Watir-웹 요소
이 장에서는 Watir에서 다음 작업을 수행하는 방법에 대해 설명합니다.
- 텍스트 상자 작업
- 콤보 작업
- 라디오 버튼 작업
- 체크 박스 작업
- 버튼 작업
- 링크 작업
- Div로 작업
텍스트 상자 작업
통사론
browser.text_field id: 'firstname' // will get the reference of the textbox여기에서는 UI에서 텍스트 상자를 사용하는 방법을 이해하려고합니다.
다음과 같이 Textbox.html 페이지를 고려하십시오-
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>해당 출력은 다음과 같습니다.

우리는 텍스트 상자가 있는데, 이름을 입력하면 onchange 이벤트가 발생하고 이름이 아래에 표시됩니다.
이제 텍스트 상자를 찾고 이름을 입력하고 onchange 이벤트를 발생시키는 코드를 작성하겠습니다.
Watir 코드
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field id: 'firstname'
t.exists?
t.set 'Riya Kapoor'
t.value
t.fire_event('onchange')우리는 크롬 브라우저를 사용하고 있으며 페이지 URL을 다음과 같이 지정했습니다. http://localhost/uitesting/textbox.html.
사용 고토 PAGEURL 열립니다 API 브라우저를 우리는 ID를 가진 text_field 찾을거야 : FIRSTNAME을. 존재하는 경우 값을 Riya Kapoor로 설정하고 fire_event api를 사용 하여 onchange 이벤트를 발생시킵니다.
이제 아래와 같이 출력을 표시하는 코드를 실행 해 보겠습니다.


콤보 작업
통사론
browser.select_list id: 'months' // will get the reference of the dropdown지금 테스트 할 테스트 페이지가 여기에 표시됩니다.
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<script type = "text/javascript">
function wsselected() {
var months = document.getElementById("months");
if (months.value != "") {
document.getElementById("displayselectedmonth").innerHTML =
"The month selected is : " + months.value;
document.getElementById("displayselectedmonth").style.display = "";
}
}
</script>
<form name = "myform" method = "POST">
<div>
Month is :
<select name = "months" id = "months" onchange = "wsselected()">
<option value = "">Select Month</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayselectedmonth">
</div>
</body>
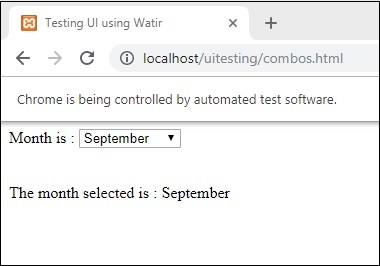
</html>산출

드롭 다운에서 월을 선택하면 동일한 값이 아래에 표시됩니다.
이제 Watir를 사용하여 동일하게 테스트 해 보겠습니다.
콤보 선택을위한 Watir 코드
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/combos.html')
t = b.select_list id: 'months'
t.exists?
t.select 'September'
t.selected_options
t.fire_event('onchange')콤보로 작업하려면 b.select_list api와 드롭 다운의 ID를 사용하여 select 요소를 찾아야합니다. 드롭 다운에서 값을 선택하려면 t.select와 원하는 값을 사용해야합니다.
실행시 출력은 다음과 같습니다.

라디오 버튼 작업
통사론
browser.radio value: 'female'
// will get the reference of the radio button with value “female”다음은 라디오 버튼을 사용하는 데 사용할 테스트 페이지입니다.
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>Select Gender?</b>
<div>
<br/>
<input type = "radio" name = "gender" value = "male" checked> Male
<br/>
<input type = "radio" name = "gender" value = "female"> Female
<br/>
</div>
</form>
</body>
</html>
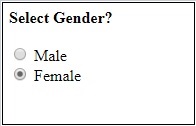
Watir 코드에 표시된대로 Female 값이있는 라디오 버튼을 선택합니다.
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/radiobutton.html')
t = b.radio value: 'female'
t.exists?
t.set
b.screenshot.save 'radiobutton.png'라디오 버튼을 사용하려면 브라우저에 우리가 선택한 값을 알려야합니다. b.radio value:”female”
우리는 또한 스크린 샷을 찍고 그것을 radiobutton.png로 저장했고 같은 것이 아래에 표시됩니다.

체크 박스 작업
통사론
browser. checkbox value: 'Train'
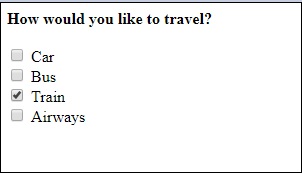
// will get the reference of the checkbox with value “Train”다음은 체크 박스 테스트 페이지입니다.
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>How would you like to travel?</b>
<div>
<br>
<input type = "checkbox" name = "option1" value = "Car"> Car<br>
<input type = "checkbox" name = "option2" value = "Bus"> Bus<br>
<input type = "checkbox" name = "option3" value = "Train"> Train<br>
<input type = "checkbox" name = "option4" value = "Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>
이제 Watir를 사용하여 아래와 같이 브라우저에서 확인란을 찾습니다.
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/checkbox.html')
t = b.checkbox value: 'Train'
t.exists?
t.set
b.screenshot.save 'checkbox.png'브라우저에서 확인란을 찾으 려면 선택하려는 값이있는 b. 확인란을 사용 합니다.

버튼 작업
통사론
browser.button(:name => "btnsubmit").click
// will get the reference to the button element with has name “btnsubmit”다음은 버튼 테스트 페이지입니다.
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
document.getElementById("buttondisplay").innerHTML = "Button is clicked";
document.getElementById("buttondisplay").style.display = "";
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit"
value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
<div style = "display:none;" id = "buttondisplay"></div>
</body>
</html>
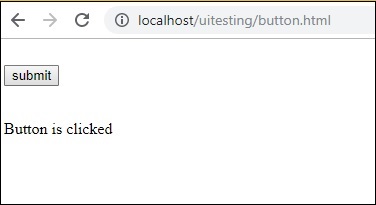
다음은 주어진 페이지에서 버튼을 찾는 watir 코드입니다.
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/button.html')
b.button(:name => "btnsubmit").click
b.screenshot.save 'button.png'다음은 스크린 샷입니다. button.png

링크 작업
통사론
browser.link text: 'Click Here'
// will get the reference to the a tag with text ‘Click Here’다음 테스트 페이지를 사용하여 링크를 테스트 할 것입니다.
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<a href = "https://www.google.com">Click Here</a>
<br/>
</body>
</html>
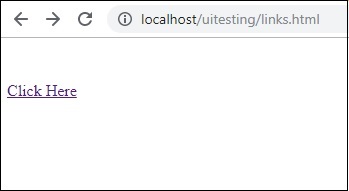
링크를 테스트하는 데 필요한 Watir 세부 정보는 다음과 같습니다.
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/links.html')
l = b.link text: 'Click Here'
l.click
b.screenshot.save 'links.png'산출


Div로 작업
통사론
browser.div class: 'divtag'
// will get the reference to div with class “divtag”div를 테스트 할 수있는 테스트 페이지입니다.
<html>
<head>
<title>Testing UI using Watir</title>
<style>
.divtag {
color: blue;
font-size: 25px;
}
</style>
</head>
<body>
<br/>
<br/>
<div class = "divtag"> UI Testing using Watir </div>
<br/>
</body>
</html>산출

div를 테스트하는 Watir 코드는 다음과 같습니다.
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/div.html')
l = b.div class: 'divtag'
l.exists?
l.text
b.screenshot.save 'divtag.png'산출