모바일 테스트-UI
모바일 애플리케이션을 사용하고 있는데 흥미롭게도 다음과 같은 상황이 발생한다고 가정 해 보겠습니다.
- 버튼 정렬이 없습니다.
- 텍스트가 잘립니다.
- 캘린더 제어가 잘리고 있습니다.
실제로 이것은 모든 사용자에게 불쾌한 경험입니다. 사용자에게 우수한 경험을 제공하기 위해 모바일 UI 테스트를 적극 권장합니다.
테스트 계획에서 가장 먼저 살펴볼 영역은 사용자 인터페이스입니다. 애플리케이션이 다음과 같은 특정 기대치를 충족하는지 확인하는 것은 테스터로서의 귀하의 임무입니다.
- 장치의 전체적인 색 구성표 / 테마
- 아이콘 스타일 및 색상
- 페이지가로드 될 때 진행률 표시기
- 메뉴 및 호출 방법 및 포함 된 일반적인 항목
- 이 장치에서 응용 프로그램의 전반적인 응답
모바일 UI 테스트의 기본 사항에 대해 자세히 알아 보겠습니다.
화면 방향 / 해상도
웹 콘텐츠는 다양한 장치와 네트워크 조건에서 멋지게 보이고 느껴 져야합니다. 일반적으로 페이지를 사용할 수 있는지 확인할 수 있도록 일반적으로 사용되는 화면 해상도에서 웹 페이지를 테스트하는 것이 좋습니다.
다중 열 레이아웃이있는 경우 열이 올바르게 정렬되어 있고 방문자의 해상도가 낮을 때도 여전히 볼 수 있는지 확인할 수도 있습니다. 표준 화면 해상도를 아는 것도 중요합니다.
- 640 × 480
- 800 × 600
- 1024 × 768
- 1280 × 800
- 1366 년 × 768
- 1400 년 × 900
- 1680 년 × 1050 년
사용 가능한 도구
모바일 UI 테스트를 더 부드럽고 간단하게 할 수있는 도구가 시장에 많이 나와 있습니다. 예를 들면-
- Google 크롬 확장
- Screenfly
- 브라우저 스택
이러한 도구와 그 유용성에 대해 조금 더 이해합시다.
Google 크롬 확장
Google 크롬 웹 브라우저에서 사용할 수있는 무료 기능입니다. Google 크롬 확장 프로그램을 사용하여 모바일 웹을 테스트하는 방법에 대한 단계별 설명을 제공했습니다.
Step 1 − "Google Chrome 웹 브라우저"에서 테스트중인 웹 사이트를 엽니 다.
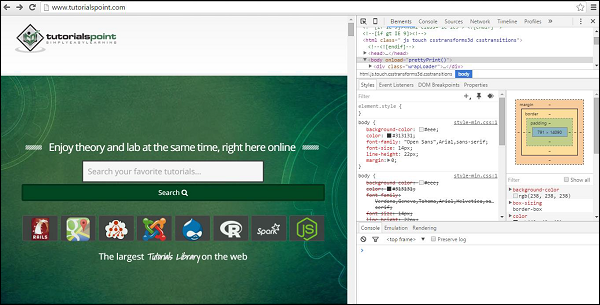
Step 2− F12를 누릅니다. 다음 스크린 샷과 같이 개발자 도구 창이 열립니다.

Step 3− 아이콘과 같은 모바일 장치를 클릭합니다. 다음 스크린 샷을 참조하십시오.
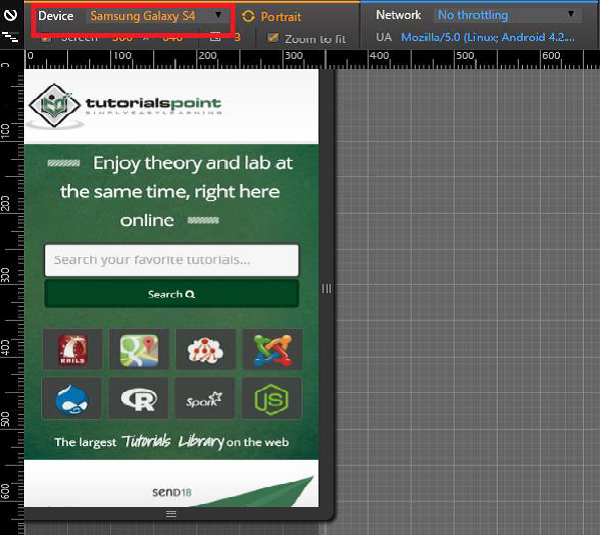
Step 4− 웹 사이트를 테스트 할 모바일 장치를 선택합니다. UI 확인을 수행하기 위해 사용 가능한 다른 장치를 선택할 수 있습니다.

Screenfly
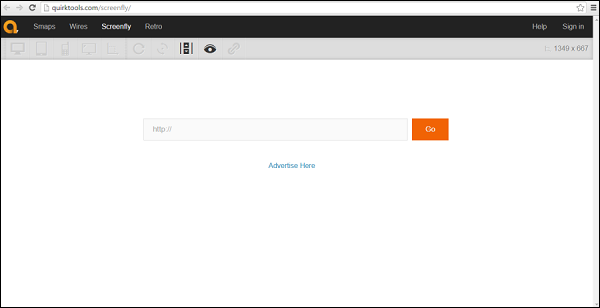
Screenfly는 무료이며 사용하기 쉬운 도구입니다. 이것을 사용하려면 웹 브라우저 에서 Quirktools 를 입력하기 만하면 됩니다. 다음 화면이 표시됩니다.

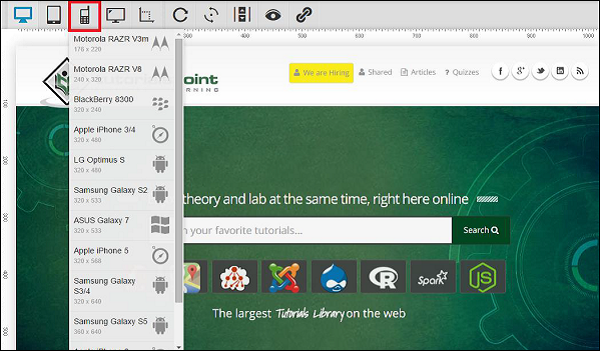
테스트중인 웹 사이트를 입력하고 Go. 웹 사이트를 보려는 모바일 장치를 선택하십시오.

BrowserStack
모바일 UI 테스트를 수행하기위한 또 다른 훌륭한 도구입니다. 그것은 멋진 결과를 제공합니다. 유료 도구이지만 유효한 이메일 주소로 BrowserStack 에 등록하면 무료 추적을 이용할 수 있습니다 .
터치 스크린
멀티 터치 vs. 싱글 터치 스크린
기기 및 애플리케이션이 iPhone의 핀치 투 줌 효과와 같은 멀티 터치 기능을 지원하는 경우, 특히 소프트 키보드로 입력하는 동안 동시에 여러 곳에서 화면을 터치하는 것과 관련된 많은 테스트 사례를 포함해야합니다.
긴 터치 vs. 짧은 터치
터치 스크린 장치에서 두 번 클릭하는 개념은 없지만 (애플리케이션에 특별히 구현 된 경우있을 수 있지만) Android 스마트 폰과 같은 일부 장치는 긴 터치와 짧은 터치를 구분합니다. 항목을 길게 누르면 화면 중앙에 컨텍스트 메뉴가 표시되고 동일한 항목을 짧게 클릭하면 해당 컨텍스트 메뉴에서 첫 번째 작업이 자동으로 수행됩니다.
버튼 크기 및 위치
버튼과 아이콘은 큰 손가락 끝으로 쉽게 클릭 할 수 있도록 화면 가장자리에서 충분히 크고 멀리 떨어져 있어야합니다.
소프트 및 하드 키
소프트 키보드
종종 최종 사용자에게 중요한 다양한 특수 케이스와 코너 케이스가 있습니다.
사용자의 주요 작업이 텍스트 입력 인 경우 소프트 키보드가 자동으로 표시됩니까?
강조 표시된 필드가 이메일 주소를 입력하는 경우 소프트 키보드의 첫 번째 레이어에 바로 가기 "@"및 ".com"키가 포함되어 있습니까?
소프트 키보드를 쉽게 해제하고 다시 표시 할 수 있습니까?
소프트 키보드와 하드 키보드를 서로 바꿔서 사용할 수 있습니까 (장치에 둘 다있는 경우)?
하드 키
시작, 홈, 메뉴 및 뒤로와 같은 장치의 사용 가능한 하드 키 사용에 대한 많은 테스트를 포함해야합니다. 이들은 모두 장치의 기본 응용 프로그램과 상호 작용하는 방식과 유사하게 응용 프로그램과 상호 작용해야합니다.
트랙볼, 트랙 휠 및 터치 패드
장치에 터치 스크린이없는 경우 화면 탐색이 사용자에게 최대한 고통스럽지 않은지 확인하는 것이 훨씬 더 중요합니다. 이러한 경우 사용자는 트랙볼, 트랙 휠 또는 터치 패드를 사용하여 개체간에 이동할 수 있습니다.