Twitter 마케팅-카드
와 Twitter Cards, 웹 사이트로 트래픽을 유도하는 트윗에 풍부한 사진, 비디오 및 미디어 경험을 첨부 할 수 있습니다. 웹 페이지에 HTML 몇 줄을 추가하기 만하면 귀하의 콘텐츠에 대한 링크를 트윗하는 사용자는Card 모든 팔로워에게 표시되는 트윗에 추가됨

Note − 페이지 당 하나의 카드 만 지원됩니다.
각 카드에는 사용자가 지정한대로 콘텐츠에 대한 적절한 Twitter 계정이 표시되는 기본 제공 콘텐츠 속성이 있습니다. 사용자를 보는 것은 카드에서 직접 어트 리뷰 션 계정의 프로필을 팔로우하고 볼 수 있습니다. 선택할 수있는 옵션이 있습니다.Website Attribution and Creator Attribution.
웹 사이트 기여
콘텐츠가 게시 된 웹 사이트 또는 플랫폼의 Twitter 계정을 나타냅니다. 서비스는 웹 사이트의 여러 페이지 / 섹션에 대해 별도의 Twitter 계정을 설정할 수 있으며 사용자에게 최상의 컨텍스트를 제공하기 위해 가장 적절한 Twitter 계정을 사용해야합니다.
제작자 기여
카드 내에서 콘텐츠를 만든 사람을 나타냅니다. 다음 카드 유형은 Twitter의 웹 및 모바일 클라이언트를 위해 구축 된 아름다운 소비 경험을 가지고 있습니다.
Summary Card − 제목, 설명, 썸네일 및 Twitter 계정 속성
Summary Card with Large Image − 요약 카드와 비슷하지만 눈에 잘 띄는 이미지가 있습니다.
App Card − 직접 다운로드 할 수있는 모바일 앱을 자세히 설명하는 카드.
Player Card − 비디오 / 오디오 / 미디어를 제공하는 카드.
Twitter 카드 구현
카드를 시작할 준비가 되셨습니까? 대부분의 경우 구현하는 데 15 분도 걸리지 않습니다. 방법은 다음과 같습니다.
구현할 카드 유형을 선택하십시오.
페이지에 관련 메타 태그를 추가하십시오.
테스트를 위해 유효성 검사 도구에 대해 URL을 실행합니다. 선수 카드로 작업하는 경우 화이트리스트에 대한 승인을 요청하십시오. 다른 모든 카드는 화이트리스트가 필요하지 않습니다.
유효성 검사기에서 테스트하거나 플레이어 카드를 승인 한 후 URL을 트윗하고 세부 정보보기에서 트윗 아래에 카드가 나타나는지 확인합니다.
Twitter 카드 분석을 사용하여 결과를 측정하세요.
태그가 게시되면 다음을 사용하여 카드를 테스트 할 수 있습니다. Twitter Card Validator.

대부분의 카드는 트위터 피드에서 확장되지 않으므로 시청자가 클릭하여 더 많이 볼 수 있도록 트윗을 설득력있게 만들어야합니다.

클릭하려면 독자가 필요합니다. View Summary 아래의 전체 트윗을 보려면.

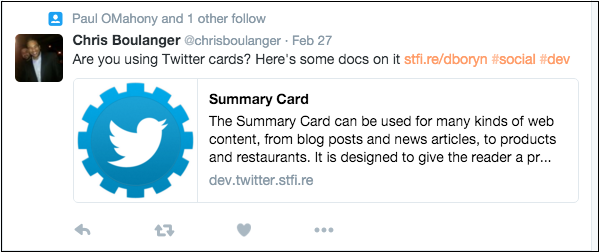
요약 카드
요약 카드는 블로그 게시물과 뉴스 기사에서 제품 및 서비스에 이르기까지 다양한 종류의 웹 콘텐츠에 사용할 수 있습니다. 독자가 웹 사이트를 클릭하기 전에 콘텐츠를 미리 볼 수 있도록 설계되었습니다. 요약 카드가있는 트윗의 예 −

트윗에 요약 카드를 추가하는 것은 사이트에 다음 메타 태그를 추가하는 것만 큼 간단합니다.

자신의 사이트 속성 및 콘텐츠를 제공해야합니다. 태그가 게시되면 다음을 사용하여 카드를 테스트 할 수 있습니다.Twitter Card Validator.
제품 카드
이 카드는 2015 년 7 월 3 일에 지원 중단되었으며 요약 카드에 매핑되었습니다.
선수 카드
플레이어 카드는 트윗에 라이브 비디오 또는 오디오 플레이어를 넣어 스트리밍 미디어 경험을 지원합니다. 이는 Vines 또는 팟 캐스트와 같이 많은 비디오 또는 오디오 콘텐츠를 제작하는 기업에 적합합니다.
Description − 200 자.
Image− iframe 또는 인라인 플레이어를 지원하지 않는 플랫폼에서는 플레이어 대신 표시됩니다. 크기가 1MB 이하인 플레이어와 크기가 동일합니다.
Video − H.264, 기준 프로필, 레벨 3.0, 30fps에서 최대 640 x 480 픽셀.
Audio − AAC, 낮은 복잡성 프로필.
이 카드는 단순히 일부 메타 태그를 복사하여 붙여 넣는 것 이상을 필요로합니다.
웹 사이트에서 공개적으로 액세스 할 수있는 경로에 번들의 압축을 풉니 다.
index.html 파일을 열고 twitter : image, twitter : player 및 twitter : player : stream 값이 서버 및 파일 위치를 가리키는 지 확인합니다.
모든 경로가 보안 (https : //)으로 지정되었는지 확인하십시오.
URL을 테스트하십시오. Twitter의 iPhone 및 Android 앱과 twitter.com 및 mobile.twitter.com을 포함한 모든 Twitter 클라이언트에서 플레이어 카드 경험을 테스트하는 것이 중요합니다.
모든 트위터 클라이언트에서 작동하지 않는 카드는 승인되지 않습니다. 카드 승인을 신속히 처리하려면 선수 카드 승인 가이드를 읽어보십시오 .
Note − 모든 비디오 및 오디오 콘텐츠는 기본적으로 Sound off자동으로 재생되는 경우. 중지, 일시 중지 및 재생 컨트롤이 포함되어야합니다. 또한 사용자가 경험에 로그인하도록 요구해서는 안됩니다.
Twitter의 선수 카드 예
