Pycharm-JavaScript 지원
이 장에서는 PyCharm 편집기에서 JavaScript를 사용하는 주요 기능에 중점을 둘 것입니다. 사용자가 URL을 통해 JavaScript 라이브러리를 구현할 때 PyCharm은 완성 및 코드 분석에 사용할 수 있도록 로컬 사본을 다운로드하려고합니다.
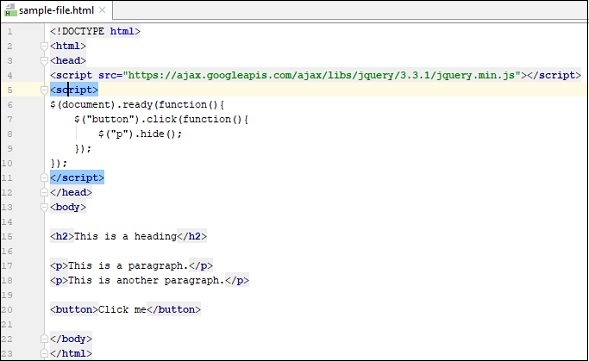
이전 장에서 만든 아래 표시된 HTML 파일의 샘플 코드를 고려하십시오.

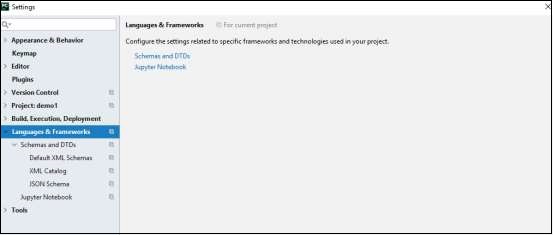
각 HTML 파일 또는 JavaScript 파일에 대해로드 된 외부 라이브러리를 확인할 수 있습니다. SettingsPyCharm 편집기의 구성. 더 나은 이해를 위해 아래에 표시된 스크린 샷을 참조하십시오.

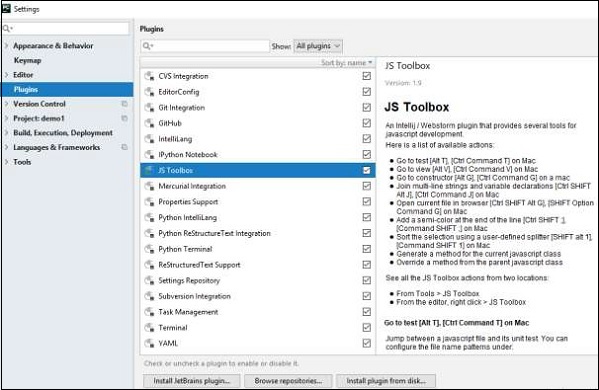
다운로드하여 구현하지 않으면 라이브러리를 볼 수 없습니다. PyCharm은 또한 다음과 같은 도구 상자를 통해 다양한 라이브러리의 JavaScript 지원을 포함합니다.JS Toolbox. 다음 스크린 샷은이를 보여줍니다.

또한 JavaScript 파일 구성에 필요한 다양한 속성을 포함합니다. 속성 및 구성 목록은 다음과 같습니다.

다음과 같은 다양한 매개 변수가 포함되어 있는지 확인하십시오. Unit test suffix, File suffix, View suffix, Search URL 그리고 특정 Root directory.