TestLink-테스트 케이스
테스트 케이스는 특정 요구 사항에 대한 준수를 확인하기 위해 특정 테스트 시나리오에 대해 개발 된 테스트 데이터, 전제 조건, 예상 결과 및 사후 조건 집합이 포함 된 문서입니다.
테스트 케이스는 테스트 실행의 시작점 역할을하며, 입력 값 세트를 적용한 후 애플리케이션은 최종 결과를 얻고 실행 후 조건이라고도하는 일부 엔드 포인트에 시스템을 둡니다.
테스트 케이스 생성
테스트 케이스를 생성하려면 테스트 케이스 생성 권한이 있어야합니다.
다음은 테스트 케이스를 만드는 단계입니다-
Step 1 − 대시 보드에서 테스트 사양 → 테스트 사양으로 이동합니다.
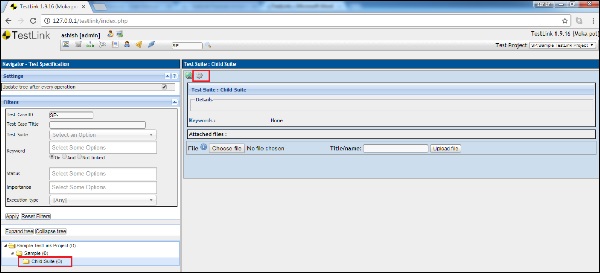
Step 2 − 화면 왼쪽 패널의 트리 구조에서 테스트 스위트를 선택합니다.
Step 3 − 아래 그림과 같이 화면 오른쪽 패널에있는이 페이지에서 동작으로 알려진 설정 유형 아이콘을 클릭합니다.

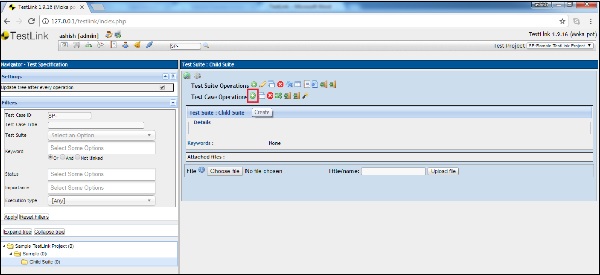
Test Suite Operations와 Test Case Operations가 열립니다.
Step 4 − Test Case Operations의 + 아이콘을 클릭하여 아래와 같이 새 테스트 케이스를 생성합니다.

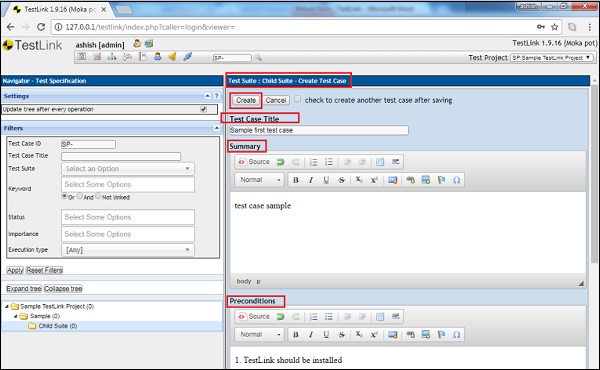
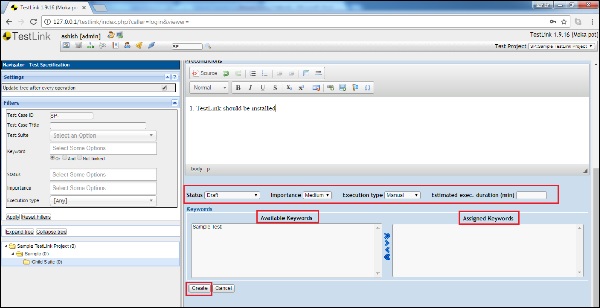
테스트 케이스 작성 페이지가 열립니다.

Step 5 − 양식에 다음 필드를 입력하세요 −
테스트 케이스 이름
Summary
Pre-conditions
상태, 중요도 및 실행 유형 선택
예상 실행 유형을 분 단위로 입력하십시오.
키워드-사용 가능한 모든 키워드를 표시합니다. 관계를 기반으로 할당 할 수 있습니다.
Step 6 − 다음 스크린 샷에 표시된대로 생성 버튼을 클릭합니다.

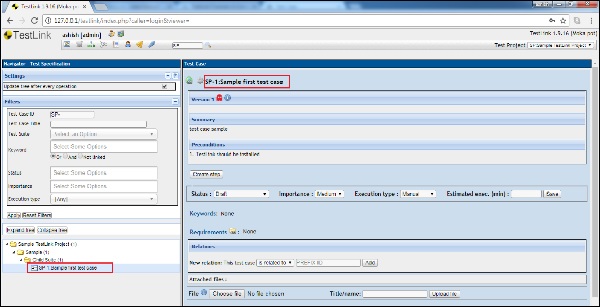
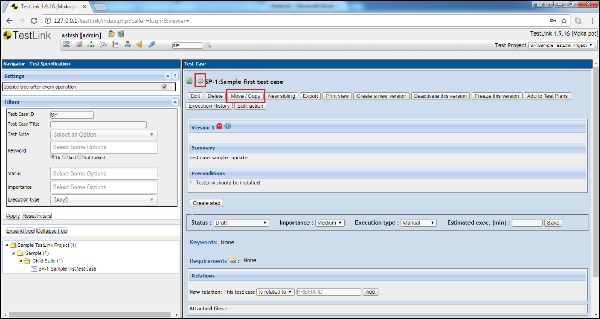
Create 버튼을 클릭하면 왼쪽 패널의 트리 구조에서 테스트 케이스를 볼 수 있으며 화면 오른쪽에서 세부 정보를 볼 수 있습니다.

테스트 케이스 편집
테스트 케이스를 편집하려면 테스트 케이스 편집 권한이 있어야합니다.
다음은 테스트 케이스를 편집하는 단계입니다-
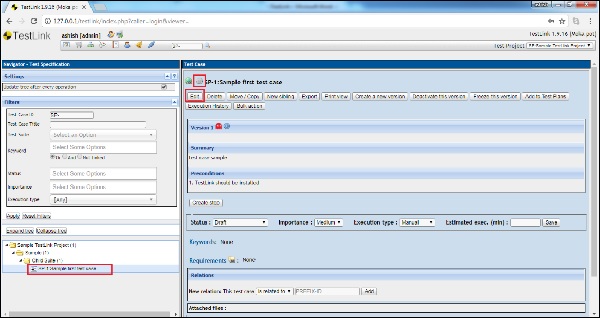
Step 1 − 화면 왼쪽 패널의 트리 구조에서 테스트 케이스를 선택하고 작업으로 알려진 설정을 클릭하여 사용 가능한 모든 옵션을 표시합니다.
Step 2 − 아래와 같이 편집 버튼을 클릭합니다.

편집 페이지에서 테스트 케이스 세부 사항이 열립니다.
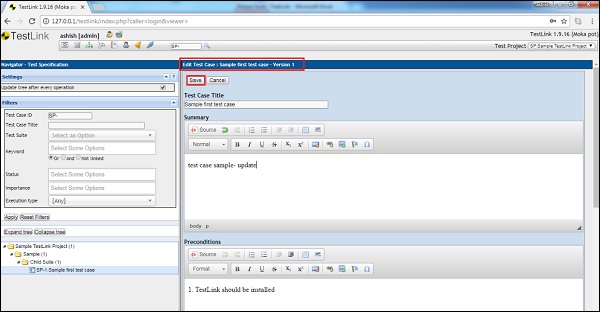
Step 3 − 아래와 같이 이름, 세부 정보 또는 기타 필드를 편집 할 수 있습니다.
Step 4 − 저장 버튼을 클릭하여 테스트 케이스를 업데이트합니다.

테스트 케이스 이동 / 복사
테스트 케이스를 이동 / 복사하려면 테스트 스위트 작성 / 편집 권한이 있어야합니다. 이 기능을 사용하면 중복 테스트 케이스를 만들거나 구조를 다시 정렬 할 수 있습니다.
Step 1 − 테스트 스위트를 다른 프로젝트로 복사 / 이동하려면 복사 / 이동해야하는 테스트 케이스를 선택하고 Actions로 알려진 설정 아이콘을 클릭합니다.
Step 2 − 아래 그림과 같이 이동 / 복사 버튼을 클릭합니다.

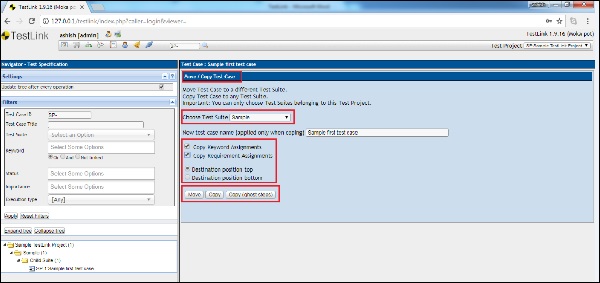
Step 3− 이동 / 복사 페이지가 열립니다. 테스트 스위트를 선택하여 새 테스트 케이스 이름을 이동 또는 복사하고 키워드 및 요구 사항을 대상 스위트로 복사 / 이동해야하는지 여부를 결정할 수 있습니다.
Step 4 − 선택 후 필요에 따라 복사 또는 이동 버튼을 클릭합니다.
Step 5 − 복사 버튼은 두 스위트 모두에서 테스트 스위트를 복사하고 이동 버튼은 테스트 케이스를 현재 스위트에서 대상 스위트로 이동합니다.
다음 스크린 샷은 테스트 케이스를 다른 스위트로 복사 / 이동하는 방법을 보여줍니다.

테스트 케이스 삭제
테스트 케이스를 삭제하려면 테스트 케이스 삭제 권한이 있어야합니다.
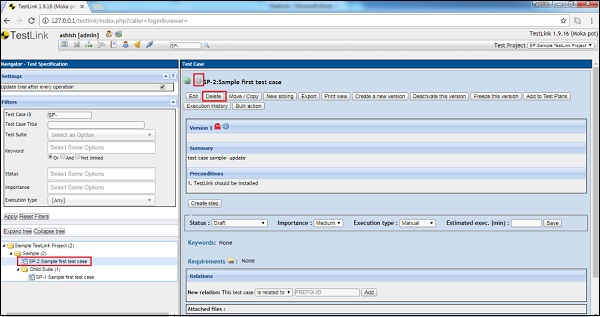
Step 1 − 테스트 케이스를 삭제하려면 삭제할 스위트에서 테스트 케이스를 선택하고 Actions로 알려진 설정 아이콘을 클릭합니다.
Step 2 − 완료되면 아래와 같이 삭제 버튼을 클릭합니다.

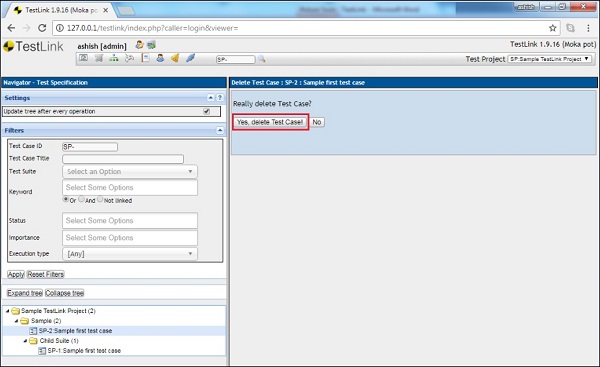
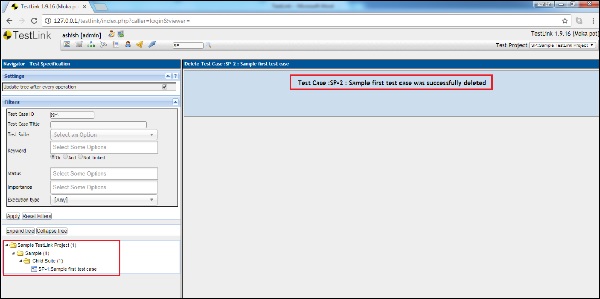
삭제 확인 메시지가 표시됩니다. 예를 클릭하여 다음 스크린 샷과 같이 테스트 케이스를 삭제합니다.

페이지가 새로 고쳐지고 화면 왼쪽 패널의 트리 구조에서 테스트 케이스가 삭제됩니다.
아래와 같이 삭제 성공 메시지가 표시됩니다.

활성 속성
이 기능은 하나의 테스트 케이스에 여러 버전이있을 때 매우 유용합니다. 활성 / 비활성 속성은 사용해야하는 테스트 케이스를 인식하는 데 도움이됩니다.
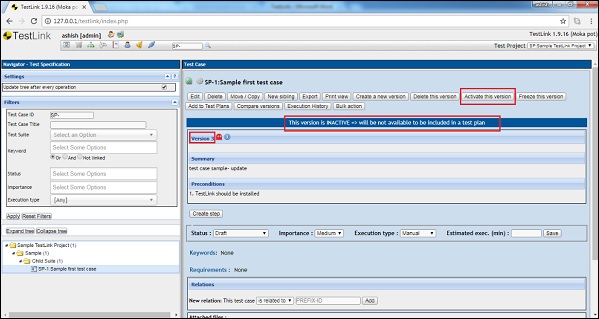
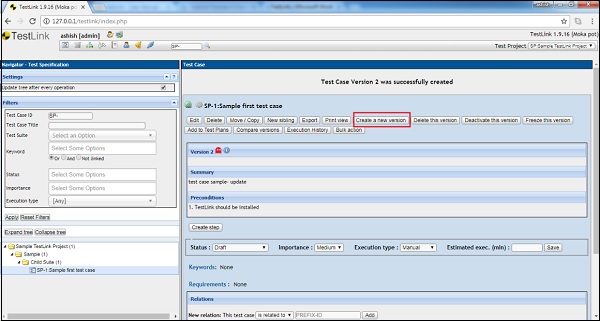
Step 1 − 테스트 케이스의 새 버전을 생성하려면 아래와 같이“Create a new version”버튼을 클릭하십시오.

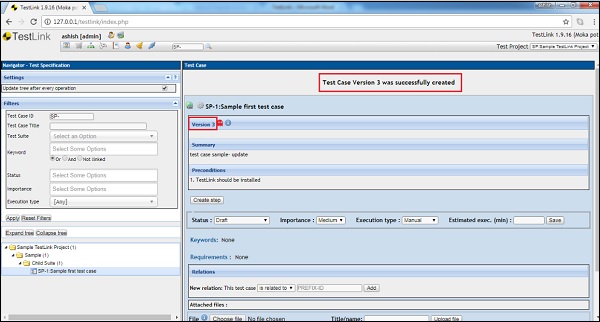
새 버전의 테스트 케이스가 생성되고 아래와 같이 성공 메시지가 표시됩니다.

새 버전이 생성되면 기본적으로 활성 모드입니다.
새 버전을 생성하기 전에 이전 테스트 케이스의 버전을 비활성화하는 것이 좋습니다.
테스트 케이스 버전 비활성화는 "테스트 계획에 테스트 케이스 추가"에서 사용할 수 없습니다. 이는 테스트 설계자에게 유용 할 수 있습니다. 테스트 케이스 버전을 편집하거나 변경할 수 있으며 완료되었다고 판단한 경우에만 상태를 ACTIVE로 변경하여 테스트 계획에서 사용할 수 있습니다.
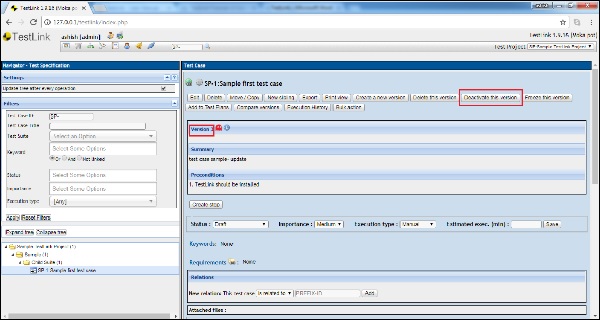
Step 2 − 작업을 클릭하면-이 버전 비활성화 버튼이 표시됩니다.

Step 3 − 버튼을 클릭하면 테스트 케이스 버전이 비활성화되었다는 메시지가 표시되고 버튼이 "이 버전 활성화"로 변경됩니다.