React Native-퀵 가이드
React Native 개념을 더 잘 이해하기 위해 공식 문서에서 몇 줄을 빌릴 것입니다.
React Native를 사용하면 JavaScript 만 사용하여 모바일 앱을 빌드 할 수 있습니다. React와 동일한 디자인을 사용하므로 선언적 구성 요소에서 풍부한 모바일 UI를 구성 할 수 있습니다. React Native를 사용하면 모바일 웹 앱, HTML5 앱 또는 하이브리드 앱을 빌드하지 않습니다. Objective-C 또는 Java를 사용하여 빌드 된 앱과 구별 할 수없는 실제 모바일 앱을 빌드합니다. React Native는 일반 iOS 및 Android 앱과 동일한 기본 UI 구성 요소를 사용합니다. JavaScript와 React를 사용하여 이러한 빌딩 블록을 모으기 만하면됩니다.
React Native 기능
다음은 React Native의 기능입니다.
React − JavaScript를 사용하여 웹 및 모바일 앱을 구축하기위한 프레임 워크입니다.
Native − JavaScript로 제어되는 기본 구성 요소를 사용할 수 있습니다.
Platforms − React Native는 IOS 및 Android 플랫폼을 지원합니다.
React Native 장점
다음은 React Native의 장점입니다.
JavaScript − 기존 JavaScript 지식을 사용하여 네이티브 모바일 앱을 구축 할 수 있습니다.
Code sharing − 대부분의 코드를 다른 플랫폼에서 공유 할 수 있습니다.
Community − React 및 React Native 주변의 커뮤니티는 규모가 크며 필요한 모든 답변을 찾을 수 있습니다.
React Native 제한
다음은 React Native의 한계입니다.
Native Components − 아직 생성되지 않은 네이티브 기능을 생성하려면 플랫폼 별 코드를 작성해야합니다.
React Native의 환경을 설정하기 위해 설치해야 할 몇 가지 사항이 있습니다. OSX를 건물 플랫폼으로 사용할 것입니다.
| Sr. 아니. | 소프트웨어 | 기술 |
|---|---|---|
| 1 | NodeJS 및 NPM | NodeJS 환경 설정 튜토리얼에 따라 NodeJS 를 설치할 수 있습니다. |
1 단계 : create-react-native-app 설치
시스템에 NodeJS 및 NPM을 성공적으로 설치 한 후 create-react-native-app 설치를 진행할 수 있습니다 (아래에 표시된대로 전역).
C:\Users\Tutorialspoint> npm install -g create-react-native-app2 단계 : 프로젝트 만들기
필요한 폴더를 탐색하고 아래와 같이 새 반응 네이티브 프로젝트를 만듭니다.
C:\Users\Tutorialspoint>cd Desktop
C:\Users\Tutorialspoint\Desktop>create-react-native-app MyReactNative위의 명령을 실행하면 다음과 같은 내용으로 지정된 이름의 폴더가 생성됩니다.

3 단계 : NodeJS Python Jdk8
시스템에 Python NodeJS 및 jdk8이 설치되어 있는지 확인하고 설치하십시오. 이 외에도 특정 문제를 피하기 위해 최신 버전의 원사를 설치하는 것이 좋습니다.
4 단계 : React Native CLI 설치
아래와 같이 install -g react-native-cli 명령을 사용하여 npm에 react 네이티브 명령 줄 인터페이스를 설치할 수 있습니다.
npm install -g react-native-cli
5 단계 : React Native 시작
설치를 확인하려면 프로젝트 폴더를 검색하고 시작 명령을 사용하여 프로젝트를 시작해보십시오.
C:\Users\Tutorialspoint\Desktop>cd MyReactNative
C:\Users\Tutorialspoint\Desktop\MyReactNative>npm start모든 것이 잘되면 아래와 같이 QR 코드를 받게됩니다.

지시에 따라 Android 기기에서 React 네이티브 앱을 실행하는 한 가지 방법은 expo를 사용하는 것입니다. 안드로이드 장치에 엑스포 클라이언트를 설치하고 위에서 얻은 QR 코드를 스캔하십시오.
6 단계 : 프로젝트 꺼내기
Android Studio를 사용하여 Android 에뮬레이터를 실행하려면 다음을 눌러 현재 명령 줄에서 나옵니다. ctrl+c.
그런 다음 실행을 실행하십시오. eject command 같이
npm run eject이렇게하면 꺼낼 수있는 옵션이 표시되고 화살표를 사용하여 첫 번째 항목을 선택한 다음 Enter 키를 누릅니다.

그런 다음 홈 화면에 앱 이름과 Android 스튜디오 및 Xcode 프로젝트의 프로젝트 이름을 제안해야합니다.

프로젝트가 성공적으로 배출되었지만 다음과 같은 오류가 발생할 수 있습니다.

이 오류를 무시하고 다음 명령을 사용하여 android 용 react native를 실행하십시오.
react-native run-android그러나 그 전에 안드로이드 스튜디오를 설치해야합니다.
7 단계 : Android Studio 설치
웹 페이지 방문 https://developer.android.com/studio/ Android 스튜디오를 다운로드하십시오.

설치 파일을 다운로드 한 후 더블 클릭하여 설치를 진행합니다.

8 단계 : AVD Manager 구성
AVD Manager를 구성하려면 메뉴 모음에서 해당 아이콘을 클릭합니다.

9 단계 : AVD Manager 구성
기기 정의를 선택하세요. Nexus 5X가 권장됩니다.

다음 버튼을 클릭하면 시스템 이미지 창이 나타납니다. 선택x86 Images 탭.

그런 다음 Marshmallow를 선택하고 다음을 클릭하십시오.

마지막으로 마침 버튼을 클릭하여 AVD 구성을 완료합니다.

가상 장치를 구성한 후 Actions 열 아래의 재생 버튼을 클릭하여 Android 에뮬레이터를 시작합니다.

10 단계 : Android 실행
명령 프롬프트를 열고 프로젝트 폴더를 검색 한 다음 react-native run-android 명령.

그런 다음 앱 실행이 상태를 볼 수있는 다른 프롬프트에서 시작됩니다.

Android 에뮬레이터에서 기본 앱의 실행을 다음과 같이 볼 수 있습니다.

11 단계 : local.properties
열기 android 프로젝트 폴더의 폴더 SampleReactNative/android(이 경우). 이름이 지정된 파일 만들기local.properties 다음 경로를 추가하십시오.
sdk.dir = /C:\\Users\\Tutorialspoint\\AppData\\Local\\Android\\Sdk여기, 교체 Tutorialspoint 사용자 이름으로.
12 단계 : 핫 리로딩
그리고 애플리케이션을 빌드하기 위해 App.js를 수정하면 변경 사항이 Android 에뮬레이터에서 자동으로 업데이트됩니다.
그렇지 않은 경우 Android 에뮬레이터를 클릭하십시오. ctrl+m 그런 다음 Enable Hot Reloading 선택권.

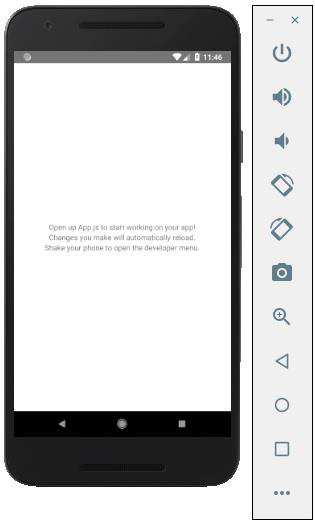
기본 앱을 열면 app.js 파일이 다음과 같은 것을 볼 수 있습니다.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View style = {styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<Text>Changes you make will automatically reload.</Text>
<Text>Shake your phone to open the developer menu.</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});산출

안녕하세요 세상
"Tutorialspoint에 오신 것을 환영합니다"라는 간단한 메시지를 표시하려면 CSS 부분을 제거하고 인쇄 할 메시지를 <view> </ view> 안에 <text> </ text> 태그로 감싸서 삽입합니다.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
<View>
<Text>Welcome to Tutorialspoint</Text>
</View>
);
}
}
React Components 내부의 데이터는 state 과 props. 이 장에서 우리는state.
상태와 소품의 차이점
그만큼 state 동안 변경 가능 props불변입니다. 이것은state 소품은 업데이트 할 수 없지만 나중에 업데이트 할 수 있습니다.
상태 사용
이것이 우리의 루트 구성 요소입니다. 우리는 단지 수입하고 있습니다Home 대부분의 장에서 사용됩니다.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu
fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.'
}
render() {
return (
<View>
<Text> {this.state.myState} </Text>
</View>
);
}
}다음 스크린 샷과 같이 상태에서 에뮬레이터 텍스트를 볼 수 있습니다.

상태 업데이트
상태는 변경 가능하므로 다음을 생성하여 업데이트 할 수 있습니다. deleteState 함수를 사용하고 onPress = {this.deleteText} 행사.
Home.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
class Home extends Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi
ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.'
}
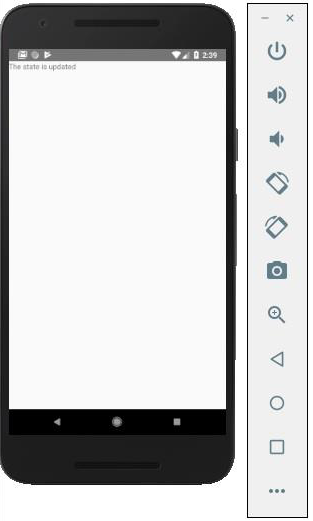
updateState = () ⇒ this.setState({ myState: 'The state is updated' })
render() {
return (
<View>
<Text onPress = {this.updateState}>
{this.state.myState}
</Text>
</View>
);
}
}
export default Home;NOTES− 모든 장에서 상태 저장 (컨테이너) 구성 요소에 대한 클래스 구문과 상태 비 저장 (표현) 구성 요소에 대한 함수 구문을 사용합니다. 다음 장에서 구성 요소에 대해 자세히 알아볼 것입니다.
또한 화살표 함수 구문을 사용하는 방법을 배웁니다. updateState. 이 구문은 어휘 범위를 사용하며this키워드는 환경 개체 (Class)에 바인딩됩니다. 이로 인해 예기치 않은 동작이 발생할 수 있습니다.
메서드를 정의하는 다른 방법은 EC5 함수를 사용하는 것이지만이 경우 바인딩해야합니다. this생성자에서 수동으로. 이를 이해하려면 다음 예를 고려하십시오.
class Home extends Component {
constructor() {
super()
this.updateState = this.updateState.bind(this)
}
updateState() {
//
}
render() {
//
}
}지난 장에서 우리는 변경 가능한 state. 이 장에서는 상태와props.
프리젠 테이션 구성 요소는 전달하여 모든 데이터를 가져와야합니다. props. 컨테이너 구성 요소에만state.
컨테이너 구성 요소
이제 컨테이너 구성 요소가 무엇이며 어떻게 작동하는지 이해합니다.
이론
이제 컨테이너 구성 요소를 업데이트합니다. 이 구성 요소는 상태를 처리하고 프리젠 테이션 구성 요소에 소품을 전달합니다.
컨테이너 구성 요소는 상태 처리에만 사용됩니다. 보기 (스타일링 등)와 관련된 모든 기능은 프레젠테이션 구성 요소에서 처리됩니다.
예
지난 장의 예제를 사용하려면 Text이 요소는 사용자에게 텍스트를 표시하는 데 사용되므로 render 함수의 요소입니다. 이는 프리젠 테이션 구성 요소 내부에 있어야합니다.
아래의 예제에서 코드를 검토해 보겠습니다. 우리는 수입 할 것입니다PresentationalComponent 렌더링 함수에 전달합니다.
가져온 후 PresentationalComponent렌더링 함수에 전달하려면 소품을 전달해야합니다. 추가하여 소품을 전달합니다.myText = {this.state.myText} 과 deleteText = {this.deleteText} ...에 <PresentationalComponent>. 이제 프리젠 테이션 구성 요소 내에서이 항목에 액세스 할 수 있습니다.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit, used do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis
aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est laborum.'
}
updateState = () => {
this.setState({ myState: 'The state is updated' })
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState} updateState = {this.updateState}/>
</View>
);
}
}프레젠테이션 구성 요소
이제 프리젠 테이션 구성 요소가 무엇이며 어떻게 작동하는지 이해합니다.
이론
프레젠테이션 구성 요소는 사용자에게보기를 표시하는 데만 사용해야합니다. 이러한 구성 요소에는 상태가 없습니다. 그들은 모든 데이터와 기능을 소품으로받습니다.
가장 좋은 방법은 가능한 한 많은 프리젠 테이션 구성 요소를 사용하는 것입니다.
예
이전 장에서 언급했듯이 표현 구성 요소에 EC6 함수 구문을 사용하고 있습니다.
우리의 구성 요소는 소품을 받고, 뷰 요소를 반환하고, {props.myText} 그리고 전화 {props.deleteText} 사용자가 텍스트를 클릭 할 때 기능.
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text onPress = {props.updateState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponent이제 우리는 State장. 유일한 차이점은 코드를 컨테이너와 프레젠테이션 구성 요소로 리팩토링했다는 것입니다.
앱을 실행하고 다음 스크린 샷과 같이 텍스트를 볼 수 있습니다.

텍스트를 클릭하면 화면에서 제거됩니다.

React Native에서 요소를 스타일링하는 몇 가지 방법이 있습니다.
사용할 수 있습니다 style속성을 사용하여 스타일을 인라인으로 추가합니다. 그러나 이것은 코드를 읽기 어려울 수 있으므로 모범 사례가 아닙니다.
이 장에서 우리는 Stylesheet 스타일링을 위해.
컨테이너 구성 요소
이 섹션에서는 이전 장의 컨테이너 구성 요소를 단순화합니다.
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import PresentationalComponent from './PresentationalComponent'
export default class App extends React.Component {
state = {
myState: 'This is my state'
}
render() {
return (
<View>
<PresentationalComponent myState = {this.state.myState}/>
</View>
);
}
}프레젠테이션 구성 요소
다음 예에서는 StyleSheet. 파일 하단에서 스타일 시트를 생성하고styles일정한. 우리의 스타일은camelCase 그리고 우리는 사용하지 않습니다 px 또는 스타일링을위한 %.
텍스트에 스타일을 적용하려면 style = {styles.myText} 재산에 Text 요소.
PresentationalComponent.js
import React, { Component } from 'react'
import { Text, View, StyleSheet } from 'react-native'
const PresentationalComponent = (props) => {
return (
<View>
<Text style = {styles.myState}>
{props.myState}
</Text>
</View>
)
}
export default PresentationalComponent
const styles = StyleSheet.create ({
myState: {
marginTop: 20,
textAlign: 'center',
color: 'blue',
fontWeight: 'bold',
fontSize: 20
}
})앱을 실행하면 다음과 같은 출력이 표시됩니다.
다양한 화면 크기를 수용하기 위해 React Native는 Flexbox 지원하다.
우리는 우리가 사용했던 것과 같은 코드를 사용할 것입니다. React Native - Styling장. 우리는PresentationalComponent.
형세
원하는 레이아웃을 얻기 위해 flexbox는 세 가지 주요 속성을 제공합니다. flexDirection justifyContent 과 alignItems.
다음 표는 가능한 옵션을 보여줍니다.
| 특성 | 가치 | 기술 |
|---|---|---|
| flexDirection | '열', '행' | 요소를 수직 또는 수평으로 정렬할지 지정하는 데 사용됩니다. |
| justifyContent | 'center', 'flex-start', 'flex-end', 'space-around', 'space-between' | 컨테이너 내부에 요소를 배포하는 방법을 결정하는 데 사용됩니다. |
| alignItems | '센터', '플렉스 스타트', '플렉스 엔드', '스트레치' | 보조 축 (flexDirection의 반대)을 따라 컨테이너 내부에 요소를 배포하는 방법을 결정하는 데 사용됩니다. |
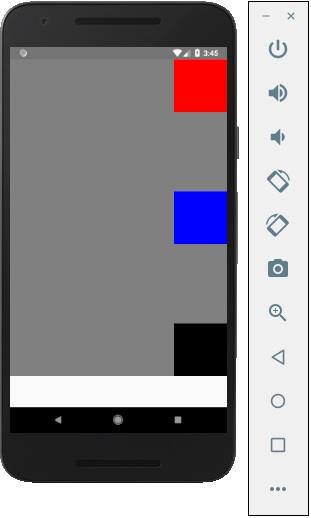
항목을 세로로 정렬하고 중앙 집중화하려면 다음 코드를 사용할 수 있습니다.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})Output

항목을 오른쪽으로 이동해야하고 항목 사이에 공백을 추가해야하는 경우 다음 코드를 사용할 수 있습니다.
App.js
import React, { Component } from 'react'
import { View, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<View style = {styles.redbox} />
<View style = {styles.bluebox} />
<View style = {styles.blackbox} />
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
flexDirection: 'column',
justifyContent: 'space-between',
alignItems: 'flex-end',
backgroundColor: 'grey',
height: 600
},
redbox: {
width: 100,
height: 100,
backgroundColor: 'red'
},
bluebox: {
width: 100,
height: 100,
backgroundColor: 'blue'
},
blackbox: {
width: 100,
height: 100,
backgroundColor: 'black'
},
})
이 장에서는 React Native에서 목록을 만드는 방법을 보여줍니다. 수입합니다List 우리의 Home 구성 요소를 화면에 표시합니다.
App.js
import React from 'react'
import List from './List.js'
const App = () => {
return (
<List />
)
}
export default App목록을 만들려면 map()방법. 이것은 항목의 배열을 반복하고 각각을 렌더링합니다.
List.js
import React, { Component } from 'react'
import { Text, View, TouchableOpacity, StyleSheet } from 'react-native'
class List extends Component {
state = {
names: [
{
id: 0,
name: 'Ben',
},
{
id: 1,
name: 'Susan',
},
{
id: 2,
name: 'Robert',
},
{
id: 3,
name: 'Mary',
}
]
}
alertItemName = (item) => {
alert(item.name)
}
render() {
return (
<View>
{
this.state.names.map((item, index) => (
<TouchableOpacity
key = {item.id}
style = {styles.container}
onPress = {() => this.alertItemName(item)}>
<Text style = {styles.text}>
{item.name}
</Text>
</TouchableOpacity>
))
}
</View>
)
}
}
export default List
const styles = StyleSheet.create ({
container: {
padding: 10,
marginTop: 3,
backgroundColor: '#d9f9b1',
alignItems: 'center',
},
text: {
color: '#4f603c'
}
})앱을 실행하면 이름 목록이 표시됩니다.

목록의 각 항목을 클릭하여 이름으로 경고를 트리거 할 수 있습니다.

이 장에서는 TextInput React Native의 요소.
홈 구성 요소는 입력을 가져오고 렌더링합니다.
App.js
import React from 'react';
import Inputs from './inputs.js'
const App = () => {
return (
<Inputs />
)
}
export default App입력
초기 상태를 정의합니다.
초기 상태를 정의한 후 handleEmail 그리고 handlePassword기능. 이러한 함수는 상태를 업데이트하는 데 사용됩니다.
그만큼 login() 함수는 상태의 현재 값을 경고합니다.
또한 텍스트 입력에 다른 속성을 추가하여 자동 대문자 사용을 비활성화하고 Android 장치에서 하단 테두리를 제거하고 자리 표시자를 설정합니다.
inputs.js
import React, { Component } from 'react'
import { View, Text, TouchableOpacity, TextInput, StyleSheet } from 'react-native'
class Inputs extends Component {
state = {
email: '',
password: ''
}
handleEmail = (text) => {
this.setState({ email: text })
}
handlePassword = (text) => {
this.setState({ password: text })
}
login = (email, pass) => {
alert('email: ' + email + ' password: ' + pass)
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Email"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handleEmail}/>
<TextInput style = {styles.input}
underlineColorAndroid = "transparent"
placeholder = "Password"
placeholderTextColor = "#9a73ef"
autoCapitalize = "none"
onChangeText = {this.handlePassword}/>
<TouchableOpacity
style = {styles.submitButton}
onPress = {
() => this.login(this.state.email, this.state.password)
}>
<Text style = {styles.submitButtonText}> Submit </Text>
</TouchableOpacity>
</View>
)
}
}
export default Inputs
const styles = StyleSheet.create({
container: {
paddingTop: 23
},
input: {
margin: 15,
height: 40,
borderColor: '#7a42f4',
borderWidth: 1
},
submitButton: {
backgroundColor: '#7a42f4',
padding: 10,
margin: 15,
height: 40,
},
submitButtonText:{
color: 'white'
}
})입력 필드 중 하나를 입력 할 때마다 상태가 업데이트됩니다. 클릭하면Submit 버튼을 클릭하면 입력 된 텍스트가 대화 상자 안에 표시됩니다.

입력 필드 중 하나를 입력 할 때마다 상태가 업데이트됩니다. 클릭하면Submit 버튼을 클릭하면 입력 된 텍스트가 대화 상자 안에 표시됩니다.

이 장에서는 ScrollView 요소.
우리는 다시 만들 것입니다 ScrollViewExample.js 가져 오기 Home.
App.js
import React from 'react';
import ScrollViewExample from './scroll_view.js';
const App = () => {
return (
<ScrollViewExample />
)
}export default AppScrollview는 이름 목록을 렌더링합니다. 우리는 그것을 상태로 만들 것입니다.
ScrollView.js
import React, { Component } from 'react';
import { Text, Image, View, StyleSheet, ScrollView } from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render() {
return (
<View>
<ScrollView>
{
this.state.names.map((item, index) => (
<View key = {item.id} style = {styles.item}>
<Text>{item.name}</Text>
</View>
))
}
</ScrollView>
</View>
)
}
}
export default ScrollViewExample
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
backgroundColor: '#d2f7f1'
}
})앱을 실행하면 스크롤 가능한 이름 목록이 표시됩니다.
이 장에서는 React Native에서 이미지로 작업하는 방법을 이해합니다.
이미지 추가
새 폴더를 만들어 보겠습니다. img 내부 src폴더. 이미지를 추가합니다 (myImage.png)이 폴더 안에 있습니다.
홈 화면에 이미지를 표시합니다.
App.js
import React from 'react';
import ImagesExample from './ImagesExample.js'
const App = () => {
return (
<ImagesExample />
)
}
export default App다음 구문을 사용하여 로컬 이미지에 액세스 할 수 있습니다.
image_example.js
import React, { Component } from 'react'
import { Image } from 'react-native'
const ImagesExample = () => (
<Image source = {require('C:/Users/Tutorialspoint/Desktop/NativeReactSample/logo.png')} />
)
export default ImagesExample산출

화면 밀도
React Native는 다음을 사용하여 다양한 장치에 대한 이미지를 최적화하는 방법을 제공합니다. @2x, @3x접미사. 앱은 특정 화면 밀도에 필요한 이미지 만로드합니다.
다음은 내부 이미지의 이름입니다. img 폴더.
[email protected]
[email protected]네트워크 이미지
네트워크 이미지를 사용할 때 require, 우리는 source특성. 정의하는 것이 좋습니다width 그리고 height 네트워크 이미지 용.
App.js
import React from 'react';
import ImagesExample from './image_example.js'
const App = () => {
return (
<ImagesExample />
)
}
export default Appimage_example.js
import React, { Component } from 'react'
import { View, Image } from 'react-native'
const ImagesExample = () => (
<Image source = {{uri:'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png'}}
style = {{ width: 200, height: 200 }}
/>
)
export default ImagesExample산출

이 장에서는 fetch 네트워크 요청을 처리합니다.
App.js
import React from 'react';
import HttpExample from './http_example.js'
const App = () => {
return (
<HttpExample />
)
}
export default AppFetch 사용
우리는 componentDidMount구성 요소가 마운트되는 즉시 서버에서 데이터를로드하는 라이프 사이클 메소드입니다. 이 함수는 서버에 GET 요청을 보내고 JSON 데이터를 반환하고 콘솔에 출력을 기록하고 상태를 업데이트합니다.
http_example.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
class HttpExample extends Component {
state = {
data: ''
}
componentDidMount = () => {
fetch('https://jsonplaceholder.typicode.com/posts/1', {
method: 'GET'
})
.then((response) => response.json())
.then((responseJson) => {
console.log(responseJson);
this.setState({
data: responseJson
})
})
.catch((error) => {
console.error(error);
});
}
render() {
return (
<View>
<Text>
{this.state.data.body}
</Text>
</View>
)
}
}
export default HttpExample산출

이 장에서는 React Native에서 터치 가능한 구성 요소를 보여줍니다. 내장 된 애니메이션을 제공하기 때문에 '터치 블'이라고 부릅니다.onPress 터치 이벤트 처리를위한 소품.
Facebook은 Button일반 버튼으로 사용할 수 있습니다. 동일한 내용을 이해하려면 다음 예제를 고려하십시오.
App.js
import React, { Component } from 'react'
import { Button } from 'react-native'
const App = () => {
const handlePress = () => false
return (
<Button
onPress = {handlePress}
title = "Red button!"
color = "red"
/>
)
}
export default App기본값 인 경우 Button 구성 요소가 필요에 맞지 않으면 다음 구성 요소 중 하나를 대신 사용할 수 있습니다.

만질 수있는 불투명도
이 요소는 터치시 요소의 불투명도를 변경합니다.
App.js
import React from 'react'
import { TouchableOpacity, StyleSheet, View, Text } from 'react-native'
const App = () => {
return (
<View style = {styles.container}>
<TouchableOpacity>
<Text style = {styles.text}>
Button
</Text>
</TouchableOpacity>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})
터치 가능한 하이라이트
사용자가 요소를 누르면 더 어두워지고 기본 색상이 비쳐 보입니다.
App.js
import React from 'react'
import { View, TouchableHighlight, Text, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<TouchableHighlight>
<Text style = {styles.text}>
Button
</Text>
</TouchableHighlight>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})터치 가능한 네이티브 피드백
요소를 누를 때 잉크 애니메이션을 시뮬레이션합니다.
App.js
import React from 'react'
import { View, TouchableNativeFeedback, Text, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<TouchableNativeFeedback>
<Text style = {styles.text}>
Button
</Text>
</TouchableNativeFeedback>
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
})피드백없이 만질 수 있음
애니메이션없이 터치 이벤트를 처리하고자 할 때 사용해야합니다. 일반적으로이 컴포넌트는 많이 사용되지 않습니다.
<TouchableWithoutFeedback>
<Text>
Button
</Text>
</TouchableWithoutFeedback>이 장에서는 LayoutAnimation React Native에서.
애니메이션 구성 요소
우리는 설정할 것입니다 myStyle국가의 재산으로. 이 속성은 내부 요소의 스타일을 지정하는 데 사용됩니다.PresentationalAnimationComponent.
우리는 또한 두 개의 함수를 만들 것입니다. expandElement 과 collapseElement. 이러한 함수는 상태에서 값을 업데이트합니다. 첫 번째는spring 두 번째 애니메이션은 linear사전 설정. 이것도 소품으로 전달하겠습니다. 그만큼Expand 그리고 Collapse 버튼 호출 expandElement() 과 collapseElement() 기능.
이 예에서는 상자의 너비와 높이를 동적으로 변경합니다. 이후Home 구성 요소는 동일합니다. Animations 구성 요소.
App.js
import React, { Component } from 'react'
import { View, StyleSheet, Animated, TouchableOpacity } from 'react-native'
class Animations extends Component {
componentWillMount = () => {
this.animatedWidth = new Animated.Value(50)
this.animatedHeight = new Animated.Value(100)
}
animatedBox = () => {
Animated.timing(this.animatedWidth, {
toValue: 200,
duration: 1000
}).start()
Animated.timing(this.animatedHeight, {
toValue: 500,
duration: 500
}).start()
}
render() {
const animatedStyle = { width: this.animatedWidth, height: this.animatedHeight }
return (
<TouchableOpacity style = {styles.container} onPress = {this.animatedBox}>
<Animated.View style = {[styles.box, animatedStyle]}/>
</TouchableOpacity>
)
}
}
export default Animations
const styles = StyleSheet.create({
container: {
justifyContent: 'center',
alignItems: 'center'
},
box: {
backgroundColor: 'blue',
width: 50,
height: 100
}
})React native는 코드 디버깅에 도움이되는 몇 가지 방법을 제공합니다.
앱 개발자 메뉴에서
IOS 시뮬레이터에서 개발자 메뉴를 열 수 있습니다. command + D.
Android 에뮬레이터에서는 command + M.

Reload− 시뮬레이터를 다시로드하는 데 사용됩니다. 바로 가기를 사용할 수 있습니다.command + R
Debug JS Remotely − 브라우저 개발자 콘솔 내에서 디버깅을 활성화하는 데 사용됩니다.
Enable Live Reload− 코드가 저장 될 때마다 실시간 다시로드를 활성화하는 데 사용됩니다. 디버거는localhost:8081/debugger-ui.
Start Systrace − Android 마커 기반 프로파일 링 도구를 시작하는 데 사용됩니다.
Show Inspector− 구성 요소에 대한 정보를 찾을 수있는 검사기를 여는 데 사용됩니다. 바로 가기를 사용할 수 있습니다.command + I
Show Perf Monitor − Perf 모니터는 앱의 성능을 추적하는 데 사용됩니다.
이 장에서는 React Native의 탐색을 이해합니다.
1 단계 : 라우터 설치
우선, 우리는 Router. 이 장에서는 React Native Router Flux를 사용합니다. 프로젝트 폴더의 터미널에서 다음 명령을 실행할 수 있습니다.
npm i react-native-router-flux --save2 단계 : 전체 신청서
라우터가 전체 애플리케이션을 처리하기를 원하므로 index.ios.js. Android의 경우 다음에서 동일한 작업을 수행 할 수 있습니다.index.android.js.
App.js
import React, { Component } from 'react';
import { AppRegistry, View } from 'react-native';
import Routes from './Routes.js'
class reactTutorialApp extends Component {
render() {
return (
<Routes />
)
}
}
export default reactTutorialApp
AppRegistry.registerComponent('reactTutorialApp', () => reactTutorialApp)3 단계 : 라우터 추가
이제 우리는 Routes구성 요소 폴더 내의 구성 요소. 돌아올 것이다Router여러 장면으로. 각 장면에는key, component 과 title. 라우터는 키 속성을 사용하여 장면 사이를 전환하고 구성 요소가 화면에 렌더링되고 제목이 탐색 모음에 표시됩니다. 우리는 또한 설정할 수 있습니다initial 속성을 처음에 렌더링 할 장면에 추가합니다.
Routes.js
import React from 'react'
import { Router, Scene } from 'react-native-router-flux'
import Home from './Home.js'
import About from './About.js'
const Routes = () => (
<Router>
<Scene key = "root">
<Scene key = "home" component = {Home} title = "Home" initial = {true} />
<Scene key = "about" component = {About} title = "About" />
</Scene>
</Router>
)
export default Routes4 단계 : 구성 요소 만들기
우리는 이미 Home이전 장의 구성 요소; 이제 우리는About구성 요소. 우리는goToAbout 그리고 goToHome 장면 사이를 전환하는 기능.
Home.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native';
import { Actions } from 'react-native-router-flux';
const Home = () => {
const goToAbout = () => {
Actions.about()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToAbout}>
<Text>This is HOME!</Text>
</TouchableOpacity>
)
}
export default HomeAbout.js
import React from 'react'
import { TouchableOpacity, Text } from 'react-native'
import { Actions } from 'react-native-router-flux'
const About = () => {
const goToHome = () => {
Actions.home()
}
return (
<TouchableOpacity style = {{ margin: 128 }} onPress = {goToHome}>
<Text>This is ABOUT</Text>
</TouchableOpacity>
)
}
export default About앱은 이니셜을 렌더링합니다. Home 화면.

버튼을 눌러 정보 화면으로 전환 할 수 있습니다. 뒤로 화살표가 나타납니다. 이를 사용하여 이전 화면으로 돌아갈 수 있습니다.

IOS 시뮬레이터에서 앱을 테스트하려면 터미널에서 앱의 루트 폴더를 열고 실행하기 만하면됩니다.
react-native run-ios위의 명령은 시뮬레이터를 시작하고 앱을 실행합니다.
사용할 장치를 지정할 수도 있습니다.
react-native run-ios --simulator "iPhone 5s시뮬레이터에서 앱을 연 후 command + DIOS에서 개발자 메뉴를 엽니 다. 이에 대한 자세한 내용은debugging 장.
버튼을 눌러 IOS 시뮬레이터를 다시로드 할 수도 있습니다. command + R.
터미널에서 다음 코드를 실행하여 Android 플랫폼에서 React Native 앱을 실행할 수 있습니다.
react-native run-androidAndroid 기기에서 앱을 실행하려면 먼저 다음을 활성화해야합니다. USB Debugging 내부 Developer Options.
언제 USB Debugging 활성화되면 장치를 연결하고 위에 제공된 코드 스 니펫을 실행할 수 있습니다.
네이티브 Android 에뮬레이터가 느립니다. 앱 테스트를 위해 Genymotion 을 다운로드하는 것이 좋습니다 .
개발자 메뉴는 command + M.
View는 React Native에서 가장 일반적인 요소입니다. 당신은 그것을div 웹 개발에 사용되는 요소.
사용 사례
이제 몇 가지 일반적인 사용 사례를 살펴 보겠습니다.
컨테이너 내부에 요소를 래핑해야하는 경우 다음을 사용할 수 있습니다. View 컨테이너 요소로.
부모 요소 안에 더 많은 요소를 중첩하려면 부모와 자식 모두 View. 원하는만큼의 자녀를 가질 수 있습니다.
다른 요소의 스타일을 지정하려면 내부에 배치 할 수 있습니다. View 지원하기 때문에 style 특성, flexbox 기타
View 다양한 목적에 유용 할 수있는 합성 터치 이벤트도 지원합니다.
우리는 이미 사용했습니다 View이전 장에서 사용했으며 거의 모든 후속 장에서도 사용할 것입니다. 그만큼ViewReact Native에서 기본 요소로 가정 할 수 있습니다. 아래 주어진 예에서 두 개의 뷰와 텍스트를 중첩합니다.
App.js
import React, { Component } from 'react'
import { View, Text } from 'react-native'
const App = () => {
return (
<View>
<View>
<Text>This is my text</Text>
</View>
</View>
)
}
export default App산출

이 장에서는 WebView를 사용하는 방법을 배웁니다. 웹 페이지를 모바일 앱에 인라인으로 렌더링하려는 경우 사용됩니다.
WebView 사용
그만큼 HomeContainer 컨테이너 구성 요소가됩니다.
App.js
import React, { Component } from 'react'
import WebViewExample from './web_view_example.js'
const App = () => {
return (
<WebViewExample/>
)
}
export default App;라는 새 파일을 생성하겠습니다. WebViewExample.js 내부 src/components/home 폴더.
web_view_example.js
import React, { Component } from 'react'
import { View, WebView, StyleSheet }
from 'react-native'
const WebViewExample = () => {
return (
<View style = {styles.container}>
<WebView
source = {{ uri:
'https://www.google.com/?gws_rd=cr,ssl&ei=SICcV9_EFqqk6ASA3ZaABA#q=tutorialspoint' }}
/>
</View>
)
}
export default WebViewExample;
const styles = StyleSheet.create({
container: {
height: 350,
}
})위의 프로그램은 다음과 같은 출력을 생성합니다.

이 장에서는 React Native에서 모달 컴포넌트를 사용하는 방법을 보여줍니다.
이제 새 파일을 생성하겠습니다. ModalExample.js
우리는 논리를 넣을 것입니다. ModalExample. 다음을 실행하여 초기 상태를 업데이트 할 수 있습니다.toggleModal.
실행하여 초기 상태를 업데이트 한 후 toggleModal, 우리는 visible우리 모달에 속성. 이 소품은 상태가 변경되면 업데이트됩니다.
그만큼 onRequestClose Android 장치에 필요합니다.
App.js
import React, { Component } from 'react'
import WebViewExample from './modal_example.js'
const Home = () => {
return (
<WebViewExample/>
)
}
export default Home;modal_example.js
import React, { Component } from 'react';
import { Modal, Text, TouchableHighlight, View, StyleSheet}
from 'react-native'
class ModalExample extends Component {
state = {
modalVisible: false,
}
toggleModal(visible) {
this.setState({ modalVisible: visible });
}
render() {
return (
<View style = {styles.container}>
<Modal animationType = {"slide"} transparent = {false}
visible = {this.state.modalVisible}
onRequestClose = {() => { console.log("Modal has been closed.") } }>
<View style = {styles.modal}>
<Text style = {styles.text}>Modal is open!</Text>
<TouchableHighlight onPress = {() => {
this.toggleModal(!this.state.modalVisible)}}>
<Text style = {styles.text}>Close Modal</Text>
</TouchableHighlight>
</View>
</Modal>
<TouchableHighlight onPress = {() => {this.toggleModal(true)}}>
<Text style = {styles.text}>Open Modal</Text>
</TouchableHighlight>
</View>
)
}
}
export default ModalExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
backgroundColor: '#ede3f2',
padding: 100
},
modal: {
flex: 1,
alignItems: 'center',
backgroundColor: '#f7021a',
padding: 100
},
text: {
color: '#3f2949',
marginTop: 10
}
})시작 화면은 다음과 같습니다.

버튼을 클릭하면 모달이 열립니다.

이 장에서는 React Native에서 활동 표시기를 사용하는 방법을 보여줍니다.
1 단계 : 앱
App 구성 요소를 사용하여 ActivityIndicator.
App.js
import React from 'react'
import ActivityIndicatorExample from './activity_indicator_example.js'
const Home = () => {
return (
<ActivityIndicatorExample />
)
}
export default Home2 단계 : ActivityIndicatorExample
애니메이션 속성은 활동 표시기를 표시하는 데 사용되는 부울입니다. 후자는 구성 요소가 장착 된 후 6 초 후에 닫힙니다. 이것은closeActivityIndicator() 함수.
activity_indicator_example.js
import React, { Component } from 'react';
import { ActivityIndicator, View, Text, TouchableOpacity, StyleSheet } from 'react-native';
class ActivityIndicatorExample extends Component {
state = { animating: true }
closeActivityIndicator = () => setTimeout(() => this.setState({
animating: false }), 60000)
componentDidMount = () => this.closeActivityIndicator()
render() {
const animating = this.state.animating
return (
<View style = {styles.container}>
<ActivityIndicator
animating = {animating}
color = '#bc2b78'
size = "large"
style = {styles.activityIndicator}/>
</View>
)
}
}
export default ActivityIndicatorExample
const styles = StyleSheet.create ({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
marginTop: 70
},
activityIndicator: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
height: 80
}
})앱을 실행하면 화면에 로더가 표시됩니다. 6 초 후에 사라집니다.

이 장에서는 사용 가능한 두 가지 옵션이있는 간단한 선택기를 만들 것입니다.
1 단계 : 파일 생성
여기, App.js 폴더는 프리젠 테이션 구성 요소로 사용됩니다.
App.js
import React from 'react'
import PickerExample from './PickerExample.js'
const App = () => {
return (
<PickerExample />
)
}
export default App2 단계 : 논리
this.state.user 피커 제어에 사용됩니다.
그만큼 updateUser 사용자가 선택되면 함수가 트리거됩니다.
PickerExample.js
import React, { Component } from 'react';
import { View, Text, Picker, StyleSheet } from 'react-native'
class PickerExample extends Component {
state = {user: ''}
updateUser = (user) => {
this.setState({ user: user })
}
render() {
return (
<View>
<Picker selectedValue = {this.state.user} onValueChange = {this.updateUser}>
<Picker.Item label = "Steve" value = "steve" />
<Picker.Item label = "Ellen" value = "ellen" />
<Picker.Item label = "Maria" value = "maria" />
</Picker>
<Text style = {styles.text}>{this.state.user}</Text>
</View>
)
}
}
export default PickerExample
const styles = StyleSheet.create({
text: {
fontSize: 30,
alignSelf: 'center',
color: 'red'
}
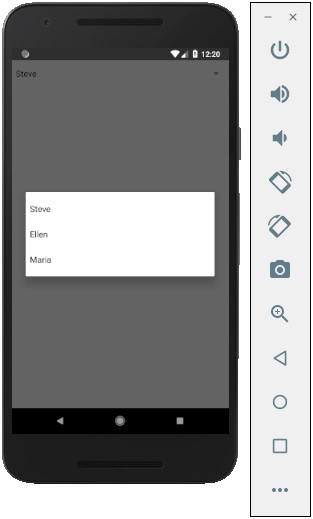
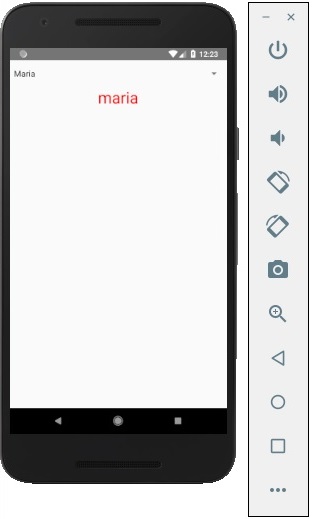
})산출

이름을 클릭하면 다음과 같은 세 가지 옵션이 모두 표시됩니다.

그리고 그들 중 하나를 선택할 수 있으며 출력은 다음과 같습니다.

이 장에서는 React Native에서 상태 표시 줄 모양을 제어하는 방법을 보여줍니다.
상태 표시 줄은 사용하기 쉽고 속성을 설정하여 변경하기 만하면됩니다.
그만큼 hidden속성을 사용하여 상태 표시 줄을 숨길 수 있습니다. 이 예에서는 다음과 같이 설정됩니다.false. 이것이 기본값입니다.
그만큼 barStyle 세 가지 값을 가질 수 있습니다. dark-content, light-content 과 default.
이 구성 요소에는 사용할 수있는 몇 가지 다른 속성이 있습니다. 그중 일부는 Android 또는 IOS 전용입니다. 공식 문서에서 확인할 수 있습니다.
App.js
import React, { Component } from 'react';
import { StatusBar } from 'react-native'
const App = () => {
return (
<StatusBar barStyle = "dark-content" hidden = {false} backgroundColor = "#00BCD4" translucent = {true}/>
)
}
export default App앱을 실행하면 상태 표시 줄이 표시되고 콘텐츠가 어두운 색으로 표시됩니다.
산출

이 장에서 우리는 Switch 몇 단계로 구성 요소.
1 단계 : 파일 생성
우리는 HomeContainer 논리에 대한 구성 요소이지만 프레젠테이션 구성 요소를 만들어야합니다.
이제 새 파일을 생성하겠습니다. SwitchExample.js.
2 단계 : 논리
우리는 state 스위치 항목을 전환하는 기능 SwitchExample구성 요소. 토글 기능은 상태를 업데이트하는 데 사용됩니다.
App.js
import React, { Component } from 'react'
import { View } from 'react-native'
import SwitchExample from './switch_example.js'
export default class HomeContainer extends Component {
constructor() {
super();
this.state = {
switch1Value: false,
}
}
toggleSwitch1 = (value) => {
this.setState({switch1Value: value})
console.log('Switch 1 is: ' + value)
}
render() {
return (
<View>
<SwitchExample
toggleSwitch1 = {this.toggleSwitch1}
switch1Value = {this.state.switch1Value}/>
</View>
);
}
}3 단계 : 프레젠테이션
스위치 구성 요소는 두 개의 소품을 사용합니다. 그만큼onValueChangeprop은 사용자가 스위치를 누른 후 토글 기능을 트리거합니다. 그만큼value 소품은 상태에 바인딩됩니다 HomeContainer 구성 요소.
switch_example.js
import React, { Component } from 'react'
import { View, Switch, StyleSheet }
from 'react-native'
export default SwitchExample = (props) => {
return (
<View style = {styles.container}>
<Switch
onValueChange = {props.toggleSwitch1}
value = {props.switch1Value}/>
</View>
)
}
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 100
}
})스위치를 누르면 상태가 업데이트됩니다. 콘솔에서 값을 확인할 수 있습니다.
산출

이 장에서 우리는 Text React Native의 구성 요소.
이 구성 요소는 중첩 될 수 있으며 부모에서 자식으로 속성을 상속 할 수 있습니다. 이것은 여러면에서 유용 할 수 있습니다. 첫 글자, 스타일링 단어 또는 텍스트 일부 등을 대문자로 표시하는 예를 보여 드리겠습니다.
1 단계 : 파일 생성
우리가 만들 파일은 text_example.js
2 단계 : App.js
이 단계에서는 간단한 컨테이너를 생성합니다.
App.js
import React, { Component } from 'react'
import TextExample from './text_example.js'
const App = () => {
return (
<TextExample/>
)
}
export default App3 단계 : 텍스트
이 단계에서는 상속 패턴을 사용합니다. styles.text 모두에게 적용됩니다 Text 구성 요소.
또한 텍스트의 일부에 다른 스타일 속성을 설정하는 방법을 알 수 있습니다. 모든 자식 요소에는 부모 스타일이 전달된다는 것을 아는 것이 중요합니다.
text_example.js
import React, { Component } from 'react';
import { View, Text, Image, StyleSheet } from 'react-native'
const TextExample = () => {
return (
<View style = {styles.container}>
<Text style = {styles.text}>
<Text style = {styles.capitalLetter}>
L
</Text>
<Text>
orem ipsum dolor sit amet, sed do eiusmod.
</Text>
<Text>
Ut enim ad <Text style = {styles.wordBold}>minim </Text> veniam,
quis aliquip ex ea commodo consequat.
</Text>
<Text style = {styles.italicText}>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
</Text>
<Text style = {styles.textShadow}>
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.
</Text>
</Text>
</View>
)
}
export default TextExample
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
marginTop: 100,
padding: 20
},
text: {
color: '#41cdf4',
},
capitalLetter: {
color: 'red',
fontSize: 20
},
wordBold: {
fontWeight: 'bold',
color: 'black'
},
italicText: {
color: '#37859b',
fontStyle: 'italic'
},
textShadow: {
textShadowColor: 'red',
textShadowOffset: { width: 2, height: 2 },
textShadowRadius : 5
}
})다음과 같은 출력을 받게됩니다.

이 장에서는 사용자 정의를 만드는 방법을 이해합니다. Alert 구성 요소.
1 단계 : App.js
import React from 'react'
import AlertExample from './alert_example.js'
const App = () => {
return (
<AlertExample />
)
}
export default App2 단계 : alert_example.js
트리거링을위한 버튼을 생성합니다. showAlert 함수.
import React from 'react'
import { Alert, Text, TouchableOpacity, StyleSheet } from 'react-native'
const AlertExample = () => {
const showAlert = () =>{
Alert.alert(
'You need to...'
)
}
return (
<TouchableOpacity onPress = {showAlert} style = {styles.button}>
<Text>Alert</Text>
</TouchableOpacity>
)
}
export default AlertExample
const styles = StyleSheet.create ({
button: {
backgroundColor: '#4ba37b',
width: 100,
borderRadius: 50,
alignItems: 'center',
marginTop: 100
}
})산출

버튼을 클릭하면 다음이 표시됩니다.

이 장에서는 Geolocation.
1 단계 : App.js
import React from 'react'
import GeolocationExample from './geolocation_example.js'
const App = () => {
return (
<GeolocationExample />
)
}
export default App2 단계 : 지리적 위치
초기 위치와 마지막 위치를 유지할 초기 상태를 설정하는 것으로 시작합니다.
이제 컴포넌트를 마운트 할 때 장치의 현재 위치를 가져와야합니다. navigator.geolocation.getCurrentPosition. 상태를 업데이트 할 수 있도록 응답을 문자열 화합니다.
navigator.geolocation.watchPosition사용자의 위치를 추적하는 데 사용됩니다. 이 단계에서 감시자를 지 웁니다.
AsyncStorageExample.js
import React, { Component } from 'react'
import { View, Text, Switch, StyleSheet} from 'react-native'
class SwichExample extends Component {
state = {
initialPosition: 'unknown',
lastPosition: 'unknown',
}
watchID: ?number = null;
componentDidMount = () => {
navigator.geolocation.getCurrentPosition(
(position) => {
const initialPosition = JSON.stringify(position);
this.setState({ initialPosition });
},
(error) => alert(error.message),
{ enableHighAccuracy: true, timeout: 20000, maximumAge: 1000 }
);
this.watchID = navigator.geolocation.watchPosition((position) => {
const lastPosition = JSON.stringify(position);
this.setState({ lastPosition });
});
}
componentWillUnmount = () => {
navigator.geolocation.clearWatch(this.watchID);
}
render() {
return (
<View style = {styles.container}>
<Text style = {styles.boldText}>
Initial position:
</Text>
<Text>
{this.state.initialPosition}
</Text>
<Text style = {styles.boldText}>
Current position:
</Text>
<Text>
{this.state.lastPosition}
</Text>
</View>
)
}
}
export default SwichExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
boldText: {
fontSize: 30,
color: 'red',
}
})이 장에서는 다음을 사용하여 데이터를 유지하는 방법을 보여줍니다. AsyncStorage.
1 단계 : 프레젠테이션
이 단계에서는 App.js 파일.
import React from 'react'
import AsyncStorageExample from './async_storage_example.js'
const App = () => {
return (
<AsyncStorageExample />
)
}
export default App2 단계 : 논리
Name초기 상태에서 빈 문자열입니다. 구성 요소가 마운트되면 영구 저장소에서 업데이트합니다.
setName 입력 필드에서 텍스트를 가져 와서 AsyncStorage 상태를 업데이트합니다.
async_storage_example.js
import React, { Component } from 'react'
import { StatusBar } from 'react-native'
import { AsyncStorage, Text, View, TextInput, StyleSheet } from 'react-native'
class AsyncStorageExample extends Component {
state = {
'name': ''
}
componentDidMount = () => AsyncStorage.getItem('name').then((value) => this.setState({ 'name': value }))
setName = (value) => {
AsyncStorage.setItem('name', value);
this.setState({ 'name': value });
}
render() {
return (
<View style = {styles.container}>
<TextInput style = {styles.textInput} autoCapitalize = 'none'
onChangeText = {this.setName}/>
<Text>
{this.state.name}
</Text>
</View>
)
}
}
export default AsyncStorageExample
const styles = StyleSheet.create ({
container: {
flex: 1,
alignItems: 'center',
marginTop: 50
},
textInput: {
margin: 5,
height: 100,
borderWidth: 1,
backgroundColor: '#7685ed'
}
})앱을 실행할 때 입력 필드에 입력하여 텍스트를 업데이트 할 수 있습니다.
