TypeScript-퀵 가이드
JavaScript는 클라이언트 측 언어로 도입되었습니다. Node.js의 개발은 JavaScript를 새로운 서버 측 기술로도 표시했습니다. 그러나 JavaScript 코드가 커질수록 코드가 더 복잡해져 유지 관리 및 재사용이 어려워집니다. 또한 객체 지향, 강력한 유형 검사 및 컴파일 시간 오류 검사의 기능을 수용하지 못하여 JavaScript가 본격적인 서버 측 기술로서 엔터프라이즈 수준에서 성공하지 못합니다.TypeScript 이 격차를 해소하기 위해 발표되었습니다.
TypeScript 란 무엇입니까?
정의에 따르면 "TypeScript는 애플리케이션 규모 개발을위한 JavaScript입니다."
TypeScript는 강력한 형식의 객체 지향 컴파일 언어입니다. 에 의해 설계되었습니다Anders Hejlsberg(C # 디자이너) TypeScript는 언어이자 도구 집합입니다. TypeScript는 JavaScript로 컴파일 된 JavaScript의 유형화 된 상위 집합입니다. 즉, TypeScript는 JavaScript와 몇 가지 추가 기능입니다.

TypeScript의 특징
TypeScript is just JavaScript. TypeScript는 JavaScript로 시작하여 JavaScript로 끝납니다. Typescript는 JavaScript에서 프로그램의 기본 구성 요소를 채택합니다. 따라서 TypeScript를 사용하려면 JavaScript 만 알면됩니다. 모든 TypeScript 코드는 실행을 위해 해당 JavaScript 코드로 변환됩니다.
TypeScript supports other JS libraries. 컴파일 된 TypeScript는 모든 JavaScript 코드에서 사용할 수 있습니다. TypeScript로 생성 된 JavaScript는 기존 JavaScript 프레임 워크, 도구 및 라이브러리를 모두 재사용 할 수 있습니다.
JavaScript is TypeScript. 이것은 모든 유효한.js 파일 이름을 바꿀 수 있습니다. .ts 다른 TypeScript 파일로 컴파일됩니다.
TypeScript is portable. TypeScript는 브라우저, 장치 및 운영 체제간에 이식 가능합니다. JavaScript가 실행되는 모든 환경에서 실행할 수 있습니다. 대응하는 것과 달리 TypeScript는 실행하는 데 전용 VM이나 특정 런타임 환경이 필요하지 않습니다.
TypeScript 및 ECMAScript
ECMAScript 사양은 스크립팅 언어의 표준화 된 사양입니다. ECMA-262의 6 개 에디션이 게시되었습니다. 표준 버전 6은 코드 명 "Harmony"입니다. TypeScript는 ECMAScript6 사양과 일치합니다.

TypeScript는 JavaScript의 공식 사양 인 ECMAScript5 사양에서 기본 언어 기능을 채택합니다. 모듈 및 클래스 기반 방향과 같은 TypeScript 언어 기능은 EcmaScript 6 사양과 일치합니다. 또한 TypeScript는 EcmaScript6 사양의 일부가 아닌 제네릭 및 유형 주석과 같은 기능도 포함합니다.
TypeScript를 사용하는 이유
TypeScript는 확장 된 JavaScript라는 점에서 CoffeeScript 및 Dart 프로그래밍 언어와 같은 다른 언어보다 우수합니다. 반대로 Dart, CoffeeScript와 같은 언어는 그 자체로 새로운 언어이며 언어 별 실행 환경이 필요합니다.
TypeScript의 이점은 다음과 같습니다.
Compilation− JavaScript는 해석 된 언어입니다. 따라서 유효한지 테스트하기 위해 실행해야합니다. 오류가있는 경우 출력을 찾지 못하도록 모든 코드를 작성한다는 의미입니다. 따라서 코드에서 버그를 찾는 데 몇 시간을 소비해야합니다. TypeScript 트랜스 파일러는 오류 검사 기능을 제공합니다. TypeScript는 일종의 구문 오류를 발견하면 코드를 컴파일하고 컴파일 오류를 생성합니다. 이렇게하면 스크립트가 실행되기 전에 오류를 강조하는 데 도움이됩니다.
Strong Static Typing− JavaScript는 강력한 형식이 아닙니다. TypeScript는 TLS (TypeScript Language Service)를 통한 선택적 정적 입력 및 유형 추론 시스템과 함께 제공됩니다. 유형없이 선언 된 변수 유형은 값을 기반으로 TLS에 의해 유추 될 수 있습니다.
TypeScript supports type definitions기존 JavaScript 라이브러리의 경우. TypeScript 정의 파일 (.d.ts확장)은 외부 JavaScript 라이브러리에 대한 정의를 제공합니다. 따라서 TypeScript 코드에는 이러한 라이브러리가 포함될 수 있습니다.
TypeScript supports Object Oriented Programming 클래스, 인터페이스, 상속 등과 같은 개념
TypeScript의 구성 요소
그 중심에 TypeScript에는 다음 세 가지 구성 요소가 있습니다.
Language − 구문, 키워드 및 유형 주석으로 구성됩니다.
The TypeScript Compiler − TypeScript 컴파일러 (tsc)는 TypeScript로 작성된 명령어를 해당 JavaScript로 변환합니다.
The TypeScript Language Service− "Language Service"는 편집기와 유사한 애플리케이션 인 핵심 컴파일러 파이프 라인 주변에 추가 레이어를 노출합니다. 언어 서비스는 명령문 완성, 서명 도움말, 코드 형식화 및 개요, 색상 화 등과 같은 일반적인 편집기 작업 집합을 지원합니다.

선언 파일
TypeScript 스크립트가 컴파일되면 다음을 생성하는 옵션이 있습니다. declaration file (확장자 포함 .d.ts) 컴파일 된 자바 스크립트의 구성 요소에 대한 인터페이스 역할을합니다. 선언 파일의 개념은 C / C ++에있는 헤더 파일의 개념과 유사합니다. 선언 파일 (.d.ts 확장)는 jQuery, MooTools 등과 같은 JavaScript 라이브러리에 대한 유형, 함수 호출 및 변수 지원에 대한 인텔리전스를 제공합니다.
옵션 온라인 시도
이론 작업을 할 때 동시에 사용 가능한 모든 예제를 온라인으로 실행할 수 있도록 이미 TypeScript 프로그래밍을 온라인으로 설정했습니다. 이렇게하면 읽고있는 내용에 대한 자신감을 얻고 다른 옵션으로 결과를 확인할 수 있습니다. 모든 예제를 자유롭게 수정하고 온라인에서 실행하십시오.
CodingGround 에서 제공되는 온라인 컴파일러 옵션을 사용하여 다음 예제를 시도해보십시오.
var message:string = "Hello World"
console.log(message)컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);이 자습서에 제공된 대부분의 예제에 대해 Try it오른쪽 상단에있는 웹 사이트 코드 섹션의 옵션을 선택하면 온라인 컴파일러로 이동합니다. 그러니 그것을 활용하고 학습을 즐기십시오.
이 장에서는 Windows 플랫폼에 TypeScript를 설치하는 방법에 대해 설명합니다. 또한 Brackets IDE를 설치하는 방법도 설명합니다.
TypeScript ─ 온라인으로 시도해보십시오.
www.typescriptlang.org/Playground에서 TypeScript를 사용하여 온라인으로 스크립트를 테스트 할 수 있습니다 . 온라인 편집기는 컴파일러가 내 보낸 해당 JavaScript를 보여줍니다.

다음을 사용하여 다음 예제를 시도해 볼 수 있습니다. Playground.
var num:number = 12
console.log(num)컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var num = 12;
console.log(num);위 프로그램의 출력은 다음과 같습니다.
12지역 환경 설정
Typescript는 오픈 소스 기술입니다. 모든 브라우저, 호스트 및 모든 OS에서 실행할 수 있습니다. Typescript 프로그램을 작성하고 테스트하려면 다음 도구가 필요합니다.
텍스트 편집기
텍스트 편집기는 소스 코드를 작성하는 데 도움이됩니다. 몇 가지 편집기의 예로는 Windows Notepad, Notepad ++, Emacs, vim 또는 vi 등이 있습니다. 사용되는 편집기는 운영 체제에 따라 다를 수 있습니다.
소스 파일은 일반적으로 확장자로 이름이 지정됩니다. .ts
TypeScript 컴파일러
TypeScript 컴파일러는 그 자체로 .tsJavaScript (.js) 파일로 컴파일 된 파일입니다. TSC (TypeScript 컴파일러)는 소스 대 소스 컴파일러 (트랜스 컴파일러 / 트랜스 파일러)입니다.

TSC는 JavaScript 버전의 .ts파일이 전달되었습니다. 즉, TSC는 입력으로 제공된 Typescript 파일에서 동등한 JavaScript 소스 코드를 생성합니다. 이 과정을 트랜스 파일이라고합니다.
그러나 컴파일러는 전달 된 원시 JavaScript 파일을 거부합니다. 컴파일러는.ts 또는 .d.ts 파일.
Node.js 설치
Node.js는 서버 측 JavaScript를위한 오픈 소스 크로스 플랫폼 런타임 환경입니다. 브라우저 지원없이 JavaScript를 실행하려면 Node.js가 필요합니다. Google V8 JavaScript 엔진을 사용하여 코드를 실행합니다. Node.js 소스 코드 또는 플랫폼 용 사전 빌드 된 설치 프로그램을 다운로드 할 수 있습니다. 노드는 여기에서 사용할 수 있습니다-https://nodejs.org/en/download
Windows에 설치
아래 단계에 따라 Windows 환경에서 Node.js를 설치하십시오.
Step 1 − Node.js 용 .msi 설치 프로그램을 다운로드하고 실행합니다.

Step 2 − 성공적으로 설치되었는지 확인하려면 다음 명령을 입력하십시오. node –v 터미널 창에서.

Step 3 − TypeScript를 설치하려면 터미널 창에 다음 명령을 입력하십시오.
npm install -g typescript
Mac OS X에 설치
Mac OS X에 node.js를 설치하려면 미리 컴파일 된 바이너리 패키지를 다운로드하여 멋지고 쉽게 설치할 수 있습니다. 에 머리http://nodejs.org/ 최신 패키지를 다운로드하려면 설치 버튼을 클릭하십시오.

다음에서 패키지를 설치합니다. .dmg 설치 마법사에 따라 노드와 npm. npm은 node.js 용 추가 패키지 설치를 용이하게하는 Node Package Manager입니다.

Linux에 설치
Node.js 및 NPM을 설치하려면 먼저 여러 종속성을 설치해야합니다.
Ruby 과 GCC. Ruby 1.8.6 이상과 GCC 4.2 이상이 필요합니다.
Homebrew. Homebrew는 원래 Mac 용으로 설계된 패키지 관리자이지만 Linuxbrew로 Linux에 이식되었습니다. Homebrew에 대한 자세한 내용은http://brew.sh/ 및 Linuxbrew http://brew.sh/linuxbrew
이러한 종속성이 설치되면 터미널에서 다음 명령을 사용하여 Node.js를 설치할 수 있습니다.
brew install node.IDE 지원
Typescript는 Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets 등과 같은 수많은 개발 환경에서 빌드 할 수 있습니다. 여기서는 Visual Studio Code 및 Brackets IDE에 대해 설명합니다. 여기에 사용 된 개발 환경은 Visual Studio Code (Windows 플랫폼)입니다.
Visual Studio 코드
이것은 Visual Studio의 오픈 소스 IDE입니다. Mac OS X, Linux 및 Windows 플랫폼에서 사용할 수 있습니다. VScode는-https://code.visualstudio.com/
Windows에 설치
Step 1− Windows 용 Visual Studio Code 를 다운로드 합니다.

Step 2− VSCodeSetup.exe


Step 3 − IDE의 스크린 샷은 아래와 같습니다.

Step 4− 파일을 마우스 오른쪽 버튼으로 클릭 → 명령 프롬프트에서 열기를 통해 파일 경로로 직접 이동할 수 있습니다. 마찬가지로 탐색기에 표시 옵션은 파일 탐색기에 파일을 표시합니다.

Mac OS X에 설치
Visual Studio Code의 Mac OS X 특정 설치 가이드는 다음에서 찾을 수 있습니다.
https://code.visualstudio.com/Docs/editor/setup
Linux에 설치
Visual Studio Code에 대한 Linux 특정 설치 가이드는 다음에서 찾을 수 있습니다.
https://code.visualstudio.com/Docs/editor/setup
브래킷
Brackets는 Adobe Systems에서 만든 웹 개발 용 무료 오픈 소스 편집기입니다. Linux, Windows 및 Mac OS X에서 사용할 수 있습니다. 브래킷은http://brackets.io/

대괄호 용 TypeScript 확장
대괄호는 Extension Manager를 통해 추가 기능을 추가하기위한 확장을 지원합니다. 다음 단계는 동일한 것을 사용하여 TypeScript 확장을 설치하는 방법을 설명합니다.
설치
후 편집기 오른쪽 에있는 확장 관리자 아이콘 을 클릭합니다 . 검색 창에 타이프 스크립트를 입력합니다.
Brackets TSLint 및 Brackets TypeScript 플러그인을 설치합니다.

하나 이상의 확장 브래킷 쉘을 추가하여 브래킷 자체 내에서 DOS 프롬프트 / 쉘을 실행할 수 있습니다.

설치시 편집기 오른쪽에 shell 아이콘이


Note− Typescript는 Visual Studio 2012 및 2013 환경 (https://www.typescriptlang.org/#Download) 용 플러그인으로도 제공 됩니다 .VS 2015 이상에는 기본적으로 Typescript 플러그인이 포함되어 있습니다.
이제 모든 설정이 완료되었습니다!
구문은 프로그램 작성을위한 일련의 규칙을 정의합니다. 모든 언어 사양은 자체 구문을 정의합니다. TypeScript 프로그램은 다음으로 구성됩니다.
- Modules
- Functions
- Variables
- 진술 및 표현
- Comments
첫 번째 TypeScript 코드
전통적인 "Hello World"예제부터 시작하겠습니다.
var message:string = "Hello World"
console.log(message)컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);1 행은 메시지 이름으로 변수를 선언합니다. 변수는 프로그램에 값을 저장하는 메커니즘입니다.
2 행은 변수 값을 프롬프트에 인쇄합니다. 여기서 콘솔은 터미널 창을 의미합니다. 기능 로그 () 는 화면에 텍스트를 표시하는 데 사용됩니다.
TypeScript 프로그램 컴파일 및 실행
Visual Studio Code를 사용하여 TypeScript 프로그램을 컴파일하고 실행하는 방법을 살펴 보겠습니다. 아래 단계를 따르십시오-
Step 1− .ts 확장자로 파일을 저장합니다. 파일을 Test.ts로 저장합니다. 코드 편집기는 저장하는 동안 코드에 오류를 표시합니다 (있는 경우).
Step 2− VS Code의 탐색 창에서 작업 파일 옵션에서 TypeScript 파일을 마우스 오른쪽 버튼으로 클릭합니다. 명령 프롬프트에서 열기 옵션을 선택합니다.

Step 3 − 파일을 컴파일하려면 터미널 창에서 다음 명령을 사용하십시오.
tsc Test.tsStep 4− 파일이 Test.js로 컴파일됩니다. 작성된 프로그램을 실행하려면 터미널에 다음을 입력하십시오.
node Test.js컴파일러 플래그
컴파일러 플래그를 사용하면 컴파일 중에 컴파일러의 동작을 변경할 수 있습니다. 각 컴파일러 플래그는 컴파일러의 작동 방식을 변경할 수있는 설정을 제공합니다.
다음 표에는 TSC 컴파일러와 관련된 몇 가지 일반적인 플래그가 나열되어 있습니다. 일반적인 명령 줄 사용은 일부 또는 모든 스위치를 사용합니다.
| S. 아니. | 컴파일러 플래그 및 설명 |
|---|---|
| 1. | --help 도움말 매뉴얼을 표시합니다. |
| 2. | --module 외부 모듈로드 |
| 삼. | --target 대상 ECMA 버전 설정 |
| 4. | --declaration 추가 .d.ts 파일을 생성합니다. |
| 5. | --removeComments 출력 파일에서 모든 주석을 제거합니다. |
| 6. | --out 여러 파일을 단일 출력 파일로 컴파일 |
| 7. | --sourcemap 소스 맵 (.map) 파일 생성 |
| 8. | --module noImplicitAny 컴파일러가 모든 유형을 유추하지 못하도록합니다. |
| 9. | --watch 파일 변경 사항을 확인하고 즉시 다시 컴파일 |
Note − 한 번에 여러 파일을 컴파일 할 수 있습니다.
tsc file1.ts, file2.ts, file3.tsTypeScript의 식별자
식별자는 변수, 함수 등과 같은 프로그램의 요소에 부여되는 이름입니다. 식별자에 대한 규칙은 다음과 같습니다.
식별자에는 문자와 숫자가 모두 포함될 수 있습니다. 그러나 식별자는 숫자로 시작할 수 없습니다.
식별자는 밑줄 (_) 또는 달러 기호 ($)를 제외한 특수 기호를 포함 할 수 없습니다.
식별자는 키워드가 될 수 없습니다.
고유해야합니다.
식별자는 대소 문자를 구분합니다.
식별자는 공백을 포함 할 수 없습니다.
다음 표는 유효하고 유효하지 않은 식별자의 몇 가지 예를 나열합니다.
| 유효한 식별자 | 잘못된 식별자 |
|---|---|
| 이름 | Var |
| 이름 | 이름 |
| num1 | 이름 |
| $ result | 1 번호 |
TypeScript ─ 키워드
키워드는 언어 맥락에서 특별한 의미를 갖습니다. 다음 표에는 TypeScript의 일부 키워드가 나열되어 있습니다.
| 단절 | 같이 | 어떤 | 스위치 |
| 케이스 | 만약 | 던지다 | 그밖에 |
| var | 번호 | 끈 | 가져 오기 |
| 기준 치수 | 유형 | 대신에 | 유형 |
| 공공의 | 은밀한 | 열거 형 | 수출 |
| 드디어 | ...에 대한 | 동안 | 빈 |
| 없는 | 감독자 | 이 | 새로운 |
| 에 | 반환 | 진실 | 그릇된 |
| 어떤 | 연장하다 | 공전 | 허락하다 |
| 꾸러미 | 구현 | 상호 작용 | 함수 |
| 새로운 | 시험 | 수율 | const |
| 계속하다 | 하다 | 잡기 |
공백 및 줄 바꿈
TypeScript는 프로그램에 나타나는 공백, 탭 및 줄 바꿈을 무시합니다. 프로그램에서 공백, 탭 및 줄 바꿈을 자유롭게 사용할 수 있으며 코드를 쉽게 읽고 이해할 수 있도록 깔끔하고 일관된 방식으로 프로그램을 형식화하고 들여 쓰기 할 수 있습니다.
TypeScript는 대소 문자를 구분합니다.
TypeScript는 대소 문자를 구분합니다. 이것은 TypeScript가 대문자와 소문자를 구분한다는 것을 의미합니다.
세미콜론은 선택 사항입니다.
각 명령 줄을 statement. 세미콜론은 TypeScript에서 선택 사항입니다.
Example
console.log("hello world")
console.log("We are learning TypeScript")한 줄에 여러 문을 포함 할 수 있습니다. 그러나 이러한 문은 세미콜론으로 구분해야합니다.
TypeScript의 주석
주석은 프로그램의 가독성을 향상시키는 방법입니다. 주석은 코드 작성자, 함수 / 구조에 대한 힌트 등과 같은 프로그램에 대한 추가 정보를 포함하는 데 사용할 수 있습니다. 주석은 컴파일러에서 무시됩니다.
TypeScript는 다음 유형의 주석을 지원합니다-
Single-line comments ( // ) − //와 줄 끝 사이의 모든 텍스트는 주석으로 처리됩니다.
Multi-line comments (/* */) − 이러한 주석은 여러 줄에 걸쳐있을 수 있습니다.
Example
//this is single line comment
/* This is a
Multi-line comment
*/TypeScript 및 객체 방향
TypeScript는 객체 지향 JavaScript입니다. Object Orientation은 실제 모델링을 따르는 소프트웨어 개발 패러다임입니다. 객체 지향은 프로그램을 메소드라는 메커니즘을 통해 서로 통신하는 객체 모음으로 간주합니다. TypeScript는 이러한 객체 지향 구성 요소도 지원합니다.
Object− 개체는 모든 개체의 실시간 표현입니다. Grady Brooch에 따르면 모든 개체에는 세 가지 기능이 있어야합니다.
State − 객체의 속성으로 설명
Behavior − 물체가 어떻게 작동하는지 설명
Identity − 유사한 객체 세트와 객체를 구별하는 고유 한 값.
Class− OOP 측면에서 클래스는 객체 생성을위한 청사진입니다. 클래스는 객체에 대한 데이터를 캡슐화합니다.
Method − 방법은 객체 간의 의사 소통을 용이하게합니다.
Example: TypeScript and Object Orientation
class Greeting {
greet():void {
console.log("Hello World!!!")
}
}
var obj = new Greeting();
obj.greet();위의 예제는 Greeting 클래스를 정의합니다 . 클래스에는 greet () 메서드가 있습니다. 이 메서드는 터미널에 "Hello World"문자열을 인쇄합니다. 그만큼new키워드는 클래스 (obj)의 객체를 만듭니다. 객체는 greet () 메서드를 호출합니다 .
컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var Greeting = (function () {
function Greeting() {
}
Greeting.prototype.greet = function () {
console.log("Hello World!!!");
};
return Greeting;
}());
var obj = new Greeting();
obj.greet()위 프로그램의 출력은 다음과 같습니다.
Hello World!!!유형 시스템은 언어에서 지원하는 다양한 유형의 값을 나타냅니다. 유형 시스템은 프로그램에 의해 저장되거나 조작되기 전에 제공된 값의 유효성을 확인합니다. 이렇게하면 코드가 예상대로 작동합니다. 타입 시스템은 더욱 풍부한 코드 힌트와 자동화 된 문서화를 허용합니다.
TypeScript는 선택적 유형 시스템의 일부로 데이터 유형을 제공합니다. 데이터 유형 분류는 다음과 같습니다.

모든 유형
그만큼 any데이터 유형은 TypeScript의 모든 유형의 상위 유형입니다. 동적 유형을 나타냅니다. 사용any type은 변수에 대한 유형 검사를 옵트 아웃하는 것과 같습니다.
내장 유형
다음 표는 TypeScript의 모든 내장 유형을 보여줍니다.
| 데이터 형식 | 예어 | 기술 |
|---|---|---|
| 번호 | 번호 | 배정 밀도 64 비트 부동 소수점 값. 정수와 분수를 모두 나타내는 데 사용할 수 있습니다. |
| 끈 | 끈 | 일련의 유니 코드 문자를 나타냅니다. |
| 부울 | 부울 | 논리 값 (true 및 false)을 나타냅니다. |
| 빈 | 빈 | 반환되지 않는 함수를 나타내는 함수 반환 유형에 사용됩니다. |
| 없는 | 없는 | 의도적으로 개체 값이 없음을 나타냅니다. |
| 찾으시는 주소가 없습니다 | 찾으시는 주소가 없습니다 | 초기화되지 않은 모든 변수에 주어진 값을 나타냅니다. |
Note − TypeScript 및 JavaScript에는 정수 유형이 없습니다.
Null 및 undefined ─ 동일합니까?
그만큼 null 그리고 undefined데이터 유형은 종종 혼란의 원인이됩니다. null 및 undefined는 변수의 데이터 유형을 참조하는 데 사용할 수 없습니다. 변수에 값으로 만 할당 할 수 있습니다.
그러나 null과 undefined는 동일하지 않습니다 . undefined로 초기화 된 변수는 변수에 값이나 개체가 할당되지 않았 음을 의미하고 null은 변수가 값이 정의되지 않은 개체로 설정되었음을 의미합니다.
사용자 정의 유형
사용자 정의 형식에는 열거 형 (열거 형), 클래스, 인터페이스, 배열 및 튜플이 포함됩니다. 이에 대해서는 이후 장에서 자세히 설명합니다.
정의에 따라 변수는 값을 저장하는 "메모리의 명명 된 공간"입니다. 즉, 프로그램에서 값의 컨테이너 역할을합니다. TypeScript 변수는 JavaScript 명명 규칙을 따라야합니다-
변수 이름에는 알파벳과 숫자가 포함될 수 있습니다.
밑줄 (_) 및 달러 ($) 기호를 제외하고 공백과 특수 문자를 포함 할 수 없습니다.
변수 이름은 숫자로 시작할 수 없습니다.
변수는 사용하기 전에 선언해야합니다. 사용var 변수를 선언하는 키워드.
TypeScript의 변수 선언
TypeScript에서 변수를 선언하는 유형 구문은 변수 이름 뒤에 콜론 (:)을 포함하고 그 뒤에 해당 유형을 포함하는 것입니다. JavaScript에서와 마찬가지로var 변수를 선언하는 키워드입니다.
변수를 선언 할 때 네 가지 옵션이 있습니다.
하나의 명령문에서 유형과 값을 선언하십시오.

유형을 선언하지만 값은 없습니다. 이 경우 변수는 정의되지 않음으로 설정됩니다.

값을 선언하지만 유형은 없습니다. 변수 유형은 할당 된 값의 데이터 유형으로 설정됩니다.

유형이 아닌 값을 선언하지 마십시오. 이 경우 변수의 데이터 유형은 임의이며 정의되지 않은 상태로 초기화됩니다.

다음 표는 위에서 설명한 변수 선언에 대한 유효한 구문을 보여줍니다.
| S. 아니. | 변수 선언 구문 및 설명 |
|---|---|
| 1. | var name:string = ”mary” 변수는 문자열 유형의 값을 저장합니다. |
| 2. | var name:string; 변수는 문자열 변수입니다. 변수의 값은 기본적으로 정의되지 않음으로 설정됩니다. |
| 삼. | var name = ”mary” 변수의 유형은 값의 데이터 유형에서 유추됩니다. 여기서 변수는 문자열 유형입니다. |
| 4. | var name; 변수의 데이터 유형은 any입니다. 해당 값은 기본적으로 정의되지 않음으로 설정됩니다. |
예 : TypeScript의 변수
var name:string = "John";
var score1:number = 50;
var score2:number = 42.50
var sum = score1 + score2
console.log("name"+name)
console.log("first score: "+score1)
console.log("second score: "+score2)
console.log("sum of the scores: "+sum)컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var name = "John";
var score1 = 50;
var score2 = 42.50;
var sum = score1 + score2;
console.log("name" + name);
console.log("first score: " + score1);
console.log("second score : " + score2);
console.log("sum of the scores: " + sum);위 프로그램의 출력은 다음과 같습니다.
name:John
first score:50
second score:42.50
sum of the scores:92.50TypeScript 컴파일러는 동일한 유형이 아닌 변수에 값을 할당하려고하면 오류를 생성합니다. 따라서 TypeScript는 Strong Typing을 따릅니다. 강력한 유형 지정 구문은 할당 연산자 (=)의 양쪽에 지정된 유형이 동일하도록합니다. 이것이 다음 코드가 컴파일 오류를 일으키는 이유입니다.
var num:number = "hello" // will result in a compilation errorTypeScript의 유형 어설 션
TypeScript를 사용하면 한 유형에서 다른 유형으로 변수를 변경할 수 있습니다. TypeScript는이 프로세스를 Type Assertion이라고 합니다. 구문은 <> 기호 사이에 대상 유형을 넣고 변수 또는 표현식 앞에 배치하는 것입니다. 다음 예는이 개념을 설명합니다.
예
var str = '1'
var str2:number = <number> <any> str //str is now of type number
console.log(typeof(str2))Visual Studio Code에서 형식 어설 션 문 위에 마우스 포인터를 올려 놓으면 변수 데이터 형식의 변경 사항이 표시됩니다. 기본적으로 S가 T의 하위 유형이거나 T가 S의 하위 유형이면 유형 S에서 T 로의 주장이 성공할 수 있습니다.
"타입 캐스팅"이라고 부르지 않는 이유는 캐스팅은 일반적으로 일종의 런타임 지원을 의미하는 반면, "타입 어설 션"은 순전히 컴파일 시간 구조이며 코드를 원하는 방식에 대한 힌트를 컴파일러에 제공하는 방법이기 때문입니다. 분석됩니다.
컴파일시 다음 JavaScript 코드가 생성됩니다.
"use strict";
var str = '1';
var str2 = str; //str is now of type number
console.log(typeof (str2));다음 출력을 생성합니다-
stringTypeScript에서 유추 된 타이핑
Typescript가 강력하게 입력된다는 사실을 감안할 때이 기능은 선택 사항입니다. TypeScript는 또한 변수의 동적 입력을 권장합니다. 즉, TypeScript는 유형없이 변수를 선언하도록 권장합니다. 이러한 경우 컴파일러는 할당 된 값에 따라 변수 유형을 결정합니다. TypeScript는 코드 내에서 변수의 첫 번째 사용을 찾고 처음에 설정된 유형을 결정한 다음 나머지 코드 블록에서이 변수에 대해 동일한 유형을 가정합니다.
다음 코드 스 니펫에서 동일하게 설명됩니다.
예 : 추론 된 타이핑
var num = 2; // data type inferred as number
console.log("value of num "+num);
num = "12";
console.log(num);위의 코드 스 니펫에서-
코드는 변수를 선언하고 그 값을 2로 설정합니다. 변수 선언은 데이터 유형을 지정하지 않습니다. 따라서 프로그램은 추론 된 유형을 사용하여 변수의 데이터 유형을 결정합니다. 즉, 변수가 설정된 첫 번째 값의 유형을 할당합니다. 이 경우num 유형 번호로 설정됩니다.
코드가 변수의 값을 문자열로 설정하려고 할 때. 변수 유형이 이미 숫자로 설정되어 있으므로 컴파일러에서 오류가 발생합니다.
다음 출력을 생성합니다-
error TS2011: Cannot convert 'string' to 'number'.TypeScript 변수 범위
변수의 범위는 변수가 정의 된 위치를 지정합니다. 프로그램 내에서 변수의 가용성은 범위에 따라 결정됩니다. TypeScript 변수는 다음 범위가 될 수 있습니다-
Global Scope− 전역 변수는 프로그래밍 구조 외부에서 선언됩니다. 이러한 변수는 코드 내 어디에서나 액세스 할 수 있습니다.
Class Scope − 이러한 변수는 fields. 필드 또는 클래스 변수는 클래스 내에서 선언되지만 메서드 외부에서 선언됩니다. 이러한 변수는 클래스의 객체를 사용하여 액세스 할 수 있습니다. 필드는 정적 일 수도 있습니다. 정적 필드는 클래스 이름을 사용하여 액세스 할 수 있습니다.
Local Scope − 이름에서 알 수 있듯이 지역 변수는 메서드, 루프 등과 같은 구조 내에서 선언됩니다. 지역 변수는 선언 된 구조 내에서만 액세스 할 수 있습니다.
다음 예제는 TypeScript의 변수 범위를 보여줍니다.
예 : 가변 범위
var global_num = 12 //global variable
class Numbers {
num_val = 13; //class variable
static sval = 10; //static field
storeNum():void {
var local_num = 14; //local variable
}
}
console.log("Global num: "+global_num)
console.log(Numbers.sval) //static variable
var obj = new Numbers();
console.log("Global num: "+obj.num_val)트랜스 파일시 다음 JavaScript 코드가 생성됩니다.
var global_num = 12; //global variable
var Numbers = (function () {
function Numbers() {
this.num_val = 13; //class variable
}
Numbers.prototype.storeNum = function () {
var local_num = 14; //local variable
};
Numbers.sval = 10; //static field
return Numbers;
}());
console.log("Global num: " + global_num);
console.log(Numbers.sval); //static variable
var obj = new Numbers();
console.log("Global num: " + obj.num_val);다음 출력을 생성합니다-
Global num: 12
10
Global num: 13메서드 외부에서 지역 변수에 액세스하려고하면 컴파일 오류가 발생합니다.
error TS2095: Could not find symbol 'local_num'.운영자는 무엇입니까?
연산자는 데이터에 대해 수행 될 일부 기능을 정의합니다. 연산자가 작동하는 데이터를 피연산자라고합니다. 다음 식을 고려하십시오-
7 + 5 = 12
여기서 7, 5, 12의 값은 operands, + 및 =는 operators.
TypeScript의 주요 연산자는 다음과 같이 분류 할 수 있습니다.
- 산술 연산자
- 논리 연산자
- 관계 연산자
- 비트 연산자
- 할당 연산자
- 삼항 / 조건부 연산자
- 문자열 연산자
- 유형 연산자
산술 연산자
변수 a와 b의 값이 각각 10과 5라고 가정합니다.
예시보기
| 운영자 | 기술 | 예 |
|---|---|---|
| + (추가) | 피연산자의 합계를 반환합니다. | a + b는 15입니다. |
| -(빼기) | 값의 차이를 반환합니다. | a-b는 5입니다. |
| * (곱하기) | 값의 곱을 반환합니다. | a * b는 50입니다. |
| / (나누기) | 나눗셈 연산을 수행하고 몫을 반환합니다. | a / b는 2입니다. |
| % (모듈러스) | 나누기 연산을 수행하고 나머지를 반환합니다. | a % b는 0입니다. |
| ++ (증가) | 변수 값을 1 씩 증가시킵니다. | a ++는 11입니다. |
| -(감소) | 변수 값을 1 씩 감소시킵니다. | a--는 9입니다. |
관계 연산자
관계 연산자는 두 엔티티 간의 관계 유형을 테스트하거나 정의합니다. 관계 연산자는 부울 값 즉, true / false를 반환합니다.
A의 값이 10이고 B가 20이라고 가정합니다.
예시보기
| 운영자 | 기술 | 예 |
|---|---|---|
| > | 보다 큰 | (A> B)는 False입니다. |
| < | 보다 작음 | (A <B)는 참입니다 |
| > = | 크거나 같음 | (A> = B)는 False입니다. |
| <= | 작거나 같음 | (A <= B)는 참입니다 |
| == | 평등 | (A == B)는 거짓입니다. |
| ! = | 같지 않음 | (A! = B)는 참입니다 |
논리 연산자
논리 연산자는 둘 이상의 조건을 결합하는 데 사용됩니다. 논리 연산자도 부울 값을 반환합니다. 변수 A의 값이 10이고 B가 20이라고 가정합니다.
예시보기
| 운영자 | 기술 | 예 |
|---|---|---|
| && (그리고) | 연산자는 지정된 모든 표현식이 true를 반환하는 경우에만 true를 반환합니다. | (A> 10 && B> 10)은 거짓입니다. |
| || (또는) | 연산자는 지정된 표현식 중 하나 이상이 true를 반환하면 true를 반환합니다. | (A> 10 || B> 10)은 참 |
| ! (아니) | 연산자는 식 결과의 역을 반환합니다. 예 :! (> 5)는 false를 반환합니다. | ! (A> 10)은 True입니다. |
비트 연산자
변수 A = 2 및 B = 3 가정
예시보기
| 운영자 | 기술 | 예 |
|---|---|---|
| & (비트 AND) | 정수 인수의 각 비트에 대해 부울 AND 연산을 수행합니다. | (A & B)는 2입니다. |
| | (BitWise OR) | 정수 인수의 각 비트에 대해 부울 OR 연산을 수행합니다. | (A | B)는 3입니다. |
| ^ (비트 XOR) | 정수 인수의 각 비트에 대해 부울 배타적 OR 연산을 수행합니다. 배타적 OR은 피연산자 1이 참이거나 피연산자 2가 참이지만 둘다는 아니라는 것을 의미합니다. | (A ^ B)는 1입니다. |
| ~ (비트가 아닙니다) | 단항 연산자이며 피연산자의 모든 비트를 반전하여 작동합니다. | (~ B)는 -4입니다. |
| << (왼쪽 이동) | 첫 번째 피연산자의 모든 비트를 두 번째 피연산자에 지정된 자릿수만큼 왼쪽으로 이동합니다. 새 비트는 0으로 채워집니다. 값을 한 위치 왼쪽으로 이동하는 것은 2를 곱하는 것과 같고, 두 위치를 이동하는 것은 4를 곱하는 것과 같습니다. | (A << 1)은 4입니다. |
| >> (오른쪽 이동) | 이진 오른쪽 시프트 연산자. 왼쪽 피연산자의 값은 오른쪽 피연산자가 지정한 비트 수만큼 오른쪽으로 이동합니다. | (A >> 1)은 1입니다. |
| >>> (0으로 오른쪽 시프트) | 이 연산자는 >> 연산자와 비슷하지만 왼쪽에서 이동 된 비트가 항상 0이라는 점이 다릅니다. | (A >>> 1)은 1입니다. |
할당 연산자
예시보기
| 운영자 | 기술 | 예 |
|---|---|---|
| = (단순 할당) | 오른쪽 피연산자의 값을 왼쪽 피연산자에 할당합니다. | C = A + B는 A + B의 값을 C에 할당합니다. |
| + = (추가 및 할당) | 왼쪽 피연산자에 오른쪽 피연산자를 추가하고 결과를 왼쪽 피연산자에 할당합니다. | C + = A는 C = C + A와 같습니다. |
| -= (빼기 및 할당) | 왼쪽 피연산자에서 오른쪽 피연산자를 빼고 결과를 왼쪽 피연산자에 할당합니다. | C-= A는 C = C-A와 같습니다. |
| * = (곱하기 및 할당) | 오른쪽 피연산자와 왼쪽 피연산자를 곱하고 결과를 왼쪽 피연산자에 할당합니다. | C * = A는 C = C * A와 같습니다. |
| / = (나누기 및 할당) | 왼쪽 피연산자를 오른쪽 피연산자로 나누고 결과를 왼쪽 피연산자에 할당합니다. |
Note − Bitwise 연산자에도 동일한 논리가 적용되므로 << =, >> =, >> =, & =, | = 및 ^ =가됩니다.
기타 연산자
부정 연산자 (-)
값의 부호를 변경합니다. 예를 들어 보겠습니다.
var x:number = 4
var y = -x;
console.log("value of x: ",x); //outputs 4
console.log("value of y: ",y); //outputs -4컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var x = 4;
var y = -x;
console.log("value of x: ", x); //outputs 4
console.log("value of y: ", y); //outputs -4다음 출력을 생성합니다-
value of x: 4
value of y: -4문자열 연산자 : 연결 연산자 (+)
+ 연산자를 문자열에 적용하면 첫 번째 문자열에 두 번째 문자열이 추가됩니다. 다음 예는이 개념을 이해하는 데 도움이됩니다.
var msg:string = "hello"+"world"
console.log(msg)컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var msg = "hello" + "world";
console.log(msg);다음 출력을 생성합니다-
helloworld연결 작업은 문자열 사이에 공백을 추가하지 않습니다. 단일 문에서 여러 문자열을 연결할 수 있습니다.
조건부 연산자 (?)
이 연산자는 조건식을 나타내는 데 사용됩니다. 조건부 연산자는 삼항 연산자라고도합니다. 구문은 다음과 같습니다.
Test ? expr1 : expr2Test − 조건식을 나타냅니다.
expr1 − 조건이 참인 경우 반환되는 값
expr2 − 조건이 거짓 인 경우 반환되는 값
다음 코드를 살펴 보겠습니다.
var num:number = -2
var result = num > 0 ?"positive":"non-positive"
console.log(result)2 행은 변수의 값이 num0보다 큽니다. 만약num 0보다 큰 값으로 설정되면 "positive"문자열을 반환하고 그렇지 않으면 "non-positive"문자열을 반환합니다.
컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var num = -2;
var result = num > 0 ? "positive" : "non-positive";
console.log(result);위의 코드 조각은 다음과 같은 출력을 생성합니다.
non-positive유형 연산자
typeof 연산자
단항 연산자입니다. 이 연산자는 피연산자의 데이터 유형을 반환합니다. 다음 예를 살펴보십시오-
var num = 12
console.log(typeof num); //output: number컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var num = 12;
console.log(typeof num); //output: number다음 출력을 생성합니다-
number대신에
이 연산자는 개체가 지정된 유형인지 여부를 테스트하는 데 사용할 수 있습니다. 사용instanceof 연산자는 장에서 설명합니다. classes.
의사 결정 구조는 프로그래머가 조건이 참인 경우 실행할 명령문 또는 명령문과 함께 프로그램에서 평가하거나 테스트 할 하나 이상의 조건을 지정하고 선택적으로 조건은 거짓으로 결정됩니다.
아래는 대부분의 프로그래밍 언어에서 발견되는 일반적인 의사 결정 구조의 일반적인 형태입니다.

의사 결정 구조는 명령이 실행되기 전에 조건을 평가합니다. TypeScript의 의사 결정 구조는 다음과 같이 분류됩니다.
| S. 아니. | 성명 및 설명 |
|---|---|
| 1. | if 문 'if'문은 부울 식과 하나 이상의 문으로 구성됩니다. |
| 2. | if ... else 문 'if'문 뒤에는 부울식이 false 일 때 실행되는 선택적 'else'문이 올 수 있습니다. |
| 삼. | else… if 및 중첩 된 if 문 다른 'if'또는 'else if'문 안에 'if'또는 'else if'문 하나를 사용할 수 있습니다. |
| 4. | switch 문 'switch'문을 사용하면 값 목록에 대해 변수를 테스트 할 수 있습니다. |
코드 블록을 여러 번 실행해야하는 상황이 발생할 수 있습니다. 일반적으로 명령문은 순차적으로 실행됩니다. 함수의 첫 번째 명령문이 먼저 실행되고 두 번째 명령문이 실행되는 식입니다.
프로그래밍 언어는보다 복잡한 실행 경로를 허용하는 다양한 제어 구조를 제공합니다.
루프 문을 사용하면 문 또는 문 그룹을 여러 번 실행할 수 있습니다. 다음은 대부분의 프로그래밍 언어에서 루프 문의 일반적인 형식입니다.

TypeScript는 루핑 요구 사항을 처리하기 위해 다양한 유형의 루프를 제공합니다. 다음 그림은 루프의 분류를 보여줍니다-

명확한 루프
반복 횟수가 확정 / 고정 된 루프는 definite loop. 루프는 일정한 루프를 구현한다.
| S. 아니. | 루프 및 설명 |
|---|---|
| 1. | for 루프 for 루프는 명확한 루프의 구현입니다. |
무한 루프
무한 루프는 루프의 반복 횟수가 불확실하거나 알 수없는 경우에 사용됩니다.
무한 루프는 다음을 사용하여 구현할 수 있습니다.
| S. 아니 | 루프 및 설명 |
|---|---|
| 1. | while 루프 while 루프는 지정된 조건이 참으로 평가 될 때마다 명령을 실행합니다. |
| 2. | … 동안 do ... while 루프는 do ... while 루프가 루프가 처음 실행될 때 조건을 평가하지 않는다는 점을 제외하고 while 루프와 유사합니다. |
예 : while 대 do..while
var n:number = 5
while(n > 5) {
console.log("Entered while")
}
do {
console.log("Entered do…while")
}
while(n>5)이 예제는 처음에 while 루프를 선언합니다. while에 전달 된 표현식이 true로 평가되는 경우에만 루프가 입력됩니다. 이 예에서 n의 값은 0보다 크지 않으므로 표현식은 false를 반환하고 루프를 건너 뜁니다.
반면에 do… while 루프는 문을 한 번 실행합니다. 이는 초기 반복에서 부울 표현식을 고려하지 않기 때문입니다. 그러나 후속 반복의 경우 while은 조건을 확인하고 제어를 루프에서 제거합니다.
컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var n = 5;
while (n > 5) {
console.log("Entered while");
}
do {
console.log("Entered do…while");
} while (n > 5);위의 코드는 다음 출력을 생성합니다.
Entered do…while중단 진술
그만큼 break문은 구문에서 제어를 가져 오는 데 사용됩니다. 사용break루프에서 프로그램이 루프를 종료합니다. 구문은 다음과 같습니다.
통사론
break흐름도

예
이제 다음 예제 코드를 살펴보십시오.
var i:number = 1
while(i<=10) {
if (i % 5 == 0) {
console.log ("The first multiple of 5 between 1 and 10 is : "+i)
break //exit the loop if the first multiple is found
}
i++
} //outputs 5 and exits the loop컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var i = 1;
while (i <= 10) {
if (i % 5 == 0) {
console.log("The first multiple of 5 between 1 and 10 is : " + i);
break; //exit the loop if the first multiple is found
}
i++;
} //outputs 5 and exits the loop다음 출력을 생성합니다-
The first multiple of 5 between 1 and 10 is : 5계속 성명
그만큼 continue문은 현재 반복에서 후속 문을 건너 뛰고 제어를 루프의 시작 부분으로 되돌립니다. break 문과 달리 continue는 루프를 종료하지 않습니다. 현재 반복을 종료하고 후속 반복을 시작합니다.
통사론
continue순서도

예
continue 문의 예는 다음과 같습니다.
var num:number = 0
var count:number = 0;
for(num=0;num<=20;num++) {
if (num % 2==0) {
continue
}
count++
}
console.log (" The count of odd values between 0 and 20 is: "+count) //outputs 10위의 예는 0과 20 사이의 짝수 값을 표시합니다. 루프는 숫자가 짝수이면 현재 반복을 종료합니다. 이것은continue 성명서.
컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var num = 0;
var count = 0;
for (num = 0; num <= 20; num++) {
if (num % 2 == 0) {
continue;
}
count++;
}
console.log(" The count of odd values between 0 and 20 is: " + count); //outputs 10산출
The count of odd values between 0 and 20 is: 10무한 루프
무한 루프는 끝없이 실행되는 루프입니다. 그만큼for 루프와 while 루프는 무한 루프를 만드는 데 사용할 수 있습니다.
구문 : for 루프를 사용하는 무한 루프
for(;;) {
//statements
}예 : for 루프를 사용하는 무한 루프
for(;;) {
console.log(“This is an endless loop”)
}구문 : while 루프를 사용하는 무한 루프
while(true) {
//statements
}예 : while 루프를 사용하는 무한 루프
while(true) {
console.log(“This is an endless loop”)
}함수는 읽기, 유지 관리 및 재사용 가능한 코드의 구성 요소입니다. 함수는 특정 작업을 수행하는 일련의 명령문입니다. 함수는 프로그램을 논리적 코드 블록으로 구성합니다. 정의되면 코드에 액세스하기 위해 함수를 호출 할 수 있습니다. 이렇게하면 코드를 재사용 할 수 있습니다. 또한 함수를 사용하면 프로그램 코드를 쉽게 읽고 유지할 수 있습니다.
함수 선언은 함수의 이름, 반환 유형 및 매개 변수에 대해 컴파일러에 알려줍니다. 함수 정의는 함수의 실제 본문을 제공합니다.
| Sr. 아니요 | 기능 및 설명 |
|---|---|
| 1. | 함수 정의 함수 정의는 특정 작업이 수행되는 내용과 방법을 지정합니다. |
| 2. | 함수 호출 실행하려면 함수를 호출해야합니다. |
| 삼. | 반환 함수 함수는 컨트롤과 함께 값을 호출자에게 반환 할 수도 있습니다. |
| 4. | 매개 변수화 된 기능 매개 변수는 함수에 값을 전달하는 메커니즘입니다. |
선택적 매개 변수
함수 실행을 위해 인수를 강제로 전달할 필요가없는 경우 선택적 매개 변수를 사용할 수 있습니다. 매개 변수는 이름에 물음표를 추가하여 선택 사항으로 표시 할 수 있습니다. 선택적 매개 변수는 함수의 마지막 인수로 설정해야합니다. 선택적 매개 변수로 함수를 선언하는 구문은 다음과 같습니다.
function function_name (param1[:type], param2[:type], param3[:type])예 : 선택적 매개 변수
function disp_details(id:number,name:string,mail_id?:string) {
console.log("ID:", id);
console.log("Name",name);
if(mail_id!=undefined)
console.log("Email Id",mail_id);
}
disp_details(123,"John");
disp_details(111,"mary","[email protected]");위의 예는 매개 변수화 된 함수를 선언합니다. 여기서 세 번째 매개 변수 인 mail_id는 선택적 매개 변수입니다.
선택적 매개 변수가 함수 호출 중에 값을 전달하지 않으면 매개 변수의 값이 정의되지 않음으로 설정됩니다.
이 함수는 인수에 값이 전달 된 경우에만 mail_id 값을 인쇄합니다.
컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
function disp_details(id, name, mail_id) {
console.log("ID:", id);
console.log("Name", name);
if (mail_id != undefined)
console.log("Email Id", mail_id);
}
disp_details(123, "John");
disp_details(111, "mary", "[email protected]");위의 코드는 다음 출력을 생성합니다.
ID:123
Name John
ID: 111
Name mary
Email Id [email protected]나머지 매개 변수
나머지 매개 변수는 Java의 변수 인수와 유사합니다. 나머지 매개 변수는 함수에 전달할 수있는 값의 수를 제한하지 않습니다. 그러나 전달 된 값은 모두 동일한 유형이어야합니다. 즉, 나머지 매개 변수는 동일한 유형의 여러 인수에 대한 자리 표시 자 역할을합니다.
나머지 매개 변수를 선언하기 위해 매개 변수 이름 앞에 마침표 세 개가 붙습니다. nonrest 매개 변수는 rest 매개 변수 앞에 와야합니다.
예 : 나머지 매개 변수
function addNumbers(...nums:number[]) {
var i;
var sum:number = 0;
for(i = 0;i<nums.length;i++) {
sum = sum + nums[i];
}
console.log("sum of the numbers",sum)
}
addNumbers(1,2,3)
addNumbers(10,10,10,10,10)함수 addNumbers () 선언은 나머지 매개 변수 nums를 받습니다. 나머지 매개 변수의 데이터 유형은 배열로 설정되어야합니다. 또한 함수는 최대 하나의 나머지 매개 변수를 가질 수 있습니다.
함수는 각각 3 개와 6 개 값을 전달하여 두 번 호출됩니다.
for 루프는 인수 목록을 반복하고 함수에 전달 된 후 합계를 계산합니다.
컴파일시 다음 JavaScript 코드가 생성됩니다.
function addNumbers() {
var nums = [];
for (var _i = 0; _i < arguments.length; _i++) {
nums[_i - 0] = arguments[_i];
}
var i;
var sum = 0;
for (i = 0; i < nums.length; i++) {
sum = sum + nums[i];
}
console.log("sum of the numbers", sum);
}
addNumbers(1, 2, 3);
addNumbers(10, 10, 10, 10, 10);위 코드의 출력은 다음과 같습니다.
sum of numbers 6
sum of numbers 50기본 매개 변수
기본적으로 기능 매개 변수에 값을 할당 할 수도 있습니다. 그러나 이러한 매개 변수는 명시 적으로 값을 전달할 수도 있습니다.
통사론
function function_name(param1[:type],param2[:type] = default_value) {
}Note − 매개 변수는 선택 사항과 기본값으로 동시에 선언 할 수 없습니다.
예 : 기본 매개 변수
function calculate_discount(price:number,rate:number = 0.50) {
var discount = price * rate;
console.log("Discount Amount: ",discount);
}
calculate_discount(1000)
calculate_discount(1000,0.30)컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
function calculate_discount(price, rate) {
if (rate === void 0) { rate = 0.50; }
var discount = price * rate;
console.log("Discount Amount: ", discount);
}
calculate_discount(1000);
calculate_discount(1000, 0.30);출력은 다음과 같습니다.
Discount amount : 500
Discount amount : 300이 예제에서는 calculate_discount 함수를 선언합니다 . 이 함수에는 가격과 요율이라는 두 가지 매개 변수가 있습니다.
매개 변수 비율 의 값은 기본적 으로 0.50 으로 설정됩니다.
프로그램은 매개 변수 가격의 값만 전달하여 함수를 호출합니다. 여기서 rate 값 은 0.50 (기본값)입니다.
동일한 함수가 호출되지만 두 개의 인수가 있습니다. rate 의 기본값 은 덮어 쓰여지고 명시 적으로 전달 된 값으로 설정됩니다.
익명 기능
식별자 (함수 이름)에 바인딩되지 않은 함수는 다음과 같이 호출됩니다. anonymous functions. 이러한 함수는 런타임에 동적으로 선언됩니다. 익명 함수는 표준 함수처럼 입력을 받고 출력을 반환 할 수 있습니다. 익명 함수는 일반적으로 초기 생성 후에는 액세스 할 수 없습니다.
변수에 익명 함수를 할당 할 수 있습니다. 이러한 식을 함수식이라고합니다.
통사론
var res = function( [arguments] ) { ... }예 ─ 간단한 익명 함수
var msg = function() {
return "hello world";
}
console.log(msg())컴파일 할 때 JavaScript에서 동일한 코드를 생성합니다.
다음 출력을 생성합니다-
hello world예 ─ 매개 변수가있는 익명 함수
var res = function(a:number,b:number) {
return a*b;
};
console.log(res(12,2))익명 함수는 전달 된 값의 곱을 반환합니다.
컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var res = function (a, b) {
return a * b;
};
console.log(res(12, 2));위 코드의 출력은 다음과 같습니다.
24함수 표현과 함수 선언 ─ 그것들은 동의어입니까?
함수 표현식과 함수 선언은 동의어가 아닙니다. 함수 표현식과 달리 함수 선언은 함수 이름으로 바인딩됩니다.
이 둘의 근본적인 차이점은 함수 선언이 실행 전에 구문 분석된다는 것입니다. 반면에 함수 표현식은 스크립트 엔진이 실행 중에이를 발견 할 때만 구문 분석됩니다.
JavaScript 구문 분석기가 기본 코드 흐름에서 함수를 볼 때 함수 선언을 가정합니다. 함수가 명령문의 일부로 제공되면 함수 표현식입니다.
함수 생성자
TypeScript는 Function ()이라는 내장 JavaScript 생성자를 사용하여 함수 정의도 지원합니다.
통사론
var res = new Function( [arguments] ) { ... }.예
var myFunction = new Function("a", "b", "return a * b");
var x = myFunction(4, 3);
console.log(x);new Function ()은 생성자에 대한 호출로, 차례로 함수 참조를 생성하고 반환합니다.
컴파일 할 때 JavaScript에서 동일한 코드를 생성합니다.
위 예제 코드의 출력은 다음과 같습니다.
12재귀 및 TypeScript 함수
재귀는 결과에 도달 할 때까지 자신에 대한 함수 호출을 반복하여 작업을 반복하는 기술입니다. 반복은 루프 내에서 다른 매개 변수를 사용하여 동일한 함수를 반복적으로 호출해야 할 때 가장 잘 적용됩니다.
예 – 재귀
function factorial(number) {
if (number <= 0) { // termination case
return 1;
} else {
return (number * factorial(number - 1)); // function invokes itself
}
};
console.log(factorial(6)); // outputs 720컴파일 할 때 JavaScript에서 동일한 코드를 생성합니다.
출력은 다음과 같습니다.
720예 : 익명 재귀 함수
(function () {
var x = "Hello!!";
console.log(x)
})() // the function invokes itself using a pair of parentheses ()컴파일 할 때 JavaScript에서 동일한 코드를 생성합니다.
출력은 다음과 같습니다.
Hello!!Lambda 함수
Lambda는 프로그래밍에서 익명 함수를 나타냅니다. Lambda 함수는 익명 함수를 나타내는 간결한 메커니즘입니다. 이러한 함수는Arrow functions.
Lambda 함수-해부학
Lambda 함수에는 세 부분이 있습니다.
Parameters − 함수는 선택적으로 매개 변수를 가질 수 있습니다.
The fat arrow notation/lambda notation (=>) − go to 연산자라고도합니다.
Statements − 함수의 명령어 세트를 나타냅니다.
Tip − 관례 상, 간결하고 정확한 함수 선언을 위해 단일 문자 매개 변수를 사용하는 것이 좋습니다.
람다 식
한 줄의 코드를 가리키는 익명 함수 식입니다. 구문은 다음과 같습니다.
( [param1, parma2,…param n] )=>statement;예 : Lambda 표현식
var foo = (x:number)=>10 + x
console.log(foo(100)) //outputs 110프로그램은 람다 식 함수를 선언합니다. 이 함수는 10과 전달 된 인수의 합계를 반환합니다.
컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var foo = function (x) { return 10 + x; };
console.log(foo(100)); //outputs 110다음은 위 코드의 출력입니다.
110Lambda 선언문
Lambda 문은 코드 블록을 가리키는 익명 함수 선언입니다. 이 구문은 함수 본문이 여러 줄에 걸쳐있을 때 사용됩니다. 구문은 다음과 같습니다.
( [param1, parma2,…param n] )=> {
//code block
}예 : Lambda 문
var foo = (x:number)=> {
x = 10 + x
console.log(x)
}
foo(100)함수의 참조가 반환되고 변수에 저장됩니다. foo.
컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var foo = function (x) {
x = 10 + x;
console.log(x);
};
foo(100);위 프로그램의 출력은 다음과 같습니다.
110구문 변형
매개 변수 유형 추론
매개 변수의 데이터 유형을 지정하는 것은 필수가 아닙니다. 이 경우 매개 변수의 데이터 유형은 any입니다. 다음 코드 스 니펫을 살펴 보겠습니다.
var func = (x)=> {
if(typeof x=="number") {
console.log(x+" is numeric")
} else if(typeof x=="string") {
console.log(x+" is a string")
}
}
func(12)
func("Tom")컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var func = function (x) {
if (typeof x == "number") {
console.log(x + " is numeric");
} else if (typeof x == "string") {
console.log(x + " is a string");
}
};
func(12);
func("Tom");출력은 다음과 같습니다.
12 is numeric
Tom is a string단일 매개 변수에 대한 선택적 괄호
var display = x=> {
console.log("The function got "+x)
}
display(12)컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var display = function (x) {
console.log("The function got " + x);
};
display(12);출력은 다음과 같습니다.
The function got 12단일 명령문의 경우 선택적 중괄호, 매개 변수가없는 경우 빈 괄호
다음 예는 이러한 두 가지 구문 변형을 보여줍니다.
var disp =()=> {
console.log("Function invoked");
}
disp();컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var disp = function () {
console.log("Function invoked");
};
disp();출력은 다음과 같습니다.
Function invoked함수 과부하
함수에는 제공된 입력에 따라 다르게 작동하는 기능이 있습니다. 즉, 프로그램은 구현이 다른 동일한 이름의 여러 메소드를 가질 수 있습니다. 이 메커니즘을 함수 오버로딩이라고합니다. TypeScript는 함수 오버로딩을 지원합니다.
TypeScript에서 함수를 오버로드하려면 아래 단계를 따라야합니다.
Step 1− 이름은 같지만 함수 서명이 다른 여러 함수를 선언합니다. 함수 서명에는 다음이 포함됩니다.
The data type of the parameter
function disp(string):void;
function disp(number):void;The number of parameters
function disp(n1:number):void;
function disp(x:number,y:number):void;The sequence of parameters
function disp(n1:number,s1:string):void;
function disp(s:string,n:number):void;Note − 함수 서명에는 함수의 반환 유형이 포함되지 않습니다.
Step 2− 선언 다음에는 함수 정의가 와야합니다. 매개 변수 유형은 다음으로 설정되어야합니다.any매개 변수 유형이 과부하 동안 다른 경우. 또한case b 위에서 설명한대로 함수 정의 중에 하나 이상의 매개 변수를 선택 사항으로 표시하는 것을 고려할 수 있습니다.
Step 3 − 마지막으로, 기능을 작동하려면 함수를 호출해야합니다.
예
이제 다음 예제 코드를 살펴 보겠습니다.
function disp(s1:string):void;
function disp(n1:number,s1:string):void;
function disp(x:any,y?:any):void {
console.log(x);
console.log(y);
}
disp("abc")
disp(1,"xyz");처음 두 줄은 함수 오버로드 선언을 나타냅니다. 이 함수에는 두 가지 과부하가 있습니다.
단일 문자열 매개 변수를 허용하는 함수입니다.
각각 숫자와 문자열 유형의 두 값을받는 함수입니다.
세 번째 줄은 함수를 정의합니다. 매개 변수의 데이터 유형은 다음과 같이 설정됩니다.any. 또한 두 번째 매개 변수는 여기에서 선택 사항입니다.
오버로드 된 함수는 마지막 두 문에 의해 호출됩니다.
컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
function disp(x, y) {
console.log(x);
console.log(y);
}
disp("abc");
disp(1, "xyz");위의 코드는 다음 출력을 생성합니다.
abc
1
xyzJavaScript와 같은 TypeScript는 숫자 값을 Number 객체로 지원합니다. 숫자 객체는 숫자 리터럴을 숫자 클래스의 인스턴스로 변환합니다. Number 클래스는 래퍼 역할을하며 숫자 리터럴을 객체 인 것처럼 조작 할 수 있습니다.
통사론
var var_name = new Number(value)숫자가 아닌 인수가 Number의 생성자에 인수로 전달되면 NaN (Not–a–Number)을 반환합니다.
다음 표는 Number 객체의 속성 집합을 나열합니다-
| S. 아니. | 속성 및 설명 |
|---|---|
| 1. | MAX_VALUE JavaScript에서 숫자의 가능한 가장 큰 값은 1.7976931348623157E + 308 일 수 있습니다. |
| 2. | MIN_VALUE JavaScript에서 숫자의 가능한 가장 작은 값은 5E-324를 가질 수 있습니다. |
| 삼. | NaN 숫자가 아닌 값과 같습니다. |
| 4. | NEGATIVE_INFINITY MIN_VALUE보다 작은 값입니다. |
| 5. | POSITIVE_INFINITY MAX_VALUE보다 큰 값입니다. |
| 6. | prototype Number 객체의 정적 속성입니다. 현재 문서의 Number 객체에 새 속성과 메서드를 할당하려면 prototype 속성을 사용합니다. |
| 7. | constructor 이 객체의 인스턴스를 생성 한 함수를 반환합니다. 기본적으로 이것은 Number 객체입니다. |
예
console.log("TypeScript Number Properties: ");
console.log("Maximum value that a number variable can hold: " + Number.MAX_VALUE);
console.log("The least value that a number variable can hold: " + Number.MIN_VALUE);
console.log("Value of Negative Infinity: " + Number.NEGATIVE_INFINITY);
console.log("Value of Negative Infinity:" + Number.POSITIVE_INFINITY);컴파일 할 때 JavaScript에서 동일한 코드를 생성합니다.
출력은 다음과 같습니다.
TypeScript Number Properties:
Maximum value that a number variable can hold: 1.7976931348623157e+308
The least value that a number variable can hold: 5e-324
Value of Negative Infinity: -Infinity
Value of Negative Infinity:Infinity예 : NaN
var month = 0
if( month<=0 || month >12) {
month = Number.NaN
console.log("Month is "+ month)
} else {
console.log("Value Accepted..")
}컴파일 할 때 JavaScript에서 동일한 코드를 생성합니다.
출력은 다음과 같습니다.
Month is NaN예 : 프로토 타입
function employee(id:number,name:string) {
this.id = id
this.name = name
}
var emp = new employee(123,"Smith")
employee.prototype.email = "[email protected]"
console.log("Employee 's Id: "+emp.id)
console.log("Employee's name: "+emp.name)
console.log("Employee's Email ID: "+emp.email)컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
function employee(id, name) {
this.id = id;
this.name = name;
}
var emp = new employee(123, "Smith");
employee.prototype.email = "[email protected]";
console.log("Employee 's Id: " + emp.id);
console.log("Employee's name: " + emp.name);
console.log("Employee's Email ID: " + emp.email);출력은 다음과 같습니다.
Employee’s Id: 123
Emaployee’s name: Smith
Employee’s Email ID: [email protected]번호 방법
Number 객체에는 모든 객체 정의의 일부인 기본 메서드 만 포함됩니다. 일반적으로 사용되는 방법 중 일부는 다음과 같습니다.
| S. 아니. | 방법 및 설명 |
|---|---|
| 1. | toExponential () 숫자가 JavaScript에서 일반적으로 표준 표기법을 사용하는 범위에 있더라도 지수 표기법으로 숫자를 표시하도록합니다. |
| 2. | toFixed () 소수 오른쪽의 특정 자릿수로 숫자를 형식화합니다. |
| 삼. | toLocaleString () 브라우저의 로컬 설정에 따라 달라질 수있는 형식으로 현재 숫자의 문자열 값 버전을 반환합니다. |
| 4. | toPrecision () 숫자를 표시 할 총 자릿수 (소수점 왼쪽 및 오른쪽의 자릿수 포함)를 정의합니다. 음의 정밀도는 오류를 발생시킵니다. |
| 5. | toString () 숫자 값의 문자열 표현을 반환합니다. 함수는 숫자 값을 나타내는 데 사용할 밑수를 지정하는 2에서 36 사이의 정수인 기수로 전달됩니다. |
| 6. | valueOf () 숫자의 원시 값을 반환합니다. |
String 객체를 사용하면 일련의 문자로 작업 할 수 있습니다. 여러 도우미 메서드로 문자열 기본 데이터 유형을 래핑합니다.
통사론
var var_name = new String(string);설명과 함께 String 객체에서 사용할 수있는 메서드 목록은 다음과 같습니다.
| S. 아니. | 속성 및 설명 |
|---|---|
| 1. | 건설자 객체를 생성 한 String 함수에 대한 참조를 반환합니다. |
| 2. | 길이 문자열의 길이를 반환합니다. |
| 삼. | 원기 prototype 속성을 사용하면 속성과 메서드를 객체에 추가 할 수 있습니다. |
문자열 방법
설명과 함께 String 객체에서 사용할 수있는 메서드 목록은 다음과 같습니다.
| S. 아니. | 방법 및 설명 |
|---|---|
| 1. | charAt () 지정된 인덱스에있는 문자를 반환합니다. |
| 2. | charCodeAt () 주어진 인덱스에있는 문자의 유니 코드 값을 나타내는 숫자를 반환합니다. |
| 삼. | concat () 두 문자열의 텍스트를 결합하고 새 문자열을 반환합니다. |
| 4. | indexOf () 지정된 값이 처음 발견 된 호출 String 객체 내의 인덱스를 반환하거나, 찾을 수없는 경우 -1을 반환합니다. |
| 5. | lastIndexOf () 지정된 값의 마지막 발생에 대한 호출 String 개체 내의 인덱스를 반환하거나 찾을 수없는 경우 -1을 반환합니다. |
| 6. | localeCompare () 참조 문자열이 정렬 순서에서 지정된 문자열의 앞이나 뒤에 오는지 또는 지정된 문자열과 동일한지를 나타내는 숫자를 반환합니다. |
| 7. | match() 정규식과 문자열을 일치시키는 데 사용됩니다. |
| 8. | 바꾸다() 정규식과 문자열 간의 일치를 찾고 일치하는 하위 문자열을 새 하위 문자열로 바꾸는 데 사용됩니다. |
| 9. | 검색() 정규식과 지정된 문자열 간의 일치 항목을 검색합니다. |
| 10. | 일부분() 문자열의 섹션을 추출하고 새 문자열을 반환합니다. |
| 11. | 스플릿() 문자열을 하위 문자열로 분리하여 String 개체를 문자열 배열로 분할합니다. |
| 12. | substr () 지정된 수의 문자를 통해 지정된 위치에서 시작하는 문자열의 문자를 반환합니다. |
| 13. | 부분 문자열 () 두 인덱스 사이에있는 문자열의 문자를 문자열로 반환합니다. |
| 14. | toLocaleLowerCase () 문자열 내의 문자는 현재 로케일을 유지하면서 소문자로 변환됩니다. |
| 15. | toLocaleUpperCase () 문자열 내의 문자는 현재 로케일을 유지하면서 대문자로 변환됩니다. |
| 16. | toLowerCase () 소문자로 변환 된 호출 문자열 값을 반환합니다. |
| 17. | toString () 지정된 개체를 나타내는 문자열을 반환합니다. |
| 18. | toUpperCase () 대문자로 변환 된 호출 문자열 값을 반환합니다. |
| 19. | valueOf () 지정된 객체의 프리미티브 값을 반환합니다. |
값을 저장하기 위해 변수를 사용하면 다음과 같은 제한이 있습니다.
변수는 본질적으로 스칼라입니다. 즉, 변수 선언은 한 번에 하나만 포함 할 수 있습니다. 즉, 프로그램에 n 개의 값을 저장하려면 n 개의 변수 선언이 필요합니다. 따라서 더 큰 값 모음을 저장해야 할 때 변수를 사용할 수 없습니다.
프로그램의 변수는 임의의 순서로 메모리가 할당되므로 선언 된 순서대로 값을 검색 / 읽기가 어렵습니다.
TypeScript는 동일한 문제를 해결하기 위해 배열 개념을 도입했습니다. 배열은 값의 동종 모음입니다. 단순화하기 위해 배열은 동일한 데이터 유형의 값 모음입니다. 사용자 정의 유형입니다.
어레이의 특징
다음은 배열의 기능 목록입니다.
배열 선언은 순차 메모리 블록을 할당합니다.
배열은 정적입니다. 즉, 일단 초기화 된 배열은 크기를 조정할 수 없습니다.
각 메모리 블록은 배열 요소를 나타냅니다.
배열 요소는 요소의 첨자 / 인덱스라고하는 고유 한 정수로 식별됩니다.
변수와 마찬가지로 배열도 사용하기 전에 선언해야합니다. var 키워드를 사용하여 배열을 선언하십시오.
배열 초기화는 배열 요소를 채우는 것을 의미합니다.
배열 요소 값은 업데이트하거나 수정할 수 있지만 삭제할 수는 없습니다.
배열 선언 및 초기화
Typescript에서 배열을 초기화하려면 다음 구문을 사용하십시오.
통사론
var array_name[:datatype]; //declaration
array_name = [val1,val2,valn..] //initialization데이터 유형이없는 배열 선언은 any 유형으로 간주됩니다. 이러한 배열의 유형은 초기화 중에 배열의 첫 번째 요소의 데이터 유형에서 유추됩니다.
예를 들어, 다음과 같은 선언은- var numlist:number[] = [2,4,6,8] 아래와 같이 배열을 생성합니다-

배열 포인터는 기본적으로 첫 번째 요소를 참조합니다.
Arrays may be declared and initialized in a single statement. 동일한 구문은-
var array_name[:data type] = [val1,val2…valn]Note − [] 쌍을 배열의 차원이라고합니다.
배열 요소에 액세스
아래 첨자가 뒤에 오는 배열 이름은 배열 요소를 참조하는 데 사용됩니다. 구문은 다음과 같습니다.
array_name[subscript] = value예 : 단순 배열
var alphas:string[];
alphas = ["1","2","3","4"]
console.log(alphas[0]);
console.log(alphas[1]);컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var alphas;
alphas = ["1", "2", "3", "4"];
console.log(alphas[0]);
console.log(alphas[1]);위 코드의 출력은 다음과 같습니다.
1
2예 : 단일 명령문 선언 및 초기화
var nums:number[] = [1,2,3,3]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var nums = [1, 2, 3, 3];
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);출력은 다음과 같습니다.
1
2
3
3배열 개체
Array 객체를 사용하여 배열을 만들 수도 있습니다. Array 생성자를 전달할 수 있습니다.
배열의 크기를 나타내는 숫자 값 또는
쉼표로 구분 된 값 목록입니다.
다음 예제는이 방법을 사용하여 배열을 만드는 방법을 보여줍니다.
예
var arr_names:number[] = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var arr_names = new Array(4);
for (var i = 0; i < arr_names.length; i++) {
arr_names[i] = i * 2;
console.log(arr_names[i]);
}출력은 다음과 같습니다.
0
2
4
6예 : 배열 생성자는 쉼표로 구분 된 값을 허용합니다.
var names:string[] = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var names = new Array("Mary", "Tom", "Jack", "Jill");
for (var i = 0; i < names.length; i++) {
console.log(names[i]);
}출력은 다음과 같습니다.
Mary
Tom
Jack
Jill배열 방법
Array 개체의 메서드 목록과 설명이 아래에 나와 있습니다.
| S. 아니. | 방법 및 설명 |
|---|---|
| 1. | concat () 다른 배열 및 / 또는 값과 결합 된이 배열로 구성된 새 배열을 반환합니다. |
| 2. | 마다() 이 배열의 모든 요소가 제공된 테스트 함수를 충족하는 경우 true를 반환합니다. |
| 삼. | 필터() 제공된 필터링 함수가 true를 반환하는이 배열의 모든 요소를 사용하여 새 배열을 만듭니다. |
| 4. | 각각() 배열의 각 요소에 대해 함수를 호출합니다. |
| 5. | indexOf () 지정된 값과 같은 배열 내 요소의 첫 번째 (최소) 인덱스를 반환하거나, 발견되지 않으면 -1을 반환합니다. |
| 6. | 어울리다() 배열의 모든 요소를 문자열로 결합합니다. |
| 7. | lastIndexOf () 지정된 값과 같은 배열 내 요소의 마지막 (가장 큰) 인덱스를 반환하거나, 발견되지 않으면 -1을 반환합니다. |
| 8. | 지도() 이 배열의 모든 요소에 대해 제공된 함수를 호출 한 결과로 새 배열을 만듭니다. |
| 9. | 팝() 배열에서 마지막 요소를 제거하고 해당 요소를 반환합니다. |
| 10. | 푸시() 배열 끝에 하나 이상의 요소를 추가하고 배열의 새 길이를 반환합니다. |
| 11. | 줄이다() 배열의 두 값 (왼쪽에서 오른쪽으로)에 대해 동시에 함수를 적용하여 단일 값으로 줄입니다. |
| 12. | reduceRight () 단일 값으로 줄이기 위해 배열의 두 값 (오른쪽에서 왼쪽으로)에 대해 동시에 함수를 적용합니다. |
| 13. | 역전() 배열 요소의 순서를 반대로합니다. 첫 번째가 마지막이되고 마지막이 첫 번째가됩니다. |
| 14. | 시프트() 배열에서 첫 번째 요소를 제거하고 해당 요소를 반환합니다. |
| 15. | 일부분() 배열의 섹션을 추출하고 새 배열을 반환합니다. |
| 16. | 약간() 이 배열의 요소 중 하나 이상이 제공된 테스트 함수를 충족하는 경우 true를 반환합니다. |
| 17. | 종류() 배열의 요소를 정렬합니다. |
| 18. | 접착() 배열에서 요소를 추가 및 / 또는 제거합니다. |
| 19. | toString () 배열과 그 요소를 나타내는 문자열을 반환합니다. |
| 20. | unshift () 배열의 앞에 하나 이상의 요소를 추가하고 배열의 새 길이를 반환합니다. |
배열 분해
엔티티의 구조를 분해하는 것을 말합니다. TypeScript는 배열 컨텍스트에서 사용될 때 구조 해제를 지원합니다.
예
var arr:number[] = [12,13]
var[x,y] = arr
console.log(x)
console.log(y)컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var arr = [12, 13];
var x = arr[0], y = arr[1];
console.log(x);
console.log(y);출력은 다음과 같습니다.
12
13for… in 루프를 사용한 배열 순회
하나는 사용할 수 있습니다 for…in 루프를 통해 배열을 순회합니다.
var j:any;
var nums:number[] = [1001,1002,1003,1004]
for(j in nums) {
console.log(nums[j])
}루프는 인덱스 기반 배열 순회를 수행합니다.
컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var j;
var nums = [1001, 1002, 1003, 1004];
for (j in nums) {
console.log(nums[j]);
}위 코드의 출력은 다음과 같습니다.
1001
1002
1003
1004TypeScript의 배열
TypeScript는 배열에서 다음 개념을 지원합니다-
| S. 아니. | 개념 및 설명 |
|---|---|
| 1. | 다차원 배열 TypeScript는 다차원 배열을 지원합니다. 다차원 배열의 가장 간단한 형태는 2 차원 배열입니다. |
| 2. | 함수에 배열 전달 인덱스없이 배열의 이름을 지정하여 배열에 대한 포인터를 함수에 전달할 수 있습니다. |
| 삼. | 함수에서 배열 반환 함수가 배열을 반환하도록 허용합니다. |
때때로 다양한 유형의 값 모음을 저장해야 할 수 있습니다. 배열은이 목적을 달성하지 않습니다. TypeScript는 이러한 목적을 달성하는 데 도움이되는 튜플이라는 데이터 유형을 제공합니다.
이기종 값 모음을 나타냅니다. 즉, 튜플을 사용하면 서로 다른 유형의 여러 필드를 저장할 수 있습니다. 튜플은 매개 변수로 함수에 전달할 수도 있습니다.
통사론
var tuple_name = [value1,value2,value3,…value n]예를 들어
var mytuple = [10,"Hello"];Typescript에서 빈 튜플을 선언하고 나중에 초기화하도록 선택할 수도 있습니다.
var mytuple = [];
mytuple[0] = 120
mytuple[1] = 234튜플의 값에 액세스
튜플 값을 개별적으로 항목이라고합니다. 튜플은 인덱스 기반입니다. 이는 해당 숫자 인덱스를 사용하여 튜플의 항목에 액세스 할 수 있음을 의미합니다. 튜플 항목의 인덱스는 0부터 시작하여 n-1까지 확장됩니다 (여기서 n은 튜플의 크기).
통사론
tuple_name[index]예 : 단순 튜플
var mytuple = [10,"Hello"]; //create a tuple
console.log(mytuple[0])
console.log(mytuple[1])위의 예에서 튜플, mytuple,가 선언되었습니다. 튜플은 각각 숫자 및 문자열 유형의 값을 포함합니다.
컴파일 할 때 JavaScript에서 동일한 코드를 생성합니다.
출력은 다음과 같습니다.
10
Hello예 : 빈 튜플
var tup = []
tup[0] = 12
tup[1] = 23
console.log(tup[0])
console.log(tup[1])컴파일 할 때 JavaScript에서 동일한 코드를 생성합니다.
출력은 다음과 같습니다.
12
23튜플 연산
TypeScript의 튜플은 새 항목 푸시, 튜플에서 항목 제거 등과 같은 다양한 작업을 지원합니다.
예
var mytuple = [10,"Hello","World","typeScript"];
console.log("Items before push "+mytuple.length) // returns the tuple size
mytuple.push(12) // append value to the tuple
console.log("Items after push "+mytuple.length)
console.log("Items before pop "+mytuple.length)
console.log(mytuple.pop()+" popped from the tuple") // removes and returns the last item
console.log("Items after pop "+mytuple.length)push ()는 항목을 튜플에 추가합니다.
pop ()은 튜플의 마지막 값을 제거하고 반환합니다.
컴파일 할 때 JavaScript에서 동일한 코드를 생성합니다.
위 코드의 출력은 다음과 같습니다.
Items before push 4
Items after push 5
Items before pop 5
12 popped from the tuple
Items after pop 4튜플 업데이트
튜플은 변경 가능하므로 튜플 요소의 값을 업데이트하거나 변경할 수 있습니다.
예
var mytuple = [10,"Hello","World","typeScript"]; //create a tuple
console.log("Tuple value at index 0 "+mytuple[0])
//update a tuple element
mytuple[0] = 121
console.log("Tuple value at index 0 changed to "+mytuple[0])컴파일 할 때 JavaScript에서 동일한 코드를 생성합니다.
위 코드의 출력은 다음과 같습니다.
Tuple value at index 0 10
Tuple value at index 0 changed to 121튜플 분해
Destructuring은 엔티티의 구조를 분해하는 것을 말합니다. TypeScript는 튜플 컨텍스트에서 사용될 때 구조 해제를 지원합니다.
예
var a =[10,"hello"]
var [b,c] = a
console.log( b )
console.log( c )컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var a = [10, "hello"];
var b = a[0], c = a[1];
console.log(b);
console.log(c);출력은 다음과 같습니다.
10
helloTypeScript 1.4는 프로그램에 하나 또는 두 가지 유형을 결합하는 기능을 제공합니다. 공용체 유형은 여러 유형 중 하나가 될 수있는 값을 표현하는 강력한 방법입니다. 두 개 이상의 데이터 유형이 파이프 기호 (|)를 사용하여 결합되어 Union 유형을 나타냅니다. 즉, 공용체 유형은 세로 막대로 구분 된 일련의 유형으로 작성됩니다.
구문 : 유니온 리터럴
Type1|Type2|Type3예 : 유니온 유형 변수
var val:string|number
val = 12
console.log("numeric value of val "+val)
val = "This is a string"
console.log("string value of val "+val)위의 예에서 변수 유형은 공용체입니다. 이는 변수가 값으로 숫자 또는 문자열을 포함 할 수 있음을 의미합니다.
컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var val;
val = 12;
console.log("numeric value of val " + val);
val = "This is a string";
console.log("string value of val " + val);출력은 다음과 같습니다.
numeric value of val 12
string value of val this is a string예 : 유니온 유형 및 함수 매개 변수
function disp(name:string|string[]) {
if(typeof name == "string") {
console.log(name)
} else {
var i;
for(i = 0;i<name.length;i++) {
console.log(name[i])
}
}
}
disp("mark")
console.log("Printing names array....")
disp(["Mark","Tom","Mary","John"])disp () 함수는 string 형 또는 string 형 배열 중 하나를 인수로 받아 들일 수 있습니다.
컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
function disp(name) {
if (typeof name == "string") {
console.log(name);
} else {
var i;
for (i = 0; i < name.length; i++) {
console.log(name[i]);
}
}
}
disp("mark");
console.log("Printing names array....");
disp(["Mark", "Tom", "Mary", "John"]);출력은 다음과 같습니다.
Mark
Printing names array….
Mark
Tom
Mary
John유니온 유형 및 배열
유니온 유형은 배열, 속성 및 인터페이스에도 적용 할 수 있습니다. 다음은 배열에 공용체 유형을 사용하는 방법을 보여줍니다.
예 : 유니온 유형 및 배열
var arr:number[]|string[];
var i:number;
arr = [1,2,4]
console.log("**numeric array**")
for(i = 0;i<arr.length;i++) {
console.log(arr[i])
}
arr = ["Mumbai","Pune","Delhi"]
console.log("**string array**")
for(i = 0;i<arr.length;i++) {
console.log(arr[i])
}프로그램은 배열을 선언합니다. 배열은 숫자 컬렉션 또는 문자열 컬렉션을 나타낼 수 있습니다.
컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var arr;
var i;
arr = [1, 2, 4];
console.log("**numeric array**");
for (i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
arr = ["Mumbai", "Pune", "Delhi"];
console.log("**string array**");
for (i = 0; i < arr.length; i++) {
console.log(arr[i]);
}출력은 다음과 같습니다.
**numeric array**
1
2
4
**string array**
Mumbai
Pune
Delhi인터페이스는 엔터티가 따라야하는 구문 계약입니다. 즉, 인터페이스는 모든 엔티티가 준수해야하는 구문을 정의합니다.
인터페이스는 인터페이스의 멤버 인 속성, 메서드 및 이벤트를 정의합니다. 인터페이스에는 멤버 선언 만 포함됩니다. 멤버를 정의하는 것은 파생 클래스의 책임입니다. 파생 클래스가 따를 표준 구조를 제공하는 데 종종 도움이됩니다.
객체를 생각해 봅시다-
var person = {
FirstName:"Tom",
LastName:"Hanks",
sayHi: ()=>{ return "Hi"}
};객체의 서명을 고려하면 다음과 같을 수 있습니다.
{
FirstName:string,
LastName:string,
sayHi()=>string
}객체간에 서명을 재사용하기 위해 인터페이스로 정의 할 수 있습니다.
인터페이스 선언
인터페이스 키워드는 인터페이스를 선언하는 데 사용됩니다. 다음은 인터페이스를 선언하는 구문입니다.
통사론
interface interface_name {
}예 : 인터페이스 및 개체
interface IPerson {
firstName:string,
lastName:string,
sayHi: ()=>string
}
var customer:IPerson = {
firstName:"Tom",
lastName:"Hanks",
sayHi: ():string =>{return "Hi there"}
}
console.log("Customer Object ")
console.log(customer.firstName)
console.log(customer.lastName)
console.log(customer.sayHi())
var employee:IPerson = {
firstName:"Jim",
lastName:"Blakes",
sayHi: ():string =>{return "Hello!!!"}
}
console.log("Employee Object ")
console.log(employee.firstName);
console.log(employee.lastName);이 예제는 인터페이스를 정의합니다. 고객 개체는 IPerson 유형입니다. 따라서 이제 인터페이스에 지정된대로 모든 속성을 정의하기 위해 개체에 바인딩됩니다.
다음 서명이있는 다른 개체는 해당 개체가 크기 또는 서명으로 처리되기 때문에 여전히 IPerson으로 간주됩니다.
컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var customer = { firstName: "Tom", lastName: "Hanks",
sayHi: function () { return "Hi there"; }
};
console.log("Customer Object ");
console.log(customer.firstName);
console.log(customer.lastName);
console.log(customer.sayHi());
var employee = { firstName: "Jim", lastName: "Blakes",
sayHi: function () { return "Hello!!!"; } };
console.log("Employee Object ");
console.log(employee.firstName);
console.log(employee.lastName);위 예제 코드의 출력은 다음과 같습니다.
Customer object
Tom
Hanks
Hi there
Employee object
Jim
Blakes
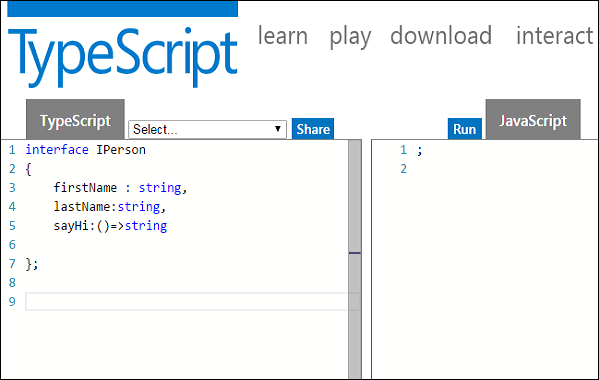
Hello!!!인터페이스는 JavaScript로 변환되지 않습니다. TypeScript의 일부일뿐입니다. TS Playground 도구의 스크린 샷을 보면 클래스와 달리 인터페이스를 선언 할 때 생성되는 Java 스크립트가 없습니다. 따라서 인터페이스는 런타임 JavaScript에 영향을 미치지 않습니다.

유니온 유형 및 인터페이스
다음 예제는 Union Type과 Interface의 사용을 보여줍니다-
interface RunOptions {
program:string;
commandline:string[]|string|(()=>string);
}
//commandline as string
var options:RunOptions = {program:"test1",commandline:"Hello"};
console.log(options.commandline)
//commandline as a string array
options = {program:"test1",commandline:["Hello","World"]};
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = {program:"test1",commandline:()=>{return "**Hello World**";}};
var fn:any = options.commandline;
console.log(fn());컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
//commandline as string
var options = { program: "test1", commandline: "Hello" };
console.log(options.commandline);
//commandline as a string array
options = { program: "test1", commandline: ["Hello", "World"] };
console.log(options.commandline[0]);
console.log(options.commandline[1]);
//commandline as a function expression
options = { program: "test1", commandline: function () { return "**Hello World**"; } };
var fn = options.commandline;
console.log(fn());출력은 다음과 같습니다.
Hello
Hello
World
**Hello World**인터페이스 및 어레이
인터페이스는 배열이 사용하는 키의 종류와 포함 된 항목의 유형을 모두 정의 할 수 있습니다. 인덱스는 문자열 유형 또는 숫자 유형일 수 있습니다.
예
interface namelist {
[index:number]:string
}
var list2:namelist = ["John",1,"Bran"] //Error. 1 is not type string
interface ages {
[index:string]:number
}
var agelist:ages;
agelist["John"] = 15 // Ok
agelist[2] = "nine" // Error인터페이스 및 상속
인터페이스는 다른 인터페이스로 확장 할 수 있습니다. 즉, 인터페이스는 다른 인터페이스에서 상속 할 수 있습니다. Typescript를 사용하면 인터페이스가 여러 인터페이스에서 상속 할 수 있습니다.
extends 키워드를 사용하여 인터페이스 간의 상속을 구현합니다.
구문 : 단일 인터페이스 상속
Child_interface_name extends super_interface_name구문 : 다중 인터페이스 상속
Child_interface_name extends super_interface1_name,
super_interface2_name,…,super_interfaceN_name예 : 단순 인터페이스 상속
interface Person {
age:number
}
interface Musician extends Person {
instrument:string
}
var drummer = <Musician>{};
drummer.age = 27
drummer.instrument = "Drums"
console.log("Age: "+drummer.age) console.log("Instrument: "+drummer.instrument)컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var drummer = {};
drummer.age = 27;
drummer.instrument = "Drums";
console.log("Age: " + drummer.age);
console.log("Instrument: " + drummer.instrument);출력은 다음과 같습니다.
Age: 27
Instrument: Drums예 : 다중 인터페이스 상속
interface IParent1 {
v1:number
}
interface IParent2 {
v2:number
}
interface Child extends IParent1, IParent2 { }
var Iobj:Child = { v1:12, v2:23}
console.log("value 1: "+this.v1+" value 2: "+this.v2)객체 Iobj는 인터페이스 리프 유형입니다. 상속으로 인한 인터페이스 리프에는 이제 각각 v1 및 v2의 두 가지 속성이 있습니다. 따라서 개체 Iobj는 이제 이러한 속성을 포함해야합니다.
컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var Iobj = { v1: 12, v2: 23 };
console.log("value 1: " + this.v1 + " value 2: " + this.v2);위 코드의 출력은 다음과 같습니다.
value 1: 12 value 2: 23TypeScript는 객체 지향 JavaScript입니다. TypeScript는 클래스, 인터페이스 등과 같은 객체 지향 프로그래밍 기능을 지원합니다. OOP 측면에서 클래스는 객체 생성을위한 청사진입니다. 클래스는 객체에 대한 데이터를 캡슐화합니다. Typescript는 클래스라는이 개념을 기본적으로 지원합니다. JavaScript ES5 이전 버전은 클래스를 지원하지 않았습니다. Typescript는 ES6에서이 기능을 가져옵니다.
수업 만들기
TypeScript에서 클래스를 선언하려면 class 키워드를 사용하십시오. 동일한 구문은 다음과 같습니다.
통사론
class class_name {
//class scope
}class 키워드 다음에 클래스 이름이옵니다. 클래스 이름을 지정하는 동안 식별자 규칙을 고려해야합니다.
클래스 정의에는 다음이 포함될 수 있습니다.
Fields− 필드는 클래스에서 선언 된 모든 변수입니다. 필드는 객체와 관련된 데이터를 나타냅니다.
Constructors − 클래스의 객체에 대한 메모리 할당을 담당합니다.
Functions− 함수는 개체가 취할 수있는 작업을 나타냅니다. 또한 때때로 메서드라고도합니다.
이러한 구성 요소를 함께 모아 클래스의 데이터 멤버라고합니다.
typescript의 Person 클래스를 고려하십시오.
class Person {
}컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var Person = (function () {
function Person() {
}
return Person;
}());예 : 클래스 선언
class Car {
//field
engine:string;
//constructor
constructor(engine:string) {
this.engine = engine
}
//function
disp():void {
console.log("Engine is : "+this.engine)
}
}이 예제는 Car 클래스를 선언합니다. 클래스에는 engine이라는 필드가 있습니다. 그만큼var필드를 선언하는 동안 키워드는 사용되지 않습니다. 위의 예제는 클래스의 생성자를 선언합니다.
생성자는 클래스의 변수 초기화를 담당하는 클래스의 특수 함수입니다. TypeScript는 constructor 키워드를 사용하여 생성자를 정의합니다. 생성자는 함수이므로 매개 변수화 할 수 있습니다.
그만큼 this키워드는 클래스의 현재 인스턴스를 나타냅니다. 여기서 매개 변수 이름과 클래스 필드 이름은 동일합니다. 따라서 모호함을 피하기 위해 클래스의 필드 앞에this 예어.
disp () 는 간단한 함수 정의입니다. 여기서는 function 키워드가 사용되지 않습니다.
컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var Car = (function () {
//constructor
function Car(engine) {
this.engine = engine;
}
//function
Car.prototype.disp = function () {
console.log("Engine is : " + this.engine);
};
return Car;
}());인스턴스 개체 만들기
클래스의 인스턴스를 만들려면 new키워드 다음에 클래스 이름이옵니다. 동일한 구문은 다음과 같습니다.
통사론
var object_name = new class_name([ arguments ])그만큼 new 키워드는 인스턴스화를 담당합니다.
표현식의 오른쪽은 생성자를 호출합니다. 생성자는 매개 변수화 된 경우 값을 전달해야합니다.
예 : 클래스 인스턴스화
var obj = new Car("Engine 1")속성 및 함수 액세스
클래스의 속성과 함수는 객체를 통해 액세스 할 수 있습니다. 사용 ' . '점 표기법 (마침표라고 함)을 사용하여 클래스의 데이터 멤버에 액세스합니다.
//accessing an attribute
obj.field_name
//accessing a function
obj.function_name()예 : 합치기
class Car {
//field
engine:string;
//constructor
constructor(engine:string) {
this.engine = engine
}
//function
disp():void {
console.log("Function displays Engine is : "+this.engine)
}
}
//create an object
var obj = new Car("XXSY1")
//access the field
console.log("Reading attribute value Engine as : "+obj.engine)
//access the function
obj.disp()컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var Car = (function () {
//constructor
function Car(engine) {
this.engine = engine;
}
//function
Car.prototype.disp = function () {
console.log("Function displays Engine is : " + this.engine);
};
return Car;
}());
//create an object
var obj = new Car("XXSY1");
//access the field
console.log("Reading attribute value Engine as : " + obj.engine);
//access the function
obj.disp();위 코드의 출력은 다음과 같습니다.
Reading attribute value Engine as : XXSY1
Function displays Engine is : XXSY1클래스 상속
TypeScript는 상속 개념을 지원합니다. 상속은 프로그램이 기존 클래스에서 새 클래스를 만드는 기능입니다. 새로운 클래스를 만들기 위해 확장 된 클래스를 부모 클래스 / 수퍼 클래스라고합니다. 새로 생성 된 클래스를 하위 / 하위 클래스라고합니다.
클래스는 'extends'키워드를 사용하여 다른 클래스에서 상속됩니다. 자식 클래스는 부모 클래스의 개인 멤버와 생성자를 제외한 모든 속성과 메서드를 상속합니다.
통사론
class child_class_name extends parent_class_name그러나 TypeScript는 다중 상속을 지원하지 않습니다.
예 : 클래스 상속
class Shape {
Area:number
constructor(a:number) {
this.Area = a
}
}
class Circle extends Shape {
disp():void {
console.log("Area of the circle: "+this.Area)
}
}
var obj = new Circle(223);
obj.disp()컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var Shape = (function () {
function Shape(a) {
this.Area = a;
}
return Shape;
}());
var Circle = (function (_super) {
__extends(Circle, _super);
function Circle() {
_super.apply(this, arguments);
}
Circle.prototype.disp = function () {
console.log("Area of the circle: " + this.Area);
};
return Circle;
}(Shape));
var obj = new Circle(223);
obj.disp();위 코드의 출력은 다음과 같습니다.
Area of the Circle: 223위의 예제는 Shape 클래스를 선언합니다. 이 클래스는 Circle 클래스에 의해 확장됩니다. 클래스간에 상속 관계가 있기 때문에 자식 클래스, 즉 Car 클래스는 부모 클래스 속성 즉 영역에 대한 암시 적 액세스를 얻습니다.
상속은 다음과 같이 분류 할 수 있습니다.
Single − 모든 클래스는 최대 하나의 부모 클래스에서 확장 할 수 있습니다.
Multiple− 한 클래스는 여러 클래스에서 상속 할 수 있습니다. TypeScript는 다중 상속을 지원하지 않습니다.
Multi-level − 다음 예제는 다단계 상속이 작동하는 방식을 보여줍니다.
예
class Root {
str:string;
}
class Child extends Root {}
class Leaf extends Child {} //indirectly inherits from Root by virtue of inheritance
var obj = new Leaf();
obj.str ="hello"
console.log(obj.str)Leaf 클래스는 다중 레벨 상속을 통해 Root 및 Child 클래스에서 속성을 파생합니다.
컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var Root = (function () {
function Root() {
}
return Root;
}());
var Child = (function (_super) {
__extends(Child, _super);
function Child() {
_super.apply(this, arguments);
}
return Child;
}(Root));
var Leaf = (function (_super) {
__extends(Leaf, _super);
function Leaf() {
_super.apply(this, arguments);
}
return Leaf;
}(Child));
var obj = new Leaf();
obj.str = "hello";
console.log(obj.str);출력은 다음과 같습니다.
산출
helloTypeScript ─ 클래스 상속 및 메서드 재정의
메서드 재정의는 자식 클래스가 수퍼 클래스의 메서드를 재정의하는 메커니즘입니다. 다음 예제는 동일한 것을 보여줍니다-
class PrinterClass {
doPrint():void {
console.log("doPrint() from Parent called…")
}
}
class StringPrinter extends PrinterClass {
doPrint():void {
super.doPrint()
console.log("doPrint() is printing a string…")
}
}
var obj = new StringPrinter()
obj.doPrint()super 키워드는 클래스의 직계 부모를 참조하는 데 사용됩니다. 키워드는 변수, 속성 또는 메서드의 수퍼 클래스 버전을 참조하는 데 사용할 수 있습니다. 13 행은 doWork () 함수의 수퍼 클래스 버전을 호출합니다.
컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var __extends = (this && this.__extends) || function (d, b) {
for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p];
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
var PrinterClass = (function () {
function PrinterClass() {
}
PrinterClass.prototype.doPrint = function () {
console.log("doPrint() from Parent called…");
};
return PrinterClass;
}());
var StringPrinter = (function (_super) {
__extends(StringPrinter, _super);
function StringPrinter() {
_super.apply(this, arguments);
}
StringPrinter.prototype.doPrint = function () {
_super.prototype.doPrint.call(this);
console.log("doPrint() is printing a string…");
};
return StringPrinter;
}(PrinterClass));
var obj = new StringPrinter();
obj.doPrint();위 코드의 출력은 다음과 같습니다.
doPrint() from Parent called…
doPrint() is printing a string…정적 키워드
static 키워드는 클래스의 데이터 멤버에 적용 할 수 있습니다. 정적 변수는 프로그램이 실행을 마칠 때까지 값을 유지합니다. 정적 멤버는 클래스 이름으로 참조됩니다.
예
class StaticMem {
static num:number;
static disp():void {
console.log("The value of num is"+ StaticMem.num)
}
}
StaticMem.num = 12 // initialize the static variable
StaticMem.disp() // invoke the static method컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var StaticMem = (function () {
function StaticMem() {
}
StaticMem.disp = function () {
console.log("The value of num is" + StaticMem.num);
};
return StaticMem;
}());
StaticMem.num = 12; // initialize the static variable
StaticMem.disp(); // invoke the static method위 코드의 출력은 다음과 같습니다.
The value of num is 12instanceof 연산자
그만큼 instanceof 연산자는 객체가 지정된 유형에 속하면 true를 반환합니다.
예
class Person{ }
var obj = new Person()
var isPerson = obj instanceof Person;
console.log(" obj is an instance of Person " + isPerson);컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var Person = (function () {
function Person() {
}
return Person;
}());
var obj = new Person();
var isPerson = obj instanceof Person;
console.log(" obj is an instance of Person " + isPerson);위 코드의 출력은 다음과 같습니다.
obj is an instance of Person True데이터 숨기기
클래스는 다른 클래스의 멤버에 대한 데이터 멤버의 가시성을 제어 할 수 있습니다. 이 기능을 데이터 숨기기 또는 캡슐화라고합니다.
Object Orientation은 액세스 수정 자 또는 액세스 지정자 개념을 사용하여 캡슐화 개념을 구현합니다. 액세스 지정자 / 수정자는 정의 클래스 외부에서 클래스의 데이터 멤버의 가시성을 정의합니다.
TypeScript에서 지원하는 액세스 수정자는 다음과 같습니다.
| S. 아니. | 액세스 지정자 및 설명 |
|---|---|
| 1. | public 공용 데이터 구성원은 보편적 인 접근성을 갖습니다. 클래스의 데이터 멤버는 기본적으로 공용입니다. |
| 2. | private 개인 데이터 멤버는 이러한 멤버를 정의하는 클래스 내에서만 액세스 할 수 있습니다. 외부 클래스 멤버가 전용 멤버에 액세스하려고하면 컴파일러에서 오류가 발생합니다. |
| 삼. | protected 보호 된 데이터 멤버는 이전 멤버와 동일한 클래스 내의 멤버 및 하위 클래스의 멤버가 액세스 할 수 있습니다. |
예
이제 데이터 숨김이 어떻게 작동하는지 예를 들어 보겠습니다.
class Encapsulate {
str:string = "hello"
private str2:string = "world"
}
var obj = new Encapsulate()
console.log(obj.str) //accessible
console.log(obj.str2) //compilation Error as str2 is private클래스에는 각각 공용 및 개인 멤버 인 두 개의 문자열 속성 str1 및 str2가 있습니다. 클래스가 인스턴스화됩니다. 이 예제는 str2를 선언하는 클래스 외부에서 개인 속성 str2에 액세스하므로 컴파일 시간 오류를 리턴합니다.
클래스 및 인터페이스
클래스는 인터페이스를 구현할 수도 있습니다.
interface ILoan {
interest:number
}
class AgriLoan implements ILoan {
interest:number
rebate:number
constructor(interest:number,rebate:number) {
this.interest = interest
this.rebate = rebate
}
}
var obj = new AgriLoan(10,1)
console.log("Interest is : "+obj.interest+" Rebate is : "+obj.rebate )AgriLoan 클래스는 Loan 인터페이스를 구현합니다. 따라서 이제 속성을 포함하도록 클래스에 바인딩됩니다.interest 회원으로.
컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var AgriLoan = (function () {
function AgriLoan(interest, rebate) {
this.interest = interest;
this.rebate = rebate;
}
return AgriLoan;
}());
var obj = new AgriLoan(10, 1);
console.log("Interest is : " + obj.interest + " Rebate is : " + obj.rebate);위 코드의 출력은 다음과 같습니다.
Interest is : 10 Rebate is : 1안 object키 값 쌍 세트를 포함하는 인스턴스입니다. 값은 스칼라 값이나 함수 또는 다른 객체의 배열 일 수 있습니다. 구문은 다음과 같습니다.
통사론
var object_name = {
key1: “value1”, //scalar value
key2: “value”,
key3: function() {
//functions
},
key4:[“content1”, “content2”] //collection
};위에 표시된 것처럼 객체는 스칼라 값, 함수 및 배열 및 튜플과 같은 구조를 포함 할 수 있습니다.
예 : 객체 리터럴 표기법
var person = {
firstname:"Tom",
lastname:"Hanks"
};
//access the object values
console.log(person.firstname)
console.log(person.lastname)컴파일 할 때 JavaScript에서 동일한 코드를 생성합니다.
위 코드의 출력은 다음과 같습니다.
Tom
HanksTypeScript 유형 템플릿
자바 스크립트에서 객체 리터럴을 다음과 같이 생성했다고 가정 해 보겠습니다.
var person = {
firstname:"Tom",
lastname:"Hanks"
};객체에 값을 추가하려는 경우 JavaScript를 사용하여 필요한 수정을 할 수 있습니다. 나중에 person 객체에 함수를 추가해야한다고 가정 해 보겠습니다. 이것이 여러분이 할 수있는 방법입니다.
person.sayHello = function(){ return "hello";}Typescript에서 동일한 코드를 사용하면 컴파일러에서 오류가 발생합니다. 이것은 Typescript에서 구체적인 객체에는 유형 템플릿이 있어야하기 때문입니다. Typescript의 개체는 특정 유형의 인스턴스 여야합니다.
선언에서 메서드 템플릿을 사용하여이 문제를 해결할 수 있습니다.
예 : Typescript 유형 템플릿
var person = {
firstName:"Tom",
lastName:"Hanks",
sayHello:function() { } //Type template
}
person.sayHello = function() {
console.log("hello "+person.firstName)
}
person.sayHello()컴파일 할 때 JavaScript에서 동일한 코드를 생성합니다.
위 코드의 출력은 다음과 같습니다.
hello Tom객체는 매개 변수로 전달되어 기능 할 수도 있습니다.
예 : 함수 매개 변수로서의 객체
var person = {
firstname:"Tom",
lastname:"Hanks"
};
var invokeperson = function(obj: { firstname:string, lastname :string }) {
console.log("first name :"+obj.firstname)
console.log("last name :"+obj.lastname)
}
invokeperson(person)이 예제는 객체 리터럴을 선언합니다. 함수 표현식은 사람 객체를 전달하여 호출됩니다.
컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var person = {
firstname: "Tom",
lastname: "Hanks"
};
var invokeperson = function (obj) {
console.log("first name :" + obj.firstname);
console.log("last name :" + obj.lastname);
};
invokeperson(person);출력은 다음과 같습니다.
first name :Tom
last name :Hanks즉석에서 익명 개체를 만들고 전달할 수 있습니다.
예 : 익명 개체
var invokeperson = function(obj:{ firstname:string, lastname :string}) {
console.log("first name :"+obj.firstname)
console.log("last name :"+obj.lastname)
}
invokeperson({firstname:"Sachin",lastname:"Tendulkar"});컴파일시 다음 JavaScript 코드가 생성됩니다.
//Generated by typescript 1.8.10
var invokeperson = function (obj) {
console.log("first name :" + obj.firstname);
console.log("last name :" + obj.lastname);
};
invokeperson({ firstname: "Sachin", lastname: "Tendulkar" });
invokeperson({ firstname: "Sachin", lastname: "Tendulkar" });출력은 다음과 같습니다.
first name :Sachin
last name :Tendulkar덕 타이핑
덕 타이핑에서 두 개체가 동일한 속성 집합을 공유하는 경우 두 개체는 동일한 유형으로 간주됩니다. 덕 타이핑은 실제 유형이 아닌 객체에 특정 속성이 있는지 확인하여 적합성을 확인합니다. 개념은 일반적으로 다음 문구로 설명됩니다.
“오리처럼 걷고 오리처럼 헤엄 치고 오리처럼 꽥꽥 거리는 새를 보면 나는 그 새를 오리라고 부릅니다.”
TypeScript 컴파일러는 유형 안전성을 유지하면서 즉석에서 객체를 생성 할 수있는 덕 타이핑 시스템을 구현합니다. 다음 예제는 인터페이스를 명시 적으로 구현하지 않지만 필요한 모든 멤버를 포함하는 객체를 함수에 전달하는 방법을 보여줍니다.
예
interface IPoint {
x:number
y:number
}
function addPoints(p1:IPoint,p2:IPoint):IPoint {
var x = p1.x + p2.x
var y = p1.y + p2.y
return {x:x,y:y}
}
//Valid
var newPoint = addPoints({x:3,y:4},{x:5,y:1})
//Error
var newPoint2 = addPoints({x:1},{x:4,y:3})네임 스페이스는 관련 코드를 논리적으로 그룹화하는 방법입니다. 이것은 변수 선언이 전역 범위로 들어가는 JavaScript와 달리 TypeScript에 내장되어 있으며 동일한 프로젝트 내에서 여러 JavaScript 파일이 사용되는 경우 동일한 변수를 덮어 쓰거나 잘못 해석 할 가능성이있어 "전역 네임 스페이스 오염 문제"가 발생할 수 있습니다. 자바 스크립트.
네임 스페이스 정의
네임 스페이스 정의는 키워드로 시작합니다. namespace 다음과 같이 네임 스페이스 이름 뒤에-
namespace SomeNameSpaceName {
export interface ISomeInterfaceName { }
export class SomeClassName { }
}네임 스페이스 외부에서 액세스해야하는 클래스 또는 인터페이스는 키워드로 표시해야합니다. export.
다른 네임 스페이스의 클래스 또는 인터페이스에 액세스하기위한 구문은 namespaceName.className이됩니다.
SomeNameSpaceName.SomeClassName;첫 번째 네임 스페이스가 별도의 TypeScript 파일에있는 경우 삼중 슬래시 참조 구문을 사용하여 참조해야합니다.
/// <reference path = "SomeFileName.ts" />다음 프로그램은 네임 스페이스의 사용을 보여줍니다-
FileName :IShape.ts
----------
namespace Drawing {
export interface IShape {
draw();
}
}
FileName :Circle.ts
----------
/// <reference path = "IShape.ts" />
namespace Drawing {
export class Circle implements IShape {
public draw() {
console.log("Circle is drawn");
}
FileName :Triangle.ts
----------
/// <reference path = "IShape.ts" />
namespace Drawing {
export class Triangle implements IShape {
public draw() {
console.log("Triangle is drawn");
}
}
FileName : TestShape.ts
/// <reference path = "IShape.ts" />
/// <reference path = "Circle.ts" />
/// <reference path = "Triangle.ts" />
function drawAllShapes(shape:Drawing.IShape) {
shape.draw();
}
drawAllShapes(new Drawing.Circle());
drawAllShapes(new Drawing.Triangle());
}
}
}위의 코드는 다음 명령을 사용하여 컴파일하고 실행할 수 있습니다.
tsc --out app.js TestShape.ts
node app.js컴파일시 아래와 같은 자바 스크립트 코드 (app.js)가 생성됩니다.
//Generated by typescript 1.8.10
/// <reference path = "IShape.ts" />
var Drawing;
(function (Drawing) {
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn");
};
return Circle;
}());
Drawing.Circle = Circle;
})(Drawing || (Drawing = {}));
/// <reference path = "IShape.ts" />
var Drawing;
(function (Drawing) {
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn");
};
return Triangle;
}());
Drawing.Triangle = Triangle;
})(Drawing || (Drawing = {}));
/// <reference path = "IShape.ts" />
/// <reference path = "Circle.ts" />
/// <reference path = "Triangle.ts" />
function drawAllShapes(shape) {
shape.draw();
}
drawAllShapes(new Drawing.Circle());
drawAllShapes(new Drawing.Triangle());위의 코드가 컴파일되고 실행되면 다음과 같은 결과가 생성됩니다.
Circle is drawn
Triangle is drawn중첩 된 네임 스페이스
다음과 같이 다른 이름 공간 안에 하나의 이름 공간을 정의 할 수 있습니다-
namespace namespace_name1 {
export namespace namespace_name2 {
export class class_name { }
}
}다음과 같이 도트 (.) 연산자를 사용하여 중첩 된 네임 스페이스의 멤버에 액세스 할 수 있습니다.
FileName : Invoice.ts
namespace tutorialPoint {
export namespace invoiceApp {
export class Invoice {
public calculateDiscount(price: number) {
return price * .40;
}
}
}
}
FileName: InvoiceTest.ts
/// <reference path = "Invoice.ts" />
var invoice = new tutorialPoint.invoiceApp.Invoice();
console.log(invoice.calculateDiscount(500));위의 코드는 다음 명령을 사용하여 컴파일하고 실행할 수 있습니다.
tsc --out app.js InvoiceTest.ts
node app.js컴파일시 아래와 같은 자바 스크립트 코드 (app.js)가 생성됩니다.
//Generated by typescript 1.8.10
var tutorialPoint;
(function (tutorialPoint) {
var invoiceApp;
(function (invoiceApp) {
var Invoice = (function () {
function Invoice() {
}
Invoice.prototype.calculateDiscount = function (price) {
return price * .40;
};
return Invoice;
}());
invoiceApp.Invoice = Invoice;
})(invoiceApp = tutorialPoint.invoiceApp || (tutorialPoint.invoiceApp = {}));
})(tutorialPoint || (tutorialPoint = {}));
/// <reference path = "Invoice.ts" />
var invoice = new tutorialPoint.invoiceApp.Invoice();
console.log(invoice.calculateDiscount(500));위의 코드가 컴파일되고 실행되면 다음과 같은 결과가 생성됩니다.
200모듈은 TypeScript로 작성된 코드를 구성하는 아이디어로 설계되었습니다. 모듈은 크게 나뉩니다.
- 내부 모듈
- 외부 모듈
내부 모듈
내부 모듈은 이전 버전의 Typescript에서 제공되었습니다. 이것은 논리적으로 클래스, 인터페이스, 기능을 하나의 단위로 그룹화하는 데 사용되었으며 다른 모듈로 내보낼 수 있습니다. 이 논리적 그룹은 최신 버전의 TypeScript에서 네임 스페이스로 명명됩니다. 따라서 내부 모듈은 더 이상 사용되지 않습니다. 대신 네임 스페이스를 사용할 수 있습니다. 내부 모듈은 계속 지원되지만 내부 모듈보다 네임 스페이스를 사용하는 것이 좋습니다.
내부 모듈 구문 (이전)
module TutorialPoint {
export function add(x, y) {
console.log(x+y);
}
}네임 스페이스 구문 (신규)
namespace TutorialPoint {
export function add(x, y) { console.log(x + y);}
}두 경우 모두에서 생성 된 JavaScript는 동일합니다.
var TutorialPoint;
(function (TutorialPoint) {
function add(x, y) {
console.log(x + y);
}
TutorialPoint.add = add;
})(TutorialPoint || (TutorialPoint = {}));외부 모듈
TypeScript의 외부 모듈은 여러 외부 간의 종속성을 지정하고로드하기 위해 존재합니다. js파일. 하나만 있다면js파일이 사용 된 경우 외부 모듈은 관련이 없습니다. 전통적으로 JavaScript 파일 간의 종속성 관리는 브라우저 스크립트 태그 (<script> </ script>)를 사용하여 수행되었습니다. 그러나 모듈을로드하는 동안 매우 선형 적이기 때문에 확장 할 수 없습니다. 즉, 파일을 하나씩로드하는 대신 모듈을로드하는 비동기 옵션이 없습니다. 예를 들어 NodeJ와 같은 서버용 js를 프로그래밍 할 때 스크립트 태그도 없습니다.
종속 항목을로드하기위한 두 가지 시나리오가 있습니다. js 단일 기본 JavaScript 파일의 파일.
- 클라이언트 측-RequireJs
- 서버 측-NodeJ
모듈 로더 선택
외부 자바 스크립트 파일로드를 지원하려면 모듈 로더가 필요합니다. 이것은 또 다른 것입니다js도서관. 브라우저의 경우 가장 일반적인 라이브러리는 RequieJS입니다. 이것은 AMD (Asynchronous Module Definition) 사양의 구현입니다. 파일을 하나씩로드하는 대신 AMD는 파일이 서로 의존하는 경우에도 모두 개별적으로로드 할 수 있습니다.
외부 모듈 정의
CommonJS 또는 AMD를 대상으로하는 TypeScript에서 외부 모듈을 정의 할 때 각 파일은 모듈로 간주됩니다. 따라서 외부 모듈에서 내부 모듈을 사용하는 것은 선택 사항입니다.
TypeScript를 AMD에서 CommonJs 모듈 시스템으로 마이그레이션하는 경우 추가 작업이 필요하지 않습니다. 변경해야하는 유일한 것은 컴파일러 플래그뿐입니다. JavaScript와 달리 CommonJ에서 AMD로 또는 그 반대로 마이그레이션하는 데 오버 헤드가 있습니다.
외부 모듈을 선언하는 구문은 'export'및 'import'키워드를 사용합니다.
통사론
//FileName : SomeInterface.ts
export interface SomeInterface {
//code declarations
}선언 된 모듈을 다른 파일에서 사용하기 위해 아래와 같이 import 키워드를 사용합니다. 파일 이름은 확장명이 사용되지 않고 지정됩니다.
import someInterfaceRef = require(“./SomeInterface”);예
예제를 사용하여 이것을 이해합시다.
// IShape.ts
export interface IShape {
draw();
}
// Circle.ts
import shape = require("./IShape");
export class Circle implements shape.IShape {
public draw() {
console.log("Cirlce is drawn (external module)");
}
}
// Triangle.ts
import shape = require("./IShape");
export class Triangle implements shape.IShape {
public draw() {
console.log("Triangle is drawn (external module)");
}
}
// TestShape.ts
import shape = require("./IShape");
import circle = require("./Circle");
import triangle = require("./Triangle");
function drawAllShapes(shapeToDraw: shape.IShape) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());AMD 시스템의 주요 TypeScript 파일을 컴파일하는 명령은 다음과 같습니다.
tsc --module amd TestShape.ts컴파일시 다음과 같은 AMD 용 JavaScript 코드가 생성됩니다.
파일 : IShape.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
});파일 : Circle.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn (external module)");
};
return Circle;
})();
exports.Circle = Circle;
});파일 : Triangle.js
//Generated by typescript 1.8.10
define(["require", "exports"], function (require, exports) {
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn (external module)");
};
return Triangle;
})();
exports.Triangle = Triangle;
});파일 : TestShape.js
//Generated by typescript 1.8.10
define(["require", "exports", "./Circle", "./Triangle"],
function (require, exports, circle, triangle) {
function drawAllShapes(shapeToDraw) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());
});기본 TypeScript 파일을 컴파일하는 명령 Commonjs 시스템은
tsc --module commonjs TestShape.ts컴파일시 다음 JavaScript 코드가 생성됩니다. Commonjs.
파일 : Circle.js
//Generated by typescript 1.8.10
var Circle = (function () {
function Circle() {
}
Circle.prototype.draw = function () {
console.log("Cirlce is drawn");
};
return Circle;
})();
exports.Circle = Circle;파일 : Triangle.js
//Generated by typescript 1.8.10
var Triangle = (function () {
function Triangle() {
}
Triangle.prototype.draw = function () {
console.log("Triangle is drawn (external module)");
};
return Triangle;
})();
exports.Triangle = Triangle;파일 : TestShape.js
//Generated by typescript 1.8.10
var circle = require("./Circle");
var triangle = require("./Triangle");
function drawAllShapes(shapeToDraw) {
shapeToDraw.draw();
}
drawAllShapes(new circle.Circle());
drawAllShapes(new triangle.Triangle());산출
Cirlce is drawn (external module)
Triangle is drawn (external module)앰비언트 선언은 실제 소스 코드가 다른 곳에 있음을 TypeScript 컴파일러에 알리는 방법입니다. 타사를 많이 소비 할 때jsjquery / angularjs / nodejs와 같은 라이브러리는 TypeScript에서 다시 작성할 수 없습니다. 이러한 라이브러리를 사용하는 동안 유형 안전성과 지능성을 보장하는 것은 TypeScript 프로그래머에게 어려울 것입니다. 주변 선언은 다른js 라이브러리를 TypeScript로.
주변 환경 정의
앰비언트 선언은 규칙에 따라 다음 확장자 (d.ts)를 사용하여 유형 선언 파일에 보관됩니다.
Sample.d.ts위 파일은 JavaScript로 트랜스 컴파일되지 않습니다. 형식 안전과 지능에 사용됩니다.
주변 변수 또는 모듈을 선언하는 구문은 다음과 같습니다.
통사론
declare module Module_Name {
}주변 파일은 다음과 같이 클라이언트 TypeScript 파일에서 참조되어야합니다.
/// <reference path = " Sample.d.ts" />예
예를 들어 이것을 이해합시다. 이와 유사한 코드가 포함 된 타사 자바 스크립트 라이브러리를 받았다고 가정합니다.
FileName: CalcThirdPartyJsLib.js
var TutorialPoint;
(function (TutorialPoint) {
var Calc = (function () {
function Calc() {
}
Calc.prototype.doSum = function (limit) {
var sum = 0;
for (var i = 0; i <= limit; i++) {
Calc.prototype.doSum = function (limit) {
var sum = 0;
for (var i = 0; i <= limit; i++) {
sum = sum + i;
return sum;
return Calc;
TutorialPoint.Calc = Calc;
})(TutorialPoint || (TutorialPoint = {}));
var test = new TutorialPoint.Calc();
}
}
}
}
}타이프 스크립트 프로그래머는이 라이브러리를 타이프 스크립트로 다시 작성할 시간이 없습니다. 그러나 여전히 형식 안전성과 함께 doSum () 메서드를 사용해야합니다. 당신이 할 수있는 것은 주변 선언 파일입니다. 주변 선언 파일 Calc.d.ts를 만들어 보겠습니다.
FileName: Calc.d.ts
declare module TutorialPoint {
export class Calc {
doSum(limit:number) : number;
}
}앰비언트 파일에는 구현이 포함되지 않으며 유형 선언 일뿐입니다. 이제 선언은 다음과 같이 typescript 파일에 포함되어야합니다.
FileName : CalcTest.ts
/// <reference path = "Calc.d.ts" />
var obj = new TutorialPoint.Calc();
obj.doSum("Hello"); // compiler error
console.log(obj.doSum(10));다음 코드 줄은 컴파일러 오류를 표시합니다. 이는 선언 파일에서 지정한 입력 매개 변수가 숫자이기 때문입니다.
obj.doSum("Hello");위 줄에 주석을 달고 다음 구문을 사용하여 프로그램을 컴파일하십시오.
tsc CalcTest.ts컴파일시 아래와 같은 JavaScript 코드 (CalcTest.js)가 생성됩니다.
//Generated by typescript 1.8.10
/// <reference path = "Calc.d.ts" />
var obj = new TutorialPoint.Calc();
// obj.doSum("Hello");
console.log(obj.doSum(10));코드를 실행하기 위해 아래와 같이 스크립트 태그가있는 html 페이지를 추가하겠습니다. 컴파일 된 CalcTest.js 파일과 타사 라이브러리 파일 CalcThirdPartyJsLib.js를 추가합니다.
<html>
<body style = "font-size:30px;">
<h1>Ambient Test</h1>
<h2>Calc Test</h2>
</body>
<script src = "CalcThirdPartyJsLib.js"></script>
<script src = "CalcTest.js"></script>
</html>다음 페이지가 표시됩니다-

콘솔에서 다음 출력을 볼 수 있습니다.
55마찬가지로 요구 사항에 따라 jquery.d.ts 또는 angular.d.ts를 프로젝트에 통합 할 수 있습니다.