SAP UI5-Web IDE에서 프로젝트 생성
이 장에서는 Web IDE에서 프로젝트를 만드는 방법을 배웁니다. 단계별로 가자.
Step 1 − 새 프로젝트를 시작하려면 파일 → 새로 만들기 → 프로젝트로 이동합니다.

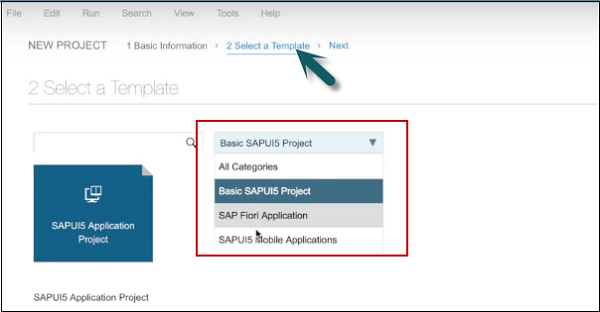
Step 2− 프로젝트 이름을 입력합니다. 다음 창에서 템플릿을 선택합니다.

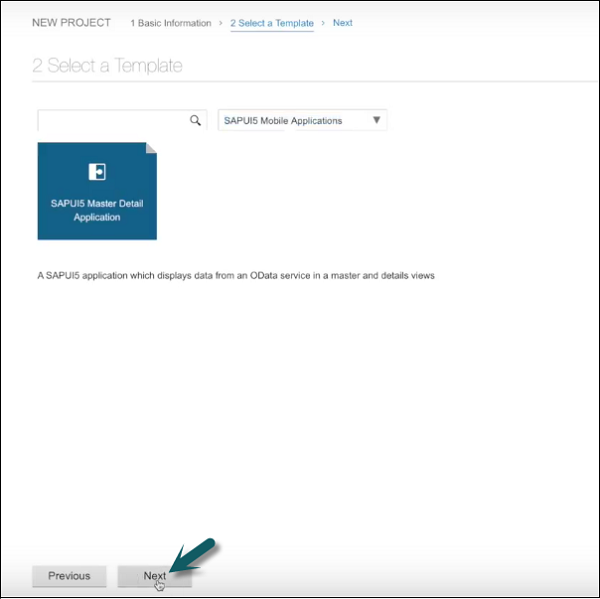
Step 3 − SAPUI5 모바일 애플리케이션 템플릿 선택 → 다음

Step 4− 다음 단계는 데이터 연결을 선택하는 것입니다. 서비스 URL 선택 → 선택

Step 5 − 다음 단계에서 템플릿 사용자 지정을 수행해야합니다.

Step 6 − 다음을 클릭하면 Finish 단추.

Finish를 클릭하면 UI 애플리케이션의 기본 구조로 생성 된 새 프로젝트를 볼 수 있습니다. 여기에는 프로젝트의보기, 모델 및 이름이 포함됩니다.
