SAP Web Dynpro-애플리케이션 생성
Web Dynpro 애플리케이션을 생성하기 위해 하나의 뷰로 구성된 Web Dynpro 컴포넌트를 생성합니다. 뷰 컨텍스트를 생성하고 → 뷰 레이아웃의 테이블 요소에 연결하고 테이블의 데이터를 포함합니다.
테이블은 런타임에 브라우저에 표시됩니다. 브라우저에서 실행할 수있는이 간단한 Web Dynpro 구성 요소를위한 Web Dynpro 응용 프로그램이 생성됩니다.
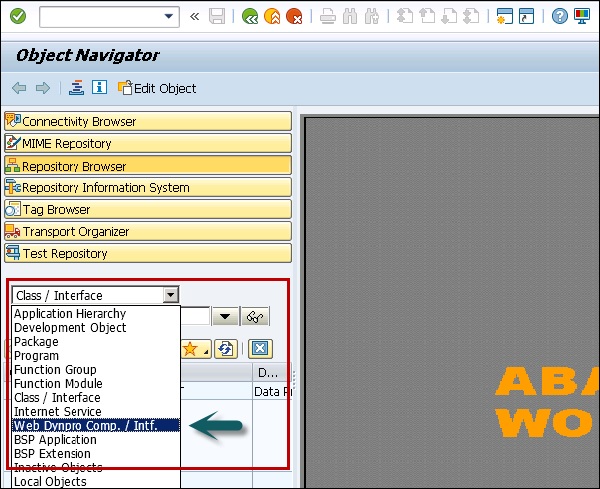
Step 1 − T-Code − SE80으로 이동하여 목록에서 Web Dynpro component / intf를 선택합니다.

Step 2 − 다음과 같이 새 컴포넌트를 생성합니다.

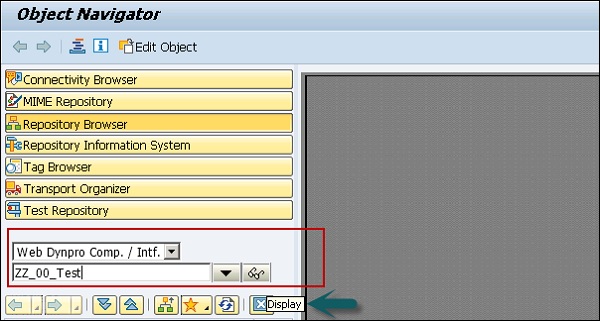
Step 3 − 새 구성 요소의 이름을 입력하고 디스플레이를 클릭합니다.

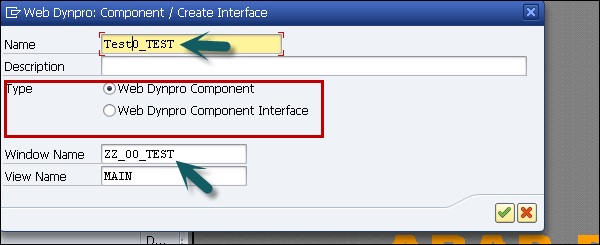
Step 4 − 다음 창에서 다음 정보를 입력하세요 −
- 이 구성 요소에 대한 설명을 입력 할 수 있습니다.
- 유형에서 Web Dynpro 구성 요소를 선택합니다.
- 기본 창의 이름을 유지할 수도 있습니다.

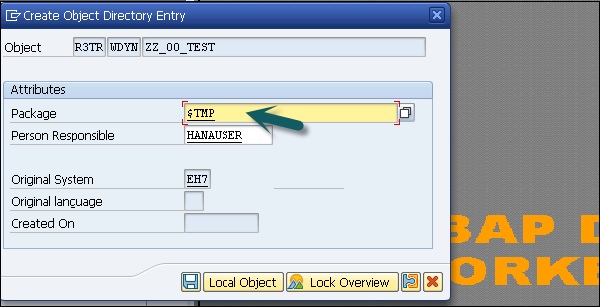
Step 5 −이 구성 요소를 패키지 $ TMP에 할당하고 저장 버튼을 클릭합니다.

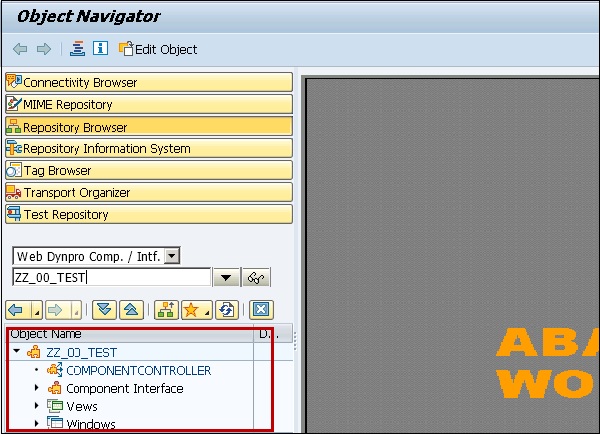
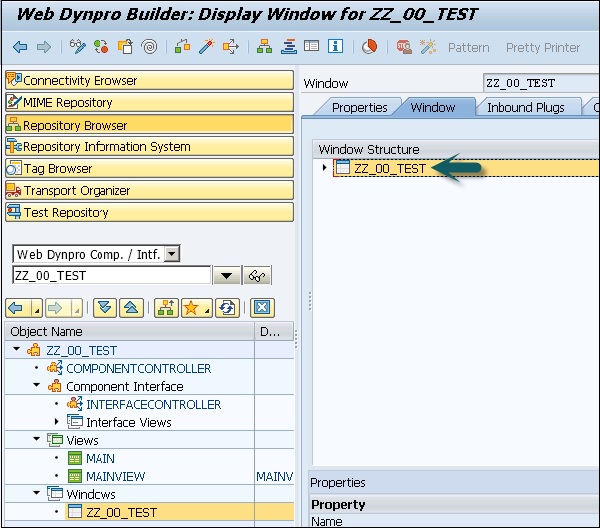
저장을 클릭하면 개체 트리 아래에서이 새 구성 요소를 볼 수 있습니다.
- 컴포넌트 컨트롤러
- 구성 요소 인터페이스
- View
- Windows

구성 요소 인터페이스를 확장하면 인터페이스 컨트롤러 및 인터페이스보기를 볼 수 있습니다.

보기를 만들고 창에 할당하는 방법은 무엇입니까?
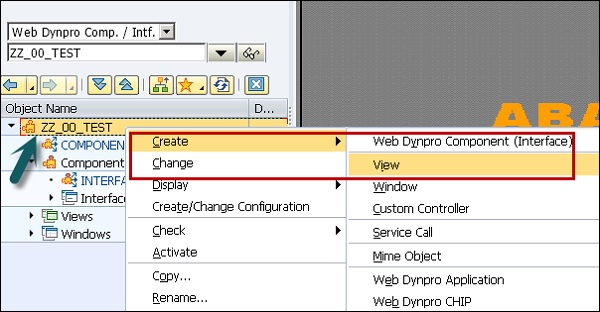
Step 1 − Web Dynpro 컴포넌트를 클릭하고 컨텍스트 메뉴 (오른쪽 클릭) → 생성 →보기로 이동합니다.

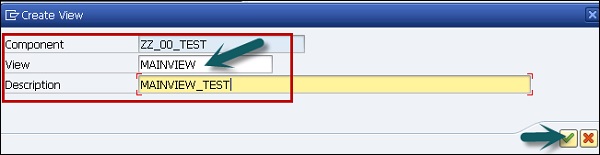
Step 2 − 다음과 같이 MAINVIEW 뷰를 생성하고 체크 표시를 클릭합니다.

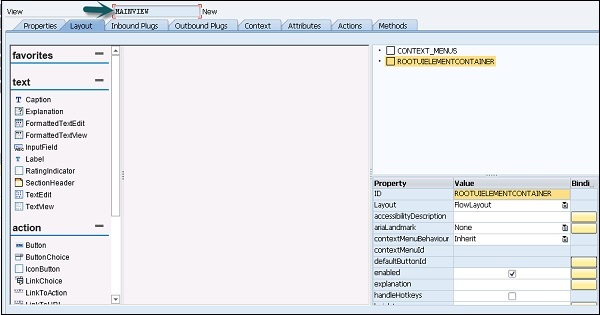
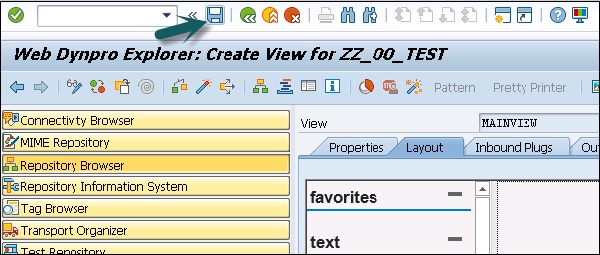
그러면 ABAP 워크 벤치에서 MAINVIEW라는 이름으로보기 편집기가 열립니다.

Step 3 − 레이아웃 탭을 열고 디자이너를 보려면 애플리케이션 서버 사용자 이름과 비밀번호를 입력해야 할 수 있습니다.
Step 4 − 상단의 저장 아이콘을 클릭합니다.


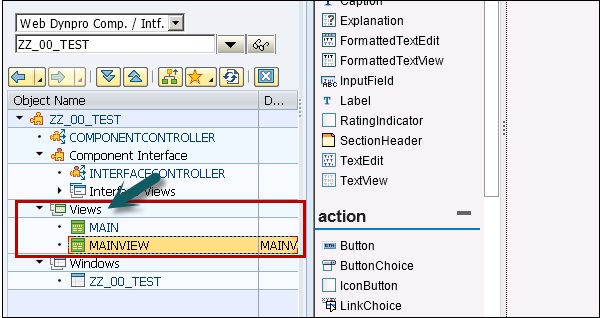
저장하면 오브젝트 트리 아래에 나타나며보기 탭을 확장하여 확인할 수 있습니다.

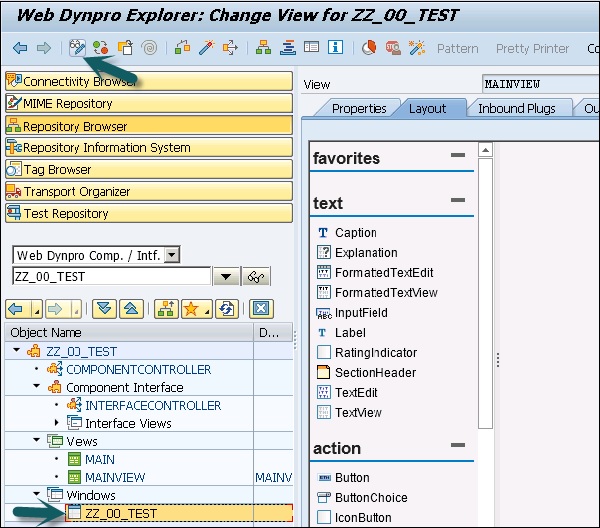
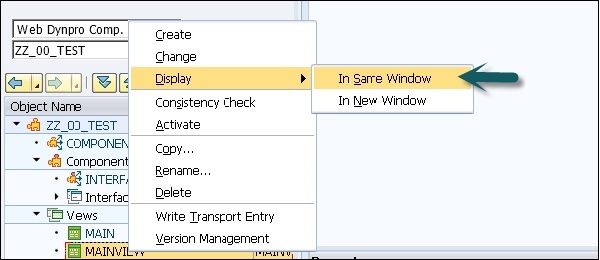
Step 5 −이보기에 창을 할당하려면 창 탭에서 ZZ_00_TEST 창을 선택하고 화면 상단의 모드 변경을 클릭합니다.

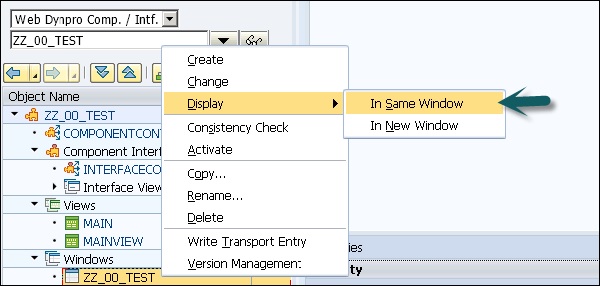
Step 6 − 오른쪽 클릭 → 디스플레이 → 같은 창에서 할 수 있습니다.


Step 7 − 이제 뷰 구조를 열고 드래그 앤 드롭으로 오른쪽 창 구조 내에서 뷰 MAINVIEW를 이동합니다.

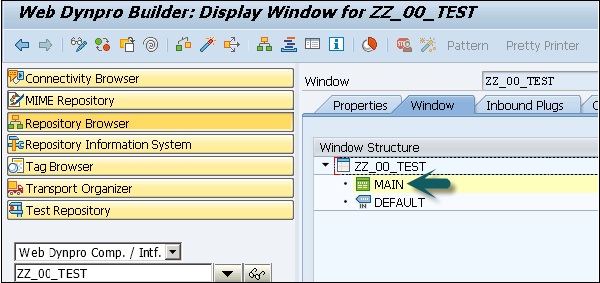
Step 8 − 오른쪽 창 구조를 열면 내장 된 MAINVIEW가 나타납니다.

Step 9 − 화면 상단의 저장 아이콘을 클릭하여 저장합니다.
MAINVIEW에 대한보기 컨텍스트를 만드는 방법은 무엇입니까?
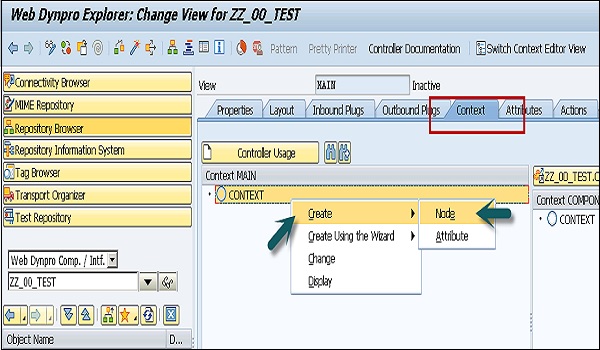
Step 1− MAINVIEW를보기 위해 View Editor를 열고 Context 탭으로 전환합니다. 해당 컨텍스트 메뉴를 열어 View Controller에서 컨텍스트 노드를 만듭니다.
Step 2 − 개체 트리에서보기를 선택하고 표시를 클릭합니다.


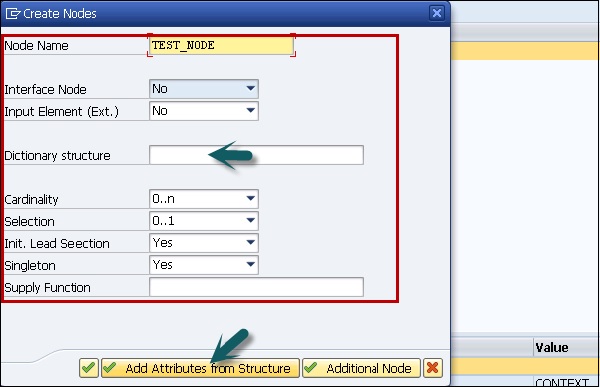
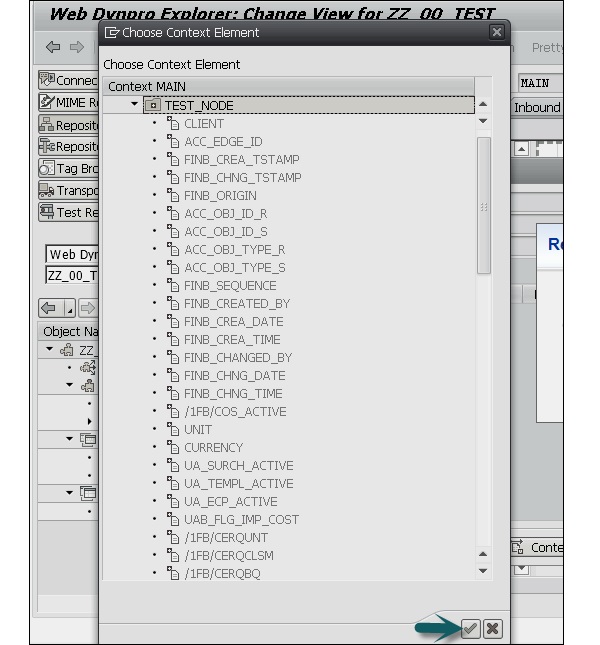
Step 3− 다음 창에서 속성을 유지합니다. 카디널리티 및 사전 구조 (테이블)를 선택하십시오. 구조에서 속성 추가를 선택하고 구조의 구성 요소를 선택합니다.

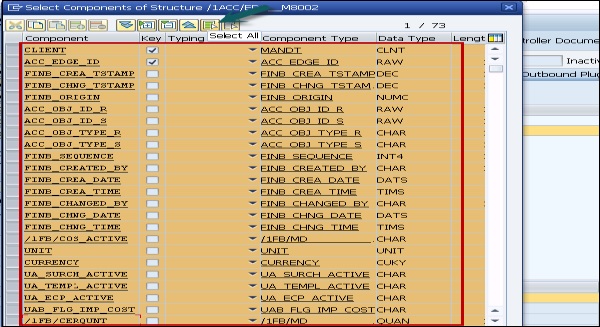
Step 4 − 모든 구성 요소를 선택하려면 상단의 모든 옵션 선택을 클릭 한 후 화면 하단의 체크 표시를 클릭합니다.


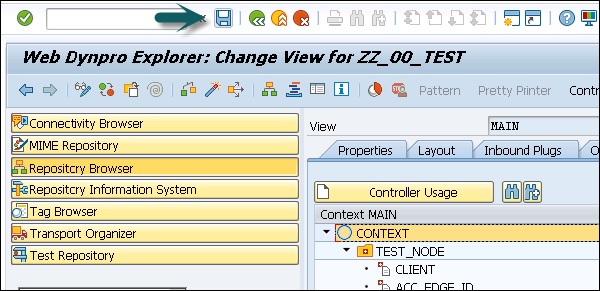
테이블의 데이터 구조를 참조하고 런타임에 0 → n 항목을 포함 할 수있는 컨텍스트 노드 TEST_NODE가 작성되었습니다. 다른 뷰와의 데이터 교환이 계획되어 있지 않으므로 구성 요소 컨트롤러 컨텍스트 사용이 필요하지 않기 때문에 컨텍스트 노드가 뷰 컨텍스트에서 생성되었습니다.
Step 5 − 저장 아이콘을 클릭하여 MAINVIEW에 변경 사항을 저장합니다.

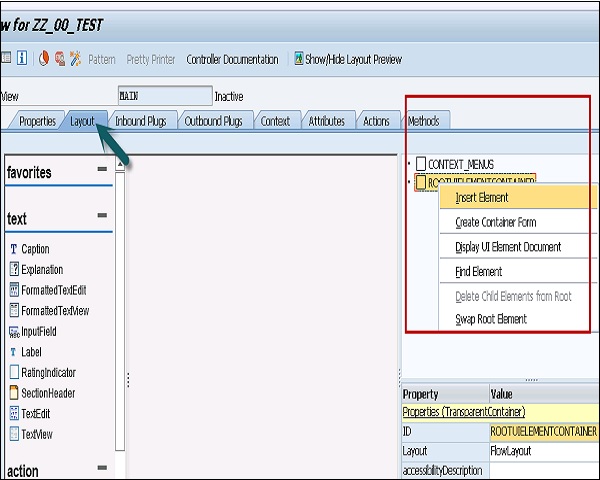
Step 6− MAINVIEW의 레이아웃 탭으로 이동합니다. ROOTUIELEMENT CONTAINER 아래에 유형 테이블의 새 UI 요소를 삽입하고 지정된 테이블에 속성을 할당합니다.

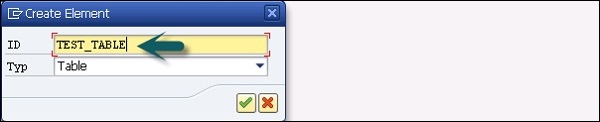
Step 7 − 요소 이름과 유형을 입력합니다.

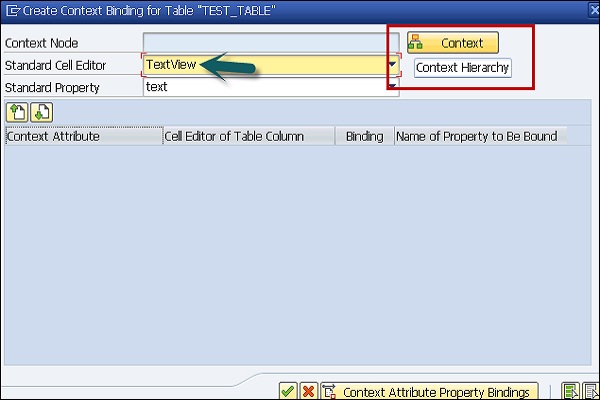
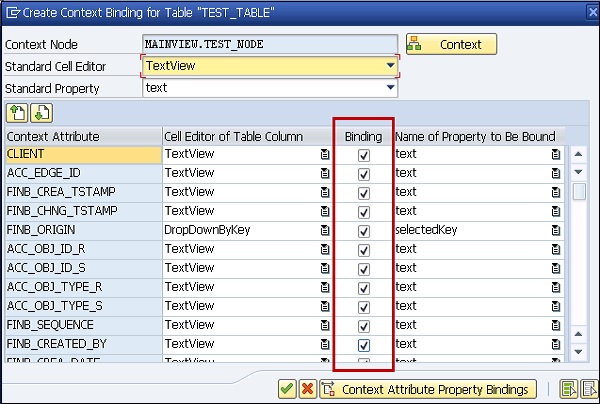
Step 8− 컨텍스트 노드 TEST_NODE와 TEST_TABLE의 바인딩을 생성합니다. 표준 셀 편집기로 텍스트보기를 선택하고 모든 셀에 대한 바인딩을 활성화하십시오.

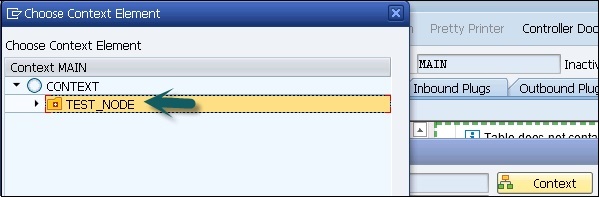
Step 9− 컨텍스트 버튼을 클릭합니다. 목록에서 컨텍스트 노드를 TEST_NODE로 선택하십시오.

Step 10 − 모든 속성을 선택하여 볼 수 있습니다.


Step 11− 모든 컨텍스트 속성에 대한 바인딩 아래의 모든 확인란을 선택하여 활성화합니다. Enter 키를 눌러 입력을 확인하십시오.

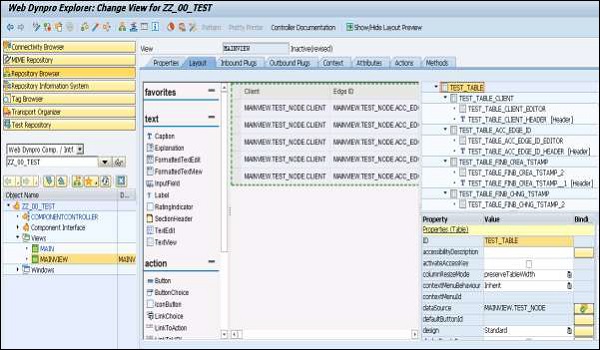
결과는 다음과 같아야합니다.

Step 12 − 변경 사항을 저장합니다.
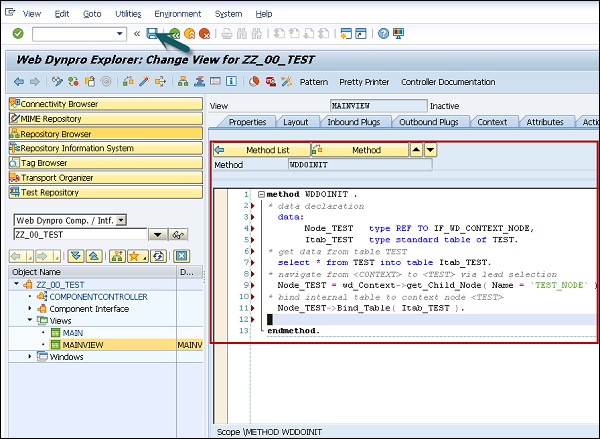
Step 13− TEST 테이블에 데이터를 제공하려면 Methods 탭으로 이동하여 method WDDOINIT를 더블 클릭합니다. 다음 코드를 입력하십시오-
method WDDOINIT .
* data declaration
data:
Node_TEST type REF TO IF_WD_CONTEXT_NODE,
Itab_TEST type standard table of TEST.
* get data from table TEST
select * from TEST into table Itab_TEST.
* navigate from <CONTEXT> to <TEST> via lead selection
Node_TEST = wd_Context->get_Child_Node( Name = `TEST_NODE` ).
* bind internal table to context node <TEST>
Node_TEST->Bind_Table( Itab_TEST ).
endmethod.Web Dynpro 응용 프로그램의 경우 Web Dynpro 메서드에서 직접 데이터베이스 테이블에 액세스해서는 안되지만 데이터 액세스를 위해 공급 함수 또는 BAPI 호출을 사용해야합니다.

Step 14 − 화면 상단의 저장 아이콘을 클릭하여 변경 사항을 저장합니다.
Web Dynpro 응용 프로그램을 만드는 방법?
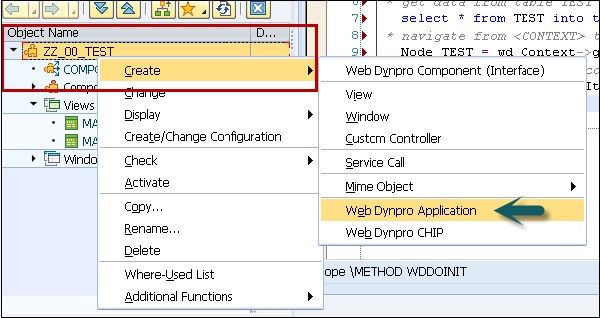
Step 1 − 개체 트리에서 ZZ_00_TEST 컴포넌트를 선택하고 → 마우스 오른쪽 버튼을 클릭하여 새 애플리케이션을 생성합니다.

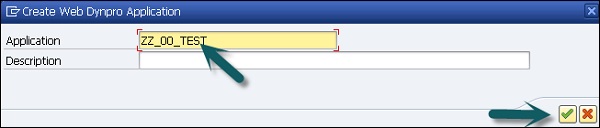
Step 2 − 응용 프로그램 이름을 입력하고 계속을 클릭합니다.

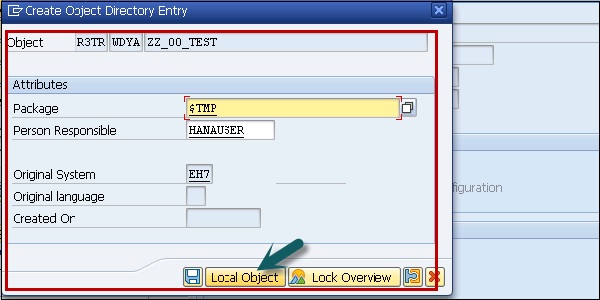
Step 3− 변경 사항을 저장합니다. 로컬 개체로 저장합니다.


다음은 Web Dynpro 구성 요소에서 개체를 활성화하는 것입니다.
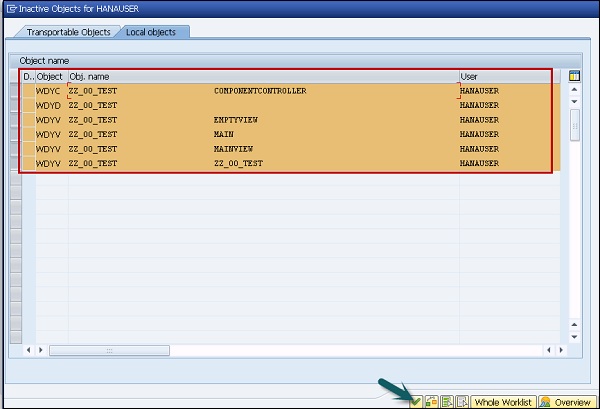
Step 4 − ZZ_00_TEST 구성 요소를 두 번 클릭하고 활성화를 클릭합니다.

Step 5 − 모든 개체를 선택하고 계속을 클릭합니다.

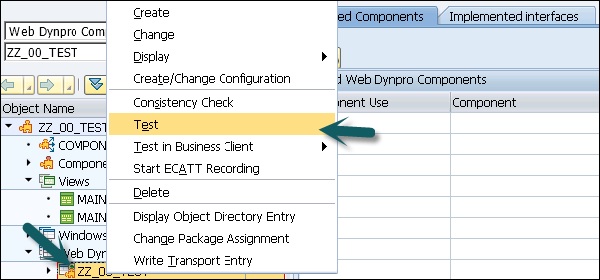
Step 6 − 응용 프로그램을 실행하려면 Web Dynpro 응용 프로그램 → 오른쪽 클릭 후 테스트를 선택합니다.

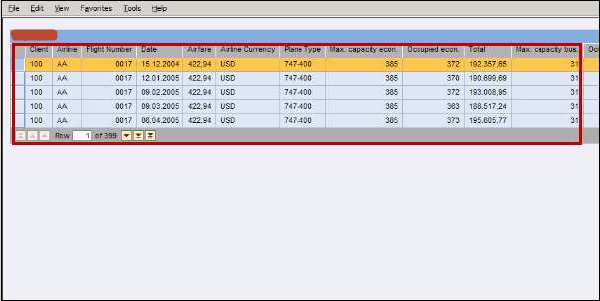
브라우저가 시작되고 Web Dypro 응용 프로그램이 실행됩니다.

Web Dynpro 애플리케이션 호출
Web Dynpro 응용 프로그램에서 구성 요소 창에는 인바운드 플러그가 있습니다. 이 인바운드 플러그에는 URL 매개 변수로 지정해야하는 매개 변수가있을 수 있습니다.
URL 매개 변수에 의해 겹쳐 쓰여진 기본값은 이러한 매개 변수에 대해 애플리케이션에서 설정할 수 있습니다. 기본값이나 URL 매개 변수를 지정하지 않으면 런타임 오류가 트리거됩니다.
새 인바운드 플러그를 만들려면 plug를 시작으로 지정하고 데이터 유형은 문자열이어야합니다. 구성 요소를 활성화합니다.
다음은 호출 할 구성 요소, 매개 변수, 창 및 시작 플러그를 지정하는 것입니다.
애플리케이션을 호출하고 URL 매개 변수는 애플리케이션 매개 변수를 덮어 씁니다.