Web2py-Ajax 효과 추가
이 장에서는 통합의 예를 설명합니다. jQuery 플러그인 web2py. 이러한 플러그인은 양식과 테이블을 사용자에게보다 상호 작용하고 친숙하게 만들어 애플리케이션의 유용성을 향상시키는 데 도움이됩니다.
특히 우리는
대화 형 추가 옵션 버튼으로 다중 선택 드롭 다운을 개선하는 방법,
입력 필드를 슬라이더로 바꾸는 방법
사용하여 테이블 형식 데이터를 표시하는 방법 jqGrid 과 WebGrid.
web2py는 서버 측 개발 구성 요소이지만 welcome 비계 앱에는베이스가 포함됩니다. jQuery도서관. 이 스캐 폴딩 web2py 애플리케이션 "welcome"에는views/web2py_ajax.html.
보기의 내용은 다음과 같습니다-
<script type = "text/javascript"><!--
// These variables are used by the web2py_ajax_init function in web2py_ajax.js
(which is loaded below).
var w2p_ajax_confirm_message = "{{= T('Are you sure you want to delete this object?')}}";
var w2p_ajax_disable_with_message = "{{= T('Working...')}}";
var w2p_ajax_date_format = "{{= T('%Y-%m-%d')}}";
var w2p_ajax_datetime_format = "{{= T('%Y-%m-%d %H:%M:%S')}}";
var ajax_error_500 = '{{=T.M('An error occured, please [[reload %s]] the page') %
URL(args = request.args, vars = request.get_vars) }}'
//--></script>
{{
response.files.insert(0,URL('static','js/jquery.js'))
response.files.insert(1,URL('static','css/calendar.css'))
response.files.insert(2,URL('static','js/calendar.js'))
response.files.insert(3,URL('static','js/web2py.js'))
response.include_meta()
response.include_files()
}}파일은 JavaScript 및 AJAX 구현으로 구성됩니다. web2py는 사용자가 Prototype, ExtJS와 같은 다른 AJAX 라이브러리를 사용하는 것을 방지합니다. 이러한 라이브러리를 구현하는 것이 항상 더 쉽다는 것이 항상 관찰되기 때문입니다.
JQuery 효과
의 기본 렌더링 <select multiple = "true">..</select>특히 비 연속적인 옵션을 선택해야 할 때 사용하기에는 그리 직관적이지 않은 것으로 간주됩니다. 이것은 HTML 단점이라고 할 수는 없지만 대부분의 브라우저의 디자인이 좋지 않습니다. 다중 선택의 표시는 JavaScript를 사용하여 덮어 쓸 수 있습니다. 이것은 jQuery 플러그인을 사용하여 구현할 수 있습니다.jquery.multiselect.js.
이를 위해 사용자는 플러그인을 다운로드해야합니다. jquery.muliselect.js ...에서 http://abeautifulsite.net/2008/04/jquery-multiselect, 해당 파일을 static/js/jquery.multiselect.js 과 static/css/jquery.multiselect.css.
예
다음 코드를 해당 뷰에 추가해야합니다. {{extend ‘layout.html’}}
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}뒤에 다음을 배치하십시오 {{extend 'layout.html'}} −
<script>
jQuery(document).ready(function(){jQuery('[multiple]').multiSelect();});
</script>이것은 스타일에 도움이 될 것입니다 multiselect 주어진 형태에 대해
제어 장치
def index():
is_fruits = IS_IN_SET(['Apples','Oranges','Bananas','Kiwis','Lemons'], multiple = True)
form = SQLFORM.factory(Field('fruits','list:string', requires = is_fruits))
if form.accepts(request,session):response.flash = 'Yummy!'
return dict(form = form)이 작업은 다음보기로 시도 할 수 있습니다.
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
{{extend 'layout.html}}
<script>
jQuery(document).ready(function(){jQuery('[multiple]'). multiSelect();});
</script>
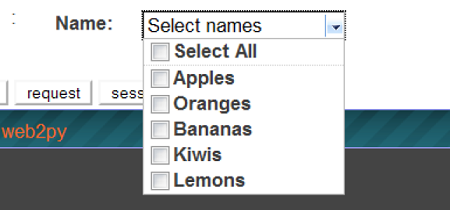
{{= form}}출력의 스크린 샷은 다음과 같습니다.

유용한 Jquery 이벤트 중 일부는 다음 표에 나열되어 있습니다.
| Sr. 아니. | 이벤트 및 사용 |
|---|---|
| 1 | onchange 요소가 변경 될 때 실행됩니다. |
| 2 | onsubmit 양식 제출시 실행 |
| 삼 | onselect 요소가 선택 될 때 실행됩니다. |
| 4 | onblur 요소가 초점을 잃을 때 실행됩니다. |
| 5 | onfocus 요소가 포커스를받을 때 실행됩니다. |
JQuery 및 Ajax-jqGrid
jqGrid는 테이블 형식 데이터를 표현하고 조작하기위한 솔루션을 제공하는 jQuery에 구축 된 Ajax 지원 JavaScript 컨트롤입니다. jqGrid 클라이언트 측 솔루션이며 Ajax 콜백을 통해 동적으로 데이터를로드하므로 페이지 매김, 검색 팝업, 인라인 편집 등을 제공합니다.
jqGrid는 PluginWiki에 통합되어 있지만 여기서는 플러그인을 사용하지 않는 web2py 프로그램을위한 독립형으로 논의합니다. jqGrid는 자체 책이 필요하지만 여기서는 기본 기능과 가장 간단한 통합에 대해서만 설명합니다.
jqGrid의 구문은 다음과 같습니다.
def JQGRID(
table, fieldname = None,
fieldvalue = None, col_widths = [],
colnames = [], _id = None, fields = [],
col_width = 80, width = 700,
height = 300, dbname = 'db'
):