SAP UI5-개발 키트
HTML5 용 SAP UI5 개발 키트는 웹 기반 애플리케이션 개발을위한 환경을 제공하며 하나의 일관된 사용자 경험을 애플리케이션에 제공합니다. SAP UI5로 개발 한 웹 앱은 브라우저와 장치에서 반응하며 스마트 폰, 태블릿 및 데스크톱에서 실행할 수 있습니다.
UI 컨트롤은 각 장치의 기능에 맞게 자동으로 조정됩니다.
다음 플랫폼에서 SAP UI5를 사용할 수 있습니다.
- SAP HANA
- SAP HANA 클라우드 플랫폼
- SAP NetWeaver 7.4 이상용 SAP NetWeaver
- SAP NetWeaver Application Server 7.3x 용 SAP NetWeaver 용 사용자 인터페이스 애드온
라이브러리 저장 및 데이터베이스에서 데이터 가져 오기를 포함하는 애플리케이션을 서버에 배치 할 수 있습니다. 애플리케이션 배포를 위해 NetWeaver 애플리케이션 서버 또는 HANA Cloud 플랫폼을 사용할 수 있으며 게이트웨이를 사용하는 OData 모델을 사용하여 비즈니스 애플리케이션에서 데이터에 액세스 할 수 있습니다. 다음 그림을 살펴보십시오.

사용자가 모바일 / 노트북에서 클라이언트 요청을 보내면 브라우저에서 애플리케이션을로드하라는 요청이 서버로 전송되고 데이터베이스를 통해 데이터에 액세스하고 관련 라이브러리에 액세스합니다.
UI5 애플리케이션을 빌드하려면 Eclipse의 SAP UI5 개발자 도구를 다운로드 할 수 있습니다. 다운로드 한 후에는 파일의 압축을 풀고 웹 서버에 배포 할 수 있습니다. ABAP의 경우 SAP NetWeaver 용 UI 애드온을 설치할 수 있으며 여기에는 UI5 테마 디자이너도 포함됩니다.
SAP UI5의 전제 조건
HTML5 용 UI5 개발 툴킷을 설치하고 업데이트하려면 다음 전제 조건을 충족해야합니다.
| Eclipse 플랫폼 | 화성 (4.5) |
|---|---|
| 운영 체제 | Windows OS (XP, Vista, 7 또는 8 / 8.1) |
| 자바 런타임 | JRE 버전 1.6 이상, 32 비트 또는 64 비트 |
| SAP GUI | SAP UI5 ABAP 리포지토리 팀 공급자를 설치할 때만 관련이 있습니다.
|
| 마이크로 소프트 | SAP UI5 ABAP 리포지토리 팀 공급자를 설치할 때만 관련이 있습니다. Windows OS의 경우 : 백엔드 시스템과의 통신을위한 DLL VS2010이 필요합니다. 참고 : 32 비트 또는 64 비트 Eclipse 설치에 따라 x86 또는 x64 변형을 설치하십시오. |
이제 시스템에 SAP UI5 개발 키트를 설치하는 방법에 대해 설명하겠습니다.
Step 1 − JDK를 설치하려면 Oracle.com으로 이동하여 필요한 JDK 버전을 검색하십시오.

Step 2− 설치를 다운로드하고 실행합니다. 다음 스크린 샷과 같은 메시지가 표시됩니다.

Step 3− Eclipse를 설치하려면 www.Eclipse.org/downloads 로 이동 하십시오.

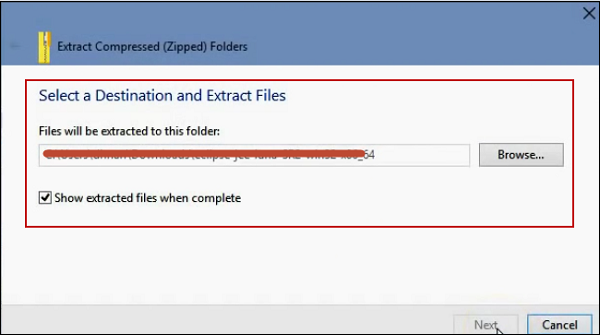
Step 4 − 다음 스크린 샷과 같이 파일을 추출합니다.

Step 5 − 설치를 실행하려면 압축을 푼 폴더로 이동하여 다음 스크린 샷과 같이 응용 프로그램 파일을 실행합니다.

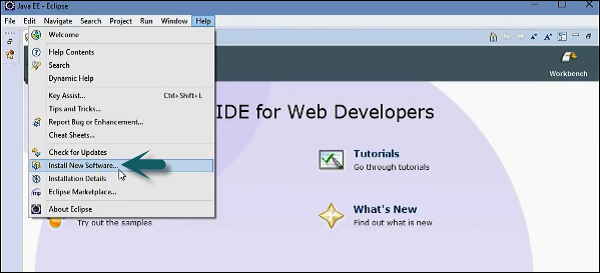
Step 6 − SAPUI5 도구를 설치하려면 Eclipse → 도움말 → 새 소프트웨어 설치로 이동합니다.
URL을 사용하거나 UI5 데모 키트의 경로를 입력하여 직접 설치할 수 있습니다.
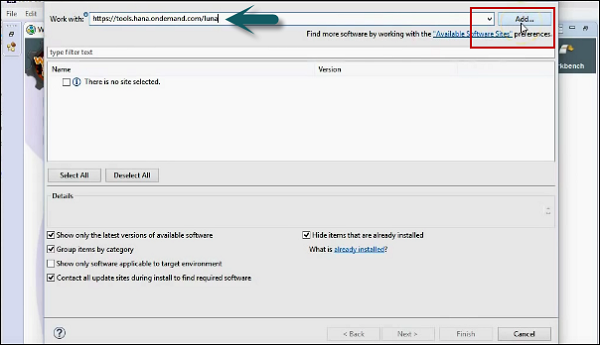
Step 7 − 다음으로, 설치 대화 상자에 URL을 입력하십시오 https://tools.hana.ondemand.com/mars

Step 8− 사용 가능한 기능을 확인합니다. ENTER 키를 누릅니다. 기능을 선택하고 다음을 클릭 할 수 있습니다. 설치할 기능 목록이 표시됩니다. → 다음을 클릭합니다.
Step 9 − 사용권 계약에 동의하고 마침을 클릭하여 설치를 시작합니다.


Step 10 − 다음 링크에서 HTML 5 용 UI 개발 키트 다운로드 −
http://scn.sap.com/community/developer-center/front-end 동일한 폴더에서 콘텐츠를 추출합니다.

Step 11− Eclipse 환경을 시작합니다. 도움말 → 새 소프트웨어 설치로 이동합니다.

Step 12 − 추가 → 로컬을 클릭합니다.
Step 13 − 다음으로 로컬 업데이트 사이트 위치로 이동하여 업데이트 소스로 HTML5 개발 툴킷을 추출한 폴더가있는 도구 업데이트 사이트 폴더를 선택합니다.
Step 14 − 설치할 모든 플러그인과 기능을 선택합니다.

Step 15 − 필요한 소프트웨어를 찾으려면 설치 중에 "모든 업데이트 사이트에 연락"대화 상자를 선택하십시오.

Step 16− 설정을 완료하려면 마침 버튼을 클릭하십시오. Eclipse를 다시 시작하십시오.

Step 17 − Eclipse 메뉴 File →를 통해 새로운 SAPUI5 Application Project를 생성하여 설치를 확인할 수 있습니다. New→ 하단에 기타. SAP UI5 애플리케이션 개발 폴더를 선택하고 확장하여 새 프로젝트를 만듭니다.

Step 18 − 프로젝트 이름을 입력하고 라이브러리를 선택한 후 확인란을 선택하여 초기보기를 생성 할 수 있습니다.

Step 19− 프로젝트에서 일부 샘플 코드를 사용하여보기를 생성합니다. 보기 이름을 입력하고 다음 버튼을 클릭합니다.

Step 20− 개발 패러다임을 선택하고 마침을 클릭합니다. 다음 스크린 샷과 같이 새 창에 새 SAPUI5 개발 프로젝트가 표시됩니다.

이제 애플리케이션을 제시하거나 프로덕션에서 실행하기 위해 Tomcat 서버에 SAPUI5 애플리케이션을 배포 할 수 있습니다. MAVEN과 같은 도구가없는 경우 내보내기 옵션을 사용하여 프로젝트를 수동으로 내보낼 수 있습니다. 프로젝트 → 내보내기를 마우스 오른쪽 버튼으로 클릭합니다.
Step 21 − 배치하려는 대상 경로를 입력하십시오. war 파일.

다음으로 war-File을 Apache Tomcat의 webapps 디렉토리에 복사하십시오. 이 경로로 이동하여 애플리케이션에 액세스 할 수 있습니다.http://localhost:8080/<your_app> /
Note − 일반적인 시나리오에서는 많은 SAP 프로젝트가 Internet Explorer에서 실행되지만 SAPUI5 개발의 경우 Google Chrome 또는 Firefox와 firebug 플러그인을 사용하는 것이 좋습니다. 두 시스템 모두 도구와 플러그인을 사용하여 JavaScript를 디버깅하고 HTML 및 CSS를 사용할 수 있기 때문입니다. .