WebGL-소개
몇 년 전, 애플릿과 JOGL의 조합 인 Java 애플리케이션은 GPU (Graphical Processing Unit)를 지정하여 웹에서 3D 그래픽을 처리하는 데 사용되었습니다. 애플릿을 실행하려면 JVM이 필요하기 때문에 Java 애플릿에 의존하기가 어려워졌습니다. 몇 년 후 사람들은 Java 애플릿 사용을 중단했습니다.
Adobe (Flash, AIR)에서 제공하는 Stage3D API는 GPU 하드웨어 가속 아키텍처를 제공했습니다. 프로그래머는 이러한 기술을 사용하여 웹 브라우저는 물론 IOS 및 Android 플랫폼에서 2D 및 3D 기능이있는 애플리케이션을 개발할 수 있습니다. Flash는 독점 소프트웨어이기 때문에 웹 표준으로 사용되지 않았습니다.
2011 년 3 월에 WebGL이 출시되었습니다. JVM없이 실행할 수있는 오픈웨어입니다. 웹 브라우저에 의해 완전히 제어됩니다.
새로운 HTML 5 릴리스에는 2D Canvas, WebGL, SVG, 3D CSS 변환 및 SMIL과 같은 3D 그래픽을 지원하는 여러 기능이 있습니다. 이 튜토리얼에서는 WebGL의 기초를 다룰 것입니다.
OpenGL이란 무엇입니까?
OpenGL (Open Graphics Library)은 2D 및 3D 그래픽을위한 교차 언어, 교차 플랫폼 API입니다. 명령 모음입니다. OpenGL4.5는 OpenGL의 최신 버전입니다. 다음 표에는 OpenGL과 관련된 일련의 기술이 나열되어 있습니다.
| API | 사용 된 기술 |
|---|---|
| OpenGL ES | 콘솔, 전화, 가전 제품 및 차량을 포함한 임베디드 시스템의 2D 및 3D 그래픽을위한 라이브러리입니다. OpenGL ES 3.1은 최신 버전입니다. Khronos Group www.khronos.org에서 관리합니다. |
| 조글 | OpenGL 용 Java 바인딩입니다. JOGL 4.5는 최신 버전이며 jogamp.org에서 관리합니다 . |
| WebGL | OpenGL에 대한 JavaScript 바인딩입니다. WebGL 1.0은 최신 버전이며 khronos 그룹에서 관리 합니다. |
| OpenGLSL | OpenGL Shading Language. OpenGL 2.0 이상과 함께 제공되는 프로그래밍 언어입니다. 핵심 OpenGL 4.4 사양의 일부입니다. 휴대폰 및 태블릿에있는 것과 같은 임베디드 시스템에 특별히 맞춤화 된 API입니다. |
Note − WebGL에서는 GLSL을 사용하여 셰이더를 작성합니다.
WebGL은 무엇입니까?
WebGL (Web Graphics Library)은 웹에서 3D 그래픽을위한 새로운 표준으로, 2D 그래픽 및 대화 형 3D 그래픽 렌더링을 위해 설계되었습니다. 이는 휴대폰 및 기타 모바일 장치를위한 저수준 3D API 인 OpenGL의 ES 2.0 라이브러리에서 파생되었습니다. WebGL은 ES 2.0 (Embedded Systems)과 유사한 기능을 제공하며 최신 3D 그래픽 하드웨어에서 잘 작동합니다.
HTML5에서 사용할 수있는 JavaScript API입니다. WebGL 코드는 HTML5의 <canvas> 태그 내에 작성됩니다. 인터넷 브라우저가 사용 된 컴퓨터에서 그래픽 처리 장치 (GPU)에 액세스 할 수 있도록하는 사양입니다.
WebGL을 개발 한 사람
미국-세르비아 소프트웨어 엔지니어 Vladimir Vukicevic 기초 작업을 수행하고 WebGL 생성을 주도했습니다.
2007 년에 Vladimir는 OpenGL HTML 문서의 Canvas 요소에 대한 프로토 타입입니다.
2011 년 3 월 Kronos Group은 WebGL을 만들었습니다.
표현
렌더링은 컴퓨터 프로그램을 사용하여 모델에서 이미지를 생성하는 프로세스입니다. 그래픽에서 가상 장면은 렌더 프로그램을 통해 전달되는 형상, 관점, 텍스처, 조명 및 음영과 같은 정보를 사용하여 설명됩니다. 이 렌더 프로그램의 출력은 디지털 이미지입니다.
렌더링에는 두 가지 유형이 있습니다.
Software Rendering − 모든 렌더링 계산은 CPU의 도움으로 수행됩니다.
Hardware Rendering − 모든 그래픽 계산은 GPU (Graphical Processing Unit)에 의해 수행됩니다.
렌더링은 로컬 또는 원격으로 수행 할 수 있습니다. 렌더링 할 이미지가 너무 복잡하면 복잡한 장면을 렌더링하는 데 필요한 하드웨어 리소스가 충분한 전용 서버에서 원격으로 렌더링이 수행됩니다. 그것은 또한server-based rendering. 렌더링은 CPU에서 로컬로 수행 할 수도 있습니다. 그것은client-based rendering.
WebGL은 클라이언트 기반 렌더링 접근 방식을 따라 3D 장면을 렌더링합니다. 이미지를 얻는 데 필요한 모든 처리는 클라이언트의 그래픽 하드웨어를 사용하여 로컬에서 수행됩니다.
GPU
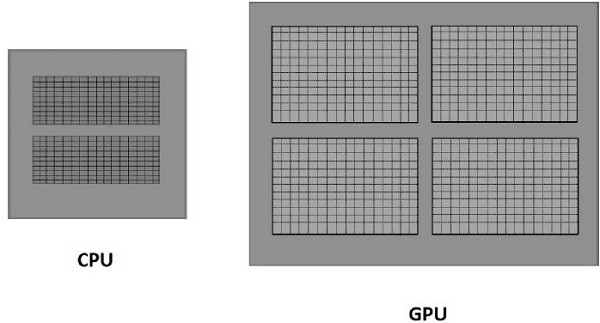
NVIDIA에 따르면 GPU는 "초당 최소 1000 만 개의 폴리곤을 처리 할 수있는 변환, 조명, 삼각형 설정 / 클리핑 및 렌더링 엔진이 통합 된 단일 칩 프로세서"입니다. 순차 처리에 최적화 된 몇 개의 코어가있는 멀티 코어 프로세서와 달리 GPU는 병렬 워크로드를 효율적으로 처리하는 수천 개의 작은 코어로 구성됩니다. 따라서 GPU는 디스플레이에 출력하기위한 프레임 버퍼 (전체 프레임 데이터를 포함하는 램의 일부)에서 이미지 생성을 가속화합니다.

GPU 가속 컴퓨팅
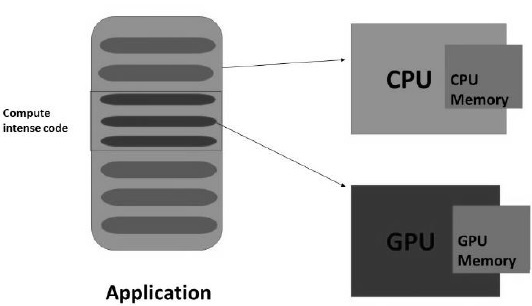
GPU 가속 컴퓨팅에서는 애플리케이션이 CPU에로드됩니다. 그것이 만날 때마다compute-intensive코드의 일부인 경우 해당 코드 부분이 GPU에서로드되고 실행됩니다. 시스템에 효율적인 방식으로 그래픽을 처리 할 수있는 기능을 제공합니다.

GPU는 별도의 메모리를 가지며 한 번에 코드의 작은 부분을 여러 개 실행합니다. GPU는 중앙 메모리가 아닌 로컬 메모리에있는 모든 데이터를 처리합니다. 따라서 GPU에서 처리해야하는 데이터를 GPU 메모리에로드 / 복사 한 다음 처리해야합니다.
위의 아키텍처를 가진 시스템에서는 CPU와 GPU 간의 통신 오버 헤드를 줄여 3D 프로그램을 더 빠르게 처리해야합니다. 이를 위해 우리는 GPU와 반복적으로 통신하는 대신 모든 데이터를 복사하여 GPU에 보관해야합니다.
지원되는 브라우저
다음 표는 WebGL을 지원하는 브라우저 목록을 보여줍니다.
웹 브라우저
| 브라우저 이름 | 버전 | 지원하다 |
|---|---|---|
| Internet Explorer | 11 이상 | 완벽한 지원 |
| 구글 크롬 | 39 이상 | 완벽한 지원 |
| 원정 여행 | 8 | 완벽한 지원 |
| Firefox | 36 이상 | 부분 지원 |
| 오페라 | 27 이상 | 부분 지원 |
모바일 브라우저
| 브라우저 이름 | 버전 | 지원하다 |
|---|---|---|
| Android 용 Chrome | 42 | 부분 지원 |
| 안드로이드 브라우저 | 40 | 부분 지원 |
| IOS 사파리 | 8.3 | 완벽한 지원 |
| 오페라 미니 | 8 | 지원하지 않습니다 |
| Blackberry 브라우저 | 10 | 완벽한 지원 |
| IE 모바일 | 10 | 부분 지원 |
WebGL의 장점
WebGL 사용의 장점은 다음과 같습니다.
JavaScript programming− WebGL 응용 프로그램은 JavaScript로 작성됩니다. 이러한 응용 프로그램을 사용하면 HTML 문서의 다른 요소와 직접 상호 작용할 수 있습니다. 다른 JavaScript 라이브러리 (예 : JQuery) 및 HTML 기술을 사용하여 WebGL 애플리케이션을 풍부하게 할 수도 있습니다.
Increasing support with mobile browsers − WebGL은 iOS safari, Android 브라우저 및 Android 용 Chrome과 같은 모바일 브라우저도 지원합니다.
Open source− WebGL은 오픈 소스입니다. 라이브러리의 소스 코드에 액세스하여 작동 방식과 개발 방식을 이해할 수 있습니다.
No need for compilation− JavaScript는 반 프로그래밍 및 반 HTML 구성 요소입니다. 이 스크립트를 실행하기 위해 파일을 컴파일 할 필요가 없습니다. 대신 모든 브라우저를 사용하여 파일을 직접 열고 결과를 확인할 수 있습니다. WebGL 애플리케이션은 JavaScript를 사용하여 개발되었으므로 WebGL 애플리케이션도 컴파일 할 필요가 없습니다.
Automatic memory management− JavaScript는 자동 메모리 관리를 지원합니다. 메모리를 수동으로 할당 할 필요가 없습니다. WebGL은이 JavaScript 기능을 상속합니다.
Easy to set up− WebGL은 HTML 5에 통합되어 있으므로 추가 설정이 필요 없습니다. WebGL 애플리케이션을 작성하려면 텍스트 편집기와 웹 브라우저 만 있으면됩니다.
환경 설정
WebGL에 대해 다른 환경을 설정할 필요가 없습니다. WebGL을 지원하는 브라우저에는 WebGL에 대한 자체 내장 설정이 있습니다.