있으며en특정 언어가 정의되지 않은 경우 언어입니다. 활성화 또는 비활성화하려면 system.yaml 파일로 이동하여 변경합니다.
languages:
translations: true다양한 방법과 장소에서 번역을 제공 할 수 있습니다. 첫 번째 장소는 시스템 / 언어 폴더입니다. 파일은 다음 위치에 생성되어야합니다.en.yaml, fr.yaml등 형식입니다. 각 yaml 파일은 키 쌍의 배열 또는 중첩 배열로 구성되어야합니다.
SITE_NAME: My Blog Site
HEADER:
MAIN_TEXT: Welcome to my new blog site
SUB_TEXT: Check back daily for the latest newsSession Based Active Language
활성 언어의 세션 기반 저장소를 활성화 할 수 있습니다. 활성화하려면session : enables : true system.yaml에서 언어 설정을 활성화하십시오.
languages:
session_store_active: trueLanguage Switcher
GPM에서 언어 전환 플러그인을 설치합니다.
Setup with language specific domains
기본 언어를 할당하기위한 환경 기반 언어 처리 구성이 있습니다. 이 옵션을 system.yaml에 추가하십시오. true로 설정해야합니다.
pages.redirect_default_route: true다음을 귀하의 .htaccess 파일을 열고 요구 사항에 따라 언어 슬러그와 도메인 이름을 선택하십시오.
# http://www.cheat-sheets.org/saved-copy/mod_rewrite_cheat_sheet.pdf
# http://www.workingwith.me.uk/articles/scripting/mod_rewrite
# handle top level e.g. http://Grav-site.com/de
RewriteRule ^en/?$ "http://Grav-site.com" [R = 301, L] RewriteRule ^de/?$ "http://Grav-site.de" [R = 301, L]
# handle sub pages, exclude admin path
RewriteCond %{REQUEST_URI} !(admin) [NC]
RewriteRule ^en/(.*)$ "http://Grav-site.com/$1" [R = 301, L]
RewriteCond %{REQUEST_URI} !(admin) [NC]
RewriteRule ^de/(.*)$ "http://Grav-site.de/$1" [R = 301, L]테마는 Grav 사이트의 모양을 제어합니다. Grav의 테마는 강력한 Twig Templating 엔진으로 제작되었습니다 .
콘텐츠 페이지 및 나뭇 가지 템플릿
생성 한 페이지는 이름 또는 페이지에 대한 템플릿 헤더 변수를 설정하여 특정 템플릿 파일을 참조합니다. 보다 간단한 유지 관리를 위해 페이지 이름을 사용하는 것이 좋습니다.
Grav Base 패키지를 설치하면 defauld.mduser / pages / 01.home 폴더의 파일. 파일 이름, 즉,default Grav에게이 페이지가 나뭇 가지 템플릿으로 렌더링되어야한다고 알려줍니다. default.html.twig 내부에 배치 themes/<mytheme>/templates 폴더.
예를 들어 다음과 같은 파일이있는 경우 contact.md, 나뭇 가지 템플릿으로 렌더링됩니다. themes/<mytheme>/templates/contact.html.twig.
테마 구성
다음 섹션에서는 테마 구성, 즉 정의, 구성 등에 대해 설명합니다.
정의 및 구성
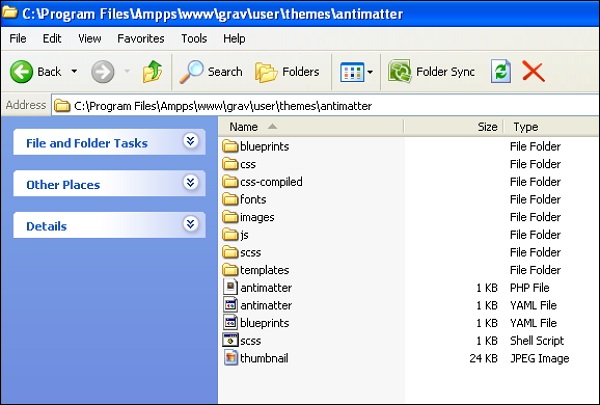
테마에 대한 정보는 user/themes/antimatter/blueprints.yaml관리 패널에서 사용할 파일 및 양식 정의가 선택적으로 제공됩니다. 다음 내용을 볼 수 있습니다.user/themes/antimatter/blueprints.yaml 파일 Antimatter theme.
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: bool테마 구성 옵션을 사용하려면 다음과 같은 파일에 기본 설정을 제공해야합니다. user/themes/<mytheme>/<mytheme>.yaml.
Example
enable: true테마 및 플러그인 이벤트
플러그인 아키텍처를 통해 Grav와 상호 작용하는 테마의 기능은 Grav의 또 다른 강력한 기능입니다. 이를 달성하려면 간단히user/themes/<mytheme>/<mytheme>.php (예 : antimatter.php 기본 Antimatter 테마) 파일의 경우 다음 형식을 사용하십시오.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) { $this->active = false;
return;
}
$this->enable([ 'onTwigSiteVariables' => ['onTwigSiteVariables', 0] ]); } public function onTwigSiteVariables() { $this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}템플릿
Grav 테마의 구조에는 각각의 모든 페이지 유형 콘텐츠에 대해 templates / 폴더에 연결된 나뭇 가지 템플릿이 있어야한다는 점을 제외하고는 정해진 규칙이 없습니다.
페이지 콘텐츠와 나뭇 가지 템플릿 간의 긴밀한 결합으로 인해 다운로드 페이지 에서 사용할 수있는 스켈레톤 패키지를 기반으로 일반 테마를 만드는 것이 좋습니다 .
테마에서 모듈 식 템플릿을 지원하고 싶다면 modular/폴더에 나뭇 가지 템플릿 파일을 저장합니다. 양식을 지원하려면 다음을 만들어야합니다.form/ 폴더에 양식 템플릿을 저장합니다.
청사진
모든 단일 템플릿 파일에 대한 옵션 및 구성 양식을 정의하려면 blueprints/폴더가 사용됩니다. 이들은 다음을 통해 편집 할 수 없습니다.Administrator Panel선택적으로 사용됩니다. 이 테마는blueprints 폴더.
SCSS / 레스 / CSS
SASS 또는 LESS로 사이트를 개발하려면 다음 위치에 하위 폴더를 만들어야합니다. user/themes/<mytheme>/scss/, 또는 less/ css / 폴더와 함께 LESS를 원한다면.
SASS 또는 LESS에서 컴파일 된 자동 생성 파일의 경우 css-compiled/폴더가 사용됩니다. 반물질 테마에서scss SASS의 변형이 사용됩니다.
컴퓨터에 SASS를 설치하려면 다음 단계를 따르십시오.
테마의 루트에서 아래에 주어진 명령을 입력하여 scss 쉘 스크립트를 실행하십시오.
$ ./scss.sh- 직접 실행하려면 다음 명령을 입력하십시오.
$ scss --sourcemap --watch scss:css-compiled그만큼 css-compiled/ 컴파일 된 모든 scss 파일을 포함하고 css 파일이 테마 내에 생성됩니다.
기타 폴더
별도로 생성하는 것이 좋습니다. images/, fonts/ 과 js/ 귀하의 폴더 user/themes/<mytheme>/ 테마에 사용 된 이미지, 글꼴 및 JavaScript 파일을위한 폴더입니다.
테마 예
전체 폴더 구조 Antimatter 지금까지 논의한 테마는 아래와 같습니다.

이 장에서는 개념을 이해하기 위해 Grav 테마를 만들어 보겠습니다.
반물질
Grav 기본 패키지를 설치할 때 기본 Antimatter 테마가 설치되어 있습니다. Nucleus(CSS 스타일의 간단한 기본 세트). Nucleus는 고유 한 모양과 느낌을 제공하는 필수 CSS 스타일과 HTML 마크 업을 포함하는 경량 CSS 프레임 워크입니다.
부트 스트랩
인기있는 Bootstrap 프레임 워크 를 활용하는 테마를 만들어 보겠습니다 . Bootstrap은 오픈 소스이며 가장 널리 사용되는 HTML, CSS 및 JS 프레임 워크로 프런트 엔드 웹 개발을 더 빠르고 쉽게 만듭니다.
다음 단계는 테마 생성을 설명합니다-
1 단계 : 기본 테마 설정
새로운 테마를 만들기 위해 따라야 할 Theme Basics 장 에서 공부 한대로 Grav 테마에는 몇 가지 핵심 요소가 있습니다.
Grav 기본 패키지를 설치 한 후 아래에 bootstrap이라는 폴더를 만듭니다. user/themes 아래 그림과 같이 폴더.

내부 user/themes/bootstrap 폴더, 생성 css/, fonts/, images/, js/ 과 templates/ 아래 그림과 같이.

라는 테마 파일을 만듭니다. bootstrap.php 당신의 user/themes/bootstrap 폴더에 다음 내용을 붙여 넣습니다.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class Bootstrap extends Theme {}이제 테마 구성 파일을 만듭니다. bootstrap.yaml 에 themes/bootstrap 폴더에 다음 내용을 작성하십시오.
enable: true우리는 건너 뛸 것입니다 blueprints 구성 옵션이 없으며이 장에서는 일반 CSS를 사용하므로 폴더입니다.
2 단계 : 부트 스트랩 추가
부트 스트랩 테마를 만들려면 테마에 부트 스트랩을 포함해야합니다. 따라서 아래 그림과 같이이 링크 를 클릭하여 최신 부트 스트랩 패키지를 다운로드해야 합니다.

패키지의 압축을 풀면 css, fonts 및 js라는 세 개의 폴더가 표시됩니다. 이제이 3 개 폴더의 내용을user/themes/bootstrap 이전에 만든 것입니다.
3 단계 : 기본 템플릿
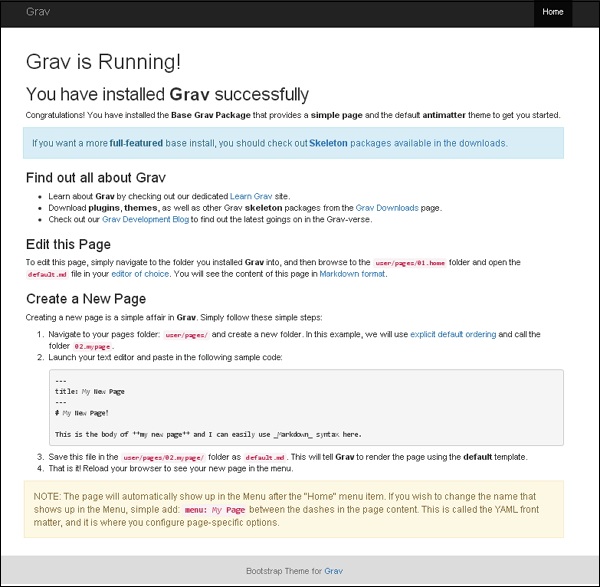
이전 장에서 공부했듯이 내용은 default.md Grav가라는 렌더링 템플릿을 찾도록 지시하는 파일 default.html.twig. 이 파일에는 페이지를 표시하는 데 필요한 모든 것이 포함되어 있습니다.
블록으로 기본 레이아웃을 정의 할 수 있는 Twig Extends 태그를 활용하는 더 나은 솔루션 이 있습니다 . 이렇게하면 나뭇 가지 템플릿이 기본 템플릿을 확장하고 기본에 정의 된 블록에 대한 정의를 제공 할 수 있습니다.
다음 단계에 따라 간단한 부트 스트랩 기본 템플릿을 만드십시오.
라는 폴더를 만듭니다. partials 에 user/themes/bootstrap/templates폴더. 기본 템플릿을 저장하는 데 사용됩니다.
에서 partials 폴더, 만들기 base.html.twig 다음 내용으로 파일.
<!DOCTYPE html>
<html lang = "en">
<head>
{% block head %}
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
{% if header.description %}
<meta name = "description" content = "{{ header.description }}">
{% else %}
<meta name = "description" content = "{{ site.description }}">
{% endif %}
{% if header.robots %}
<meta name = "robots" content = "{{ header.robots }}">
{% endif %}
<link rel = "icon" type = "image/png" href="{{ theme_url }}/images/favicon.png">
<title>{% if header.title %}{{ header.title }} | {% endif %}{{ site.title }}</title>
{% block stylesheets %}
{# Bootstrap core CSS #}
{% do assets.add('theme://css/bootstrap.min.css',101) %}
{# Custom styles for this theme #}
{% do assets.add('theme://css/bootstrap-custom.css',100) %}
{{ assets.css() }}
{% endblock %}
{% block javascripts %}
{% do assets.add('https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js', 101) %}
{% do assets.add('theme://js/bootstrap.min.js') %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.add('https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js') %}
{% do assets.add('https://oss.maxcdn.com/respond/1.4.2/respond.min.js') %}
{% endif %}
{{ assets.js() }}
{% endblock %}
{% endblock head %}
</head>
<body>
{# include the header + navigation #}
{% include 'partials/header.html.twig' %}
<div class = "container">
{% block content %}{% endblock %}
</div>
<div class = "footer">
<div class = "container">
<p class = "text-muted">Bootstrap Theme for <a href = "http://getgrav.org">Grav</a></p>
</div>
</div>
</body>
{% block bottom %}{% endblock %}
</html>4 단계 : 분석
코드가 어떻게 작동하는지 보자 base.html.twig 아래와 같이 파일.
{% block head %}{% endblock head %}기본 Twig 템플릿에서 영역을 정의하는 데 사용되는 구문입니다. 내부의 머리{% endblock head %} 선택 사항입니다.
if 문은 meta description페이지 헤더에 설정하거나 설정하지 않습니다. 설정되지 않은 경우 템플릿은site.description 정의 된대로 user/config/site.yaml 파일.
현재 테마의 경로는 theme_url 변수.
구문 {% do assets.add('theme://css/bootstrap.min.css',101) %} 사용하는 데 사용됩니다 Asset Manager. 그만큼theme://현재 테마 경로를 나타내고 101은 높은 값이 먼저 오는 순서와 낮은 값을 나타냅니다. 또한 다음과 같이 명시 적으로 CDN 링크를 제공 할 수 있습니다.
{% do assets.addCss('http://fonts.googleapis.com/css?family = Open + Sans') %}or,
{% do assets.addJs(' https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js') %}모든 자바 스크립트 태그와 CSS 링크 태그는 다음을 호출 할 때 템플릿에 의해 렌더링됩니다. {{ assets.css() }} 또는 {{ assets.js() }} 각각 만들어집니다.
구문 {# ... #} Twig에서 주석을 작성하는 데 사용됩니다.
다른 Twig 템플릿을 포함하려면 {% include 'partials/header.html.twig' %} 태그가 사용됩니다.
템플릿의 콘텐츠는 {% block content %}{% endblock %} 꼬리표.
사용자 정의 JavaScript 초기화 또는 분석 코드를 추가하려면 {% block bottom %}{% endblock %} 태그는 템플릿의 자리 표시 자로 사용됩니다.
5 단계 : 헤더 템플릿
언제 {% include 'partials/header.html.twig' %}실행되면 Twig 렌더링 엔진이 Twig 템플릿을 검색합니다. 그래서 창조하십시오header.html.twig 내부 템플릿 파일 user/themes/bootstrap/templates/partials 다음 내용이있는 폴더.
<nav class = "navbar navbar-default navbar-inverse navbar-static-top" role = "navigation">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = ".navbar-collapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">Grav</a>
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav navbar-right">
{% for page in pages.children %}
{% if page.visible %}
{% set current_page = (page.active or page.activeChild) ? 'active' : '' %}
<li class = "{{ current_page }}"><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>
</div>
</div>
</nav>위의 코드는 navbar를 만들고 새 페이지가 생성 될 때마다 자동으로 모든 메뉴 항목을 표시합니다. user/pages 폴더.
Step 6 − Default Template
콘텐츠의 각 항목에는 다음과 같은 특정 파일 이름이 있습니다. default.md Grav가라는 템플릿 파일을 검색하도록 지시합니다. default.html.twig. 이제default.html.twig 당신의 파일 user/themes/bootstrap/templates/ 다음 내용이있는 폴더.
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ page.content }}
{% endblock %}위 default.html.twig 파일 확장 partials/base.html.twig 기본 템플릿에 {{ page.content }} 에 대한 content 블록.
7 단계 : 테마 CSS
에 partials/base.html.twig 사용자 정의 테마 CSS를 참조한 파일 assets.add('theme://css/bootstrap-custom.css',100), 사이트에서 사용되는 모든 맞춤 CSS를 저장합니다.
이제 user / themes / bootstrap / css 폴더에 다음 내용으로 bootstrap-custom.css 파일을 생성하겠습니다.
/* Restrict the width */
.container {
width: auto;
max-width: 960px;
padding: 0 12px;
}
/* Place footer text center */
.container .text-muted {
margin: 18px 0;
text-align: center;
}
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 80%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 50px;
background-color: #dcdcdc;
}
/* Typography */
/* Tables */
table {
width: 100%;
border: 1px solid #f0f0f0;
margin: 30px 0;
}
th {
font-weight: bold;
background: #f9f9f9;
padding: 5px;
}
td {
padding: 5px;
border: 1px solid #f0f0f0;
}
/* Notice Styles */
blockquote {
padding: 0 0 0 20px !important;
font-size: 16px;
color: #666;
}
blockquote > blockquote > blockquote {
margin: 0;
}
blockquote > blockquote > blockquote p {
padding: 15px;
display: block;
margin-top: 0rem;
margin-bottom: 0rem;
border: 1px solid #f0f0f0;
}
blockquote > blockquote > blockquote > p {
/* Yellow */
margin-left: -75px;
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
blockquote > blockquote > blockquote > blockquote > p {
/* Red */
margin-left: -100px;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Blue */
margin-left: -125px;
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Green */
margin-left: -150px;
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}8 단계 : 테스트
새로운 기본 테마 변경 bootstrap테마. 열기user/config/system.yaml 파일을 포함하고 포함하는 줄을 편집하십시오-
pages:
themes: antimatter위의 코드를-
pages:
theme: bootstrap이제 Grav 사이트를 다시로드하면 아래와 같이 새로 설치된 테마가 표시됩니다.

이 장에서는 Twig Filters and Functions. 필터는 필요한 출력과 함께 원하는 방식으로 데이터를 형식화하는 데 사용됩니다. 콘텐츠를 생성하는 데 함수가 사용됩니다.
Twig 템플릿은 값으로 대체 된 표현식과 변수를 포함하는 텍스트 파일입니다. Twig는 세 가지 유형의 태그를 사용합니다.
Output tags − 여기에 평가 된 표현식 결과를 표시하기 위해 다음 구문이 사용됩니다.
{{ Place Your Output Here }}Action Tags − 여기서 문을 실행하기 위해 다음 구문이 사용됩니다.
{% executable statements are placed here %}Comment tags − 다음 구문은 Twig 템플릿 파일에 주석을 작성하는 데 사용됩니다.
{# write your comment here #}나뭇 가지 필터
Twig Filters는 |문자를 사용하여 Twig 변수에 필터를 적용한 다음 필터 이름 Twig 함수와 유사하게 인수를 괄호 안에 전달할 수 있습니다.
다음 표는 Grav에서 사용되는 Twig Filter를 보여줍니다.
| Sr. 아니. | 필터 및 설명 | 예 |
|---|---|---|
| 1 | Absolute URL 상대 경로를 사용하여 절대 URL로 변환합니다. |
-로 변환 |
| 2 | Camelize 문자열을 CamelCase 형식으로 변환합니다. |
-로 변환 |
| 삼 | Contains 문자열을 찾으면. |
출력은- |
| 4 | Defined 일부 변수가 정의되어 있는지 확인할 수 있습니다. 변수가 정의되지 않은 경우 기본값을 제공 할 수 있습니다. |
그것은 설정 header_image_width 정의되지 않은 경우 값 900입니다. |
| 5 | Ends-With Ends-With 필터를 사용하여 문자열이 주어진 문자열로 끝나는 지 여부를 확인할 수 있습니다. |
다음과 같이 표시됩니다. |
| 6 | FieldName 점을 배열 표기법으로 변경하여 필드 이름을 필터링합니다. |
다음과 같이 표시됩니다. |
| 7 | Humanize 문자열을 사람이 읽을 수있는 형식으로 변환하는 데 사용됩니다. |
다음과 같이 표시됩니다. |
| 8 | Ksort 키를 사용하여 배열 맵을 정렬합니다. |
다음과 같이 표시됩니다. |
| 9 | Left Trim 문자열 시작 부분의 공백을 제거하고 문자열의 왼쪽에서 주어진 일치하는 문자를 제거하는 데 사용됩니다. |
다음과 같이 표시됩니다. |
| 10 | Markdown Grav의 마크 다운 파서를 사용하여 마크 다운이 포함 된 문자열을 HTML로 변환하는 데 사용됩니다. |
다음과 같이 표시됩니다. |
| 11 | MD5 이 필터를 사용하여 문자열에 대한 md5 해시를 만들 수 있습니다. |
다음과 같이 표시됩니다. |
| 12 | Monthize 월화 필터를 사용하여 정수 일 수를 월 수로 변환 할 수 있습니다. |
다음과 같이 표시됩니다. |
| 13 | Nice Time Nice Time 필터를 사용하면 사람이 읽을 수있는 멋진 시간 형식의 날짜를 출력으로 얻을 수 있습니다. |
다음과 같이 표시됩니다. |
| 14 | Ordinalize 서수 (예 : 1st , 2 nd , 3 rd )는 Ordinalize 필터를 사용하여 정수에 제공 할 수 있습니다. |
다음과 같이 표시됩니다. |
| 15 | Pluralize Pluralize 필터를 사용하여 문자열을 복수 영어 형식으로 변환 할 수 있습니다. |
다음과 같이 표시됩니다. |
| 16 | Randomize 이 필터는 제공된 목록을 무작위 화하는 데 도움이됩니다. 매개 변수에 값이 포함 된 경우 해당 값은 무작위 화에서 건너 뜁니다. |
다음과 같이 표시됩니다. |
| 17 | Right Trim 문자열의 오른쪽에서 공백과 일치하는 문자를 제거한다는 점을 제외하면 왼쪽 트림과 매우 유사합니다. |
다음과 같이 표시됩니다. |
| 18 | Singularize Singular 필터를 사용하여 문자열을 영어 단수 버전으로 변환 할 수 있습니다. |
다음과 같이 표시됩니다. |
| 19 | Safe Email 안전한 이메일 필터는 이메일 주소를 ASCII 문자로 변환하는 데 사용되므로 이메일이 스팸을 받기 어렵습니다. |
출력은- |
| 20 | SortByKey 키를 사용하여 배열 맵을 정렬하는 데 사용됩니다. |
그것은 표시- |
| 21 | Starts-With Starts-With 필터를 사용하여 문자열이 주어진 문자열로 시작하는지 여부를 확인할 수 있습니다. |
출력은- |
| 22 | Translate 자세한 정보는. |
그것은 표시- |
| 23 | Translate Admin 문자열을 현재 언어로 번역합니다. user.yaml 파일. |
|
| 24 | Titleize 문자열은 Titleize를 사용하여 Title Case 형식으로 변환됩니다. |
다음과 같이 표시됩니다. |
| 25 | UnderScoreize UnderScoreize 필터를 사용하여 형식을 지정합니다. |
그것은-로 변환됩니다 |
| 26 | Truncate a string Truncate를 사용하여 문자열을 자르거나 문자열을 줄일 수 있습니다. 문자 수를 지정해야합니다. |
그것은- 당신이 사용할 수있는 true 주어진 문자 수 뒤에 가장 가까운 문장 끝으로 문자열을 자르지 않으려면 매개 변수로 사용하십시오. 그것은- 다음과 같이 표시됩니다. |
나뭇 가지 기능
Twig 함수는 매개 변수를 전달하여 직접 호출됩니다. 다음 표는 기능을 나열합니다-
| Sr. 아니. | 기능 및 설명 | 예 |
|---|---|---|
| 1 | Array 이 함수는 값을 배열로 캐스팅합니다. |
|
| 2 | Authorize 이 함수는 인증 된 사용자에게 리소스를 볼 수있는 권한을 부여하고 권한 문자열 또는 권한 문자열 배열을 수락합니다. |
|
| 삼 | Dump 유효한 나뭇 가지 변수를 받아들이고 Grav 디버거 패널에 덤프합니다. 그러나 메시지 탭 값을 보려면 디버거를 활성화해야합니다. |
|
| 4 | Debug 이것은 dump () 함수와 동일하게 작동합니다. |
|
| 5 | Gist 이 함수는 Github Gist ID를 기반으로 Gist 임베드 코드를 생성합니다. |
|
| 6 | Random String Generation 이 함수는 지정된 수의 문자로 임의의 문자열을 만듭니다. 이러한 문자열은 고유 ID 또는 키로 사용할 수 있습니다. |
|
| 7 | Repeat 이 함수는 주어진 시간 동안 문자열을 반복합니다. |
|
| 8 | String 지정된 문자 길이의 임의 문자열을 생성합니다. |
|
| 9 | Translate Array 연결되는 기능입니다 |ta 필터. |
|
| 10 | Url 이 필터는 URL을 생성하고 PHP URL 스트림을 유효한 HTML 리소스로 변환합니다. URL을 확인할 수없는 경우 기본값을 전달할 수 있습니다. |
|
| 11 | Translate 번역 필터를 사용하면 문자열이 |t 필터. |
-로 번역됩니다 |
이 장에서 이해합시다 Theme VariablesGrav. 테마를 디자인하는 동안 개체 및 변수는 twig 템플릿에서 액세스되며 이러한 개체 및 변수는 Twig Templating Framework에서 읽고 조작합니다.
핵심 개체
나뭇 가지 템플릿에는 많은 core objects; 각 개체에는 variables 과 functions.
다음 표는 간단한 설명과 함께 변수를 보여줍니다.
| Sr. 아니. | 변수 및 설명 |
|---|---|
| 1 | {{ base_dir }} 이 변수를 사용하여 Grav 설치 기본 파일 디렉토리를 가져올 수 있습니다. |
| 2 | {{ base_url }} Grav 사이트의 기본 URL은이 변수를 사용하여 액세스 할 수 있습니다. |
| 삼 | {{ base_url_relative }} Grav 사이트에 대한 기본 URL의 상대 경로를 반환합니다. |
| 4 | {{ base_url_absolute }} Grav 사이트에 대한 기본 URL의 절대 경로를 반환합니다. |
| 5 | {{ theme_dir }} 현재 테마의 파일 디렉토리 폴더를 반환하는 데 사용됩니다. |
| 6 | {{ theme_url }} 현재 테마의 상대 URL을 반환하는 데 사용됩니다. |
구성 개체
에 configuration.yaml 파일에서 구성 개체는 Grav 구성 설정에 액세스하도록 설정됩니다.
{{ config.pages.theme }}현재 구성된 테마를 반환합니다.
사이트 개체
별칭을 제공합니다. config.site 개체, site.yaml 파일.
스타일 시트 객체
이러한 객체는 CSS 스타일 시트 자산을 저장할 배열을 제공하며,이를 반복하여 템플릿에 CSS를 추가 할 수 있습니다.
스크립트 객체
이러한 개체는 반복되는 JavaScript 자산으로 구성된 배열을 제공하며 JavaScript는 템플릿에 추가됩니다.
페이지 개체
Grav의 구조는 pages/ 폴더, page object각 페이지를 대표합니다. 그만큼page object 현재 작업중인 페이지에 대한 모든 정보를 포함합니다.
다음 표는 페이지 개체의 메서드를 보여줍니다.
| Sr. 아니. | 방법 및 설명 | 예 |
|---|---|---|
| 1 | summary([size]) 매개 변수로 제공된 지정된 크기로 페이지 콘텐츠의 요지를 제공합니다. 크기가 지정되지 않은 경우 값은 summary.size 변수 system/config/site.yaml 파일. 구분 기호도 가능합니다. ===귀하의 콘텐츠에서. 구분 기호 앞의 내용이 요약에 사용됩니다. |
또는 |
| 2 | content() 페이지의 전체 HTML 콘텐츠를 가져 오는 데 사용됩니다. |
|
| 3 | headers() It returns the page headers defined in the YAML front-matter of the page. |
|
| 4 | media() It is used to access all the media files such as images, videos and other files. It will return an array containing all the media associated with a page. |
|
| 5 | title() It is set to return the title of the page which is defined in YAML headers for the page. |
|
| 6 | menu() The value of the menu variable is returned which is specified in YAML headers of the page. If the title variable is not set, then it will default to title. |
|
| 7 | visible() It is used to set the visibility of the page. Usually pages with numeric value followed by period (i.e., 01.foldername) is displayed in menu and the folder name that does not contain numeric value (i.e., foldername) are not visible. We can override it in page header. |
|
| 8 | routable() By using this we can determine whether a page is routable or not routable meaning that whether you can receive content back while pointing your browser to the page. The pages which are not routable can be used in plugins, templates, etc., and these pages cannot be directly accessed. This is set in page headers. |
|
| 9 | slug() By using this variable, we can get direct name as displayed in the URL of the page. |
|
| 10 | url([include_host = false]) It is used to return the page's URL |
Or |
| 11 | route() It is used to return the internal routing of the page. |
|
| 12 | home() Using this variable you can determine whether the page is configured as home page or not. This returns true when a page is configured as home page and false when not configured. You can find this setting in system.yaml file. |
|
| 13 | root() It determines whether the current page is the root page of the hierarchy or not. It returns true if it's a root page or false if it's not root page. |
|
| 14 | active() You can determine whether the browser is accessing the current page by using this variable. It returns true if browser is accessing this page or false if it's not. |
|
| 15 | modular() By using this variable, we can determine whether this page is modular or not. If this is a modular page then it returns true and false if it's not. |
|
| 16 | activeChild() This variable can determine whether this URI's URL has the URL of the active page; or, in simple words this page's URL in current URL. This is very useful when you are working on navigations and you want to know that whether the pages are iterating over same parent page. |
|
| 17 | find(url) As specified by the route URL, the page object is returned by this variable. |
|
| 18 | collection() This variable is used to return the group of pages for a context as determined by the collection page headers. |
|
| 19 | isFirst() If the current page is first of it's sibling page, then it returns true else returns false. |
|
| 20 | isLast() If the current page is last of it's sibling page, then it returns true else returns false. |
|
| 21 | nextSibling() With reference to the current position, it returns the next sibling page from the array. |
|
| 22 | prevSibling() With reference to the current position, it returns the previous sibling page from the array. |
|
| 23 | children() As defined in the pages content structure, the array of child pages is returned by this variable. |
|
| 24 | orderBy() The sorted children's order type is returned by this method. The values that may be included are default, title, date and folder and these values configured in page headers. |
|
| 25 | orderDir() The sorted child pages’ order direction is returned by this method. And the values can be either asc(ascending) or desc(descending). Usually these values are configured in page headers. |
|
| 26 | orderManual() This method returns an array consisting of manual page ordering and this ordering will be for any children of the page. This value will be typically set in page headers. |
|
| 27 | maxCount() This variable tells that at most how many children pages are allowed to be returned. Usually the value is specified in page headers. |
|
| 28 | children.count() This variable returns how many child pages are there for a page. |
|
| 29 | children.current() This variable will return the current child item. |
|
| 30 | children.next() This will return the next child item from an array of child pages. |
|
| 31 | children.prev() This will return the previous child item from an array of child pages. |
|
| 32 | children.nth(position) This will return the position of the child in the array of children. |
|
| 33 | parent() In a nested tree structure when you want to navigate back up to the parent page, then you can use this variable. It will return the parent page object for the current page. |
|
| 34 | isPage() By using this variable, you can determine whether this page has an actual .md file or it’s just a folder for routing. |
|
| 35 | isDir() By using this variable you can determine whether current page is only a folder for routing. It returns true or false based on it. |
|
| 36 | id() This will return unique id for the page. |
|
| 37 | modified() It returns the timestamp of when the page was last modified. |
|
| 38 | date() The date timestamp for the page is returned by this method. Usually this is configured in headers that represents the page's or post's date. If no value is provided by default the modified timestamp is used. |
|
| 39 | filePath() By using this, you can get the full file path of the page. |
|
| 40 | filePathClean() This will return the relative path. |
|
| 41 | path() This will return a full path to the directory in which the current page is present. |
|
| 42 | folder() This will return the folder name for the page. |
|
| 43 | taxonomy() This will return an array of taxonomy which is connected with the page. |
pages object
Pages object is represented as a nested tree of page objects. This nested tree is very useful while creating navigations, sitemap or finding a particular page.
children method
This returns an array of page objects consisting of child pages. The page object with a tree like structure can be iterated over every page in the folder.
In order to get the top level pages for menu, use the following code.
<ul class = "navigation">
{% for page in pages.children %}
{% if page.visible %}
<li><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>uri object
The part of the current URI can be accessed by using several methods of the Uri object.
http://mysite.com/Grav/section/category/page.json/param1:foo/param2:bar/?query1 = baz&query2 = qux:The following table shows the methods of Uri object.
| Sr.No. | Method & Description | Example |
|---|---|---|
| 1 | path() The part of the current url can be accessed by using this method. |
|
| 2 | paths() The array of path elements is returned by using this method. |
|
| 3 | route([absolute = false][, domain = false]) This method returns route with either absolute or relative URL. |
Or, |
| 4 | params() This will return the parameter portion in the URL. |
|
| 5 | param(id) This will return the value of the param. |
|
| 6 | query() The query portion of the URL can be accessed by using this method. |
|
| 7 | query(id) Using this you can access the specific query item. |
|
| 8 | url([include_host = true]) This returns the full URL which may or may not contain host. |
|
| 9 | extension() This will return the extension or if not provided, then it will return the html. |
|
| 10 | host() This return the host of the URL. |
|
| 11 | base() This will return the base part of the URL. |
|
| 12 | rootUrl([include_host = true]) This will return the Grav instance's root URL. |
|
| 13 | referrer() The referrer information of the page is returned by this method. |
header object
It is an alternate for page.header() of the original page. It is more appropriate to use the original page header when you are looping through the child pages.
content object
It is an alternate for page.content() of the original page.
taxonomy object
All the taxonomy information of the site are contained in the global taxonomy object.
browser object
Grav programmatically determines the platform, browser and version of the user by using built-in support.
{{ browser.platform}} # windows
{{ browser.browser}} # chrome
{{ browser.version}} # 24Adding Custom Variables
Custom variables are added in several ways. If you are using site-wide variable, then put it in user/config/site.yaml file and you can access it as shown below.
{{ site.my_variable }}If variable is only for a particular page then you can add it in YAML front-matter and access it by using the page.header object.
For example −
title: My Page
author: JohnAuthor name can be accessed as −
The author of this page is: {{ page.header.author }}Adding Custom Objects
By using plugins, you can add custom objects to the Twig object. This is an advanced topic and we will see more information in the plugins chapter.
In this chapter let's study about Asset Manager. Asset Manager was introduced in Grav 0.9.0 to unify the interface for adding and managing assets like JavaScript and CSS. Adding these assets from themes and plugins will provide advanced capabilities such as ordering and Asset Pipeline. The Asset Pipeline is used to minify and compress the assets so that it reduces the requirements of the browser and also reduces the size of assets.
Asset Manager is a class and available to use in Grav through plugin event hooks. You can also use Asset Manager class directly in themes by using Twig calls.
Configuration
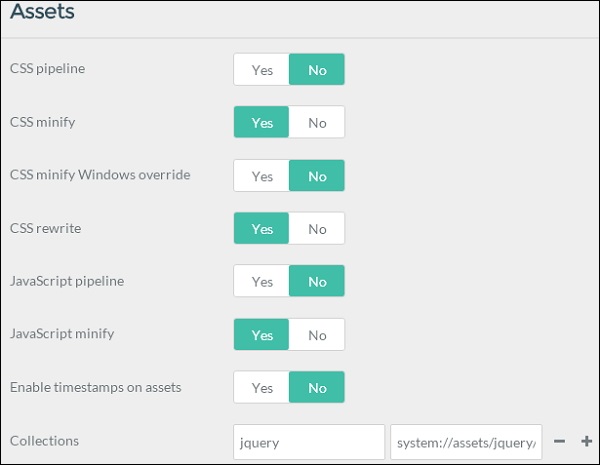
Asset Manager consists of a set of configuration options. The system.yaml file contains the default values; you can override these values in your user/config/system.yaml file.
assets: # Configuration for Assets Manager (JS, CSS)
css_pipeline: false # The CSS pipeline is the unification of multiple CSS resources into one file
css_minify: true # Minify the CSS during pipelining
css_rewrite: true # Rewrite any CSS relative URLs during pipelining
js_pipeline: false # The JS pipeline is the unification of multiple JS resources into one file
js_minify: true # Minify the JS during pipelining테마의 자산
Antimatter 테마는 Grav를 설치할 때 기본 테마로 제공됩니다. CSS 파일을 추가하는 방법의 예를 보여줍니다.base.html.twig 이 테마에있는 파일.
{% block stylesheets %}
{% do assets.addCss('theme://css/pure-0.5.0/grids-min.css', 103) %}
{% do assets.addCss('theme://css-compiled/nucleus.css',102) %}
{% do assets.addCss('theme://css-compiled/template.css',101) %}
{% do assets.addCss('theme://css/custom.css',100) %}
{% do assets.addCss('theme://css/font-awesome.min.css',100) %}
{% do assets.addCss('theme://css/slidebars.min.css') %}
{% if browser.getBrowser == 'msie' and browser.getVersion == 10 %}
{% do assets.addCss('theme://css/nucleus-ie10.css') %}
{% endif %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.addCss('theme://css/nucleus-ie9.css') %}
{% do assets.addJs('theme://js/html5shiv-printshiv.min.js') %}
{% endif %}
{% endblock %}
{{ assets.css() }}위의 코드는 아래에 간략하게 설명되어 있습니다.
에 정의 된 지역 block 나뭇 가지 태그는 하나를 확장하는 템플릿에서 교체하거나 추가 할 수 있으며 do assets.addCss() 이 블록 내부를 호출합니다.
그만큼 {% do %} 태그를 사용하면 Twig 자체에 내장 된 출력없이 변수를 처리 할 수 있습니다.
CSS 자산은 다음을 사용하여 자산 관리자에 추가 할 수 있습니다. addCss()방법. 숫자 값을 두 번째 매개 변수로 전달하여 스타일 시트의 우선 순위를 설정할 수 있습니다. 에 대한 전화addCss() 메소드는 CSS 자산에서 HTML 태그를 렌더링합니다.
JavaScript 자산은 CSS 자산과 동일한 방식으로 사용됩니다. 내 JavaScript 자산block 아래와 같이 나뭇 가지 태그.
{% block javascripts %}
{% do assets.addJs('jquery',101) %}
{% do assets.addJs('theme://js/modernizr.custom.71422.js',100) %}
{% do assets.addJs('theme://js/antimatter.js') %}
{% do assets.addJs('theme://js/slidebars.min.js') %}
{% do assets.addInineJs('alert(\'This is inline!\')') %}
{% endblock %}
{{ assets.js() }}자산 추가
다음 표에는 여러 유형의 추가 방법이 나열되어 있습니다.
| Sr. 아니. | 방법 및 설명 |
|---|---|
| 1 | add(asset, [options]) 파일 확장자에 따라 add방법이 자산과 일치합니다. CSS 또는 JS에 대한 직접 메소드 중 하나를 호출하는 적절한 메소드입니다. 당신은 사용할 수 있습니다options우선 순위를 설정합니다. 자산이 파이프 라인 조합 / 최소화에 포함되어야하는지 여부는 파이프 라인 속성에 의해 제어됩니다. |
| 2 | addCss(asset, [options]) 이 방법을 사용하여 CSS 자산에 자산을 추가 할 수 있습니다. 두 번째 매개 변수에 설정된 우선 순위에 따라 자산이 목록에서 정렬됩니다. 우선 순위가 설정되지 않은 경우 기본적으로 10이 설정됩니다. 자산이 파이프 라인 조합 / 최소화에 포함되어야하는지 여부는 파이프 라인 속성에 의해 제어됩니다. |
| 삼 | addDirCss(directory) 이 방법을 사용하면 알파벳 순서로 정렬 될 CSS 자산으로 구성된 엔티티 디렉토리를 추가 할 수 있습니다. |
| 4 | addInlineCss(css, [options]) 이 메소드를 사용하여 인라인 스타일 태그 내에 CSS 문자열을 제공 할 수 있습니다. |
| 5 | addJs(asset, [options]) 이 방법을 사용하여 JS 자산에 자산을 추가 할 수 있습니다. 우선 순위가 설정되지 않은 경우 기본 우선 순위를 10으로 설정합니다. 파이프 라인 속성은 자산이 조합 / 최소화 파이프 라인에 포함되어야하는지 여부를 결정합니다. |
| 6 | addInlineJs(javascript, [options]) 이 메소드를 사용하면 인라인 스크립트 태그 안에 JS 문자열을 추가 할 수 있습니다. |
| 7 | addDirJs(directory) 이 방법을 사용하여 알파벳 순서로 정렬되는 JS 자산으로 구성된 엔티티 디렉토리를 추가 할 수 있습니다. |
| 8 | registerCollection(name, array) 이 방법을 사용하면 CSS 또는 JS 자산으로 구성된 배열을 이름으로 등록하여 나중에 사용할 수 있습니다. add()방법. 여러 테마 또는 플러그인을 사용하는 경우이 방법이 매우 유용합니다. |
옵션
아래와 같이 설명 된 자산 배열을 전달하는 많은 옵션이 있습니다.
CSS 용
priority − 정수 값을 취하며 기본값은 100입니다.
pipeline − 자산이 파이프 라인에 포함되지 않은 경우 다음으로 설정됩니다. false값. 그리고 기본값은true.
JS 용
priority − 정수 값을 취하고 기본값은 100입니다.
pipeline − 자산이 파이프 라인에 포함되지 않은 경우 false설정됩니다. 그리고 기본값은true.
loading −이 옵션은 다음과 같은 3 가지 값을 지원합니다. empty, async 과 defer.
group− 그룹의 고유 한 이름을 지정하는 문자열로 구성됩니다. 그리고 기본값은true.
Example
{% do assets.addJs('theme://js/example.js',
{'priority':101, 'pipeline':true, 'loading':'async', 'group':'top'}) %}자산 렌더링
CSS 및 JS 자산의 현재 상태는 다음을 사용하여 렌더링 할 수 있습니다.
css ()
Asset Manager에 추가 된 모든 CSS 자산을 기반으로 css()메소드는 HTML CSS 링크 태그로 구성된 목록을 렌더링합니다. 파이프 라인 속성에 따라 목록에는 축소 된 파일 및 개별 / 결합 된 자산이 포함될 수 있습니다.
js ()
Asset Manager에 있었던 모든 JS 자산을 기반으로 js()메소드는 HTML JS 링크 태그로 구성된 목록을 렌더링합니다. 파이프 라인 속성에 따라 목록에는 축소 된 파일 및 개별 / 결합 된 자산이 포함될 수 있습니다.
명명 된 자산
Grav를 사용하면 이름이있는 CSS 및 JS 자산 모음을 등록 할 수 있습니다. add등록 된 이름을 사용하여 자산 관리자에 자산. Grav에서 다음 기능을 사용하여 수행 할 수 있습니다.named assets. 이러한 사용자 지정 컬렉션은system.yaml; 컬렉션은 모든 테마 또는 플러그인에서 사용할 수 있습니다.
assets:
collections:
jquery: system://assets/jquery/jquery-2.1.3.min.js
bootstrap:
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js그만큼 registerCollection() 메서드는 다음 코드와 함께 프로그래밍 방식으로 사용할 수 있습니다.
$assets = $this->Grav['assets']; $bootstrapper_bits = [https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css,
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css,
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js];
$assets->registerCollection('bootstrap', $bootstrap_bits);
$assets->add('bootstrap', 100);그룹화 된 자산
Grav 0.9.43은 새로운 기능으로 소개되었습니다. Grouped Assets, 옵션으로 구성된 옵션 배열을 전달할 수 있습니다. group자산을 추가하는 동안. 이 기능은 페이지의 특정 부분에 JS 파일이나 인라인 JS가 필요할 때 매우 유용합니다.
옵션 구문을 사용하여 아래와 같이 자산을 추가 할 때 그룹을 지정해야합니다.
{% do assets.addJs('theme://js/example.js', {'priority':102, 'group':'bottom'}) %}자산에 대한 그룹이 설정되지 않은 경우 head기본 그룹으로 설정됩니다. 이러한 자산을 맨 아래 그룹에서 렌더링하려면 테마에 다음을 추가해야합니다.
{{ assets.js('bottom') }}정적 자산
Asset Manager를 사용하지 않고 자산을 참조하고 싶을 때마다 url()도우미 방법. 예를 들어 테마의 이미지를 참조하려는 경우 다음 구문을 사용할 수 있습니다.
<img src = "{{ url("theme://" ~ widget.image) }}" alt = "{{ widget.text|e }}" />그만큼 url() 도우미 메서드는 선택적으로 두 번째 매개 변수를 사용하여 URL이 도메인 및 스키마를 포함하도록합니다. true 또는 false가치. 기본적으로 값은false 상대 URL 만 표시합니다.
Example
url("theme://somepath/mycss.css", true)이 장에서는 Theme Customization. 테마를 사용자 지정하는 방법에는 여러 가지가 있습니다. Grav는 테마를 쉽게 사용자 지정할 수있는 다양한 기능과 몇 가지 기능을 제공합니다.
맞춤 CSS
당신은 자신을 제공 할 수 있습니다 custom.css테마를 사용자 지정하는 파일입니다. 반물질 주제는css/custom.css 사용을 통해 파일 Asset Manager. CSS 파일에 대한 참조가 없으면Asset ManagerHTML에 대한 참조를 추가하지 않습니다. Antimatter에서 CSS 파일 만들기css/폴더는 기본 CSS를 재정의합니다. 예를 들면-
custom.css
body a {
color: #FFFF00;
}기본 링크 색상은 무시되고 노란색으로 설정됩니다.
사용자 지정 SCSS / LESS
맞춤 CSS 파일을 제공하는 또 다른 방법은 custom.scss파일. SCSS (구문 론적으로 최고 스타일 시트) 는 통신, 변수, 중첩 된 구조, 수입, 파셜의 사용을 통해 효율적으로 CSS를 구축하고 믹스 인을 할 수있는 CSS 프리 프로세서입니다. 반물질은 SCSS를 사용하여 작성되었습니다.
SCSS를 사용하려면 SCSS 컴파일러가 필요합니다. 명령 줄 도구와 GUI 응용 프로그램을 사용하여 모든 플랫폼에 SCSS 컴파일러를 설치할 수 있습니다. 반물질은scss/ 모든 폴더를 .scss파일. 컴파일 된 파일은css-compiled/ 폴더.
그만큼 SCSS 파일은 다음 명령을 사용하여 수행 할 수있는 업데이트를 감시해야합니다.
scss --watch scss:css-compiled위의 명령은 SCSS 컴파일러에게 scss라는 디렉토리를 감시하도록 지시합니다. css-compiled 폴더가 업데이트되면 SCSS 컴파일러가이를 컴파일해야합니다.
사용자 지정 SCSS 코드를 scss/template/_custom.scss파일. 이 파일에 코드를 보관하면 많은 이점이 있습니다.
SCSS 파일 및 기타 CSS 파일의 모든 업데이트는 css-compiled/template.css 파일
테마에서 사용되는 모든 SCSS에 액세스하고 사용할 수있는 모든 변수 및 믹스 인을 사용할 수 있습니다.
보다 쉬운 개발을 위해 표준 SCSS의 모든 기능에 액세스 할 수 있습니다.
예 _custom.scss 파일은 다음과 같습니다-
body {
a {
color: darken($core-accent, 20%);
}
}테마를 업그레이드하면 모든 사용자 지정 CSS가 무시됩니다. 이것은 테마를 사용자 정의하기 위해이 방법을 선택하는 주요 단점입니다. 이것은 테마 상속을 사용하여 해결할 수 있습니다.
테마 상속
Theme Inheritance테마를 수정하거나 사용자 지정하는 가장 좋은 방법이며 몇 가지 설정으로 수행 할 수 있습니다. 기본 아이디어는 테마가 상속되는 기본 테마로 정의되고 일부 비트 만 수정할 수 있으며 나머지는 기본 테마에서 처리한다는 것입니다. 테마 상속 사용의 장점은 기본 테마가 업데이트 될 때마다 사용자 지정된 상속 된 테마가 직접 영향을받지 않는다는 것입니다. 이를 수행하려면 다음 단계를 수행해야합니다.
새 테마를 저장하려면 mytheme/ 내부 /user/themes/ 폴더.
다음으로 새 테마 YAML 파일을 만들어야합니다. mytheme.yaml 새로 만들어진 아래 /user/themes/mytheme/ 다음 내용이있는 폴더.
streams:
schemes:
theme:
type: ReadOnlyStream
prefixes:
'':
- user/themes/mytheme
- user/themes/antimatter라는 YAML 파일을 만듭니다. blueprints.yaml 아래의 /user/themes/mytheme/ 다음 내용이있는 폴더.
name: MyTheme
version: 1.0.0
description: "Extending Antimatter"
icon: crosshairs
author:
name: Team Grav
email: [email protected]
url: http://getgrav.org이제 테마를 정의하는 방법을 이해합니다. blueprints.yaml기본 요소로 구성됩니다. 양식 기능을 제어하기 위해 양식 정의에 대한 자세한 정보를 제공 할 수 있습니다. 그만큼blueprints.yaml 이에 대한 자세한 내용은 파일을 검토 할 수 있습니다.
당신의 user/config/system.yaml 파일 편집 pages: theme: 아래와 같이 기본 테마를 새 테마로 변경하는 옵션.
pages:
theme: mytheme이제 새로운 테마가 생성되고 Antimatter가이 새로운 테마의 기본 테마가됩니다. mytheme테마. 특정 SCSS를 수정하려면 SCSS 컴파일러를 구성해야합니다.mytheme 주제는 먼저 반물질 주제입니다.
다음 설정을 사용합니다-
먼저 복사 template.scss 에 배치되는 파일 antimatter/scss/ 폴더에 붙여 넣으십시오. mytheme/scss/폴더. 이 파일에는@import 같은 다양한 파일에 대한 호출 template/_custom.scss 및 하위 파일.
그만큼 load-path ~에 중점을 두다 antimatter/scss/많은 수의 SCSS 파일이 포함 된 폴더. SCSS 컴파일러를 실행하려면 다음을 제공해야합니다.load-path to it as shown below.
scss --load-path ../antimatter/scss --watch scss:css-compiled이제 _custom.scss 아래에 mytheme/scss/template/. 이 파일에는 모든 수정 사항이 포함됩니다.
사용자 정의 SCSS 파일이 변경되면 자동으로 모든 SCSS 파일이 template.css 아래에있는 mytheme/css-compiled/ 폴더와 Grav가이를 정확하게 참조합니다.
이 장에서는 플러그인이 Grav의 추가 기능으로 작동하는 방식을 이해합니다. 플러그인은 원래 Grav의 핵심 기능으로 완료되지 않은 추가 기능을 제공하는 소프트웨어입니다.
Grav Plugin을 업로드하여 사이트의 기능을 확장 할 수 있습니다. 플러그인은 작업을 더 쉽게 만드는 데 사용됩니다. 그만큼Dependency Injection ContainerGrav의 주요 개체에 액세스하는 데 도움이됩니다. 의 도움으로 전체 수명주기에서Grav's event hooks, 우리는 필요에 따라 Grav를 조작 할 수 있으며 Grav가 알고있는 모든 것에 액세스 할 수도 있습니다. 우리는 장에서 GRAV 이벤트 후크에 대해 자세히 연구 할 이벤트 후크 - GRAV .
Dependency Injection 구성 요소 내에서 하드 코딩하는 대신 구성 요소에 종속성이 부여되는 소프트웨어 디자인 패턴입니다.
블로그 아카이브, 사이트 맵, 검색 엔진, 양식, 라이트 슬라이더 등을 표시하는 데 사용되는 Grav 용 무료 플러그인이 많이 있습니다. 여기 에서 플러그인을 다운로드 할 수 있습니다 . Plugin 폴더에서 고유 한 이름으로 플러그인을 저장할 수 있습니다. 이름은 플러그인의 기능과 관련이 있어야하며 대문자, 밑줄 또는 공백을 포함해서는 안됩니다. 챕터 Grav-Plugin Tutorials 에서 플러그인 사용법에 대해 공부할 것 입니다.
강한
플러그인은 작성하기 쉽고 유연하며 강력합니다. 46 개의 플러그인이 있으며 다음과 같은 기능이 있습니다.displaying a sitemap, provides breadcrumbs, display blog archives 기타
골자
Grav가 시스템에 설치되면 내부에 두 개의 플러그인이 있음을 알 수 있습니다. <your_folder_name>/user/plugins 폴더.
오류 플러그인
문제 플러그인
Error Plugin − 표시하는 데 사용됩니다. HTTP 오류 즉 404 Page Not Found 주어진 URI에 사용 가능한 요청 페이지가 없을 때.
Problem Plugin− 권한, 호스팅 설정 및 누락 된 폴더와 관련된 문제를 감지하는 데 사용됩니다. 이러한 문제를 식별하기 위해 새 Grav를 설치할 때 유용합니다.
이 장에서는 플러그인을 설정하고 구성하는 방법에 대해 알아 봅니다. 또한 플러그인의 구조와 임의 페이지를 표시하는 방법도 이해합니다. 플러그인은 원래 Grav의 핵심 기능으로 완료되지 않은 추가 기능을 제공하는 소프트웨어입니다.
이 글에서는 랜덤 플러그인을 사용하여 랜덤 페이지를 보여줄 것입니다. 이 플러그인을 사용하기 전에 무작위 플러그인의 몇 가지 중요한 사항을 살펴 보겠습니다.
이 플러그인을 사용하여 URI를 다음과 같이 사용하여 임의 페이지를 표시 할 수 있습니다. /random.
페이지에 지정된 분류를 사용하려면 필터를 만듭니다. 다음과 같이 만들 수 있습니다.category : blog.
필터 옵션을 사용하여 임의의 페이지를 표시 할 수 있습니다. 이것은 Grav에게 무작위 페이지에 표시 될 동일한 콘텐츠를 사용하도록 알려줍니다.
플러그인 설정
실제 플러그인을 사용하기 전에 다음 단계에 따라 플러그인에 대한 기본 설정을 만듭니다.
라는 폴더 만들기 random 아래의 user/plugins 폴더.
아래의 user/plugins/random 폴더, 즉 두 개의 파일을 만듭니다-
random.php 플러그인 코드에 사용
random.yaml 구성에 사용
플러그인 구성
무작위 플러그인을 사용하려면 몇 가지 구성 옵션이 필요합니다. 아래에 다음 줄을 작성합니다.random.yaml 파일.
enabled:true
route:/random
filters:
category:blogRandom은 사용자가 정의한 경로를 만듭니다. 분류 필터를 기반으로 무작위 항목을 선택합니다. 필터의 기본값은 다음과 같습니다.'category: blog' 무작위 선택에 사용됩니다.
플러그인 구조
플러그인 구조에서 다음 코드를 사용할 수 있습니다.
<?php
namespace Grav\Plugin;
use Grav\Common\Page\Collection;
use Grav\Common\Plugin;
use Grav\Common\Uri;
use Grav\Common\Taxonomy;
class RandomPlugin extends Plugin {
}
?>플러그인에서 여러 클래스를 사용하고 있습니다. use더 읽기 쉽게 만들고 공간도 절약합니다. 그만큼namespace Grav\PluginPHP 파일 상단에 작성해야합니다. 플러그인 이름을 작성해야합니다.titlecase 다음을 사용하여 확장해야합니다. Plugin.
당신은 기능을 구독 할 수 있습니다 getSubscribedEvents() ~로 onPluginsInitialized행사; 이것은 플러그인이 구독하는 이벤트를 결정합니다. 이와 같이 이벤트를 사용하여 다른 이벤트를 구독 할 수 있습니다.
public static function getSubscribedEvents() {
return [
'onPluginsInitialized' => ['onPluginsInitialized', 0],
];
}이제 onPluginInitialized 아래의 이벤트 RandomPlugin 에 구성된 페이지 라우팅에 사용되는 클래스 random.yaml 파일.
방법 onPluginInitialized() 다음 코드를 포함합니다-
public function onPluginsInitialized() {
$uri = $this->grav['uri'];
$route = $this->config->get('plugins.random.route');
if ($route && $route == $uri->path()) { $this->enable([
'onPageInitialized' => ['onPageInitialized', 0]
]);
}
}열린 우리당의 객체 경로에 대한 현재의 URI 정보를 포함하고 있습니다. 구성 객체는 임의의 플러그인을 라우팅하고 경로 객체에 저장에 대한 구성 값을 지정합니다.
이제 구성된 경로를 플러그인이 수신하도록 알리는 현재 URI 경로와 비교합니다. onPageInitialized 행사.
임의 페이지 표시
다음 방법으로 코드를 사용하여 임의의 페이지를 표시 할 수 있습니다.
public function onPageInitialized() {
$taxonomy_map = $this->grav['taxonomy'];
$filters = (array) $this->config->get('plugins.random.filters');
$operator = $this->config->get('plugins.random.filter_combinator', 'and');
if (count($filters)) { $collection = new Collection();
$collection->append($taxonomy_map->findTaxonomy($filters, $operator)->toArray());
if (count($collection)) { unset($this->grav['page']);
$this->grav['page'] = $collection->random()->current();
}
}
}코드에서 볼 수 있듯이
분류 개체를 변수에 할당 $taxonomy_map.
다음을 사용하여 플러그인 구성에서 구성된 분류를 사용하는 필터 배열을 가져옵니다. config목적. 우리는 항목을 다음과 같이 사용하고 있습니다.category : blog.
우리는 사용하고 있습니다 collection 임의의 페이지를 $collection. 필터와 일치하는 페이지를 다음에 추가하십시오.$collection 변하기 쉬운.
현재 페이지 개체를 설정 해제하고 컬렉션에서 임의의 페이지로 표시되도록 현재 페이지를 설정합니다.
마지막으로, 아래와 같이 임의의 페이지를 표시하는 플러그인의 전체 코드를 볼 수 있습니다.
<?php
namespace Grav\Plugin;
use Grav\Common\Page\Collection;
use Grav\Common\Plugin;
use Grav\Common\Uri;
use Grav\Common\Taxonomy;
class RandomPlugin extends Plugin {
public static function getSubscribedEvents() {
return [
'onPluginsInitialized' => ['onPluginsInitialized', 0],
];
}
public function onPluginsInitialized() {
$uri = $this->grav['uri']; $route = $this->config->get('plugins.random.route'); if ($route && $route == $uri->path()) {
$this->enable([ 'onPageInitialized' => ['onPageInitialized', 0] ]); } } public function onPageInitialized() { $taxonomy_map = $this->grav['taxonomy']; $filters = (array) $this->config->get('plugins.random.filters'); $operator = $this->config->get('plugins.random.filter_combinator', 'and'); if (count($filters)) {
$collection = new Collection(); $collection->append($taxonomy_map->findTaxonomy($filters, $operator)->toArray()); if (count($collection)) {
unset($this->grav['page']); $this->grav['page'] = $collection->random()->current();
}
}
}
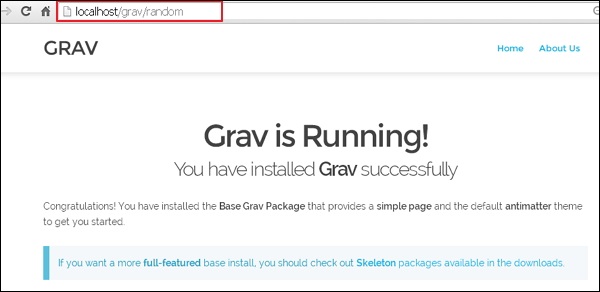
}브라우저를 열고 localhost / folder_name / random 을 입력 하면 다음 스크린 샷과 같이 임의의 페이지가 표시됩니다.

이 장에서 우리는 Event HooksGrav. 에서 플러그인 당신이 볼 장, 플러그인의 논리는 두 가지 방법에 포함되었다. 방법은onPluginsInitialized 과 onPageInitialized; 이러한 메서드는 이벤트 후크와 유사합니다. Grav 플러그인의 기능을 더 많이 알고 제어하려면 이벤트 후크의 가용성을 확인해야합니다. 이벤트 후크는 처음부터 끝까지 Grav와 직접적인 관계가 있습니다. 후크가 호출되는 순서와 이러한 호출시 사용할 수있는 항목을 알고 있어야합니다.
다음 표는 핵심 Grav를 나열합니다. event hooks 페이지 처리 중에 활성화됩니다.
| Sr. 아니. | 이벤트 및 설명 |
|---|---|
| 1 | onFatalException 다음과 같은 경우 언제든지이 이벤트를 시작할 수 있습니다. PHP치명적인 예외를 제공합니다. 그만큼Problem 플러그인은 Grav가 치명적인 오류를 제공하는 이유에 대한 전체 설명 목록 표시를 관리하는 데 사용합니다. |
| 2 | onPluginsInitialized 이것은 Grav에서 사용할 수있는 첫 번째 플러그인 이벤트입니다. 아래에 언급 된대로 다음 개체가 소개되었습니다.
|
| 삼 | onAssetsInitialized 이것은 assets 관리자가로드되고 사용 및 관리 할 준비가되었습니다. |
| 4 | onPageNotFound 예상치 못한 페이지를 발견 한 경우이 이벤트를 닫을 수 있습니다. 현재 오류 플러그인은404 error 페이지. |
| 5 | onPageInitialized 요청한 페이지를 지정합니다. URL Page 개체에로드됩니다. |
| 6 | onOutputGenerated 이것은 출력 프로세스를 지정합니다. Twig templating엔진. 현재는HTML. |
| 7 | onOutputRendered 이것은 디스플레이로 전송되는 출력 프로세스입니다. |
| 8 | onShutdown 이것은 작업을 수행 할 수있는 새롭고 매우 강력한 이벤트입니다. 이것은 Grav가completed processing클라이언트와의 연결이 닫힙니다. 이 개별 작업에는 사용자와의 상호 작용이 필요하지 않으므로 성능에 영향을 미칠 수 있습니다. 여기에는 사용자 추적 및 작업 처리가 포함됩니다. |
| 9 | onBeforeDownload 이것은 새로운 이벤트입니다 passes파일을 포함하는 이벤트 개체에. 사용자는 로깅을 수행하고 언급 된 파일을 다운로드 할 수있는 권한을 부여 및 무시할 수 있습니다. |
나뭇 가지 이벤트 후크
Twig에는 아래에 언급 된대로 사용할 자체 이벤트 후크 모음이 있습니다.
| Sr. 아니. | 이벤트 및 설명 |
|---|---|
| 1 | onTwigTemplatePaths 템플릿 경로의 기본 위치는 Twig object. 이 이벤트는 Twig가 템플릿 경로를 검색 할 다른 위치를 추가하는 데 사용됩니다. |
| 2 | onTwiglnitialized 그것 initialize Twig 템플릿 엔진. |
| 삼 | onTwigExtensions 핵심 나뭇 가지 확장을 사용할 준비가되었음을 지정합니다. 이 이벤트 후크를 사용하면 고유 한 Twig 확장을 추가 할 수 있습니다. |
| 4 | onTwigPageVariables 이 Twig 프로세스는 페이지를 직접 허용합니다. process:twig:truYAML 헤더 페이지에서. 여기에서 Twig에 변수를 추가 할 수 있으며이 과정에서 Twig에 액세스 할 수 있어야합니다. |
| 5 | onTwigSiteVariables 이 과정에서 전체 사이트 템플릿은 order wiseTwig 방법으로. 또한이 프로세스 중에 Twig에 모든 변수를 추가 할 수 있습니다. |
컬렉션 이벤트 후크
다음 표는 컬렉션 이벤트 후크를 나열합니다.
| Sr. 아니. | 이벤트 및 설명 |
|---|---|
| 1 | onCollectionProcessed 이 섹션에서 프로세스가 완료되면 control 컬렉션. |
페이지 이벤트 후크
다음 표에는 페이지 이벤트 후크 모음이 나열되어 있습니다.
| Sr. 아니. | 이벤트 및 설명 |
|---|---|
| 1 | onBuildPagesInitialized 이 이벤트는 플러그인이 콘텐츠를 제어하고 결과를 캐시하는 데 유용합니다. 이 이벤트가 활성화되면 페이지가 재활용됩니다. 이것은 캐시에expired 또는 필요 refreshing. |
| 2 | onBlueprintCreated 이 이벤트는 양식 처리 및 관리에 도움이됩니다. |
| 삼 | onPageContentRaw 이 과정에서 페이지가 발견되면 headers 고정되어 있지만 content수정되지 않습니다. Grav 시스템에서 모든 페이지가 실행되는 것을 볼 수 있습니다. 캐시를 지우거나 캐시를 지우면이 이벤트가 발생합니다. |
| 4 | onPageProcessed 페이지가 tested수정되었습니다. Grav 시스템에서 모든 페이지가 닫힙니다. 이 경우 캐시 된 페이지에서 재생되지 않으므로 성능은 중요하지 않습니다. |
| 5 | onPageContentProcessed 페이지의 content () 기술이 페이지 콘텐츠를 수정하면이 이벤트가 해제되는 것을 볼 수 있습니다. 이 이벤트는 사후 수정 된 콘텐츠에 대해 작업을 수행하고 싶지만 결과가 다음과 같은지 확인하려는 경우에 유용합니다.cached. |
| 6 | onFolderProcessed 한 번 folder테스트되고 수정되면 Grav 시스템에서 모든 폴더가 닫힙니다. 이 경우 캐시 된 페이지에서 재생되지 않으므로 성능은 중요하지 않습니다. |
Grav Administration Panel플러그인은 Grav 용 웹 그래픽 사용자 인터페이스 (GUI)입니다. 페이지를 쉽게 만들고 수정할 수 있습니다. 선택적 플러그인이며 효과적으로 작동하는 Grav는 이것에 전적으로 의존하지 않습니다. 관리자는 Grav를 쉽게 사용할 수 있도록 제한된보기를 제공합니다.
풍모
다음은 관리 패널의 기능입니다-
플러그인 관리자 목록에있는 플러그인을 활성화 또는 비활성화합니다.
페이지를 쉽게 생성, 편집, 복사 및 삭제할 수 있습니다.
최신 페이지 업데이트 목록이 대시 보드에 표시됩니다.
한 번의 클릭으로 사용 가능한 최신 업데이트를 쉽게 볼 수 있습니다.
검색 상자를 사용하여 목록에서 특정 페이지를 찾습니다.
암호를 잊어 버리는 기능으로 구성됩니다.
미디어 파일은 드래그 앤 드롭 방식으로 업로드 할 수 있습니다.
일반 및 전문가 모드에서 yaml 또는 양식을 통해 편집 할 수 있습니다.
대시 보드는 사이트 활동, 최신 페이지 업데이트 및 유지 관리 상태로 구성됩니다.
Ajax 기반 백업 및 캐시 지우기 기능으로 구성됩니다.
사이트 및 시스템 구성 관리로 구성됩니다.
GPM에서 제공하는 새로운 플러그인 및 테마 설치.
사용자 로그인시 자동 비밀번호 암호화 기능이 제공됩니다.
즉각적인 Grav 기반 미리보기로 강력한 구문을 강조하는 코드 편집기를 제공합니다.
설치된 테마 목록 및 구성은 테마 관리자를 사용하여 수행 할 수 있습니다.
또한 로그인 한 사용자를 관리합니다.
설치
관리자 플러그인에 액세스하려면 다음을 실행해야합니다. latest Grav. CLI (명령 줄 인터페이스)에서 다음 명령을 실행할 수 있습니다.
$ bin/gpm selfupgrade -f그만큼 selfupgrade Grav를 사용 가능한 최신 버전으로 업데이트하는 데 사용됩니다. -f GPM (Grav Package Manager) 인덱스를 새로 고치는 데 사용됩니다.
우리는 설치해야합니다 admin, form, email 과 login관리자 플러그인이 제대로 실행되도록합니다. 모든 플러그인에는 종속성이 있으므로 관리자 플러그인을 설치하는 동안 다른 플러그인을 설치하라는 메시지가 표시되면 동의해야합니다. 이러한 플러그인은 GPM (Grav Package Manager)을 통해 사용할 수 있습니다. Grav-GPM 장에서 GPM에 대해 자세히 알아볼 것 입니다.
다음 명령은 명령 프롬프트를 사용하여 관리자 플러그인을 설치하는 데 사용됩니다.
$ bin/gpm install admin수동 설치
다음 플러그인을 개별적으로 다운로드하여 관리 패널을 수동으로 설치할 수 있습니다.
- admin
- form
- login
모든 플러그인을 다운로드 한 후 모든 zip 파일을 추출하고 <your_folder_name>/user/plugins폴더. Plugin 폴더에서 고유 한 이름으로 플러그인을 저장할 수 있습니다. 이름은 플러그인의 기능과 관련이 있어야합니다. 폴더는 다음과 같이 이름을 바꿀 수 있습니다.admin/, email/, form/ 과 login/. 4 개의 플러그인을 모두 Plugin 폴더에 함께 저장해야합니다. 그렇지 않으면 관리자 패널이 제대로 작동하지 않습니다.
사용자 생성
명령 줄 인터페이스를 사용하여 사용자 계정을 만들 수 있습니다. 다음 명령을 사용하여 사용자 계정을 만듭니다.
$bin/grav newuser그렇지 않으면 다음 코드 줄을 작성하여 수동으로 사용자 계정을 만들 수도 있습니다.
email: [email protected]
access:
admin:
login: true
super: true
site:
login: true
fullname: 'Tutorials Point'
title: tp
password: 'Password'위의 줄을 <your_folder_name>/user/account/admin.yaml파일. 위 코드를 저장하는 데 사용한 이름은username귀하의 로그인, 즉, 관리자. 편집 할 수 있습니다.email, fullname, title 그리고 password 귀하의 요구 사항에 따라.
용법
브라우저를 가리켜 관리 패널에 액세스 할 수 있습니다. localhost/<your_folder_name>/admin아래와 같은 화면이 나타납니다. 당신은 설정할 수 있습니다username 과 password 에 지정된대로 yaml 파일에서 creating user 부분.

이 장에서 우리는 Administrative Panel DashboardGrav. 대시 보드는 Grav Administration Panel 플러그인에 대한 정보의 중추 역할을합니다. 당신은 검사 할 수 있습니다traffic statistics, create new backups, Grav updates, maintenance information, 최신 페이지 업데이트를보고이 단일 페이지의 도움으로 Grav의 캐시를 지울 수 있습니다.
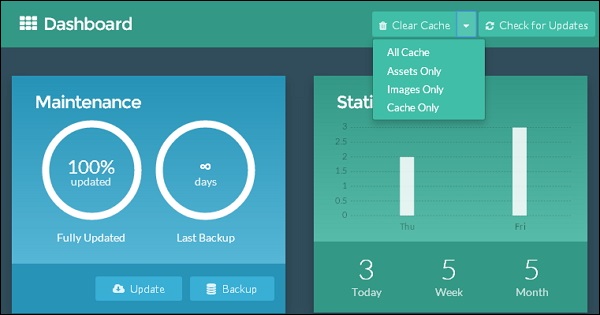
Step 1 − 사용자에게 권한을 지정하고 Dashboard수요에 따라. 대시 보드의 화면은 다음 스크린 샷과 다소 비슷합니다.

Step 2 − 이제 다음 기능을 볼 수 있습니다. Cache and Updates Checking 대시 보드에서.

대시 보드 메뉴 상단에 두 개의 탭이 있습니다.
- 캐시 지우기
- 업데이트 확인
캐시 지우기
이미지 및 자산의 캐시를 포함하여 모든 캐시 컨텐츠를 삭제하도록 지정합니다.
아래에 언급 된대로 드롭 다운 메뉴에서 더 많은 기능을 볼 수 있습니다.
All cache − 모든 캐시를 삭제하도록 지정합니다.
Assets only − 자산의 캐시 만 삭제하도록 지정합니다.
Images only − 이미지의 캐시 만 삭제하도록 지정합니다.
Cache only − 캐시 만 삭제하도록 정의합니다.
업데이트 확인
이 탭은 사이트의 업데이트를 확인하도록 지정합니다. 새 업데이트가있는 경우 대시 보드에서 알림을 받게됩니다. 지원되는 플러그인, 테마 및 Grav에 대한 업데이트를 받게됩니다.
유지 관리 및 통계
이 부분을 통해 사이트에 대한 중요한 정보를 알 수 있습니다.
유지
이 섹션에서는 완전히 최신 인 Grav 기능에 대한 백분율 그래프를 제공합니다. 유지 관리 및 통계 섹션 위에 필요한 업데이트 알림이 표시됩니다.
Update− 새로운 업데이트를 사용할 수있는 즉시 업데이트 버튼이 나타납니다. 다음으로, 그것을 클릭하고 플러그인과 테마를 업데이트 할 수 있습니다. 당신은 볼 것입니다Update Grav Now 알림 표시 줄의 버튼을 누르면 Grav의 핵심 섹션이 업데이트됩니다.
Backup−이 부분에서는 사이트를 백업하지 않은 기간 이후의 그래프를 볼 수 있습니다. 이것은 zip 파일을 생성하고 다운로드하여 실행할 수 있으며 사이트 데이터의 백업으로 저장합니다.
통계
지난 일, 주 및 월에 발생한 귀하의 사이트 방문자 트래픽에 대한 간단하고 빠른 그래프를 표시합니다. 요일로 구분 된 막대 그래프를 보여줍니다.
Step 3 − 다음으로 다음과 같이 최신 페이지 업데이트의 세부 정보가 표시됩니다.

이 섹션에서는 Grav 사이트에서 페이지의 최신 수정 내용에 대해 더 많이 알 수 있습니다. 다음으로 페이지를 새로 고칠 때마다 최근 업데이트 된 목록이 생성됩니다.
클릭 할 수 있습니다. title목록에서 페이지의; 관리자 섹션의 페이지 편집기로 리디렉션됩니다.
그만큼 Manage Pages 버튼은 관리 패널의 페이지로 리디렉션합니다.
이 장에서 우리는 Configuration SystemGrav의 관리 패널에서. 구성 페이지를 사용하여 사이트 시스템의 설정을 직접 구성 할 수 있습니다. 또한 PHP, 서버 환경 및 사이트 성능을 조절하는 기타 여러 구성 요소를 포함한 서버 속성에 대한 간략한 설명을 볼 수 있습니다.
시스템 탭을 사용하면 /user/config/system.yaml파일. 이는 Grav 운영의 많은 주요 시스템 관련 기능에 영향을 미칩니다. 설정은 Grav 성능의 다양한 기능을 보여주는 여러 섹션으로 나눌 수 있습니다.
아래는 자세한 목록입니다. configuration sections 시스템 탭에 표시되는-
함유량
이 섹션에서는 다음의 기본 속성을 수정할 수 있습니다. Content 아래와 같이 귀하의 사이트를 처리합니다.

Home Page − 사이트에 표시 할 홈페이지를 지정합니다.
Default Theme − 사이트의 기본 기본 테마를 표시합니다.
Process− 페이지 처리 방법을 제어합니다. 전체적으로가 아닌 페이지별로 설정할 수 있습니다.
TimeZone − 서버의 기본 시간대를 설정합니다.
Short Date Format − 간단한 날짜 형식을 표시합니다.
Long Date Format − 자세한 날짜 형식을 표시합니다.
Default Ordering −이 순서에 따라 페이지가 목록으로 표시됩니다.
Default Order Direction − 목록의 페이지 방향을 지정합니다.
Default Page Count − 목록의 최대 기본 페이지 수를 정의합니다.
Date Based Publishing − 날짜별로 자동으로 게시물을 게시합니다.
Events− 이벤트 활성화 여부를 지정합니다. 비활성화하면 플러그인이 손상됩니다.
Redirect Default Route − 기본 경로를 정의하고 자동으로 페이지로 이동합니다.
언어
당신은 설정할 수 있습니다 Multi language features 아래 그림과 같이이 영역에서.

Supported − 쉼표로 구분 된 두 글자 언어 코드 목록 (예 : en, fr, de)을 지정합니다.
Translations Enabled − Grav, 플러그인 및 확장에서 번역을 활성화합니다.
Translations Fallback − 활성 언어가없는 경우 대체 지원 번역을 지정합니다.
Active Language in Section − 영역에 활성화 된 언어를 저장할 수 있습니다.
Home Redirect Include Language − 수요에 따라 홈 리디렉션 (/ en) 언어를 포함합니다.
Home redirect Include Route − 관리자 홈 루트 리디렉션을 지정합니다.
Set language from browser − 브라우저의 언어를 지정합니다.
Override locale − 로케일을 무시하도록 지정합니다.
HTTP 헤더
이 섹션은 HTTP Headers옵션. 이 설정은 브라우저 기반 캐싱 및 최적화에 도움이됩니다.

Expires − 만료 시간을 정의하고 값을 초 단위로 설정합니다.
Last Modified − 프록시 및 브라우저 캐싱을 최적화하는 데 도움이되는 마지막 수정 헤더가 설정됩니다.
ETag − 정의 e tag header 수정 된 페이지를 식별합니다.
Vary Accept Encoding− Vary : HTTP 헤더를 Accept로 정렬해야합니다. 이것은 프록시의 캐시에 도움이됩니다.
가격 인하
이 섹션에서는 Grav가 MarkdownMarkdown Extra를 활성화하는 기능. 사용자를 돕고 Grav 페이지 콘텐츠의 대부분을 구성합니다.

Markdown Extra − Markdown Extra에 대한 기본 지원을 지정합니다.
Auto Line Breaks − 마크 다운에서 줄 바꿈을 지정합니다.
Auto URL Links − URL을 HTML 하이퍼 링크로 변환하도록 지정합니다.
Escape Markup − HTML 개체에 마크 업 탭을 지정합니다.
캐싱
이 섹션에서는 사이트의 기본 Caching기능. Grav는 사용자를위한 가장 빠른 플랫 파일 CMS 옵션을 구축하는 데 도움이되는 캐싱 기능을 결합했습니다.

Caching − 이것은 전환하도록 지정합니다. ON/OFF 전 세계적으로 enable/disable Grav 캐싱.
Cache Check Method − 파일, 폴더, 없음에 대한 캐시 검사 방법을 정의합니다.
Cache Driver− 사용자에게 캐시 드라이버를 선택하도록 지정합니다. 자동 감지 캐시 드라이버가 가장 좋습니다.
Cache Prefix− Grav 키의 일부에 대한 식별자를 지정합니다. 필요한 경우에만 변경하거나 변경하지 마십시오.
Lifetime − 이것은 캐시 수명을 초 단위로 정의합니다. 0=infinite.
Gzip Compression − 성능을 높이려면 Grav 페이지의 Gzip 압축을 활성화하십시오.
나뭇 가지 템플릿
이 섹션에서 Grav는 Twig templating풍모. Twig 캐싱을 구성하고 여기에서 추적 설정을 디버그 및 수정할 수 있습니다.

Twig Caching− Twig 캐싱 시스템을 제어하도록 지정합니다. 활성화되면 최상의 성능을 제공합니다.
Twig Debug − Twig Debugger 확장을로드하지 않는 옵션을 정의합니다.
Detect Changes − Twig 템플릿에서 변경된 사항은 Twig 캐시를 자동으로 다시 컴파일합니다.
Autoescape Variables − 모든 변수는 autoescapes; 이로 인해 사이트가 손상 될 수 있습니다.
자산
이 섹션은 아래와 같이 CSS 및 JavaScript 자산을 포함한 자산을 처리하는 데 사용됩니다.

CSS Pipeline − 여러 CSS 리소스를 단일 파일로 통합.
CSS Minify − 파이프 라이닝 중에 CSS가 축소됩니다.
CSS Minify Windows Override − 기본적으로 False로 설정되어 있으며 Windows 플랫폼 용 Minify Override를 정의합니다.
CSS Rewrite − CSS 상대 URL은 파이프 라이닝 중에 다시 작성됩니다.
JavaScript Pipeline − 여러 JavaScript 리소스를 단일 파일로 통합.
JavaScript Minify − 파이프 라이닝 중에 JS가 축소됩니다.
Enable Timestamps on Assets − 자산의 타임 스탬프가 활성화됩니다.
Collections − 자산 컬렉션이 개별적으로 추가됩니다.
오류 처리기
사이트 개발 중에이 섹션은 Grav 오류보고를 관리하는 데 매우 유용합니다.

Display Error − 전체 역 추적 스타일 오류 페이지가 표시됩니다.
Log Errors − 로그 오류는 /logs 폴더.
디버거
이는 오류 처리와 유사하며 디버깅 도구가 Grav에 통합되어 오류를 찾고 문제를 해결합니다.

Debugger − 디버거 및 해당 설정이 활성화됩니다.
Debug Twig − Twig 템플릿 디버거가 활성화됩니다.
Shutdown Close Connection − 전화하기 전에 onShutdown(), 연결을 종료해야합니다.
미디어
이 섹션은 mediaGrav의 내용. 여기에서 이미지 품질, 파일 업로드 크기 및 다양한 미디어 처리 옵션을 구성 할 수 있습니다.

Default Image Quality − 이미지를 캐싱하거나 리샘플링하는 동안 기본 이미지 품질을 사용합니다.
Cache all Images − 모든 이미지는 미디어 조작이 포함되어 있지 않더라도 Grav의 캐시 시스템을 통해 실행됩니다.
Image Debug Watermark − 이미지 위에 오버레이를 표시하면서 이미지의 픽셀 깊이를 표시 할 수 있습니다 (예 : 망막 작업).
File Upload Limit − 최대 업로드 크기를 바이트 단위로 정의합니다 (0은 무한대).
Enable Timestamps on Media − 마지막 수정 날짜에 따라 각 미디어 항목에 타임 스탬프를 추가합니다.
세션
아래에 언급 된 기능은 session 지원하다.

Enable − Grav 내 세션 지원을 지정합니다.
Timeout − 세션 타임 아웃을 초 단위로 지정합니다.
Name − 식별자에 의해 개발 및 적용되는 세션 쿠키의 이름을 지정합니다.
많은
이 섹션에서는 advanced 시스템 옵션.

Absolute URLs − 이는 다음에 대한 절대 또는 상대 URL을 지정합니다. base_url.
Parameter Separate − Windows에서 매개 변수 구분 기호를 사용하여 Apache를 변경할 수 있습니다.
이 장에서 우리는 Configure SiteGrav의 관리 패널에서. 구성 페이지를 사용하여 사이트의 시스템 설정을 직접 구성 할 수 있습니다. 사이트 탭을 사용하면에서 설정을 수정할 수 있습니다/user/config/system.yaml파일. 이 탭에서는 사이트에서 사용되는 이름, 기본 작성자 등과 같은 사이트 관련 기능에 영향을 미치는 옵션 및 필드를 수정할 수 있습니다.
다음은 사이트 탭 에서 볼 수있는 다양한 구성 설정입니다 .
기본
이 영역에서 사이트의 콘텐츠를 관리하기위한 기본 속성을 설정할 수 있습니다. 여기에서 홈 페이지, 기본 테마 및 기타 여러 콘텐츠 표시 옵션을 설정할 수 있습니다.

Site Title − 사이트 제목을 지정합니다.
Default Author − 테마 또는 페이지 콘텐츠에 사용되는 기본 작성자 이름을 지정합니다.
Default Email − 테마 또는 페이지의 기본 이메일을 지정합니다.
Taxonomy Types − 페이지에서 사용하는 분류 유형을 지정합니다.
페이지 요약
페이지 요약에는 페이지 콘텐츠의 작은 미리보기를 제공하는 기능이 있습니다. 구분 기호를 사용하여 요약 내용 사이에 페이지의 "잘라 내기"지점을 정의 할 수 있습니다.

Enabled − 페이지 요약 활성화 여부를 지정합니다.
Summary Size − 페이지에서 콘텐츠 요약으로 사용할 문자 수를 정의합니다.
Format− Short 는 첫 번째 구분 기호를 사용하고 Long 은 요약 구분 기호를 무시합니다.
Delimiter− 요약 구분 기호를 지정합니다. 기본값은 기본값 '==='입니다. 페이지 요약에서 이것을 사용하고 단락을 연 후에 게시 할 수 있습니다.
메타 데이터
메타 데이터는 페이지에서 중요한 역할을하며 SEO를 향상시킵니다. 여기에서 여러 메타 데이터 속성을 설정하여 수요에 따라 여러 검색 엔진 및 소셜 피드에 링크를 표시 할 수 있습니다.

기본 메타 데이터 값을 지정하며 나중에 수정할 수 있습니다.
리디렉션 및 경로
이를 통해 사이트의 다른 페이지로 리디렉션 및 경로를 설정할 수 있습니다.

Custom Redirects− 다른 페이지로 이동할 경로를 정의합니다. 표준 정규식의 대체가 유효합니다.
Custom Routes− 다른 페이지의 별칭으로 라우팅합니다. 표준 정규식의 대체가 유효합니다.
이 장에서는 Grav에서 관리 패널 페이지가 작동하는 방식을 이해합니다. 페이지를 사용하면 사이트의 콘텐츠를 쉽게 생성, 편집 또는 삭제할 수 있습니다. 관리 패널 페이지에서 사이트에 대해 생성 된 페이지 목록을 볼 수 있으며 사이트에 대한 새 모듈 식 또는 비 모듈 식 페이지를 만들 수도 있습니다.
새 페이지 추가
상단에 세 개의 버튼이 있음을 알 수 있습니다. pages 다음 스크린 샷에 표시된대로 관리 패널.

Back − 관리 페이지의 대시 보드로 돌아갑니다.
Add Page − 이것은 새로운 비 모듈 식 콘텐츠를 생성합니다.
Add Modular − 이것은 새로운 모듈 식 콘텐츠를 생성합니다.
페이지 추가
사이트에 페이지를 추가하는 동안 다양한 필드로 구성된 사이트에 대한 비 모듈 식 페이지를 만듭니다. Title, Folder Name, Parent root 기타
클릭하면 Add Page 버튼을 누르면 아래와 같은 팝업 창이 나타납니다.

그것은 다음 필드를 포함합니다-
Page Title − 여기에 페이지 제목을 입력합니다.
Folder Name − 페이지의 폴더 이름을 입력하거나 제목을 입력하면 이름이 자동으로 생성됩니다.
Parent Page − 새로 생성 된 페이지의 상위 페이지를 설정합니다.
Page File − 선택한 테마 템플릿을 페이지에 표시합니다.
Visible- 이것은로 설정하여 탐색 모음에서 페이지를 볼 수 있습니다 예, 자동 또는 없음 .
필드에 모든 정보를 입력 한 후 Continue단추. 페이지 편집기로 리디렉션됩니다.
모듈 식 페이지 추가
모듈 식 페이지를 사용하면 하위 페이지에서 단일 페이지를 만들 수 있습니다. 모듈 식 콘텐츠 페이지에서 복잡한 한 페이지 레이아웃을 구축하는 기능이 있습니다.
클릭하면 Add Modular 버튼을 누르면 아래와 같은 팝업 창이 나타납니다.

창은 다음 필드를 포함합니다-
Page Title − 여기에 모듈 식 페이지의 제목을 입력합니다.
Folder Name − 페이지의 폴더 이름을 입력하거나 제목을 입력하면 이름이 자동으로 생성됩니다.
Page − 새로 생성 된 모듈 식 서브 페이지의 상위 페이지를 설정합니다.
Modular Template − 모듈 페이지에 표시 할 특정 템플릿을 선택합니다.
필드에 모든 정보를 입력 한 후 Continue단추. 페이지 편집기로 리디렉션됩니다.
페이지 목록
사이트에 대해 생성 된 페이지 목록이 표시됩니다.

여기에서 생성 된 페이지에 쉽게 액세스하고 편집 할 수 있습니다.
페이지 제목을 클릭하면 편집 목적으로 페이지 편집기로 리디렉션됩니다.
페이지 오른쪽에있는 X 아이콘은 페이지를 삭제하는 데 사용됩니다.
필터 상자는 검색중인 페이지를 찾는 데 사용됩니다. 유형에 따라 페이지를 필터링하여 다음과 같은 페이지 만modular, visible 및 / 또는 routable 목록에 표시됩니다.
검색 상자는 해당 페이지의 정확한 이름을 알고있을 때 페이지를 찾는 데 사용됩니다.
페이지 왼쪽에있는 아이콘에 직접 마우스를 가져 가면 현재 상태가 표시됩니다. Page . Routable . Visible . Published, 페이지가 URL을 통해 표시되고 탐색 메뉴에 표시됨을 의미합니다.
목록에 표시된 페이지를 클릭하면 다음과 같은 화면이 나옵니다.

위 화면에는 페이지를 편집하거나 콘텐츠를 추가하거나 페이지에 이미지를 추가 할 수있는 옵션이 있습니다. 그만큼Options탭은 페이지 편집기 옵션 장 에서 연구하는 게시, 분류 및 사이트 맵 옵션으로 구성 됩니다. 그만큼Advanced탭에는 페이지 편집기 고급 장 에서 다룰 설정, 순서 및 재정의와 같은 페이지의 고급 옵션이 포함되어 있습니다 .
이 장에서 우리는 Page Editor optionsGrav 관리 패널에서. 이것은 페이지의 콘텐츠를 만들 수있는 동적 텍스트 편집기입니다. 또한 페이지에 미디어 파일을 추가 할 수 있습니다. 당신은의 특징을 볼 수 있습니다options 아래 그림과 같이 탭.

그만큼 Options 탭에는 두 개의 섹션이 있습니다-
- Publishing
- Taxonomies
출판
이 섹션은 페이지를 게시 및 게시 취소 할 날짜와 시간을 설정하는 데 사용됩니다. 게시 또는 게시 취소 할 콘텐츠를 완전히 제어 할 수 있으며 특정 페이지에 대한 메타 데이터 값을 만들 수 있습니다.

게시 섹션에는 다음 필드가 있습니다.
Published − 기본적으로 페이지는 Yes즉, 게시되었습니다. 선택하여No 페이지 게시를 취소 할 수 있습니다.
Date − 페이지의 날짜와 시간을 설정합니다.
Published Date − 페이지를 자동으로 게시 할 날짜와 시간을 설정합니다.
Unpublished Date − 페이지 게시를 자동으로 취소 할 날짜와 시간을 설정합니다.
Metadata − 모든 페이지에 표시 될 메타 데이터 값을 설정합니다.
분류법
이 섹션에서는 페이지에 범주를 표시하고 페이지 및 구조적 속성을 구성 할 수 있습니다.

분류 섹션에는 다음 필드가 있습니다.
Category− 페이지의 카테고리를 설정합니다. 콘텐츠 정렬 및 필터링에 도움이됩니다.
Tag− 귀하의 페이지에 대한 정보를 제공합니다. 콘텐츠의 구성 및 필터링에 도움이됩니다.
페이지 편집기는 텍스트 편집기이며 페이지도 관리합니다. 이를 통해 미디어 파일, 게시 및 분류 옵션, 설정 및 테마별 옵션을 포함한 콘텐츠를 만들 수 있습니다. 다음 스크린 샷은 편집기 페이지의 고급 탭을 보여줍니다.

고급 탭에는 세 개의 섹션이 있습니다.
Settings
Ordering
Overrides
설정
그만큼 Settings섹션에서는 페이지의 다양한 옵션을 다룹니다. 여기에서 페이지에 대한 템플릿을 설정하고, 페이지의 부모를 설정하고, 페이지가있는 폴더 이름을 변경할 수 있습니다.

설정 섹션에는 다음 필드가 있습니다.
Folder Numeric Prefix − 번호는 수동 주문을 위해 설정됩니다.
Folder Name − 페이지가있는 폴더 이름을 입력합니다.
Parent − 페이지의 루트를 설정하거나 일부 페이지가 하위 페이지로 나타납니다.
Page File − 표시 할 페이지에 테마 템플릿을 설정합니다.
Body Classes − 페이지 본문에 적용되는 클래스 이름을 입력합니다.
주문
이 섹션에서는 번호가 지정되지 않은 폴더를 특정 순서로 설정합니다.

네 갈래 화살표를 누른 상태에서 특정 순서로 페이지를 재정렬 할 위치로 이동하십시오.
재정의
Overrides 옵션은 캐싱, 내비게이션 가시성, 슬러그를 폴더 이름을 기반으로 설정되는 기본 설정 이외의 것으로 설정하는 것과 같은 추가 기능을 페이지에 제공합니다.

재정의 섹션에는 다음 필드가 있습니다.
Menu− 메뉴로 사용할 이름을 설정합니다. 다음보다 아무것도 설정되지 않은 경우Title 사용하게 될 것이다.
Slug −이 슬러그 변수로 페이지의 URL 부분을 설정할 수 있습니다.
Page redirect − 페이지 URL을 설정하여 다른 URL로 리디렉션합니다.
Process − 페이지 콘텐츠에서 사용할 수 있도록하려는 프로세스.
Default Child Type − 하위 페이지의 경우 페이지 유형이 기본값으로 설정됩니다.
Routable − 그에 따라 페이지를 설정하여 URL로 접근 할 수 있는지 확인합니다.
Caching − 페이지에 대한 캐싱을 설정합니다.
Visible − 페이지가 탐색에 표시되는지 여부를 지정합니다.
Display Template − 표시 할 페이지에 템플릿을 설정합니다.
Blueprints리소스에 대한 메타 데이터 정보 (정보 출처)입니다. 두 가지 목적으로 사용됩니다.
- 첫 번째는 리소스 ID 자체입니다.
- 두 번째는 양식에 관한 것입니다.
이 완전한 정보는 각 플러그인 또는 테마 에있는 blueprints.yaml 파일에 저장됩니다 .
자원 아이덴티티
에서 blueprints.yaml 파일의 정체성 각 테마와 플러그인에 대한 정의된다. 청사진이 완벽하게 포맷되고 컴파일되지 않을 때까지 리소스는 Grav 저장소에 추가되지 않습니다.
청사진 예
name: plugin name
version: 0.6.0
description: Adds an advanced plugin to manage your site
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
homepage: https://github.com/getGrav/Grav-plugin-assets
keywords: assets, plugin, manager, panel
bugs: https://github.com/getGrav/Grav-plugin-assets/issues
readme: https://github.com/getGrav/Grav-plugin-assets/blob/develop/README.md
license: MIT
dependencies:
- form
- email
- login
form:
validation: loose
fields:
Basics:
type: section
title: Basics
underline: false
enabled:
type: hidden
label: Plugin status
highlight: 1
default: 0
options:
1: Enabled
0: Disabled
validate:
type: bool다음 몇 가지 속성은 선택 사항이며 일부는 ID와 리소스를 제공하는 데 사용됩니다.
| Sr. 아니. | 속성 및 설명 |
|---|---|
| 1 | name* 자원의 이름을 언급하십시오. |
| 2 | version* 자원의 버전을 지정합니다. |
| 삼 | description* 자원에 대한 간략한 설명을 제공합니다. 200자를 초과 할 수 없습니다. |
| 4 | icon* 새 테마 또는 플러그인을 개발하기위한 아이콘 라이브러리를 지정합니다. |
| 5 | author.name* 개발자의 이름을 지정합니다. |
| 6 | author.email (optional) 개발자의 이메일 주소를 지정합니다. |
| 7 | author.url (optional) 개발자의 URL 홈페이지를 지정합니다. |
| 8 | homepage (optional) 리소스의 홈페이지에 할당 된 URL을 지정합니다. |
| 9 | docs (optional) 리소스에 대해 작성한 문서 링크를 지정합니다. |
| 10 | demo (optional) 데모 리소스의 링크를 지정합니다. |
| 11 | guide (optional) 리소스에 대한 가이드 또는 자습서 링크를 지정합니다. |
| 12 | keywords (optional) 리소스와 관련된 키워드 목록을 지정합니다. |
| 13 | bugs (optional) 문제 또는 버그를보고 할 수있는 URL을 지정합니다. |
| 14 | license (optional) 리소스 라이선스 (예 : MIT, GPL 등)를 지정합니다. |
| 15 | dependencies (optional) 플러그인 또는 테마에 필요한 종속성의 이름을 지정합니다. |
다음은 로그인 플러그인 청사진의 예입니다.
name: Login
version: 0.3.3
description: Enables user authentication and login screen.
icon: sign-in
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
keywords: admin, plugin, login
homepage: https://github.com/getGrav/Grav-plugin-login
keywords: login, authentication, admin, security
bugs: https://github.com/Getgrav/Grav-plugin-login/issues
license: MIT양식
테마 또는 플러그인에 관리자 인터페이스에서 직접 구성 가능한 옵션이 있도록 하려면 blueprints.yaml 파일을 양식으로 채울 수 있습니다 . 이 리소스의 일부는Admin Plugin에 의해 정의되는 Forms 메타 데이터.
다음은 Archives Plugin archives.yaml 파일 의 예입니다 .
enabled: true
built_in_css: true
date_display_format: 'F Y'
show_count: true
limit: 12
order:
by: date
dir: desc
filter_combinator: and
filters:
category: blog이것은 플러그인의 기본 설정입니다. 관리자 플러그인을 사용하지 않고 구성하려면 사용자는이 파일을/user/config/plugins/archives.yaml폴더를 열고 변경하십시오. archives.yaml 파일을 올바르게 제공 할 수 있습니다 . 사용자의 관리 인터페이스에서 설정을 변경하도록 선택할 수 있습니다.
변경 사항을 저장하면 자동으로 <your_folder_name>/user/config/plugins/archives.yaml.
Archives Plugin 의 blueprint.yaml 파일에는 다음과 같은 구조가 포함되어 있습니다.
name: Archives
version: 1.3.0
description: The **Archives** plugin creates links for pages grouped by month/year
icon: university
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
homepage: https://github.com/getGrav/Grav-plugin-archives
demo: http://demo.getGrav.org/blog-skeleton
keywords: archives, plugin, blog, month, year, date, navigation, history
bugs: https://github.com/getGrav/Grav-plugin-archives/issues
license: MIT
form:
validation: strict
fields:
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: bool
date_display_format:
type: select
size: medium
classes: fancy
label: Date Format
default: 'jS M Y'
options:
'F jS Y': "January 1st 2014"
'l jS of F': "Monday 1st of January"
'D, m M Y': "Mon, 01 Jan 2014"
'd-m-y': "01-01-14"
'jS M Y': "10th Feb 2014"
limit:
type: text
size: x-small
label: Count Limit
validate:
type: number
min: 1
order.dir:
type: toggle
label: Order Direction
highlight: asc
default: desc
options:
asc: Ascending
desc: Descending다음은 archive.yaml 에있는 양식 요소 입니다.
Toggle
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolSelect
date_display_format:
type: select
size: medium
classes: fancy
label: Date Format
default: 'jS M Y'
options:
'F jS Y': "January 1st 2014"
'l jS of F': "Monday 1st of January"
'D, m M Y': "Mon, 01 Jan 2014"
'd-m-y': "01-01-14"
'jS M Y': "10th Feb 2014"Text
limit:
type: text
size: x-small
label: Count Limit
validate:
type: number
min: 1루트 요소 Enabled, date_display_format 및 limit 이 옵션입니다. 이 루트 요소에있는 필드는 유형, 크기, 레이블, 기본값 및 옵션을 결정합니다. 필드 유형에 따라 다른 필드가 변경 될 수 있습니다. 예를 들어 선택 필드에는 옵션 목록이 필요합니다.
Order direction
order.dir:
type: toggle
label: Order Direction
highlight: asc
default: desc
options:
asc: Ascending
desc: Descending이 필드는 중첩 된 옵션으로 구성됩니다. plugins / admin / themes / Grav / templates / forms / fields 에서 사용할 수있는 많은 필드 유형이 있습니다 . archive.yaml 파일 에서 볼 수 있듯이 양식 유효성 검사는 엄격으로 설정됩니다. 유효성 검사가 엄격으로 설정되면 모든 옵션에 대해 청사진 양식을 추가해야합니다. 그렇지 않으면 저장하는 동안 오류가 표시됩니다. form.validation은 당신이 관리자 인터페이스 만 두 필드를 정의 할 때 느슨한로 설정할 수 있습니다.
다음 표는 위의 양식 요소와 관련된 필드에 대한 간략한 설명을 제공합니다.
| Sr. 아니. | 필드 및 설명 |
|---|---|
| 1 | Type 필드 유형을 나타냅니다. |
| 2 | Size 필드의 크기를 지정합니다. |
| 삼 | Label 필드에 레이블을 지정합니다. |
| 4 | Validate 필드 유형과 필드에 입력 된 최소 길이를 확인합니다. |
| 5 | Default 기본 필드를 설정합니다. |
| 6 | Options 옵션 목록을 지정합니다. |
| 7 | Classes 필드의 클래스를 지정합니다. |
관리자에서 사용할 수있는 양식 필드
플러그인 및 테마에서 사용하거나 자체 양식 필드를 만들 수있는 사용 가능한 기본 제공 양식 필드가 많이 있습니다. 다음 표는 사용 가능한 양식 필드를 나열합니다.
공통 양식 필드
| Sr. 아니. | 필드 및 설명 |
|---|---|
| 1 | Checkbox 단일 확인란을 표시합니다. |
| 2 | Checkboxes 체크 박스 목록을 표시합니다. |
| 삼 | Date 날짜 필드를 포함합니다. |
| 4 | Datetime 날짜 및 시간 필드를 포함합니다. |
| 5 | 유효성 검사가있는 이메일 주소 필드를 포함합니다. |
| 6 | Password 점 형식으로 표시되는 암호 필드를 포함합니다. |
| 7 | Hidden 숨겨진 입력 필드를 포함합니다. |
| 8 | Radio 목록에서 하나의 옵션 만 선택할 수 있습니다. |
| 9 | Select 이 필드에는 몇 가지 옵션이 있습니다. |
| 10 | Spacer 양식에 제목, 텍스트 또는 수평선을 추가합니다. |
| 11 | Text 일반 텍스트 필드를 포함합니다. |
| 12 | Textarea 여러 줄 텍스트 입력을 포함합니다. |
특수 양식 필드
| Sr. 아니. | 필드 및 설명 |
|---|---|
| 1 | Array 여러 키 값 행을 추가합니다. |
| 2 | Ignore 사용하지 않는 필드는 제거됩니다. |
| 삼 | Columns 양식을 여러 열로 나눕니다. |
| 4 | Column 단일 열을 표시합니다. |
| 5 | Dateformat 날짜 및 시간 형식을 설정합니다. |
| 6 | Display 입력 값없이 텍스트 값을 표시합니다. |
| 7 | Frontmatter 페이지는 원시 형식으로 표시됩니다. |
| 8 | List 키가없는 항목 목록을 표시합니다. |
| 9 | Markdown 마크 다운 편집기를 표시합니다. |
| 10 | Pages 페이지 목록을 표시합니다. |
| 11 | Section 설정 페이지는 섹션으로 나뉘며 각 섹션에는 제목이 있습니다. |
| 12 | Selectize 상자를 선택하는 데 사용됩니다. |
| 13 | Tabs 설정은 탭 목록으로 나뉩니다. |
| 14 | Tab 탭 필드는 탭을 제공하는 데 사용합니다. |
| 15 | Taxonomy 분류를 선택하도록 미리 구성된 선택입니다. |
| 16 | Toggle 입력의 on 또는 off 유형을 지정하는 토글 효과를 나타냅니다. |
이 장에서는 Grav의 성능 및 캐싱 개념을 이해합니다.
공연
성능이라는 용어는 시스템에서 더 높은로드를 처리하고 더 높은로드를 처리하도록 시스템을 수정할 수 있는지 여부와 같은 방식으로 시스템 성능을 나타냅니다.
Grav의 성능과 관련된 다음 사항을 고려하십시오.
Grav의 성능을 높이려면 PHP를 사용할 수 있습니다. opcache 과 usercache. opcache는 PHP 5.4에서 잘 작동하고 usercache는 PHP 5.5, PHP 5.6 및 Zend opcache에서 더 빠르게 작동합니다.
그만큼 SSD(솔리드 스테이트 드라이브) 플래시 메모리를 사용하고 움직이는 부품이 없습니다. 때때로 캐시는 사용자 캐시에 저장되거나 파일로 저장됩니다. 따라서 SSD 드라이브는 더 나은 성능을 제공 할 수 있습니다.
가상 머신은 클라우드 컴퓨팅 기술에서 제공 업체를 호스팅하는 가장 좋은 방법입니다. 물리적 장비와 상호 작용하지 않고도 리소스를 지정할 수 있습니다.Native hosting가상 머신보다 빠릅니다. Grav는 가상 머신에서 더 잘 실행되지만 최적의 성능을 위해 기본 호스팅 옵션을 사용할 수 있습니다.
Grav는 faster memory캐시가 서버에서 더 나은 성능을 제공하는 무거운 메모리를 사용합니다. 다른 플랫폼에 비해 메모리 사용량이 적습니다.
Grav 사용 shared hosting공유 서버에서 공유 할 수 있습니다. 공유 호스팅은 저렴한 비용으로 사용할 수 있으며 때로는 서버의 속도가 느려질 수 있습니다.
멀티 코어 프로세서는 여러 작업을 더 빠르게 처리하는 데 사용됩니다. 고급 프로세서는 사용자가 작업을 수행하는 데 도움이되는 이러한 프로세서보다 낫습니다.
캐싱
일반적으로 캐시는 캐시 메모리에 저장된 데이터입니다. 캐시 메커니즘은 브라우저가 원래 서버가 아닌 캐시에서 파일을 가져올 수있는 Grav를 더 빠르게 만들어 시간과 추가 네트워크 트래픽을 절약합니다.
Grav는 다음을 지원하는 Doctrine Cache 라이브러리를 사용합니다.
자동 (기본값)-기본 옵션을 자동으로 사용합니다.
파일-그것은에 존재하는 캐시 파일을 지정합니다 cache/ 폴더.
APC
XCache
Memcache
Redis
WinCache
기본적으로 Grav는 자동 설정을 사용합니다. APC를 시도한 다음 WinCache, XCache를 시도하고 마지막으로 File을 사용합니다.
캐싱 유형
캐싱에는 5 가지 유형이 있습니다.
PHP로 YAML 구성 캐싱.
페이지 개체에 대한 Core Grav 캐싱.
템플릿 파일을 PHP 클래스로 캐싱합니다.
미디어 리소스에 대한 이미지 캐싱.
파이프 라이닝을 통한 CSS 및 jQuery의 자산 캐싱.
에 저장된 YAML 구성의 캐싱 /cache폴더. 이미지 캐싱은 이미지를/images폴더. 핵심 Grav 캐싱에 대한 구성 옵션은user/config/system.yml 아래에 표시된 파일-
cache:
enabled: true
check:
method: file
driver: auto
prefix: 'g'그만큼 enabled 옵션은 true로 설정하여 캐싱을 활성화합니다.
그만큼 method 옵션은 파일 또는 폴더와 같은 페이지의 업데이트를 확인합니다.
그만큼 driver 옵션은 Auto, File, APC, XCache, Memcache, Redis 또는 WinCache와 같은 다양한 유형의 캐싱 옵션을 지정합니다.
그만큼 prefix 옵션은 캐시 접두사 문자열을 정의합니다.
Memcache 옵션
사용하는 경우 memcached server, 다음을 사용하여 몇 가지 추가 구성 옵션을 추가해야합니다. memcache 드라이버 user/config/system.yml file. 이러한 옵션은cache: 그룹.
cache:
...
...
memcache:
server:localhost
port: 8080Redis 옵션
사용하는 경우 redis, 다음을 사용하여 몇 가지 추가 구성 옵션을 추가해야합니다. redis 드라이버 user/config/system.yml file. 이러한 옵션은cache: 그룹.
cache:
...
...
redis:
server:localhost
port: 8080Twig 템플릿은 twig 드라이버를 사용하여 자체 캐싱 메커니즘을 user/config/system.yml 파일.
twig:
cache: true
debug: true
auto_reload: true
autoescape: false다음과 같은 몇 가지 옵션이 있습니다.
cache 옵션을 true로 설정하여 나뭇 가지 캐싱을 활성화합니다.
debug 옵션은 나뭇 가지 디버그를 활성화합니다.
auto_reload 옵션은 true로 설정하여 변경 사항을 다시로드하는 데 사용됩니다.
autoescape 옵션은 나뭇 가지 변수를 자동 이스케이프하는 데 사용됩니다.
캐싱 및 이벤트
캐싱이 활성화 된 경우 이벤트를 사용할 수 있습니다. 다음을 제외한 모든 이벤트에 대해 활성화 할 수 있습니다.OnPageContentRaw, OnPageProcessed, OnPageContentProcessed, OnTwigPageVariables 과 OnFolderProcessed이벤트. 이러한 이벤트는 모든 페이지 및 폴더에서 사용할 수 있으며 이벤트가 처리 중일 때만 실행할 수 있습니다. 이러한 이벤트는 페이지가 캐시 된 후에는 실행할 수 없습니다.
테마와 플러그인을 개발하는 동안 디버깅 및 로깅 정보가 매우 필요합니다. Grav는 아래에 설명 된 일부 기능을 사용하여 디버깅 정보를 사용합니다.
PHP 디버그 바
Grav에는 Debug Bar디버깅 정보를 표시합니다. 기본적으로이 기능은 비활성화되어 있습니다. 전역 적으로 활성화 하거나 개발 환경에 system.yaml 을 사용할 수 있습니다.
debugger:
enabled: true
twig: true
shutdown:
close_connection: true디버거를 활성화 한 후 true, 다음과 같은 디버그 표시 줄을 볼 수 있습니다. 모서리 왼쪽에있는 G 기호를 클릭합니다.

에서 debug표시 줄에서 전체 메모리 사용량과 처리에 사용 된 시간을 오른쪽 모서리에서 볼 수 있습니다. 또한 자세한 정보를 제공하는 여러 탭으로 구성됩니다.

메시지 탭에서 Grav 개발 프로세스를 디버그하는 데 도움이되는 메시지를 볼 수 있으며 정보는 다음을 통해 코드에서이 탭에 게시됩니다. $Grav['debugger']→addMessage($my_var) .

타임 라인 탭에서 Grav 타이밍의 분석을 볼 수 있습니다.
오류 표시
런타임에 블록 또는 페이지에 관한 오류 메시지를 표시합니다. Grav에서는 오류를 쉽게 식별하고 오류를 매우 빠르게 해결할 수 있습니다. 다음은 다음 스크린 샷과 같이 화면에 표시되는 오류 메시지입니다.

에서 사용자 / 설정 / system.yaml 파일 false로 설정하여 오류 페이지를 해제 할 수 있습니다.
errors:
display: false
log: true벌채 반출
로깅은 라이브러리 및 애플리케이션의 오류 및 상태 정보를보고하는 데 사용됩니다. Grav에는 아래와 같이 몇 가지 중요한 로깅 기능이 있습니다.
$Grav['log']->info('My informational message'); $Grav['log']->notice('My notice message');
$Grav['log']->debug('My debug message'); $Grav['log']->warning('My warning message');
$Grav['log']->error('My error message'); $Grav['log']->critical('My critical message');
$Grav['log']->alert('My alert message'); $Grav['log']->emergency('Emergency, emergency, there is an emergency here!');모든 로깅 메시지는 <your_folder_name> /logs/Grav.log 폴더 아래 에있는 Grav.log 파일에 표시됩니다.
이 장에서는 Grav에서 CLI가 어떻게 작동하는지 이해합니다. CLI 저장된 명령 줄 인터페이스를 나타냅니다. bin/Grav. 다음과 같은 일부 작업을 수행합니다.clearing cache, 생성 backup 복사 등
CLI 액세스는 플랫폼마다 다릅니다. Windows에서는 다음을 통해 액세스 할 수 있습니다.cmd, Mac에서는 다음을 통해 액세스 할 수 있습니다. TerminalLinux에서는 쉘을 사용할 수 있습니다. Windows에서는 UNIX 스타일 명령을 사용할 수 없습니다. 이를 사용하려면 GIT 및 GIT BASH를 제공하고 Windows에서 UNIX 스타일 명령을 제공 하는 msysgit 패키지를 설치하십시오 .
아래 명령을 사용하여 Grav에서 사용 가능한 명령을 나열 할 수 있습니다.
$ bin/Grav list다음 스크린 샷과 같이 사용 가능한 명령을 볼 수 있습니다.

새로운 프로젝트 생성
Grav로 새 프로젝트를 만드는 것은 매우 간단합니다. Grav 인스턴스로 새 프로젝트를 만들 수 있습니다.
당신의 terminal 또는 console Grav 폴더로 이동합니다.
$ cd ../ProjectFolder/gravGrav는 웹 서버의 루트에 설치됩니다. Grav의 루트 폴더 안에 contact라는 폴더를 만들려면 다음 명령을 사용하십시오.
$ bin/Grav project-name ../webroot/ contact필요한 모든 종속성을 다운로드하고 새 Grav 인스턴스를 생성합니다.
Grav 종속성 설치
종속성을 설치하는 동안 Grav는 자동으로 플러그인을 설치합니다. error 플러그인, problems 플러그인 및 antimatter테마. 터미널이나 콘솔에서 다음 명령을 사용하여 설치할 수 있습니다.
$ cd ../webroot/myproject
$ bin/Grav install이제 다운로드 한 플러그인이 각 폴더에 다음과 같이 표시됩니다.
../webroot/ myproject / user / plugins / error
../webroot/ myproject / user / plugins / problems
../webroot/ myproject / user / themes / antimatter
Grav 캐시 지우기
파일과 폴더를 삭제하여에 저장된 캐시를 지울 수 있습니다. cache/폴더. 캐시를 지우려면 아래 명령을 사용할 수 있습니다.
$ cd ../webroot/myproject
$ bin/Grav clear-cache백업 생성
Grav에서는 루트 폴더에 저장된 프로젝트를 백업 할 수 있습니다. 데이터베이스를 사용하지 않기 때문에 백업하는 데 어려움이 없습니다. myproject ()라는 프로젝트의 백업을 만들려면../webroot/myproject) 다음 명령을 사용하십시오-
$ cd ../webroot/myproject
$ bin/Grav backup아래에 생성 된 백업의 zip 파일이 표시됩니다. backup/ 폴더.
Composer 업데이트
Github를 통해 설치되고 composer 기반 공급 업체 패키지를 사용하여 수동으로 설치된 Grav composer를 업데이트 할 수 있습니다. 명령은-
$ bin/Grav composerGPM은 Grav 저장소에서 사용 가능한 플러그인을 설치, 업데이트, 설치 해제 및 나열하는 데 사용되는 Grav Package Manager의 약자입니다. GPM은 터미널 또는 cmd와 같은 명령 줄 인터페이스를 사용하여 명령을 실행합니다.
CLI에 매우 쉽게 액세스 할 수 있습니다. Windows에서는 다음을 통해 액세스 할 수 있습니다.cmd, Mac에서는 다음을 통해 액세스 할 수 있습니다. Terminal Linux에서는 다음을 사용할 수 있습니다. shell. Windows에서는 UNIX 스타일 명령을 사용할 수 없습니다. 이를 사용하려면 GIT 및 GIT BASH를 제공하고 Windows에서 UNIX 스타일 명령을 제공 하는 msysgit 패키지를 설치하십시오 .
Grav 저장소에서 사용 가능한 명령을 나열하려면 다음과 같이 명령을 입력하십시오.
$ bin/gpm list다음을 받게됩니다-

다음과 같이 줄에 도움말을 추가하여 명령을 도울 수 있습니다.
$ bin/gpm help install다음 명령을 사용하여 명령 줄 인터페이스에서 PHP 버전을 찾을 수 있습니다.
$ php -v
어떻게 작동합니까?
명령 줄 인터페이스에서 명령을 실행하면 GPM은 자동으로 필요한 데이터를 GetGrav.org대지. 여기에는 사용 가능한 패키지의 모든 세부 정보가 포함되며 설치해야하는 패키지와 업데이트해야하는 패키지도 결정합니다.
저장소에서 패키지를 다운로드 할 때 Grav 저장소는 로컬로 캐시되며 어떤 요청도 GetGrav.org 캐시가 생성 된 후 서버.
일부 명령은 --force (-f)옵션을 선택하면 저장소를 다시 가져옵니다. 이 옵션을 사용하면 캐시가 지워지기 전에 24 시간주기를 기다릴 필요가 없습니다.
명령어
몇 가지 명령을 사용하여 Grav 저장소에서 사용 가능한 패키지를 다운로드 할 수 있습니다. 명령을 사용하려면 터미널을 열고 Grav 폴더의 루트로 이동하여 다음을 입력하십시오.bin/gpm <command>.
인덱스
index 명령은 Grav 저장소에서 사용 가능한 플러그인, 테마를 나열하는 데 사용됩니다. 사용 가능한 리소스를 나열하려면 터미널에서 아래 명령을 사용하십시오.
$ bin/gpm index
각 행은 플러그인 또는 테마의 이름, 슬러그, 플러그인 또는 테마의 버전을 정의하고 설치 여부도 표시합니다.
정보
info 명령은 작성자, 버전, 마지막 업데이트 날짜 및 시간, 패키지 저장소, 패키지 다운로드 링크, 라이센스 정보 등과 같은 패키지에 대한 정보를 표시하는 데 사용됩니다.

설치
이름에서 알 수 있듯이 install 명령은 Grav 저장소에서 패키지에 필요한 리소스를 설치합니다.
다음 명령을 사용하여 필요한 패키지를 설치할 수 있습니다.
$ bin/gpm install package_name
이미 설치된 패키지를 설치하려고하면 다음에 수행 할 작업을 알려줍니다.

입력하면 Y, 이미 설치된 패키지를 덮어 씁니다. N, 설치 프로세스를 중단합니다.
최신 정보
업데이트 명령은 업데이트해야하는 패키지에 대해 알려줍니다. 모든 패키지가 최신 상태이면 업데이트 할 내용이 없다고 가정합니다.
$ bin/gpm update
자체 업그레이드
self-upgrade 명령은 Grav를 최신 버전으로 업그레이드하는 데 사용됩니다. 다음 명령을 사용하여 Grav를 업그레이드하십시오.
$ bin/gpm self-upgrade최신 버전의 Grav를 사용하는 경우 화면에 표시된대로 출시 날짜 및 시간과 함께 "이미 최신 버전의 Grav를 실행 중입니다"라는 메시지가 표시됩니다.

다양한 유형의 Grav를 구축 할 수 있습니다. Development 같은 Grav Core, Grav Plugins, Grav Skeleton 과 Grav Themes.
중력 코어
Grav는 콘텐츠 작성이 간단하고 페이지 작성이 더 친숙하고 직관적 인 최신 CMS입니다. 그만큼Grav core특히 Grav에 대한 모든 것을 제어하고 Grav 워크 플로우 및 수명주기의 특성을 나타내는 시스템 폴더에 대해 설명합니다. 주로 좋은 방식으로 쓸 수있는 페이지에 중점을 둡니다. 콘텐츠에 초점을 맞추고 콘텐츠를 탐색 가능한 사이트로 전환합니다.
Grav 플러그인
Plugin원래 Grav의 핵심 기능으로 완성되지 않은 향상된 기능을 제공하는 소프트웨어입니다. 사이트의 기능을 보여주는 Grav 저장소에서 사용할 수있는 많은 플러그인이 있습니다.
Grav 플러그인과 관련된 다음 사항을 고려하십시오.
Grav 자체는 super-lean 사이트에 필요한 플러그인 만 추가합니다.
원하는 추가 기능을 추가 할 때까지 기다릴 필요가 없습니다. 이를 위해 Grav를 확장하는 플러그인을 생성하십시오.
플러그인은 사이트 맵, 블로그 아카이브, 검색 엔진을 표시하고 탐색 경로 등을 제공하는 매우 유연하고 강력합니다.
중력 스켈레톤
그만큼 Grav skeletonGrav Core, 플러그인, 페이지, 테마가 모두 포함 된 샘플 사이트를 설명합니다. Grav의 초기 아이디어는 사이트를 매우 쉽게 구축하는 것이 었습니다. 사이트 개발에 필요한 모든 것은user폴더. Grav의 골격은 플러그인, 테마 등과 같은 다양한 종속성과 함께 제공되며 압축을 풀 수있는 패키지에 저장됩니다.
Grav 테마
Grav는 다양한 유형의 themesehich는 Grav 사이트의 필수적인 부분을 형성합니다. 시스템에 Grav를 설치하면Antimatter테마. 대부분의 테마는 스켈레톤 패키지 또는 샘플 페이지와 함께 제공됩니다. 아래에서 샘플 페이지를 볼 수 있습니다.user/pages 스켈레톤 패키지와 유사한 경험을 제공하는 폴더.
설치된 테마에는 적절한 twig templates귀하의 페이지. 테마는 전체 사이트 디자인과 동일한 테마와 콘텐츠의 조합입니다. 디자인에 따라 나만의 나뭇 가지 템플릿 엔진을 만들 수 있습니다.
테마 / 플러그인 출시 프로세스
Grav 저장소에 추가 된 생성 된 테마 또는 플러그인의 일부 포인트를 확인할 수 있습니다.
라이센스가 부여 된 오픈 소스입니다. MIT.
그것은 README.md 프로젝트의 설치 프로세스 및 구성을 지정하는 파일.
포함 blueprints.yaml 리소스에 대한 정보가 포함 된 파일이며 각 플러그인 및 테마의 루트에서 찾을 수 있습니다.
포함 CHANGELOG.md 테마 또는 플러그인의 버전을 포함하고 파일이 변경 될 때마다 정보를 표시하는 파일입니다.
릴리스를 만드는 것은 완성 된 테마 또는 플러그인을 GitHub. 릴리스가 없으면 플러그인이나 테마를 찾을 수 없습니다.
플러그인 또는 테마에 대한 세부 사항을 추가하고 작동 기능을 확인하기 위해 테스트를 수행하십시오.
변경 로그 형식
그만큼 changelog format콘텐츠와 시각적 표시를 별도로 유지하는 Markdown 구문으로 작성됩니다. 다음 형식으로 표시되는 간단한 CSS를 사용합니다.
# vX.Y.Z
## 01/01/2015
1. [](#new)
* New features added
* Another new feature
2. [](#improved)
* Improvement made
* Another improvement
3. [](#bugfix)
* Bugfix implemented
* Another bugfix
...repeat...GitHub 설정
GitHub 사용자와 프로젝트를 공유하고 피드백을 받고 GitHub에서 호스팅되는 저장소에 기여하는 가장 큰 개방형 커뮤니티입니다.
외부 저장소의 URL을 로컬 시스템의 단일 프로젝트 폴더에 복제합니다. 아래 단계에 표시된대로 외부 Git 저장소를 새 저장소에 복제 할 수 있습니다.
명령 줄을 열고라는 폴더를 만듭니다. "my_project".
$ mkdir my_project
$ cd my_project $ mkdir Grav
$ cd Grav $ git clone https://github.com/getGrav/Grav.git
$ git clone https://github.com/Grav_project/Grav-plugin-error.git $ git clone https://github.com/ Grav_project /Grav-plugin-problems.git
$ git clone https://github.com/ Grav_project /Grav-theme-antimatter.git여기 Grav_project 이 저장소와 관련된 모든 파일과 폴더를 가져올 저장소입니다. /my_project/Grav폴더. Grav에는 다음과 같은 종속성이 포함됩니다.error 플러그인, problems 플러그인 및 Antimatter 테마.
Grav의 테스트 사이트는 다음을 사용하여 설정할 수 있습니다. bin/Grav new-project명령. 웹 루트에서 복제 된 코드를 개발해야합니다. 그래서 우리는-s 에 플래그 bin/Grav new-project 명령.
새 폴더에 구성 파일 하나를 만듭니다. .Grav/ 명령을 사용하여 저장소를 찾으려면 루트 디렉토리 아래에 만들어야합니다.
$ cd
$ mkdir .Grav $ vi .Grav/configGrav 폴더로 이동하고 다음을 사용하여 심볼릭 링크 사이트를 설정합니다. -s 깃발.
$ cd ~/Projects/Grav/Grav $ bin/Grav my-project -s ~/www/Grav여기, www 루트 폴더이고 Grav 테스트 사이트를 만들 위치입니다.

이 장에서는 Grav의 라이프 사이클을 이해합니다. Grav Lifecycle은 플러그인을 통해 Grav를 확장하기 위해 Grav가 처리하는 방법을 결정합니다. 다음 다이어그램은 Grav 라이프 사이클 프로세스의 흐름을 보여줍니다.

Grav 라이프 사이클에서 다음 네 단계-
PHP Version
Loader class is initialized
Obtain Grav Instance
Call Grav Process
PHP 버전
PHP 버전을 확인하여 5.4.0 이상의 PHP 버전을 실행하고 있는지 확인합니다.
로더 클래스가 초기화 됨
두 번째 단계에서는 클래스 로더가 초기화됩니다.
Grav 인스턴스 얻기
인스턴스가 없으면 load () 메서드를 호출하고 Grav를 추가합니다.
디버거 값을 초기화하고 디버거에 추가합니다.
로그 및 오류 처리기를 등록합니다.
URI, 작업, 이벤트, 캐시, 세션, 플러그인, 테마, 나뭇 가지, 분류, 언어, 페이지, 자산 및 기본 URL을 추가합니다.
스트림과 구성 핸들러를 등록합니다.
Grav 프로세스 호출
구성, Uri 개체, 오류 처리기, 디버거 및 세션을 초기화합니다.
초기화 후 출력 버퍼링을 시작합니다.
시간대와 플러그인을 초기화하고 onPluginsInitialized 이벤트를 발생시킵니다 .
다음으로 테마를 초기화하고 onThemeInitialized 및 onTask [TASK] 이벤트를 발생시킵니다.
자산을 초기화하고 onAssetsInitialized 이벤트를 발생시킵니다 .
다음 작업으로 나뭇 가지를 초기화합니다.
구성에 따라 나뭇 가지 템플릿 경로를 설정합니다.
사용 가능한 언어 템플릿을 처리합니다.
다음으로 onTwigTemplatePaths 이벤트를 시작합니다.
로더 체인 및 나뭇 가지 구성이로드됩니다.
화재는 onTwigInitialized 이벤트를.
나뭇 가지 확장을로드하고 onTwigExtensions 이벤트를 발생 시킵니다 .
표준 나뭇 가지 변수를 설정합니다.
다음으로 페이지를 초기화합니다.
buildPages () 메서드를 호출합니다 .
캐시가 양호하면 캐시에서 페이지를로드합니다. 캐시가 좋지 않으면 recurse () 메서드가 호출됩니다.
onBuildPagesInitialized 이벤트는 recurse () 메서드에서 시작됩니다.
파일이 .md 로 발견 되면 다음 작업이 수행됩니다.
파일 세부 사항을로드하기 위해 init () 메소드가 호출됩니다.
filePath, modified 및 id를 설정합니다.
헤더 () 메소드는 헤더 변수를 초기화하기 위해 호출된다.
슬러그 () 메소드는 URL 슬러그을 설정하기 위해 호출됩니다.
볼 () 메소드는 표시 상태를 설정하기 위해 호출된다.
_ (밑줄)로 시작하는 폴더를 기준으로 modulesTwig () 가 설정됩니다.
나중에 onPageProcessed 이벤트를 시작합니다.
폴더가 발견되면 하위를 recurse () 합니다.
그것은 화재 onFolderProcessed 이벤트를.
buildRoutes () 메서드를 호출합니다 .
모든 페이지에 대해 분류 가 초기화됩니다.
라우팅 테이블은 빠른 조회에 내장되어 있습니다.
onPagesInitialized 및 onPageInitialized 이벤트가 시작 됩니다.
디버거 CSS / JS가 자산에 추가됩니다.
Twig의 processSite () 메서드를 사용 하여 출력을 얻습니다.
onTwigSiteVariables 이벤트가 시작 됩니다.
페이지의 출력을 가져옵니다.
페이지를 찾을 수 없거나 라우팅 할 수없는 경우 onPageNotFound 이벤트 가 발생합니다.
모든 Twig 변수는 twig 개체에 설정됩니다.
파일 / 헤더 / 확장자 정보에 따라 템플릿 이름이 설정됩니다.
render () 메서드가 호출됩니다.
HTML로 파일 형식을 반환합니다.
그것은 화재 onOutputGenerated의 이벤트를.
HTTP 헤더를 설정합니다.
출력을 표시합니다.
출력 버퍼가 페이지로 플러시됩니다.
onOutputRendered 이벤트 가 발생합니다.
클라이언트에 대한 연결을 닫습니다.
마지막으로 onShutDown 이벤트를 발생시킵니다 .
페이지 에서 content () 메서드가 호출되면 다음과 같은 수명주기가 발생합니다.
onPageContentRaw 이벤트 가 발생합니다.
Markdown 및 Twig 설정에 따라 페이지를 처리합니다.
그것은 화재 onPageContentProcessed 이벤트를.
YAML 약자 YAML Ain't Markup Language 사람이 읽을 수있는 콘텐츠를 포함하며 구성 파일, 청사진 (리소스에 대한 메타 데이터 정보) 및 페이지 설정에서 자주 사용됩니다.
풍모
다음은 YAML의 기능입니다-
XML 또는 JSON에 비해 YAML은 덜 복잡하고 동일한 기능을 제공합니다.
CSS, JavaScript 또는 PHP와 같은 복잡한 코드 유형을 배울 필요없이 구성 설정을 제공합니다.
YAML은 여러 언어 유형으로 쉽게 번역 할 수있는 YAML 파일의 데이터 및 콘텐츠를 설명합니다.
YAML의 기본 규칙
여러 언어 및 편집 가능한 프로그램의 모호성을 줄이기 위해 사용되는 YAML의 몇 가지 기본 규칙이 있습니다.
YAML 파일은 다음으로 종료해야합니다. .yaml 신장.
YAML은 대소 문자를 구분해야합니다.
YAML은 탭 사용을 지원하지 않습니다. 탭 대신 보편적으로 지원되지 않는 공백을 사용합니다.
YAML의 기본 데이터 유형
YAML은 다음과 같은 프로그래밍 언어와 함께 사용할 수있는 몇 가지 기본 데이터 유형을 지원합니다.
Scalars − 문자열 또는 숫자.
Sequences − 배열 또는 목록.
Mappings − 해시 또는 사전.
스칼라
스칼라는 데이터 작업을 위해 페이지에서 문자열 또는 숫자를 사용하는 기본 데이터 유형입니다. 그것은boolean property (예 또는 아니오), integer value 2 또는 string 웹 사이트의 단어 나 문장 또는 제목과 같은 텍스트.
예를 들어-
string: "Grav"
integer: 10
float: 10.5
boolean: true때때로 스칼라에는 정수, 부동 또는 부울과 같은 인용되지 않은 값이 있습니다. 문자열 값은 이스케이프를 사용하여 ASCII 및 유니 코드 문자를 지정하는 작은 따옴표 또는 큰 따옴표와 함께 제공되는 구두점을 사용합니다.
시퀀스
YAML은 배열 또는 목록 형식의 시퀀스를 나타냅니다. 아래 그림과 같이 목록에 여는 대시 (-)를 배치하여 각 항목을 정의합니다.
예를 들어-
- Apple
- Orange
- Grapes하위 항목으로 중첩 된 시퀀스를 정의하고 하위 항목의 각 대시 앞에 단일 공백을 배치하려는 경우를 가정합니다.
예를 들어-
-
- Apple
- Orange
- Grapes중첩 된 목록 내에서 중첩 된 시퀀스를 원하면 아래와 같이 몇 가지 수준을 추가하십시오.
예를 들어-
-
-
- Apple
- Orange
- Grapes매핑
값과 함께 키를 정의하는 방법입니다.
예를 들어, 특정 요소에 다음과 같은 값을 할당 할 수 있습니다.
Sports: cricket여기서 값은 "스포츠"라는 키로 매핑되는 "크리켓"입니다. 이 매핑을 시퀀스와 함께 사용하여 크리켓 항목 목록을 지정할 수 있습니다. 예를 들어, "크리켓"이라는 값에 대해 일부 플레이어 이름을 정의하여 이름을 자식으로 만들고Sports: cricket 부모로서.
Sports: cricket
- Sachin Tendulkar
- Rahul Dravid
- M S Dhoni다음을 사용하여 양식을 만들 수 있습니다. form이 링크 에서 사용할 수있는 플러그인 . 양식 플러그인을 검색하여 Grav 폴더에 설치하십시오.
다음 명령을 사용하여이 플러그인을 설치할 수도 있습니다. $ bin/gpm install Form. Grav의 루트 폴더로 이동하여이 명령을 입력하십시오. 양식 플러그인을 자동으로 다운로드하고 필요한 종속성을 설치합니다.
간단한 양식 만들기
YAML frontmatter 페이지에서 정의 할 수있는 간단한 양식을 만들 수 있습니다. 다음은 양식의 예입니다-
---
title: Contact Form
form:
name: contact
fields:
- name: name
label: Name
placeholder: Enter your name
autofocus: on
autocomplete: on
type: text
validate:
required: true
- name: email
label: Email
placeholder: Enter your email address
type: email
validate:
required: true
- name: message
label: Message
placeholder: Enter your message
type: textarea
validate:
required: true
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
buttons:
- type: submit
value: Submit
- type: reset
value: Reset
process:
- email:
subject: "[Site Contact Form] {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
- message: Thank you for getting in touch!
- display: thankyou
---위의 코드는 이름, 이메일, 메시지 및 Captcha 필드가있는 간단한 양식 페이지를 보여줍니다. 양식을 작성한 후 정보를 제출하면 양식은 다음을 추가하여 처리됩니다.process 코드에 표시된대로 필드를 YAML frontmatter에 추가합니다.
그만큼 process 필드는 다음 정보를 사용합니다-
그만큼 email 옵션은 다음과 같은 두 개의 필드를 사용합니다. from 필드는 이메일 발신자를 지정하고 to 필드는 메일 수신자를 지정합니다.
그만큼 subject 용도 [feedback][entered mail] 입력 한 이메일로 이메일을 보내는 옵션입니다.
이메일 본문은 forms/data.html.twig 테마 폴더에있는 파일.
양식 입력 데이터는 user/data폴더. 템플릿은forms/data.txt.twig 테마 폴더에있는 파일.
아래에 하위 페이지를 만듭니다. thankyou/ 사용자가 양식을 제출할 때 해당 페이지로 리디렉션되는 하위 폴더.
다음 표와 같이 양식 플러그인으로 일부 필드를 사용할 수 있습니다.
| Sr. 아니. | 필드 및 설명 |
|---|---|
| 1 | Captcha 사용자가 인간인지 여부를 확인하기 위해 컴퓨팅에 사용되는 안티 스팸 필드입니다. |
| 2 | Checkbox 간단한 체크 박스를 표시합니다. |
| 삼 | Checkboxes 여러 확인란이 표시됩니다. |
| 4 | Date and Datetime 두 필드 모두 날짜와 날짜를 각각 시간과 함께 표시하는 데 사용됩니다. |
| 5 | 유효성 검사가 포함 된 이메일 필드입니다. |
| 6 | Hidden 숨겨진 필드를 지정합니다. |
| 7 | Password 암호 필드를 지정합니다. |
| 8 | Radio 간단한 라디오 버튼을 표시합니다. |
| 9 | Select 선택 필드를 제공합니다. |
| 10 | Spacer 양식에 제목, 텍스트 또는 수평선을 추가 할 수 있습니다. |
| 11 | Text 간단한 텍스트 필드를 표시합니다. |
| 12 | Textarea 간단한 텍스트 영역 필드를 표시합니다. |
| 13 | Display 입력 필드가 아닌 텍스트 또는 지침 필드를 표시합니다. |
필드 매개 변수
모든 필드는 양식의 모양을 사용자 정의하는 데 사용할 수있는 다음 매개 변수를 허용합니다.
| Sr. 아니. | 매개 변수 및 설명 |
|---|---|
| 1 | label 레이블 필드를 정의합니다. |
| 2 | validate.required 필요한 요소를 만듭니다. |
| 삼 | validate.pattern 유효성 검사 패턴을 지정합니다. |
| 4 | validate.message 유효성 검사가 실패하면 메시지를 표시합니다. |
| 5 | type 필드 유형을 정의합니다. |
| 6 | default 기본 필드 유형을 정의합니다. |
| 7 | size 대형, x- 소형, 중형, 롱, 소형과 같은 필드 크기를 표시합니다. |
| 8 | name 필드 이름을 정의합니다. |
| 9 | classes CSS 클래스와 함께 문자열을 사용합니다. |
| 10 | id 필드 ID를 정의합니다. |
| 11 | style 필드의 스타일을 지정합니다. |
| 12 | title 필드의 제목을 정의합니다. |
| 13 | disabled 필드가 비활성화 상태인지 여부를 결정합니다. |
| 14 | placeholder 사용자가 값을 입력하기 전에 입력 필드에 표시되는 짧은 힌트입니다. |
| 15 | autofocus 페이지가로드 될 때 입력 요소가 자동으로 포커스를 받도록 지정합니다. |
| 16 | novalidate 제출할 때 양식 데이터의 유효성을 검사하지 않도록 지정합니다. |
| 17 | readonly 필드를 읽기 전용 상태로 결정합니다. |
| 18 | autocomplete 사용자가 필드에 입력을 시작할 때 필드에 옵션을 표시하고 이전에 입력 한 값을 기반으로 값을 표시합니다. |
일부 필드에는 다음과 같은 특정 매개 변수가 포함되어 있습니다.
| Sr. 아니. | 매개 변수 및 설명 |
|---|---|
| 1 | date and datetime 이 필드는 validate.min 과 validate.max 최소 및 최대 값을 설정합니다. |
| 2 | spacer 그것은 사용합니다 underline 추가 <hr> 태그, 다음을 사용하여 텍스트 값 추가 text 및 용도 title <h3> 태그로. |
| 삼 | select 그것은 사용합니다 multiple 여러 값을 추가하는 매개 변수. |
| 4 | select and checkboxes 그것은 사용합니다 options 필드를 사용하여 사용 가능한 옵션을 설정합니다. |
| 5 | display 그것은 사용합니다 content내용을 표시하는 매개 변수. 그것은markdown 내용을 표시하려면 true로 설정합니다. |
| 6 | captcha 그것은 사용합니다 recatpcha_site_key 과 recaptcha_not_validated 매개 변수. |
Captcha에 대한 참고 사항
필드 아래에 보안 문자 정보에 대한 코드가 있습니다. g-recaptcha-response 아래와 같이-
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: truereCaptcha는 스팸 및 남용으로부터 웹 사이트를 보호하는 데 사용됩니다. 그것은recatpcha_site_key옵션을 선택하고 사이트에 위젯을 표시합니다. reCaptcha를 사용하려면 reCaptcha 문서를 참조하십시오 . reCaptcha가 올바르지 않으면 다음을 사용하여 메시지를 표시합니다.recaptcha_not_validated 선택권.
양식 작업
이메일
아래에서 특정 옵션으로 이메일을 보낼 수 있습니다. process 아래 표시된 필드-
- email:
from: "{{ config.plugins.email.from }}"
to: "{{ config.plugins.email.to }}"
subject: "Contact by {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"두 개의 필드를 포함하는 이메일 옵션을 사용합니다. 그만큼from 필드는 이메일 주소의 발신자를 지정하고 to필드는 이메일 플러그인 구성을 사용하여 이메일 주소의 수신자를 지정합니다. 이메일 필드는 또한subject 제목이 [담당자] [입력 한 이름]으로 입력 된 이메일로 이메일이 전송되고 이메일 본문은 forms/data.html.twig 테마의 파일.
다른 페이지로 이동
다음을 사용하여 다른 페이지로 리디렉션 할 수 있습니다. message 과 display 아래에 정의 된 옵션 process 들.
process:
- message: Thank you for getting in touch!
- display: thankyou그만큼 message옵션은 사용자가 제출 버튼을 클릭 할 때 표시되어야하는 메시지를 설정합니다. 사용자가 양식을 제출하면 다른 페이지로 리디렉션되어야합니다. 아래에 하나의 하위 페이지를 만듭니다.thankyou 하위 폴더 form.md파일이 저장됩니다. 양식을 제출하면 페이지에 리디렉션되고 위의 메시지가 표시됩니다.
라는 서브 페이지 thankyou/formdata.md 다음과 같은 내용이 있습니다.
---
title: Email sent
cache_enable: false
process:
twig: true
---
## Your email has been sent!양식을 제출하면 플러그인이 사용자에게 이메일을 보내고 데이터는 data/folder.
저장
아래에 저장되는 파일에 데이터를 저장하는 데 사용됩니다. user/data 폴더.
예를 들어-
process:
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"데이터는 확장자가 txt 인 텍스트 형식으로 저장됩니다. 시체는templates/forms/data.html.twig 테마의 파일.
다음 화면은 간단한 형태를 보여줍니다-

웹 사이트 호스팅이라고도하는 호스팅은 웹 사이트를 유지 관리하고 구성하는 프로세스이며 World Wide Web을 통해 웹 사이트에 대한 액세스를 제공합니다. 간단히 말하면 인터넷상의 웹 사이트를위한 서비스 제공 플랫폼입니다.
Grav는 다양한 유형의 호스팅 서비스를 지원합니다.
Rochen Web Hosting
WireNine
Crucial Web Hosting
Arvixe
SiteGround
Dreamhost
Rochen 웹 호스팅
둘 다 사용할 수 있습니다. GetGrav.org 과 RocketTheme.com장기 호스팅 제공 업체입니다. SSD 드라이브, Litespeed 웹 서버와 Intel XEON 프로세서를 사용하여 Grav 성능을 향상시킵니다. 두 가지 유형의 옵션을 제공합니다. 하나는Shared 호스팅하고 다른 하나는 Burst 호스팅.

Rochen 웹 호스팅에 대한 자세한 내용을 보려면이 링크를 클릭하십시오 .
WireNine
WireNine은 665 개 이상의 국가에서 고객에게 안정적인 웹 호스팅 서비스를 제공합니다. Intel Xeon E5 v3 CPU, DDR4 ECC ram 및 중복 RAID SSD 스토리지를 사용하여 서버 기능을 향상시킵니다. 최대의 신뢰성과 안정성을 제공하여 100 % 가동 시간을 보장합니다. 여기에는 CloudLinux, Litespeed, MariaDB, PHP, Ruby, Python, Perl 등과 같은 최적화 된 소프트웨어가 포함됩니다.

WireNine 호스팅에 대한 정보를 보려면 이 링크 를 방문하십시오 .
Crucial 웹 호스팅
속도와 지원에 더 중점을 둔 또 다른 웹 호스팅 유형입니다. SSD 드라이브, Litespeed 웹 서버와 Intel XEON 프로세서를 사용하여 Grav 성능을 향상시킵니다.

이 링크 에서 Crucial 웹 호스팅에 대한 자세한 정보를 얻을 수 있습니다 .
Arvixe
Arvixe는 웹 호스팅 유형으로 타의 추종을 불허하는 안정성, 품질 및 경제성의 조합으로 웹 호스팅을 제공합니다. 웹 호스팅 분야에서 좋은 기능을 제공하여 수많은 웹 호스팅 상을 수상했습니다.

Arvixe 웹 호스팅에 대한 자세한 내용을 보려면이 링크를 클릭하십시오 .
SiteGround
Joomla, WordPress, Magento 및 기타 웹 애플리케이션을위한 호스팅 솔루션을 제공합니다. 태그 라인이Web Hosting Crafted With Care 웹 호스팅 계획을 신중하게 처리하고 웹 사이트를 더 빠르게 실행하는 새로운 기술을 제공합니다.

SiteGround 호스팅에 대한 정보를 보려면이 링크 를 방문하십시오 .
드림 호스트
개인 또는 비즈니스 관련 웹 호스팅 요구에 더 많은 기능을 제공하여 기능 목록을 제공합니다. 초고속 SSD와 최대 64GB RAM의 새로운 전용 서버가 있습니다.

Dreamhost 웹 호스팅에 대한 자세한 내용을 보려면이 링크를 클릭하십시오 .
Grav 구성이 잘못되어 서버 오류가 발생합니다. 서버에 내부 오류가 발생하거나 예기치 않은 일이 발생하면 Grav가 페이지를 제공하고 복구 할 수 없습니다.
서버가 프로덕션 모드에서 실행중인 경우 사용자로부터 정보를 숨기려면 서버 오류 메시지가 발생합니다. 모든 오류 메시지는 <your_folder_name> /logs/Grav.log 폴더 아래에있는 Grav.log 파일에 기록됩니다 .
다음은 서버 오류를 일으킬 수있는 몇 가지 이유입니다.
- 오래된 구성
- 잘못된 파일 권한
- 잘못된 형식의 구성 파일
- Grav에 알려지지 않은 파일 시스템의 변경
오래된 구성
캐시를 플러시하여 구성이 최신인지 여부를 확인할 수 있습니다. 다음 명령을 사용하여 캐시를 비 웁니다.
bin/Grav clear-cache설치 및 구성 문제
설치 및 구성 문제는-
- 구성 문제
- 설치 문제
- 시스템 요구 사항
- 파일 권한
일반적으로 permission호스팅 환경에서 무언가를 할 수 있도록 허용하는 과정입니다. 권한에는 서버의 파일에 대한 읽기 또는 쓰기 액세스 또는 파일 시스템의 파일 편집이 포함됩니다. Grav는 캐시 및 로그 파일을 생성하기 위해 파일 시스템에 기록해야하는 플랫 파일 기반 CMS입니다.
Grav에는 세 가지 주요 시나리오가 있습니다.
PHP / Webserver는 파일을 편집하는 동일한 사용자로 실행됩니다.
이 시나리오는 대부분의 공유 호스팅 설정 및 로컬 개발에 적합합니다. 전용 웹 호스트에서는이 접근 방식이 충분히 안전하다고 생각할 수 없습니다.
PHP / Webserver는 다른 계정으로 실행되지만 동일한 그룹
로 775 과 664 사용자와 PHP / 웹 서버 계정 공유 그룹을 사용 권한, 당신은 두 개의 서로 다른 계정이있을 것이라는 점을 보장 할 수 있습니다Read/Write파일에 대한 액세스. 적절한 권한으로 루트에 umask 0002 를 설정하여 새 파일을 만들 수 있습니다 .
다른 계정, 수동으로 권한 수정
이 접근 방식은 다른 계정을 가지며 PHP / 웹 서버 사용자가 권한을 가질 수 있도록 파일의 소유권 및 권한을 업데이트합니다. Read/Write 파일에 대한 액세스.
다음은 간단한 코드입니다. permissions-fixing쉘 스크립트. 설정을 위해 작동하는 그룹별로이 파일을 편집 할 수 있습니다.
#!/bin/sh
chown joeblow:staff .
chown -R joeblow:staff *
find . -type f ! -path "./bin/" | xargs chmod 664
find . -type f -path "./bin/" | xargs chmod 775
find . -type d | xargs chmod 775
find . -type d | xargs chmod +s
umask 0002chown joeblow : staff 는 디렉토리의 그룹 및 사용자를 joeblow 및 staff로 변경하는 데 사용됩니다.
chown -R joeblow : staff * 줄은 파일 및 하위 폴더의 소유권을 joeblow 및 staff로 변경합니다.
라인 find. -유형 f! -path "./bin/"| xargs chmod 664 는 디렉토리의 모든 파일에 대해 664 권한을 다른 사람 은 읽기 로, 그룹 및 사용자는 읽기 / 쓰기 로 설정합니다.
라인 find. -type f -path "./bin/"| xargs chmod 775 는 디렉토리의 모든 파일에 대해 775 권한을 다른 파일에 대해서는 RX 로, 그룹 및 사용자에 대해서는 RWX 로 설정합니다.
umask 0002 는 664 및 775 권한으로 새 파일을 만드는 데 사용됩니다.