NativeScript-데이터 바인딩
데이터 바인딩은 NativeScript에서 지원하는 고급 개념 중 하나입니다. NativeScript는 Angular 데이터 바인딩 개념을 최대한 가깝게 따릅니다. 데이터 바인딩을 사용하면 UI 구성 요소가 프로그래밍 작업없이 애플리케이션 데이터 모델의 현재 값을 표시 / 업데이트 할 수 있습니다.
NativeScript는 두 가지 유형의 데이터 바인딩을 지원합니다. 그들은 다음과 같습니다-
One-Way data binding − 모델이 변경 될 때마다 UI를 업데이트합니다.
Two-Way data binding− UI와 모델을 동기화합니다. 모델이 업데이트 될 때마다 UI가 자동으로 업데이트되고 UI가 사용자로부터 데이터를 가져올 때 (UI가 업데이트 될 때마다) 모델이 업데이트됩니다.
이 섹션에서 두 가지 개념을 모두 배우겠습니다.
단방향 데이터 바인딩
NativeScript는 UI 구성 요소에서 단방향 데이터 바인딩을 활성화하는 간단한 옵션을 제공합니다. 단방향 데이터 바인딩을 활성화하려면 대상 UI의 속성에 대괄호를 추가 한 다음 필요한 모델의 속성을 할당하면됩니다.
예를 들어, Label 컴포넌트의 텍스트 내용을 업데이트하려면 다음과 같이 UI 코드를 변경하십시오.
<Label [text]='this.model.prop' />여기,
this.model.prop 모델 this.model의 속성을 나타냅니다.
단방향 데이터 바인딩을 이해하기 위해 BlankNgApp을 변경해 보겠습니다.
1 단계
다음과 같이 새 모델 사용자 (src / model / user.ts)를 추가합니다.
export class User {
name: string
}2 단계
우리 컴포넌트의 오픈 UI, src/app/home/home.component.html 다음과 같이 코드를 업데이트하십시오.
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout columns="*" rows="auto, auto, auto">
<Button text="Click here to greet" class="-primary" color='gray'
(tap)='onButtonTap($event)' row='1' column='0'>
</Button>
<Label [text]='this.user.name' row='2' column='0'
height="50px" textAlignment='center' style='font-size: 16px;
font-weight: bold; margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>여기,
라벨의 텍스트는 사용자 모델의 속성 이름으로 설정됩니다.
버튼 탭 이벤트는 onButtonTap 메소드에 첨부됩니다.
3 단계
홈 구성 요소의 오픈 코드, src/app/home/home.component.ts 다음과 같이 코드를 업데이트하십시오.
import { Component, OnInit } from "@angular/core";
import { User } from "../../model/user"
@Component({
selector: "Home",
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
public user: User;
constructor() {
// Use the component constructor to inject providers.
this.user = new User();
this.user.name = "User1";
}
ngOnInit(): void {
// Init your component properties here.
}
onButtonTap(args: EventData) {
this.user.name = 'User2';
}
}여기,
사용자 모델을 가져옴
사용자 개체는 구성 요소의 생성자에서 생성됩니다.
onButtonTap 이벤트가 구현됩니다. onButtonTap의 구현은 User 객체를 업데이트하고 속성의 이름을 User2로 설정합니다.
4 단계
응용 프로그램을 컴파일 및 실행하고 버튼을 클릭하여 모델을 변경하면 자동으로 Label 본문.
응용 프로그램의 초기 및 최종 상태는 다음과 같습니다.
초기 상태
단방향 데이터 바인딩 초기 상태는 다음과 같습니다.

최종 상태
단방향 데이터 바인딩 최종 상태는 다음과 같습니다.

양방향 데이터 바인딩
NativeScript는 고급 기능을위한 양방향 데이터 바인딩도 제공합니다. 모델 데이터를 UI에 바인딩하고 UI에서 업데이트 된 데이터를 모델에 바인딩합니다.
양방향 데이터 바인딩을 수행하려면 ngModel 속성을 사용하고 다음과 같이 [] 및 ()로 묶습니다.
<TextField [(ngModel)] = 'this.user.name'></TextField>양방향 데이터 바인딩을 더 잘 이해하기 위해 BlankNgApp 애플리케이션을 변경해 보겠습니다.
1 단계
NativeScriptFormsModule을 HomeModule (src/app/home/home.module.ts) 아래 명시된대로 −
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptCommonModule } from "nativescript-angular/common";
import { HomeRoutingModule } from "./home-routing.module";
import { HomeComponent } from "./home.component";
import { NativeScriptFormsModule } from "nativescript-angular/forms";
@NgModule({
imports: [
NativeScriptCommonModule,
HomeRoutingModule,
NativeScriptFormsModule
],
declarations: [
HomeComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
})
export class HomeModule { }여기,
NativeScriptFormsModule은 양방향 데이터 바인딩을 활성화합니다. 그렇지 않으면 양방향 데이터 바인딩이 예상대로 작동하지 않습니다.
2 단계
아래와 같이 홈 컴포넌트의 UI를 변경하십시오-
<ActionBar> <Label text="Home"></Label></ActionBar>
<GridLayout columns="*" rows="auto, auto">
<TextField hint="Username" row='0' column='0' color="gray"
backgroundColor="lightyellow" height="75px" [(ngModel)]='this.user.name'>
</TextField>
<Label [text]='this.user.name' row='1' column='0' height="50px"
textAlignment='center' style='font-size: 16px; font-weight: bold;
margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>여기,
레이블 구성 요소의 텍스트 속성은 단방향 데이터 바인딩으로 설정됩니다. 모델 사용자가 업데이트되면 해당 텍스트 속성이 자동으로 업데이트됩니다.
TextField 구성 요소는 ngModel을 this.user.name으로 설정합니다. 모델 사용자가 업데이트되면 해당 텍스트 속성이 자동으로 업데이트됩니다. 동시에 사용자가 TextField의 값을 변경하면 모델도 업데이트됩니다. 모델이 업데이트되면 Label의 텍스트 속성 변경도 트리거됩니다. 따라서 사용자가 데이터를 변경하면 Label의 text 속성에 표시됩니다.
3 단계
응용 프로그램을 실행하고 텍스트 상자의 값을 변경해보십시오.
신청의 초기 및 최종 상태는 아래에 지정된 것과 유사합니다.
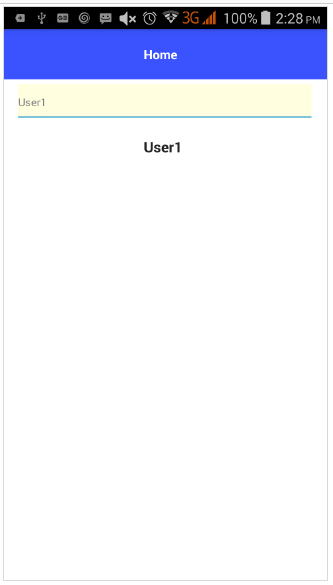
초기 상태
양방향 데이터 바인딩 – 초기 상태는 다음과 같습니다.

최종 상태
양방향 데이터 바인딩 – 최종 상태는 다음과 같습니다.
