PyGTK-DrawingArea 클래스
DrawingArea 위젯은 선, 직사각형, 호 등과 같은 객체를 그릴 수있는 gtk.gdk.Window를 포함하는 빈 캔버스를 제공합니다.
PyGTK는 이러한 그리기 작업에 Cairo 라이브러리를 사용합니다. Cairo는 인기있는 2D 벡터 그래픽 라이브러리입니다. C로 작성되었지만 C ++, Java, Python, PHP 등과 같은 대부분의 언어로 바인딩되어 있습니다. Cairo 라이브러리는 다양한 운영 체제의 표준 출력 장치에 그릴 수 있습니다. 또한 PDF, SVG 및 포스트 스크립트 파일을 만드는 데 사용할 수 있습니다.
다른 그리기 작업을 수행하려면 대상 출력 개체의 텍스트에서 장치를 가져와야합니다. 이 경우 드로잉이 gtk.DrawingArea 위젯에 나타나기 때문에 그 안에 포함 된 gdk.Window의 디바이스 컨텍스트를 얻습니다. 이 수업에는cairo-create() 장치 컨텍스트를 반환하는 메서드입니다.
area = gtk.DrawingArea()
dc = area.window.cairo_create()DrawingArea 위젯은 자신이 방출하는 다음 신호를 기반으로 콜백에 연결할 수 있습니다.
| 깨닫다 | 위젯이 특정 디스플레이에서 인스턴스화 될 때 필요한 조치를 취합니다. |
| configure_event | 위젯 크기가 변경 될 때 필요한 조치를 취합니다. |
| 노출 _ 이벤트 | 그리기 영역이 처음 화면에 표시되거나 다른 창으로 가려진 다음 가려지지 않은 (노출됨) 위젯의 내용 다시 그리기를 처리합니다. |
마우스 및 키보드 이벤트를 사용하여 콜백을 호출 할 수도 있습니다. add_events() method 의 gtk.Widget class.
특히 흥미로운 것은 DrawingArea 캔버스가 처음 나타날 때 방출되는 노출 이벤트 신호입니다. Cairo 라이브러리에 정의 된 2D 객체 그리기를위한 다양한 메서드는 노출 이벤트 신호에 연결된이 콜백에서 호출됩니다. 이러한 메서드는 Cairo 장치 컨텍스트에서 해당 개체를 그립니다.
다음은 사용 가능한 그리기 방법입니다-
dc.rectangle (x, y, w, h)-지정된 왼쪽 상단 좌표에 너비와 높이가 지정된 사각형을 그립니다.
dc.arc (x, y, r, a1, a2)-이것은 주어진 반지름과 두 개의 각도로 원호를 그립니다.
dc.line (x1, y1, x2, y2)-두 쌍의 좌표 사이에 선을 그립니다.
dc.line_to (x, y)-현재 위치에서 (x, y)까지 선을 그립니다.
dc.show_text (str)-현재 커서 위치에 문자열을 그립니다.
dc.stroke ()-윤곽을 그립니다
dc.fill ()-현재 색상으로 모양을 채 웁니다.
dc.set_color_rgb (r, g, b) − 0.0에서 1.0 사이의 r, g 및 b 값으로 윤곽선 및 채우기 색상을 설정합니다.
예
다음 스크립트는 다양한 모양을 그리고 Cairo 방법을 사용하여 테스트합니다.
import gtk
import math
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Basic shapes using Cairo")
self.set_size_request(400, 250)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("destroy", gtk.main_quit)
darea = gtk.DrawingArea()
darea.connect("expose-event", self.expose)
self.add(darea)
self.show_all()
def expose(self, widget, event):
cr = widget.window.cairo_create()
cr.set_line_width(2)
cr.set_source_rgb(0,0,1)
cr.rectangle(10,10,100,100)
cr.stroke()
cr.set_source_rgb(1,0,0)
cr.rectangle(10,125,100,100)
cr.stroke()
cr.set_source_rgb(0,1,0)
cr.rectangle(125,10,100,100)
cr.fill()
cr.set_source_rgb(0.5,0.6,0.7)
cr.rectangle(125,125,100,100)
cr.fill()
cr.arc(300, 50, 50,0, 2*math.pi)
cr.set_source_rgb(0.2,0.2,0.2)
cr.fill()
cr.arc(300, 200, 50, math.pi,0)
cr.set_source_rgb(0.1,0.1,0.1)
cr.stroke()
cr.move_to(50,240)
cr.show_text("Hello PyGTK")
cr.move_to(150,240)
cr.line_to(400,240)
cr.stroke()
PyApp()
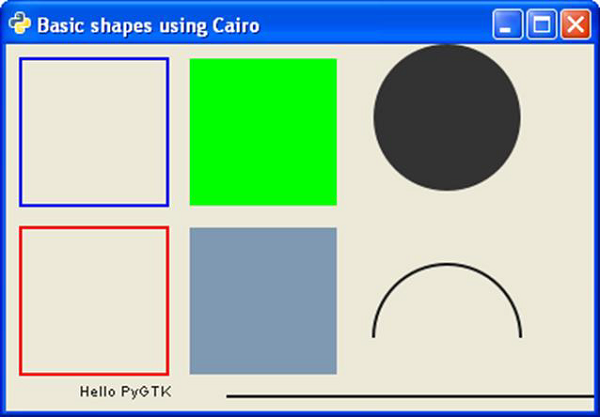
gtk.main()위의 스크립트는 다음 출력을 생성합니다.