Grav-테마 튜토리얼
이 장에서는 개념을 이해하기 위해 Grav 테마를 만들어 보겠습니다.
반물질
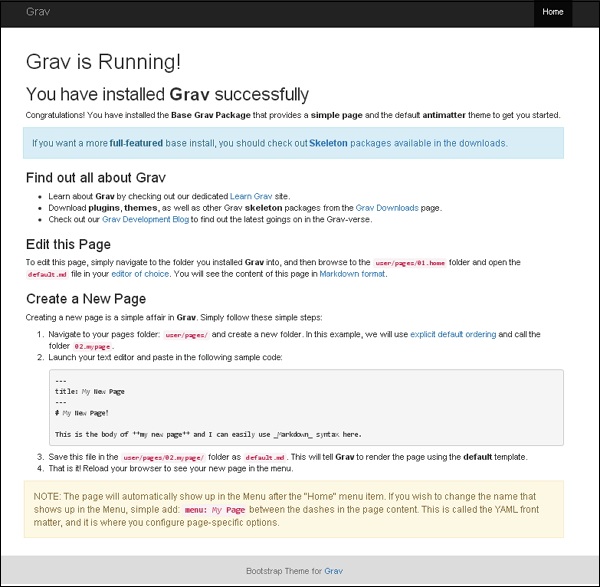
Grav 기본 패키지를 설치할 때 기본 Antimatter 테마가 설치되어 있습니다. Nucleus(CSS 스타일의 간단한 기본 세트). Nucleus는 고유 한 모양과 느낌을 제공하는 필수 CSS 스타일과 HTML 마크 업을 포함하는 경량 CSS 프레임 워크입니다.
부트 스트랩
인기있는 Bootstrap 프레임 워크 를 활용하는 테마를 만들어 보겠습니다 . Bootstrap은 오픈 소스이며 가장 널리 사용되는 HTML, CSS 및 JS 프레임 워크로 프런트 엔드 웹 개발을 더 빠르고 쉽게 만듭니다.
다음 단계는 테마 생성을 설명합니다-
1 단계 : 기본 테마 설정
테마 기본 장 에서 공부 한대로 Grav 테마에는 몇 가지 핵심 요소가 있으며 새로운 테마를 만들기 위해 따라야합니다.
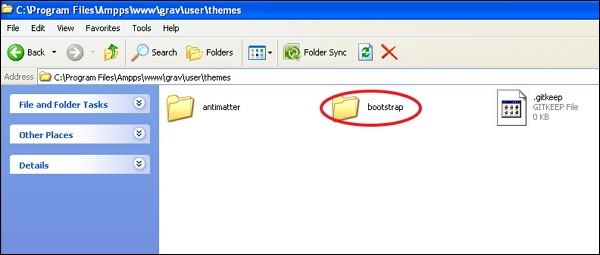
Grav 기본 패키지를 설치 한 후 아래에 bootstrap이라는 폴더를 만듭니다. user/themes 아래 그림과 같이 폴더.

내부 user/themes/bootstrap 폴더, 생성 css/, fonts/, images/, js/ 과 templates/ 아래 그림과 같이.

라는 테마 파일을 만듭니다. bootstrap.php 당신의 user/themes/bootstrap 폴더에 다음 내용을 붙여 넣습니다.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class Bootstrap extends Theme {}이제 테마 구성 파일을 만듭니다. bootstrap.yaml 에 themes/bootstrap 폴더에 다음 내용을 작성하십시오.
enable: true우리는 건너 뛸 것입니다 blueprints 구성 옵션이 없으며이 장에서는 일반 CSS를 사용하므로 폴더입니다.
2 단계 : 부트 스트랩 추가
부트 스트랩 테마를 만들려면 테마에 부트 스트랩을 포함해야합니다. 따라서 아래 표시된 것처럼 이 링크 를 클릭하여 최신 부트 스트랩 패키지를 다운로드해야 합니다.

패키지의 압축을 풀면 css, fonts 및 js라는 세 개의 폴더가 표시됩니다. 이제이 3 개 폴더의 내용을user/themes/bootstrap 이전에 만든 것입니다.
3 단계 : 기본 템플릿
이전 장에서 공부했듯이 내용은 default.md Grav가라는 렌더링 템플릿을 찾도록 지시하는 파일 default.html.twig. 이 파일에는 페이지를 표시하는 데 필요한 모든 것이 포함되어 있습니다.
블록으로 기본 레이아웃을 정의 할 수 있는 Twig Extends 태그를 활용하는 더 나은 솔루션 이 있습니다 . 이렇게하면 나뭇 가지 템플릿이 기본 템플릿을 확장하고 기본에 정의 된 블록에 대한 정의를 제공 할 수 있습니다.
다음 단계에 따라 간단한 부트 스트랩 기본 템플릿을 만드십시오.
라는 폴더를 만듭니다. partials 에 user/themes/bootstrap/templates폴더. 기본 템플릿을 저장하는 데 사용됩니다.
에서 partials 폴더, 만들기 base.html.twig 다음 내용으로 파일.
<!DOCTYPE html>
<html lang = "en">
<head>
{% block head %}
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
{% if header.description %}
<meta name = "description" content = "{{ header.description }}">
{% else %}
<meta name = "description" content = "{{ site.description }}">
{% endif %}
{% if header.robots %}
<meta name = "robots" content = "{{ header.robots }}">
{% endif %}
<link rel = "icon" type = "image/png" href="{{ theme_url }}/images/favicon.png">
<title>{% if header.title %}{{ header.title }} | {% endif %}{{ site.title }}</title>
{% block stylesheets %}
{# Bootstrap core CSS #}
{% do assets.add('theme://css/bootstrap.min.css',101) %}
{# Custom styles for this theme #}
{% do assets.add('theme://css/bootstrap-custom.css',100) %}
{{ assets.css() }}
{% endblock %}
{% block javascripts %}
{% do assets.add('https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js', 101) %}
{% do assets.add('theme://js/bootstrap.min.js') %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.add('https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js') %}
{% do assets.add('https://oss.maxcdn.com/respond/1.4.2/respond.min.js') %}
{% endif %}
{{ assets.js() }}
{% endblock %}
{% endblock head %}
</head>
<body>
{# include the header + navigation #}
{% include 'partials/header.html.twig' %}
<div class = "container">
{% block content %}{% endblock %}
</div>
<div class = "footer">
<div class = "container">
<p class = "text-muted">Bootstrap Theme for <a href = "http://getgrav.org">Grav</a></p>
</div>
</div>
</body>
{% block bottom %}{% endblock %}
</html>4 단계 : 분석
코드가 어떻게 작동하는지 보자 base.html.twig 아래와 같이 파일.
{% block head %}{% endblock head %}기본 Twig 템플릿에서 영역을 정의하는 데 사용되는 구문입니다. 내부의 머리{% endblock head %} 선택 사항입니다.
if 문은 meta description페이지 헤더에 설정하거나 설정하지 않습니다. 설정되지 않은 경우 템플릿은site.description 정의 된대로 user/config/site.yaml 파일.
현재 테마의 경로는 theme_url 변수.
구문 {% do assets.add('theme://css/bootstrap.min.css',101) %} 사용하는 데 사용됩니다 Asset Manager. 그만큼theme://현재 테마 경로를 나타내고 101은 높은 값이 먼저 오는 순서와 낮은 값을 나타냅니다. 또한 다음과 같이 명시 적으로 CDN 링크를 제공 할 수 있습니다.
{% do assets.addCss('http://fonts.googleapis.com/css?family = Open + Sans') %}or,
{% do assets.addJs(' https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js') %}모든 자바 스크립트 태그 및 CSS 링크 태그는 다음을 호출 할 때 템플릿에 의해 렌더링됩니다. {{ assets.css() }} 또는 {{ assets.js() }} 각각 만들어집니다.
구문 {# ... #} Twig에서 주석을 작성하는 데 사용됩니다.
다른 Twig 템플릿을 포함하려면 {% include 'partials/header.html.twig' %} 태그가 사용됩니다.
템플릿의 콘텐츠는 {% block content %}{% endblock %} 꼬리표.
사용자 정의 JavaScript 초기화 또는 분석 코드를 추가하려면 {% block bottom %}{% endblock %} 태그는 템플릿의 자리 표시 자로 사용됩니다.
5 단계 : 헤더 템플릿
언제 {% include 'partials/header.html.twig' %}Twig 렌더링 엔진이 실행되면 Twig 템플릿을 검색합니다. 그래서 창조하십시오header.html.twig 내부 템플릿 파일 user/themes/bootstrap/templates/partials 다음 내용이있는 폴더.
<nav class = "navbar navbar-default navbar-inverse navbar-static-top" role = "navigation">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = ".navbar-collapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">Grav</a>
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav navbar-right">
{% for page in pages.children %}
{% if page.visible %}
{% set current_page = (page.active or page.activeChild) ? 'active' : '' %}
<li class = "{{ current_page }}"><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>
</div>
</div>
</nav>위의 코드는 navbar를 만들고 새 페이지가 생성 될 때마다 자동으로 모든 메뉴 항목을 표시합니다. user/pages 폴더.
Step 6 − Default Template
콘텐츠의 각 항목에는 다음과 같은 특정 파일 이름이 있습니다. default.md Grav가라는 템플릿 파일을 검색하도록 지시합니다. default.html.twig. 이제default.html.twig 당신의 파일 user/themes/bootstrap/templates/ 다음 내용이있는 폴더.
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ page.content }}
{% endblock %}위 default.html.twig 파일 확장 partials/base.html.twig 기본 템플릿에 {{ page.content }} 에 대한 content 블록.
7 단계 : 테마 CSS
에 partials/base.html.twig 사용자 정의 테마 CSS를 참조한 파일 assets.add('theme://css/bootstrap-custom.css',100), 사이트에서 사용되는 모든 맞춤 CSS를 저장합니다.
이제 user / themes / bootstrap / css 폴더에 다음 내용으로 bootstrap-custom.css 파일을 생성하겠습니다.
/* Restrict the width */
.container {
width: auto;
max-width: 960px;
padding: 0 12px;
}
/* Place footer text center */
.container .text-muted {
margin: 18px 0;
text-align: center;
}
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 80%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 50px;
background-color: #dcdcdc;
}
/* Typography */
/* Tables */
table {
width: 100%;
border: 1px solid #f0f0f0;
margin: 30px 0;
}
th {
font-weight: bold;
background: #f9f9f9;
padding: 5px;
}
td {
padding: 5px;
border: 1px solid #f0f0f0;
}
/* Notice Styles */
blockquote {
padding: 0 0 0 20px !important;
font-size: 16px;
color: #666;
}
blockquote > blockquote > blockquote {
margin: 0;
}
blockquote > blockquote > blockquote p {
padding: 15px;
display: block;
margin-top: 0rem;
margin-bottom: 0rem;
border: 1px solid #f0f0f0;
}
blockquote > blockquote > blockquote > p {
/* Yellow */
margin-left: -75px;
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
blockquote > blockquote > blockquote > blockquote > p {
/* Red */
margin-left: -100px;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Blue */
margin-left: -125px;
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Green */
margin-left: -150px;
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}8 단계 : 테스트
새로운 기본 테마 변경 bootstrap테마. 열기user/config/system.yaml 파일을 포함하고 포함하는 줄을 편집하십시오-
pages:
themes: antimatter위의 코드를-
pages:
theme: bootstrap이제 Grav 사이트를 다시로드하면 아래와 같이 새로 설치된 테마가 표시됩니다.