Spring MVC-퀵 가이드
Spring Web MVC 프레임 워크는 유연하고 느슨하게 결합 된 웹 애플리케이션을 개발하는 데 사용할 수있는 모델-뷰-컨트롤러 아키텍처 및 준비된 구성 요소를 제공합니다. MVC 패턴은 애플리케이션의 다양한 측면 (입력 로직, 비즈니스 로직 및 UI 로직)을 분리하는 동시에 이러한 요소간에 느슨한 결합을 제공합니다.
그만큼 Model 응용 프로그램 데이터를 캡슐화하며 일반적으로 다음으로 구성됩니다. POJO.
그만큼 View 모델 데이터 렌더링을 담당하며 일반적으로 HTML 클라이언트의 브라우저가 해석 할 수있는 출력.
그만큼 Controller 처리를 담당합니다. User Requests 과 Building Appropriate Model 렌더링을 위해 뷰로 전달합니다.
DispatcherServlet
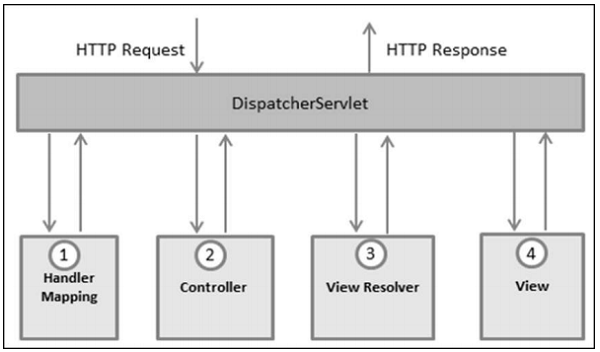
Spring 웹 모델-뷰-컨트롤러 (MVC) 프레임 워크는 모든 HTTP 요청과 응답을 처리하는 DispatcherServlet을 중심으로 설계되었습니다. Spring Web MVC DispatcherServlet의 요청 처리 워크 플로우는 다음 그림에 나와 있습니다.

다음은 DispatcherServlet에 들어오는 HTTP 요청에 해당하는 이벤트의 순서입니다.
HTTP 요청을 수신 한 후 DispatcherServlet은 HandlerMapping 적절한 컨트롤러를 호출합니다.
컨트롤러는 요청을 받고 사용 된 서비스에 따라 적절한 서비스 방법을 호출합니다. GET 또는 POST method. 서비스 메소드는 정의 된 비즈니스 로직을 기반으로 모델 데이터를 설정하고보기 이름을 DispatcherServlet에 리턴합니다.
DispatcherServlet은 ViewResolver 요청에 대해 정의 된보기를 선택합니다.
보기가 완료되면 DispatcherServlet은 브라우저에서 최종적으로 렌더링되는보기로 모델 데이터를 전달합니다.
위에서 언급 한 모든 구성 요소, 즉 HandlerMapping, Controller 및 ViewResolver는 WebApplicationContext, 평야의 확장 ApplicationContext 웹 애플리케이션에 필요한 몇 가지 추가 기능이 있습니다.
필수 구성
DispatcherServlet이 처리 할 요청을 매핑해야합니다. web.xml파일. 다음은 선언 및 매핑을 보여주는 예입니다.HelloWeb DispatcherServlet-
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>*.jsp</url-pattern>
</servlet-mapping>
</web-app>그만큼 web.xml 파일은 WebContent/WEB-INF웹 애플리케이션의 디렉토리. 초기화시HelloWeb DispatcherServlet, 프레임 워크는 이름이 지정된 파일에서 애플리케이션 컨텍스트를로드하려고합니다. [servlet-name]-servlet.xml응용 프로그램의 WebContent / WEB-INF 디렉토리에 있습니다. 이 경우 파일은HelloWeb-servlet.xml.
다음으로 <servlet-mapping>태그는 어떤 DispatcherServlet에 의해 처리 될 URL을 나타냅니다. 여기서 .jsp로 끝나는 모든 HTTP 요청은HelloWeb DispatcherServlet.
기본 파일 이름을 다음과 같이 사용하지 않으려면 [servlet-name]-servlet.xml WebContent / WEB-INF와 같은 기본 위치, 서블릿 리스너를 추가하여이 파일 이름과 위치를 사용자 정의 할 수 있습니다. ContextLoaderListener 다음과 같이 web.xml 파일에서-
<web-app...>
<!-------- DispatcherServlet definition goes here----->
....
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/HelloWeb-servlet.xml</param-value>
</context-param>
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
</web-app>이제 필요한 구성을 확인하겠습니다. HelloWeb-servlet.xml 웹 애플리케이션의 WebContent / WEB-INF 디렉토리에있는 파일입니다.
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>다음은에 대한 몇 가지 중요한 사항입니다. HelloWeb-servlet.xml 파일-
그만큼 [servlet-name]-servlet.xml 파일은 정의 된 Bean을 작성하는 데 사용되며 전역 범위에서 동일한 이름으로 정의 된 모든 Bean의 정의를 대체합니다.
그만큼 <context:component-scan...> 태그는 Spring MVC 주석 스캐닝 기능을 활성화하는 데 사용되며, 다음과 같은 주석을 사용할 수 있습니다. @Controller 과 @RequestMapping등
그만큼 InternalResourceViewResolver보기 이름을 확인하기 위해 정의 된 규칙이 있습니다. 위에 정의 된 규칙에 따라hello 에 위치한 뷰 구현에 위임됩니다. /WEB-INF/jsp/hello.jsp.
이제 컨트롤러, 모델 및 뷰와 같은 실제 구성 요소를 만드는 방법을 이해하겠습니다.
컨트롤러 정의
DispatcherServlet은 특정 기능을 실행하기 위해 컨트롤러에 요청을 위임합니다. 그만큼@Controller주석은 특정 클래스가 컨트롤러 역할을 수행함을 나타냅니다. 그만큼@RequestMapping 주석은 URL을 전체 클래스 또는 특정 핸들러 메서드에 매핑하는 데 사용됩니다.
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}그만큼 @Controller주석은 클래스를 Spring MVC 컨트롤러로 정의합니다. 여기에서 첫 번째 사용@RequestMapping 이 컨트롤러의 모든 처리 방법이 /hello 통로.
다음 주석 @RequestMapping (method = RequestMethod.GET) 선언하는 데 사용됩니다 printHello()HTTP GET 요청을 처리하기위한 컨트롤러의 기본 서비스 메소드로 메소드를 사용합니다. 동일한 URL에서 POST 요청을 처리하는 다른 방법을 정의 할 수 있습니다.
위의 컨트롤러를 다른 형식으로 작성할 수도 있습니다. 여기서 @RequestMapping에 다음과 같이 추가 속성을 추가 할 수 있습니다.
@Controller
public class HelloController{
@RequestMapping(value = "/hello", method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}그만큼 value 속성은 핸들러 메소드가 매핑되는 URL과 method 속성은 HTTP GET 요청을 처리하기위한 서비스 메소드를 정의합니다.
다음은 위에서 정의한 컨트롤러와 관련하여 주목해야 할 몇 가지 중요한 사항입니다.
서비스 메소드 내에서 필수 비즈니스 로직을 정의합니다. 요구 사항에 따라이 메서드 내에서 다른 메서드를 호출 할 수 있습니다.
정의 된 비즈니스 로직에 따라이 메소드 내에서 모델을 작성합니다. 다른 모델 속성을 설정할 수 있으며 이러한 속성은 결과를 표시하기 위해보기에서 액세스됩니다. 이 예에서는 "message"속성을 사용하여 모델을 만듭니다.
정의 된 서비스 메서드는 다음의 이름을 포함하는 문자열을 반환 할 수 있습니다. view모델을 렌더링하는 데 사용됩니다. 이 예에서는 논리적 뷰 이름으로 "hello"를 반환합니다.
JSP보기 만들기
Spring MVC는 다양한 프레젠테이션 기술에 대해 다양한 유형의 뷰를 지원합니다. 여기에는 다음이 포함됩니다.JSPs, HTML, PDF, Excel Worksheets, XML, Velocity Templates, XSLT, JSON, Atom 과 RSS 피드, JasperReports, 등. 그러나 가장 일반적인 것은 JSTL로 작성된 JSP 템플릿입니다. 따라서 /WEB-INF/hello/hello.jsp에 간단한 hello 뷰를 작성해 보겠습니다.
<html>
<head>
<title>Hello Spring MVC</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>여기 ${message}다음은 컨트롤러 내부에 설정 한 속성입니다. 보기에 여러 속성을 표시 할 수 있습니다.
이 장에서는 Spring Framework로 작업을 시작하기 위해 개발 환경을 준비하는 방법을 안내합니다. 이 장에서는 설정 방법도 알려줍니다.JDK, Tomcat 과 Eclipse Spring Framework를 설정하기 전에 컴퓨터에서-
1 단계-JDK (Java Development Kit) 설정
Oracle의 Java 사이트 -Java SE Downloads 에서 최신 버전을 다운로드 할 수 있습니다 . 다운로드 한 파일에서 JDK 설치 지침을 찾을 수 있으며, 주어진 지침에 따라 설치 및 구성을 수행합니다. 설정이 완료되면 다음이 포함 된 디렉토리를 참조하도록 PATH 및 JAVA_HOME 환경 변수를 설정합니다.java 과 javac, 일반적으로 java_install_dir/bin 과 java_install_dir 각기.
Windows를 실행 중이고 JDK를 설치 한 경우 C:\jdk1.6.0_15, 다음 줄을 입력해야합니다. C:\autoexec.bat file.
set PATH = C:\jdk1.6.0_15\bin;%PATH%
set JAVA_HOME = C:\jdk1.6.0_15또는 Windows NT / 2000 / XP에서는 내 컴퓨터를 마우스 오른쪽 버튼으로 클릭하고 → 속성 → 고급 → 환경 변수를 선택할 수도 있습니다. 그런 다음 PATH 값을 업데이트하고 확인 버튼을 클릭합니다.
UNIX (Solaris, Linux 등)에서 SDK가 설치된 경우 /usr/local/jdk1.6.0_15 C 셸을 사용하면 다음 명령을 입력해야합니다. .cshrc 파일.
setenv PATH /usr/local/jdk1.6.0_15/bin:$PATH
setenv JAVA_HOME /usr/local/jdk1.6.0_15또는 다음과 같은 IDE (통합 개발 환경)를 사용하는 경우 Borland JBuilder, Eclipse, IntelliJ IDEA 또는 Sun ONE Studio그런 다음 간단한 프로그램을 컴파일하고 실행하여 IDE가 Java가 설치된 위치를 알고 있는지 확인하고 그렇지 않으면 IDE 문서에 제공된대로 적절한 설정을 수행합니다.
2 단계-Apache Common Logging API 설치
최신 버전의 Apache Commons Logging API를 다운로드 할 수 있습니다. https://commons.apache.org/logging/. 설치를 다운로드 한 후 편리한 위치에 바이너리 배포판의 압축을 풉니 다.
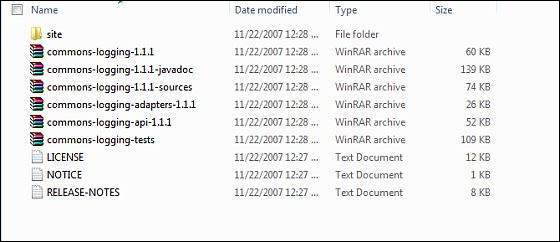
예 : Windows의 경우 C : \ commons-logging-1.1.1, Linux / Unix의 경우 /usr/local/commons-logging1.1.1. 이 디렉토리에는 다음과 같은 jar 파일 및 기타 지원 문서 등이 있습니다.

이 디렉토리에서 CLASSPATH 변수를 올바르게 설정했는지 확인하십시오. 그렇지 않으면 응용 프로그램을 실행하는 동안 문제가 발생합니다.
3 단계-Eclipse IDE 설정
이 튜토리얼의 모든 예제는 Eclipse IDE를 사용하여 작성되었습니다. 따라서 시스템에 최신 버전의 Eclipse를 설치하는 것이 좋습니다.
Eclipse IDE를 설치하려면 다음 링크에서 최신 Eclipse 바이너리를 다운로드하십시오. https://www.eclipse.org/downloads/. 설치가 다운로드되면 편리한 위치에 바이너리 배포판의 압축을 풉니 다.
예를 들어 – C : \ eclipse (Windows) 또는 / usr / local / eclipse (Linux / Unix)에서 마지막으로 PATH 변수를 적절하게 설정합니다.
Windows 시스템에서 다음 명령을 실행하여 Eclipse를 시작하거나 eclipse.exe를 두 번 클릭하면됩니다.
%C:\eclipse\eclipse.exeEclipse는 UNIX (Solaris, Linux 등) 시스템에서 다음 명령을 실행하여 시작할 수 있습니다.
$/usr/local/eclipse/eclipse성공적으로 시작한 후 모든 것이 정상이면 다음 화면이 표시됩니다.

4 단계-Spring Framework 라이브러리 설정
이제 모든 것이 정상이면 Spring Framework 설정을 진행할 수 있습니다. 다음은 시스템에 프레임 워크를 다운로드하고 설치하는 단계입니다.
Windows 또는 UNIX에 Spring을 설치할 것인지 선택한 후 다음 단계로 진행하여 다운로드하십시오. .zip file Windows 및 .tz Unix 용 파일.
최신 버전의 Spring 프레임 워크 바이너리를 https://repo.spring.io/release/org/springframework/spring.
우리는 spring-framework-4.3.1.RELEASE-dist.zip Windows 머신에서 다운로드 한 파일의 압축을 풀면 다음과 같이 E : \ spring 내부의 디렉토리 구조가 제공됩니다.

디렉토리에서 모든 Spring 라이브러리를 찾을 수 있습니다. E:\spring\libs. 이 디렉토리에서 CLASSPATH 변수를 올바르게 설정했는지 확인하십시오. 그렇지 않으면 응용 프로그램을 실행하는 동안 문제가 발생합니다. Eclipse를 사용하는 경우 모든 설정이 Eclipse를 통해 수행되므로 CLASSPATH를 설정할 필요가 없습니다.
이 마지막 단계를 마치면 다음 장에서 보게 될 첫 번째 Spring 예제를 진행할 준비가 된 것입니다.
다음 예제는 간단한 웹 기반을 작성하는 방법을 보여줍니다. Hello WorldSpring MVC 프레임 워크를 사용하는 애플리케이션. 우선 작동하는 Eclipse IDE를 준비하고 후속 단계에 따라 Spring Web Framework를 사용하여 동적 웹 애플리케이션을 개발해 보겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | 이름을 사용하여 동적 웹 프로젝트 만들기 HelloWeb 생성 된 프로젝트의 src 폴더 아래에 com.tutorialspoint 패키지를 생성합니다. |
| 2 | 다음 Spring 및 기타 라이브러리를 폴더로 끌어서 놓습니다. WebContent/WEB-INF/lib.. |
| 삼 | Java 클래스 만들기 HelloController com.tutorialspoint 패키지 아래에 있습니다. |
| 4 | Spring 구성 만들기 files web.xml 과 HelloWeb-servlet.xml WebContent / WEB-INF 폴더 아래에 있습니다. |
| 5 | 이름이있는 하위 폴더 만들기 jspWebContent / WEB-INF 폴더 아래에 있습니다. 보기 파일 만들기hello.jsp 이 하위 폴더 아래에 있습니다. |
| 6 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}web.xml
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>다음은 웹 애플리케이션에 포함될 Spring 및 기타 라이브러리 목록입니다. 이 파일들을 끌어다 놓기 만하면됩니다.WebContent/WEB-INF/lib 폴더.
servlet-api-x.y.z.jar
commons-logging-x.y.z.jar
spring-aop-x.y.z.jar
spring-beans-x.y.z.jar
spring-context-x.y.z.jar
spring-core-x.y.z.jar
spring-expression-x.y.z.jar
spring-webmvc-x.y.z.jar
spring-web-x.y.z.jar
소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션 및 저장 HelloWeb.war Tomcat의 파일 webapps 폴더.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. 이제 URL에 액세스 해보십시오.http://localhost:8080/HelloWeb/hello. Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

주어진 URL에서 HelloWeb응용 프로그램 이름이고 hello는 가상 하위 폴더입니다. 컨트롤러에서 @RequestMapping ( "/ hello")을 사용하여 언급했습니다. 다음을 사용하여 URL을 매핑하는 동안 직접 루트를 사용할 수 있습니다.@RequestMapping("/"),이 경우 짧은 URL을 사용하여 동일한 페이지에 액세스 할 수 있습니다. http://localhost:8080/HelloWeb/, 그러나 다른 폴더 아래에 다른 기능을 갖는 것이 좋습니다.
다음 예제는 간단한 웹 기반을 작성하는 방법을 보여줍니다. Hello WorldSpring MVC 프레임 워크를 사용하는 애플리케이션. 우선 작동하는 Eclipse IDE를 준비하고 후속 단계에 따라 Spring Web Framework를 사용하여 동적 웹 애플리케이션을 개발해 보겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWeb이라는 이름으로 프로젝트를 만듭니다. |
| 2 | com.tutorialspoint 패키지 아래에 Java 클래스 Student, StudentController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 student.jsp, result.jsp를 만듭니다. |
| 4 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
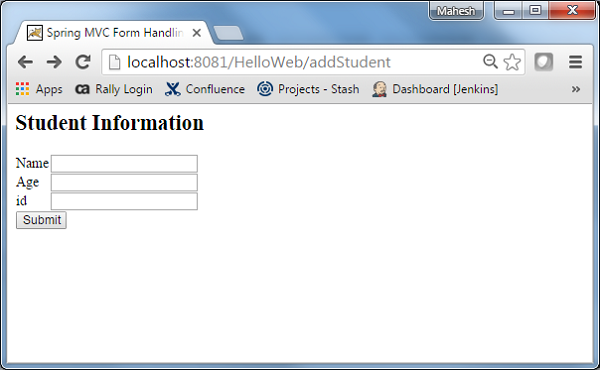
}여기에서 첫 번째 서비스 방법 student(), "command"라는 이름으로 ModelAndView 개체에 빈 Student 개체를 전달했습니다. JSP 파일에서 <form : form> 태그를 사용하는 경우 Spring 프레임 워크는 "command"라는 이름의 객체를 기대하기 때문에 수행됩니다. 따라서 student () 메서드가 호출되면 student.jsp 뷰가 반환됩니다.
두 번째 서비스 방법 addStudent()HelloWeb / addStudent URL의 POST 메서드에 대해 호출됩니다. 제출 된 정보를 기반으로 모델 개체를 준비합니다. 마지막으로 서비스 메소드에서 "결과"뷰가 반환되어 result.jsp를 렌더링합니다.
student.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td>
</tr>
</table>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고 내보내기 → WAR 파일 옵션을 사용하고SpringWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. 이제 URL http : // localhost : 8080 / SpringWeb / student를 시도해보십시오. Spring 웹 애플리케이션에 문제가 없으면 다음 화면이 표시됩니다.

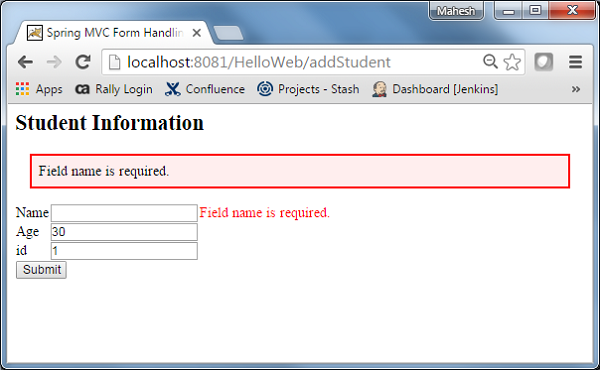
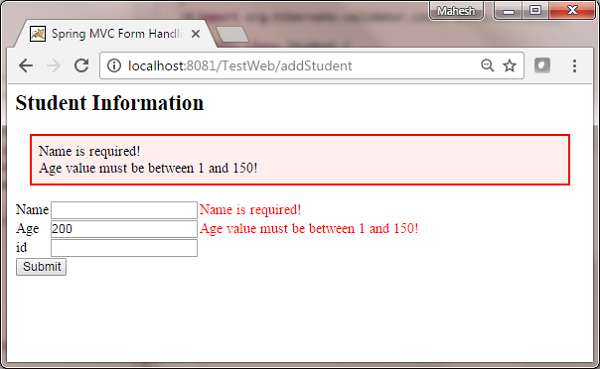
필요한 정보를 제출 한 후 제출 버튼을 클릭하여 양식을 제출하십시오. Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

다음 예제는 리디렉션을 사용하여 http 요청을 다른 페이지로 전송하는 간단한 웹 기반 애플리케이션을 작성하는 방법을 보여줍니다. 먼저 작동하는 Eclipse IDE를 준비하고 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발하기 위해 다음 단계를 고려해 보겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWeb이라는 이름으로 프로젝트를 만듭니다. |
| 2 | com.tutorialspoint 패키지 아래에 Java 클래스 WebController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에 index.jsp, final.jsp 뷰 파일을 만듭니다. |
| 4 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
WebController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WebController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value = "/redirect", method = RequestMethod.GET)
public String redirect() {
return "redirect:finalPage";
}
@RequestMapping(value = "/finalPage", method = RequestMethod.GET)
public String finalPage() {
return "final";
}
}다음은 Spring view 파일의 내용입니다. index.jsp. 이것은 랜딩 페이지가 될 것입니다.이 페이지는 액세스-리디렉션 서비스 메소드에 요청을 보냅니다.이 요청은이 요청을 다른 서비스 메소드로 리디렉션하고 마지막으로final.jsp페이지가 표시됩니다.
index.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Page Redirection</title>
</head>
<body>
<h2>Spring Page Redirection</h2>
<p>Click below button to redirect the result to new page</p>
<form:form method = "GET" action = "/HelloWeb/redirect">
<table>
<tr>
<td>
<input type = "submit" value = "Redirect Page"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>final.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Page Redirection</title>
</head>
<body>
<h2>Redirected Page</h2>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 애플리케이션을 마우스 오른쪽 버튼으로 클릭하고 내보내기 → WAR 파일 옵션을 사용하여 HelloWeb.war 파일을 Tomcat의 webapps 폴더에 저장하십시오.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL –http : // localhost : 8080 / HelloWeb / index를 시도해보십시오. Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

이제 "페이지 리디렉션"버튼을 클릭하여 양식을 제출하고 리디렉션 된 최종 페이지로 이동합니다. Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

다음 예제는 Spring MVC Framework를 사용하여 간단한 웹 기반 애플리케이션을 작성하는 방법을 보여줍니다.이 프레임 워크는 a의 도움으로 동적 페이지와 함께 정적 페이지에 액세스 할 수 있습니다. <mvc:resources> 꼬리표.
우선 작동하는 Eclipse IDE를 준비하고 다음 단계를 따라 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발해 보겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWeb이라는 이름으로 프로젝트를 만듭니다. |
| 2 | com.tutorialspoint 패키지 아래에 Java 클래스 WebController를 만듭니다. |
| 삼 | 정적 파일 만들기 final.htm jsp 하위 폴더 아래. |
| 4 | WebContent / WEB-INF 폴더 아래에있는 Spring 설정 파일 HelloWeb-servlet.xml을 아래와 같이 업데이트합니다. |
| 5 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 응용 프로그램을 내보내는 것입니다. 아래에 설명되어 있습니다. |
WebController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WebController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value = "/staticPage", method = RequestMethod.GET)
public String redirect() {
return "redirect:/pages/final.htm";
}
}HelloWeb-servlet.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:xsi = " http://www.w3.org/2001/XMLSchema-instance"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-2.5.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean id = "viewResolver" class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<mvc:resources mapping = "/pages/**" location = "/WEB-INF/pages/" />
<mvc:annotation-driven/>
</beans>여기, <mvc:resources..../>태그는 정적 페이지를 매핑하는 데 사용됩니다. 매핑 속성은Ant patternhttp 요청의 URL 패턴을 지정합니다. 위치 속성은 이미지, 스타일 시트, JavaScript 및 기타 정적 컨텐츠를 포함한 정적 페이지가있는 하나 이상의 유효한 자원 디렉토리 위치를 지정해야합니다. 쉼표로 구분 된 값 목록을 사용하여 여러 리소스 위치를 지정할 수 있습니다.
다음은 Spring view 파일의 내용입니다. WEB-INF/jsp/index.jsp. 이것은 랜딩 페이지가 될 것입니다. 이 페이지는 액세스 요청을 보냅니다.staticPage service method,이 요청을 WEB-INF / pages 폴더에서 사용 가능한 정적 페이지로 리디렉션합니다.
index.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Landing Page</title>
</head>
<body>
<h2>Spring Landing Pag</h2>
<p>Click below button to get a simple HTML page</p>
<form:form method = "GET" action = "/HelloWeb/staticPage">
<table>
<tr>
<td>
<input type = "submit" value = "Get HTML Page"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>final.htm
<html>
<head>
<title>Spring Static Page</title>
</head>
<body>
<h2>A simple HTML page</h2>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 애플리케이션을 마우스 오른쪽 버튼으로 클릭하고 내보내기 → WAR 파일 옵션을 사용하여 HelloWeb.war 파일을 Tomcat의 webapps 폴더에 저장하십시오.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. 이제 URL http : // localhost : 8080 / HelloWeb / index에 액세스 해보십시오. Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

staticPage 서비스 메소드에 언급 된 정적 페이지에 액세스하려면 "Get HTML Page"버튼을 클릭하십시오. Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC 프레임 워크를 사용하여 양식에서 텍스트 상자를 사용하는 방법을 보여줍니다. 우선, 작동하는 Eclipse IDE를 준비하고 다음 단계에 따라 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발해 보겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 예제 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWeb이라는 이름으로 프로젝트를 만듭니다. |
| 2 | com.tutorialspoint 패키지 아래에 Java 클래스 Student, StudentController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 student.jsp, result.jsp를 만듭니다. |
| 4 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}여기에서 첫 번째 서비스 방법 student(), Spring 프레임 워크는 이름이 "command"인 객체를 예상하기 때문에 ModelAndView 객체에 "command"라는 이름의 빈 Studentobject를 전달했습니다. <form:form>JSP 파일의 태그. 따라서 student () 메서드가 호출되면student.jsp view.
두 번째 서비스 방법 addStudent() POST 메서드에 대해 호출됩니다. HelloWeb/addStudentURL. 제출 된 정보를 기반으로 모델 개체를 준비합니다. 마지막으로 서비스 메소드에서 "결과"뷰가 반환되어 결과가 렌더링됩니다 .jsp
student.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>여기에서 우리는 <form:input />HTML 텍스트 상자를 렌더링하는 태그입니다. 예를 들면-
<form:input path = "name" />다음 HTML 콘텐츠를 렌더링합니다.
<input id = "name" name = "name" type = "text" value = ""/>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션을 선택하고 HelloWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL 시도 –http://localhost:8080/HelloWeb/student Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

필요한 정보를 제출 한 후 제출 버튼을 클릭하여 양식을 제출하십시오. Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC 프레임 워크를 사용하여 폼에서 Password를 사용하는 방법을 설명합니다. 먼저 작동하는 Eclipse IDE를 준비하고 다음 단계에 따라 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발해 보겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWeb이라는 이름으로 프로젝트를 만듭니다. |
| 2 | com.tutorialspointpackage 아래에 Java 클래스 User, UserController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 user.jsp, users.jsp를 만듭니다. |
| 4 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
return "users";
}
}여기에서 첫 번째 서비스 방법 user(), Spring 프레임 워크는 JSP 파일에서 <form : form> 태그를 사용하는 경우 이름이 "command"인 객체를 예상하기 때문에 ModelAndView 객체에 이름이 "command"인 빈 User 객체를 전달했습니다. 따라서 user () 메서드가 호출되면 user.jsp 뷰가 반환됩니다.
두 번째 서비스 방법 addUser()HelloWeb / addUser URL의 POST 메서드에 대해 호출됩니다. 제출 된 정보를 기반으로 모델 개체를 준비합니다. 마지막으로 서비스 메소드에서 "users"뷰가 반환되어 users.jsp가 렌더링됩니다.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>여기서는 <form : password /> 태그를 사용하여 HTML 암호 상자를 렌더링합니다. 예를 들면-
<form:password path = "password" />다음 HTML 콘텐츠를 렌더링합니다.
<input id = "password" name = "password" type = "password" value = ""/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
</table>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 애플리케이션을 마우스 오른쪽 버튼으로 클릭하고 내보내기 → WAR 파일 옵션을 사용하여 HelloWeb.war 파일을 Tomcat의 webapps 폴더에 저장하십시오.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL –http : // localhost : 8080 / HelloWeb / user를 시도하면 Spring Web Application에 문제가없는 경우 다음 화면이 표시됩니다.

필요한 정보를 제출 한 후 제출 버튼을 클릭하여 양식을 제출하십시오. Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

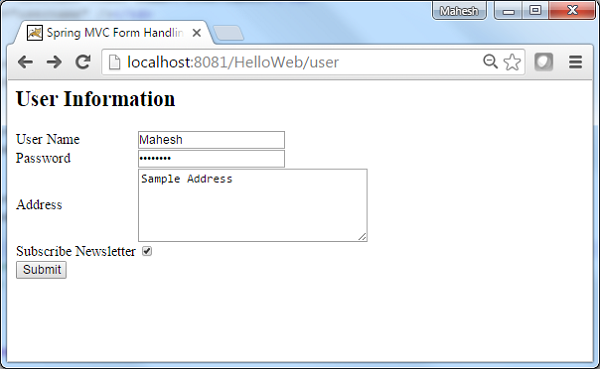
다음 예제는 Spring Web MVC 프레임 워크를 사용하여 폼에서 TextArea를 사용하는 방법을 설명합니다. 먼저 작동하는 Eclipse IDE를 준비하고 후속 단계에 따라 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발해 보겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWeb이라는 이름의 프로젝트를 생성합니다. |
| 2 | com.tutorialspointpackage 아래에 Java 클래스 User, UserController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 user.jsp, users.jsp를 만듭니다. |
| 4 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
return "users";
}
}여기서 첫 번째 서비스 메서드 user ()의 경우 <form : form>을 사용하는 경우 스프링 프레임 워크가 이름이 "command"인 객체를 예상하기 때문에 ModelAndView 객체에 "command"라는 이름의 빈 User 객체를 전달했습니다. JSP 파일의 태그. 따라서 user () 메서드가 호출되면 user.jsp 뷰를 반환합니다.
두 번째 서비스 메서드 addUser ()는 HelloWeb / addUser URL의 POST 메서드에 대해 호출됩니다. 제출 된 정보를 기반으로 모델 개체를 준비합니다. 마지막으로 서비스 메소드에서 "users"뷰가 반환되어 users.jsp가 렌더링됩니다.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>여기에서 우리는 <form:textarea />HTML 텍스트 영역 상자를 렌더링하는 태그입니다. 예를 들면-
<form:textarea path = "address" rows = "5" cols = "30" />다음 HTML 콘텐츠를 렌더링합니다.
<textarea id = "address" name = "address" rows = "5" cols = "30"></textarea>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
</table>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 애플리케이션을 마우스 오른쪽 버튼으로 클릭하고 내보내기 → WAR 파일 옵션을 사용하여 HelloWeb.war 파일을 Tomcat의 webapps 폴더에 저장하십시오.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL –http : // localhost : 8080 / HelloWeb / user를 시도하면 Spring Web Application에 문제가없는 경우 다음 화면이 표시됩니다.

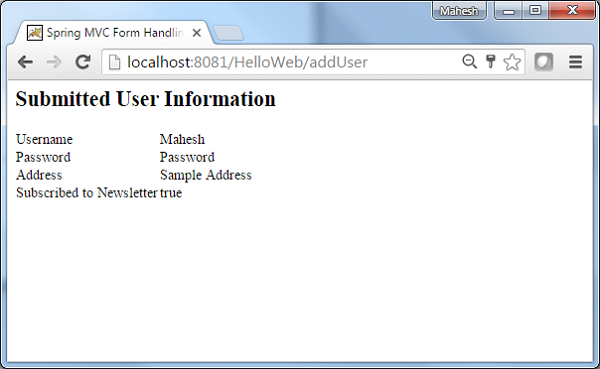
필요한 정보를 제출 한 후 제출 버튼을 클릭하여 양식을 제출하십시오. Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC 프레임 워크를 사용하여 폼에서 Single Checkbox를 사용하는 방법을 설명합니다. 먼저 작동하는 Eclipse IDE를 준비하고 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발하기 위해 다음 단계를 고려하십시오.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World Example 장에서 설명한 com.tutorialspointas 패키지 아래에 HelloWeb이라는 이름으로 프로젝트를 만듭니다. |
| 2 | com.tutorialspointpackage 아래에 Java 클래스 User, UserController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 user.jsp, users.jsp를 만듭니다. |
| 4 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
return "users";
}
}여기서 첫 번째 서비스 메서드 user ()의 경우 <form : form>을 사용하는 경우 스프링 프레임 워크가 이름이 "command"인 객체를 예상하기 때문에 ModelAndView 객체에 "command"라는 이름의 빈 User 객체를 전달했습니다. JSP 파일의 태그. 따라서 user () 메서드가 호출되면 user.jsp 뷰가 반환됩니다.
두 번째 서비스 메서드 addUser ()는 HelloWeb / addUser URL의 POST 메서드에 대해 호출됩니다. 제출 된 정보를 기반으로 모델 개체를 준비합니다. 마지막으로 서비스 메소드에서 "users"뷰가 반환되어 users.jsp가 렌더링됩니다.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>여기에서 우리는 <form:checkboxes /> HTML 확인란 상자를 렌더링하는 태그입니다.
예를 들면-
<form:checkbox path="receivePaper" />다음 HTML 콘텐츠를 렌더링합니다.
<input id="receivePaper1" name = "receivePaper" type = "checkbox" value = "true"/>
<input type = "hidden" name = "_receivePaper" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td>
</tr>
</table>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 애플리케이션을 마우스 오른쪽 버튼으로 클릭하고 내보내기 → WAR 파일 옵션을 사용하여 HelloWeb.war 파일을 Tomcat의 webapps 폴더에 저장하십시오.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. http : // localhost : 8080 / HelloWeb / user URL을 시도해보십시오. Spring 웹 애플리케이션에서 모든 것이 정상이면 다음 화면이 표시됩니다.

필요한 정보를 제출 한 후 제출 버튼을 클릭하여 양식을 제출하십시오. Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC 프레임 워크를 사용하여 폼에서 Multiple Checkbox를 사용하는 방법을 설명합니다. 우선 작동하는 Eclipse IDE를 준비하고 다음 단계에 따라 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발해 보겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWeb이라는 이름으로 프로젝트를 만듭니다. |
| 2 | com.tutorialspointpackage 아래에 Java 클래스 User, UserController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 user.jsp, users.jsp를 만듭니다. |
| 4 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}여기에서 첫 번째 서비스 방법은 user(), 우리는 공백을 통과했습니다 UserJSP 파일에서 <form : form> 태그를 사용하는 경우 Spring 프레임 워크는 이름이 "command"인 객체를 예상하기 때문에 ModelAndView 객체에 "command"라는 이름이 있습니다. 그래서, 때user() 메서드가 호출되면 user.jsp 전망.
두 번째 서비스 방법 addUser() POST 메서드에 대해 호출됩니다. HelloWeb/addUserURL. 제출 된 정보를 기반으로 모델 개체를 준비합니다. 마지막으로 서비스 메소드에서 "users"뷰가 반환되어 users.jsp가 렌더링됩니다.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
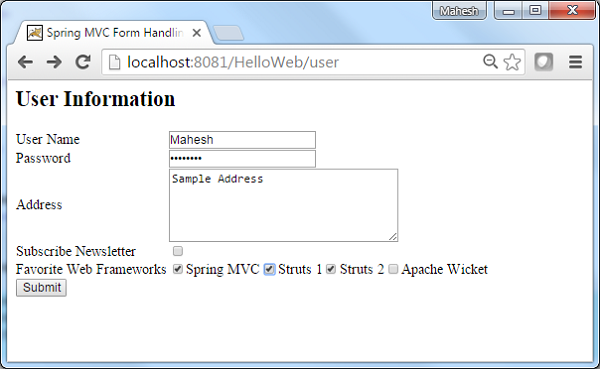
</html>여기에서 우리는 <form:checkboxes /> HTML 체크 박스를 렌더링하는 태그입니다.
<form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" />다음 HTML 콘텐츠를 렌더링합니다.
<span>
<input id = "favoriteFrameworks1" name = "favoriteFrameworks" type = "checkbox" value = "Spring MVC" checked = "checked"/>
<label for = "favoriteFrameworks1">Spring MVC</label>
</span>
<span>
<input id = "favoriteFrameworks2" name = "favoriteFrameworks" type = "checkbox" value = "Struts 1"/>
<label for = "favoriteFrameworks2">Struts 1</label>
</span>
<span>
<input id = "favoriteFrameworks3" name = "favoriteFrameworks" type = "checkbox" value = "Struts 2" checked = "checked"/>
<label for = "favoriteFrameworks3">Struts 2</label>
</span>
<span>
<input id = "favoriteFrameworks4" name = "favoriteFrameworks" type = "checkbox" value = "Apache Wicket"/>
<label for = "favoriteFrameworks4">Apache Wicket</label>
</span>
<input type = "hidden" name = "_favoriteFrameworks" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
</table>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션 및 저장 HelloWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL 시도http://localhost:8080/HelloWeb/user Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

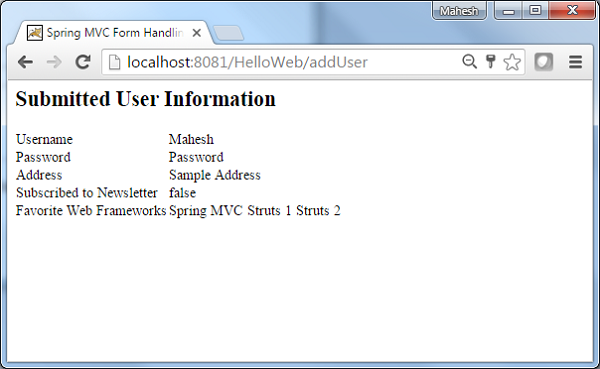
필요한 정보를 제출 한 후 제출 버튼을 클릭하여 양식을 제출하십시오. Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC 프레임 워크를 사용하여 양식에서 RadioButton을 사용하는 방법을 보여줍니다. 시작하려면 Eclipse IDE가 작동하고 다음 단계에 따라 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발해 보겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWeb이라는 이름으로 프로젝트를 만듭니다. |
| 2 | com.tutorialspointpackage 아래에 Java 클래스 User, UserController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 user.jsp, users.jsp를 만듭니다. |
| 4 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
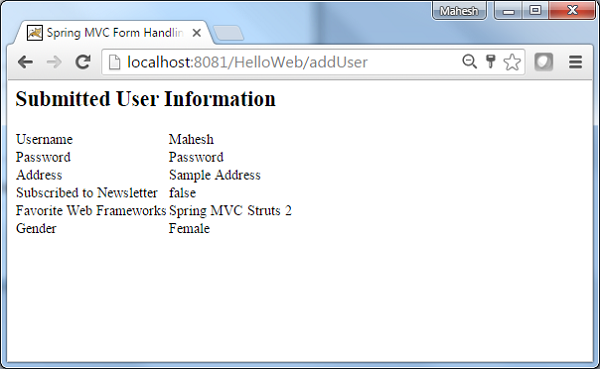
}여기에서 첫 번째 서비스 방법 user(), 우리는 공백을 통과했습니다 UserJSP 파일에서 <form : form> 태그를 사용하는 경우 Spring 프레임 워크는 이름이 "command"인 객체를 예상하기 때문에 ModelAndView 객체에 "command"라는 이름이 있습니다. 그래서, 때user() 메서드가 호출되면 user.jsp 전망.
두 번째 서비스 방법 addUser() POST 메서드에 대해 호출됩니다. HelloWeb/addUserURL. 제출 된 정보를 기반으로 모델 개체를 준비합니다. 마지막으로 서비스 메소드에서 "users"뷰가 반환되어 users.jsp가 렌더링됩니다.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>여기에서 우리는 <form:radiobutton /> HTML 라디오 버튼을 렌더링하는 태그입니다.
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />다음 HTML 콘텐츠를 렌더링합니다.
<input id = "gender1" name = "gender" type = "radio" value = "M" checked = "checked"/><label for = "gender1">Male</label>
<input id = "gender2" name = "gender" type = "radio" value = "F"/><label for = "gender2">Female</label>users.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
</table>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션을 선택하고 HelloWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL 시도 –http://localhost:8080/HelloWeb/user Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

필요한 정보를 제출 한 후 제출 버튼을 클릭하여 양식을 제출하십시오. Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC 프레임 워크를 사용하여 양식에서 RadioButtons를 사용하는 방법을 설명합니다. 먼저 작동하는 Eclipse IDE를 준비하고 후속 단계에 따라 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발해 보겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWeb이라는 이름으로 프로젝트를 만듭니다. |
| 2 | com.tutorialspointpackage 아래에 Java 클래스 User, UserController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 user.jsp, users.jsp를 만듭니다. |
| 4 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
}여기서 첫 번째 서비스 메서드 user ()의 경우 <form : form>을 사용하는 경우 스프링 프레임 워크가 이름이 "command"인 객체를 예상하기 때문에 ModelAndView 객체에 "command"라는 이름의 빈 User 객체를 전달했습니다. JSP 파일의 태그. 따라서 user () 메서드가 호출되면 user.jsp 뷰를 반환합니다.
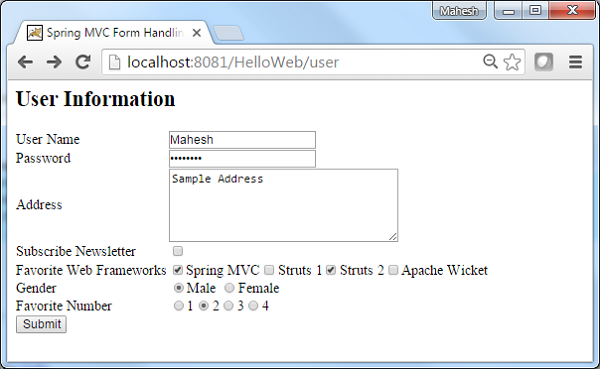
두 번째 서비스 방법 addUser() POST 메서드에 대해 호출됩니다. HelloWeb/addUserURL. 제출 된 정보를 기반으로 모델 개체를 준비합니다. 마지막으로 서비스 메소드에서 "users"뷰가 반환되어 users.jsp가 렌더링됩니다.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td><form:label path = "favoriteNumber">Favorite Number</form:label></td> <td> <form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>여기에서 우리는 <form:radiobuttons />HTML 라디오 버튼을 렌더링하는 태그입니다. 예를 들면-
<form:radiobuttons path = "favoriteNumber" items="${numbersList}" />다음 HTML 콘텐츠를 렌더링합니다.
<span>
<input id = "favoriteNumber1" name = "favoriteNumber" type = "radio" value = "1"/>
<label for = "favoriteNumber1">1</label>
</span>
<span>
<input id = "favoriteNumber2" name = "favoriteNumber" type = "radio" value = "2"/>
<label for = "favoriteNumber2">2</label>
</span>
<span>
<input id = "favoriteNumber3" name = "favoriteNumber" type = "radio" value = "3"/>
<label for = "favoriteNumber3">3</label>
</span>
<span>
<input id = "favoriteNumber4" name = "favoriteNumber" type = "radio" value = "4"/>
<label for = "favoriteNumber4">4</label>
</span>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td>
</tr>
</table>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션을 선택하고 Tomcat의 webapps 폴더에 HelloWeb.war 파일을 저장하십시오.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. 다음 URL을 시도하십시오.http://localhost:8080/HelloWeb/user Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

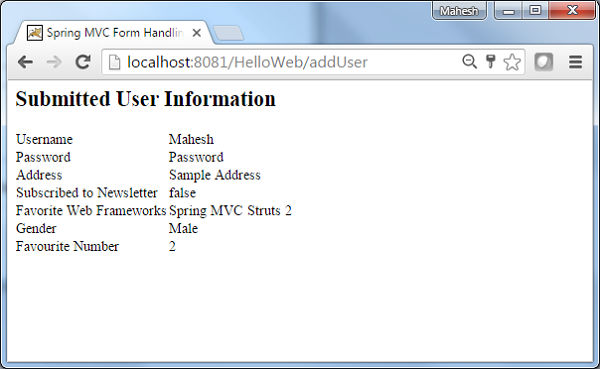
필요한 정보를 제출 한 후 제출 버튼을 클릭하여 양식을 제출하십시오. Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC 프레임 워크를 사용하여 양식에서 Dropdown을 사용하는 방법을 설명합니다. 우선 작동하는 Eclipse IDE를 준비하고 다음 단계에 따라 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발해 보겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWeb이라는 이름으로 프로젝트를 만듭니다. |
| 2 | com.tutorialspointpackage 아래에 Java 클래스 User, UserController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 user.jsp, users.jsp를 만듭니다. |
| 4 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
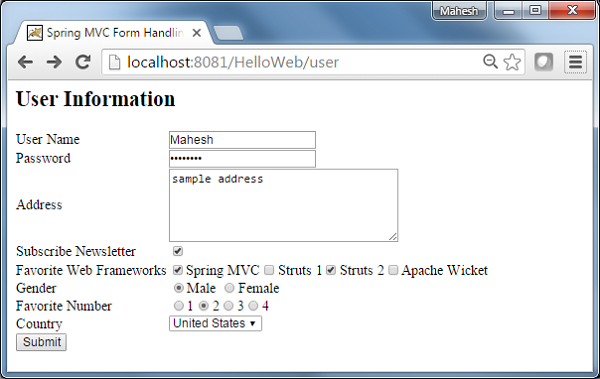
}여기에서 첫 번째 서비스 방법은 user(), 우리는 공백을 통과했습니다 UserJSP 파일에서 <form : form> 태그를 사용하는 경우 Spring 프레임 워크는 이름이 "command"인 객체를 예상하기 때문에 ModelAndView 객체에 "command"라는 이름이 있습니다. 그래서 때user() 메서드가 호출되면 user.jsp 전망.
두 번째 서비스 방법 addUser() POST 메서드에 대해 호출됩니다. HelloWeb/addUserURL. 제출 된 정보를 기반으로 모델 개체를 준비합니다. 마지막으로 서비스 메소드에서 "users"뷰가 반환되어 users.jsp가 렌더링됩니다.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td><form:label path = "favoriteNumber">Favorite Number</form:label></td>
<td>
<form:radiobuttons path = "favoriteNumber" items = "${numbersList}" /> </td> </tr> <tr> <td><form:label path = "country">Country</form:label></td> <td> <form:select path = "country"> <form:option value = "NONE" label = "Select"/> <form:options items = "${countryList}" />
</form:select>
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>여기에서 우리는 <form:select /> , <form:option /> 과 <form:options />HTML 선택을 렌더링하는 태그. 예를 들면-
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" />
</form:select>다음 HTML 콘텐츠를 렌더링합니다.
<select id = "country" name = "country">
<option value = "NONE">Select</option>
<option value = "US">United States</option>
<option value = "CH">China</option>
<option value = "MY">Malaysia</option>
<option value = "SG">Singapore</option>
</select>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td> </tr> <tr> <td>Country</td> <td>${country}</td>
</tr>
</table>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션을 선택하고 Tomcat의 webapps 폴더에 HelloWeb.war 파일을 저장하십시오.
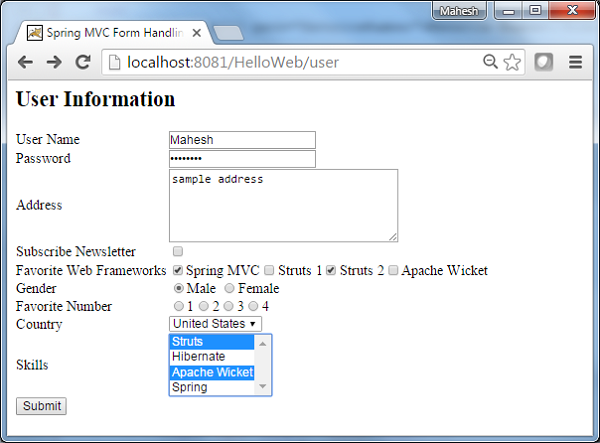
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL 시도 –http://localhost:8080/HelloWeb/user Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

필요한 정보를 제출 한 후 제출 버튼을 클릭하여 양식을 제출하십시오. Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC 프레임 워크를 사용하여 폼에서 Listbox를 사용하는 방법을 보여줍니다. 먼저 작동하는 Eclipse IDE를 준비하고 후속 단계에 따라 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발해 보겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWeb이라는 이름으로 프로젝트를 만듭니다. |
| 2 | com.tutorialspointpackage 아래에 Java 클래스 User, UserController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 user.jsp, users.jsp를 만듭니다. |
| 4 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
private String [] skills;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
public String[] getSkills() {
return skills;
}
public void setSkills(String[] skills) {
this.skills = skills;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
model.addAttribute("skills", user.getSkills());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
@ModelAttribute("skillsList")
public Map<String, String> getSkillsList() {
Map<String, String> skillList = new HashMap<String, String>();
skillList.put("Hibernate", "Hibernate");
skillList.put("Spring", "Spring");
skillList.put("Apache Wicket", "Apache Wicket");
skillList.put("Struts", "Struts");
return skillList;
}
}여기에서 첫 번째 서비스 방법은 user(), 우리는 공백을 통과했습니다 UserJSP 파일에서 <form : form> 태그를 사용하는 경우 Spring 프레임 워크는 이름이 "command"인 객체를 예상하기 때문에 ModelAndView 객체에 "command"라는 이름이 있습니다. 그래서, 때user() 메서드가 호출되면 user.jsp 전망.
두 번째 서비스 방법 addUser() POST 메서드에 대해 호출됩니다. HelloWeb/addUserURL. 제출 된 정보를 기반으로 모델 개체를 준비합니다. 마지막으로 서비스 메소드에서 "users"뷰가 반환되어 users.jsp가 렌더링됩니다.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td><form:label path = "favoriteNumber">Favorite Number</form:label></td> <td> <form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td><form:label path = "country">Country</form:label></td>
<td>
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" /> </form:select> </td> </tr> <tr> <td><form:label path = "skills">Skills</form:label></td> <td> <form:select path = "skills" items = "${skillsList}"
multiple = "true" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>여기에서 우리는 <form:select /> 태그, 속성 포함 multiple=trueHTML 목록 상자를 렌더링합니다. 예를 들면-
<form:select path = "skills" items = "${skillsList}" multiple = "true" />다음 HTML 콘텐츠를 렌더링합니다.
<select id = "skills" name = "skills" multiple = "multiple">
<option value = "Struts">Struts</option>
<option value = "Hibernate">Hibernate</option>
<option value = "Apache Wicket">Apache Wicket</option>
<option value = "Spring">Spring</option>
</select>
<input type = "hidden" name = "_skills" value = "1"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td> </tr> <tr> <td>Country</td> <td>${country}</td>
</tr>
<tr>
<td>Skills</td>
<td> <% String[] skills = (String[])request.getAttribute("skills");
for(String skill: skills) {
out.println(skill);
}
%></td>
</tr>
</table>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션을 선택하고 Tomcat의 webapps 폴더에 HelloWeb.war 파일을 저장하십시오.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL 시도-http://localhost:8080/HelloWeb/user Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

필요한 정보를 제출 한 후 제출 버튼을 클릭하여 양식을 제출하십시오. Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC 프레임 워크를 사용하여 양식에서 Hidden Field를 사용하는 방법을 설명합니다. 먼저 작동하는 Eclipse IDE를 준비하고 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발하기 위해 다음 단계를 고려하십시오.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWeb이라는 이름으로 프로젝트를 만듭니다. |
| 2 | com.tutorialspoint 패키지 아래에 Java 클래스 Student, StudentController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 student.jsp, result.jsp를 만듭니다. |
| 4 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}여기에서 첫 번째 서비스 방법은 student(), 우리는 공백을 통과했습니다 StudentobjectJSP 파일에서 <form : form> 태그를 사용하는 경우 Spring 프레임 워크는 이름이 "command"인 객체를 예상하기 때문에 "command"라는 이름의 ModelAndView 객체에 있습니다. 그래서, 때student() 메서드가 호출되면 student.jsp 전망.
두 번째 서비스 방법 addStudent() POST 메서드에 대해 호출됩니다. HelloWeb/addStudentURL. 제출 된 정보를 기반으로 모델 개체를 준비합니다. 마지막으로 서비스 메소드에서 "결과"뷰가 반환되어 결과가 렌더링됩니다 .jsp
student.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td>< </td>
<td><form:hidden path = "id" value = "1" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>여기에서 우리는 <form:hidden /> HTML 숨겨진 필드를 렌더링하는 태그입니다.
예를 들면-
<form:hidden path = "id" value = "1"/>다음 HTML 콘텐츠를 렌더링합니다.
<input id = "id" name = "id" type = "hidden" value = "1"/>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션 및 저장 HelloWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL 시도 –http://localhost:8080/HelloWeb/student Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

필요한 정보를 제출 한 후 제출 버튼을 클릭하여 양식을 제출하십시오. Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC Framework를 사용하여 양식에서 오류 처리 및 유효성 검사기를 사용하는 방법을 보여줍니다. 먼저 작동하는 Eclipse IDE를 준비하고 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발하기 위해 다음 단계를 고려하십시오.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWeb이라는 이름으로 프로젝트를 만듭니다. |
| 2 | com.tutorialspoint 패키지 아래에 Java 클래스 Student, StudentController 및 StudentValidator를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 addStudent.jsp, result.jsp를 만듭니다. |
| 4 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentValidator.java
package com.tutorialspoint;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
public class StudentValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
return Student.class.isAssignableFrom(clazz);
}
@Override
public void validate(Object target, Errors errors) {
ValidationUtils.rejectIfEmptyOrWhitespace(errors,
"name", "required.name","Field name is required.");
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.Validator;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@Autowired
@Qualifier("studentValidator")
private Validator validator;
@InitBinder
private void initBinder(WebDataBinder binder) {
binder.setValidator(validator);
}
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "studentValidator" class = "com.tutorialspoint.StudentValidator" />
</beans>여기에서 첫 번째 서비스 방법은 student(), Spring 프레임 워크는 JSP 파일에서 <form : form> 태그를 사용하는 경우 이름이 "command"인 객체를 예상하기 때문에 ModelAndView 객체에 이름이 "command"인 빈 Studentobject를 전달했습니다. 따라서 student () 메서드가 호출되면addStudent.jsp 전망.
두 번째 서비스 방법 addStudent() POST 메서드에 대해 호출됩니다. HelloWeb/addStudentURL. 제출 된 정보를 기반으로 모델 개체를 준비합니다. 마지막으로 서비스 메소드에서 "결과"뷰가 반환되어 result.jsp를 렌더링합니다. Validator를 사용하여 오류가 발생하면 동일한 뷰 "addStudent"가 반환되며 Spring은 자동으로 오류 메시지를 주입합니다.BindingResult 보기.
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>여기서 우리는 <form:errors />오류 메시지를 렌더링하려면 path = "*"로 태그하십시오. 예를 들면
<form:errors path = "*" cssClass = "errorblock" element = "div" />모든 입력 유효성 검사에 대한 오류 메시지를 렌더링합니다.
우리는 사용하고 있습니다 <form:errors />이름 필드에 대한 오류 메시지를 렌더링하려면 path = "name"태그를 사용하십시오. 예를 들면
<form:errors path = "name" cssClass = "error" />이름 필드 유효성 검사에 대한 오류 메시지를 렌더링합니다.
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td>
</tr>
</table>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션을 선택하고 HelloWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL 시도-http://localhost:8080/HelloWeb/addStudent Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

필요한 정보를 제출 한 후 제출 버튼을 클릭하여 양식을 제출하십시오. Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC 프레임 워크를 사용하여 양식에서 파일 업로드 제어를 사용하는 방법을 보여줍니다. 먼저 작동하는 Eclipse IDE를 준비하고 다음 단계에 따라 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발해 보겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 HelloWeb이라는 이름으로 프로젝트를 만듭니다. |
| 2 | com.tutorialspoint 패키지 아래에 Java 클래스 FileModel, FileUploadController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 fileUpload.jsp, success.jsp를 작성하십시오. |
| 4 | 폴더 생성 temp WebContent 하위 폴더 아래에 있습니다. |
| 5 | Apache Commons FileUpload 라이브러리 commons-fileupload.jar 및 Apache Commons IO 라이브러리 commons-io.jar을 다운로드하십시오 . CLASSPATH에 넣으십시오. |
| 6 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
FileModel.java
package com.tutorialspoint;
import org.springframework.web.multipart.MultipartFile;
public class FileModel {
private MultipartFile file;
public MultipartFile getFile() {
return file;
}
public void setFile(MultipartFile file) {
this.file = file;
}
}FileUploadController.java
package com.tutorialspoint;
import java.io.File;
import java.io.IOException;
import javax.servlet.ServletContext;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.util.FileCopyUtils;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class FileUploadController {
@Autowired
ServletContext context;
@RequestMapping(value = "/fileUploadPage", method = RequestMethod.GET)
public ModelAndView fileUploadPage() {
FileModel file = new FileModel();
ModelAndView modelAndView = new ModelAndView("fileUpload", "command", file);
return modelAndView;
}
@RequestMapping(value="/fileUploadPage", method = RequestMethod.POST)
public String fileUpload(@Validated FileModel file, BindingResult result, ModelMap model) throws IOException {
if (result.hasErrors()) {
System.out.println("validation errors");
return "fileUploadPage";
} else {
System.out.println("Fetching file");
MultipartFile multipartFile = file.getFile();
String uploadPath = context.getRealPath("") + File.separator + "temp" + File.separator;
//Now do something with file...
FileCopyUtils.copy(file.getFile().getBytes(), new File(uploadPath+file.getFile().getOriginalFilename()));
String fileName = multipartFile.getOriginalFilename();
model.addAttribute("fileName", fileName);
return "success";
}
}
}HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "multipartResolver"
class = "org.springframework.web.multipart.commons.CommonsMultipartResolver" />
</beans>여기에서 첫 번째 서비스 방법은 fileUploadPage(), 우리는 공백을 통과했습니다 FileModelJSP 파일에서 <form : form> 태그를 사용하는 경우 Spring 프레임 워크는 이름이 "command"인 객체를 예상하기 때문에 ModelAndView 객체에 "command"라는 이름이 있습니다. 그렇게 할 때fileUploadPage() 메서드가 호출되면 fileUpload.jsp 전망.
두 번째 서비스 방법 fileUpload() POST 메서드에 대해 호출됩니다. HelloWeb/fileUploadPageURL. 제출 된 정보를 바탕으로 업로드 할 파일을 준비합니다. 마지막으로 서비스 메소드에서 "성공"뷰가 반환되어 success.jsp가 렌더링됩니다.
fileUpload.jsp
<%@ page contentType="text/html; charset = UTF-8" %>
<%@ taglib prefix = "form" uri = "http://www.springframework.org/tags/form"%>
<html>
<head>
<title>File Upload Example</title>
</head>
<body>
<form:form method = "POST" modelAttribute = "fileUpload"
enctype = "multipart/form-data">
Please select a file to upload :
<input type = "file" name = "file" />
<input type = "submit" value = "upload" />
</form:form>
</body>
</html>여기에서 우리는 modelAttribute 파일 업로드 컨트롤을 서버 모델과 매핑하기위한 value = "fileUpload"속성입니다.
success.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>File Upload Example</title>
</head>
<body>
FileName :
lt;b> ${fileName} </b> - Uploaded Successfully.
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션을 선택하고 Tomcat의 webapps 폴더에 HelloWeb.war 파일을 저장하십시오.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL 시도 –http://localhost:8080/HelloWeb/fileUploadPage Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

필요한 정보를 제출 한 후 제출 버튼을 클릭하여 양식을 제출하십시오. Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC Framework를 사용하여 Bean Name URL Handler Mapping을 사용하는 방법을 보여줍니다. 그만큼BeanNameUrlHandlerMapping class는 기본 핸들러 매핑 클래스로, URL 요청을 구성에 언급 된 Bean의 이름으로 매핑합니다.
<beans>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/helloWorld.htm"
class = "com.tutorialspoint.HelloController" />
<bean name = "/hello*"
class = "com.tutorialspoint.HelloController" />
<bean name = "/welcome.htm"
class = "com.tutorialspoint.WelcomeController"/>
</beans>예를 들어 위의 구성을 사용하면 URI가
/helloWorld.htm 또는 / hello {any letter} .htm이 요청되면 DispatcherServlet이 요청을 HelloController.
/welcome.htm이 요청되면 DispatcherServlet이 요청을 WelcomeController.
/welcome1.htm이 요청되면 DispatcherServlet이 컨트롤러를 찾지 못하고 서버에서 404 상태 오류가 발생합니다.
먼저 작동하는 Eclipse IDE를 준비하고 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발하기 위해 다음 단계를 고려하십시오.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 TestWeb이라는 이름의 프로젝트를 만듭니다. |
| 2 | com.tutorialspoint 패키지 아래에 Java 클래스 HelloController, WelcomeController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 hello.jsp, welcome.jsp를 만듭니다. |
| 4 | 마지막 단계는 모든 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/helloWorld.htm"
class = "com.tutorialspoint.HelloController" />
<bean name = "/hello*"
class = "com.tutorialspoint.HelloController" />
<bean name = "/welcome.htm"
class = "com.tutorialspoint.WelcomeController"/>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션을 선택하고 TestWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL 시도-http://localhost:8080/TestWeb/helloWorld.htm Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

URL 시도- http://localhost:8080/TestWeb/hello.htm Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

URL 시도 http://localhost:8080/TestWeb/welcome.htm Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

URL 시도 http://localhost:8080/TestWeb/welcome1.htm Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC 프레임 워크를 사용하여 Controller Class Name Handler Mapping을 사용하는 방법을 보여줍니다. 그만큼ControllerClassNameHandlerMappingclass는 URL 요청을 구성에 언급 된 컨트롤러의 이름에 매핑하는 규칙 기반 처리기 매핑 클래스입니다. 이 클래스는 컨트롤러 이름을 가져 와서 "/"로 시작하는 소문자로 변환합니다.
예를 들어-HelloController는 "/ hello *"URL에 매핑됩니다.
<beans>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping"/>
<bean class = "com.tutorialspoint.HelloController" />
<bean class = "com.tutorialspoint.WelcomeController"/>
</beans>예를 들어 위의 구성을 사용하면 URI가
/helloWorld.htm 또는 / hello {any letter} .htm이 요청되면 DispatcherServlet이 요청을 HelloController.
/welcome.htm이 요청되면 DispatcherServlet이 요청을 WelcomeController.
W가 대문자 인 경우 /Welcome.htm이 요청되고 DispatcherServlet은 컨트롤러를 찾지 못하며 서버는 404 상태 오류를 발생시킵니다.
이를 시작하기 위해 작동하는 Eclipse IDE를 준비하고 후속 단계에 따라 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발하겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 TestWeb이라는 이름의 프로젝트를 만듭니다. |
| 2 | com.tutorialspoint 패키지 아래에 Java 클래스 HelloController 및 WelcomeController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 hello.jsp, welcome.jsp를 만듭니다. |
| 4 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping"/>
<bean class = "com.tutorialspoint.HelloController" />
<bean class = "com.tutorialspoint.WelcomeController"/>
</beans>hello.jsp
<%@ page contentType="text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset=UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션을 선택하고 TestWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL 시도-http://localhost:8080/TestWeb/helloWorld.htm Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

URL 시도 http://localhost:8080/TestWeb/hello.htm Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

URL 시도 http://localhost:8080/TestWeb/welcome.htm Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

URL 시도 http://localhost:8080/TestWeb/Welcome.htm Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC 프레임 워크를 사용하여 Simple URL Handler Mapping을 사용하는 방법을 보여줍니다. SimpleUrlHandlerMapping 클래스는 URL을 컨트롤러에 각각 명시 적으로 매핑하는 데 도움이됩니다.
<beans>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<props>
<prop key = "/welcome.htm">welcomeController</prop>
<prop key = "/helloWorld.htm">helloController</prop>
</props>
</property>
</bean>
<bean id = "helloController" class = "com.tutorialspoint.HelloController" />
<bean id = "welcomeController" class = "com.tutorialspoint.WelcomeController"/>
</beans>예를 들어 위의 구성을 사용하면 URI가
/helloWorld.htm이 요청되면 DispatcherServlet이 요청을 HelloController.
/welcome.htm이 요청되면 DispatcherServlet이 요청을 WelcomeController.
먼저 작동하는 Eclipse IDE를 준비하고 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발하기 위해 다음 단계를 고려하십시오.
| 단계 | 기술 |
|---|---|
| 1 | 이름으로 프로젝트 만들기 TestWeb Spring MVC-Hello World 장에서 설명한대로 com.tutorialspoint 패키지 아래에 있습니다. |
| 2 | com.tutorialspoint 패키지 아래에 Java 클래스 HelloController 및 WelcomeController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 hello.jsp 및 welcome.jsp를 만듭니다. |
| 4 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<props>
<prop key = "/welcome.htm">welcomeController</prop>
<prop key = "/helloWorld.htm">helloController</prop>
</props>
</property>
</bean>
<bean id = "helloController" class = "com.tutorialspoint.HelloController" />
<bean id = "welcomeController" class = "com.tutorialspoint.WelcomeController"/>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션 및 저장 TestWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL 시도-http://localhost:8080/TestWeb/helloWorld.htm Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

URL 시도 http://localhost:8080/TestWeb/welcome.htm Spring Web Application에서 모든 것이 정상이면 다음 결과를 볼 수 있습니다.

다음 예제는 Spring Web MVC 프레임 워크를 사용하여 Multi Action Controller를 사용하는 방법을 보여줍니다. 그만큼MultiActionController 클래스는 각각 단일 컨트롤러에서 여러 URL을 해당 메서드와 매핑하는 데 도움이됩니다.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("home");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/home.htm" class = "com.tutorialspoint.UserController" />
<bean name = "/user/*.htm" class = "com.tutorialspoint.UserController" />예를 들어, 위의 구성을 사용하면 URI-
/home.htm이 요청되면 DispatcherServlet이 요청을 UserController로 전달합니다. home() 방법.
user / add.htm이 요청되면 DispatcherServlet이 요청을 UserController로 전달합니다. add() 방법.
user / remove.htm이 요청되면 DispatcherServlet이 요청을 UserController로 전달합니다. remove() 방법.
우선 작동하는 Eclipse IDE를 준비하고 다음 단계에 따라 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발해 보겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | 이름으로 프로젝트 만들기 TestWeb Spring MVC-Hello World 장에서 설명한대로 com.tutorialspoint 패키지 아래에 있습니다. |
| 2 | com.tutorialspoint 패키지 아래에 Java 클래스 UserController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 home.jsp 및 user.jsp를 만듭니다. |
| 4 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("home");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/home.htm"
class = "com.tutorialspoint.UserController" />
<bean name = "/user/*.htm"
class = "com.tutorialspoint.UserController" />
</beans>home.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = ISO-8859-1">
<title>Home</title>
</head>
<body>
<a href = "user/add.htm" >Add</a> <br>
<a href = "user/remove.htm" >Remove</a>
</body>
</html>user.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션을 선택하고 TestWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. 이제 URL을 시도하십시오-http://localhost:8080/TestWeb/home.htm Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

URL 시도 http://localhost:8080/TestWeb/user/add.htm Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC 프레임 워크를 사용하는 Multi Action Controller의 Properties Method Name Resolver 메소드를 사용하는 방법을 보여줍니다. 그만큼MultiActionController 클래스는 각각 단일 컨트롤러에서 여러 URL을 해당 메서드와 매핑하는 데 도움이됩니다.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver">
<property name = "mappings">
<props>
<prop key = "/user/home.htm">home</prop>
<prop key = "/user/add.htm">add</prop>
<prop key = "/user/remove.htm">update</prop>
</props>
</property>
</bean>
</property>
</bean>예를 들어, 위의 구성을 사용하면 URI-
/user/home.htm이 요청되면 DispatcherServlet이 요청을 UserController로 전달합니다. home() 방법.
/user/add.htm이 요청되면 DispatcherServlet이 요청을 UserController로 전달합니다. add() 방법.
/user/remove.htm이 요청되면 DispatcherServlet이 요청을 UserController로 전달합니다. remove() 방법.
이를 시작하기 위해 작동하는 Eclipse IDE를 준비하고 다음 단계를 고려하여 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발합니다.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 TestWeb이라는 이름의 프로젝트를 만듭니다. |
| 2 | com.tutorialspoint 패키지 아래에 Java 클래스 UserController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 user.jsp를 만듭니다. |
| 4 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name = "caseSensitive" value = "true" />
</bean>
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver">
<property name = "mappings">
<props>
<prop key = "/user/home.htm">home</prop>
<prop key = "/user/add.htm">add</prop>
<prop key = "/user/remove.htm">update</prop>
</props>
</property>
</bean>
</property>
</bean>
</beans>user.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션을 선택하고 TestWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. 이제 URL을 시도하십시오-http://localhost:8080/TestWeb/user/add.htm Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC 프레임 워크를 사용하여 Multi Action Controller의 Parameter Method Name Resolver를 사용하는 방법을 보여줍니다. 그만큼MultiActionController 클래스는 각각 단일 컨트롤러에서 여러 URL을 해당 메서드와 매핑하는 데 도움이됩니다.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name = "paramName" value = "action"/>
</bean>
</property>
</bean>예를 들어, 위의 구성을 사용하면 URI-
/user/*.htm?action=home이 요청되면 DispatcherServlet이 요청을 UserController로 전달합니다. home() 방법.
/user/*.htm?action=add가 요청되면 DispatcherServlet이 요청을 UserController로 전달합니다. add() 방법.
/user/*.htm?action=remove가 요청되면 DispatcherServlet이 요청을 UserController로 전달합니다. remove() 방법.
먼저 작동하는 Eclipse IDE를 준비하고 다음 단계에 따라 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발해 보겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 TestWeb이라는 이름의 프로젝트를 만듭니다. |
| 2 | com.tutorialspoint 패키지 아래에 Java 클래스 UserController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 user.jsp를 만듭니다. |
| 4 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name = "caseSensitive" value = "true" />
</bean>
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name = "paramName" value = "action"/>
</bean>
</property>
</bean>
</beans>user.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션을 선택하고 TestWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. 이제 URL을 시도하십시오-http://localhost:8080/TestWeb/user/test.htm?action=home Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC 프레임 워크를 사용하여 Multi Action Controller의 Parameterizable View Controller 메소드를 사용하는 방법을 보여줍니다. 매개 변수화 가능한보기를 사용하면 웹 페이지를 요청으로 매핑 할 수 있습니다.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
}<bean class="org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name="mappings">
<value>
index.htm=userController
</value>
</property>
</bean>
<bean id="userController" class="org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name="viewName" value="user"/>
</bean>예를 들어 위의 구성을 사용하는 경우 URI.
/index.htm이 요청되면 DispatcherServlet이 요청을 UserController viewName이 user.jsp로 설정된 컨트롤러.
시작하려면 Eclipse IDE가 작동하고 다음 단계에 따라 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발해 보겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 TestWeb이라는 이름의 프로젝트를 만듭니다. |
| 2 | com.tutorialspoint 패키지 아래에 Java 클래스 UserController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 user.jsp를 만듭니다. |
| 4 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<value>
index.htm = userController
</value>
</property>
</bean>
<bean id = "userController" class = "org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name = "viewName" value="user"/>
</bean>
</beans>user.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>Hello World</h2>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션을 선택하고 TestWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. 이제 URL을 시도해보세요.http://localhost:8080/TestWeb/index.htm Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

그만큼 InternalResourceViewResolver제공된 URI를 실제 URI로 확인하는 데 사용됩니다. 다음 예제는 Spring Web MVC Framework를 사용하여 InternalResourceViewResolver를 사용하는 방법을 보여줍니다. InternalResourceViewResolver를 사용하면 요청으로 웹 페이지를 매핑 할 수 있습니다.
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>예를 들어 위의 구성을 사용하면 URI가
/ hello가 요청되면 DispatcherServlet이 요청을 접두사 + viewname + suffix = /WEB-INF/jsp/hello.jsp로 전달합니다.
먼저 작동하는 Eclipse IDE를 준비한 후 다음 단계를 고려하여 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발하십시오.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World Example 장에서 설명한 com.tutorialspointas 패키지 아래에 TestWeb이라는 이름의 프로젝트를 만듭니다. |
| 2 | com.tutorialspointpackage 아래에 Java 클래스 HelloController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 hello.jsp를 만듭니다. |
| 4 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션을 선택하고 TestWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL에 액세스 해보십시오 –http://localhost:8080/TestWeb/hello Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

XmlViewResolver는 xml 파일에 정의 된 뷰 빈을 사용하여 뷰 이름을 확인하는 데 사용됩니다. 다음 예제는 Spring Web MVC 프레임 워크를 사용하여 XmlViewResolver를 사용하는 방법을 보여줍니다.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>views.xml
<bean id = "hello"
class = "org.springframework.web.servlet.view.JstlView">
<property name = "url" value = "/WEB-INF/jsp/hello.jsp" />
</bean>예를 들어, 위의 구성을 사용하면 URI-
/ hello가 요청되면 DispatcherServlet이 view.xml의 hello 빈에 의해 정의 된 hello.jsp로 요청을 전달합니다.
우선 작동하는 Eclipse IDE를 준비하고 다음 단계에 따라 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발해 보겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 TestWeb이라는 이름의 프로젝트를 만듭니다. |
| 2 | com.tutorialspointpackage 아래에 Java 클래스 HelloController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 hello.jsp를 만듭니다. |
| 4 | JSTL 라이브러리 jstl.jar을 다운로드하십시오 . CLASSPATH에 넣으십시오. |
| 5 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "hello"
class = "org.springframework.web.servlet.view.JstlView">
<property name = "url" value = "/WEB-INF/jsp/hello.jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션을 선택하고 HelloWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL에 액세스하십시오-http://localhost:8080/HelloWeb/hello Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

그만큼 ResourceBundleViewResolver특성 파일에 정의 된보기 Bean을 사용하여보기 이름을 분석하는 데 사용됩니다. 다음 예제는 Spring Web MVC Framework를 사용하여 ResourceBundleViewResolver를 사용하는 방법을 보여줍니다.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
</bean>여기, basename보기를 전달하는 자원 번들의 이름을 나타냅니다. 자원 번들의 기본 이름은 다음과 같습니다.views.properties, basename 속성을 사용하여 재정의 할 수 있습니다.
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jsp예를 들어, 위의 구성을 사용하면 URI-
/ hello가 요청되면 DispatcherServlet은 views.properties의 hello 빈에 의해 정의 된 hello.jsp로 요청을 전달합니다.
여기서 "hello"는 일치시킬보기 이름입니다. 이므로,class 보기 유형을 나타내며 URL은보기의 위치입니다.
먼저 작동하는 Eclipse IDE를 준비하고 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발하기 위해 다음 단계를 고려하십시오.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 TestWeb이라는 이름의 프로젝트를 만듭니다. |
| 2 | com.tutorialspointpackage 아래에 Java 클래스 HelloController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 hello.jsp를 만듭니다. |
| 4 | src 폴더 아래에 속성 파일 views.properties를 만듭니다. |
| 5 | JSTL 라이브러리 jstl.jar을 다운로드하십시오 . CLASSPATH에 넣으십시오. |
| 6 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
</bean>
</beans>views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jsphello.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션을 선택하고 Tomcat의 webapps 폴더에 HelloWeb.war 파일을 저장하십시오.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL에 액세스하십시오-http://localhost:8080/HelloWeb/hello Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

Spring MVC 애플리케이션에서 Multiple View Resolver를 사용하려는 경우 order 속성을 사용하여 우선 순위를 설정할 수 있습니다. 다음 예는ResourceBundleViewResolver 그리고 InternalResourceViewResolver Spring Web MVC 프레임 워크에서.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
<property name = "order" value = "0" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
<property name = "order" value = "1" />
</bean>여기서 order 속성은 뷰 리졸버의 순위를 정의합니다. 여기에서 0은 첫 번째 해결 프로그램이고 1은 다음 해결 프로그램입니다.
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jsp예를 들어, 위의 구성을 사용하면 URI-
/ hello가 요청되면 DispatcherServlet이 views.properties의 hello.jsp에 정의 된 hello.jsp에 요청을 전달합니다.
먼저 작동하는 Eclipse IDE를 준비하고 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발하기 위해 다음 단계를 고려하십시오.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 TestWeb이라는 이름의 프로젝트를 만듭니다. |
| 2 | com.tutorialspointpackage 아래에 Java 클래스 HelloController를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 hello.jsp를 만듭니다. |
| 4 | SRC 폴더 아래에 특성 파일 views.properties를 작성하십시오. |
| 5 | JSTL 라이브러리 jstl.jar을 다운로드하십시오 . CLASSPATH에 넣으십시오. |
| 6 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
<property name = "order" value = "0" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
<property name = "order" value = "1" />
</bean>
</beans>views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jsphello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션 및 저장 HelloWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL에 액세스하십시오-http://localhost:8080/HelloWeb/hello, Spring Web Application에 문제가 없으면 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC 프레임 워크를 사용하여 양식에서 오류 처리 및 유효성 검사기를 사용하는 방법을 보여줍니다. 우선 작동하는 Eclipse IDE를 준비하고 다음 단계를 따라 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발해 보겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | 이름으로 프로젝트 만들기 TestWeb Spring MVC-Hello World 장에서 설명한대로 com.tutorialspoint 패키지 아래에 있습니다. |
| 2 | com.tutorialspoint 패키지 아래에 Java 클래스 Student, StudentController 및 StudentValidator를 만듭니다. |
| 삼 | jsp 하위 폴더 아래에보기 파일 addStudent.jsp 및 result.jsp를 만듭니다. |
| 4 | 최대 절전 모드 검사기 라이브러리 다운로드 최대 절전 모드 검사기 . 다운로드 한 zip 파일의 필수 폴더 아래에있는 hibernate-validator-5.3.4.Final.jar 및 필수 종속성을 추출하십시오. CLASSPATH에 넣으십시오. |
| 5 | SRC 폴더 아래에 특성 파일 messages.properties를 작성하십시오. |
| 6 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
Student.java
package com.tutorialspoint;
import org.hibernate.validator.constraints.NotEmpty;
import org.hibernate.validator.constraints.Range;
public class Student {
@Range(min = 1, max = 150)
private Integer age;
@NotEmpty
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}messages.properties
NotEmpty.student.name = Name is required!
Range.student.age = Age value must be between 1 and 150!여기서 키는 <Annotation>. <object-name>. <attribute>입니다. 값은 표시 할 메시지입니다.
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
<bean class = "org.springframework.context.support.ResourceBundleMessageSource"
id = "messageSource">
<property name = "basename" value = "messages" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>여기에서 첫 번째 서비스 방법은 student(), 우리는 공백을 통과했습니다 Studentobject>JSP 파일에서 <form : form> 태그를 사용하는 경우 Spring 프레임 워크는 이름이 "command"인 객체를 예상하기 때문에 "command"라는 이름의 ModelAndView 객체에서. 그래서, 때student() 메서드가 호출되면 addStudent.jsp 전망.
두 번째 서비스 방법 addStudent() POST 메서드에 대해 호출됩니다. HelloWeb/addStudentURL. 제출 된 정보를 기반으로 모델 개체를 준비합니다. 마지막으로 서비스 메소드에서 "결과"뷰가 반환되어 result.jsp를 렌더링합니다. Validator를 사용하여 오류가 발생하면 동일한 뷰 "addStudent"가 반환되며 Spring은 자동으로 오류 메시지를 주입합니다.BindingResult 보기.
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/TestWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
<td><form:errors path = "age" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>여기서는 <form : errors /> 태그를 path = "*"와 함께 사용하여 오류 메시지를 렌더링합니다. 예를 들면-
<form:errors path = "*" cssClass = "errorblock" element = "div" />모든 입력 유효성 검사에 대해 오류 메시지를 렌더링합니다. name 필드에 대한 오류 메시지를 렌더링하기 위해 path = "name"과 함께 <form : errors /> 태그를 사용하고 있습니다.
예를 들면-
<form:errors path = "name" cssClass = "error" />
<form:errors path = "age" cssClass = "error" />이름 및 연령 필드 유효성 검사에 대한 오류 메시지를 렌더링합니다.
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션을 선택하고 HelloWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL 시도-http://localhost:8080/TestWeb/addStudent 잘못된 값을 입력 한 경우 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC Framework를 사용하여 RSS Feed를 생성하는 방법을 보여줍니다. 먼저 작동하는 Eclipse IDE를 준비한 후 다음 단계를 고려하여 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발하십시오.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 TestWeb이라는 이름으로 프로젝트를 만듭니다. |
| 2 | com.tutorialspoint 패키지 아래에 Java 클래스 RSSMessage, RSSFeedViewer 및 RSSController를 만듭니다. |
| 삼 | 동일한 Maven 저장소 페이지 에서 Rome 라이브러리 Rome 및 해당 종속성 rome-utils, jdom 및 slf4j를 다운로드하십시오. CLASSPATH에 넣으십시오. |
| 4 | SRC 폴더 아래에 특성 파일 messages.properties를 작성하십시오. |
| 5 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
RSSMessage.java
package com.tutorialspoint;
import java.util.Date;
public class RSSMessage {
String title;
String url;
String summary;
Date createdDate;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getSummary() {
return summary;
}
public void setSummary(String summary) {
this.summary = summary;
}
public Date getCreatedDate() {
return createdDate;
}
public void setCreatedDate(Date createdDate) {
this.createdDate = createdDate;
}
}RSSFeedViewer.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.view.feed.AbstractRssFeedView;
import com.rometools.rome.feed.rss.Channel;
import com.rometools.rome.feed.rss.Content;
import com.rometools.rome.feed.rss.Item;
public class RSSFeedViewer extends AbstractRssFeedView {
@Override
protected void buildFeedMetadata(Map<String, Object> model, Channel feed,
HttpServletRequest request) {
feed.setTitle("TutorialsPoint Dot Com");
feed.setDescription("Java Tutorials and Examples");
feed.setLink("http://www.tutorialspoint.com");
super.buildFeedMetadata(model, feed, request);
}
@Override
protected List<Item> buildFeedItems(Map<String, Object> model,
HttpServletRequest request, HttpServletResponse response) throws Exception {
List<RSSMessage> listContent = (List<RSSMessage>) model.get("feedContent");
List<Item> items = new ArrayList<Item>(listContent.size());
for(RSSMessage tempContent : listContent ){
Item item = new Item();
Content content = new Content();
content.setValue(tempContent.getSummary());
item.setContent(content);
item.setTitle(tempContent.getTitle());
item.setLink(tempContent.getUrl());
item.setPubDate(tempContent.getCreatedDate());
items.add(item);
}
return items;
}
}RSSController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class RSSController {
@RequestMapping(value="/rssfeed", method = RequestMethod.GET)
public ModelAndView getFeedInRss() {
List<RSSMessage> items = new ArrayList<RSSMessage>();
RSSMessage content = new RSSMessage();
content.setTitle("Spring Tutorial");
content.setUrl("http://www.tutorialspoint/spring");
content.setSummary("Spring tutorial summary...");
content.setCreatedDate(new Date());
items.add(content);
RSSMessage content2 = new RSSMessage();
content2.setTitle("Spring MVC");
content2.setUrl("http://www.tutorialspoint/springmvc");
content2.setSummary("Spring MVC tutorial summary...");
content2.setCreatedDate(new Date());
items.add(content2);
ModelAndView mav = new ModelAndView();
mav.setViewName("rssViewer");
mav.addObject("feedContent", items);
return mav;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.BeanNameViewResolver" />
<bean id = "rssViewer" class = "com.tutorialspoint.RSSFeedViewer" />
</beans>여기에서 RSS 피드 POJO RSSMessage 및 RSS 메시지 뷰어를 만들었습니다. AbstractRssFeedView메서드를 재정의합니다. RSSController에서 샘플 RSS 피드를 생성했습니다.
소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션을 선택하고 TestWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL 시도-http://localhost:8080/TestWeb/rssfeed 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC Framework를 사용하여 XML을 생성하는 방법을 보여줍니다. 우선 작동하는 Eclipse IDE를 준비하고 다음 단계에 따라 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발해 보겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 TestWeb이라는 이름의 프로젝트를 만듭니다. |
| 2 | com.tutorialspointpackage 아래에 Java 클래스 User 및 UserController를 만듭니다. |
| 삼 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
User.java
package com.tutorialspoint;
import javax.xml.bind.annotation.XmlElement;
import javax.xml.bind.annotation.XmlRootElement;
@XmlRootElement(name = "user")
public class User {
private String name;
private int id;
public String getName() {
return name;
}
@XmlElement
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
@XmlElement
public void setId(int id) {
this.id = id;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping(value="{name}", method = RequestMethod.GET)
public @ResponseBody User getUser(@PathVariable String name) {
User user = new User();
user.setName(name);
user.setId(1);
return user;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
</beans>여기에서 XML 매핑 된 POJO 사용자를 생성했으며 UserController에서 사용자를 반환했습니다. Spring은 다음을 기반으로 XML 변환을 자동으로 처리합니다.RequestMapping.
소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션 및 저장 TestWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL 시도 –http://localhost:8080/TestWeb/mahesh 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC Framework를 사용하여 JSON을 생성하는 방법을 보여줍니다. 먼저 작동하는 Eclipse IDE를 준비하고 Spring 웹 프레임 워크를 사용하여 동적 양식 기반 웹 애플리케이션을 개발하기 위해 다음 단계를 고려하십시오.
| Step | Description |
|---|---|
| 1 | Create a project with a name TestWeb under a package com.tutorialspoint as explained in the Spring MVC - Hello World chapter. |
| 2 | Create a Java classes User, UserController under the com.tutorialspoint package. |
| 3 | Download Jackson libraries Jackson Core, Jackson Databind and Jackson Annotations from maven repository page. Put them in your CLASSPATH. |
| 4 | The final step is to create the content of all the source and configuration files and export the application as explained below. |
User.java
package com.tutorialspoint;
public class User {
private String name;
private int id;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping(value="{name}", method = RequestMethod.GET)
public @ResponseBody User getUser(@PathVariable String name) {
User user = new User();
user.setName(name);
user.setId(1);
return user;
}
}TestWeb-servlet.xml
<beans xmlns = http://www.springframework.org/schema/beans"
xmlns:context = http://www.springframework.org/schema/context"
xmlns:xsi = http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = http://www.springframework.org/schema/mvc"
xsi:schemaLocation =
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = com.tutorialspoint" />
<mvc:annotation-driven />
</beans>여기에서 간단한 POJO 사용자를 생성했으며 UserController에서 사용자를 반환했습니다. Spring은 클래스 경로에있는 RequestMapping 및 Jackson jar를 기반으로 JSON 변환을 자동으로 처리합니다.
소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션 및 저장 TestWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL 시도 –http://localhost:8080/TestWeb/mahesh 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC Framework를 사용하여 Excel을 생성하는 방법을 보여줍니다. 우선 작동하는 Eclipse IDE를 준비하고 다음 단계에 따라 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발해 보겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 TestWeb이라는 이름의 프로젝트를 만듭니다. |
| 2 | com.tutorialspoint 패키지 아래에 Java 클래스 UserExcelView 및 ExcelController를 만듭니다. |
| 삼 | Maven 저장소 페이지에서 Apache POI 라이브러리 Apache POI 를 다운로드합니다 . CLASSPATH에 넣으십시오. |
| 4 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
ExcelController.java
package com.tutorialspoint;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class ExcelController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
//user data
Map<String,String> userData = new HashMap<String,String>();
userData.put("1", "Mahesh");
userData.put("2", "Suresh");
userData.put("3", "Ramesh");
userData.put("4", "Naresh");
return new ModelAndView("UserSummary","userData",userData);
}
}UserExcelView.java
package com.tutorialspoint;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.poi.hssf.usermodel.HSSFRow;
import org.apache.poi.hssf.usermodel.HSSFSheet;
import org.apache.poi.hssf.usermodel.HSSFWorkbook;
import org.springframework.web.servlet.view.document.AbstractExcelView;
public class UserExcelView extends AbstractExcelView {
@Override
protected void buildExcelDocument(Map<String, Object> model,
HSSFWorkbook workbook, HttpServletRequest request, HttpServletResponse response)
throws Exception {
Map<String,String> userData = (Map<String,String>) model.get("userData");
//create a wordsheet
HSSFSheet sheet = workbook.createSheet("User Report");
HSSFRow header = sheet.createRow(0);
header.createCell(0).setCellValue("Roll No");
header.createCell(1).setCellValue("Name");
int rowNum = 1;
for (Map.Entry<String, String> entry : userData.entrySet()) {
//create the row data
HSSFRow row = sheet.createRow(rowNum++);
row.createCell(0).setCellValue(entry.getKey());
row.createCell(1).setCellValue(entry.getValue());
}
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" />
<bean class = "com.tutorialspoint.ExcelController" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "UserSummary" class = "com.tutorialspoint.UserExcelView"></bean>
</beans>여기에서 ExcelController와 ExcelView를 만들었습니다. Apache POI 라이브러리는 Microsoft Office 파일 형식을 처리하고 데이터를 Excel 문서로 변환합니다.
소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션을 선택하고 TestWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL 시도-http://localhost:8080/TestWeb/excel 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC Framework를 사용하여 PDF를 생성하는 방법을 보여줍니다. 먼저 작동하는 Eclipse IDE를 준비하고 다음 단계에 따라 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발해 보겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 TestWeb이라는 이름의 프로젝트를 만듭니다. |
| 2 | com.tutorialspoint 패키지 아래에 Java 클래스 UserPDFView 및 PDFController를 만듭니다. |
| 삼 | -이 iText 라이브러리 다운로드 이 iText를 받는다는 저장소 페이지에서. CLASSPATH에 넣으십시오. |
| 4 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
PDFController.java
package com.tutorialspoint;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class PDFController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
//user data
Map<String,String> userData = new HashMap<String,String>();
userData.put("1", "Mahesh");
userData.put("2", "Suresh");
userData.put("3", "Ramesh");
userData.put("4", "Naresh");
return new ModelAndView("UserSummary","userData",userData);
}
}UserExcelView.java
package com.tutorialspoint;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.view.document.AbstractPdfView;
import com.lowagie.text.Document;
import com.lowagie.text.Table;
import com.lowagie.text.pdf.PdfWriter;
public class UserPDFView extends AbstractPdfView {
protected void buildPdfDocument(Map<String, Object> model, Document document,
PdfWriter pdfWriter, HttpServletRequest request, HttpServletResponse response)
throws Exception {
Map<String,String> userData = (Map<String,String>) model.get("userData");
Table table = new Table(2);
table.addCell("Roll No");
table.addCell("Name");
for (Map.Entry<String, String> entry : userData.entrySet()) {
table.addCell(entry.getKey());
table.addCell(entry.getValue());
}
document.add(table);
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" />
<bean class = "com.tutorialspoint.PDFController" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "UserSummary" class = "com.tutorialspoint.UserPDFView"></bean>
</beans>여기에서 PDFController와 UserPDFView를 만들었습니다. iText 라이브러리는 PDF 파일 형식을 다루며 데이터를 PDF 문서로 변환합니다.
소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션을 선택하고 TestWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. 다음 URL을 시도해 볼 수도 있습니다.http://localhost:8080/TestWeb/pdf 모든 것이 계획대로 진행되면 다음 화면이 표시됩니다.

다음 예제는 Spring Web MVC Framework를 사용하여 LOG4J를 통합하는 방법을 보여줍니다. 우선 작동하는 Eclipse IDE를 준비하고 다음 단계에 따라 Spring Web Framework를 사용하여 동적 양식 기반 웹 애플리케이션을 개발해 보겠습니다.
| 단계 | 기술 |
|---|---|
| 1 | Spring MVC-Hello World 장에 설명 된대로 com.tutorialspoint 패키지 아래에 TestWeb이라는 이름으로 프로젝트를 만듭니다. |
| 2 | com.tutorialspointpackage 아래에 Java 클래스 HelloController를 만듭니다. |
| 삼 | maven 저장소 페이지에서 log4j 라이브러리 LOG4J 를 다운로드 하십시오. CLASSPATH에 넣으십시오. |
| 4 | SRC 폴더 아래에 log4j.properties를 만듭니다. |
| 5 | 마지막 단계는 소스 및 구성 파일의 내용을 만들고 아래 설명 된대로 응용 프로그램을 내보내는 것입니다. |
HelloController.java
package com.tutorialspoint;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
private static final Logger LOGGER = Logger.getLogger(HelloController.class);
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
LOGGER.info("printHello started.");
//logs debug message
if(LOGGER.isDebugEnabled()){
LOGGER.debug("Inside: printHello");
}
//logs exception
LOGGER.error("Logging a sample exception", new Exception("Testing"));
model.addAttribute("message", "Hello Spring MVC Framework!");
LOGGER.info("printHello ended.");
return "hello";
}
}log4j.properties
# Root logger option
log4j.rootLogger = DEBUG, stdout, file
# Redirect log messages to console
log4j.appender.stdout = org.apache.log4j.ConsoleAppender
log4j.appender.stdout.Target = System.out
log4j.appender.stdout.layout = org.apache.log4j.PatternLayout
log4j.appender.stdout.layout.ConversionPattern = %d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%n
# Redirect log messages to a log file
log4j.appender.file = org.apache.log4j.RollingFileAppender
#outputs to Tomcat home
log4j.appender.file.File = ${catalina.home}/logs/myapp.log
log4j.appender.file.MaxFileSize = 5MB
log4j.appender.file.MaxBackupIndex = 10
log4j.appender.file.layout = org.apache.log4j.PatternLayout
log4j.appender.file.layout.ConversionPattern = %d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%nTestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>여기서는 Tomcat 콘솔과 & t;에있는 파일에 세부 정보를 기록하도록 LOG4J를 구성했습니다. tomcat 홈 → myapp.log로 기록합니다.
소스 및 구성 파일 생성이 완료되면 애플리케이션을 내 보냅니다. 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고Export → WAR File 옵션 및 저장 TestWeb.war Tomcat의 webapps 폴더에있는 파일.
이제 Tomcat 서버를 시작하고 표준 브라우저를 사용하여 webapps 폴더에서 다른 웹 페이지에 액세스 할 수 있는지 확인하십시오. URL 시도-http://localhost:8080/TestWeb/hello Tomcat의 로그에 다음 화면이 표시됩니다.