MS Access-보고서 기본 사항
이 장에서는 보고서의 기본 사항과 보고서를 만드는 방법에 대해 설명합니다. 보고서는 Microsoft Access 데이터베이스의 정보를보고, 형식을 지정하고, 요약하는 방법을 제공합니다. 예를 들어 모든 연락처에 대한 전화 번호에 대한 간단한 보고서를 만들 수 있습니다.
보고서는 레이블, 머리글 및 그래픽과 같이 보고서 디자인과 함께 저장된 정보뿐만 아니라 테이블 또는 쿼리에서 가져온 정보로 구성됩니다.
기본 데이터를 제공하는 테이블 또는 쿼리를 보고서의 레코드 원본이라고도합니다.
포함 할 필드가 모두 단일 테이블에있는 경우 해당 테이블을 레코드 원본으로 사용합니다.
필드가 둘 이상의 테이블에 포함 된 경우 하나 이상의 쿼리를 레코드 원본으로 사용해야합니다.
예
이제 아주 간단한 보고서를 만드는 과정을 이해하기 위해 간단한 예를 들어 보겠습니다. 이를 위해 Create 탭으로 이동해야합니다.

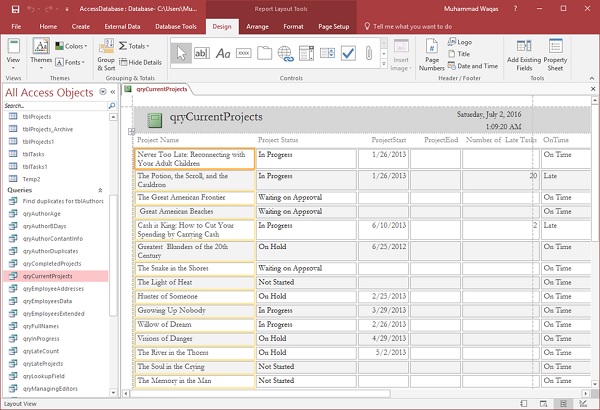
보고서 버튼을 클릭하여 기본 보고서를 만들기 전에 적절한 쿼리가 선택되었는지 확인하십시오. 이 경우qryCurrentProjects탐색 창에서이 선택되어 있습니다. 이제 보고서 버튼을 클릭하면 해당 쿼리를 기반으로 보고서가 생성됩니다.

보고서가 레이아웃보기에서 열린 것을 볼 수 있습니다. 이렇게하면 보고서에 표시되는 필드의 크기 나 너비를 빠르게 조정할 수 있습니다. 이제 모든 것이 더 잘 맞도록 열 너비를 조정하겠습니다.

아래로 스크롤하여 하단의 페이지 컨트롤을 조정합니다.

이것은 매우 간단한 보고서를 만드는 매우 빠른 방법이었습니다. 보고서 디자인보기에서 사소한 변경 및 조정할 수도 있습니다.

- 양식과 마찬가지로 보고서는 다양한 섹션으로 구성됩니다.
- 대부분의 모든 데이터가있는 세부 정보 섹션이 있습니다.
- 페이지 머리글과 페이지 바닥 글 섹션도 표시됩니다. 보고서의 모든 페이지 상단과 하단에 표시됩니다.
이제 보고서 제목을 변경하고 다른 이름을 지정하겠습니다.

보고서를 저장하려면 저장 아이콘을 클릭하십시오.

위의 대화 상자가 나타납니다.
보고서 이름을 입력하고 확인을 클릭합니다. 이 보고서가 실제로 어떻게 보이는지 보려면 인쇄 미리보기에서보기 버튼으로 돌아가서 인쇄 미리보기를 클릭하여이 보고서가 종이 또는 PDF로 인쇄 될 때 어떻게 보이는지 확인할 수 있습니다.

오른쪽 하단에있는 도구를 사용하여 확대 또는 축소 할 수 있습니다. 또한 인쇄 미리보기로 전환 할 때 자동으로 나타나는 인쇄 미리보기 탭의 일부 단추가 있습니다. 확대 / 축소 섹션에는 한 페이지, 두 페이지에 대한보기가 있습니다. 또는 보고서가 더 긴 경우 한 번에 4 페이지, 8 페이지 또는 12 페이지를 볼 수 있습니다. 또한 인쇄에 사용하는 용지 크기, 보고서 여백, 방향, 열 수, 페이지 설정 등과 같은 간단한 항목을 조정할 수 있습니다. 이렇게하면 매우 빠르게 문서를 만들 수 있습니다. 만들기 탭의 보고서 버튼을 사용하여 간단한 보고서를 만들 수 있습니다.
보고서 디자인을 사용하여 보고서 만들기
보고서 디자인은 Access에서 빠른 보고서를 만드는 또 다른 방법입니다. 이를 위해 Form Design 버튼과 같은 Report Design View 버튼을 사용해야합니다. 이렇게하면 빈 보고서가 만들어지고 디자인보기에서 직접 열리므로 컨트롤 소스를 변경하고 보고서의 디자인보기에 직접 필드를 추가 할 수 있습니다.
이제 만들기 탭으로 이동하여 보고서 디자인 버튼을 클릭하겠습니다.

빈 보고서 또는 바인딩되지 않은 보고서가 열립니다. 즉,이 보고서는 데이터베이스의 다른 개체에 연결되어 있지 않습니다.

도구 그룹의 디자인 탭에서 속성 시트를 선택합니다. 그러면 속성 창이 열립니다.

데이터 탭에서이 보고서에 레코드 소스를 할당하여 다음 스크린 샷과 같이 데이터베이스 개체에 연결합니다.

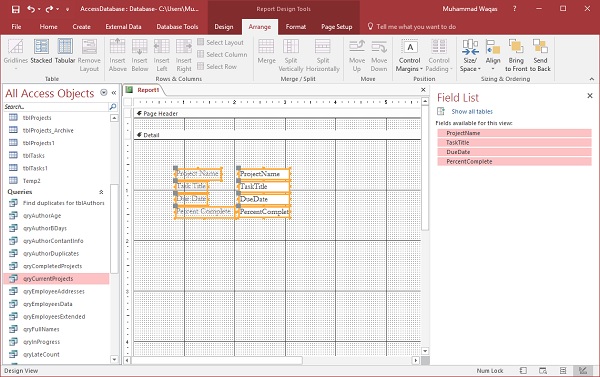
고르다 qryLateProjects 드롭 다운에서 이제 다음 단계는 디자인 탭의 기존 필드 목록 추가 버튼을 클릭하여이 보고서에 몇 가지 필드를 추가하는 것입니다.

위의 스크린 샷과 같이 필드를 선택합니다.

위의 스크린 샷과 같이보고 할 필드를 드래그합니다. 정렬 탭으로 이동하면 표 그룹에서 선택할 수있는 몇 가지 옵션이 있습니다.

스프레드 시트와 매우 유사한 레이아웃 인 스택 레이아웃과 표 형식 레이아웃이 있습니다. 표 형식 레이아웃을 선택하겠습니다.

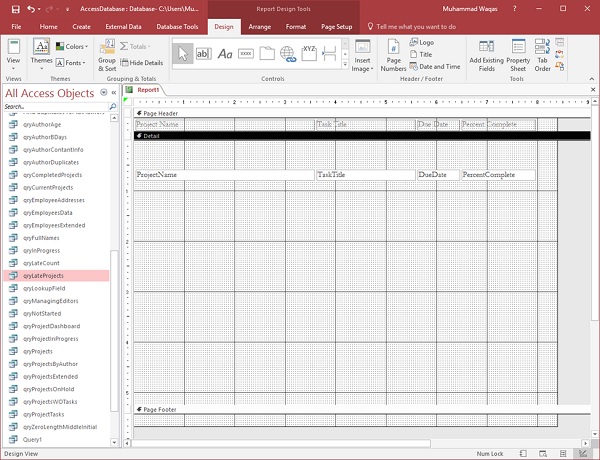
모든 레이블이 페이지 머리글 영역으로 이동하는 것을 볼 수 있습니다. 이러한 레이블은 모든 페이지의 상단에 한 번만 표시되며 세부 정보 섹션의 모든 레코드에 대해 데이터 쿼리가 반복됩니다. 이제 ProjectName 필드를 더 넓게 만들기 위해 몇 가지 조정을 수행 할 수 있습니다.

위의 스크린 샷에서 볼 수 있듯이 세부 정보 섹션과 페이지 바닥 글 사이에 많은 공간이 있습니다.
다음 스크린 샷과 같이 페이지 바닥 글을 위로 끌어서 공간을 줄입니다. 이제 디자인 탭으로 이동하여보기 버튼을 클릭하고 보고서보기를 선택합니다.


이제 일부 프로젝트 이름이 완전하지 않은 것을 볼 수 있습니다. 디자인보기로 조정하거나 레이아웃보기를 사용하여 조정할 수 있습니다.

이것이 바로 디자인 뷰에서 간단한 보고서를 만드는 방법입니다.