셀레늄-그리드
Selenium Grid는 스크립트를 병렬로 (동시에) 실행할 수 있도록 여러 물리적 또는 가상 머신에 테스트를 배포하는 도구입니다. 빠르고 정확한 피드백을 제공하여 브라우저 및 플랫폼 전반에서 테스트 프로세스를 획기적으로 가속화합니다.
Selenium Grid를 사용하면 동일한 코드 기반을 사용하는 WebDriver 또는 Selenium Remote Control 테스트의 여러 인스턴스를 병렬로 실행할 수 있으므로 실행하는 시스템에 코드가있을 필요가 없습니다. selenium-server-standalone 패키지에는 그리드에서 스크립트를 실행하기위한 Hub, WebDriver 및 Selenium RC가 포함되어 있습니다.
Selenium Grid에는 허브와 노드가 있습니다.
Hub− 허브는 테스트가 트리거되는 중앙 지점 역할을하는 서버로도 이해 될 수 있습니다. Selenium Grid에는 허브가 하나만 있으며 단일 시스템에서 한 번 실행됩니다.
Node− 노드는 테스트를 실행하는 허브에 연결된 Selenium 인스턴스입니다. 모든 OS가 될 수 있고 Selenium 지원 브라우저를 포함 할 수있는 그리드에 하나 이상의 노드가있을 수 있습니다.
건축물
다음 다이어그램은 Selenium Grid의 아키텍처를 보여줍니다.

그리드 작업
Grid와 함께 작업하려면 특정 프로토콜을 따라야합니다. 이 과정에 관련된 주요 단계는 다음과 같습니다.
- 허브 구성
- 노드 구성
- 스크립트 개발 및 XML 파일 준비
- 테스트 실행
- 결과 분석
각 단계에 대해 자세히 설명하겠습니다.
허브 구성
Step 1 − 최신 Selenium Server 독립형 JAR 파일을 다음에서 다운로드하십시오. http://docs.seleniumhq.org/download/. 아래 그림과 같이 버전을 클릭하여 다운로드하십시오.

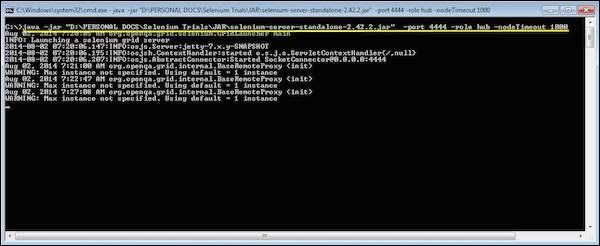
Step 2− 다음 명령을 사용하여 Selenium 서버를 시작하여 허브를 시작하십시오. 이제 포트 '4444'를 사용하여 허브를 시작합니다.
Note − 포트 번호 4444에서 실행중인 다른 응용 프로그램이 없는지 확인하십시오.
java -jar selenium-server-standalone-2.25.0.jar -port 4444 -role hub -nodeTimeout 1000
Step 3 − 이제 브라우저를 열고 허브에서 URL http // localhost : 4444로 이동합니다 (단계 # 2를 실행 한 시스템).

Step 4− 이제 '콘솔'링크를 클릭하고 '구성보기'를 클릭하십시오. 허브 구성은 다음과 같이 표시됩니다. 현재로서는 노드가 없으므로 세부 정보를 볼 수 없습니다.

노드 구성
Step 1− 스크립트를 실행하려는 노드에 로그온하고 'selenium-server-standalone-2.42.2'를 폴더에 배치합니다. 노드를 시작하는 동안 selenium-server-standalone JAR을 가리켜 야합니다.
Step 2 − 다음 명령을 사용하여 FireFox Node를 시작합니다.
java -jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role node -hub http://10.30.217.157:4444/grid/register
-browser browserName = firefox -port 5555어디,
D : \ JAR \ selenium-server-standalone-2.42.2.jar = Selenium Server Standalone Jar 파일의 위치 (노드 머신에서)
http://10.30.217.157:4444 = 허브의 IP 주소이고 4444는 허브의 포트입니다.
browserName = firefox (노드에서 브라우저 이름을 지정하는 매개 변수)
5555 = Firefox 노드가 실행될 포트.

Step 3− 명령을 실행 한 후 허브로 돌아갑니다. URL (http://10.30.217.157:4444)로 이동하면 허브에 연결된 노드가 표시됩니다.

Step 4− 이제 Internet Explorer 노드를 시작하겠습니다. IE 노드를 시작하려면 노드 시스템에 Internet Explorer 드라이버를 다운로드해야합니다.
Step 5 − Internet Explorer 드라이버를 다운로드하려면 다음으로 이동하십시오. http://docs.seleniumhq.org/download/OS의 아키텍처에 따라 적절한 파일을 다운로드하십시오. 다운로드 한 후 exe 파일의 압축을 풀고 IE 노드를 시작할 때 참조해야하는 폴더에 넣습니다.

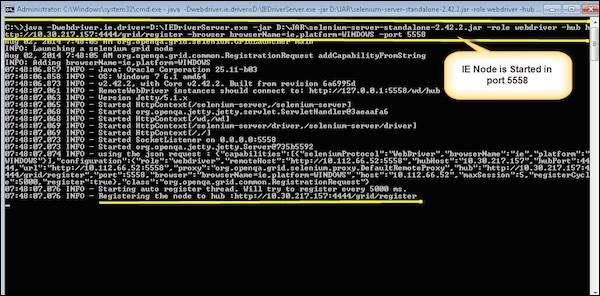
Step 6 − 다음 명령을 사용하여 IE를 시작합니다.
C:\>java -Dwebdriver.ie.driver = D:\IEDriverServer.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = ie,platform = WINDOWS -port 5558어디,
D : \ IEDriverServer.exe = 다운로드 한 IE 드라이버의 위치 (노드 머신에서)
D : \ JAR \ selenium-server-standalone-2.42.2.jar = Selenium Server Standalone Jar 파일의 위치 (노드 머신에서)
http://10.30.217.157:4444 = 허브의 IP 주소이고 4444는 허브의 포트입니다.
browserName = ie (노드에서 브라우저 이름을 지정하는 매개 변수)
5558 = IE 노드가 가동되고 실행될 포트.

Step 7− 명령을 실행 한 후 허브로 돌아갑니다. URL (http://10.30.217.157:4444)로 이동하면 허브에 연결된 IE 노드가 표시됩니다.

Step 8− 이제 Chrome Node를 시작하겠습니다. Chrome 노드를 시작하려면 노드 시스템에 Chrome 드라이버를 다운로드해야합니다.
Step 9 − Chrome 드라이버를 다운로드하려면 다음으로 이동하십시오. http://docs.seleniumhq.org/download/ 그런 다음 타사 브라우저 드라이버 영역으로 이동하여 아래와 같이 버전 번호 '2.10'을 클릭합니다.

Step 10− OS 유형에 따라 드라이버를 다운로드하십시오. Windows 환경에서 실행하므로 Windows Chrome 드라이버를 다운로드합니다. 다운로드 한 후 exe 파일의 압축을 풀고 크롬 노드를 시작할 때 참조해야하는 폴더에 넣습니다.

Step 11 − 다음 명령을 사용하여 Chrome을 시작합니다.
C:\>java -Dwebdriver.chrome.driver = D:\chromedriver.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = chrome, platform = WINDOWS -port 5557어디,
D : \ chromedriver.exe = 다운로드 한 크롬 드라이버의 위치 (노드 머신에서)
D : \ JAR \ selenium-server-standalone-2.42.2.jar = Selenium Server Standalone Jar 파일의 위치 (노드 머신에서)
http://10.30.217.157:4444 = 허브의 IP 주소이고 4444는 허브의 포트입니다.
browserName = chrome (노드에서 브라우저 이름을 지정하는 매개 변수)
5557 = 크롬 노드가 실행될 포트.

Step 12− 명령을 실행 한 후 허브로 돌아갑니다. URL-http://10.30.217.157:4444로 이동하면 허브에 연결된 크롬 노드가 표시됩니다.

스크립트 개발 및 XML 파일 준비
Step 1− TestNG를 사용하여 테스트를 개발합니다. 다음 예에서는 원격 webDriver를 사용하여 각 브라우저를 시작합니다. 드라이버가 노드에서 실행할 모든 정보를 갖도록 드라이버에 기능을 전달할 수 있습니다.
브라우저 매개 변수는 "XML"파일에서 전달됩니다.
package TestNG;
import org.openqa.selenium.*;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
import java.net.URL;
import java.util.concurrent.TimeUnit;
import java.net.MalformedURLException;
public class TestNGClass {
public WebDriver driver;
public String URL, Node;
protected ThreadLocal<RemoteWebDriver> threadDriver = null;
@Parameters("browser")
@BeforeTest
public void launchapp(String browser) throws MalformedURLException {
String URL = "http://www.calculator.net";
if (browser.equalsIgnoreCase("firefox")) {
System.out.println(" Executing on FireFox");
String Node = "http://10.112.66.52:5555/wd/hub";
DesiredCapabilities cap = DesiredCapabilities.firefox();
cap.setBrowserName("firefox");
driver = new RemoteWebDriver(new URL(Node), cap);
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("chrome")) {
System.out.println(" Executing on CHROME");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("chrome");
String Node = "http://10.112.66.52:5557/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("ie")) {
System.out.println(" Executing on IE");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("ie");
String Node = "http://10.112.66.52:5558/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else {
throw new IllegalArgumentException("The Browser Type is Undefined");
}
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
// driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void closeBrowser() {
driver.quit();
}
}Step 2− 브라우저 매개 변수는 XML을 사용하여 전달됩니다. 프로젝트 폴더 아래에 XML을 만듭니다.

Step 3 − '일반'에서 '파일'을 선택하고 '다음'을 클릭합니다.

Step 4 − 파일 이름을 입력하고 '마침'을 클릭합니다.

Step 5 − 아래와 같이 프로젝트 폴더 아래에 TestNg.XML이 생성됩니다.

Step 6− XML 파일의 내용은 다음과 같습니다. 우리는 3 개의 테스트를 만들어서 스위트에 넣고 parallel = "tests"를 언급하여 모든 테스트가 병렬로 실행되도록합니다.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name = "Suite" parallel = "tests">
<test name = "FirefoxTest">
<parameter name = "browser" value = "firefox" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "ChromeTest">
<parameter name = "browser" value = "chrome" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "IETest">
<parameter name = "browser" value = "ie" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
</suite>테스트 실행
Step 1− 생성 된 XML을 선택합니다. 마우스 오른쪽 버튼을 클릭하고 '다음으로 실행'>> 'TestNG Suite'를 선택합니다.

Step 2− 이제 모든 브라우저 노드를 시작한 노드를 엽니 다. 동시에 실행중인 세 가지 브라우저가 모두 표시됩니다.

결과 분석
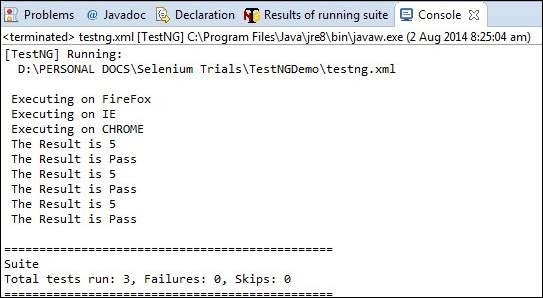
Step 1− 실행이 완료되면 다른 실행과 마찬가지로 결과를 분석 할 수 있습니다. 결과 요약은 다음 스냅 샷과 같이 콘솔에 인쇄됩니다.

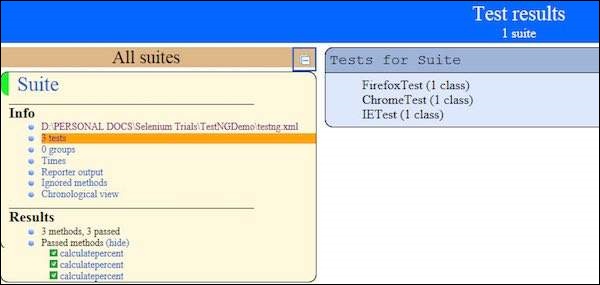
Step 2 − 'Results of Running Suite'탭으로 이동하면 TestNG는 아래와 같이 결과 요약을 표시합니다.

Step 3 − HTML을 생성하면 테스트 결과를 HTML 형식으로 볼 수 있습니다.