폴리머-퀵 가이드
Polymer.js는 구성 요소로 애플리케이션을 빌드하기 위해 HTML 요소를 재사용 할 수 있도록 Google에서 만든 자바 스크립트 라이브러리입니다.
Polymer는 Google 개발자가 개발 한 오픈 소스 자바 스크립트 라이브러리로 2015 년 5 월 27 일에 처음 출시되었습니다. 안정적인 출시는 1.7.0이며 2016 년 9 월 29 일에 출시되었습니다.
Polymer.js를 사용하는 이유
HTML, CSS 및 JavaScript를 사용하여 요소에 상호 작용을 추가하기 위해 사용자 정의 요소를 쉽게 만들 수 있습니다.
웹 구성 요소와 함께 브라우저 간 호환 가능한 응용 프로그램을 제공하는 Google에서 만들었습니다.
단방향 및 양방향 데이터 바인딩을 모두 제공합니다.
간단한 구성 요소에서 복잡한 웹 응용 프로그램에 이르기까지 프로젝트를 관리하기위한 Polymer 명령 줄 인터페이스를 제공합니다.
Polymer.js의 특징
사용자 정의 HTML 요소를 빌드 할 수있는 웹 표준 API 위에 빌드 된 JavaScript 라이브러리입니다.
사용자 정의되고 재사용 가능한 요소를 만들기위한 폴리 필 (웹 구성 요소 사양)을 제공합니다.
웹 문서 및 웹 애플리케이션에서 재사용 가능한 위젯을 작성하기 위해 웹 컴포넌트 표준을 사용합니다.
하이브리드 모바일 애플리케이션 개발을 위해 Google 머티리얼 디자인을 사용합니다.
네트워크를 통해 사용자 지정 요소를 배포하고 사용자는 HTML 가져 오기를 통해 이러한 요소를 사용할 수 있습니다.
시스템에서 Polymer를 구성하는 것은 쉽습니다. 다음은 Polymer를 설치하는 두 가지 방법입니다.
- Polymer CLI (명령 줄 인터페이스)
- 바우어
Polymer CLI를 사용하여 Polymer 설치
Step 1 − 다음 npm 명령을 사용하여 Polymer를 설치합니다.
npm install -g polymer-cli@nextStep 2 − 다음 명령을 사용하여 성공적인 설치 및 버전을 확인하십시오.
polymer --version성공적으로 설치되면 버전이 다음과 같이 표시됩니다.
Step 3 − 선택한 이름으로 디렉토리를 생성하고 해당 디렉토리로 전환하십시오.
mkdir polymer-js
cd polymer-jsStep 4− 프로젝트를 초기화하려면 polymer-jsdirectory 에서 다음 명령을 실행하십시오 .
polymer init위의 명령을 실행하면 다음과 같은 내용이 표시됩니다.
C:\polymer-js>polymer init
? Which starter template would you like to use?
1) polymer-1-element - A simple Polymer 1.0 element template
2) polymer-2-element - A simple Polymer 2.0 element template
3) polymer-1-application - A simple Polymer 1.0 application template
4) polymer-2-application - A simple Polymer 2.0 application
5) polymer-1-starter-kit - A Polymer 1.x starter application template, with
navigation and "PRPL pattern" loading
6) polymer-2-starter-kit - A Polymer 2.x starter application template, with
navigation and "PRPL pattern" loading
7) shop - The "Shop" Progressive Web App demo
Answer: 4Step 5 − 위에 주어진 옵션에서 polymer-2-application을 선택하십시오.
이제 다음 명령을 사용하여 프로젝트를 시작하십시오.
polymer serveBower를 사용하여 Polymer 설치
Step 1 − Bower 방법을 사용하여 처음부터 시작하려면 다음 명령을 사용하여 Bower를 설치합니다.
npm install -g bowerStep 2 − 다음 명령을 사용하여 Polymer를 설치합니다.
npm install -g polymer-cli@nextStep 3 − 다음 명령을 사용하여 성공적인 설치 및 Polymer 버전을 확인합니다.
polymer --version성공적으로 설치되면 버전이 다음과 같이 표시됩니다.
0.18.0-pre.13.Step 4 − bower에서 최신 Polymer 2.0 RC 릴리스를 설치하려면 다음 명령을 사용하십시오.
bower install Polymer/polymer#^2.0.0-rc.3Step 5 − 만들기 index.html 파일을 열고 <head> 태그에 다음 코드를 추가합니다.
<script src = "/bower_components/webcomponentsjs/webcomponentsloader.js"></script>
// it loads the polyfills
<link rel = "import" href = "/bower_components/polymer/polymer.html">
// it import PolymerStep 6 − 다음 명령을 사용하여 프로젝트를 시작하십시오.
polymer serve배포를위한 구축
배포 할 프로젝트를 빌드하려면 polymer build command는 명령 줄 플래그에 따라 코드를 축소, 컴파일 또는 번들링하는 더 쉬운 방법입니다.
모든 브라우저에서 작동하는 범용 빌드를 만들려면 다음 명령을 사용하십시오.
polymer build --js-compile위의 명령은 build / default에 프로젝트를 빌드하고 다음 명령을 사용하여이 디렉토리를 시작할 수 있습니다.
polymer serve build/defaultPolymer 2.0은 ES6 및 HTML 맞춤 요소를 사용합니다. 모범 사례를 위해 항상 ES6을 완전히 지원하는 브라우저에 ES6를 사용하고 ES6을 지원하지 않는 이전 브라우저에 ES5를 컴파일하는 것이 좋습니다. 다음 표는 프로젝트에 가장 적합한 전략을 보여줍니다.
| 전략 | 브라우저 간 지원을 위해 가장 쉬움 | WC v1 성능에 가장 적합 |
|---|---|---|
| 섬기는 사람 | 정적 서버를 포함한 모든 서버 작동 | 차등 서빙 필요 |
| 배포 된 코드 | ES5 트랜스 파일 | ES6 |
| 폴리 필 로더 | webcomponents-es5-loader.js | webcomponents-loader.js |
Polymer 요소는 레이아웃, 사용자 상호 작용, 선택 및 스캐 폴딩 응용 프로그램과 함께 작동하도록 설계된 시각적 및 비 시각적 요소 집합입니다. 여기에는 간단한 버튼부터 깔끔한 시각 효과가있는 대화 상자까지 모든 것이 포함됩니다. 다음 표는 다양한 유형의 폴리머 요소를 보여줍니다.
| Sr. 아니. | 유형 및 설명 |
|---|---|
| 1 | 앱 요소 앱 요소는 전체 애플리케이션을 빌드 할 때 유용합니다. |
| 2 | 철 원소 이는 애플리케이션을 만들기위한 기본 구성 요소입니다. |
| 삼 | 종이 요소 종이 요소는 Google의 머티리얼 디자인 가이드 라인을 구현하도록 설계된 일련의 UI 구성 요소입니다. |
| 4 | Google 웹 구성 요소 Google 웹 구성 요소는 Google API 및 서비스를위한 웹 구성 요소입니다. |
| 5 | 금 원소 골드 요소는 전자 상거래 특정 사용 사례를 위해 구축되었습니다. |
| 6 | 네온 요소 웹 애니메이션을 사용하여 Polymer 요소의 애니메이션 전환을 구현하는 데 사용됩니다. |
| 7 | 백금 원소 플래티넘 요소는 웹 페이지를 진정한 웹앱으로 바꾸는 기능을 제공합니다. |
| 8 | 분자 원소 분자 요소는 애플리케이션을 쉽게 개발하는 데 도움이되며 플러그인 그룹을 Polymer 애플리케이션에 연결하는 데 사용됩니다. |
Polymer는 표준 HTML 요소를 사용하여 맞춤 요소를 만들 수있는 프레임 워크입니다. 사용자 지정 웹 요소는 다음과 같은 기능을 제공합니다.
연관 클래스와 함께 사용자 정의 요소 이름을 제공합니다.
사용자 지정 요소 인스턴스의 상태를 변경하면 수명주기 콜백이 요청됩니다.
인스턴스의 속성을 변경하면 콜백이 요청됩니다.
ES6 클래스를 사용하여 사용자 지정 요소를 정의 할 수 있으며 다음 코드와 같이 클래스를 사용자 지정 요소와 연결할 수 있습니다.
//ElementDemo class is extending the HTMLElement
class ElementDemo extends HTMLElement {
// code here
};
//link the new class with an element name
window.customElements.define('element-demo', ElementDemo);사용자 정의 요소는 아래와 같이 표준 요소로 사용할 수 있습니다.
<element-demo></element-demo>Note − 사용자 지정 요소 이름은 소문자로 시작해야하며 이름 사이에 대시를 포함해야합니다.
사용자 지정 요소 수명주기
사용자 지정 요소 수명주기는 요소 수명주기의 변경을 담당하고 다음 표에 정의 된 사용자 지정 요소 반응 집합을 제공합니다.
| Sr. 아니. | 반응 및 설명 |
|---|---|
| 1 | constructor 요소를 생성하거나 이전에 생성 한 요소를 정의하면이 요소 반응이 호출됩니다. |
| 2 | connectedCallback 문서에 요소를 추가하면이 요소 반응이 호출됩니다. |
| 삼 | disconnectedCallback 문서에서 요소를 제거하면이 요소 반응이 호출됩니다. |
| 4 | attributeChangedCallback 문서에서 요소를 변경, 추가, 제거 또는 교체 할 때마다이 요소 반응이 호출됩니다. |
요소 업그레이드
사양에 따라 정의하기 전에 사용자 정의 요소를 사용할 수 있으며 요소의 기존 인스턴스는 해당 요소에 정의를 추가하여 사용자 정의 클래스로 업그레이드됩니다.
맞춤 요소 상태는 다음 값을 포함합니다-
uncustomized − 유효한 사용자 지정 요소 이름은 기본 제공 요소이거나 사용자 지정 요소가 될 수없는 알 수없는 요소입니다.
undefined − 요소는 유효한 사용자 정의 요소 이름을 가질 수 있지만 정의 할 수 없습니다.
custom − 요소는 정의 및 업그레이드가 가능한 유효한 사용자 정의 요소 이름을 가질 수 있습니다.
failed − 유효하지 않은 클래스의 실패한 요소를 업그레이드하려고합니다.
요소 정의
Polymer.Element를 확장하는 클래스를 생성하여 커스텀 요소를 정의 할 수 있으며이 클래스를 customElements.define 메소드로 전달합니다. 포함 된 클래스는 사용자 지정 요소의 HTML 태그 이름을 반환하는 getter 메서드입니다. 예를 들어-
//ElementDemo class is extending the Polymer.Element
class ElementDemo extends Polymer.Element {
static get is() { return 'element-demo'; }
static get properties() {
. . .
. . .
}
constructor(){
super();
. . .
. . .
}
. . .
. . .
}
//Associate the new class with an element name
window.customElements.define(ElementDemo.is, ElementDemo);
// create an instance with createElement
var el1 = document.createElement('element-demo');수입품 및 API
Polymer 요소는 다음 세 가지 HTML 가져 오기를 지정하여 정의 할 수 있습니다.
polymer-element.html − Polymer.Element 기본 클래스를 지정합니다.
legacy-element.html− Polymer.LegacyElement 기본 클래스를 사용하여 Polymer.Element를 확장하고 1.x 호환 레거시 API를 추가합니다. 또한 레거시 Polymer () 팩토리 메서드를 정의하여 하이브리드 요소를 생성합니다.
polymer.html − 1.x polymer.html에 포함 된 도우미 요소와 함께 Polymer 기본 클래스로 구성됩니다.
기본 HTML 문서에서 요소 정의
HTMLImports.whenReady () 함수를 사용하여 기본 HTML 문서의 요소를 정의 할 수 있습니다.
예
다음 예제는 기본 HTML 문서에서 요소를 정의하는 방법을 보여줍니다. index.html 파일을 만들고 다음 코드를 추가합니다.
<!doctype html>
<html lang = "en">
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "define-element.html">
</head>
<body>
<define-element></define-element>
</body>
</html>이제 define-element.html이라는 사용자 정의 요소를 만들고 다음 코드를 포함합니다.
<dom-module id = "define-element">
<template>
<h2>Welcome to Tutorialspoint!!!</h2>
</template>
<script>
HTMLImports.whenReady(function(){
Polymer ({
is: "define-element"
})
})
</script>
</dom-module>산출
애플리케이션을 실행하려면 생성 된 프로젝트 디렉터리로 이동하여 다음 명령을 실행합니다.
polymer serve이제 브라우저를 열고 http://127.0.0.1:8081/. 다음은 출력입니다.

레거시 요소 정의
레거시 요소는 새 요소의 프로토 타입을 가져 오는 Polymer 함수를 사용하여 요소를 등록하는 데 사용할 수 있습니다. 프로토 타입에는is 맞춤 요소의 HTML 태그 이름을 정의합니다.
예
//registering an element
ElementDemo = Polymer ({
is: 'element-demo',
//it is a legecy callback, called when the element has been created
created: function() {
this.textContent = 'Hello World!!!';
}
});
//'createElement' is used to create an instance
var myelement1 = document.createElement('element-demo');
//use the constructor create an instance
var myelement2 = new ElementDemo();수명주기 콜백
수명주기 콜백은 다음의 기본 제공 기능에 대한 작업을 수행하는 데 사용됩니다. Polymer.Element수업. Polymer는 Polymer가 DOM 요소 생성 및 초기화를 완료 할 때 호출되는 ready 콜백을 사용합니다.
다음은 Polymer.js의 레거시 콜백 목록입니다.
created − 속성 값을 설정하고 로컬 DOM을 초기화하기 전에 요소를 생성 할 때 호출됩니다.
ready − 속성 값 설정 및 로컬 DOM 초기화 후 요소 생성시 호출됩니다.
attached − 문서에 요소를 첨부 한 후 호출되며 요소의 수명 동안 여러 번 호출 할 수 있습니다.
detached − 문서에서 요소를 분리 한 후 호출되며 요소의 수명 동안 여러 번 호출 할 수 있습니다.
attributeChanged − 요소의 속성이 변경 될 때 호출되며 선언 된 속성과 호환되지 않는 속성 변경을 보유합니다.
속성 선언
속성은 데이터 시스템에 기본값 및 기타 특정 기능을 추가하기 위해 요소에 선언 할 수 있으며 다음 기능을 지정하는 데 사용할 수 있습니다.
속성 유형과 기본값을 지정합니다.
속성 값이 변경되면 관찰자 메서드를 호출합니다.
속성 값에 대한 예기치 않은 변경을 중지하기 위해 읽기 전용 상태를 지정합니다.
속성 값을 변경할 때 이벤트를 트리거하는 양방향 데이터 바인딩을 지원합니다.
다른 속성에 따라 동적으로 값을 계산하는 계산 된 속성입니다.
속성 값을 변경할 때 해당 속성 값을 업데이트하고 반영합니다.
다음 표는 properties 객체에서 지원하는 각 속성의 키를 보여줍니다.
| Sr. 아니. | 키 및 설명 | 유형 |
|---|---|---|
| 1 | type 속성 유형이 유형의 생성자를 사용하여 결정되는 속성에서 역 직렬화합니다. |
생성자 (부울, 날짜, 숫자, 문자열, 배열 또는 객체) |
| 2 | value 속성의 기본값을 지정하고 함수 인 경우 반환 값을 속성의 기본값으로 사용합니다. |
부울, 숫자, 문자열 또는 함수. |
| 삼 | reflectToAttribute 이 키가 true로 설정되면 호스트 노드에서 해당 속성을 설정합니다. 속성 값을 Boolean으로 설정하면 속성을 표준 HTML 부울 속성으로 만들 수 있습니다. |
부울 |
| 4 | readOnly 이 키가 true로 설정된 경우 할당 또는 데이터 바인딩으로 속성을 직접 설정할 수 없습니다. |
부울 |
| 5 | notify 양방향 데이터 바인딩에 속성을 사용할 수 있습니다.이 키가 true로 설정되어 있고 속성을 변경할 때 속성 이름 변경 이벤트가 트리거됩니다. |
부울 |
| 6 | computed 메서드를 호출하여 인수가 변경 될 때마다 값을 계산할 수 있으며 값은 메서드 이름과 인수 목록으로 단순화됩니다. |
끈 |
| 7 | observer 속성 값이 변경되면 값으로 단순화 된 메서드 이름을 호출합니다. |
끈 |
속성 역 직렬화
속성이 속성 개체에 구성된 경우 지정된 유형 및 요소 인스턴스의 동일한 속성 이름에 따라 인스턴스의 속성과 일치하는 속성 이름을 역 직렬화합니다.
properties 개체에 정의 된 다른 속성 옵션이없는 경우 지정된 유형을 속성 값으로 직접 설정할 수 있습니다. 그렇지 않으면 속성 구성 개체의 유형 키에 값을 제공합니다.
부울 속성 구성
Boolean 속성은 false로 설정하여 마크 업에서 구성 할 수 있으며 true로 설정하면 값이 있거나없는 속성이 true로 같기 때문에 마크 업에서 구성 할 수 없습니다. 따라서 웹 플랫폼에서 속성에 대한 표준 동작으로 알려져 있습니다.
객체 및 배열 속성은 JSON 형식으로 다음과 같이 전달하여 구성 할 수 있습니다.
<element-demo player = '{ "name": "Sachin", "country": "India" }'></element-demo>기본 속성 값 구성
기본 속성은 속성 개체의 값 필드를 사용하여 구성 할 수 있으며 기본 값이거나 값을 반환하는 함수일 수 있습니다.
예
다음 예제는 properties 개체에서 기본 속성 값을 구성하는 방법을 보여줍니다.
<link rel = "import" href = "../../bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id="polymer-app">
<template>
<style>
:host {
color:#33ACC9;
}
</style>
<h2>Hello...[[myval]]!</h2>
</template>
<script>
//cusom element extending the Polymer.Element class
class PolymerApp extends Polymer.Element {
static get is() { return 'polymer-app'; }
static get properties() {
return {
myval: {
type: String,
//displaying this value on screen
value: 'Welcome to Tutorialspoint;!!!'
},
data: {
type: Object,
notify: true,
value: function() { return {}; }
}
}
}
}
window.customElements.define(PolymerApp.is, PolymerApp);
</script>
</dom-module>산출
이전 예제에 표시된대로 애플리케이션을 실행하고 http://127.0.0.1:8000/. 다음은 출력입니다.

읽기 전용 속성
속성 개체에서 readOnly 플래그를 true로 설정하여 생성 된 데이터에 대한 예기치 않은 변경을 방지 할 수 있습니다. 요소는 속성 값을 변경하기 위해 _setProperty (value) 규칙의 setter를 사용합니다.
예
다음 예제는 properties 개체에서 읽기 전용 속성의 사용을 보여줍니다. index.html 파일을 만들고 그 안에 다음 코드를 추가합니다.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "my-element.html">
</head>
<body>
<my-element></my-element>
</body>
</html>이제 my-element.html이라는 다른 파일을 만들고 다음 코드를 포함합니다.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<link rel = "import" href = "prop-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "my-element">
<template>
<prop-element my-prop = "{{demoProp}}"></prop-element>
<p>Present value: <span>{{demoProp}}</span></p>
</template>
<script>
Polymer ({
is: "my-element", properties: {
demoProp: String
}
});
</script>
</dom-module>다음으로 prop-element.html이라는 파일을 하나 더 만들고 다음 코드를 추가합니다.
//it specifies the start of an element's local DOM
<dom-module id="prop-element">
<template>
<button on-click="onClickFunc">Change value</button>
</template>
<script>
Polymer ({
is: "prop-element", properties: {
myProp: {
type: String,
notify: true,
readOnly: true,
value: 'This is initial value...'
}
},
onClickFunc: function(){
this._setMyProp('This is new value after clicking the button...');
}
});
</script>
</dom-module>산출
이전 예제에 표시된대로 애플리케이션을 실행하고 http://127.0.0.1:8081/. 다음은 출력입니다.

버튼을 클릭하면 다음 스크린 샷과 같이 값이 변경됩니다.

속성에 속성 반영
HTML 속성은 다음을 설정하여 속성 값과 동기화 할 수 있습니다. reflectToAttribute 속성 구성 개체의 속성에서 true로 설정합니다.
속성 직렬화
속성 값은 속성을 반영하거나 속성에 바인딩하는 동안 속성으로 직렬화 할 수 있으며 기본적으로 값의 현재 유형에 따라 직렬화 할 수 있습니다.
String − 직렬화가 필요하지 않습니다.
Date or Number − toString을 사용하여 값을 직렬화합니다.
Boolean − 표시된 값이없는 속성을 참 또는 거짓으로 설정합니다.
Array or Object − JSON.stringify를 사용하여 값을 직렬화합니다.
Shadow DOM은 구성 요소를 빌드하는 데 사용되는 DOM의 새로운 속성입니다.
Example
다음 코드에서 헤더 구성 요소에는 페이지 제목과 메뉴 버튼이 포함되어 있습니다.
<header-demo>
<header>
<h1>
<button>Shadow DOM을 사용하면 범위가 지정된 하위 트리에서 하위 항목을 찾을 수 있습니다. shadow tree.
<header-demo>
#shadow-root
<header>
<h1>
<button>섀도우 루트 루트를 섀도우 트리의 상단이라고하고 트리에 연결된 요소를 섀도우 호스트 (header-demo)라고합니다. 이 섀도우 호스트에는 섀도우 루트를 지정하는 shadowRoot라는 속성이 포함되어 있습니다. 섀도우 루트는 호스트 속성을 사용하여 호스트 요소를 식별합니다.
Shadow DOM 및 구성
Shadow DOM에 요소가있는 경우 요소의 자식 대신 그림자 트리를 렌더링 할 수 있습니다. 요소의 자식은 <slot> 요소를 그림자 트리에 추가하여 렌더링 할 수 있습니다.
예를 들어, <header-demo>에 다음 그림자 트리를 사용하십시오.
<header>
<h1><slot></slot></h1>
<button>Menu</button>
</header><my-header> 요소에 자식을 다음과 같이 추가하십시오.
<header-demo>Shadow DOM</header-demo>헤더는 </ slot> 요소를 위의 지정된 자식으로 대체합니다.
<header-demo>
<header>
<h1>Shadow DOM</h1>
<button>Menu</button>
</header>
</header-demo>대체 콘텐츠
대체 콘텐츠는 슬롯에 할당 된 노드가 없을 때 표시 될 수 있습니다. 예를 들어-
<my-element>
#shadow-root
<slot id = "myimgicon">
<img src = "img-demo.png">
</slot>
<slot></slot>
<my-element>다음과 같이 요소에 대한 자신의 아이콘을 제공 할 수 있습니다.
<my-element>
<img slot = "myimgicon" src = "warning.png">
<my-element>다단계 배포
슬롯 요소를 슬롯에 할당 할 수 있으며이를 다중 레벨 배포라고합니다.
예를 들어, 아래와 같이 두 단계의 그림자 트리를 사용합니다.
<parent-element>
#shadow-root
<child-element>
<!-- display the light DOM children of parent-element inside child-element -->
<slot id = "parent-slot">
<child-element>
#shadow-root
<div>
<!-- Render the light DOM children inside div by using child-element -->
<slot id = "child-slot">다음 코드를 고려하십시오-
<parent-element>
<p>This is light DOM</p>
<parent-element>평평한 나무의 구조는 다음과 같습니다.
<parent-element>
<child-element>
<div>
<slot id = "child-slot">
<slot id = "parent-slot">
<p>This is light DOM</p>Shadow DOM은 배포를 확인하기 위해 다음과 같은 Slot API를 사용합니다.
HTMLElement.assignedSlot − 요소에 대한 슬롯을 할당하고 슬롯에 요소가 할당되지 않은 경우 null을 반환합니다.
HTMLSlotElement.assignedNodes − flatten 옵션을 true로 설정하면 슬롯과 함께 노드 목록을 제공하고 분산 노드를 반환합니다.
HTMLSlotElement.slotchange −이 이벤트는 슬롯의 분산 노드에 변경이있을 때 트리거됩니다.
이벤트 리 타게팅
요소가 청취 요소와 동일한 범위에서 표시 될 수있는 이벤트의 대상을 지정합니다. 내부 요소가 아닌 사용자 정의 요소 태그에서 오는 것처럼 보이는 사용자 정의 요소의 이벤트를 제공합니다.
Example
다음 예제는 Polymer.js에서 이벤트 리 타게팅의 사용을 보여줍니다. index.html이라는 파일을 만들고 그 안에 다음 코드를 넣습니다.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "retarget-event.html">
</head>
<body>
<template id = "myapp" is = "dom-bind">
<retarget-event on-tap = "clicky"></retarget-event>
</template>
<script>
var myval = document.querySelector('#myapp');
myval.clicky = function(e) {
console.log("The retargeted result:", Polymer.dom(myval));
console.log("Normal result:", e);
};
</script>
</body>
</html>이제 retarget-event.html이라는 다른 파일을 만들고 다음 코드를 포함합니다.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "retarget-event">
<template>
<span>Click on this text to see result in console...</span>
</template>
<script>
Polymer ({
is: 'retarget-event',
});
</script>
</dom-module>Output
애플리케이션을 실행하려면 생성 된 프로젝트 디렉터리로 이동하여 다음 명령을 실행합니다.
polymer serve이제 브라우저를 열고 http://127.0.0.1:8081/. 다음은 출력입니다.

위의 텍스트를 클릭하고 콘솔을 열어 다음 스크린 샷과 같이 리 타겟팅 된 이벤트를 확인합니다.

Shadow DOM 스타일링
호스트에서 섀도우 트리로 상속되는 스타일 속성을 사용하여 Shadow DOM의 스타일을 지정할 수 있습니다.
Example
<style>
.mydemo { background-color: grey; }
</style>
<my-element>
#shadow-root
<style>
//this div will have blue background color
div { background-color: orange; }
</style>
<div class = "mydemo">Demo</div>DOM 템플릿
DOM 템플릿을 사용하여 요소에 대해 DOM 하위 트리를 만들 수 있습니다. 요소에 대한 섀도우 루트를 생성하고 요소에 DOM 템플릿을 추가하여 템플릿을 섀도우 트리에 복사 할 수 있습니다.
DOM 템플릿은 두 가지 방법으로 지정할 수 있습니다.
id 속성과 함께 요소의 이름과 일치해야하는 <dom-module> 요소를 작성하십시오.
<dom-module> 안에 <template> 요소를 정의합니다.
Example
<dom-module id = "my-template">
<template>I am in my template!!!</template>
<script>
class MyTemplate extends Polymer.Element {
static get is() { return 'my-template' }
}
customElements.define(MyTemplate.is, MyTemplate);
</script>
</dom-module>요소의 Shadow DOM 스타일 지정
Shadow DOM을 사용하면 요소 범위 밖에서 적용하지 않고도 글꼴, 텍스트 색상 및 클래스와 같은 스타일 지정 속성을 사용하여 사용자 지정 요소의 스타일을 지정할 수 있습니다.
다음을 사용하여 호스트 요소의 스타일을 지정하겠습니다. :host선택기 (shadow DOM에 연결된 요소를 호스트라고 함). polymer-app.html이라는 파일을 만들고 다음 코드를 추가합니다.
<link rel = "import" href = "../../bower_components/polymer/polymer-element.html">
<dom-module id = "polymer-app">
<template>
<style>
:host {
color:#33ACC9;
}
</style>
<h2>Hello...[[myval]]!</h2>
</template>
<script>
class PolymerApp extends Polymer.Element {
static get is() { return 'polymer-app'; }
static get properties() {
return {
myval: {
type: String, value: 'Welcome to Tutorialspoint!!!'
}
};
}
}
window.customElements.define(PolymerApp.is, PolymerApp);
</script>
</dom-module>이전과 같이 응용 프로그램을 실행 장 및 탐색에http://127.0.0.1:8000/. 다음은 출력입니다.

스타일 슬롯 콘텐츠
만들 수 있습니다 slots 런타임에 차지하는 요소의 템플릿에서.
Example
다음 예는 요소의 템플릿에서 슬롯 콘텐츠를 사용하는 방법을 보여줍니다. index.html 파일을 만들고 다음 코드를 추가합니다.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "slotted-content.html">
</head>
<body>
<slotted-content>
<div slot = "text">This is Polymer.JS Slotted Content Example</div>
</slotted-content>
</body>
</html>이제 slotted-content.html이라는 다른 파일을 만들고 다음 코드를 포함합니다.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = "slotted-content">
<template>
<style>
::slotted(*) {
font-family: sans-serif;
color:#E94A9D;
}
</style>
<h2>Hello...[[prop1]]</h2>
<h3>
<div><slot name='text'></slot></div>
</h3>
</template>
<script>
Polymer ({
is: 'slotted-content', properties: {
prop1: {
type: String,
value: 'Welcome to Tutorialspoint!!',
},
},
});
</script>
</dom-module>이전 예제에 표시된대로 애플리케이션을 실행하고 http://127.0.0.1:8081/. 다음은 출력입니다.

스타일 모듈 사용
스타일 모듈과 함께 요소간에 스타일을 공유 할 수 있습니다. 스타일 모듈에서 스타일을 지정하고 요소간에 공유합니다.
Example
다음 예제는 요소간에 스타일 모듈을 사용하는 방법을 보여줍니다. index.html 파일을 만들고 다음 코드를 추가합니다.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "style-module.html">
</head>
<body>
<style-module></style-module>
</body>
</html>다음 코드를 사용하여 style-module.html이라는 다른 파일을 만듭니다.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = "style-module">
<template>
<!-- here, including the imported styles from colors-module page -->
<style include="colors-module"></style>
<style>
:host {
font-family: sans-serif;
color: green;
}
</style>
<h2>Hello...[[prop1]]</h2>
<p class = "color1">Sharing styles with style modules 1...</p>
<p class = "color2">Sharing styles with style modules 2...</p>
<p class = "color3">Sharing styles with style modules 3...</p>
</template>
<script>
Polymer ({
is: 'style-module', properties: {
prop1: {
type: String, value: 'Welcome to Tutorialspoint!!',
},
},
});
</script>
</dom-module>이제 다음 코드와 같이 요소에 스타일 모듈을 제공하는 colors-module.html 이라는 파일을 하나 더 만듭니다 .
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = 'colors-module'>
<template>
<style>
p.color1 {
color: #EA5AA5;
}
p.color2 {
color: #4B61EA;
}
p.color3 {
color: #D3AA0A;
}
</style>
</template>
</dom-module>응용 프로그램을 실행하고 다음으로 이동하십시오. http://127.0.0.1:8081/. 다음은 출력입니다.

사용자 지정 속성 사용
사용자 정의 CSS 속성은 Polymer 요소를 사용하여 애플리케이션에서 요소의 모양을 지정하는 데 사용할 수 있습니다. 사용자 정의 속성은 스타일 시트를 통해 스타일 데이터가 분산되지 않도록하는 사용자 정의 요소의 환경 외부에서 사용할 수있는 계단식 CSS 변수를 제공합니다.
사용자 정의 속성은 구성된 DOM 트리에서 상속되는 표준 CSS 속성과 유사하게 정의 할 수 있습니다. 이전 예제에서 요소에 대해 정의 된 사용자 정의 CSS 속성을 볼 수 있습니다.
CSS 상속에서 요소에 대해 정의 된 스타일이 없으면 다음 코드와 같이 부모로부터 스타일을 상속합니다.
<link rel = "import" href = "components/polymer/myelement-style.html">
<myelement-style>
<style is = "myelement-style">
p {
color: var(--paper-red-900);
}
paper-checkbox {
--paper-checkbox-checked-color: var(--paper-red-900);
}
</style>
</myelement-style>
<body>
<p><paper-checkbox>Check Here</paper-checkbox></p>
</body>이벤트는 DOM 트리의 상태 변경과 부모 요소와 통신 할 수있는 요소에서 사용되며 이벤트를 생성, 전달 및 수신하는 데 표준 DOM API를 사용합니다. 그만큼annotated event listeners 이벤트 리스너를 DOM 템플릿의 작은 덩어리로 정의하는 Polymer에서 사용되며 템플릿의 onevent 주석을 사용하여 DOM 자식에 추가 할 수 있습니다.
예
다음 예제는 템플릿에 주석이 달린 이벤트 리스너를 추가합니다. index.html이라는 파일을 만들고 그 안에 다음 코드를 넣습니다.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href="bower_components/polymer/polymer.html">
<link rel = "import" href = "annotated-eventlistners.html">
</head>
<body>
<template id = "myapp" is = "dom-bind">
//tap event is part of gesture events that fires consistently across both mobile
//and desktop devices
<annotated-eventlistners on-tap = "myClick"></annotated-eventlistners>
</template>
<script>
var myval = document.querySelector('#myapp');
myval.myClick = function(e) {
console.log('Hello World!!!');
};
</script>
</body>
</html>산출
애플리케이션을 실행하려면 생성 된 프로젝트 디렉터리로 이동하여 다음 명령을 실행합니다.
polymer serve이제 브라우저를 열고 http://127.0.0.1:8000/. 다음은 출력입니다.

텍스트를 클릭하면 다음 스크린 샷과 같이 콘솔에서 결과를 볼 수 있습니다.

맞춤 이벤트
표준 CustomEvent 생성자와 호스트 요소의 dispatchEvent 메서드를 사용하여 사용자 지정 이벤트를 트리거 할 수 있습니다.
호스트 요소에서 사용자 지정 이벤트를 트리거하는 다음 예제를 고려하십시오. index.html 파일을 열고 다음 코드를 추가하십시오.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "custom-event.html">
</head>
<body>
<custom-event></custom-event>
<script>
document.querySelector('custom-event').addEventListener('customValue', function (e) {
console.log(e.detail.customval); // true
})
</script>
</body>
</html>이제 custom-event.html이라는 다른 파일을 만들고 다음 코드를 포함합니다.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "custom-event">
<template>
<h2>Custom Event Example</h2>
<button on-click = "myClick">Click Here</button>
</template>
<script>
Polymer ({
is: "custom-event", myClick(e) {
this.dispatchEvent(new CustomEvent('customValue', {detail: {customval: true}}));
}
});
</script>
</dom-module>산출
이전 예제에 표시된대로 애플리케이션을 실행하고 다음으로 이동하십시오. http://127.0.0.1:8000/. 다음은 출력입니다.

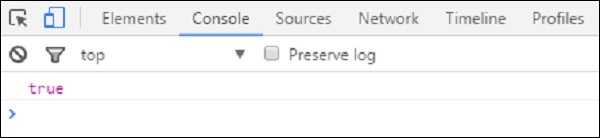
이제 버튼을 클릭하고 콘솔을 열고 다음 스크린 샷에 표시된대로 사용자 지정 이벤트의 실제 값을 확인합니다.

이제 "이벤트 리 타게팅"으로 이동합니다. 이벤트의 타겟을 지정합니다. 여기서 요소가 청취 요소와 동일한 범위에서 표현 될 수 있습니다. 예를 들어 대상은 섀도우 트리가 아닌 주 문서에서 리스너를 사용하는 동안 주 문서의 요소로 간주 될 수 있습니다. 자세한 설명과 예 는 Polymer shadow dom 스타일링 장을 참조하세요.
제스처 이벤트
제스처 이벤트는 터치 및 모바일 장치 모두에서 더 나은 상호 작용을 정의하는 사용자 상호 작용에 사용할 수 있습니다. 예를 들어 탭 이벤트는 모바일 및 데스크톱 장치에서 일관되게 실행되는 제스처 이벤트의 일부입니다.
이 장의 시작 부분에 설명 된 제스처 이벤트에 대한 예제를 참조 할 수 있습니다. on-tap 템플릿에 주석이 달린 이벤트 리스너를 추가하는 이벤트입니다.
다음 표에는 다양한 유형의 제스처 이벤트 유형이 나열되어 있습니다.
| Sr. 아니. | 이벤트 유형 및 설명 | 속성 |
|---|---|---|
| 1 | down 손가락 / 버튼이 아래로 이동했음을 지정합니다. |
|
| 2 | up 손가락 / 버튼이 위로 이동했음을 지정합니다. |
|
| 삼 | tap 업 및 다운 동작의 발생을 지정합니다. |
|
| 4 | track 업 및 다운 동작의 발생을 지정합니다. |
|
예
다음 예제는 템플릿에서 제스처 이벤트 유형의 사용을 지정합니다. index.html이라는 파일을 만들고 그 안에 다음 코드를 넣습니다.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "gesture-event.html">
</head>
<body>
<gesture-event></gesture-event>
</body>
</html>이제 gesture-event.html이라는 다른 파일을 만들고 다음 코드를 포함합니다.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "gesture-event">
<template>
<style>
#box {
width: 200px;
height: 200px;
background: #D7D0B7;
}
</style>
<h2>Gesture Event Types Example</h2>
<div id = "box" on-track = "myClick">{{track_message}}</div>
</template>
<script>
Polymer ({
is: 'gesture-event', myClick: function(e) {
switch(e.detail.state) {
case 'start':
this.track_message = 'Tracking event started...';
break;
case 'track':
this.track_message = 'Tracking event is in progress... ' +
e.detail.x + ', ' + e.detail.y;
break;
case 'end':
this.track_message = 'Tracking event ended...';
break;
}
}
});
</script>
</dom-module>산출
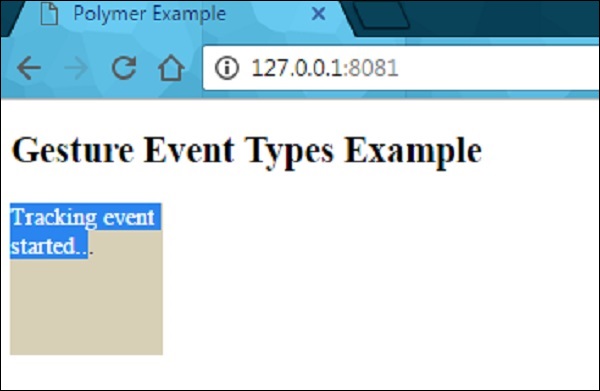
이전 예제에 표시된대로 애플리케이션을 실행하고 다음으로 이동하십시오. http://127.0.0.1:8081/. 이제 요소에서 마우스를 드래그하기 시작하면 다음 스크린 샷과 같은 상태가 표시됩니다.

요소에서 마우스를 드래그하면 다음 스크린 샷과 같이 이벤트 추적 진행률이 표시됩니다.

마우스 드래그를 중지하면 다음 스크린 샷과 같이 요소에 대한 추적 이벤트가 종료됩니다.

Polymer를 사용하면 다음과 같은 다양한 작업을 수행하여 요소의 특성에 대한 변화를 관찰 할 수 있습니다.
Observers − 데이터가 변경 될 때마다 콜백을 호출합니다.
Computed Properties − 다른 속성을 기반으로 가상 속성을 계산하고 입력 데이터가 변경 될 때마다 다시 계산합니다.
Data Bindings − 데이터가 변경 될 때마다 주석을 사용하여 DOM 노드의 속성, 속성 또는 텍스트 내용을 업데이트합니다.
데이터 경로
Path범위에 상대적인 속성 또는 하위 속성을 제공하는 데이터 시스템의 문자열입니다. 범위는 호스트 요소가 될 수 있습니다. 데이터 바인딩을 사용하여 경로를 다른 요소에 연결할 수 있습니다. 요소가 데이터 바인딩으로 연결된 경우 데이터 변경을 한 요소에서 다른 요소로 이동할 수 있습니다.
예
<dom-module id = "my-profile">
<template>
. . .
<address-card address="{{myAddress}}"></address-card>
</template>
. . .
</dom-module>위의 두 경로 (my-profile 및 address-card)는 <address-card>가 <my-profile> 요소의 로컬 DOM에있는 경우 데이터 바인딩과 연결될 수 있습니다.
다음은 Polymer.js의 특별한 유형의 경로 세그먼트입니다.
와일드 카드 (*) 문자는 경로의 마지막 세그먼트로 사용할 수 있습니다.
배열 변형은 문자열 스플 라이스를 경로의 마지막 세그먼트로 배치하여 지정된 배열에 표시 할 수 있습니다.
배열 항목 경로는 배열의 항목을 나타내고 숫자 경로 세그먼트는 배열 인덱스를 지정합니다.
데이터 경로에서 각 경로 세그먼트는 속성 이름이며 다음 두 종류의 경로를 포함합니다.
점으로 구분 된 경로 세그먼트입니다. 예 : "apple.grapes.orange".
문자열 배열에서 각 배열 요소는 경로 세그먼트 또는 점선 경로입니다. 예 : [ "apple", "grapes", "orange"], [ "apple.grapes", "orange"].
데이터 흐름
예
다음 예제는 데이터 흐름의 양방향 바인딩을 지정합니다. index.html 파일을 만들고 다음 코드를 추가합니다.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "my-element.html">
</head>
<body>
<my-element></my-element>
</body>
</html>이제 my-element.html이라는 다른 파일을 만들고 다음 코드를 포함합니다.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<link rel = "import" href = "prop-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "my-element">
<template>
<prop-element my-prop="{{demoProp}}"></prop-element>
<p>
Present value: <span>{{demoProp}}</span>
</p>
</template>
<script>
Polymer ({
is: "my-element", properties: {
demoProp: String
}
});
</script>
</dom-module>다음으로 prop-element.html이라는 파일을 하나 더 만들고 다음 코드를 추가합니다.
//it specifies the start of an element's local DOM
<dom-module id = "prop-element">
<template>
<button on-click = "onClickFunc">Change value</button>
</template>
<script>
Polymer ({
is: "prop-element", properties: {
myProp: {
type: String,
notify: true,
readOnly: true,
value: 'This is initial value...'
}
},
onClickFunc: function(){
this._setMyProp('This is new value after clicking the button...');
}
});
</script>
</dom-module>산출
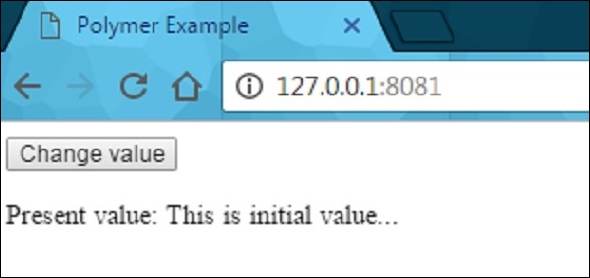
이전 장에 표시된대로 응용 프로그램을 실행하고 http://127.0.0.1:8081/. 다음은 출력입니다.

버튼을 클릭하면 다음 스크린 샷과 같이 값이 변경됩니다.

두 경로 연결
linkPaths 메서드를 사용하여 두 경로를 동일한 개체에 연결할 수 있으며 데이터 바인딩을 사용하여 요소간에 변경 사항을 생성해야합니다.
예
linkPaths('myTeam', 'players.5');경로 연결은 아래와 같이 unlinkPaths 메서드를 사용하여 제거 할 수 있습니다.
unlinkPaths('myTeam');관찰자
요소의 데이터에 발생하는 관찰 가능한 변경은 관찰자라고하는 메서드를 호출합니다. 다음은 관찰자의 유형입니다.
단순 관찰자는 단일 속성을 관찰하는 데 사용됩니다.
복잡한 관찰자는 둘 이상의 속성 또는 경로를 관찰하는 데 사용됩니다.
데이터 바인딩
데이터 바인딩을 사용하여 로컬 DOM의 호스트 요소에서 요소의 속성 또는 속성을 연결할 수 있습니다. 다음 코드와 같이 DOM 템플릿에 주석을 추가하여 데이터 바인딩을 만들 수 있습니다.
<dom-module id = "myhost-element">
<template>
<target-element target-property = "{{myhostProperty}}"></target-element>
</template>
</dom-module>로컬 DOM 템플릿의 데이터 바인딩 구조는 다음과 같습니다.
property-name=annotation-or-compound-binding또는
attribute-name$=annotation-or-compound-binding바인딩의 왼쪽은 대상 속성 또는 특성을 지정하고 바인딩의 오른쪽은 바인딩 주석 또는 복합 바인딩을 지정합니다. 바인딩 주석의 텍스트는 이중 중괄호 ({{}}) 또는 이중 대괄호 ([[]]) 구분 기호로 묶여 있으며 복합 바인딩에는 하나 이상의 문자열 리터럴 바인딩 주석이 포함됩니다.
다음은 데이터 바인딩 사용 사례와 함께 사용되는 도우미 요소입니다.
Template Repeater − 템플릿 내용의 인스턴스는 배열의 각 항목에 대해 생성 될 수 있습니다.
Array Selector − 구조화 된 데이터 배열에 대한 선택 상태를 제공합니다.
Conditional Template − 조건이 참이면 내용을 확인할 수 있습니다.
Auto-binding Template − 폴리머 요소 외부의 데이터 바인딩을 지정합니다.
도우미 요소가 DOM 트리를 업데이트하는 경우 DOM 트리는 dom-change 이벤트를 트리거합니다. 때로는 생성 된 노드와 상호 작용하지 않고 모델 데이터를 변경하여 DOM과 상호 작용할 수 있습니다. 따라서 dom-change 이벤트를 사용하여 노드에 직접 액세스 할 수 있습니다.