MS Access-보고서 서식 지정
이 장에서는 보고서 형식을 지정하는 방법에 대해 알아 봅니다. 보고서 형식 지정과 양식 형식 지정 간에는 많은 유사점이 있지만 보고서와 관련된 몇 가지 도구와 트릭이 있습니다. 이제 보고서 섹션 및 그룹화의 개념을 살펴 보겠습니다.
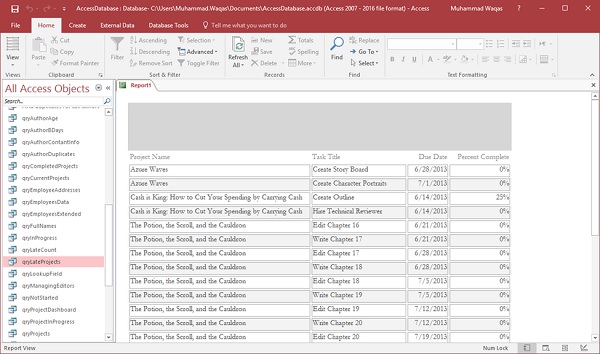
이를 위해 지난 장에서 만든 보고서를 열어야합니다. 여기서는이 정보 중 일부가 보고서에 어떻게 표시되는지 살펴 보겠습니다.

여기에서는 보고서 섹션과 그룹화부터 시작하겠습니다.
이제이 보고서의 디자인보기로 이동하겠습니다.

볼 것이 많지 않고 여기에는 페이지 머리글, 세부 정보 섹션 및 페이지 바닥 글 만 표시된다는 것을 알 수 있습니다. 몇 개의 섹션을 매우 쉽게 추가 할 수 있습니다.

해당 보고서의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하면 페이지 머리글 / 바닥 글 및 보고서 머리글 / 바닥 글이 표시됩니다. 이 특정 보고서에는 보고서 머리글 / 바닥 글이 표시되지 않습니다. 해당 옵션을 선택하고 보고서보기로 돌아 갑시다.

보고서 맨 위에 약간의 색상 영역이 추가되는 것을 볼 수 있습니다. 디자인보기에서 해당 페이지 머리글 구분선의 맨 위에있는 마우스 오른쪽을 클릭하고 아래로 끌어 해당 영역을 확장합니다. 이렇게하면 보고서 머리글에 더 많은 영역이 추가됩니다.

보고서보기에서 이제 다음 스크린 샷과 같이 보고서 맨 위에 더 많은 영역이 표시됩니다.

보고서 머리글 및 바닥 글 컨트롤은 해당 보고서의 첫 페이지 맨 위에 나타납니다. 보고서 바닥 글은 보고서 맨 아래의 마지막 페이지에 표시되는 내용을 제어합니다.

보고서 머리글 및 바닥 글은 페이지 머리글 및 페이지 바닥 글과 다릅니다. 페이지 머리글에있는 모든 항목은 모든 페이지의 상단에 나타납니다. 마찬가지로 페이지 바닥 글에있는 모든 항목은 모든 페이지의 맨 아래에서 반복됩니다.

이제 추가 그룹화 수준을 추가 할 수 있으며이를 위해 그룹 정렬 및 전체 영역이 켜져 있는지 확인해야합니다.
디자인 탭의 그룹화 및 합계 섹션에서 그룹 및 정렬 버튼을 클릭하면 다음 스크린 샷과 같이 하단에 그룹, 정렬 및 합계 영역이 열립니다.

이제 보고서에있는 모든 컨트롤에 대해 추가 그룹 또는 그룹을 추가 할 수 있습니다. 이제 그룹 추가를 클릭하겠습니다.

위의 스크린 샷에서 프로젝트 이름, 작업 제목, 기한 및 완료율이 포함 된 보고서의 기본 제어 소스를 볼 수 있습니다. 이제 모든 늦은 작업을 프로젝트별로 그룹화하고 싶으므로 목록에서 프로젝트 이름을 선택합니다.

이제 추가 그룹화 수준이 표시됩니다. ProjectName Header세부 정보 섹션 위에. 늦은 각 개별 작업 옆에 나타나는 프로젝트 이름 대신 이제이 컨트롤을이 프로젝트 이름 헤더까지 이동할 수 있습니다. 선택할 수 있습니다.Ctrl + X 키보드에서 세부 정보 섹션을 잘라 내고 해당 프로젝트 이름 헤더의 배경에서 아무 곳이나 클릭 한 다음 Ctrl + V 해당 프로젝트 이름 헤더에 해당 컨트롤을 붙여 넣습니다.

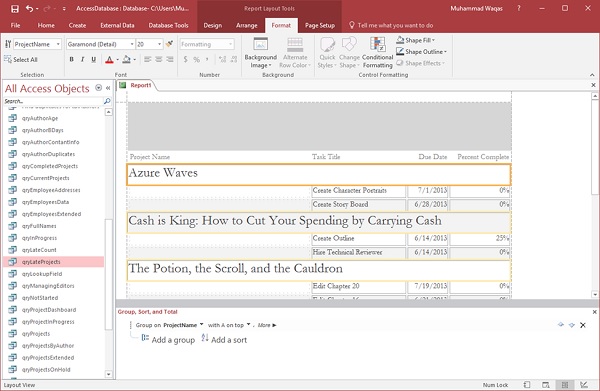
이제 보고서보기로 이동하여 다음 스크린 샷과 같이 보고서의 항목을 그룹화하기 위해 적용된 조정을 볼 수 있습니다.

모든 단일 프로젝트에는 자체 라인에 자체적 인 작은 레벨이 있으며 해당 영역 아래에는 위의 프로젝트에 늦는 모든 작업이 표시됩니다. 이제 변경되었으므로 레이아웃보기에서 보고서 형식을 지정하고 시작할 수 있습니다.
프로젝트 이름을 더 크게 만들려면 아래 선을 끌어서 서식 탭에서 글꼴 크기를 20으로 변경하십시오.

페이지의 전체 너비를 덮도록 컨트롤 너비를 늘릴 수 있습니다.

컨트롤 주변의 테두리를 제거하려면 다음 스크린 샷과 같이 형식 탭에서 모양 윤곽선을 클릭합니다.

선택 Transparent 선택권.

이제 다음 스크린 샷과 같이 디자인보기로 이동하겠습니다.

다음 스크린 샷과 같이 페이지 왼쪽의 작업 제목을 조정합니다.

이제 페이지 헤더 섹션의 데이터를 ProjectName 헤더 섹션 사용 Ctrl+X 과 Ctrl+V.

이제 보고서보기로 돌아가 보겠습니다. 이제 레이블이 설명하는 컨트롤 바로 위에 표시되는 것을 볼 수 있습니다.

알면 작업과 다음 프로젝트 이름 사이에 공백이 없음을 알 수 있습니다. 그 사이에 추가 공간이 있어야합니다. 이를 위해 우리는ProjectName Footer.
이제 디자인보기로 이동합니다.

그룹, 정렬 및 합계 영역에서 프로젝트 이름 옆에있는 자세히 버튼을 클릭합니다.
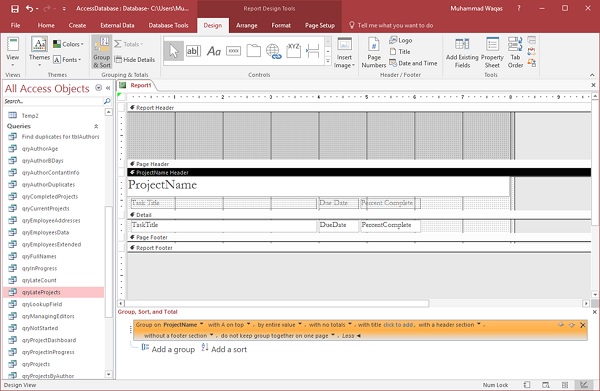
이제 다음 스크린 샷과 같이 프로젝트 이름별로 그룹화하고 정렬하는 방법에 대한 모든 옵션을 찾을 수 있습니다.

여기에는 Without a Footer Section. 단어 옆에있는 작은 화살표를 클릭하여 해당 옵션을 변경하겠습니다.Without a Footer Section.

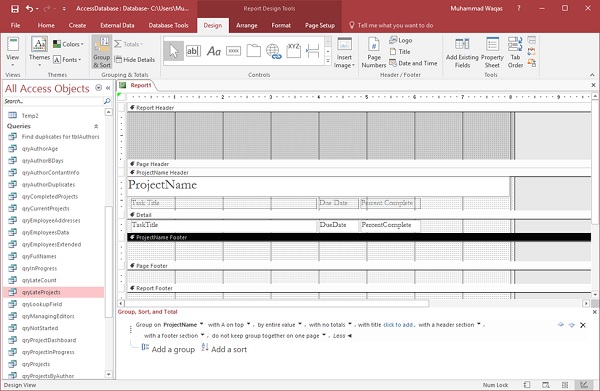
다음으로 변경 With a Footer Section.

위의 스크린 샷에서 볼 수 있듯이 Details 섹션 아래에 ProjectName Footer 섹션이 추가되었습니다. 이는 해당 프로젝트 이름 그룹의 바닥 글 역할을합니다.
이제 보고서보기로 돌아가 보겠습니다.

세부 정보 섹션과 프로젝트 이름 영역에서 번갈아 나타나는 영역의 음영 또는 배경 모양을 제거하려면 디자인보기로 다시 이동합니다.

먼저 세부 구분선을 클릭 한 다음 속성 시트를 열어 세부 정보 섹션을 변경하겠습니다.
형식 탭에서 Alternate Back Color ...에 No Color 다음 스크린 샷에서와 같이.

마찬가지로 ProjectName 헤더와 ProjectName 바닥 글 모두에 대해 대체 배경색을 색상 없음으로 변경하고 보고서보기로 이동합니다.

이제 보고서가 어떻게 보이는지 볼 수 있습니다. 데이터가 페이지별로 어떻게 인쇄되는지 확인하려면 인쇄 미리보기로 이동하십시오.

인쇄 할 때의 모습입니다.