Sass-퀵 가이드
SASS 란 무엇입니까?
SASS (Syntactically Awesome Stylesheet)는 CSS 전 처리기로서 CSS와의 반복을 줄이고 시간을 절약하는 데 도움이됩니다. 문서의 스타일을 깔끔하고 구조적으로 설명하는보다 안정적이고 강력한 CSS 확장 언어입니다.
처음에는 Hampton Catlin 에 의해 개발 Natalie Weizenbaum 2006 년에. 나중에 Weizenbaum 과 Chris Eppstein 초기 버전을 사용하여 SassScript로 Sass를 확장했습니다.
SASS를 사용하는 이유
CSS에 들여 쓰기 구문 (자체 구문)을 제공하는 전처리 언어입니다.
코드를보다 효율적으로 작성하고 유지 관리하기 쉬운 스타일 시트를 만드는 데 사용되는 몇 가지 기능을 제공합니다.
이것은 CSS의 모든 기능을 포함하고있는 오픈 소스 전 처리기이며, Ruby.
플랫 CSS보다 훌륭하고 구조화 된 형식으로 문서 스타일을 제공합니다. 재사용 가능한 메서드, 논리 문 및 색상 조작, 수학 및 매개 변수 목록과 같은 일부 내장 함수를 사용합니다.
SASS의 특징
더 안정적이고 강력하며 CSS 버전과 호환됩니다.
CSS의 슈퍼 세트이며 JavaScript를 기반으로합니다.
CSS의 구문 설탕으로 알려져 있습니다. 즉, 사용자가보다 명확하게 내용을 읽거나 표현할 수있는 방법을 제공합니다.
자체 구문을 사용하고 읽을 수있는 CSS로 컴파일됩니다.
더 적은 시간 내에 더 적은 코드로 CSS를 쉽게 작성할 수 있습니다.
CSS로 해석되는 오픈 소스 전 처리기입니다.
SASS의 장점
프로그래밍 구조에서 깨끗한 CSS를 작성할 수 있습니다.
CSS를 빠르게 작성하는 데 도움이됩니다.
디자이너와 개발자가보다 효율적이고 빠르게 작업 할 수 있도록 도와주는 CSS의 상위 집합입니다.
Sass는 모든 버전의 CSS와 호환되므로 사용 가능한 모든 CSS 라이브러리를 사용할 수 있습니다.
중첩 된 구문과 색상 조작, 수학 및 기타 값과 같은 유용한 기능을 사용할 수 있습니다.
SASS의 단점
개발자가이 전처리기에있는 새로운 기능을 배우려면 시간이 걸립니다.
많은 사람들이 동일한 사이트에서 작업하는 경우 동일한 전처리기를 사용해야합니다. 어떤 사람들은 Sass를 사용하고 어떤 사람들은 CSS를 사용하여 파일을 직접 편집합니다. 따라서 현장에서 작업하기가 어려워집니다.
브라우저에 내장 된 요소 검사기의 이점을 잃을 가능성이 있습니다.
이 장에서는 SASS 파일을 실행하는 데 사용되는 Ruby를 설치하는 단계별 절차를 학습합니다.
SASS에 대한 시스템 요구 사항
Operating System − 크로스 플랫폼
Browser Support − IE (Internet Explorer 8 이상), Firefox, Google Chrome, Safari, Opera
Programming Language − 루비
Ruby 설치
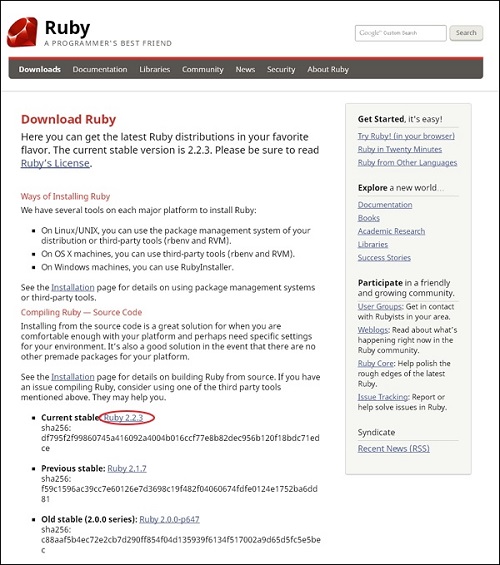
Step 1 − 링크 열기 https://www.ruby-lang.org/en/downloads/, 다음과 같은 화면이 나타납니다.

zip 파일 의 현재 안정 버전을 다운로드 하십시오.
Step 2 − 다음으로 설치를 실행합니다. Ruby 시스템에서.
Step 3− 다음으로 Ruby bin 폴더를 PATH 사용자 변수 및 시스템 변수 에 추가하여 gem 명령을 사용합니다.
Path User Variable −
오른쪽 클릭 My Computer 상.
고르다 Properties.
다음으로 Advanced 탭을 클릭하고 Environment Variables.

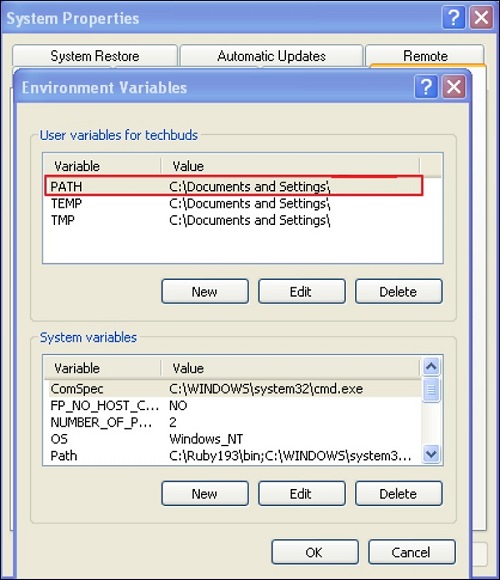
에서 환경 변수 창을 더블 클릭 PATH를 아래의 스크린 샷과 같이 -

당신은 얻을 것이다 편집 사용자 변수의 그림과 같이 상자를. 변수 값 필드 에 ruby bin 폴더 경로를 다음 과 같이 추가하십시오.C:\Ruby\bin. 다른 파일의 경로가 이미 설정되어 있다면 그 뒤에 세미콜론을 넣고 아래와 같이 Ruby 폴더 경로를 추가합니다.

클릭 OK 단추.
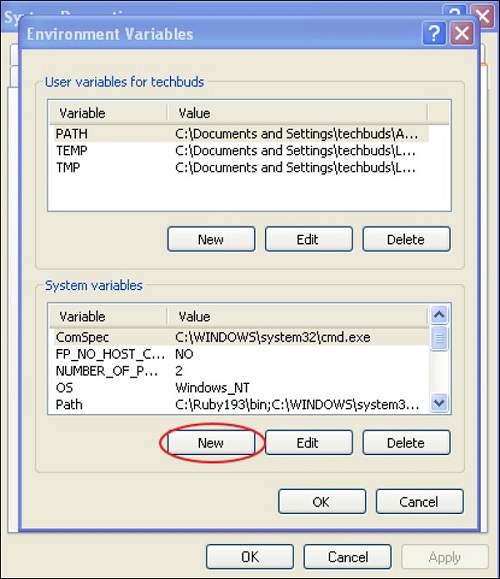
System Variable −
클릭 New 단추.

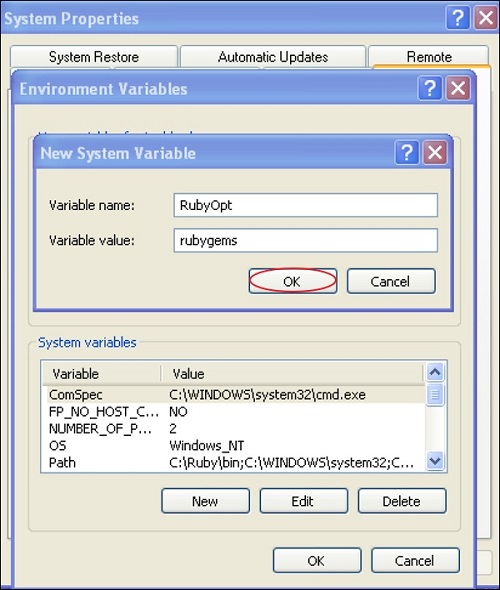
다음으로 New System Variable 블록이 아래와 같이 표시됩니다.

시작하다 RubyOpt에서 변수 이름 필드와rubygems에서 변수 값 필드. 기록 용 후 변수 이름 과 값을 의를 클릭OK 단추.
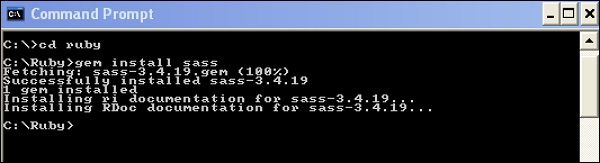
Step 4 − 시스템에서 명령 프롬프트를 열고 다음 줄을 입력합니다 −
gem install sassStep 5 − 다음으로 SASS를 성공적으로 설치하면 다음과 같은 화면이 나타납니다.

예
다음은 SASS의 간단한 예입니다.
<html>
<head>
<title> Import example of sass</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h1>Simple Example</h1>
<h3>Welcome to TutorialsPoint</h3>
</body>
</html>이제 CSS와 매우 유사한 style.scss 파일을 생성 할 것이며 유일한 차이점은 .scss 확장자로 저장된다는 것입니다. .htm 및 .scss 파일은 모두 폴더 내에 생성되어야합니다.ruby. .scss 파일을 폴더에 저장할 수 있습니다.ruby\lib\sass\ (이 프로세스 전에 다음과 같이 폴더를 만듭니다. sass lib 디렉토리).
h1{
color: #AF80ED;
}
h3{
color: #DE5E85;
}다음 명령을 사용하여 SASS에 파일을 감시하고 SASS 파일이 변경 될 때마다 CSS를 업데이트하도록 지시 할 수 있습니다.
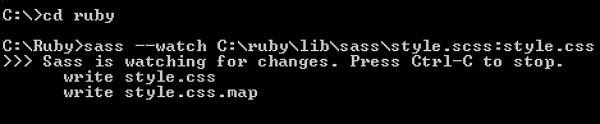
sass --watch C:\ruby\lib\sass\style.scss:style.css
위의 명령을 실행하면 style.css 파일이 자동으로 생성 됩니다. SCSS 파일을 변경할 때마다 style.css 파일이 자동으로 업데이트됩니다.
있는 style.css 위의 주어진 명령을 실행할 때 파일에 다음 코드를해야합니다 -
style.css
h1 {
color: #AF80ED;
}
h3 {
color: #DE5E85;
}위의 코드가 어떻게 작동하는지보기 위해 다음 단계를 수행해 보겠습니다.
위의 주어진 코드를 hello.html 파일.
브라우저에서이 HTML 파일을 엽니 다.

이 장에서는 SASS에 대해 공부합니다. Syntax. SASS는 두 가지 구문을 지원합니다.SCSS 과 Indented syntax.
그만큼 SCSS (Sassy CSS)CSS 구문의 확장입니다. 이것은 모든 유효한 CSS도 유효한 SCSS임을 의미합니다. SCSS를 사용하면 큰 스타일 시트를 훨씬 쉽게 유지 관리 할 수 있으며 공급 업체별 구문을 인식 할 수 있습니다. 많은 CSS 및 SCSS 파일은 확장명을 사용합니다..scss.
Indented − 이것은 오래된 구문이며 때로는 다음과 같이 호출됩니다. SASS. 이러한 형태의 구문을 사용하여 CSS를 간결하게 작성할 수 있습니다. SASS 파일은 확장자를 사용합니다..sass.
SASS 들여 쓰기 구문
SASS 들여 쓰기 구문 또는 SASS는 CSS 기반 SCSS 구문의 대안입니다.
대신 들여 쓰기를 사용합니다.{ 과 } 블록을 구분합니다.
문을 구분하기 위해 세미콜론 (;) 대신 개행 문자 를 사용합니다 .
속성 선언 및 선택기는에 위치해야 자신의 라인 내에서 문을{ 과 }새 줄 에 배치 하고 들여 쓰기 해야합니다 .
예를 들어, 다음 SCSS 코드를 고려하십시오.
.myclass {
color = red;
font-size = 0.2em;
}그만큼 indented구문은 이전 구문으로 새 Sass 파일에서 사용하지 않는 것이 좋습니다. 이 파일을 사용하면 우리가 사용한 것처럼 CSS 파일에 오류가 표시됩니다.= 속성과 변수를 설정하는 대신.
다음 명령을 사용하여 위의 주어진 코드를 컴파일하십시오-
sass --watch C:\ruby\lib\sass\style.scss:style.css다음으로 위의 명령을 실행합니다. 아래와 같이 style.css 파일에 오류가 표시됩니다.
Error: Invalid CSS after " color = red": expected "{", was ";"
on line 2 of C:\ruby\lib\sass\style17.scss
1:.myclass {
2: color = red;
3: font-size = 0.2em;
4:}SASS의 구문 차이
대부분의 CSS 및 SCSS 구문은 SASS에서 완벽하게 작동합니다. 그러나 다음 섹션에서 설명하는 몇 가지 차이점이 있습니다.
속성 구문
CSS 속성은 두 가지 방법으로 선언 할 수 있습니다.
속성은 CSS와 유사하게 선언 할 수 있지만 semicolon(;).
colon(:) 모든 속성 이름에 접두사가 붙습니다.
예를 들어, 다음과 같이 쓸 수 있습니다.
.myclass
:color red
:font-size 0.2em기본적으로 위의 두 가지 방법 (세미콜론이없는 속성 선언과 속성 이름 앞에 콜론이 추가됨)을 사용할 수 있습니다. 그러나 : property_syntax 옵션 을 사용할 때 하나의 속성 구문 만 지정할 수 있습니다 .
여러 줄 선택기
들여 쓰기 구문에서 선택자는 다음에 나타날 때마다 줄 바꿈에 배치 할 수 있습니다. commas.
예
다음 예제는 SCSS 파일에서 여러 줄 선택기의 사용을 설명합니다-
<html>
<head>
<title>Multiline Selectors</title>
<link rel = "stylesheet" type = "text/css" href = "style.css" />
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<h2>Example using Multiline Selectors</h2 >
<p class = "class1">Welcome to Tutorialspoint!!!</p>
<p class = "class2">SASS stands for Syntactically Awesome Stylesheet...</p>
</body>
</html>다음으로 style.scss 파일을 생성합니다 . .scss 확장자에 유의하십시오 .
style.scss
.class1,
.class2{
color:red;
}다음 명령을 사용하여 SASS에 파일을 감시하고 SASS 파일이 변경 될 때마다 CSS를 업데이트하도록 지시 할 수 있습니다.
sass --watch C:\ruby\lib\sass\style.scss:style.css다음으로 위의 주어진 명령을 실행 하면 다음 코드로 style.css 파일이 자동으로 생성 됩니다.
생성 된 style.css 는 다음과 같습니다.
style.css
.class1,
.class2 {
color: red;
}산출
위의 코드가 어떻게 작동하는지보기 위해 다음 단계를 수행해 보겠습니다.
위에 주어진 html 코드를 multiline_selectors .html 파일 에 저장하십시오 .
브라우저에서이 HTML 파일을 열면 아래와 같이 출력이 표시됩니다.

코멘트
주석은 전체 줄을 차지하고 그 아래에 중첩 된 모든 텍스트를 묶습니다. 들여 쓰기 구문에서 줄 기반입니다. 주석에 대한 자세한 내용은이 링크를 참조하십시오 .
@수입
SASS에서 @import지시문은 따옴표를 사용하거나 사용하지 않고 작성할 수 있습니다. SCSS와 달리 따옴표와 함께 사용해야합니다.
예를 들어, SCSS에서 @import 지시문은 다음과 같이 사용할 수 있습니다.
@import "themes/blackforest";
@import "style.sass";이것은 SASS에서 다음과 같이 작성할 수 있습니다.
@import themes/blackforest
@import fontstyle.sassMixin 지시어
SASS는 다음과 같은 지시문에 대한 속기를 지원합니다. @mixin 과 @include. 대신에@mixin 과 @include 당신이 사용할 수있는 = 과 + 입력이 덜 필요하고 코드를 더 간단하고 쉽게 읽을 수 있습니다.
예를 들어, mixin 지시문을 다음과 같이 작성할 수 있습니다.
=myclass
font-size: 12px;
p
+myclass위의 주어진 코드는-
@mixin myclass
font-size: 12px;
p
@include myclass사용되지 않는 구문
SASS는 일부 이전 구문의 사용을 지원합니다. 그러나 SASS에서이 구문을 사용하는 것은not recommended. 이 구문을 사용하면 경고가 표시되고 이후 버전에서 제거됩니다. 다음 표에는 이전 구문 중 일부가 나와 있습니다.
| S. 아니. | 연산자 및 설명 |
|---|---|
| 1 | = 변수와 속성을 SassScript의 값으로 설정할 때 대신 사용되었습니다. |
| 2 | ||= 변수의 기본값을 할당 할 때마다 : 대신 사용되었습니다. |
| 삼 | ! $ 대신! 변수 접두사로 사용되었습니다. $ 대신 사용하면 기능이 변경되지 않습니다. |
SASS는 CSS 확장을 사용하여 기본 언어에 힘을 제공하는 더 강력하고 안정적입니다. 세 가지 방법으로 SASS를 사용할 수 있습니다.
- 명령 줄 도구로
- Ruby 모듈로
- 랙 활성화 프레임 워크 용 플러그인으로
Windows에서 SASS를 사용하는 경우 다음을 설치해야합니다. Ruby먼저. Ruby 설치에 대한 자세한 내용은 SASS 설치 장을 참조하십시오 .
다음 표는 SASS 코드를 실행하는 데 사용되는 명령을 보여줍니다.
| S. 아니. | 명령 및 설명 |
|---|---|
| 1 | sass input.scss output.css 명령 줄에서 SASS 코드를 실행하는 데 사용됩니다. |
| 2 | sass --watch input.scss:output.css SASS에 파일을 감시하고 SASS 파일이 변경 될 때마다 CSS를 업데이트하도록 알립니다. |
| 삼 | sass --watch app/sass:public/stylesheets SASS가 디렉토리에 많은 파일을 포함하는 경우 전체 디렉토리를 감시하는 데 사용됩니다. |
랙 / 레일 / Merb 플러그인
RackRuby에서 웹 애플리케이션을 개발하는 데 사용되는 웹 서버 인터페이스입니다. 랙에 대한 자세한 내용은이 링크를 참조하십시오 .
SASS를 활성화 할 수 있습니다. Rails 3 사용하는 버전 environment.rb 아래에있는 파일 config폴더. 다음 코드를 사용하여 Rails 3에 대해 SASS를 활성화합니다.
config.gem "sass"Rails 3 (이상 버전)의 Gemfile에 다음 줄을 사용할 수 있습니다.
gem "sass"Rails사용자 인터페이스를 표시하기 위해 JSON, HTML, CSS 및 JavaScript와 같은 웹 표준을 사용하는 오픈 소스 웹 프레임 워크입니다. Rails를 사용하려면 Ruby 및 객체 지향 프로그래밍에 대한 기본 지식이 있어야합니다. 여기 에서 on Rails 프레임 워크에 대해 자세히 알아보세요 .
SASS를 활성화하려는 경우 Rack 응용 프로그램에 다음 줄을 추가하십시오. config.ru 앱의 루트 디렉토리에있는 파일-
require 'sass/plugin/rack'
use Sass::Plugin::RackMerbRails에 속도와 모듈성을 제공하는 웹 애플리케이션 프레임 워크입니다. Merb에 대해 자세히 알아 보려면이 링크를여십시오 .
SASS를 활성화 할 수 있습니다. Merb 다음 줄을 추가하여 config/dependencies.rb 파일-
dependency "merb-haml"캐싱
SASS는 템플릿 및 부분 문서와 같은 문서를 캐시하며 변경하지 않는 한 구문 분석하지 않고 재사용 할 수 있습니다. SASS 파일을 더 빠르게 컴파일하고 템플릿을 하나의 큰 파일로 가져 오는 별도의 파일로 나눌 때 훨씬 더 잘 작동합니다. 캐시 된 파일을 삭제하면 다음에 컴파일 할 때 다시 생성됩니다.
옵션
Rails 의 environment.rb 파일 또는 Rack 애플리케이션의 config.ru 파일에서 다음 줄을 사용하여 옵션을 설정할 수 있습니다.
Sass::Plugin.options[:style] = :compact다음 줄을 사용하여 Merb 의 init.rb 파일 에서 옵션을 설정할 수도 있습니다.
Merb::Plugin.config[:sass][:style] = :compact아래 표에 설명 된대로 SASS 및 SCSS에서 사용할 수있는 몇 가지 옵션이 있습니다.
| S. 아니. | 옵션 및 설명 |
|---|---|
| 1 | :style 출력 스타일을 표시합니다. |
| 2 | :syntax sass 에는 들여 쓰기 구문을 , scss에는 CSS 확장 구문을 사용할 수 있습니다 . |
| 삼 | :property_syntax 속성을 사용하기 위해 들여 쓰기 된 구문을 사용합니다. 정확하지 않으면 오류가 발생합니다. 예를 들어 배경 이 속성 이름이고 # F5F5F5 가 속성 값인 "배경 : # F5F5F5"를 고려하십시오 . 속성 이름 뒤에 콜론을 사용해야합니다. |
| 4 | :cache SASS 파일 컴파일 속도를 높입니다. 기본적으로 true로 설정됩니다. |
| 5 | :read_cache cache 가 설정되지 않고 read_cache 가 설정된 경우 SASS 파일 만 읽습니다 . |
| 6 | :cache_store 캐시 된 결과를 Sass :: CacheStores :: Base 인스턴스로 설정하여 저장하고 액세스하는 데 사용할 수 있습니다 . |
| 7 | :never_update 템플릿 파일이 변경되면 CSS 파일을 업데이트해서는 안됩니다. 기본적으로 false로 설정됩니다. |
| 8 | :always_update 템플릿 파일이 변경 될 때마다 CSS 파일을 업데이트해야합니다. |
| 9 | :always_check 서버가 시작될 때마다 업데이트를 확인해야합니다. SASS 템플릿 파일에 업데이트가있는 경우 CSS 파일을 다시 컴파일하고 덮어 씁니다. |
| 10 | :poll 그것은 true로 설정하여 Sass :: Plugin :: Compiler # watch (템플릿 및 CSS 파일 업데이트를 감시)에 폴링 백엔드를 사용 합니다. |
| 11 | :full_exception 생성 된 CSS 파일 내의 SASS 코드에서 예외가 발생할 때마다 오류 설명을 표시합니다. CSS 파일의 소스와 함께 오류가 발생한 줄 번호를 표시합니다. |
| 12 | :template_location 응용 프로그램의 템플릿 디렉토리 경로를 제공합니다. |
| 13 | :css_location 애플리케이션에서 CSS 스타일 시트의 경로를 제공합니다. |
| 14 | :unix_newlines True로 설정하여 파일을 작성할 때 Unix 스타일의 줄 바꿈을 제공합니다. |
| 15 | :filename 오류보고에 표시되고 사용되는 파일 이름의 이름입니다. |
| 16 | :line SASS 템플릿의 첫 번째 줄을 지정하고 오류에 대한 줄 번호를 표시합니다. |
| 17 | :load_paths @import 지시문을 사용하여 포함 된 SASS 템플릿의 경로를로드하는 데 사용됩니다 . |
| 18 | :filesystem_importer 문자열로드 경로를 처리하기 위해 Sass :: Importers :: Base 하위 클래스를 사용하는 파일 시스템에서 파일을 가져 오는 데 사용됩니다 . |
| 19 | :sourcemap 브라우저에 SASS 스타일을 찾도록 지시하는 소스 맵을 생성합니다. 그것은 세 가지 값을 사용합니다-
|
| 20 | :line_numbers true로 설정하여 CSS 파일에보고 된 오류의 행 번호를 표시합니다. |
| 21 | :trace_selectors true로 설정된 경우 import 및 mixin의 선택자를 추적하는 데 도움이됩니다. |
| 22 | :debug_info true로 설정된 경우 라인 번호와 파일을 사용하여 SASS 파일의 디버그 정보를 제공합니다. |
| 23 | :custom 별도의 애플리케이션에서 SASS 기능에 데이터를 사용할 수 있습니다. |
| 24 | :quiet true로 설정하여 경고를 비활성화합니다. |
구문 선택
SASS 명령 줄 도구를 사용하여 SASS 템플릿에서 사용중인 구문을 확인할 수 있습니다. 기본적으로 SASS는 CSS 기반 SCSS 구문의 대안 인 들여 쓰기 구문 을 사용 합니다. SASS 프로그램과 유사한 SCSS 명령 줄 프로그램을 사용할 수 있지만 기본적으로 구문을 SCSS로 간주합니다.
인코딩
SASS는 다음 CSS 사양을 지정하여 스타일 시트의 문자 인코딩을 사용합니다.
먼저 유니 코드 바이트, 다음 @charset 선언 및 Ruby 문자열 인코딩을 확인합니다.
다음으로 아무것도 설정되지 않으면 charset 인코딩을 UTF-8 로 간주 합니다.
@charset 선언 을 사용하여 명시 적으로 문자 인코딩을 결정합니다 . 스타일 시트 시작 부분에 "@charset encoding name"을 사용하면 SASS는 이것이 주어진 문자 인코딩이라고 가정합니다.
SASS의 출력 파일에 비 ASCII 문자가 포함 된 경우 @charset 선언 을 사용합니다 .
이 장에서 우리는 CSS Extensions. CSS 확장을 사용하여 웹 페이지의 기능을 향상시킬 수 있습니다. 다음 표는 SASS에서 사용되는 CSS 확장의 일부를 나열합니다.
| S. 아니. | CSS 확장 및 설명 |
|---|---|
| 1 | 중첩 된 규칙 여러 CSS 규칙을 서로 결합하는 방법입니다. |
| 2 | 상위 선택기 참조 : & 부모 선택자를 선택하는 과정입니다. & 캐릭터. |
| 삼 | 중첩 된 속성 속성을 다른 속성에 중첩하여 다른 관련 코드를 그룹화 할 수 있습니다. |
| 4 | 자리 표시 자 선택기 Sass는 @extend 지시문 을 사용하여 클래스 또는 ID 선택기를 사용 하는 자리 표시 자 선택기 를 지원합니다 . |
이 장에서 우리는 Sass에 대해 공부할 것입니다 Comments. 주석은 소스 코드에있는 실행 불가능한 명령문입니다. 주석은 소스 코드를 이해하기 쉽게 만듭니다. SASS는 두 가지 유형의 주석을 지원합니다.
Multiline comments− 이는 / * 및 * /를 사용하여 작성됩니다. 여러 줄 주석은 CSS 출력에서 유지됩니다.
Single line comments − 이것들은 //댓글이 이어집니다. 한 줄 주석은 CSS 출력에서 유지되지 않습니다.
예
다음 예제는 SCSS 파일에서 주석 사용을 보여줍니다.
<html>
<head>
<title>SASS comments</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h1>Welcome to TutorialsPoint</h1>
<a href = "http://www.tutorialspoint.com/">TutorialsPoint</a>
</body>
</html>다음으로 style.scss 파일을 생성합니다 .
style.scss
/* This comment is
* more than one line long
* since it uses the CSS comment syntax,
* it will appear in the CSS output. */
body { color: black; }
// These comments are in single line
// They will not appear in the CSS output,
// since they use the single-line comment syntax.
a { color: blue; }다음 명령을 사용하여 SASS에 파일을 감시하고 SASS 파일이 변경 될 때마다 CSS를 업데이트하도록 지시 할 수 있습니다.
sass --watch C:\ruby\lib\sass\style.scss:style.css그런 다음 위의 명령을 실행 하면 다음 코드로 style.css 파일이 자동으로 생성 됩니다.
style.css
/* This comment is
* more than one line long
* since it uses the CSS comment syntax,
* it will appear in the CSS output. */
body {
color: black; }
a {
color: blue; }산출
위의 코드가 어떻게 작동하는지보기 위해 다음 단계를 수행해 보겠습니다.
위의 주어진 HTML 코드를 sass_comments.html 파일.
브라우저에서이 HTML 파일을 열면 아래와 같이 출력이 표시됩니다.

여러 줄 주석 내 보간에 대해 알아 보려면이 링크를 클릭하십시오 .
Sass – 여러 줄 주석의 보간
기술
여러 줄 주석 내의 보간은 결과 CSS에서 해결됩니다. 중괄호 안에 변수 또는 속성 이름을 지정할 수 있습니다.
통사론
$var : "value";
/* multiline comments #{$var} */예
다음 예제는 SCSS 파일의 여러 줄 주석에서 보간을 사용하는 방법을 보여줍니다.
<html>
<head>
<title>SASS comments</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h1>Welcome to TutorialsPoint</h1>
<p>This is an example for Interpolation in SASS.</p>
</body>
</html>다음으로 style.scss 파일을 생성합니다 .
style.css
$version: "7.8";
/* Framework version for the generated CSS is #{$version}. */다음 명령을 사용하여 SASS에 파일을 감시하고 SASS 파일이 변경 될 때마다 CSS를 업데이트하도록 지시 할 수 있습니다.
sass --watch C:\ruby\lib\sass\style.scss:style.css다음으로 위의 명령을 실행합니다. 다음 코드를 사용하여 style.css 파일을 자동으로 생성합니다.
style.css
/* Framework version for the generated CSS is 7.8. */산출
위의 코드가 어떻게 작동하는지보기 위해 다음 단계를 수행해 보겠습니다.
위의 주어진 HTML 코드를 sass_comments_interpolation.htm 파일.
브라우저에서이 HTML 파일을 열면 아래와 같이 출력이 표시됩니다.

SASS는 SASS 문서에 포함될 수있는 SassScript로 알려진 작은 확장 세트를 사용하여 속성 값에서 변수를 계산하고 변수, 산술 및 기타 함수의 속성을 사용합니다. 믹스 인을 사용하는 동안 SassScript를 선택기 및 속성 이름과 함께 사용할 수도 있습니다 (Mixins를 사용하면 스타일 시트 전체에서 CSS 스타일을 재사용 할 수 있습니다).
다음 표는 SASS에서 사용되는 CSS 확장의 일부를 나열합니다-
| S. 아니. | CSS 확장 및 설명 |
|---|---|
| 1 | 대화 형 쉘 명령 줄을 사용하여 SassScript 표현식을 평가합니다. |
| 2 | 변수 숫자 값, 문자 또는 메모리 주소와 같은 데이터를 나타냅니다. |
| 삼 | 데이터 유형 모든 데이터 개체에 대한 데이터 유형을 선언합니다. |
| 4 | 운영 숫자, 색상, 문자열, 부울 및 목록 작업과 같은 작업을 제공합니다. |
| 5 | 괄호 일반적으로 둥근 대괄호 () 또는 대괄호 []로 표시되는 한 쌍의 기호입니다. |
| 6 | 기능 일부 키워드 인수를 제공하여 함수 사용을 지원합니다. |
| 7 | 보간 다음을 사용하여 SassScript 변수 및 속성 이름을 제공합니다. #{ } 통사론. |
| 8 | & SassScript에서 다른 관련 코드 그룹으로 이어지는 다른 속성에 속성을 중첩 할 수 있습니다. |
| 9 | 변수 기본값 다른 관련 코드 그룹으로 이어지는 다른 속성에 속성을 중첩 할 수 있습니다. |
다음 표에는 SASS에서 사용할 수있는 모든 규칙과 지시문이 나열되어 있습니다.
| S. 아니. | 지침 및 설명 |
|---|---|
| 1 | @수입 SASS 또는 SCSS 파일을 가져 오며 가져올 파일 이름을 직접 가져옵니다. |
| 2 | @미디어 스타일 규칙을 다른 미디어 유형으로 설정합니다. |
| 삼 | @넓히다 @extend 지시문은 선택자간에 규칙과 관계를 공유하는 데 사용됩니다. |
| 4 | @ at-root @ at-root 지시문은 문서의 루트에서 스타일 블록을 만들 수있는 중첩 된 규칙 모음입니다. |
| 5 | @debug @debug 지시문은 오류를 감지하고 표준 오류 출력 스트림에 SassScript 표현식 값을 표시합니다. |
| 6 | @warn @warn 지시문은 문제에 대한주의 조언을 제공하는 데 사용됩니다. 표준 오류 출력 스트림에 SassScript 표현식 값을 표시합니다. |
| 7 | @오류 @error 지시문은 SassScript 표현식 값을 치명적 오류로 표시합니다. |
이 장에서 우리는 Control Directives & Expressions. SassScript에서 지원하는 제어 지시문 및 표현식을 사용하여 일부 조건에 따라 스타일을 지정하거나 변형이있는 동일한 스타일을 여러 번 적용 할 수 있습니다. 이러한 제어 지시문은 주로 믹스 인에서 사용되는 고급 옵션입니다. Compass 라이브러리의 일부이므로 상당한 유연성이 필요합니다.
다음 표는 SASS에서 사용되는 제어 지시문 및 표현식을 나열합니다.
| S. 아니. | 설명으로 지시문 및 표현 제어 |
|---|---|
| 1 | 만약() 조건에 따라 if () 함수는 두 가지 가능한 결과에서 하나의 결과 만 반환합니다. |
| 2 | @만약 @if의 지시어는 SassScript 표현을 허용하고 식의 결과가 아닌 다른 때마다 중첩 스타일을 사용하여 거짓 또는 널 (null)이 . |
| 삼 | @에 대한 @for 지시자는 루프에서 스타일을 생성 할 수 있습니다. |
| 4 | @마다 에서는 @each 지정 변수가 목록의 각 항목의 값을 포함하는 규정된다. |
| 5 | @동안 SassScript 표현식을 사용하고 명령문이 false로 평가 될 때까지 중첩 된 스타일을 반복적으로 출력합니다. |
믹스 인을 사용하면 의미없는 클래스를 다시 만들 필요없이 스타일 시트 전체에서 재사용 할 수있는 스타일 그룹을 만들 수 있습니다. CSS에서 믹스 인은 여러 값 또는 매개 변수를 저장하고 함수를 호출 할 수 있습니다. 반복적 인 코드 작성을 피하는 데 도움이됩니다. Mixin 이름은 밑줄과 하이픈을 같은 의미로 사용할 수 있습니다. 다음은 Mixins에 존재하는 지침입니다-
| S. 아니. | 지침 및 설명 |
|---|---|
| 1 | Mixin 정의 @mixin 지시문은 mixin을 정의하는 데 사용됩니다. |
| 2 | Mixin 포함 @include 지시문은 문서에 믹스 인을 포함하는 데 사용됩니다. |
| 삼 | 인수 SassScript 값은 mixin에서 인수로 사용할 수 있으며 mixin이 포함되어 있고 mixin 내에서 변수로 사용 가능할 때 제공됩니다. |
| 4 | 콘텐츠 블록을 Mixin에 전달 스타일 블록이 믹스 인으로 전달됩니다. |
이 장에서 우리는 Function Directives. SASS에서 사용자 고유의 함수를 생성하여 스크립트 컨텍스트에서 사용하거나 모든 값과 함께 사용할 수 있습니다. 함수는 함수 이름과 매개 변수를 사용하여 호출됩니다.
예
다음 예제는 SCSS 파일에서 함수 지시문의 사용을 보여줍니다-
function_directive.htm
<html>
<head>
<title>Nested Rules</title>
<link rel = "stylesheet" type = "text/css" href = "style.css" />
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<div class = "container" id = "set_width">
<h2>Example for Function directives</h2>
<p>SASS stands for Syntactically Awesome Stylesheet. </p>
</div>
</body>
</html>다음으로 style.scss 파일을 생성합니다 .
style.scss
$first-width: 5px;
$second-width: 5px;
@function adjust_width($n) {
@return $n * $first-width + ($n - 1) * $second-width;
}
#set_width { padding-left: adjust_width(10); }다음 명령을 사용하여 SASS에 파일을 감시하고 SASS 파일이 변경 될 때마다 CSS를 업데이트하도록 지시 할 수 있습니다.
sass --watch C:\ruby\lib\sass\style.scss:style.css다음으로 위의 명령을 실행합니다. 다음 코드 를 사용하여 style.css 파일을 자동으로 생성합니다.
style.css
#set_width {
padding-left: 95px;
}산출
위의 코드가 어떻게 작동하는지보기 위해 다음 단계를 수행해 보겠습니다.
위의 주어진 HTML 코드를 function_directive.html 파일.
브라우저에서이 HTML 파일을 열면 아래와 같이 출력이 표시됩니다.

출력에서 왼쪽 패딩이 적용되고 있음을 알 수 있습니다.
mixin과 마찬가지로 함수는 전역 적으로 정의 된 변수에 액세스 할 수 있으며 매개 변수를받을 수도 있습니다. 다음을 사용하여 함수의 반환 값을 호출해야합니다.@return. 키워드 매개 변수를 사용하여 SASS 정의 함수를 호출 할 수 있습니다.
아래와 같이 위의 함수를 호출합니다.
#set_width { padding-left: adjust_width($n: 10); }명명 규칙
이름 충돌을 방지하기 위해 함수 이름을 접두사로 붙여 쉽게 구별 할 수 있습니다. 믹스 인과 마찬가지로 변수 인수는 사용자 정의 함수에서도 지원됩니다. 함수 및 기타 SASS 식별자는 밑줄 (_)과 하이픈 (-)을 같은 의미로 사용할 수 있습니다.
예를 들어, 함수가 다음과 같이 정의 된 경우 adjust_width, 그것은 다음과 같이 사용될 수 있습니다 adjust-width, 그 반대.
이 장에서 우리는 SASS Output Style. SASS가 생성하는 CSS 파일은 문서 구조를 반영하는 기본 CSS 스타일로 구성됩니다. 기본 CSS 스타일은 좋지만 모든 상황에 적합하지 않을 수 있습니다. 반면 SASS는 다른 많은 스타일을 지원합니다.
다음과 같은 다양한 출력 스타일을 지원합니다.
: 중첩
중첩 스타일은 SASS의 기본 스타일입니다. 이 스타일링 방법은 큰 CSS 파일을 다룰 때 매우 유용합니다. 파일 구조를 더 읽기 쉽고 쉽게 이해할 수 있습니다. 모든 속성은 자체 줄을 사용하며 각 규칙의 들여 쓰기는 중첩 된 정도에 따라 달라집니다.
예를 들어, 다음과 같이 SASS 파일에 코드를 중첩 할 수 있습니다.
#first {
background-color: #00FFFF;
color: #C0C0C0;
}
#first p {
width: 10em;
}
.highlight {
text-decoration: underline;
font-size: 5em;
background-color: #FFFF00;
}:퍼지는
확장 된 유형의 CSS 스타일링에서 각 속성과 규칙에는 자체 줄이 있습니다. Nested CSS 스타일에 비해 더 많은 공간이 필요합니다. 규칙 섹션은 모두 규칙 내에서 의도 된 속성으로 구성되지만 규칙은 들여 쓰기를 따르지 않습니다.
예를 들어, 다음과 같이 SASS 파일의 코드를 확장 할 수 있습니다.
#first {
background-color: #00FFFF;
color: #C0C0C0;
}
#first p {
width: 10em;
}
.highlight {
text-decoration: underline;
font-size: 5em;
background-color: #FFFF00;
}:콤팩트
컴팩트 CSS 스타일은 확장 및 중첩보다 공간을 덜 차지합니다. 속성보다는 선택자에 주로 초점을 맞 춥니 다. 각 선택기는 한 줄을 차지하며 해당 속성도 같은 줄에 배치됩니다. 중첩 된 규칙은 줄 바꿈없이 나란히 배치되며 별도의 규칙 그룹 사이에 새 줄이 있습니다.
예를 들어, 아래와 같이 SASS 파일의 코드를 압축 할 수 있습니다.
#first {
background-color: #00FFFF; color: #C0C0C0;
}
#first p {
width: 10em;
}
.highlight {
text-decoration: underline; font-size: 5em; background-color: #FFFF00;
}: 압축
압축 된 CSS 스타일은 위에서 설명한 다른 모든 스타일에 비해 최소한의 공간을 차지합니다. 파일 끝에있는 선택자와 줄 바꿈을 구분하기 위해서만 공백을 제공합니다. 이러한 스타일링 방식은 혼란스럽고 쉽게 읽을 수 없습니다.
예를 들어, 아래와 같이 SASS 파일의 코드를 압축 할 수 있습니다.
#first {
background-color:#00FFFF;color:#C0C0C0
}
#first p {
width:10em
}
.highlight {
text-decoration:underline;font-size:5em;background-color:#FFFF00
}SASS의 기능을 확장하여 사용자에게 다양한 유형의 기능과 사용자 정의를 제공 할 수 있습니다. 이러한 기능을 사용하려면 Ruby에 대한 지식이 있어야합니다.
사용자 정의 SASS 함수 정의
Ruby API를 사용하는 동안 고유 한 SASS 함수를 정의 할 수 있습니다. 다음 코드와 같이 Ruby 메서드에 추가하여 사용자 지정 함수를 추가 할 수 있습니다.
module Sass::Script::Functions
def reverse(string)
assert_type string, :String
Sass::Script::Value::String.new(string.value.reverse)
end
declare :reverse, [:string]
end볼 수있는 코드에서 함수 선언은 함수의 인수 이름을 지정합니다. 실패하면 함수가 작동하더라도 인수를 받아들이지 않으며 임의의 키워드 인수도받습니다. value 접근 자를 사용하여 Ruby 값을 가져 오고 rgb, red, green 또는 blue 를 사용하여 색상 개체에 액세스 할 수 있습니다 .
캐시 저장소
SASS는 구문 분석 된 문서의 캐시를 저장하므로 다시 구문 분석하지 않고 재사용 할 수 있습니다. SASS 사용:cache_location파일 시스템에 캐시 파일을 작성합니다. SASS 파일의 컴파일 속도를 높이고 캐시 된 파일을 삭제하면 다음에 컴파일 할 때 다시 생성됩니다. 다음을 설정하여 고유 한 캐시 저장소를 정의 할 수 있습니다.:cache_store선택권. 이것은 파일 시스템에 캐시 파일을 쓰거나 루비 프로세스 또는 머신에 캐시 파일을 공유합니다. SASS는 Sass :: CacheStores :: Base 의 하위 클래스 인스턴스를 사용하여 캐시 결과를 저장하고 검색합니다.
맞춤 수입 업체
SASS는 @import 를 사용 하여 SCSS 및 SASS 파일을 가져오고 경로를 @import 규칙에 전달 하여 지정된 경로에 대한 적절한 경로 코드를 찾습니다. SASS 임포터는 파일 시스템을 사용하여 코드를로드하고 데이터베이스 또는 다른 파일 이름 지정 체계를 사용하여로드에 추가합니다.
단일 임포터는 단일 파일로드를 수행 할 수 있으며 파일 시스템의 경로와 함께 : load_paths 배열에 배치 할 수 있습니다 . @import를 사용하는 동안 SASS는 임포터의 경로를 가져 오는로드 된 경로를 찾습니다. 경로를 찾으면 가져온 파일이 사용됩니다. 사용자는 다음에서 수입업자를 상속 할 수 있습니다.Sass::Importers::Base.