셀레늄-웹 드라이버
WebDriver는 웹 애플리케이션 테스트를 자동화하는 도구입니다. Selenium 2.0으로 널리 알려져 있습니다. WebDriver는 다른 기본 프레임 워크를 사용하는 반면 Selenium RC는 몇 가지 제한이있는 브라우저에 포함 된 JavaScript Selenium-Core를 사용합니다. WebDriver는 서버에 의존하는 Selenium RC와 달리 중개자없이 브라우저와 직접 상호 작용합니다. 다음 컨텍스트에서 사용됩니다-
Selenium RC (Selenium 1.0)에서 잘 지원하지 않는 브라우저를위한 향상된 기능을 포함한 다중 브라우저 테스트.
여러 프레임, 여러 브라우저 창, 팝업 및 경고 처리.
복잡한 페이지 탐색.
드래그 앤 드롭과 같은 고급 사용자 탐색.
AJAX 기반 UI 요소.
건축물
WebDriver는 아래와 같이 간단한 아키텍처 다이어그램으로 가장 잘 설명됩니다.

셀레늄 RC 대 WebDriver
| 셀레늄 RC | 셀레늄 WebDriver |
|---|---|
| Selenium RC의 아키텍처는 테스트를 시작하기 전에 서버를 가동하고 실행해야하기 때문에 복잡합니다. | WebDriver의 아키텍처는 OS 수준에서 브라우저를 제어하기 때문에 Selenium RC보다 간단합니다. |
| Selenium 서버는 브라우저와 Selenese 명령 사이에서 중개자 역할을합니다. | WebDriver는 브라우저와 직접 상호 작용하고 브라우저의 엔진을 사용하여 제어합니다. |
| Selenium RC 스크립트 실행은 Javascript를 사용하여 RC와 상호 작용하기 때문에 느립니다. | WebDriver는 브라우저와 직접 상호 작용하므로 더 빠릅니다. |
| Selenium RC는 작업 할 실제 브라우저가 필요하기 때문에 헤드리스 실행을 지원할 수 없습니다. | WebDriver는 헤드리스 실행을 지원할 수 있습니다. |
| 간단하고 작은 API입니다. | RC에 비해 복잡하고 약간 큰 API. |
| 덜 객체 지향적 인 API. | 순전히 객체 지향 API. |
| 모바일 애플리케이션을 테스트 할 수 없습니다. | iPhone / Android 애플리케이션을 테스트 할 수 있습니다. |
WebDriver를 사용한 스크립팅
WebDriver로 작업하는 방법을 이해하겠습니다. 데모를 위해 우리는https://www.calculator.net/. "Math Calculator"아래에있는 "Percent Calculator"를 수행합니다. 필요한 WebDriver JAR을 이미 다운로드했습니다. 자세한 내용은 "환경 설정"장을 참조하십시오.
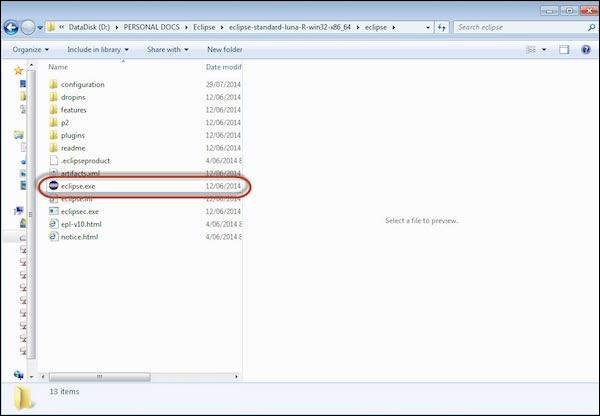
Step 1 − Extracted Eclipse 폴더에서 "Eclipse"를 시작합니다.

Step 2 − '찾아보기'버튼을 클릭하여 작업 공간을 선택하십시오.

Step 3 − 이제 '파일'메뉴에서 '새 프로젝트'를 생성하십시오.

Step 4 − 프로젝트 이름을 입력하고 '다음'을 클릭합니다.

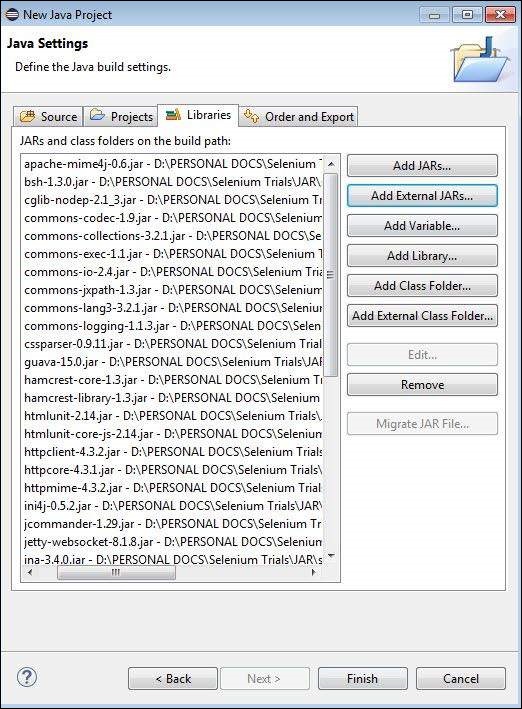
Step 5− 라이브러리 탭으로 이동하여 다운로드 한 모든 JAR을 선택합니다. Selenium WebDriver Library 폴더의 모든 JAR과 selenium-java-2.42.2.jar 및 selenium-java-2.42.2-srcs.jar에 대한 참조를 추가하십시오.

Step 6 − 아래와 같이 패키지가 생성됩니다.

Step 7 − 이제 패키지를 마우스 오른쪽 버튼으로 클릭하고 'New'>> 'Class'를 선택하여 '클래스'를 만듭니다.

Step 8 − 이제 클래스의 이름을 지정하고 주요 기능으로 만듭니다.

Step 9 − 수업 개요는 다음과 같습니다.

Step 10− 이제 코딩 할 시간입니다. 다음 스크립트는 단계를 명확하게 설명하는 주석이 포함되어 있으므로 이해하기 더 쉽습니다. 객체 속성을 캡처하는 방법을 이해하려면 "로케이터"장을 참조하십시오.
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
public class webdriverdemo {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
//Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//Launch website
driver.navigate().to("http://www.calculator.net/");
//Maximize the browser
driver.manage().window().maximize();
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr[2]/td/input[2]")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
//Close the Browser.
driver.close();
}
}Step 11 − 위 스크립트의 출력은 콘솔에 인쇄됩니다.

가장 많이 사용되는 명령
다음 표에는 WebDriver에서 가장 자주 사용되는 몇 가지 명령이 구문과 함께 나열되어 있습니다.
| Sr. 아니. | 명령 및 설명 |
|---|---|
| 1 | driver.get("URL") 응용 프로그램으로 이동합니다. |
| 2 | element.sendKeys("inputtext") 입력 상자에 텍스트를 입력하십시오. |
| 삼 | element.clear() 입력 상자에서 내용을 지 웁니다. |
| 4 | select.deselectAll() 페이지의 첫 번째 SELECT에서 모든 옵션을 선택 취소합니다. |
| 5 | select.selectByVisibleText("some text") 사용자가 지정한 입력으로 OPTION을 선택합니다. |
| 6 | driver.switchTo().window("windowName") 한 창에서 다른 창으로 포커스를 이동합니다. |
| 7 | driver.switchTo().frame("frameName") 프레임에서 프레임으로 스윙합니다. |
| 8 | driver.switchTo().alert() 경고 처리에 도움이됩니다. |
| 9 | driver.navigate().to("URL") URL로 이동하십시오. |
| 10 | driver.navigate().forward() 앞으로 이동합니다. |
| 11 | driver.navigate().back() 뒤로 이동합니다. |
| 12 | driver.close() 드라이버와 관련된 현재 브라우저를 닫습니다. |
| 13 | driver.quit() 드라이버를 종료하고 해당 드라이버의 모든 관련 창을 닫습니다. |
| 14 | driver.refresh() 현재 페이지를 새로 고칩니다. |