TestLink-프로젝트
이 장에서는 TestLink에서 프로젝트를 생성, 편집 및 삭제하는 방법을 배웁니다.
프로젝트 생성
TestLink는 한 번에 여러 프로젝트를 지원합니다.
프로젝트를 생성하려면 관리자 권한이 있어야합니다. 다음은 프로젝트를 만드는 단계입니다.
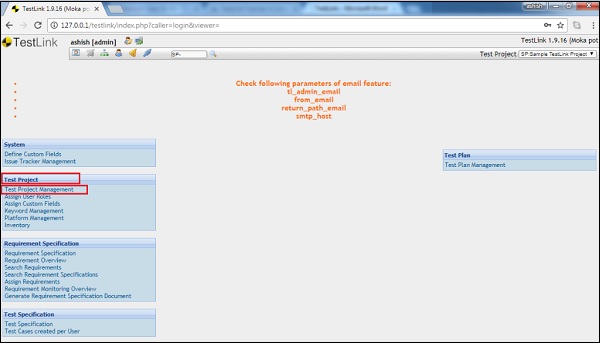
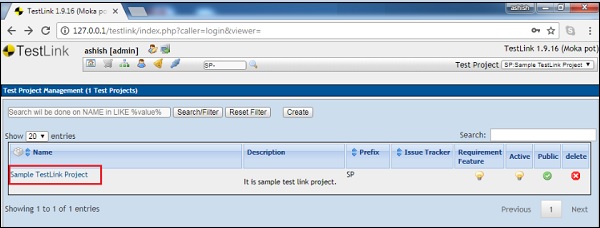
Step 1 − 새 프로젝트를 생성하려면 다음 스크린 샷과 같이 대시 보드에서 Test Project → Test Project Management를 클릭합니다.

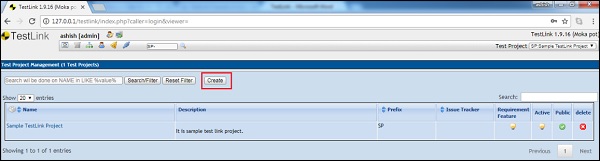
상단에 필터 및 만들기 버튼과 함께 사용 가능한 모든 프로젝트가 표시됩니다.
Step 2 − 다음 스크린 샷과 같이 생성 버튼을 클릭합니다.

프로젝트 생성 페이지가 열립니다.

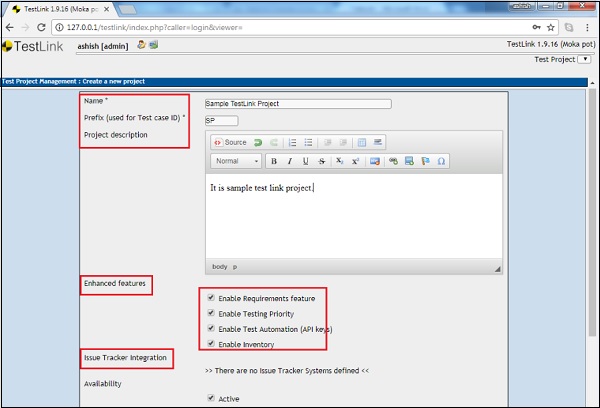
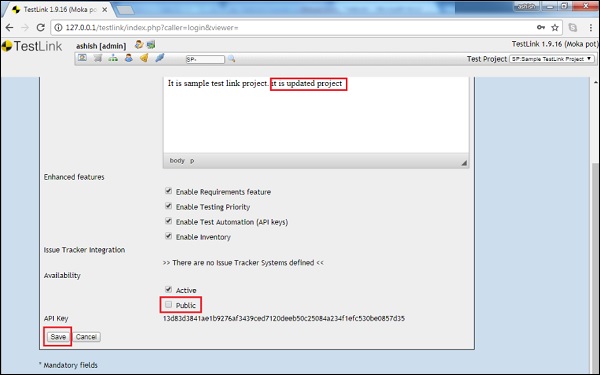
Step 3 − 프로젝트 생성 양식에 다음 세부 정보를 입력합니다.
Name − 고유 한 프로젝트 이름이어야합니다.
Prefix − 테스트 케이스 식별을위한 테스트 케이스 ID로 사용됩니다.
Project description − 프로젝트에 대한 세부 정보.
Enhanced features− 프로젝트 요구 사항에 따라 체크 박스를 선택할 수 있습니다. 요구 사항, 자동화 등과 같이 원하는 기능을 선택할 수 있습니다.
Issue tracker integration − 이슈 트래커가 TestLink와 연결된 경우 여기에 표시됩니다.
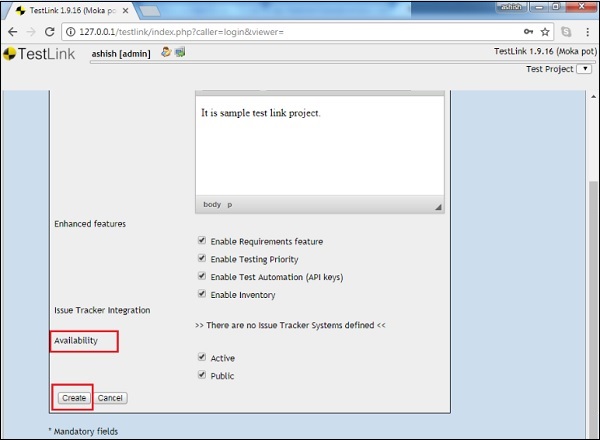
Step 4 − 다음 스크린 샷과 같이 가용성 옵션을 선택한 후 생성 버튼을 클릭합니다.

만들기 버튼을 클릭하면 프로젝트가 시스템에 추가됩니다.
프로젝트 편집
프로젝트를 편집하려면 프로젝트 편집 권한이 있어야합니다.
다음은 프로젝트 세부 정보를 편집하는 단계입니다-
Step 1 − 프로젝트 테스트 → 프로젝트 관리 테스트를 클릭합니다.
사용 가능한 모든 프로젝트가 표시됩니다.
Step 2 − 프로젝트 이름을 클릭하면 다음 스크린 샷과 같이 세부 정보를 편집 할 수 있습니다.

Step 3− 편집 모드에서 프로젝트 세부 정보를 엽니 다. 모든 섹션에서 세부 정보를 업데이트하고 저장 버튼을 클릭 할 수 있습니다.

프로젝트 삭제
프로젝트를 삭제하려면 프로젝트 삭제 권한이 있어야합니다.
Step 1 − 프로젝트 테스트 → 프로젝트 관리 테스트를 클릭합니다.
다음 스크린 샷과 같이 오른쪽 모서리에 빨간색 삭제 아이콘과 함께 사용 가능한 모든 프로젝트가 표시됩니다.

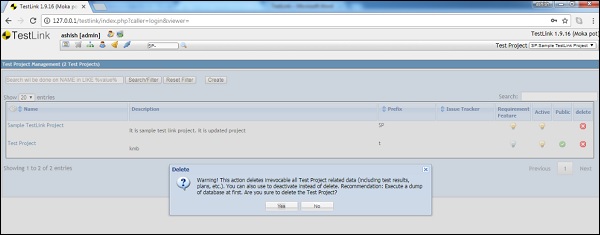
Step 2 − 해당 프로젝트와 관련된 삭제 아이콘을 클릭합니다.
프로젝트를 삭제하는 대신 비활성화하라는 조언과 함께 삭제 경고 메시지가 표시됩니다. 다음 스크린 샷은 동일하게 표시됩니다.

Step 3− 예 버튼을 클릭합니다. 페이지를 새로 고치고 프로젝트가 목록에서 제거됩니다.