Web2py-양식 및 유효성 검사기
web2py는 양식 생성을위한 강력한 기능을 제공합니다. web2py에서 양식을 작성하는 네 가지 방법은 다음과 같습니다.
FORM− HTML 도우미 측면에서 저수준 구현으로 간주됩니다. FORM 개체는 해당 필드 내용을 인식합니다.
SQLFORM − 기존 데이터베이스에 생성, 업데이트, 삭제 기능을 제공합니다.
SQLFORM.factory− SQLFORM 상단의 추상화 계층으로 간주되어 SQLFORM과 유사한 형태를 생성합니다. 여기에서는 새 데이터베이스를 만들 필요가 없습니다.
CRUD Methods − 이름에서 알 수 있듯이 SQLFORM 기반의 유사한 기능으로 Create, Retrieve, Update, Delete 기능을 제공합니다.
형태
사용자의 입력을 받아들이고 응답을 제출하기위한 "제출"버튼이있는 애플리케이션을 고려하십시오.
제어 장치
“default.py”컨트롤러에는 다음과 같은 관련 기능이 포함됩니다.
def display_form():
return dict()전망
관련 뷰 "default / display_form.html"은 HTML 형식의 디스플레이를 다음과 같이 렌더링합니다.
{{extend 'layout.html'}}
<h2>Basic Form</h2>
<form enctype = "multipart/form-data" action = "{{= URL()}}" method = "post">
Your name:
<input name = "name" />
<input type = "submit" />
</form>
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}위의 예는 사용자 입력을 요청하는 일반 HTML 양식입니다. FORM 개체와 같은 도우미를 사용하여 동일한 형식을 생성 할 수 있습니다.
제어 장치
def display_form():
form = FORM('Value:', INPUT(_value = 'name'), INPUT(_type = 'submit'))
return dict(form = form)“default.py”컨트롤러의 위 함수에는 폼 생성을 도와주는 FORM 객체 (HTML helper)가 포함되어 있습니다.
전망
{{extend 'layout.html'}}
<h2>Basic form</h2>
{{= form}}
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}그는 진술에 의해 생성 된 형태 {{= form}}FORM 개체를 직렬화합니다. 사용자가 양식을 작성하고 제출 버튼을 클릭하면 양식이 자체 제출되고 변수가request.vars.value 입력 값과 함께 하단에 표시됩니다.
SQLFORM
기존 데이터베이스에 양식을 작성하는 데 도움이됩니다. 구현 단계는 아래에서 설명합니다.
DAL을 사용하여 데이터베이스와 연결을 설정하는 DAL 생성자라고도하는 DAL 객체를 사용하여 생성합니다. 연결을 설정 한 후 사용자는 해당 테이블을 생성 할 수 있습니다.
db = DAL('sqlite://storage.sqlite')
db.define_table('employee', Field('name', requires = IS_NOT_EMPTY()))따라서 "employee"라는 테이블을 만들었습니다. 컨트롤러는 다음 명령문으로 폼과 버튼을 만듭니다.
form = SQLFORM(
db.mytable,
record = mytable_index,
deletable = True,
submit_button = T('Update')
)따라서 생성 된 직원 테이블의 경우 컨트롤러의 수정은 다음과 같습니다.
def display_form():
form = SQLFORM(db.person)수정 사항이 없습니다. View. 새 컨트롤러에서는 db.employee 테이블에서 빌드 된 SQLFORM 생성자가 모델에 정의되어 있으므로 FORM을 빌드해야합니다. 직렬화되면 새 양식은 다음과 같이 나타납니다.
<form enctype = "multipart/form-data" action = "" method = "post">
<table>
<tr id = "employee_name__row">
<td>
<label id = "person_name__label" for = "person_name">Your name: </label>
</td>
<td>
<input type = "text" class = "string" name = "name" value = "" id = "employee_name" />
</td>
<td></td>
</tr>
<tr id = "submit_record__row">
<td></td>
<td><input value = "Submit" type = "submit" /></td>
<td></td>
</tr>
</table>
<input value = "9038845529" type = "hidden" name = "_formkey" />
<input value = "employee" type = "hidden" name = "_formname" />
</form>양식의 모든 태그에는 테이블 및 필드 이름에서 파생 된 이름이 있습니다.
안 SQLFORM객체는 또한 업로드 된 파일을 "uploads"폴더에 저장하여 "upload"필드를 처리합니다. 이것은 자동으로 수행됩니다. SQLFORM은 "Boolean"값을 확인란 및 텍스트 값의 형태로 표시합니다.“textareas”.
SQLFORM은 또한 프로세스 방식을 사용하는데, 이는 사용자가 SQLFORM과 관련된 값을 유지하고자 할 때 필요합니다.
만약 form.process(keepvalues = True) 그런 다음 허용됩니다.
예
def display_form():
form = SQLFORM(db.employee)
if form.process().accepted:
response.flash = 'form accepted'
elif form.errors:
response.flash = 'form has errors'
else:
response.flash = 'please fill out the form'
return dict(form = form)SQLFORM.factory
때때로 사용자는 데이터베이스 구현없이 기존 데이터베이스 테이블이있는 방식으로 양식을 생성해야합니다. 사용자는 단순히 SQLFORM 기능을 활용하기를 원합니다.
이것은 다음을 통해 수행됩니다. form.factory 세션에서 유지됩니다.
def form_from_factory():
form = SQLFORM.factory(
Field('your_name', requires = IS_NOT_EMPTY()),
Field('your_image', 'upload'))
if form.process().accepted:
response.flash = 'form accepted'
session.your_name = form.vars.your_name
session.your_image = form.vars.your_image
elif form.errors:
response.flash = 'form has errors'
return dict(form = form)양식은 필드로 이름과 이미지가있는 SQLFORM처럼 나타나지만 데이터베이스에는 이러한 기존 테이블이 없습니다.
"default / form_from_factory.html"보기는 다음과 같이 나타납니다.
{{extend 'layout.html'}}
{{= form}}CRUD 방법
CRUDSQLFORM 위에서 사용되는 API입니다. 이름에서 알 수 있듯이 적절한 양식의 생성, 검색, 업데이트 및 삭제에 사용됩니다.
web2py의 다른 API와 비교할 때 CRUD는 노출되지 않습니다. 따라서 가져와야합니다.
from gluon.tools import Crud
crud = Crud(db)위에 정의 된 CRUD 객체는 다음 API를 제공합니다.
| Sr. 아니요 | API 및 기능 |
|---|---|
| 1 | crud.tables() 데이터베이스에 정의 된 테이블 목록을 반환합니다. |
| 2 | crud.create(db.tablename) 생성 양식을 반환합니다. table tablename. |
| 삼 | crud.read(db.tablename, id) 다음에 대한 읽기 전용 양식을 반환합니다. tablename 및 레코드 ID. |
| 4 | crud.delete(db.tablename, id) 기록을 삭제합니다 |
| 5 | crud.select(db.tablename, query) 테이블에서 선택한 레코드 목록을 반환합니다. |
| 6 | crud.search(db.tablename) 양식이 검색 양식 인 튜플 (양식, 레코드)을 반환합니다. |
| 7 | crud() request.args ()를 기반으로 위 중 하나를 반환합니다. |
양식 생성
양식을 만들어 보겠습니다. 아래에 주어진 코드를 따르십시오.
모델
새 모델은 models응용 프로그램의 폴더. 파일 이름은 다음과 같습니다.“dynamic_search.py”.
def build_query(field, op, value):
if op == 'equals':
return field == value
elif op == 'not equal':
return field != value
elif op == 'greater than':
return field > value
elif op == 'less than':
return field < value
elif op == 'starts with':
return field.startswith(value)
elif op == 'ends with':
return field.endswith(value)
elif op == 'contains':
return field.contains(value)
def dynamic_search(table):
tbl = TABLE()
selected = []
ops = ['equals',
'not equal',
'greater than',
'less than',
'starts with',
'ends with',
'contains']
query = table.id > 0
for field in table.fields:
chkval = request.vars.get('chk'+field,None)
txtval = request.vars.get('txt'+field,None)
opval = request.vars.get('op'+field,None)
row = TR(TD(INPUT(_type = "checkbox",_name = "chk"+field,value = chkval == 'on')),
TD(field),TD(SELECT(ops,_name = "op"+field,value = opval)),
TD(INPUT(_type = "text",_name = "txt"+field,_value = txtval)))
tbl.append(row)
if chkval:
if txtval:
query &= build_query(table[field], opval,txtval)
selected.append(table[field])
form = FORM(tbl,INPUT(_type="submit"))
results = db(query).select(*selected)
return form, results제어 장치
즉 관련 파일 “dynamic_search.py” 컨트롤러 섹션에서 다음 코드가 포함됩니다-
def index():
form,results = dynamic_search(db.things)
return dict(form = form,results = results)전망
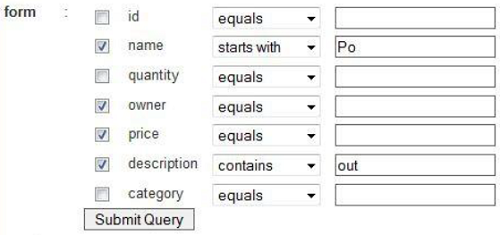
다음 뷰로이를 렌더링 할 수 있습니다.
{{extend 'layout.html'}}
{{= form}}
{{= results}}다음은 그 모습입니다.