React Native-선택기
이 장에서는 사용 가능한 두 가지 옵션이있는 간단한 선택기를 만들 것입니다.
1 단계 : 파일 생성
여기, App.js 폴더는 프리젠 테이션 구성 요소로 사용됩니다.
App.js
import React from 'react'
import PickerExample from './PickerExample.js'
const App = () => {
return (
<PickerExample />
)
}
export default App2 단계 : 논리
this.state.user 피커 제어에 사용됩니다.
그만큼 updateUser 사용자가 선택되면 함수가 트리거됩니다.
PickerExample.js
import React, { Component } from 'react';
import { View, Text, Picker, StyleSheet } from 'react-native'
class PickerExample extends Component {
state = {user: ''}
updateUser = (user) => {
this.setState({ user: user })
}
render() {
return (
<View>
<Picker selectedValue = {this.state.user} onValueChange = {this.updateUser}>
<Picker.Item label = "Steve" value = "steve" />
<Picker.Item label = "Ellen" value = "ellen" />
<Picker.Item label = "Maria" value = "maria" />
</Picker>
<Text style = {styles.text}>{this.state.user}</Text>
</View>
)
}
}
export default PickerExample
const styles = StyleSheet.create({
text: {
fontSize: 30,
alignSelf: 'center',
color: 'red'
}
})산출

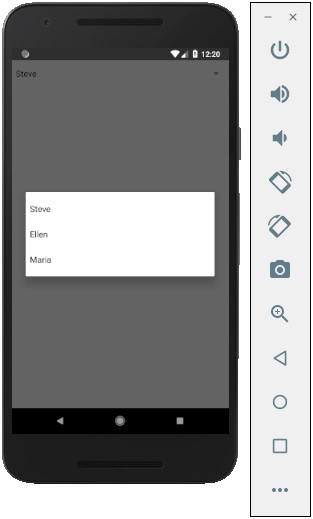
이름을 클릭하면 다음과 같은 세 가지 옵션이 모두 표시됩니다.

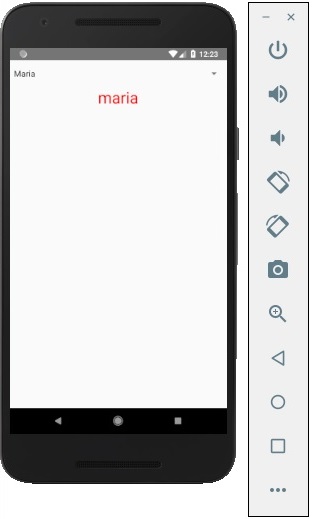
그리고 그들 중 하나를 선택할 수 있으며 출력은 다음과 같습니다.