PhantomJS-퀵 가이드
PhantomJS 라고한다 headless browserJavaScript 코드를 실행하는 동안 브라우저의 개입이 없기 때문입니다. 실행은 브라우저 디스플레이에 표시되지 않고 명령 줄 프롬프트에 표시됩니다. 같은 기능CSS Handling, DOM Manipulation, JSON, Ajax, Canvas, SVG,등은 명령 프롬프트에서 모두 처리됩니다. PhantomJS에는 GUI가 없으므로 모든 실행이 명령 줄에서 이루어집니다.
PhantomJS를 사용하여 파일에 쓰기, 파일 내용 읽기 또는 파일 업로드, 화면 캡처, 웹 페이지를 pdf로 변환 등을 할 수 있습니다. 헤드리스 브라우저를 사용하면 모든 브라우저 동작을 얻을 수 있습니다.Cookies, Http Request Methods 즉 GET /POST, Clearing Cookies, Deleting Cookies등 Reloading of Page, Navigating to a Different Page.
PhantomJS는 Google Chrome, Mozilla Firefox, Safari 등과 같은 유명한 브라우저와 유사한 브라우징 환경을 가진 WebKit을 사용합니다. 또한 스크린 샷 촬영, 파일 업로드, 파일 쓰기, 파일 읽기에 도움이되는 많은 JavaScript API를 제공합니다. , 웹 페이지와의 상호 작용 등
PhantomJS는 플러그인이 필요하고 명령 줄에서 동일한 기능을 지원하기가 어렵 기 때문에 Flash 또는 Video를 지원하지 않습니다.
PhantomJS의 특징
이제 PhantomJS가 제공하는 기능을 이해하겠습니다.
페이지 자동화
PhantomJS를 사용하면 API를 사용하여 페이지 내용을 읽을 수 있습니다. DOM을 조작하고 외부 라이브러리를 사용하여 필요한 작업을 수행하는 데 도움이 될 수 있습니다.
화면 캡처
PhantomJS는 지정된 페이지의 화면을 캡처하고 PNG, JPEG, PDF 및 GIF와 같은 다양한 형식의 이미지와 동일하게 저장하는 데 도움이됩니다. 화면 캡처의 도움으로 웹 콘텐츠가 정상인지 쉽게 확인할 수 있습니다.
PhantomJS는 개발자가 스크린 샷의 크기를 조정하고 캡처 할 영역을 지정할 수 있도록하는 속성과 메서드를 제공합니다.
헤드리스 테스트
PhantomJS는 명령 줄에서 UI 테스트를 지원합니다. 스크린 샷을 사용하면 UI에서 오류를 쉽게 찾을 수 있습니다. PhantomJS는 때때로 단독으로 테스트하는 데 도움이되지 않습니다. 그러나 Mocha, Yoeman 등과 같은 다른 테스트 라이브러리와 함께 래핑 할 수 있습니다. PhantomJS의 도움을 받아 파일을 업로드하고 양식을 제출할 수 있습니다.
PhantomJS는 사이트에서 로그인을 테스트하고 보안이 손상되지 않았는지 확인하는 데 사용할 수 있습니다. PhantomJS는 다음과 같은 다른 도구와 함께 사용할 수 있습니다.CasperJS, Mocha, Qunit 테스트를 더욱 강력하게 만들 수 있습니다.
네트워크 모니터링
PhantomJS의 중요한 기능 중 하나는 사용 가능한 API를 사용하여 네트워크 연결을 모니터링하는 용도입니다. PhantomJS는 네트워크 트래픽 검사를 허용합니다. 네트워크 동작 및 성능에 대한 다양한 분석을 구축하는 데 적합합니다.
PhantomJS는 라이브 환경에서 웹 페이지의 성능에 대한 데이터를 수집하는 데 사용할 수 있습니다. PhantomJS는 다음과 같은 도구와 함께 사용할 수 있습니다.Yslow 웹 사이트의 성능 지표를 수집합니다.
PhantomJS는 무료 소프트웨어이며 BSD License. 설치가 쉽고 스크립트 실행을위한 여러 기능을 제공합니다. PhantomJS는 Windows, Linux 및 Mac과 같은 여러 플랫폼에서 쉽게 실행할 수 있습니다.
PhantomJS를 다운로드하려면 다음으로 이동하십시오. http://phantomjs.org/ 그런 다음 다운로드 옵션을 클릭하십시오.
Windows의 경우
다운로드 페이지에는 다양한 OS에 대한 다운로드 옵션이 표시됩니다. zip 파일을 다운로드하고 압축을 풀면 실행 파일이 생성됩니다.phantom.exe. PATH 환경 변수를 phantom.exe 파일의 경로로 설정하십시오. 새 명령 프롬프트를 열고 다음을 입력하십시오.phantomjs –v. 실행중인 PhantomJS의 현재 버전을 제공해야합니다.
MAC OS X의 경우
MAC OS 용 PhantomJS zip 파일을 다운로드하고 콘텐츠를 추출합니다. 콘텐츠가 다운로드되면 PhantomJS를 –/usr/local/bin/. 터미널에서 PhantomJS 명령 즉, phantomjs –v를 실행하면 PhantomJS의 버전 설명이 제공됩니다.
Linux 64 비트
Linux 64 비트 용 PhantomJS zip 파일을 다운로드하고 콘텐츠를 추출합니다. 콘텐츠가 다운로드되면 PhantomJS 폴더를/usr/local/share/ 과 create a symlink −
sudo mv $PHANTOM_JS /usr/local/share sudo ln -sf /usr/local/share/$PHANTOM_JS/bin/phantomjs /usr/local/bin.터미널에서 phantomjs –v를 실행하면 PhantomJS 버전이 제공됩니다.
Linux 32 비트
Linux 32 비트 용 PhantomJS zip 파일을 다운로드하고 압축을 풉니 다. 콘텐츠가 다운로드되면 PhantomJS 폴더를/usr/local/share/ 심볼릭 링크를 만듭니다.
sudo mv $PHANTOM_JS /usr/local/share sudo ln -sf /usr/local/share/$PHANTOM_JS/bin/phantomjs /usr/local/bin.터미널에서 phantomjs –v를 실행하면 PhantomJS 버전이 제공됩니다.
PhantomJS 소스 코드는 다음 링크를 클릭하여 git 저장소에서 가져올 수도 있습니다. https://github.com/ariya/phantomjs/
PhantomJS에서 스크립트를 실행하려면 명령은 다음과 같습니다.
phantomjs jsfile arg1 arg2…이 장에서는 PhantomJS의 네 가지 중요한 개체를 살펴 보겠습니다. 그들은 다음과 같습니다-
- CookiesEnabled
- Cookies
- LibraryPath
- Version
이제 각각에 대해 자세히 설명하겠습니다.
cookiesEnabled
쿠키의 활성화 여부를 알려줍니다. 돌아올 것이다true, 경우 예; 그렇지 않으면false.
통사론
구문은 다음과 같습니다.
phantom.cookiesEnabled예
cookieenabled.js
phantom.addCookie ({
//adding cookie with addcookie property
name: 'c1',
value: '1',
domain: 'localhost'
});
console.log("Cookie Enabled value is : "+phantom.cookiesEnabled);
phantom.exit();산출
Command − phantomjs cookieenabled.js
Cookie Enabled value is : true쿠키
도메인에 쿠키를 추가하고 설정하는 데 도움이됩니다. 도메인에 사용할 수있는 모든 쿠키가 포함 된 개체를 반환합니다.
통사론
구문은 다음과 같습니다.
phantom.cookies;예
Filename: phantomcookie.js
phantom.addCookie ({
name: 'c1',
value: '1',
domain: 'localhost'
});
phantom.addCookie ({
name: 'c2',
value: '2',
domain: 'localhost'
});
phantom.addCookie ({
name: 'c3',
value: '3',
domain: 'localhost'
});
console.log(JSON.stringify(phantom.cookies));
phantom.exit();산출
Command − phantomjs phantomcookie.js
[{"domain":".localhost","httponly":false,"name":"c3","path":"/","secure":false, "
value":"3"},{"domain":".localhost","httponly":false,"name":"c2","path":"/","sec u
re":false,"value":"2"},{"domain":".localhost","httponly":false,"name":"c1","pat h
":"/","secure":false,"value":"1"}]위의 예에서는 localhost 도메인에 일부 쿠키를 추가했습니다. 그런 다음 사용하여 가져 왔습니다.phantom.cookies. 모든 쿠키가 포함 된 개체를 반환합니다.JSON stringifyJavaScript 개체를 문자열로 변환하는 메서드. 당신은 또한 사용할 수 있습니다foreach 쿠키의 이름 / 값에 액세스합니다.
LibraryPath
PhantomJS libraryPath는 사용자가 사용할 스크립트 경로를 저장합니다. injectJS 방법.
통사론
구문은 다음과 같습니다.
phantom.libraryPath예
다음은 버전을 확인하는 예입니다.
var webPage = require('webpage');
var page = webPage.create();
page.open('http://www.tutorialspoint.com/jquery', function(status) {
if (status === "success") {
page.includeJs('http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js ', function() {
if (page.injectJs('do.js')) {
// returnTitle is a function loaded from our do.js file - see below
return returnTitle();
});
console.log(title);
phantom.exit();
}
}
});
window.returnTitle = function() {
return document.title;
};위의 프로그램은 다음을 생성합니다. output.
Jquery Tutorial버전
실행중인 PhantomJS의 버전을 제공하고 객체의 세부 정보를 반환합니다. 예 : { "major": 2, "minor": 1, "patch": 1}
통사론
구문은 다음과 같습니다.
phantom.version예
다음은 버전을 확인하는 예입니다.
var a = phantom.version;
console.log(JSON.stringify(a));
console.log(a.major);
console.log(a.minor);
console.log(a.patch);
phantom.exit();위의 프로그램은 다음을 생성합니다. output.
{"major":2,"minor":1,"patch":1}
2
1
1위의 예에서 우리는 console.log버전을 인쇄합니다. 현재 버전 2에서 실행 중입니다. 위 코드 블록에 표시된 세부 정보와 함께 개체를 반환합니다.
PhantomJS는 브라우저없이 JavaScript를 실행할 수있는 플랫폼입니다. 이를 위해 쿠키 추가, 삭제, 지우기, 스크립트 종료, JS 주입 등에 도움이되는 다음 방법이 사용됩니다.
이 장에서 이러한 PhantomJS 메서드와 구문에 대해 자세히 설명합니다. 유사한 방법 즉addcookie, injectjs 웹 페이지 모듈에 존재하며, 이에 대해서는 다음 장에서 설명합니다.
PhantomJS는 브라우저없이 JavaScript를 실행하는 데 도움이되는 다음 메소드를 제공합니다.
- addCookie
- clearCookie
- deleteCookie
- Exit
- InjectJS
이제 예제를 통해 이러한 방법을 자세히 이해하겠습니다.
addCookie
addcookie 메소드는 쿠키를 추가하고 데이터를 저장하는 데 사용됩니다. 브라우저가이를 저장하는 방법과 유사합니다. 쿠키의 모든 속성을 가진 객체 인 단일 인수를 취하며 이에 대한 구문은 다음과 같습니다.
통사론
구문은 다음과 같습니다.
phantom.addCookie ({
"name" : "cookie_name",
"value" : "cookie_value",
"domain" : "localhost"
});이름, 값, 도메인은 addcookie 기능에 추가되는 필수 속성입니다. 이 속성이 쿠키 개체에 누락 된 경우이 메서드는 실패합니다.
name − 쿠키의 이름을 지정합니다.
value − 사용할 쿠키의 값을 지정합니다.
domain − 쿠키가 적용될 도메인.
예
다음은 addcookie 방법.
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
// will output the total cookies added to the url.
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});예
a.html
<html>
<head>
<title>Welcome to phantomjs test page</title>
</head>
<body>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
</body>
</html>위의 프로그램은 다음을 생성합니다. output.
Added 3 cookies
Total cookies :3코드 주석은 자명합니다.
쿠키를 삭제하다
이 방법을 사용하면 모든 쿠키를 삭제할 수 있습니다.
통사론
구문은 다음과 같습니다.
phantom.clearCookies();이 개념은 브라우저 메뉴에서 선택하여 브라우저 쿠키를 삭제하는 것과 유사하게 작동합니다.
예
다음은 clearCookies 방법.
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
phantom.clearCookies();
console.log(
'After clearcookies method total cookies :' +phantom.cookies.length);
phantom.exit();
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});a.html
<html>
<head>
<title>Welcome to phantomjs test page</title>
</head>
<body>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
</body>
</html>위의 프로그램은 다음을 생성합니다. output.
Added 3 cookies
Total cookies :3
After clearcookies method total cookies :0deleteCookie
쿠키를 삭제하십시오. CookieJar'name'속성이 cookieName과 일치합니다. 돌아올 것이다true, 성공적으로 삭제 된 경우; 그렇지 않으면false.
통사론
구문은 다음과 같습니다.
phantom.deleteCookie(cookiename);이해하자 addcookie, clearcookies 과 deletecookie 예의 도움으로.
예
다음은 deleteCookie 메소드의 사용을 보여주는 예입니다.
File: cookie.js
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
//will output the total cookies added to the url.
console.log("Deleting cookie2");
phantom.deleteCookie('cookie2');
console.log('Total cookies :'+phantom.cookies.length);
phantom.clearCookies();
console.log(
'After clearcookies method total cookies :' +phantom.cookies.length);
phantom.exit();
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});위의 프로그램은 다음을 생성합니다. output.
phantomjs cookie.js
Added 3 cookies
Total cookies :3
Deleting cookie2
Total cookies :2
After clearcookies method total cookies :0출구
phantom.exit 메소드는 시작된 스크립트를 종료합니다. 반환 값이 언급 된 상태로 프로그램을 종료합니다. 그것은 준다‘0’, 전달 된 값이없는 경우.
통사론
구문은 다음과 같습니다.
phantom.exit(value);추가하지 않는 경우 phantom.exit이면 명령 줄은 실행이 아직 진행 중이며 완료되지 않는다고 가정합니다.
예
사용을 이해하는 예를 살펴 보겠습니다. exit 방법.
console.log('Welcome to phantomJs'); // outputs Welcome to phantomJS
var a = 1;
if (a === 1) {
console.log('Exit 1'); //outputs Exit 1
phantom.exit(); // Code exits.
} else {
console.log('Exit 2');
phantom.exit(1);
}위의 프로그램은 다음을 생성합니다. output.
phantomjs exit.js
Welcome to phantomJs
Exit 1phantom.exit는 스크립트를 종료하는 방법이므로 phantom.exit 이후의 코드는 실행되지 않습니다.
injectJs
InjectJs를 사용하여 addtionaljs팬텀의 파일. 현재 파일을 찾을 수없는 경우directory librarypath, 그러면 phantom 속성 (phantom.libraryPath)이 경로를 추적하기위한 추가 위치로 사용됩니다. 그것은 반환true 파일 추가가 성공하면 그렇지 않으면 false 실패의 경우 파일을 찾을 수없는 경우를 대비하십시오.
통사론
구문은 다음과 같습니다.
phantom.injectJs(filename);예
사용을 이해하기 위해 다음 예제를 살펴 보겠습니다. injectJs.
Filename: inject.js
console.log(“Added file”);File name: addfile.js
var addfile = injectJs(inject.js);
console.log(addfile);
phantom.exit();산출
Command − C : \ phantomjs \ bin> phantomjs addfile.js
Added file // coming from inject.js
true위의 예에서 addfile.js 파일을 호출 inject.jsinjectJs 사용. addfile.js를 실행하면 inject.js에있는 console.log가 출력에 표시됩니다. 또한 inject.js 파일이 성공적으로 추가되었으므로 addfile 변수에 대해서도 true를 표시합니다.
PhantomJS는 웹 페이지 내부의 콘텐츠와 상호 작용할 수 있도록 많은 속성과 메서드를 제공합니다.
require ( "webpage"). create () 명령은 웹 페이지 객체를 생성합니다. 이 개체를 사용하여 아래 나열된 속성 및 메서드의 도움으로 웹 페이지를 조작합니다.
var wpage = require("webpage").create();다음 표에는 논의 할 모든 웹 페이지 속성 목록이 있습니다.
| S. 아니 | 속성 및 설명 |
|---|---|
| 1 | canGoBack 이 속성은 true탐색 기록에 이전 페이지가있는 경우 그렇지 않다면false. |
| 2 | canGoForward 이 속성은 탐색 기록에 다음 페이지가있는 경우 true를 반환합니다. 그렇지 않다면false. |
| 삼 | clipRect clipRect는 top, left, width 및 height 값을 가진 객체이며 render () 메서드에서 사용할 때 웹 페이지의 이미지 캡처를 가져 오는 데 사용됩니다. |
| 4 | 함유량 이 속성은 웹 페이지의 내용을 포함합니다. |
| 5 | 쿠키 쿠키를 사용하면 URL에서 사용 가능한 쿠키를 설정 / 가져올 수 있습니다. 또한 URL에서 사용 가능한 쿠키와 페이지에 설정된 새 쿠키를 제공합니다. |
| 6 | customHeaders customHeaders는 페이지에서 발행 한 모든 요청에 대해 서버로 보낼 추가 HTTP 요청 헤더를 지정합니다. |
| 7 | 행사 긴 이벤트 목록, 즉 수정 자, 키 세부 정보를 제공합니다. |
| 8 | FocusedFrameName 현재 포커스 된 프레임의 이름을 반환합니다. |
| 9 | frameContent 이 속성은 활성 프레임의 내용을 제공합니다. |
| 10 | frameName 현재 포커스 된 프레임의 이름을 반환합니다. |
| 11 | framePlainText 이 속성은 현재 활성 프레임의 내용도 제공하지만 html 태그가없는 내용 만 제공합니다. |
| 12 | frameTitle 활성 프레임의 제목을 제공합니다. |
| 13 | frameUrl 이 속성은 현재 포커스 된 프레임의 URL을 제공합니다. |
| 14 | framesCount 페이지에있는 프레임 수를 제공합니다. |
| 15 | framesName 프레임 이름의 배열을 제공합니다. |
| 16 | libraryPath 이 속성에는 page.inectJs 메서드에서 사용하는 경로가 있습니다. |
| 17 | navigationLocked 이 속성은 페이지 탐색이 허용되는지 여부를 정의합니다. 참이면 현재 페이지 URL에 있으며 페이지를 클릭하여 다음 페이지로 이동할 수 없습니다. |
| 18 | offlineStoragePath 이 속성은 window.localStorage를 사용하여 데이터가 저장되는 경로를 제공합니다. 경로는 명령 줄에서 --local-storage-path를 사용하여 변경할 수 있습니다. |
| 19 | offlineStorageQuota 이 속성은 window.localStorage에 저장할 수있는 최대 데이터 양을 정의합니다. 값은 5MB 인 5242880 바이트입니다.이 값은 명령 줄에서 --localstorage-quota = size over here 명령을 사용하여 덮어 쓸 수 있습니다. |
| 20 | ownsPages ownsPages는 웹 페이지에서 연 페이지가 웹 페이지의 하위 인 경우 true 또는 false를 반환합니다. |
| 21 | pagesWindowName PagesWindowName은 window.open을 사용하여 열려있는 창의 이름을 제공합니다. |
| 22 | 페이지 pages 속성은 window.open을 사용하여 페이지에서 열린 페이지 배열을 제공합니다. 페이지가 URL에서 닫히면 페이지를 참조하는 것으로 간주되지 않습니다. |
| 23 | paperSize 이 속성은 웹 페이지를 pdf 형식으로 변환하는 데 사용되어야 할 때 웹 페이지의 크기, 즉 크기를 제공합니다. paperSize에는 객체에 필요한 크기가 포함됩니다. |
| 24 | 일반 텍스트 이 속성은 현재 활성 프레임의 내용도 제공하지만 html 태그가없는 내용 만 제공합니다. |
| 25 | scrollPosition 여기에는 스크롤 위치를 나타내는 객체가 포함됩니다. 왼쪽과 상단을 제공합니다. |
| 26 | 설정 이 속성은 page.open 메소드를 사용할 때 웹 페이지의 설정을 제공합니다. 페이지가로드되면 설정 속성의 변경 사항이 영향을주지 않습니다. |
| 27 | 표제 이 속성은 읽고있는 페이지의 제목을 제공합니다. |
| 28 | URL 이 속성은 페이지 URL을 제공합니다. |
| 29 | viewportSize 이 속성을 사용하면 창 표시 크기를 변경할 수 있습니다. 너비와 높이가 포함되어 있으며 필요에 따라 읽거나 변경할 수 있습니다. |
| 30 | windowName 창의 이름을 제공합니다. |
| 31 | zoomFactor 이 속성은 render 및 renderBase64 메서드의 확대 / 축소 비율을 지정합니다. 필요한 경우 페이지를 확대하고 화면을 캡처하는 데 도움이됩니다. |
웹 페이지 모듈에는 Cookies, Frames, Page Navigation, Reload, Rendering 과 Uploading of Files.
다음은 웹 페이지에서 사용할 수있는 방법입니다.
| S. 아니 | 방법 및 설명 |
|---|---|
| 1 | addCookie () addCookie 메소드는 지정된 페이지에 쿠키를 추가합니다. |
| 2 | childFramesCount() 이 방법은 다음과 같이 사용되지 않습니다. http://phantomjs.org. |
| 삼 | childFramesName() 이 방법은 다음과 같이 사용되지 않습니다. http://phantomjs.org. |
| 4 | 쿠키를 삭제하다() 지정된 페이지의 모든 쿠키를 삭제합니다. |
| 5 | 닫기() 이 방법은 페이지를 닫고 사용 된 메모리를 해제하는 데 사용됩니다. 닫기가 호출되면 웹 페이지 메서드 또는 속성이 작동하지 않습니다. |
| 6 | currentFrameName() 이 방법은 다음과 같이 사용되지 않습니다. http://phantomjs.org. |
| 7 | deleteCookie () 이렇게하면 주어진 페이지 URL에 존재하는 기존 쿠키 목록과 이름이 일치하는 쿠키가 삭제됩니다. |
| 8 | 평가 Async () 현재 실행을 차단하지 않고 페이지 내에서 주어진 함수를 비동기 적으로 평가합니다. 이 함수는 특정 스크립트를 비동기 적으로 실행하는 데 도움이됩니다. |
| 9 | 평가 자바 스크립트 () EvaluateJavaScript는 문자열로 전달 된 함수를 실행하는 데 도움이됩니다. 전달 된 문자열은 함수 여야합니다. |
| 10 | 평가 () Evaluate는 전달 된 함수를 실행합니다. 기능에 콘솔 메시지가 포함되어 있으면 터미널에 직접 표시되지 않습니다. 콘솔 메시지를 표시하려면 onConsoleMessage 팬텀 콜백을 사용해야합니다. |
| 11 | getPage () 그러면 getpage에서 전달 된 창 이름과 일치하는 자식 페이지가 제공됩니다. |
| 12 | goBack () 탐색 만 잠기지 않은 경우 탐색 기록의 이전 페이지를 제공합니다. |
| 13 | goForward () 탐색이 잠기지 않은 경우 탐색 기록에서 다음 페이지를 제공합니다. |
| 14 | 가다() 이 방법을 사용하면 페이지를 탐색 할 수 있습니다. |
| 15 | includeJs () Includejs는 페이지에서 외부 JS 파일을 실행하고 완료시 콜백 함수를 실행합니다. |
| 16 | injectJs () InjectJs는 지정된 파일의 외부 스크립트를 페이지에 포함합니다. 현재 디렉토리에서 파일을 사용할 수없는 경우 파일을 추가로 검색하기 위해 libraryPath를 사용했습니다. 파일이 주입되면 true를 반환하고 그렇지 않으면 false를 반환합니다. |
| 17 | openUrl () OpenUrl은 웹 페이지를 엽니 다. PhantomJS의 open 방식과 유사합니다. OpenUrl에는 httpConf, 설정 및 콜백 함수와 같은 몇 가지 추가 매개 변수가 있습니다. |
| 18 | 열다() 열기는 웹 페이지를 여는 데 사용됩니다. |
| 19 | 해제() 릴리스는 페이지의 메모리 힙 사용량을 릴리스합니다. 릴리스가 호출 된 후에는 페이지 인스턴스 메서드를 사용하지 마십시오. 이 메소드는 close 메소드와 유사하며 더 이상 사용되지 않습니다. 대신 wpage.close ()를 사용하십시오. |
| 20 | reload () 다시로드는 사용 된 현재 페이지를 다시로드하는 데 사용됩니다. |
| 21 | renderBase64 () 이 메서드는 화면 캡처를 가져와 base46의 문자열로 이미지를 제공합니다. Renderbase64는 PNG, JPEG 및 JPG와 같은 형식을 지원합니다. 현재로서는 gif를 지원하지 않습니다. clipRect 속성을 사용하여 이미지 캡처 부분을 정의 할 수 있습니다. |
| 22 | renderBuffer () RenderBuffer는 웹 페이지 캡처를 이미지 버퍼로 가져와 서버로 직접 보낼 수 있습니다. 지원되는 형식은 PNG, GIF 및 JPEG입니다. |
| 23 | 세우다() Render는 이미지 버퍼를 가져와 지정된 형식에 따라 저장하는 데 도움이됩니다. |
| 24 | sendEvent () 웹 페이지에 이벤트를 보내는 데 사용됩니다. 돔 이벤트가 아닙니다. 이러한 각 이벤트는 사용자 상호 작용을 기반으로 웹 페이지로 전송됩니다. |
| 25 | setContent () setcontent는 지정된 콘텐츠로 지정된 URL의 페이지 콘텐츠를 변경합니다. |
| 26 | 중지() 페이지로드를 중지하는 데 도움이됩니다. |
| 27 | switchToChildFrame() switchToFrame ()을 사용하는 것은 더 이상 사용되지 않습니다. |
| 28 | switchToFocusedFrame () 초점이 맞춰진 프레임을 선택합니다. |
| 29 | switchToFrame () 이름이 지정되고 현재 프레임의 자식 인 프레임을 선택합니다. |
| 30 | switchToMainFrame () 메인 프레임, 즉 루트 창을 선택합니다. |
| 31 | switchToParentFrame () 현재 자식 프레임의 부모 프레임을 사용합니다. |
| 32 | uploadFile () 이 메서드는 html 형식을 사용하여 파일 업로드를 처리하는 데 사용됩니다. PhantomJS에는 양식을 사용하는 직접적인 방법이 없습니다. uploadFile 메서드를 사용하여 동일한 작업을 수행 할 수 있습니다. 파일 위치 및 복사해야하는 대상에 대한 html 태그 선택기가 필요합니다. |
웹 페이지 모듈에서 사용할 수있는 콜백은 다음 표에 설명되어 있습니다.
| S. 아니 | 콜백 및 설명 |
|---|---|
| 1 | onAlert () 이 콜백은 페이지에 경고가있을 때 호출됩니다. 콜백은 문자열을 받고 아무것도 반환하지 않습니다. |
| 2 | onCallback () OnCallback은 웹 페이지에서 웹 페이지 객체로 값을 전달하는 데 사용되며 내부적으로 onCallback 함수를 호출하는 window.callPhantom () 메서드를 사용하여 수행됩니다. |
| 삼 | onClosing () page.close () 메서드 또는 window.close () 메서드를 사용하여 창이 닫힐 때 호출됩니다. |
| 4 | onConfirm () 이 콜백은 페이지에서 ok / cancel로 호출 된 확인 메시지가있을 때 호출됩니다. |
| 5 | onConsoleMessage () 이 콜백은 웹 페이지에 사용 된 콘솔 메시지가있을 때 사용됩니다. onConsoleMessage 메소드는 3 개의 인수를 사용합니다. |
| 6 | onError () JavaScript 오류가있을 때 호출됩니다. onError의 인수는 배열 인 msg 및 스택 추적입니다. |
| 7 | onFilePicker () 사용자가 파일을 업로드하려고 할 때 콜백이 호출되는 파일 업로드에 사용됩니다. |
| 8 | onInitialized () 이 콜백은 페이지가로드되기 전에 호출 될 때 호출됩니다. |
| 9 | onLoadFinished () 이 함수는 열린 페이지가 완전히로드되었을 때 호출됩니다. 로드가 성공했는지 실패했는지 알려주는 인수가 하나 있습니다. |
| 10 | onLoadStarted () 이 콜백은 페이지로드가 시작될 때 호출됩니다. |
| 11 | onNavigationRequested () 이 콜백은 탐색 이벤트가 발생하는시기를 알려줍니다. |
| 12 | onPageCreated () 이 콜백은 페이지에서 새 자식 창이 열릴 때 호출됩니다. |
| 13 | onPrompt () 이 콜백은 웹 페이지에서 프롬프트를 호출 할 때 호출됩니다. 2 개의 인수, 메시지 및 답변이 필요합니다. 반환 값은 문자열입니다. |
| 14 | onResourceError () 이 콜백은 웹 페이지에서 파일을 업로드 할 수 없을 때 호출됩니다. |
| 15 | onResourceReceived () 이 콜백은 페이지에서 요청한 리소스가 수신 될 때 호출됩니다. |
| 16 | onResourceRequested () 이 함수는 페이지가 리소스를 요청할 때 호출됩니다. |
| 17 | onResourceTimeout () 이 콜백은 settings.resourceTimeout이 사용될 때 요청 된 리소스가 시간 초과 될 때 호출됩니다. |
| 18 | onUrlChanged () 탐색을 사용하여 URL이 현재 URL에서 변경 될 때 호출됩니다. 콜백에 대한 하나의 인수 (새 URL targetUrl 문자열)가 있습니다. |
Phantomjs Child 프로세스 모듈은 하위 프로세스와 상호 작용하고 다음을 사용하여 대화하는 데 도움이됩니다. stdin /stdout/stderr. 하위 프로세스는 다음과 같은 작업에 사용할 수 있습니다.printing, sending mail 또는 invoke programs다른 언어로 작성되었습니다. 자식 프로세스 모듈을 만들려면 참조가 필요합니다.
예를 들면-
var process = require("child_process");스폰 방법
spawn 자식 프로세스를 사용하면 stdout 과 stderr 데이터를 실시간으로 얻기위한 스트림.
통사론
구문은 다음과 같습니다.
var spawn = require('child_process').spawn;예
spawn 메서드의 예를 살펴 보겠습니다.
var process = require("child_process")
var spawn = process.spawn
var child = spawn("cmd", ['/c', 'dir']);
child.stdout.on("data", function (data) {
console.log("spawnSTDOUT---VALUE:", JSON.stringify(data))
})
child.stderr.on("data", function (data) {
console.log("spawnSTDERR:", JSON.stringify(data))
})
child.on("exit", function (code) {
console.log("spawnEXIT:", code)
})산출
위 프로그램은 다음과 같은 출력을 생성합니다.
spawnSTDOUT---VALUE: " Volume in drive C is OS\r\n"
spawnSTDOUT---VALUE: " Volume Serial Number is 7682-9C1B\r\n\r\n Directory of C:
\\phantomjs\\bin\r\n\r\n"
spawnSTDOUT---VALUE: "20-05-2017 10:01
<DIR> .\r\n20-05-2017 10:01
<DIR> ..\r\n13-05-2017 20:48 12 a,txt.txt\r\n07-05-2017 08:51
63 a.js\r\n06-05-2017 16:32 120,232 a.pdf\r\n13-05-2017 20:49
spawnEXIT: 0파일 시스템 모듈에는 파일 및 디렉토리를 처리하는 많은 API가 있습니다. 파일 / 디렉토리를 생성 / 쓰기 및 삭제할 수 있습니다. 파일 시스템 모듈 사용을 시작하려면 다음에 대한 참조가 필요합니다.fs module.
var fs = require('fs');파일 시스템 모듈에 사용할 수있는 두 가지 속성이 있습니다. Separator 과 Working Directory. 자세히 이해합시다.
분리 기호
파일 경로에 사용되는 구분 기호를 알려줍니다.
- Windows의 경우 :\
- Linux의 경우 : /
통사론
구문은 다음과 같습니다.
fs.seperator예
var fs = require('fs');
console.log(fs.seperator);
phantom.exit();위의 프로그램은 다음을 생성합니다. output.
undefinedworkingDirectory
작업 디렉토리는 PhantomJS가 실행되는 디렉토리입니다.
통사론
구문은 다음과 같습니다.
var fs = require('fs');
fs.workingDirectory;예
var fs = require('fs');
console.log(fs.workingDirectory);
phantom.exit();위의 프로그램은 다음을 생성합니다. output.
C:/phantomjs/bin다음 표에는 파일 시스템 모듈에서 사용할 수있는 모든 방법과 설명이 있습니다.
| S. 아니 | 방법 및 설명 |
|---|---|
| 1 | 순수한 이 방법은 PhantomJS가 실행되는 절대 경로를 제공합니다. |
| 2 | changeWorkingDirectory 이렇게하면 작업 디렉토리를 변경할 수 있으며 성공하면 true를 반환하고 그렇지 않으면 false를 반환합니다. |
| 삼 | copyTree copyTree는 한 경로에서 다른 경로로 디렉토리를 복사합니다. 첫 번째 매개 변수는 소스 폴더이고 두 번째 매개 변수는 대상 폴더입니다. |
| 4 | 부 이 방법은 한 위치에서 다른 위치로 파일을 복사하는 데 도움이됩니다. 두 개의 매개 변수가 필요합니다. 첫 번째 매개 변수는 소스 파일이고 두 번째 매개 변수는 복사해야하는 파일 경로입니다. 소스 또는 대상 파일이없는 경우 오류가 발생합니다. |
| 5 | 존재 주어진 파일 경로가 시스템에 존재하는지 확인합니다. 존재하면 true를 반환하고 그렇지 않으면 false를 반환합니다. |
| 6 | isAbsolute 이 메서드는 파일 경로가 절대이면 true를 반환하고 상대이면 false를 반환합니다. |
| 7 | isDirectory isDirectory는 주어진 파일이 디렉토리인지 아닌지를 알려줍니다. 디렉토리가 아니면 거짓이면 참을 반환합니다. 주어진 경로가 존재하지 않는 경우 거짓을 제공합니다. |
| 8 | isExecutable 이 방법은 주어진 파일이 실행 가능한지 여부를 알려줍니다. 실행 가능하면 true를 반환하고 그렇지 않으면 false를 반환합니다. |
| 9 | isFile 이것은 주어진 파일 경로가 파일인지 여부에 대한 세부 정보를 제공합니다. 파일이면 true를 반환하고 그렇지 않으면 false를 반환합니다. |
| 10 | isLink 파일 경로가 심볼릭 링크이면 true를, 그렇지 않으면 false를 제공합니다. |
| 11 | isReadable 주어진 파일을 읽을 수 있는지 여부를 확인합니다. 예이면 참이고 그렇지 않으면 거짓입니다. |
| 12 | isWritable 주어진 파일이 쓰기 가능한지 여부를 알려줍니다. 그렇다면 true를 반환하고 그렇지 않으면 false를 반환합니다. |
| 13 | lastModified 파일에 수행 된 마지막 수정의 세부 사항을 제공합니다. 파일이 마지막으로 수정 된 날짜와 시간을 알려줍니다. |
| 14 | 명부 디렉토리에있는 모든 파일을 제공합니다. |
| 15 | makeDirectory 새 디렉토리를 만듭니다. |
| 16 | 메이크 트리 makeTree는 최종 디렉토리를 형성하는 데 필요한 모든 폴더를 만듭니다. 생성에 성공하면 true를 반환하고 그렇지 않으면 false를 반환합니다. 디렉토리가 이미 존재하면 true를 리턴합니다. |
| 17 | 움직임 파일을 한 경로에서 다른 경로로 이동합니다. |
| 18 | 열다 파일을 여는 데 사용됩니다. |
| 19 | readLink 심볼릭 링크 (또는 Windows의 경우 바로 가기)가 가리키는 파일이나 폴더의 절대 경로를 반환합니다. 경로가 심볼릭 링크 또는 바로 가기가 아닌 경우 빈 문자열을 반환합니다. |
| 20 | 읽다 이것은 주어진 파일을 읽을 것입니다. |
| 21 | removeDirectory 이것은 주어진 디렉토리를 제거합니다. |
| 22 | removeTree 주어진 폴더에서 모든 파일과 폴더를 삭제하고 마지막으로 폴더 자체를 삭제합니다. 이 프로세스를 수행하는 동안 오류가 발생하면 '디렉토리 트리 PATH를 제거 할 수 없습니다'라는 오류가 발생하고 실행이 중단됩니다. |
| 23 | 없애다 주어진 파일을 제거합니다. |
| 24 | 크기 파일의 크기를 알려줍니다. |
| 25 | 접촉 주어진 파일을 생성합니다. |
| 26 | 쓰다 주어진 파일에 씁니다. |
이 장에서는 PhantomJS의 다양한 시스템 모듈 속성에 대해 설명합니다.
args
PhantomJS의 시스템 모듈은 인수를 전달하고 실행되는 파일을 파악하는 데 도움이되는 다양한 속성을 가지고 있습니다.
args 속성은 기본적으로 명령 줄에서 전달 된 인수를 반환합니다. 읽으려는 페이지 URL을 전달할 수도 있습니다. 화면 캡처 pdf 파일을 저장하거나 파일을 업로드하려면 세부 정보를 명령 줄에 전달할 수 있으며 다음을 사용하여 읽을 수 있습니다.args 특성.
명령 줄에 전달 된 각 인수를 가져 오는 길이와 방법을 찾아 보겠습니다.
통사론
구문은 다음과 같습니다.
var system = require('system');
system.args;예
이 속성의 작동 방식을 이해하려면 다음 예제를 살펴보십시오.
var system = require('system');
console.log(system.args.length);
if (system.args.length>0) {
console.log(JSON.stringify(system.args));
}
phantom.exit();위의 프로그램은 다음을 생성합니다. output.
Command − phantomsjs args.js http://localhost/tasks/request.html
2
["args.js","http://localhost/tasks/request.html"]첫 번째 값은 파일 이름이고 다음 값은 전달 된 URL입니다. 명령 줄에서 더 많은 인수를 전달하고 다음을 사용하여 동일한 인수를 가져올 수 있습니다.system.args.
env
그만큼 env 속성은 시스템의 세부 정보를 반환합니다.
통사론
구문은 다음과 같습니다.
var system = require('system');
system.env;예
var system = require('system');
console.log(JSON.stringify(system.env));
phantom.exit();위 프로그램은 다음과 같은 출력을 생성합니다.
{"=::":"::\\","=C:":"C:\\phantomjs\\bin","=ExitCode":"00000000","ALLUSERSPROFILE":
"C:\\ProgramData","APPDATA":"C:\\Users\\UserName\\AppData\\Roaming","COMPUTERNAME":
"X","ComSpec":"C:\\Windows\\system32\\cmd.exe","CommonProgramFiles":
"C:\\Program Files (x86)\\Common Files","CommonProgramFiles(x86)":
"C:\\Program Files (x86)\\Common Files","CommonProgramW6432":
"C:\\Program Files\\Common Files","FP_NO_HOST_CHECK":"NO","HOMEDRIVE":"C:",
"HOMEPATH":"\\Users\\UserName","LOCALAPPDATA":
"C:\\Users\\UserName\\AppData\\Local","LOGONSERVER":"\\\\MicrosoftAccount",
"NUMBER_OF_PROCESSORS":"2","OS":"Windows_NT","PATHEXT":".COM;.EXE;.BAT;.CMD;.VBS ;
.VBE;.JS;.JSE;.WSF;.WSH;.MSC","PROCESSOR_ARCHITECTURE":"x86","PROCESSOR_ARCHITEW64 32":
"AMD64","PROCESSOR_IDENTIFIER":"Intel64 Family 6 Model 58Stepping9,GenuineIntel",
"PROCESSOR_LEVEL":"6","PROCESSOR_REVISION":"3a09","PROMPT":
"$P$G","PSModulePath":"C:\\Windows\\system32\\WindowsPowerShell\\v1.0\\
Modules\\" ,"PUBLIC":"C:\\Users\\Public","Path":
"C:\\Program Files\\Dell\\DW WLAN Card;
c:\\Program Files (x86)\\Intel\\iCLS Client\\;c:\\Program Files\\Intel\\iCLSClient\\;
C:\\Windows\\system32;C:\\Windows;C:\\Windows\\System32\ \Wbem;
C:\\Windows\\System32\\WindowsPowerShell\\v1.0\\;
C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\DAL;
C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\IPT;
C:\\Program Files (x86)\\Intel\\Intel(R) Management Engine Components\\DAL;
C:\\Program Files (x86)\\Intel\\Intel(R)
ManagementEngineComponents\\IPT;c:\\ProgramFiles\\WIDCOMM\\BluetoothSoftware\\;
c:\\ProgramFiles\\WIDCOMM\\BluetoothSoftware\\syswow64;
C:\\ProgramFiles(x86)\\WindowsLive\\Shared;C:\\ProgramFiles\\nodejs\\;
C:\\ProgramFiles\\Git\\cmd;C:\\ProgramFiles\\ OpenVPN\\bin;
C:\\ProgramFiles(x86)\\Skype\\Phone\\;C:\\Users\\UserName\\AppData\\Roaming
\\npm","ProgramData":
"C:\\ProgramData","ProgramFiles":"C:\\ProgramFiles(x86)",
"ProgramFiles(x86)":"C:\\ProgramFiles(x86)","ProgramW6432":
"C:\\ProgramFiles","SESSIONNAME":"Console","SystemDrive":
"C:","SystemRoot":"C:\\Windows","TEMP":"C:\\Users\ \Username~1\\AppData\\Local\\Temp",
"TMP":"C:\\Users\\Username~1\\AppData\\Local\\Temp",
"USERDOMAIN":"USER","USERDOMAIN_ROAMINGPROFILE":"USER","USERNAME":"X Y","USERPROFILE":
"C:\\Users\\X Y","windir":"C:\\Windows"}OS
사용 된 운영 체제의 세부 정보를 반환합니다. 아키텍처, OS 이름 및 버전이있는 객체를 반환합니다.
통사론
구문은 다음과 같습니다.
var system = require('system');
system.os;예
var system = require('system');
console.log(JSON.stringify(system.os));
phantom.exit();위 프로그램은 다음과 같은 출력을 생성합니다.
{"architecture":"32bit","name":"windows","version":"8.1"}pid
이 속성은 프로세스 ID를 반환합니다.
통사론
구문은 다음과 같습니다.
var system = require('system');
system.pid;예
의 예를 살펴 보겠습니다. pid 특성.
var system = require('system');
console.log(system.pid);
phantom.exit();위 프로그램은 다음과 같은 출력을 생성합니다.
2160플랫폼
이 속성은 우리가 작업중인 플랫폼을 반환합니다.
통사론
구문은 다음과 같습니다.
var system = require('system');
system.platform;예
var system = require('system');
console.log(system.platform);
phantom.exit();위 프로그램은 다음과 같은 출력을 생성합니다.
PhantomjsPhantomJS는 다음과 같은 임베디드 웹 서버를 사용합니다. mongoose. 현재 PhantomJS는 다른 프로덕션 웹 서버와 연결할 수 없습니다. 연결과 관련하여 한 번에 10 개의 연결을 처리 할 수 있으며 대기열에서 10 개 이상의 요청이 대기합니다.
웹 서버를 시작하려면 다음 구문을 사용해야합니다.
var webserver = require (‘webserver’);이해합시다 Port 속성은 웹 서버로 전송되는 요청을 수신하는 데 사용됩니다.
포트
웹 서버의 Port 속성은 전송 된 요청을 수신하는 데 사용됩니다.
통사론
구문은 다음과 같습니다.
var server = require('webserver').create();
var listening = server.listen(port, function (request, response) {});예
예를 들어 이해하는 방법 port 재산이 작동합니다.
var webserver = require('webserver');
var server = webserver.create();
var service = server.listen(8080,function(request,response){
});
if(service) console.log("server started - http://localhost:" + server.port);위 프로그램은 다음과 같은 출력을 생성합니다.
server started - http://localhost:8080이 장에서는 PhantomJS의 웹 서버 모듈의 다양한 방법에 대해 설명합니다.
닫기
그만큼 close 메소드는 웹 서버를 닫는 데 사용됩니다.
통사론
구문은 다음과 같습니다.
var server = require('webserver').create();
server.close();예
다음 예는 close 방법.
var webserver = require('webserver');
var server = webserver.create();
var service = server.listen(8080,function(request,response){
});
if(service) console.log("server started - http://localhost:" + server.port);
console.log(server.port);
server.close();
console.log(server.port);위의 프로그램은 다음을 생성합니다. output.
server started - http://localhost:8080
8080여기, 우리는 위로했습니다 server.port서버를 닫은 후. 따라서 웹 서버가 이미 닫혀 있으므로 응답하지 않습니다.
들리다
그만큼 server.listen 메소드는 두 개의 인수로 포트 및 콜백 함수를받습니다. Request Object 과 Response Object.
그만큼 Request Object 다음 속성을 포함합니다-
Method − GET / POST 방식을 정의합니다.
URL − 요청 된 URL을 표시합니다.
httpVersion − 실제 http 버전을 표시합니다.
Headers − 키 값 쌍이있는 모든 헤더를 표시합니다.
Post − 게시 방법에만 적용되는 요청 본문.
postRaw − Content-Type 헤더가 'application / x-www-formurlencoded'로 설정된 경우 게시물의 원본 콘텐츠는이 추가 속성 (postRaw)에 저장되고 해당 게시물은 URL 디코딩 된 버전으로 자동 업데이트됩니다. 데이터의.
그만큼 Response Object 다음 속성을 포함합니다-
Headers− 모든 HTTP 헤더를 키-값 쌍으로 포함합니다. 처음 쓰기를 호출하기 전에 설정해야합니다.
SetHeader − 특정 헤더를 설정합니다.
Header (name) − 주어진 헤더의 값을 반환합니다.
StatusCode − 반환되는 HTTP 상태 코드를 설정합니다.
SetEncoding (encoding)− write ()에 주어진 데이터를 변환하는데 사용됩니다. 기본적으로 데이터는 UTF-8로 변환됩니다. 데이터가 2 진 문자열 인 경우 "2 진"을 표시하십시오. 데이터가 버퍼 (예 : page.renderBuffer) 인 경우 필요하지 않습니다.
Write (data)− 응답 본문에 대한 데이터를 전송합니다. 여러 번 호출 할 수 있습니다.
WriteHead (statusCode, headers)− 요청에 응답 헤더를 보냅니다. 상태 코드는 3 자리 HTTP 상태 코드 (예 : 404)입니다. 마지막 인수와 헤더는 응답 헤더입니다.
Close − http 연결을 종료합니다.
CloseGracefully − close ()와 비슷하지만 응답 헤더가 먼저 전송되었는지 확인합니다.
통사론
구문은 다음과 같습니다.
var server = require('webserver').create();
var listening = server.listen(8080, function (request, response) {}예
예를 들어 이해하는 방법 listen 방법이 작동합니다.
var page = require('webpage').create();
var server = require('webserver').create();
var port = 8080;
var listening = server.listen(8080, function (request, response) {
console.log("GOT HTTP REQUEST");
console.log(JSON.stringify(request, null, 4));
// we set the headers here
response.statusCode = 200;
response.headers = {"Cache": "no-cache", "Content-Type": "text/html"};
// the headers above will now be sent implictly
// now we write the body
response.write("<html><head><title>Welcone to Phantomjs</title></head>");
response.write("<body><p>Hello World</p></body></html>");
response.close();
});
if (!listening) {
console.log("could not create web server listening on port " + port);
phantom.exit();
}
var url = "http://localhost:" + port + "/foo/response.php";
console.log("sending request to :" +url);
page.open(url, function (status) {
if (status !== 'success') {
console.log('page not opening');
} else {
console.log("Getting response from the server:");
console.log(page.content);
}
phantom.exit();
});위의 프로그램은 다음을 생성합니다. output.
sending request to :http://localhost:8080/foo/response.php
GOT HTTP REQUEST {
"headers": {
"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8",
"Accept-Encoding": "gzip, deflate",
"Accept-Language": "en-IN,*",
"Connection": "Keep-Alive",
"Host": "localhost:8080",
"User-Agent": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
},
"httpVersion": "1.1",
"method": "GET",
"url": "/foo/response.php"
}
Getting response from the server:
<html><head><title>Welcone to Phantomjs</title></head><body><p>Hello World</p></body>
</html>PhantomJS는 키워드 "phantomjs"와 파일 이름을 사용하여 실행할 수 있습니다. 예 : "phantomjs file.js".
다음과 같이 "file.js"에 인수를 전달할 수도 있습니다.
phantomjs [options] file.js arg1 arg2 ...명령 줄에서 사용할 수있는 몇 가지 옵션을 살펴 보겠습니다.
| S. 아니 | 옵션 및 설명 |
|---|---|
| 1 | --help or –h 모든 명령 줄 옵션을 표시합니다. 즉시 중지되며 전달 된 스크립트를 실행하지 않습니다. |
| 2 | --version or –v 실행중인 PhantomJS 버전을 인쇄합니다. 실행될 스크립트 실행이 중지됩니다. |
| 삼 | --debug[true|false] 경고 및 디버그 메시지를 인쇄합니다. 기본적으로 false로 설정됩니다. [yes | no]를 사용할 수도 있습니다. |
| 4 | --cookies-file = /path/to/cookies.txt 영구 쿠키를 저장할 파일 이름입니다. |
| 5 | --diskcache=[true|false] 디스크 캐시를 활성화합니다. 또한 [yes | no] 값을받습니다. |
| 6 | --disk-cahe-path 디스크 캐시 경로입니다. |
| 7 | --ignore-sslerrors=[true|false] SSL 오류를 무시하십시오. 예 : 만료되었거나 자체 서명 된 인증서 오류. 기본값은 거짓입니다. 또한 [yes | no] 값을받습니다. |
| 8 | --loadimages=[true|false] 모든 인라인 이미지를로드합니다. 기본값은 true입니다. [yes | no]도 필요합니다. |
| 9 | --local-storagepath=/some/path LocalStorage 콘텐츠 및 WebSQL 콘텐츠를 저장할 경로입니다. |
| 10 | --local-storagequota=number 데이터를 허용하는 최대 크기입니다. |
| 11 | --local-url-access 'file : ///'URL 사용을 허용합니다 (기본값은 true). |
| 12 | --local-to-remote-urlaccess=[true|false] 로컬 콘텐츠가 원격 URL에 액세스하도록 허용합니다. 기본값은 거짓입니다. 또한 [yes | no] 값을받습니다. |
| 13 | --max-disk-cachesize=size 디스크 캐시 크기 (KB)를 제한합니다. |
| 14 | --offline-storage-path 오프라인 저장 위치를 지정합니다. |
| 15 | --offline-storage-quota 오프라인 스토리지의 최대 크기 (KB)를 설정합니다. |
| 16 | --outputencoding=encoding 터미널 출력에 사용되는 인코딩을 설정합니다. 기본값은 utf-8입니다. |
| 17 | --proxy=address:port 사용할 프록시 서버를 지정합니다 (예 : – proxy = 192.168.1.1 : 8080). |
| 18 | --proxytype=[http|socks5|none] 프록시 서버 유형을 지정합니다 (기본값은 http). |
| 19 | --proxy-auth 프록시에 대한 인증 정보입니다. 예를 들면 – --proxy-auth = 사용자 이름 : 암호 |
| 20 | --scriptencoding=encoding 스크립트에 사용되는 인코딩을 설정합니다. 기본값은 utf8입니다. |
| 21 | --script-language 스크립트 언어를 설정합니다. |
PhantomJS는 웹 페이지의 스크린 샷을 찍고 웹 페이지를 PDF로 변환하는 데 매우 유용합니다. 작동 방식을 보여주는 간단한 예를 여기에 제공했습니다.
예
var page = require('webpage').create();
page.open('http://phantom.org/',function(status){
page.render('phantom.png');
phantom.exit();
});위 프로그램을 실행하면 출력이 다음과 같이 저장됩니다. phantom.png.

웹 페이지를 PDF로 변환
PhantomJS는 또한 웹 페이지를 머리글과 바닥 글이 추가 된 PDF로 변환하는 데 도움이됩니다. 작동 방식을 이해하려면 다음 예제를 살펴보십시오.
var wpage = require('webpage').create();
var url = "https://en.wikipedia.org/wiki/Main_Page";
var output = "test.pdf";
wpage.paperSize = {
width: screen.width+'px',
height: '1500px',
margin: {
'top':'50px',
'left':'50px',
'rigtht':'50px'
},
orientation:'portrait',
header: {
height: "1cm",
contents: phantom.callback(function(pageNumber, nPages) {
return "<h5>Header <b>" + pageNumber + " / " + nPages + "</b></h5>";
})
},
footer: {
height: "1cm",
contents: phantom.callback(function(pageNumber, nPages) {
return "<h5>Footer <b>" + pageNumber + " / " + nPages + "</b></h5>";
})
}
}
wpage.open(url, function (status) {
if (status !== 'success') {
console.log('Page is not opening');
phantom.exit();
} else {
wpage.render(output);
phantom.exit();
}
});위의 프로그램은 다음을 생성합니다. output.
The above will convert the page into pdf and will be saved in test.pdf캔버스를 이미지로 변환
Phantomjs는 캔버스를 이미지로 쉽게 변환 할 수 있습니다. 작동 방식을 이해하려면 다음 예제를 살펴보십시오.
var page = require('webpage').create();
page.content = '<html><body><canvas id="surface" width="400" height="400"></canvas></body></html>';
page.evaluate(function() {
var context,e1;
el = document.getElementById('surface');
context = el.getContext('2d');
context.font = "30px Comic Sans MS";
context.fillStyle = "red";
context.textAlign = "center";
context.fillText("Welcome to PhantomJS ", 200, 200);
document.body.style.backgroundColor = 'white';
document.body.style.margin = '0px';
});
page.render('canvas.png');
phantom.exit();위의 프로그램은 다음을 생성합니다. output.

PhantomJS는 웹 페이지 모듈 API의 도움으로 웹 페이지를 조작하고 DOM 조작, 버튼 클릭 등과 같은 작업을 수행 할 수 있습니다.
페이지에서 이미지 가져 오기
다음 프로그램은 PhantomJS를 사용하여 페이지에서 이미지를 가져 오는 방법을 보여줍니다.
var wpage = require('webpage').create();
wpage.onConsoleMessage = function(str) {
console.log(str.length);
}
wpage.open("http://phantomjs.org", function(status) {
console.log(status);
var element = wpage.evaluate(function() {
var imgdata = document.querySelectorAll('img');
var imgsrc = [];
if (imgdata) {
for (var i in imgdata) {
imgsrc.push(imgdata[0].src);
}
}
return imgsrc;
});
console.log(JSON.stringify(element));
});위의 프로그램은 다음을 생성합니다. output.
Success
["http://phantomjs.org/img/phantomjslogo.png","http://phantomjs.org/img/phantom
js-logo.png","http://phantomjs.org/img/phantomjslogo.png","http://phantomjs.org
/img/phantomjs-logo.png"]다음을 사용하여 페이지에 외부 JavaScript를 포함 할 수 있습니다. injectJS webpage method. 페이지 자동화를 지원하고 다른 많은 작업을 수행 할 수있는 많은 속성과 메서드가 있습니다. 속성 및 메서드가 자세히 설명 된 웹 페이지 모듈을 참조 할 수 있습니다.
PhantomJS의 도움으로 네트워크를 모니터링하고 특정 웹 페이지의 동작과 성능을 검증 할 수 있습니다. PhantomJS에는 콜백이 있습니다.onResourceRequested 과 onResourceReceived, 특정 페이지의 트래픽을 모니터링하는 데 도움이됩니다.
예
다음 예제는 PhantomJS를 사용하여 특정 페이지의 트래픽을 모니터링하는 방법을 보여줍니다.
function createHAR(address, title, startTime, resources) {
// this function formats the data which is coming from
onresourcerequest and onresourcereceived
var entries = [];
resources.forEach(function (resource) {
var request = resource.request, startReply = resource.startReply,
endReply = resource.endReply;
if (!request || !startReply || !endReply) {
return;
}
// Exclude Data URI from HAR file because
// they aren't included in specification
if (request.url.match(/(^data:image\/.*)/i)) {
return;
}
entries.push ({
startedDateTime: request.time.toISOString(),
time: endReply.time - request.time,
request: {
method: request.method,
url: request.url,
httpVersion: "HTTP/1.1",
cookies: [], headers: request.headers,
queryString: [],
headersSize: -1,
bodySize: -1
},
response: {
status: endReply.status,
statusText: endReply.statusText,
httpVersion: "HTTP/1.1",
cookies: [],
headers: endReply.headers,
redirectURL: "",
headersSize: -1,
bodySize: startReply.bodySize,
content: {
size: startReply.bodySize,
mimeType: endReply.contentType
}
},
cache: {},
timings: {
blocked: 0,
dns: -1,
connect: -1,
send: 0,
wait: startReply.time - request.time,
receive: endReply.time - startReply.time,
ssl: -1
},
pageref: address
});
});
return {
log: {
version: '1.2', creator: {
name: "PhantomJS",
version: phantom.version.major + '.' + phantom.version.minor +
'.' + phantom.version.patch
},
pages: [{
startedDateTime: startTime.toISOString(),
id: address,
title: title,
pageTimings: {
onLoad: page.endTime - page.startTime
}
}],
entries: entries
}
};
}
var page = require('webpage').create(), system = require('system');
var fs = require('fs');
if (system.args.length === 1) {
console.log('Usage: netsniff.js <some URL>');
phantom.exit(1);
} else {
page.address = system.args[1];
page.resources = [];
page.onLoadStarted = function () { // called when page is loaded
page.startTime = new Date();
};
page.onResourceRequested = function (req) {
// called when any files are requested from given page url
page.resources[req.id] = {
request: req,
startReply: null,
endReply: null
};
};
page.onResourceReceived = function (res) {
//called when any files are received.
if (res.stage === 'start') {
page.resources[res.id].startReply = res;
}
if (res.stage === 'end') {
page.resources[res.id].endReply = res;
}
};
page.open(page.address, function (status) { // open given page url
var har;
if (status !== 'success') {
console.log('FAIL to load the address');
phantom.exit(1);
} else {
page.endTime = new Date();
page.title = page.evaluate(function () { // gets the page title
return document.title;
});
har = createHAR(page.address, page.title, page.startTime, page.resources);
// calls the function createHAR with page url, starttime, and page resources.
// console.log(JSON.stringify(har, undefined, 4));
fs.write('log.txt', JSON.stringify(har, undefined, 4), 'w');
// logs are collected in log.txt file.
phantom.exit();
}
});
}HAR 미리보기에 제공된 log.txt의 예
{
"log": {
"version": "1.2",
"creator": {
"name": "PhantomJS",
"version": "2.1.1"
},
"pages": [
{
"startedDateTime": "2017-05-21T13:41:21.824Z",
"id": "http://www.sample.com",
"title": "Free Sample Products – Sample.com ≫ Free Samples,
Free Product Samples, Product Test Marketing",
"pageTimings": {
"onLoad": 11081
}
}
],
"entries": [
{
"startedDateTime": "2017-05-21T13:41:21.815Z",
"time": 1999,
"request": {
"method": "GET",
"url": "http://www.sample.com/",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/html,application/xhtml+xml,
application/xml;q = 0.9,*/*;q = 0.8"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 301,
"statusText": "Moved Permanently",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:25 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "Location",
"value": "http://sample.com//"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 100"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/html; charset = iso-8859-1"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 307,
"content": {
"size": 307,
"mimeType": "text/html; charset = iso-8859-1"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 1999,
"receive": 0,
"ssl": -1
},
"pageref": "http://www.sample.com"
},
]
{
"startedDateTime": "2017-05-21T13:41:24.898Z",
"time": 885,
"request": {
"method": "GET",
"url": "http://sample.com/",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/html,application/xhtml+xml,
application/xml;q = 0.9,*/*;q = 0.8"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 200,
"statusText": "OK",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:27 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "X-Powered-By",
"value": "PHP/5.3.2-1ubuntu4.29"
},
{
"name": "X-Pingback",
"value": "http://sample.com/xmlrpc.php"
},
{
"name": "Link",
"value": "<http://sample.com/wp-json/>;
rel = \"https://api.w.org/\", <http://wp.me/P6Jj5H-4>;
rel = shortlink"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 99"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/html; charset = UTF-8"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 1969,
"content": {
"size": 1969,
"mimeType": "text/html; charset = UTF-8"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 869,
"receive": 16,
"ssl": -1
},
"pageref": http://www.sample.com
},
{
"startedDateTime": "2017-05-21T13:41:25.767Z",
"time": 388,
"request": {
"method": "GET",
"url": "http://sample.com/wpcontent/themes/samplecom/style.css",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/css,*/*;q = 0.1"
},
{
"name": "Referer",
"value": "http://sample.com/"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 200,
"statusText": "OK",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:27 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "Last-Modified",
"value": "Fri, 22 Apr 2011 00:32:22 GMT"
},
{
"name": "ETag",
"value": "\"e1d7-1836-4a176fdbbd180\""
},
{
"name": "Accept-Ranges",
"value": "bytes"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 98"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/css"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 3174,
"content": {
"size": 3174,
"mimeType": "text/css"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 388,
"receive": 0,
"ssl": -1
},
"pageref": "http://www.sample.com"
}
}
}산출
위 프로그램은 다음과 같은 출력을 생성합니다.

모든 로그는 .txt file 이후에 HAR 프리뷰를 이용하여 위와 동일하게 변환된다.http://www.softwareishard.com/har/viewer/)
PhantomJS모든 세부 정보를 제공하는 웹 페이지 용 API가 많이 있습니다. PhantomJS는 페이지 콘텐츠 가져 오기, 화면 공유, 페이지를 pdf로 변환 등과 같은 테스트에 사용할 수 있습니다. 시장에는 PhantomJS와 함께 사용할 수 있고 테스트에 사용할 수있는 많은 인기 테스트 라이브러리가 있습니다. .
PhantomJS와 함께 작동 할 수있는 인기있는 프레임 워크는 다음과 같습니다.
- Mocha
- Jasmine
- Qunit
- Hiro
- Laika
- Buster.JS
- WebDriver
예 – Qunit이있는 PhantomJS
(function () {
var url, timeout,args = require('system').args, page = require('webpage').create();
url = args[1];
timeout = parseInt(10, 10);
page.onConsoleMessage = function (msg) {
//prints all the console messages
console.log(msg);
};
page.onInitialized = function () { // called when page is initialized
page.evaluate(callqunit);
};
page.onCallback = function (message) { // called from
var result, failed;
if (message) {
if (message.name === 'QUnit.done') {
result = message.data;
failed = !result || !result.total || result.failed;
if (!result.total) {
console.error('No tests were executed');
}
pageexit(failed ? 1 : 0);
}
}
};
page.open(url, function (status) { // opening page
if (status !== 'success') {
console.error('Unable to access network: ' + status);
pageexit(1);
} else {
var checkqunit = page.evaluate(function () {
//evaluating page and chcking if qunit object
is present on the given page url
return (typeof QUnit === 'undefined' || !QUnit);
});
if (checkqunit) {
console.error('Qunit scripts are not present on the page');
pageexit(1);
}
//timeout of 10seconds is used otherwise message from console will get printed.
setTimeout(function () {
console.error('The specified timeout of ' + timeout + ' seconds has expired.
Aborting...');
pageexit(1);
}, timeout * 1000);
}
});
function callqunit() {qunit.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width">
<title>QUnit Example</title>
<link rel = "stylesheet" href = "https://code.jquery.com/qunit/qunit-2.3.2.css">
</head>
<body>
<div id = "qunit"></div>
<div id = "qunit-fixture"></div>
<script src = "https://code.jquery.com/qunit/qunit-2.3.2.js"></script>
</body>
</html>산출
Command − phantomjs qunit.js http : //localhost/tasks/qunit.html
위 프로그램은 다음과 같은 출력을 생성합니다.
{"passed":3,"failed":2,"total":5,"runtime":23}
Time taken is 23ms to run 5 tests.
3 passed, 2 failed.REPL 약자 Read Eval Print Loop. PhantomJS에서 REPL은 JavaScript 코드를 테스트하는 대화 형 모드입니다. Google Chrome Inspector 또는 Firebug에서 동일한 작업을 수행하여 콘솔에서 직접 일부 코드를 실행할 수 있습니다. REPL은 스크립트를 실행하기 위해 동일한 플랫폼을 반환합니다.
입력 된 명령은 즉시 해석 (EVAL) 및 피드백 제공 (PRINT)을 위해 인터프리터로 전송됩니다. 시작하다PhantomJS 명령 줄에서 코드를 직접 실행할 수있는 대화 형 모드로 이동합니다.
통사론
구문은 다음과 같습니다.
Phantomjs예
다음 예제는 PhantomJS에서 REPL이 작동하는 방식을 보여줍니다.
phantomjs> console.log("Welcome to phantomjs");
Welcome to phantomjs
Undefined
phantomjs> window.navigator {
"appCodeName": "Mozilla",
"appName": "Netscape",
"appVersion": "5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1 (KHTML, like Gecko)
PhantomJS/2.1.1 Safari/538.1",
"cookieEnabled": true,
"language": "en-IN",
"mimeTypes": {
"length": 0
},
"onLine": false,
"platform": "Win32",
"plugins": {
"length": 0
},
"product": "Gecko
"productSub": "20030107",
"userAgent": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1 (KHTML, like Gecko)
PhantomJS/2.1.1 Safari/538.1",
"vendor": "Apple Computer, Inc.",
"vendorSub": ""
}
phantomjs>
To find the version
phantomjs> phantom.version {
"major": 2,
"minor": 1,
"patch": 1
}
phantomjs>각 명령이 실행되고 결과가 표시됩니다. CTRL + C, CTRL + D 또는phantom.exit() 대화 형 모드에서 나옵니다.
사용 up/down 화살표 키를 사용하여 이전에 입력 한 명령을 듣습니다.
라는 또 다른 기능이 있습니다. autocompletion, 명령을 기억하는 데 도움이됩니다. "phantom"을 입력하고 "Tab"버튼을 누르면 실행할 수있는 사용 가능한 명령 목록이 표시됩니다.
산출
위 프로그램은 다음과 같은 출력을 생성합니다.
phantomjs> phantom.→|
phantomjs> phantom.cookies→|
phantomjs> phantom.exit→|
phantomjs> phantom.version→|이 장에서는 PhantomJS의 몇 가지 중요한 기능을 이해하기위한 몇 가지 실용적인 예제를 제공합니다.
예 1-페이지 속도 찾기
이 예에서는 PhantomJS를 사용하여 page speed 주어진 페이지 URL에 대해.
var page = require('webpage').create(),
system = require('system'),
t, address;
if (system.args.length === 1) {
console.log('Usage: loadspeed.js <some URL>');
phantom.exit(1);
} else {
t = Date.now();
address = system.args[1];
page.open(address, function (status) {
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
t = Date.now() - t;
console.log('Page title is ' + page.evaluate(function () {
return document.title;
}));
console.log('Loading time ' + t + ' msec');
}
phantom.exit();
});
}위의 프로그램은 다음을 생성합니다. output.
Command − phantomjs pagespeed.js http://www.google.com
Page title is Google
Loading time 1396 msec예 2-페이지에 클릭 이벤트 보내기
다음 예에서는 PhantomJS를 사용하여 click event 페이지에.
var page = require('webpage').create();
page.onConsoleMessage = function(str) {
console.log(str);
}
page.open('http://phantomjs.org/api/phantom/', function(status) {
page.render('beforeclick.png');
console.log(page.url);
var element = page.evaluate(function() {
return document.querySelector('img[src = "http://phantomjs.org/img/phantomjslogo.png"]');
});
page.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
window.setTimeout(function () {
console.log(page.url);
page.render('afterclick.png');
phantom.exit();
}, 5000);
console.log('element is ' + element);
});위의 프로그램은 다음을 생성합니다. output.
http://phantomjs.org/api/phantom/
element is [object Object]
http://phantomjs.org/우리 프로그램은 다음 두 가지를 생성합니다 png 이미지 bin폴더. 이 두 이미지는 위의 프로그램 실행 전후의 차이를 보여줍니다.


예 3-양식 제출
다음 예제는 PhantomJS를 사용하여 양식을 제출하는 방법을 보여줍니다.
var wpage = require('webpage').create();
wpage.open("http://localhost/tasks/submitform.html", function(status) {
console.log(status);
wpage.uploadFile('input[name = fileToUpload]', 'output.png');
wpage.render("sform.png");
var element = wpage.evaluate(function() {
return document.querySelector('input[type = "submit"]');
// getting details of submit button using queryselector.
});
wpage.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
// sendevent is used to send click event and also giving the left and top
position of the submit button.
window.setTimeout(function () {
console.log(wpage.url);
wpage.render("submit.png"); // screenshot is saved in submit.png
phantom.exit();
}, 5000);
console.log('element is ' + element);
});submitform.html
다음 코드는 submitform.html 파일.
<html>
<head>
<title>Window 2</title>
</head>
<body>
<form action = "submitform.php" method = "post" enctype = "multipart/form-data"
id = "form1">
<input type = "file" name = "fileToUpload" id = "fileToUpload">
<input type = "submit" value = "Upload Image" name = "submit">
</form>
</body>
</html>양식이 제출되면 다음으로 이동합니다. submitform.php.
submitform.php
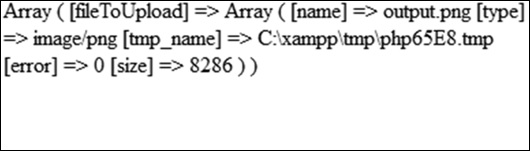
submitform.php는 파일의 세부 사항을 인쇄합니다.
<?php
print_r($_FILES);
?>위의 프로그램은 다음을 생성합니다. output.
Success
element is [object Object]
http://localhost/tasks/submitform.php이미지
다음은 이미지입니다. file upload 과 form submit.