WML-입력
WML은 사용자가 WAP 애플리케이션을 통해 정보를 입력 할 수 있도록 다양한 옵션을 제공합니다.
우선, 사용자가 항목을 직접 선택할 수 있도록하는 다양한 옵션을 살펴 보겠습니다. 일반적으로 메뉴와 하위 메뉴의 형태로되어있어 사용자가 원하는 정확한 데이터로 드릴 다운 할 수 있습니다.
WML <select> 요소 :
<select> ... </ select> WML 요소는 선택 목록을 정의하는 데 사용되며 <option> ... </ option> 태그는 선택 목록의 항목을 정의하는 데 사용됩니다. 일부 WAP 브라우저에서는 항목이 라디오 버튼으로 표시됩니다. <option> ... </ option> 태그 쌍은 <select> ... </ select> 태그로 묶어야합니다.
이 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| iname | 본문 | 선택의 색인 결과로 설정된 변수의 이름을 지정합니다. |
| ivalue | 본문 | 미리 선택된 옵션 요소를 설정합니다. |
| 배수 |
|
여러 항목을 선택할 수 있는지 여부를 설정합니다. 기본값은 "false"입니다. |
| 이름 | 본문 | 선택 결과로 설정된 변수의 이름을 지정합니다. |
| tabindex | 번호 | 선택 요소의 탭 위치를 설정합니다. |
| 표제 | 본문 | 목록의 제목을 설정합니다 |
| 값 | 본문 | "이름"속성에서 변수의 기본값을 설정합니다. |
| xml : lang | language_code | 요소에 사용되는 언어를 설정합니다. |
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
다음은이 두 요소의 사용법을 보여주는 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p> Select a Tutorial :
<select>
<option value="htm">HTML Tutorial</option>
<option value="xml">XML Tutorial</option>
<option value="wap">WAP Tutorial</option>
</select>
</p>
</card>
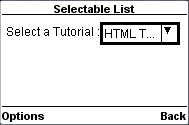
</wml>이 프로그램을로드하면 다음 화면이 표시됩니다.

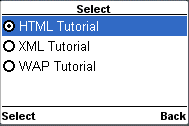
옵션을 강조 표시하고 입력하면 다음 화면이 표시됩니다.

여러 옵션을 선택하는 옵션을 제공 하고 다음과 같이 여러 속성을 true 로 설정 하려고 합니다 .
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p> Select a Tutorial :
<select multiple="true">
<option value="htm">HTML Tutorial</option>
<option value="xml">XML Tutorial</option>
<option value="wap">WAP Tutorial</option>
</select>
</p>
</card>
</wml>다음과 같이 여러 옵션을 선택할 수있는 화면이 표시됩니다.

WML <input> 요소 :
<input /> 요소는 입력 필드를 만드는 데 사용되며 입력 필드는 사용자로부터 영숫자 데이터를 가져 오는 데 사용됩니다.
이 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| 이름 | 본문 | 사용자 입력 결과로 설정된 변수의 이름 |
| 최대 길이 | 번호 | 사용자가 필드에 입력 할 수있는 최대 문자 수를 설정합니다. |
| Emptyok |
|
사용자가 입력 필드를 비워 둘 수 있는지 여부를 설정합니다. 기본값은 "false"입니다. |
| 체재 | A a N X x M m * f nf |
입력 필드의 데이터 형식을 설정합니다. 기본값은 "* M"입니다. A = 알파벳 대문자 또는 구두점 |
| 크기 | 번호 | 입력 필드의 너비를 설정합니다. |
| tabindex | 번호 | 선택 요소의 탭 위치를 설정합니다. |
| 표제 | 본문 | 목록의 제목을 설정합니다 |
| 유형 |
|
입력 필드의 유형을 나타냅니다. 기본값은 "text"입니다. 비밀번호 필드는 인증 목적으로 비밀번호를 가져 오는 데 사용됩니다. |
| 값 | 본문 | "이름"속성에서 변수의 기본값을 설정합니다. |
| xml : lang | language_code | 요소에 사용되는 언어를 설정합니다. |
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
다음은이 요소의 사용법을 보여주는 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Input Fields">
<p> Enter Following Information:<br/>
Name: <input name="name" size="12"/>
Age : <input name="age" size="12" format="*N"/>
Sex : <input name="sex" size="12"/>
</p>
</card>
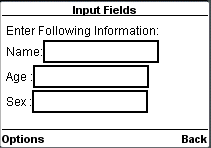
</wml>필요한 정보를 입력 할 수있는 다음 화면이 제공됩니다.

WML <fieldset> 요소 :
<fieldset /> 요소는 다양한 입력 필드 또는 선택 가능한 목록을 그룹화하는 데 사용됩니다.
이 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| 표제 | 본문 | 목록의 제목을 설정합니다 |
| xml : lang | language_code | 요소에 사용되는 언어를 설정합니다. |
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
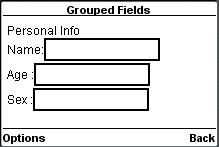
다음은이 요소의 사용법을 보여주는 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Grouped Fields">
<p>
<fieldset title="Personal Info">
Name: <input name="name" size="12"/>
Age : <input name="age" size="12" format="*N"/>
Sex : <input name="sex" size="12"/>
</fieldset>
</p>
</card>
</wml>필요한 정보를 입력 할 수있는 다음 화면이 제공됩니다. 이 결과는 브라우저마다 다를 수 있습니다.

WML <optgroup> 요소
<optgroup /> 요소는 선택 가능한 목록 내에서 다양한 옵션을 함께 그룹화하는 데 사용됩니다.
이 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| 표제 | 본문 | 목록의 제목을 설정합니다 |
| xml : lang | language_code | 요소에 사용되는 언어를 설정합니다. |
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
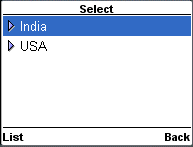
다음은이 요소의 사용법을 보여주는 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p>
<select>
<optgroup title="India">
<option value="delhi">Delhi</option>
<option value="mumbai">Mumbai</option>
<option value="hyderabad">Hyderabad</option>
</optgroup>
<optgroup title="USA">
<option value="ohio">Ohio</option>
<option value="maryland">Maryland</option>
<option value="washington">Washingtone</option>
</optgroup>
</select>
</p>
</card>
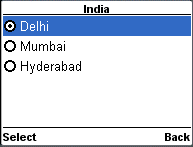
</wml>사용자가 위의 코드를로드하면 선택할 수있는 두 가지 옵션이 제공됩니다.

사용자가 옵션 중 하나를 선택하면 최종 옵션 만 선택됩니다. 따라서 사용자가 인도를 선택하면 선택할 수있는 다음 옵션이 표시됩니다.