TypeScript-인터페이스
인터페이스는 엔티티가 준수해야하는 구문 계약입니다. 즉, 인터페이스는 모든 엔티티가 준수해야하는 구문을 정의합니다.
인터페이스는 인터페이스의 멤버 인 속성, 메서드 및 이벤트를 정의합니다. 인터페이스에는 멤버 선언 만 포함됩니다. 멤버를 정의하는 것은 파생 클래스의 책임입니다. 파생 클래스가 따르는 표준 구조를 제공하는 데 도움이되는 경우가 많습니다.
객체를 생각해 봅시다-
var person = {
FirstName:"Tom",
LastName:"Hanks",
sayHi: ()=>{ return "Hi"}
};객체의 서명을 고려하면 다음과 같을 수 있습니다.
{
FirstName:string,
LastName:string,
sayHi()=>string
}객체간에 서명을 재사용하기 위해 인터페이스로 정의 할 수 있습니다.
인터페이스 선언
인터페이스 키워드는 인터페이스를 선언하는 데 사용됩니다. 다음은 인터페이스를 선언하는 구문입니다.
통사론
interface interface_name {
}예 : 인터페이스 및 개체
interface IPerson {
firstName:string,
lastName:string,
sayHi: ()=>string
}
var customer:IPerson = {
firstName:"Tom",
lastName:"Hanks",
sayHi: ():string =>{return "Hi there"}
}
console.log("Customer Object ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHi())
var employee:IPerson = {
firstName:"Jim",
lastName:"Blakes",
sayHi: ():string =>{return "Hello!!!"}
}
console.log("Employee Object ")
console.log(employee.firstName);
console.log(employee.lastName);이 예제는 인터페이스를 정의합니다. 고객 개체는 IPerson 유형입니다. 따라서 이제 인터페이스에 지정된대로 모든 속성을 정의하기 위해 개체에 바인딩됩니다.
다음 서명이있는 다른 개체는 해당 개체가 크기 또는 서명으로 처리되기 때문에 여전히 IPerson으로 간주됩니다.
컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var customer = { firstName: "Tom", lastName: "Hanks",
sayHi: function () { return "Hi there"; }
};
console.log("Customer Object ");
console.log(customer.firstName);
console.log(customer.lastName);
console.log(customer.sayHi());
var employee = { firstName: "Jim", lastName: "Blakes",
sayHi: function () { return "Hello!!!"; } };
console.log("Employee Object ");
console.log(employee.firstName);
console.log(employee.lastName);위 예제 코드의 출력은 다음과 같습니다.
Customer object
Tom
Hanks
Hi there
Employee object
Jim
Blakes
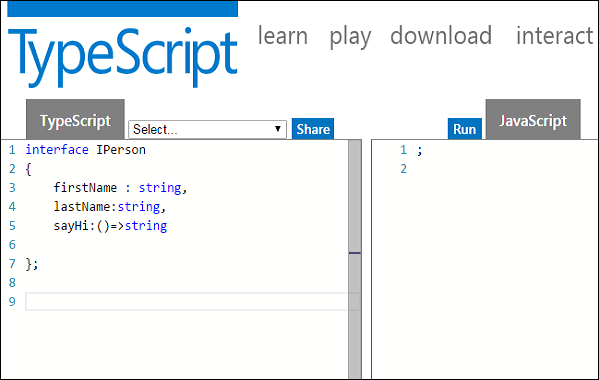
Hello!!!인터페이스는 JavaScript로 변환되지 않습니다. TypeScript의 일부일뿐입니다. TS Playground 도구의 스크린 샷을 보면 클래스와 달리 인터페이스를 선언 할 때 생성되는 Java 스크립트가 없습니다. 따라서 인터페이스는 런타임 JavaScript 영향이 없습니다.

유니온 유형 및 인터페이스
다음 예제는 Union Type과 Interface의 사용을 보여줍니다-
interface RunOptions {
program:string;
commandline:string[]|string|(()=>string);
}
//commandline as string
var options:RunOptions = {program:"test1",commandline:"Hello"};
console.log(options.commandline)
//commandline as a string array
options = {program:"test1",commandline:["Hello","World"]};
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = {program:"test1",commandline:()=>{return "**Hello World**";}};
var fn:any = options.commandline;
console.log(fn());컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
//commandline as string
var options = { program: "test1", commandline: "Hello" };
console.log(options.commandline);
//commandline as a string array
options = { program: "test1", commandline: ["Hello", "World"] };
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = { program: "test1", commandline: function () { return "**Hello World**"; } };
var fn = options.commandline;
console.log(fn());출력은 다음과 같습니다.
Hello
Hello
World
**Hello World**인터페이스 및 어레이
인터페이스는 배열이 사용하는 키 유형과 포함 된 항목 유형을 모두 정의 할 수 있습니다. 인덱스는 문자열 유형 또는 숫자 유형일 수 있습니다.
예
interface namelist {
[index:number]:string
}
var list2:namelist = ["John",1,"Bran"] //Error. 1 is not type string
interface ages {
[index:string]:number
}
var agelist:ages;
agelist["John"] = 15 // Ok
agelist[2] = "nine" // Error인터페이스 및 상속
인터페이스는 다른 인터페이스로 확장 할 수 있습니다. 즉, 인터페이스는 다른 인터페이스에서 상속 할 수 있습니다. Typescript를 사용하면 인터페이스가 여러 인터페이스에서 상속 할 수 있습니다.
extends 키워드를 사용하여 인터페이스 간의 상속을 구현합니다.
구문 : 단일 인터페이스 상속
Child_interface_name extends super_interface_name구문 : 다중 인터페이스 상속
Child_interface_name extends super_interface1_name,
super_interface2_name,…,super_interfaceN_name예 : 단순 인터페이스 상속
interface Person {
age:number
}
interface Musician extends Person {
instrument:string
}
var drummer = <Musician>{};
drummer.age = 27
drummer.instrument = "Drums"
console.log("Age: "+drummer.age) console.log("Instrument: "+drummer.instrument)컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var drummer = {};
drummer.age = 27;
drummer.instrument = "Drums";
console.log("Age: " + drummer.age);
console.log("Instrument: " + drummer.instrument);출력은 다음과 같습니다.
Age: 27
Instrument: Drums예 : 다중 인터페이스 상속
interface IParent1 {
v1:number
}
interface IParent2 {
v2:number
}
interface Child extends IParent1, IParent2 { }
var Iobj:Child = { v1:12, v2:23}
console.log("value 1: "+this.v1+" value 2: "+this.v2)객체 Iobj는 인터페이스 리프 유형입니다. 상속으로 인한 인터페이스 리프에는 이제 각각 v1 및 v2의 두 가지 속성이 있습니다. 따라서 개체 Iobj는 이제 이러한 속성을 포함해야합니다.
컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var Iobj = { v1: 12, v2: 23 };
console.log("value 1: " + this.v1 + " value 2: " + this.v2);위 코드의 출력은 다음과 같습니다.
value 1: 12 value 2: 23