SAP Web Dynpro-포털에 WDA 통합
다음은 포털에서 Web Dynpro ABAP (WDA)를 통합하는 단계입니다.
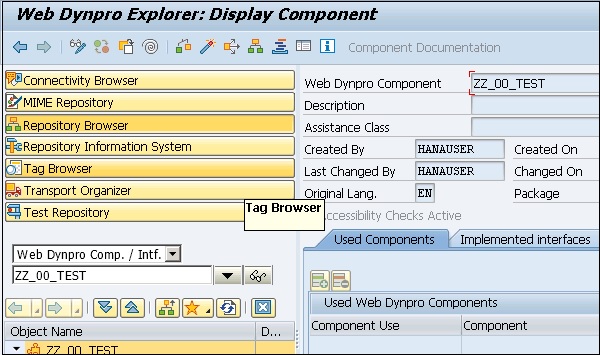
Step 1 − T 코드를 사용하여 ABAP 워크 벤치로 이동 − SE80 및 Web Dynpro 컴포넌트 생성.

Step 2 − 구성 요소를 저장하고 활성화합니다.
Step 3− 데이터 바인딩 및 컨텍스트 매핑을 정의합니다. Web Dynpro 응용 프로그램을 만들고 저장합니다.
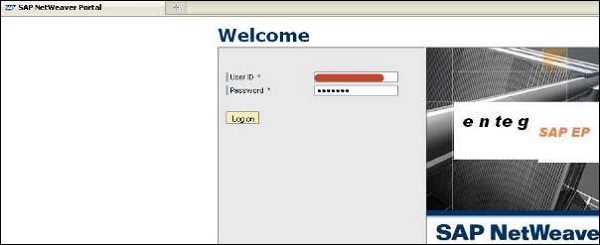
Step 4 − SAP NetWeaver 포털에 로그인합니다.

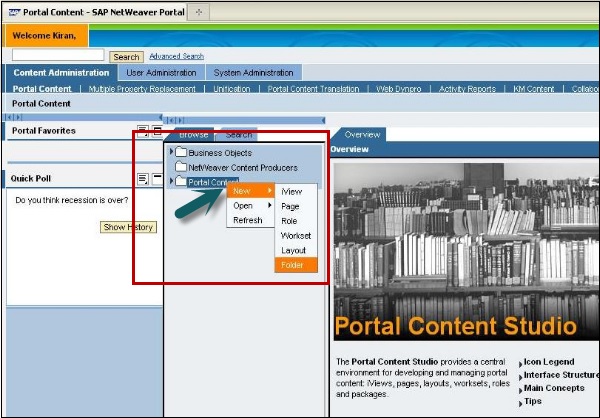
Step 5 − 포털 콘텐츠 → 콘텐츠 관리 탭으로 이동합니다.
Step 6 − 포털 콘텐츠를 마우스 오른쪽 버튼으로 클릭하고 새 폴더를 생성합니다.

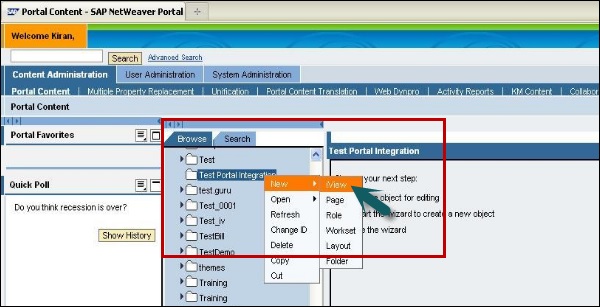
Step 7 − 폴더 이름을 입력하고 마침을 클릭합니다.
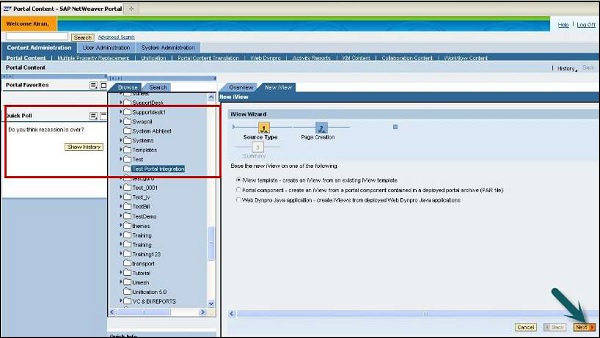
Step 8 − 생성 된 폴더를 마우스 오른쪽 버튼으로 클릭하고 새 iView를 생성합니다.

Step 9− iView 템플릿을 선택합니다. 기존 iView 템플릿에서 iView를 생성하고 다음을 클릭합니다.

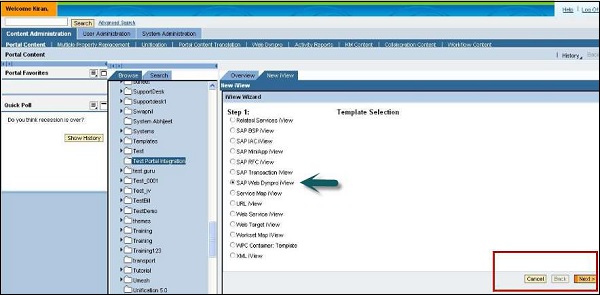
Step 10 − SAP Web Dynpro iView를 템플릿으로 선택하고 다음을 클릭합니다.

Step 11− iView 이름, iView ID, iView 접두사 ID를 입력하고 다음을 클릭합니다. 정의 유형을 ABAP로 입력하고 다음을 클릭합니다.
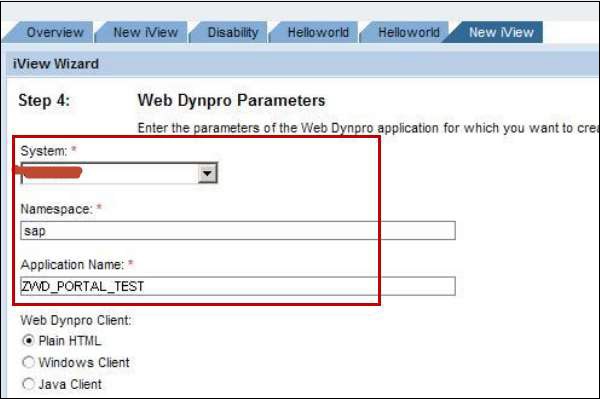
Step 12 − Web Dynpro 세부 정보를 입력하면 ECC 시스템이 생성됩니다.

Step 13− 같은 화면에서 응용 프로그램 매개 변수를 입력하고 다음을 클릭합니다. 요약 화면을 확인하라는 메시지가 표시됩니다. 마침을 클릭합니다.
