WML-퀵 가이드
WAP (Wireless Application Protocol) 아키텍처의 최상위 계층은 WML 및 WML 스크립팅 언어로 구성된 WAE (Wireless Application Environment)로 구성됩니다.
WML은 W무지한 MArkup L고뇌
WML은 문서 유형 정의에 정의 된 XML 응용 프로그램입니다.
WML은 HDML을 기반으로하며 HTML과 비교할 수 있도록 수정되었습니다.
WML은 작은 화면과 낮은 전송 대역폭을 처리합니다.
WML은 WAP 사양에 정의 된 마크 업 언어입니다.
WAP 사이트는 WML로 작성되고 웹 사이트는 HTML로 작성됩니다.
WML은 HTML과 매우 유사합니다. 둘 다 태그를 사용하며 일반 텍스트 형식으로 작성됩니다.
WML 파일의 확장자는 ".wml"입니다. WML의 MIME 유형은 "text / vnd.wap.wml"입니다.
WML은 클라이언트 측 스크립팅을 지원합니다. 지원되는 스크립팅 언어를 WMLScript라고합니다.
WML 버전 :
WAP Forum은 최신 버전의 WAP 2.0을 출시했습니다. WAP 2.0에 정의 된 마크 업 언어는 XHTML 모바일 프로필 (MP)입니다. WML MP는 XHTML의 하위 집합입니다. WCSS (WAP CSS)라는 스타일 시트가 XHTML MP와 함께 도입되었습니다. WCSS는 CSS2의 하위 집합입니다.
출시 된 대부분의 새로운 휴대폰 모델은 WAP 2.0을 지원합니다. WAP 2.0은 WAP 1.x와 역 호환되므로 WAP 2.0 지원 모바일 장치는 XHTML MP 및 WML 문서를 모두 표시 할 수 있습니다.
WML 1.x는 이전 기술입니다. 그러나 WML 1.x 만 지원하는 많은 무선 장치가 여전히 사용되고 있기 때문에 이것이 쓸모 없다는 의미는 아닙니다. WML의 최신 버전은 2.0이며 이전 버전과의 호환성을 위해 만들어졌습니다. 따라서 WAP 사이트 개발자는 WML 2.0에 대해 걱정할 필요가 없습니다.
WML 덱 및 카드 :
HTML과 WML의 주요 차이점은 HTML에서 탐색의 기본 단위는 페이지이고 WML에서는 카드라는 것입니다. WML 파일은 여러 카드를 포함 할 수 있으며 덱을 형성합니다.
휴대폰에서 WML 페이지에 액세스하면 페이지의 모든 카드가 WAP 서버에서 다운로드됩니다. 따라서 사용자가 동일한 데크의 다른 카드로 이동하는 경우 데크가 포함 된 파일이 이미 무선 장치에 저장되어 있으므로 모바일 브라우저가 서버에 요청을 보낼 필요가 없습니다.
링크, 텍스트, 이미지, 입력 필드, 옵션 상자 및 기타 여러 요소를 카드에 넣을 수 있습니다.
WML 프로그램 구조 :
다음은 WML 프로그램의 기본 구조입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="one" title="First Card">
<p>
This is the first card in the deck
</p>
</card>
<card id="two" title="Second Card">
<p>
Ths is the second card in the deck
</p>
</card>
</wml>이 텍스트의 첫 번째 줄은 이것이 XML 문서이고 버전이 1.0임을 나타냅니다. 두 번째 행은 문서 유형을 선택하고 문서 유형 정의 (DTD)의 URL을 제공합니다.
하나의 WML 데크 (예 : 페이지)는 위에 표시된대로 하나 이상의 카드를 가질 수 있습니다. 다음 장에서 WML 문서 구조에 대한 자세한 내용을 볼 수 있습니다.
HTML 4.01 Transitional과 달리 텍스트는 <card> ... </ card> 태그 쌍으로 직접 묶을 수 없습니다. 따라서 위와 같이 <p> ... </ p> 안에 콘텐츠를 넣어야합니다.
WAP 사이트 디자인 고려 사항 :
무선 장치는 디스플레이와 키패드의 크기에 따라 제한됩니다. 따라서 WAP 사이트를 디자인 할 때이를 고려하는 것이 매우 중요합니다.
WAP 사이트를 디자인하는 동안 단순하고 사용하기 쉽게 유지해야합니다. 표준 마이크로 브라우저 동작이 없으며 데이터 링크가 약 10Kbps로 비교적 느릴 수 있다는 점을 항상 염두에 두어야합니다. 그러나 GPRS, EDGE 및 UMTS의 경우 위치에 따라 오래 걸리지 않을 수 있습니다.
다음은 서비스를 디자인 할 때 염두에 두어야 할 일반적인 디자인 팁입니다.
WML 데크 및 이미지를 1.5KB 미만으로 유지하십시오.
텍스트를 간결하고 의미있게 유지하고 가능한 한 프리 코딩 옵션을 시도하여 사용자 데이터 입력의 다소 고통스러운 경험을 최소화하십시오.
URL을 간결하고 기억하기 쉽게 유지하십시오.
메뉴 수준을 최소화하여 사용자가 길을 잃고 시스템 속도가 느려지는 것을 방지합니다.
<big> 및 <b>와 같은 표준 레이아웃 태그를 사용하고 정보를 논리적으로 구성합니다.
많은 대상 장치가 그래픽을 지원하지 않을 수 있으므로 그래픽을 너무 많이 사용하지 마십시오.
WAP 애플리케이션을 개발하려면 다음이 필요합니다.
A WAP enabled Web Server: Apache 또는 Microsoft IIS를 활성화하여 모든 WAP 클라이언트 요청을 처리 할 수 있습니다.
A WAP Gateway Simulator: 이는 WAP 서버와 상호 작용하는 데 필요합니다.
A WAP Phone Simulator: 이는 WAP 페이지를 테스트하고 모든 WAP 페이지를 표시하는 데 필요합니다.
다음 언어를 사용하여 WAP 페이지를 작성할 수 있습니다.
- WAP 애플리케이션 개발을위한 WML (Wireless Markup Language).
- WAP 응용 프로그램의 기능을 향상시키는 WML 스크립트.
웹 서버 구성 :
일반 웹 애플리케이션에서 MIME 유형은 일반 HTML 코드를 지정하는 text / html로 설정됩니다. 반면 이미지는 예를 들어 image / gif 또는 image / jpeg로 지정할 수 있습니다. 이 콘텐츠 유형 사양을 사용하면 웹 브라우저는 웹 서버가 반환하는 데이터 유형을 알고 있습니다.
Apache WAP와 호환되도록하려면 별다른 작업이 필요하지 않습니다. 아래 나열된 MIME 유형 및 확장에 대한 지원을 추가하기 만하면됩니다.
| 파일 확장자 | MIME 유형 |
|---|---|
| WML (.wml) | text / vnd.wap.wml |
| WMLScript (.wmls) | text / vmd.wap.wmlscript |
| WMLScriptc (.wmlsx) | application / vnd.wap.wmlscriptc |
| WMLC (.wmlc) | application / vnd.wap.wmlc |
| WBMP (.wbmp) | image / vnd.wap.wbmp |
WAP 용 Apache 웹 서버 구성 :
컴퓨터에 Apache 웹 서버가 설치되어 있다고 가정합니다. 이제 Apache 웹 서버에서 WAP 기능을 활성화하는 방법을 알려 드리겠습니다.
따라서 일반적으로 / etc / httpd / conf에있는 Apache의 파일 httpd.conf를 찾고 파일에 다음 행을 추가하고 서버를 다시 시작하십시오.
AddType text/vnd.wap.wml .wml
AddType text/vnd.wap.wmlscript .wmls
AddType application/vnd.wap.wmlc .wmlc
AddType application/vnd.wap.wmlscriptc .wmlsc
AddType image/vnd.wap.wbmp .wbmp동적 응용 프로그램에서는 MIME 유형을 즉시 설정해야하는 반면 정적 WAP 응용 프로그램에서는 웹 서버를 적절하게 구성해야합니다.
WAP 용 Microsoft IIS 구성 :
WAP 콘텐츠를 제공하도록 Microsoft IIS 서버를 구성하려면 다음을 수행해야합니다.
- 인터넷 서비스 관리자 콘솔을 열고 트리를 확장하여 웹 사이트 항목을 봅니다. WAP MIME 유형을 전체 서버 또는 개별 디렉토리에 추가 할 수 있습니다.
- 적절한 서버 또는 디렉토리를 마우스 오른쪽 버튼으로 클릭하여 속성 대화 상자를 연 다음 메뉴에서 속성을 선택합니다.
- 속성 대화 상자에서 HTTP 헤더 탭을 선택한 다음 오른쪽 하단에있는 파일 유형 버튼을 선택합니다.
- 위의 표 앞부분에 나열된 각 MIME 유형에 대해 점이 있거나없는 확장명을 제공 한 다음 (자동으로 추가됨) 속성 대화 상자에서 확인을 클릭하여 변경 사항을 적용합니다.
WAP 게이트웨이 시뮬레이터 설치 :
인터넷에는 많은 WAP 게이트웨이 시뮬레이터가 있으므로 그중 하나를 다운로드하여 PC에 설치하십시오. WAP Mobile 시뮬레이터를 시작하기 전에이 게이트웨이를 실행해야합니다.
WAP 게이트웨이는 귀하의 요청을 받아 웹 서버로 전달하고 웹 서버에서 수신되는 응답은 모바일 시뮬레이터로 전달됩니다.
Nokia 웹 사이트에서 다운로드 할 수 있습니다.
Nokia WAP Gateway 시뮬레이터-Nokia WAP Gateway 시뮬레이터를 다운로드합니다.
WAP Phone Simulator 설치 :
인터넷에는 많은 WAP 시뮬레이터가 있으므로 이들 중 하나를 다운로드하여 WAP 클라이언트로 사용할 PC에 설치하십시오. 시뮬레이터를 다운로드 할 수있는 인기있는 링크는 다음과 같습니다.
Nokia WAP 시뮬레이터-Nokia WAP 시뮬레이터를 다운로드합니다.
WinWAP 시뮬레이터 -공식 웹 사이트에서 WinWAP 브라우저를 다운로드합니다.
NOTE:WAP가 활성화 된 전화기가있는 경우이 시뮬레이터를 설치할 필요가 없습니다. 그러나 개발하는 동안 시뮬레이터를 사용하는 것이 더 편리하고 경제적입니다.
WAP 모델 :
이 섹션은 참조 용으로 제공합니다. 관심이없는 경우이 섹션을 건너 뛸 수 있습니다.
아래 그림은 WAP 프로그래밍 모델을 보여줍니다. 인터넷 모델과의 유사점에 유의하십시오. WAP 게이트웨이 / 프록시가 없었다면 두 모델은 거의 동일했을 것입니다.

WAP 게이트웨이 / 프록시는 무선 도메인을 인터넷에 연결하는 엔티티입니다. 무선 클라이언트에서 WAP 게이트웨이 / 프록시로 보내는 요청은 WSP (무선 세션 프로토콜)를 사용한다는 점에 유의해야합니다. 본질적으로 WSP는 HTTP의 바이너리 버전입니다.
마크 업 언어-WML (Wireless Markup Language)이 최적화 된 WAP 응용 프로그램을 개발하도록 조정되었습니다. 무선 네트워크에서 귀중한 대역폭을 절약하기 위해 WML을 컴팩트 바이너리 형식으로 인코딩 할 수 있습니다. WML 인코딩은 WAP 게이트웨이 / 프록시에서 수행하는 작업 중 하나입니다.
WAP 모델은 어떻게 작동합니까?
실제 사용과 관련하여 WAP는 다음과 같이 작동합니다.
사용자는 WML (Wireless Markup Language) 콘텐츠가 할당 된 URL이있는 모바일 장치에서 옵션을 선택합니다.
전화기는 이진 인코딩 WAP 프로토콜을 사용하여 전화 네트워크를 통해 WAP 게이트웨이로 URL 요청을 보냅니다.
게이트웨이는이 WAP 요청을 지정된 URL에 대한 일반적인 HTTP 요청으로 변환하여 인터넷으로 보냅니다.
적절한 웹 서버가 HTTP 요청을 선택합니다.
서버는 다른 요청과 마찬가지로 요청을 처리합니다. URL이 정적 WML 파일을 참조하는 경우 서버가이를 전달합니다. CGI 스크립트가 요청되면 처리되고 내용은 평소와 같이 반환됩니다.
웹 서버는 WML 콘텐츠에 HTTP 헤더를 추가하고 게이트웨이로 반환합니다.
WAP 게이트웨이는 WML을 이진 형식으로 컴파일합니다.
그런 다음 게이트웨이는 WML 응답을 전화기로 다시 보냅니다.
전화기는 WAP 프로토콜을 통해 WML을 수신합니다.
마이크로 브라우저는 WML을 처리하고 화면에 콘텐츠를 표시합니다.
WML 프로그램은 일반적으로 문서 프롤로그와 본문의 두 부분으로 나뉩니다. 다음 코드를 고려하십시오.
다음은 WML 프로그램의 기본 구조입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="one" title="First Card">
<p>
This is the first card in the deck
</p>
</card>
<card id="two" title="Second Card">
<p>
Ths is the second card in the deck
</p>
</card>
</wml>WML 문서 프롤로그 :
이 텍스트의 첫 번째 줄은 이것이 XML 문서이고 버전이 1.0임을 나타냅니다. 두 번째 행은 문서 유형을 선택하고 문서 유형 정의 (DTD)의 URL을 제공합니다. 참조 된 DTD는 WAP 1.2에 정의되어 있지만이 헤더는 WML 버전에 따라 변경됩니다. 툴킷이이 프롤로그를 자동으로 생성하도록 헤더를 정확히 복사해야합니다.
프롤로그 구성 요소는 WML 요소가 아니므로 닫아서는 안됩니다. 즉, 종료 태그를 주거나 />로 끝내면 안됩니다.
WML 문서 본문 :
본문은 <wml> </ wml> 태그 쌍으로 묶여 있습니다. WML 문서의 본문은 다음 중 하나 이상으로 구성 될 수 있습니다.
Deck
Card
표시 할 내용
탐색 지침
HTML 4.01 Transitional과 달리 텍스트는 <card> ... </ card> 태그 쌍으로 직접 묶을 수 없습니다. 따라서 위와 같이 <p> ... </ p> 안에 콘텐츠를 넣어야합니다.
프로그램 테스트 :
위의 코드를 test.wml 파일에 넣고이 WML 파일을 하드 디스크에 로컬로 넣은 다음 에뮬레이터를 사용하여 봅니다.
이것은 WML 파일을 개발하고 테스트하는 가장 효율적인 방법입니다. 그러나 귀하의 목표는 WAP 전화 사용자가 사용할 수있는 서비스를 개발하는 것이므로 로컬에서 개발 한 후 WML 파일을 서버에 업로드하고 실제 인터넷 연결을 통해 테스트해야합니다. 더 복잡한 WAP 서비스를 개발하기 시작하면 이렇게하면 사이트 방문자를 잃을 수있는 성능 문제를 식별하고 수정할 수 있습니다.
test.wml 파일을 서버에 업로드 할 때 WML 에뮬레이터를 테스트하여 모양과 작동 방식을 확인하고 웹 서버가 올바르게 설정되었는지 확인합니다. 이제 에뮬레이터를 시작하고이를 사용하여 test.wml의 URL에 액세스합니다. 예를 들어 URL은 다음과 같습니다.
http://websitename.com/wapstuff/test.wmlNOTE: URL에 액세스하기 전에 WAP 게이트웨이 시뮬레이터가 PC에서 실행 중인지 확인하십시오.
WAP 프로그램을 다운로드하면 모바일에 첫 번째 카드 만 표시됩니다. 다음은 Nokia Mobile Browser 4.0에서 위 예제의 출력입니다. 이 모바일은 가로 스크롤을 지원합니다. "왼쪽"또는 "오른쪽"버튼을 누르면 화면에서 텍스트를 볼 수 있습니다.

오른쪽 버튼을 누르면 다음과 같이 두 번째 카드가 표시됩니다.

WML은 WML 데크에 대한 모든 마크 업 및 구조 정보를 지정하는 요소 집합으로 정의됩니다 . 요소는 각각 한 쌍의 꺾쇠 괄호로 묶인 태그로 식별됩니다.
HTML과 달리 WML은 XML 계층 구조를 엄격하게 준수하므로 요소에는 시작 태그가 있어야합니다. 텍스트 및 / 또는 기타 요소와 같은 모든 콘텐츠 및 종료 태그. 요소는 다음 두 가지 구조 중 하나를 갖습니다.
<tag> content </tag> :이 형식은 HTML과 동일합니다.
<tag />:이는 요소가 표시되는 내용을 포함 할 수 없거나 줄 바꿈과 같이 비어있는 경우에 사용됩니다. WML 문서의 프롤로그 부분에 닫는 요소가있는 요소가 없습니다.
다음 표에는 대부분의 유효한 요소가 나열되어 있습니다. 이러한 모든 요소에 대한 자세한 내용은 WML Tags Reference에 나와 있습니다.
덱 및 카드 요소
| WML 요소 | 목적 |
|---|---|
| <!-> | WML 주석을 정의합니다. |
| <wml> | WML 데크 (WML 루트)를 정의합니다. |
| <헤드> | 머리 정보를 정의 |
| <메타> | 메타 정보를 정의 |
| <카드> | 덱에서 카드를 정의 |
| <액세스> | 데크의 액세스 제어에 대한 정보를 정의합니다. |
| <템플릿> | 덱의 모든 카드에 대한 코드 템플릿을 정의합니다. |
텍스트 요소
| WML 요소 | 목적 |
|---|---|
| <br> | 줄 바꿈을 정의합니다. |
| <p> | 단락을 정의 |
| <표> | 테이블을 정의 |
| <td> | 테이블 셀 (테이블 데이터)을 정의합니다. |
| <tr> | 테이블 행을 정의합니다. |
| <프리> | 미리 서식이 지정된 텍스트를 정의합니다. |
텍스트 서식 태그
| WML 요소 | 목적 |
|---|---|
| <b> | 굵은 텍스트를 정의 |
| <큰> | 큰 텍스트를 정의 |
| <em> | 강조된 텍스트를 정의 |
| <i> | 기울임 꼴 텍스트를 정의합니다. |
| <소> | 작은 텍스트를 정의 |
| <strong> | 강력한 텍스트를 정의 |
| <u> | 밑줄이 그어진 텍스트를 정의합니다. |
이미지 요소
| WML 요소 | 목적 |
|---|---|
| <img> | 이미지를 정의 |
앵커 요소
| WML 요소 | 목적 |
|---|---|
| <a> | 앵커를 정의 |
| <앵커> | 앵커를 정의 |
이벤트 요소
| WML 요소 | 목적 |
|---|---|
| <do> | do 이벤트 핸들러를 정의합니다. |
| <onevent> | onevent 이벤트 핸들러를 정의합니다. |
| <포스트 필드> | 포스트 필드 이벤트 핸들러를 정의합니다. |
| <온 타이머> | ontimer 이벤트 핸들러를 정의합니다. |
| <전진> | onenterforward 핸들러를 정의합니다. |
| <뒤로> | onenterbackward 핸들러를 정의합니다. |
| <onpick> | onpick 이벤트 핸들러를 정의합니다. |
작업 요소
| WML 요소 | 목적 |
|---|---|
| <이동> | 새 카드로 전환하는 작업을 나타냅니다. |
| <noop> | 아무것도하지 말아야한다고 말한다 |
| <이전> | 이전 카드로 돌아가는 동작을 나타냅니다. |
| <새로 고침> | 일부 지정된 카드 변수를 새로 고칩니다. |
입력 요소
| WML 요소 | 목적 |
|---|---|
| <입력> | 입력 필드를 정의합니다. |
| <선택> | 선택 그룹을 정의합니다. |
| <옵션> | 선택 가능한 목록에서 옵션을 정의합니다. |
| <필드 셋> | 입력 필드 세트를 정의합니다. |
| <optgroup> | 선택 가능한 목록에서 옵션 그룹을 정의합니다. |
가변 요소
| WML 요소 | 목적 |
|---|---|
| <setvar> | 변수 정의 및 설정 |
| <타이머> | 타이머를 정의 |
대부분의 프로그래밍 언어와 마찬가지로 WML은 코드 내에 주석 텍스트를 배치하는 방법도 제공합니다.
개발자는 코드 내에서 프로그래밍 결정을 문서화하는 수단으로 주석을 사용하여 코드를 쉽게 유지 관리 할 수 있습니다.
WML 주석은 HTML 주석과 동일한 형식을 사용하고 다음 구문을 사용합니다.
<!-- This will be assumed as a comment -->여러 줄 주석을 다음과 같이 지정할 수 있습니다.
<!-- This is a multi-line
comment -->WML 작성자는 어디에서나 주석을 사용할 수 있으며 사용자 에이전트에 의해 사용자에게 표시되지 않습니다. XML 프롤로그 앞에 주석이 있으면 일부 에뮬레이터에서 불평 할 수 있습니다.
주석은 컴파일되거나 사용자 에이전트로 전송되지 않으므로 컴파일 된 데크의 크기에 영향을주지 않습니다.
여러 카드가 하나의 데크에 포함될 수 있기 때문에 사용자가 카드에서 카드로 이동할 때 데이터를 보관하기위한 일부 메커니즘이 필요합니다. 이 메커니즘은 WML 변수를 통해 제공됩니다.
WML은 대소 문자를 구분합니다. WML 데크를 구문 분석 할 때 케이스 접기가 수행되지 않습니다. 열거 된 모든 속성 값은 대소 문자를 구분합니다. 예를 들어 다음 속성 값은 모두 다릅니다 : id = "Card1", id = "card1"및 id = "CARD1".
여러 가지 방법을 사용하여 변수를 만들고 설정할 수 있습니다. 다음은 두 가지 예입니다.
<setvar> 요소 :
<setvar> 요소는 사용자가 일부 작업을 실행 한 결과로 사용됩니다. > setvar> 요소는 <go>, <prev> 및 <refresh> 요소 내에서 변수의 상태를 설정하는 데 사용할 수 있습니다.
이 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| 이름 | 끈 | 변수의 이름을 설정합니다 |
| 값 | 끈 | 변수의 값을 설정합니다 |
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
다음 요소는 값이 1000 인 변수 a 를 만듭니다 .
<setvar name="a" value="1000"/>입력 요소 :
변수는 input, select, option 등과 같은 입력 요소를 통해서도 설정됩니다. 입력 요소 의 명명 된 속성에 해당하는 변수가 자동으로 생성됩니다.
예를 들어 다음 요소는 b 라는 변수를 만듭니다 .
<select name="b">
<option value="value1">Option 1</option>
<option value="value2">Option 2</option>
</select>변수 사용 :
변수 확장은 마이크로 브라우저 또는 에뮬레이터에서 런타임에 발생합니다. 이는 다른 텍스트와 연결되거나 포함될 수 있음을 의미합니다.
변수는 선행 달러 기호로 참조되며 WML 데크의 단일 달러 기호는 변수 참조로 해석됩니다.
<p> Selected option value is $(b) </p>이 섹션에서는 WML의 기본 텍스트 서식 요소에 대해 설명합니다.
줄 바꿈:
<br /> 요소는 줄 바꿈을 정의하며 거의 모든 WAP 브라우저는 줄 바꿈 태그를 지원합니다.
<br /> 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| xml : lang | language_code | 요소에 사용되는 언어를 설정합니다. |
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
다음은 <br /> 요소의 사용 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Line Break Example">
<p align="center">
This is a <br /> paragraph with a line break.
</p>
</card>
</wml>그러면 다음과 같은 결과가 생성됩니다.

텍스트 단락 :
<p> 요소는 텍스트 단락을 정의하고 WAP 브라우저는 항상 새 줄로 단락을 렌더링합니다.
WML에서 텍스트, 이미지 또는 테이블을 정의하려면 <p> 요소가 필요합니다.
<p> 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| 정렬 |
|
단락의 가로 맞춤을 변경하는 데 사용됩니다. |
| 방법 |
|
단락을 줄 바꿈할지 여부를 설정합니다. |
| xml : lang | language_code | 요소에 사용되는 언어를 설정합니다. |
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
다음은 <p> 요소의 사용법을 보여주는 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Paragraph Example">
<p align="center">
This is first paragraph
</p>
<p align="right">
This is second paragraph
</p>
</card>
</wml>그러면 다음과 같은 결과가 생성됩니다.

WML 테이블 :
<tr> 및 <td>와 함께 <table> 요소는 WML에서 테이블을 만드는 데 사용됩니다. WML은 테이블 중첩을 허용하지 않습니다.
<table> 요소는 <p> ... </ p> 요소와 함께 넣어야합니다.
<table /> 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| 열 | 번호 | 테이블의 열 수를 설정합니다. |
| 정렬 |
|
열의 수평 텍스트 정렬을 지정하려면 align 속성에 3 개의 문자를 지정해야합니다. 각 문자는 열의 수평 텍스트 정렬을 나타냅니다. 문자는 L, C 또는 R 일 수 있습니다. 예를 들어 다음 설정을 테이블에 적용하려는 경우 :
그런 다음 align 속성 값 을 LCR로 설정해야합니다 . |
| xml : lang | language_code | 요소에 사용되는 언어를 설정합니다. |
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
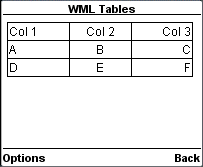
다음은 <table> 요소의 사용 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="WML Tables">
<p>
<table columns="3" align="LCR">
<tr>
<td>Col 1</td>
<td>Col 2</td>
<td>Col 3</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>
</p>
</card>
</wml>그러면 다음과 같은 결과가 생성됩니다.

미리 서식이 지정된 텍스트 :
<pre> 요소는 WML에서 미리 서식이 지정된 텍스트를 지정하는 데 사용됩니다. 미리 서식이 지정된 텍스트는 형식이 WML 문서에 입력 된 방식을 따르는 텍스트입니다.
이 태그는이 태그 안에 포함 된 모든 공백을 유지합니다. 이 태그를 <p> ... </ p> 안에 넣지 않았는지 확인하세요.
<pre> 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| xml : lang | language_code | 요소에 사용되는 언어를 설정합니다. |
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
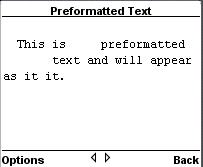
다음은 <pre> 요소의 사용법을 보여주는 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Preformatted Text">
<pre>
This is preformatted
text and will appear
as it it.
</pre>
</card>
</wml>그러면 다음과 같은 결과가 생성됩니다.

WML은 <font> 요소를 지원하지 않지만 밑줄이 그어진 텍스트, 굵은 텍스트 및 기울임 꼴 텍스트 등과 같은 다양한 글꼴 효과를 만드는 데 사용할 수있는 다른 WML 요소가 있습니다.
이러한 태그는 다음 표에 나와 있습니다.
| WML 요소 | 목적 |
|---|---|
| <b> | 굵은 텍스트를 정의 |
| <큰> | 큰 텍스트를 정의 |
| <em> | 강조된 텍스트를 정의 |
| <i> | 기울임 꼴 텍스트를 정의합니다. |
| <소> | 작은 텍스트를 정의 |
| <strong> | 강력한 텍스트를 정의 |
| <u> | 밑줄이 그어진 텍스트를 정의합니다. |
이러한 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| xml : lang | language_code | 요소에 사용되는 언어를 설정합니다. |
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
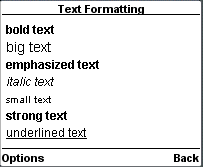
다음은 이러한 요소의 사용법을 보여주는 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Text Formatting">
<p>
<b>bold text</b><br/>
<big>big text</big><br/>
<em>emphasized text</em><br/>
<i>italic text</i><br/>
<small>small text</small><br/>
<strong>strong text</strong><br/>
<u>underlined text</u>
</p>
</card>
</wml>그러면 다음과 같은 결과가 생성됩니다.

<img> 요소는 WAP 카드에 이미지를 포함하는 데 사용됩니다. WAP 지원 무선 장치는 WBMP (Wireless Bitmap) 이미지 형식 만 지원했습니다.
WBMP 이미지는 흑백의 두 가지 색상 만 포함 할 수 있습니다. WBMP의 파일 확장자는 ".wbmp"이고 WBMP의 MIME 유형은 "image / vnd.wap.wbmp"입니다.
<img> 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| 정렬 |
|
이미지 정렬 |
| alt | 대체 텍스트 | 이미지가 표시되지 않는 경우 표시 할 대체 텍스트를 설정합니다. |
| 신장 |
|
이미지의 높이 (픽셀 또는 백분율)입니다. 값을 픽셀 단위로 지정하는 경우 구문은 "140px"대신 "140"입니다. |
| hspace |
|
이미지의 왼쪽과 오른쪽에 공백을 설정합니다. 값을 픽셀 단위로 지정하는 경우 구문은 "140px"대신 "140"입니다. |
| localsrc | cdata | 이미지에 대한 대체 표현을 설정합니다. 이 속성이 설정되면 브라우저는 "src"속성 대신이 속성을 사용합니다. |
| src | 이미지 URL | wbmp 이미지의 경로입니다. |
| vspace |
|
이미지 위와 아래에 공백을 설정합니다. 값을 픽셀 단위로 지정하는 경우 구문은 "140px"대신 "140"입니다. |
| 폭 |
|
이미지의 너비를 설정합니다. 값을 픽셀 단위로 지정하는 경우 구문은 "140px"대신 "140"입니다. |
| xml : lang | language_code | 요소에 사용되는 언어를 설정합니다. |
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
".wbmp"이미지를 만드는 방법
인터넷에서 ".wbmp"이미지를 만드는 데 사용할 수있는 무료 도구가 있습니다.
Nokia Mobile Internet Toolkit (NMIT)은 사용할 수있는 WBMP 이미지 편집기와 함께 제공됩니다. NMIT를 사용하여 기존 GIF 또는 JPG 이미지 파일을 WBMP 파일로 변환 할 수 있습니다.
또 다른 무료 도구는 ImageMagick으로 WBMP 이미지를 만드는 데 도움이됩니다.
다음은 <img> 요소의 사용 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="WML Images">
<p>
This is Thumb image
<img src="/images/thumb.wbmp" alt="Thumb Image"/>
</p>
<p>
This is Heart image
<img src="/images/heart.wbmp" alt="Heart Image"/>
</p>
</card>
</wml>그러면 다음과 같은 결과가 생성됩니다.

<tr> 및 <td>와 함께 <table> 요소는 WML에서 테이블을 만드는 데 사용됩니다. WML은 테이블 중첩을 허용하지 않습니다.
<table> 요소는 <p> ... </ p> 요소와 함께 넣어야합니다.
<table /> 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| 열 | 번호 | 테이블의 열 수를 설정합니다. |
| 정렬 |
|
열의 수평 텍스트 정렬을 지정하려면 align 속성에 3 개의 문자를 지정해야합니다. 각 문자는 열의 수평 텍스트 정렬을 나타냅니다. 문자는 L, C 또는 R 일 수 있습니다. 예를 들어 다음 설정을 테이블에 적용하려는 경우 :
그런 다음 align 속성 값 을 LCR로 설정해야합니다 . |
| xml : lang | language_code | 요소에 사용되는 언어를 설정합니다. |
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
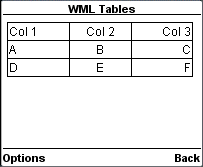
다음은 <table> 요소의 사용 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="WML Tables">
<p>
<table columns="3" align="LCR">
<tr>
<td>Col 1</td>
<td>Col 2</td>
<td>Col 3</td>
</tr>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>
</p>
</card>
</wml>그러면 다음과 같은 결과가 생성됩니다.

WML은 링크를 사용하여 다양한 카드를 연결 한 다음 다른 카드를 탐색하는 옵션을 제공합니다.
WML 링크를 만드는 데 사용할 수있는 두 개의 WML 요소, <anchor> 및 <a>가 있습니다.
WML <anchor> 요소 :
<anchor> ... </ anchor> 태그 쌍은 앵커 링크를 만드는 데 사용됩니다. <go />, <refresh> 또는 <prev />라는 다른 WML 요소와 함께 사용됩니다. 이러한 요소를 작업 요소라고하며 사용자가 앵커 링크를 선택할 때 수행 할 작업을 WAP 브라우저에 알립니다.
<anchor> ... </ anchor> 태그 쌍 안에 작업 태그와 함께 텍스트 또는 이미지를 묶을 수 있습니다.
<anchor> 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| 표제 | cdata | 링크를 식별하는 텍스트를 정의합니다. |
| xml : lang | language_code | 요소에 사용되는 언어를 설정합니다. |
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
다음은 <anchor> 요소의 사용법을 보여주는 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Anchor Element">
<p>
<anchor>
<go href="nextpage.wml"/>
</anchor>
</p>
<p>
<anchor>
<prev/>
</anchor>
</p>
</card>
</wml>그러면 다음과 같은 결과가 생성됩니다.

WML <a> 요소 :
<a> ... </a> 태그 쌍은 앵커 링크를 생성하는데도 사용할 수 있으며 항상 선호하는 링크 생성 방법입니다.
<a> ... </a> 태그 안에 텍스트 또는 이미지를 넣을 수 있습니다.
<a> 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| href | URL | 좋아요 페이지의 URL을 정의 |
| 표제 | cdata | 링크를 식별하는 텍스트를 정의합니다. |
| xml : lang | language_code | 요소에 사용되는 언어를 설정합니다. |
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
다음은 <a> 요소의 사용법을 보여주는 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="A Element">
<p> Link to Next Page:
<a href="nextpage.wml">Next Page</a>
</p>
</card>
</wml>그러면 다음과 같은 결과가 생성됩니다.

WML 작업은 표시 할 작업이 아니라 브라우저에서 수행 할 작업을 지정하는 요소입니다. 예를 들어 새 카드로 변경하는 작업은 <go> 작업 요소로 표시되고 이전에 방문한 카드로 돌아가는 작업은 <prev> 작업 요소로 표시됩니다. 작업 요소는 작업을 수행하는 데 필요한 모든 정보를 캡슐화합니다.
WML은 go task, pre task, refresh task 및 noop taks라는 네 가지 WML 작업을 처리하기 위해 다음 네 가지 요소를 제공합니다.
<go> 작업 :
이름에서 알 수 있듯이 <go> 작업은 새 카드로 이동하는 작업을 나타냅니다.
<go> 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| href | URL | 새 카드의 URL을 제공합니다. 상대 URL은 현재 카드를 기준으로 확인됩니다. |
| 방법 |
|
데크를 가져 오는 데 사용해야하는 방법을 지정합니다. 이는 HTTP의 GET 및 POST 메소드에 해당하는 get 또는 post 값 중 하나 여야합니다. 사용할 때 method="get", 데이터는?와 함께 요청으로 전송됩니다. URL에 추가 된 데이터. 이 방법은 제한된 양의 데이터에 대해서만 사용할 수 있다는 단점이 있으며 민감한 정보를 보내면 화면에 표시되고 웹 서버의 로그에 저장됩니다. 따라서 비밀번호 등을 보내는 경우에는이 방법을 사용하지 마십시오. 와 method="post", 데이터는 요청 본문에 전송 된 데이터와 함께 요청으로 전송됩니다. 이 방법에는 제한이 없으며 민감한 정보는 URL에 표시되지 않습니다. |
| 보낸 사람 |
|
true로 설정하면 브라우저는 요청과 함께 현재 데크의 URL을 보냅니다. 이 URL은 가능한 경우 상대 URL로 전송됩니다. 이것의 목적은 서버가 데크에 연결되는 데크에 따라 간단한 액세스 제어를 수행 할 수 있도록하는 것입니다. 예를 들어, HTTP를 사용하면이 속성이 HTTP Referer 헤더로 전송됩니다. |
| 수락 문자셋 | charset_list | POST 요청에서 서버로 전송 된 데이터를 인코딩 할 수있는 쉼표 또는 공백으로 구분 된 문자 집합 목록을 지정합니다. 기본값은 "알 수 없음"입니다. |
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
다음은 <go> 요소의 사용법을 보여주는 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="GO Element">
<p>
<anchor>
Chapter 2 : <go href="chapter2.wml"/>
</anchor>
</p>
</card>
</wml>Get 메서드를 사용하여 데이터를 업로드하는 방법을 보여주는 또 다른 예
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="GO Element">
<p>
<anchor>
Using Get Method
<go href="chapter2.wml?x=17&y=42" method="get"/>
</anchor>
</p>
</card>
</wml><setvar> 요소를 사용하여 데이터를 업로드하는 방법을 보여주는 또 다른 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="GO Element">
<p>
<anchor>
Using setvar:
<go href="chapter2.wml">
<setvar name="x" value="17"/>
<setvar name="y" value="42"/>
</go>
</anchor>
</p>
</card>
</wml><postfiled> 요소를 사용하여 데이터를 업로드하는 방법을 보여주는 또 다른 예
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="GO Element">
<p>
<anchor>
Using setvar:
<go href="chapter2.wml" method="get">
<postfield name="x" value="17"/>
<postfield name="y" value="42"/>
</go>
</anchor>
</p>
</card>
</wml><이전> 작업 :
<prev> 태스크는 히스토리 스택에서 이전에 방문한 카드로 돌아가는 작업을 나타냅니다. 이 작업이 수행되면 기록 스택에서 최상위 항목이 제거되고 <prev> 작업의 <setvar> 변수 할당이 적용된 후 해당 카드가 다시 표시됩니다.
이전 URL이 없으면 <prev>를 지정해도 효과가 없습니다.
<prev> 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
다음은 <prev> 요소 사용 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Prev Element">
<p>
<anchor>
Previous Page :<prev/>
</anchor>
</p>
</card>
</wml><prev> 작업에 변수를 포함하는 것이 유용 할 수있는 한 가지 상황은 사용자 이름과 암호를 묻는 로그인 페이지입니다. 경우에 따라 로그인 카드로 돌아갈 때 암호 필드를 지우고 사용자가 다시 입력해야 할 수 있습니다. 다음과 같은 구성으로 수행 할 수 있습니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Prev Element">
<p>
<anchor>
<prev>
<setvar name="password" value=""/>
</prev>
</anchor>
</p>
</card>
</wml><새로 고침> 작업 :
<refresh> 작업은 실제로 어떤 작업을 수행하는 가장 간단한 작업입니다. 그 효과는 단순히 <setvar> 요소에 지정된 변수 할당을 수행 한 다음 새 값으로 현재 카드를 다시 표시하는 것입니다. <go> 및 <prev> 작업은 새 카드를 표시하기 직전에 동일한 작업을 수행합니다.
<refresh> 작업은 카드에서 일종의 "재설정"작업을 수행하는 데 가장 자주 사용됩니다.
<refresh> 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
다음은 <refresh> 요소의 사용법을 보여주는 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Referesh Element">
<p>
<anchor>
Refresh this page:
<go href="test.wml"/>
<refresh>
<setvar name="x" value="100"/>
</refresh>
</anchor>
</p>
</card>
</wml><noop> 작업 :
<noop> 작업의 목적은 아무 작업도 수행하지 않는 것입니다 (작업 없음).
이 작업의 유일한 실제 용도는 템플릿과 관련이 있습니다.
<noop> 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
다음은 <noop> 요소의 사용법을 보여주는 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Noop Element">
<p>
<do type="prev" label="Back">
<noop/>
</do>
</p>
</card>
</wml>WML은 사용자가 WAP 애플리케이션을 통해 정보를 입력 할 수 있도록 다양한 옵션을 제공합니다.
우선, 사용자가 항목을 직접 선택할 수 있도록하는 다양한 옵션을 살펴 보겠습니다. 일반적으로 메뉴 및 하위 메뉴의 형태로되어있어 사용자가 원하는 정확한 데이터로 드릴 다운 할 수 있습니다.
WML <select> 요소 :
<select> ... </ select> WML 요소는 선택 목록을 정의하는 데 사용되며 <option> ... </ option> 태그는 선택 목록에서 항목을 정의하는 데 사용됩니다. 일부 WAP 브라우저에서는 항목이 라디오 버튼으로 표시됩니다. <option> ... </ option> 태그 쌍은 <select> ... </ select> 태그로 묶어야합니다.
이 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| iname | 본문 | 선택의 색인 결과로 설정된 변수의 이름을 지정합니다. |
| ivalue | 본문 | 미리 선택된 옵션 요소를 설정합니다. |
| 배수 |
|
여러 항목을 선택할 수 있는지 여부를 설정합니다. 기본값은 "false"입니다. |
| 이름 | 본문 | 선택 결과로 설정된 변수의 이름을 지정합니다. |
| tabindex | 번호 | 선택 요소의 탭 위치를 설정합니다. |
| 표제 | 본문 | 목록의 제목을 설정합니다 |
| 값 | 본문 | "이름"속성에서 변수의 기본값을 설정합니다. |
| xml : lang | language_code | 요소에 사용되는 언어를 설정합니다. |
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
다음은이 두 요소의 사용법을 보여주는 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p> Select a Tutorial :
<select>
<option value="htm">HTML Tutorial</option>
<option value="xml">XML Tutorial</option>
<option value="wap">WAP Tutorial</option>
</select>
</p>
</card>
</wml>이 프로그램을로드하면 다음 화면이 표시됩니다.

옵션을 강조 표시하고 입력하면 다음 화면이 표시됩니다.

여러 옵션을 선택하는 옵션을 제공 하고 다음과 같이 여러 속성을 true 로 설정 하려고 합니다 .
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p> Select a Tutorial :
<select multiple="true">
<option value="htm">HTML Tutorial</option>
<option value="xml">XML Tutorial</option>
<option value="wap">WAP Tutorial</option>
</select>
</p>
</card>
</wml>다음과 같이 여러 옵션을 선택할 수있는 화면이 표시됩니다.

WML <input> 요소 :
<input /> 요소는 입력 필드를 만드는 데 사용되며 입력 필드는 사용자로부터 영숫자 데이터를 가져 오는 데 사용됩니다.
이 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| 이름 | 본문 | 사용자 입력 결과로 설정된 변수의 이름 |
| 최대 길이 | 번호 | 사용자가 필드에 입력 할 수있는 최대 문자 수를 설정합니다. |
| Emptyok |
|
사용자가 입력 필드를 공백으로 둘 수 있는지 여부를 설정합니다. 기본값은 "false"입니다. |
| 체재 | A a N X x M m * f nf |
입력 필드의 데이터 형식을 설정합니다. 기본값은 "* M"입니다. A = 알파벳 대문자 또는 구두점 |
| 크기 | 번호 | 입력 필드의 너비를 설정합니다. |
| tabindex | 번호 | 선택 요소의 탭 위치를 설정합니다. |
| 표제 | 본문 | 목록의 제목을 설정합니다 |
| 유형 |
|
입력 필드의 유형을 나타냅니다. 기본값은 "text"입니다. 비밀번호 필드는 인증 목적으로 비밀번호를 가져 오는 데 사용됩니다. |
| 값 | 본문 | "이름"속성에서 변수의 기본값을 설정합니다. |
| xml : lang | language_code | 요소에 사용되는 언어를 설정합니다. |
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
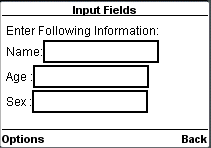
다음은이 요소의 사용법을 보여주는 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Input Fields">
<p> Enter Following Information:<br/>
Name: <input name="name" size="12"/>
Age : <input name="age" size="12" format="*N"/>
Sex : <input name="sex" size="12"/>
</p>
</card>
</wml>필요한 정보를 입력 할 수있는 다음 화면이 제공됩니다.

WML <fieldset> 요소 :
<fieldset /> 요소는 다양한 입력 필드 또는 선택 가능한 목록을 그룹화하는 데 사용됩니다.
이 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| 표제 | 본문 | 목록의 제목을 설정합니다 |
| xml : lang | language_code | 요소에 사용되는 언어를 설정합니다. |
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
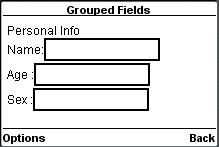
다음은이 요소의 사용법을 보여주는 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Grouped Fields">
<p>
<fieldset title="Personal Info">
Name: <input name="name" size="12"/>
Age : <input name="age" size="12" format="*N"/>
Sex : <input name="sex" size="12"/>
</fieldset>
</p>
</card>
</wml>필요한 정보를 입력 할 수있는 다음 화면이 제공됩니다. 이 결과는 브라우저마다 다를 수 있습니다.

WML <optgroup> 요소
<optgroup /> 요소는 선택 가능한 목록 내에서 다양한 옵션을 함께 그룹화하는 데 사용됩니다.
이 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| 표제 | 본문 | 목록의 제목을 설정합니다 |
| xml : lang | language_code | 요소에 사용되는 언어를 설정합니다. |
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
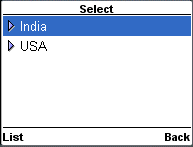
다음은이 요소의 사용법을 보여주는 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p>
<select>
<optgroup title="India">
<option value="delhi">Delhi</option>
<option value="mumbai">Mumbai</option>
<option value="hyderabad">Hyderabad</option>
</optgroup>
<optgroup title="USA">
<option value="ohio">Ohio</option>
<option value="maryland">Maryland</option>
<option value="washington">Washingtone</option>
</optgroup>
</select>
</p>
</card>
</wml>사용자가 위의 코드를로드하면 선택할 수있는 두 가지 옵션이 제공됩니다.

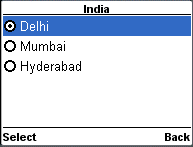
사용자가 옵션 중 하나를 선택하면 최종 옵션 만 선택됩니다. 따라서 사용자가 인도를 선택하면 선택할 수있는 다음 옵션이 표시됩니다.

많은 경우 사용자가 일부 데이터를 서버에 제출하기를 원할 것입니다. HTML Form과 유사하게 WML은 사용자 데이터를 웹 서버에 제출하는 메커니즘도 제공합니다.
WML로 서버에 데이터를 제출하려면 <postfield /> 태그와 함께 <go> ... </ go>가 필요합니다. <postfield /> 태그는 <go> ... </ go> 태그 쌍으로 묶어야합니다.
서버에 데이터를 제출하기 위해 모든 설정된 WML 변수를 수집하고 <postfield> 요소를 사용하여 서버로 보냅니다. <go> ... </ go> 요소는 게시 방법을 POST 또는 GET으로 설정하고 업로드 된 데이터를 처리 할 서버 측 스크립트를 지정하는 데 사용됩니다.
이전 장에서 우리는 사용자로부터 입력을받는 다양한 방법을 설명했습니다. 이러한 입력 요소는 WML 변수를 입력 된 값으로 설정합니다. 또한 WML 변수에서 값을 가져 오는 방법도 알고 있습니다. 이제 다음 예제는 이름, 나이 및 성별 세 필드 를 서버 에 제출하는 방법을 보여줍니다 .
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="card1" title="WML Form">
<p>
Name: <input name="name" size="12"/>
Sex : <select name="sex">
<option value="male">Male</option>
<option value="female">Female</option>
</select>
Age : <input name="age" size="12" format="*N"/>
<anchor>
<go method="get" href="process.php">
<postfield name="name" value="$(name)"/>
<postfield name="age" value="$(age)"/> <postfield name="sex" value="$(sex)"/>
</go>
Submit Data
</anchor>
</p>
</card>
</wml>WAP 장치에 위의 코드를 다운로드하면 이름, 연령 및 성별 필드 3 개와 데이터 제출 링크 1 개를 입력 할 수있는 옵션이 제공됩니다 . 세 개의 필드를 입력 한 다음 마지막으로 데이터 제출 링크를 선택 하여 입력 된 데이터를 서버로 보냅니다.
<go> 태그 의 method 속성은 양식 데이터를 보내는 데 사용해야하는 HTTP 메서드를 지정합니다.
HTTP POST 메서드를 사용하는 경우 보낼 양식 데이터는 요청의 메시지 본문에 배치됩니다. HTTP GET 메서드를 사용하면 보낼 양식 데이터가 URL에 추가됩니다. URL은 제한된 수의 문자 만 포함 할 수 있기 때문에 GET 메소드는 전송할 데이터의 크기 제한이 있다는 단점이 있습니다. 사용자 데이터에 ASCII가 아닌 문자가 포함 된 경우 인코딩 문제를 방지하기 위해 POST 메서드를 사용해야합니다.
HTML과 WML에는 한 가지 큰 차이점이 있습니다. HTML에서 <input> 및 <select> 태그의 이름 속성은 전송할 매개 변수의 이름을 지정하는 데 사용되는 반면 WML에서는 <postfield> 태그의 이름 속성이 동일한 작업을 수행하는 데 사용됩니다. WML에서 <input> 및 <select>의 이름 속성은 양식 데이터를 저장하기위한 변수의 이름을 지정하는 데 사용됩니다.
다음 장에서는 서버 측에서 업로드 된 데이터를 처리하는 방법을 설명합니다.
웹 애플리케이션 용 서버 측 스크립트를 작성하는 방법을 이미 알고 있다면 WML 애플리케이션 용 서버 측 프로그램을 작성하는 것이 매우 간단합니다. 선호하는 서버 측 기술을 사용하여 모바일 인터넷 애플리케이션에 필요한 처리를 수행 할 수 있습니다.
서버 측에서 매개 변수 이름은 양식 데이터를 검색하는 데 사용됩니다.
사람의 이름, 나이 및 성별을 제출하려면 이전 장의 다음 예를 고려하십시오.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="card1" title="WML Form">
<p>
Name: <input name="name" size="12"/>
Sex : <select name="sex">
<option value="male">Male</option>
<option value="female">Female</option>
</select>
Age : <input name="age" size="12" format="*N"/>
<anchor>
<go method="get" href="process.php">
<postfield name="name" value="$(name)"/> <postfield name="age" value="$(age)"/>
<postfield name="sex" value="$(sex)"/>
</go>
Submit Data
</anchor>
</p>
</card>
</wml>WML 및 PHP
이제 PHP, PERL, ASP 또는 JSP를 사용하여 제출 된 데이터를 처리하는 서버 측 스크립트를 작성할 수 있습니다. HTTP GET 메서드를 사용하여 PHP로 작성된 서버 측 스크립트를 보여 드리겠습니다.
WML 파일이있는 동일한 디렉토리의 process.php 파일에 다음 PHP 코드를 넣으십시오.
<?php echo 'Content-type: text/vnd.wap.wml'; ?>
<?php echo '<?xml version="1.0"?'.'>'; ?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="card1" title="WML Response">
<p>
Data received at the server:<br/>
Name: <?php echo $_GET["name"]; ?><br/>
Age: <?php echo $_GET["age"]; ?><br/> Sex: <?php echo $_GET["sex"]; ?><br/>
</p>
</card>
</wml>HTTP POST 방식을 사용한다면 수신 된 데이터를 처리하기 위해 그에 따라 PHP 스크립트를 작성해야합니다. 출력을 브라우저로 다시 보내는 동안 문서의 MIME 유형을 "text / vnd.wap.wml"로 설정해야합니다.
이러한 방식으로 많은 데이터베이스 트랜잭션이 관련된 완전한 웹 애플리케이션을 작성할 수 있습니다.
PERL CGI 개념 을 사용 하여 동적 WAP 사이트를 작성할 수 있습니다 .
평범한 언어로 된 사건은 어떤 일이 일어난 것으로 정의 할 수 있습니다. 프로그래밍에서 event의미는 동일하지만 한 가지 큰 차이점이 있습니다. 컴퓨터 시스템에서 어떤 일이 발생하면 시스템 자체는(1) 무슨 일이 일어 났는지 감지하고 (2) 그것에 대해 무엇을 해야할지 알고 있습니다.
WML 언어는 또한 이벤트를 지원하며 이벤트가 발생할 때마다 수행 할 작업을 지정할 수 있습니다. 이 작업은 WMLScript 또는 단순히 WML과 관련 될 수 있습니다.
WML은 다음 네 가지 이벤트 유형을 지원합니다.
onenterbackward :이 이벤트는 사용자가 일반적인 뒤로 탐색 수단으로 카드를 쳤을 때 발생합니다. 즉, 사용자는 이후 카드에서 뒤로 키를 누르고 히스토리 스택의이 카드로 돌아옵니다.
onenterforward :이 이벤트는 사용자가 일반적인 순방향 탐색 수단으로 카드를 칠 때 발생합니다.
onpick : 속성에 가깝지만 이벤트처럼 사용되고 있습니다. 이 이벤트는 선택 목록의 항목을 선택하거나 선택 취소 할 때 발생합니다.
ontimer :이 이벤트는 지정된 시간 후에 이벤트를 트리거하는 데 사용됩니다.
이러한 이벤트 이름은 대소 문자를 구분하며 소문자 여야합니다.
WML <onevent> 요소 :
<onevent> ... </ onevent> 태그는 이벤트 핸들러를 만드는 데 사용됩니다. 사용법은 다음과 같습니다.
<onevent type="event_type">
A task to be performed.
</onevent>이벤트에 대해 <onevent> ... </ onevent> 태그 내에서 go, prev 또는 refresh task를 사용할 수 있습니다 .
<onevent> 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| 유형 |
|
발생한 이벤트 유형을 정의합니다. |
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
다음은 <onevent> 요소의 사용법을 보여주는 예입니다. 이 예에서는 두 번째 카드에서 첫 번째 카드로 돌아 가려고 할 때마다onenterbackward카드 번호 3으로 이동합니다. 이 프로그램을 복사하여 붙여넣고 사용해보십시오.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<onevent type="onenterbackward">
<go href="#card3"/>
</onevent>
<card id="card1" title="Card 1">
<p>
<anchor>
<go href="#card2"/>
Go to card 2
</anchor>
</p>
</card>
<card id="card2" title="Card 2">
<p>
<anchor>
<prev/>
Going backwards
</anchor>
</p>
</card>
<card id="card3" title="Card 3">
<p>
Hello World!
</p>
</card>
</wml>이전 장에서는 사용자가 이벤트를 트리거하는 방법과 이벤트 핸들러를 사용하여 이벤트를 처리하는 방법에 대해 설명했습니다.
때로는 사용자가 컨트롤을 명시 적으로 활성화하지 않고도 어떤 일이 일어나기를 원할 수 있습니다. 예, WML은ontimer 이를 처리하는 이벤트입니다.
ontimer 이벤트는 카드의 타이머가 1에서 0으로 카운트 다운 될 때 트리거됩니다. 즉, 타이머가 시간 초과 0으로 초기화되면 발생하지 않습니다.
<onevent> 요소를 사용하여 작업을이 이벤트에 바인딩 할 수 있습니다. 구문은 다음과 같습니다.
<onevent type="ontimer">
A task to be performed.
</onevent>여기서 작업은 <go>, <prev> 또는 <refresh> 일 수 있습니다.
WML <timer> 요소 :
타이머는 <timer> 요소가있는 WML 카드 내부에 선언됩니다. <onevent> 요소가있는 경우 뒤에 와야합니다. (<onevent> 요소가없는 경우 <timer>는 <card> 내부의 첫 번째 요소 여야합니다.) 카드에 <timer>가 하나만있을 수 있습니다.
<timer> 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| 이름 | 본문 | 요소의 이름을 설정합니다. |
| 값 | 번호 | 타이머가 만료되는 타이머를 지정합니다. 제한 시간은 1/10 초 단위로 지정됩니다. |
| 수업 | 클래스 _ 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
다음은 <timer> 요소의 사용 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="splash" title="splash">
<onevent type="ontimer">
<go href="#welcome"/>
</onevent>
<timer value="50"/>
<p>
<a href="#welcome">Enter</a>
</p>
</card>
<card id="welcome" title="Welcome">
<p>
Welcome to the main screen.
</p>
</card>
</wml>이 프로그램을로드하면 다음 화면이 표시됩니다.

주어진 것을 선택하지 않으면 Enter 옵션을 선택한 다음 5 초 후에 Welcome 페이지와 다음 화면이 자동으로 표시됩니다.

<template>은 덱의 모든 카드에 <do> 및 <onevent> 요소를 적용하는 데 사용됩니다. 이 요소는 덱의 모든 카드에 대한 템플릿을 정의하고 <template> 태그의 코드가 덱의 각 카드에 추가됩니다.
WML 카드에서 동일한 이름 속성 값으로 다른 <do> 요소를 정의하여 템플릿의 <do> 요소를 재정의 할 수 있습니다 .
<template> 요소는 다음 속성을 지원합니다.
| 속성 | 값 | 기술 |
|---|---|---|
| onenterbackward | URL | 사용자가 "이전"작업을 사용하여 카드로 이동할 때 발생합니다. |
| 앞으로 | URL | 사용자가 "이동"작업을 사용하여 카드로 이동할 때 발생합니다. |
| ontimer | URL | "타이머"가 만료되면 발생합니다. |
| 수업 | 클래스 데이터 | 요소의 클래스 이름을 설정합니다. |
| 신분증 | 요소 ID | 요소의 고유 ID입니다. |
다음은 <go> 요소의 사용법을 보여주는 예입니다.
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.3//EN"
"http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<template>
<do name="main_menu" type="accept" label="Chapters">
<go href="chapters"/>
</do>
<do name="menu_1" type="accept" label="Chapter 1">
<go href="#chapter1"/>
</do>
<do name="menu_2" type="accept" label="Chapter 2">
<go href="#chapter2"/>
</do>
<do name="menu_3" type="accept" label="Chapter 3">
<go href="#chapter3"/>
</do>
<do name="menu_4" type="accept" label="Chapter 4">
<go href="#chapter4"/>
</do>
</template>
<card id="chapters" title="WML Tutorial">
<p>
Select One Chapter:<br/>
<anchor>
<go href="#chapter1"/>
Chapter 1: WML Overview
</anchor><br />
<anchor>
<go href="#chapter2"/>
Chapter 2: WML Environment
</anchor><br />
<anchor>
<go href="#chapter3"/>
Chapter 3: WML Syntax
</anchor><br />
<anchor>
<go href="#chapter4"/>
Chapter 4: WML Elements
</anchor><br />
</p>
</card>
<card id="chapter1" title="WML Tutorial Ch1">
<p>
<em>Chapter 1: WML Introduction</em><br/>
...
</p>
</card>
<card id="chapter2" title="WML Tutorial Ch2">
<p>
<em>Chapter 2: WML Environment</em><br/>
...
</p>
</card>
<card id="chapter3" title="WML Tutorial Ch3">
<p>
<em>Chapter 3: WML Syntax</em><br/>
...
</p>
</card>
<card id="chapter4" title="WML Tutorial Ch4">
<p>
<em>Chapter 4: WML Elements</em><br/>
...
</p>
</card>
</wml>그러면 다음 메뉴가 생성되고 이제 모든 챕터를 탐색 할 수 있습니다.

다음은 W3.org에서 가져온 전체 DTD입니다. 최신 DTD는이 튜토리얼의 WML 유용한 리소스 섹션을 확인하십시오.
<!--
Wireless Markup Language (WML) Document Type Definition.
WML is an XML language. Typical usage:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
...
</wml>
Terms and conditions of use are available from the WAP Forum
Ltd. web site at http://www.wapforum.org/docs/copyright.htm.
-->
<!ENTITY % length "CDATA">
<!-- [0-9]+ for pixels or [0-9]+"%" for
percentage length -->
<!ENTITY % vdata "CDATA">
<!-- attribute value possibly containing
variable references -->
<!ENTITY % HREF "%vdata;">
<!-- URI, URL or URN designating a hypertext
node. May contain variable references -->
<!ENTITY % boolean "(true|false)">
<!ENTITY % number "NMTOKEN">
<!-- a number, with format [0-9]+ -->
<!ENTITY % coreattrs "id ID #IMPLIED
class CDATA #IMPLIED">
<!ENTITY % ContentType "%vdata;">
<!-- media type. May contain variable references -->
<!ENTITY % emph "em | strong |b |i |u |big |small">
<!ENTITY % layout "br">
<!ENTITY % text "#PCDATA | %emph;">
<!-- flow covers "card-level" elements,
such as text and images -->
<!ENTITY % flow "%text; | %layout; | img | anchor |a |table">
<!-- Task types -->
<!ENTITY % task "go | prev | noop | refresh">
<!-- Navigation and event elements -->
<!ENTITY % navelmts "do | onevent">
<!--================ Decks and Cards ================-->
<!ELEMENT wml ( head?, template?, card+ )>
<!ATTLIST wml
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!-- card intrinsic events -->
<!ENTITY % cardev
"onenterforward %HREF; #IMPLIED
onenterbackward %HREF; #IMPLIED
ontimer %HREF; #IMPLIED"
>
<!-- card field types -->
<!ENTITY % fields "%flow; | input | select | fieldset">
<!ELEMENT card (onevent*, timer?, (do | p | pre)*)>
<!ATTLIST card
title %vdata; #IMPLIED
newcontext %boolean; "false"
ordered %boolean; "true"
xml:lang NMTOKEN #IMPLIED
%cardev;
%coreattrs;
>
<!--================ Event Bindings ================-->
<!ELEMENT do (%task;)>
<!ATTLIST do
type CDATA #REQUIRED
label %vdata; #IMPLIED
name NMTOKEN #IMPLIED
optional %boolean; "false"
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT onevent (%task;)>
<!ATTLIST onevent
type CDATA #REQUIRED
%coreattrs;
>
<!--================ Deck-level declarations ================-->
<!ELEMENT head ( access | meta )+>
<!ATTLIST head
%coreattrs;
>
<!ELEMENT template (%navelmts;)*>
<!ATTLIST template
%cardev;
%coreattrs;
>
<!ELEMENT access EMPTY>
<!ATTLIST access
domain CDATA #IMPLIED
path CDATA #IMPLIED
%coreattrs;
>
<!ELEMENT meta EMPTY>
<!ATTLIST meta
http-equiv CDATA #IMPLIED
name CDATA #IMPLIED
forua %boolean; "false"
content CDATA #REQUIRED
scheme CDATA #IMPLIED
%coreattrs;
>
<!--================ Tasks ================-->
<!ELEMENT go (postfield | setvar)*>
<!ATTLIST go
href %HREF; #REQUIRED
sendreferer %boolean; "false"
method (post|get) "get"
enctype %ContentType; "application/x-www-form-urlencoded"
accept-charset CDATA #IMPLIED
%coreattrs;
>
<!ELEMENT prev (setvar)*>
<!ATTLIST prev
%coreattrs;
>
<!ELEMENT refresh (setvar)*>
<!ATTLIST refresh
%coreattrs;
>
<!ELEMENT noop EMPTY>
<!ATTLIST noop
%coreattrs;
>
<!--================ postfield ================-->
<!ELEMENT postfield EMPTY>
<!ATTLIST postfield
name %vdata; #REQUIRED
value %vdata; #REQUIRED
%coreattrs;
>
<!--================ variables ================-->
<!ELEMENT setvar EMPTY>
<!ATTLIST setvar
name %vdata; #REQUIRED
value %vdata; #REQUIRED
%coreattrs;
>
<!--================ Card Fields ================-->
<!ELEMENT select (optgroup|option)+>
<!ATTLIST select
title %vdata; #IMPLIED
name NMTOKEN #IMPLIED
value %vdata; #IMPLIED
iname NMTOKEN #IMPLIED
ivalue %vdata; #IMPLIED
multiple %boolean; "false"
tabindex %number; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT optgroup (optgroup|option)+ >
<!ATTLIST optgroup
title %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT option (#PCDATA | onevent)*>
<!ATTLIST option
value %vdata; #IMPLIED
title %vdata; #IMPLIED
onpick %HREF; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT input EMPTY>
<!ATTLIST input
name NMTOKEN #REQUIRED
type (text|password) "text"
value %vdata; #IMPLIED
format CDATA #IMPLIED
emptyok %boolean; "false"
size %number; #IMPLIED
maxlength %number; #IMPLIED
tabindex %number; #IMPLIED
title %vdata; #IMPLIED
accesskey %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT fieldset (%fields; | do)* >
<!ATTLIST fieldset
title %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT timer EMPTY>
<!ATTLIST timer
name NMTOKEN #IMPLIED
value %vdata; #REQUIRED
%coreattrs;
>
<!--================ Images ================-->
<!ENTITY % IAlign "(top|middle|bottom)" >
<!ELEMENT img EMPTY>
<!ATTLIST img
alt %vdata; #REQUIRED
src %HREF; #REQUIRED
localsrc %vdata; #IMPLIED
vspace %length; "0"
hspace %length; "0"
align %IAlign; "bottom"
height %length; #IMPLIED
width %length; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!--================ Anchor ================-->
<!ELEMENT anchor ( #PCDATA | br | img | go | prev | refresh )*>
<!ATTLIST anchor
title %vdata; #IMPLIED
accesskey %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT a ( #PCDATA | br | img )*>
<!ATTLIST a
href %HREF; #REQUIRED
title %vdata; #IMPLIED
accesskey %vdata; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!--================ Tables ================-->
<!ELEMENT table (tr)+>
<!ATTLIST table
title %vdata; #IMPLIED
align CDATA #IMPLIED
columns %number; #REQUIRED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT tr (td)+>
<!ATTLIST tr
%coreattrs;
>
<!ELEMENT td ( %text; | %layout; | img | anchor |a )*>
<!ATTLIST td
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!--============ Text layout and line breaks =============-->
<!ELEMENT em (%flow;)*>
<!ATTLIST em
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT strong (%flow;)*>
<!ATTLIST strong
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT b (%flow;)*>
<!ATTLIST b
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT i (%flow;)*>
<!ATTLIST i
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT u (%flow;)*>
<!ATTLIST u
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT big (%flow;)*>
<!ATTLIST big
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT small (%flow;)*>
<!ATTLIST small
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ENTITY % TAlign "(left|right|center)">
<!ENTITY % WrapMode "(wrap|nowrap)" >
<!ELEMENT p (%fields; | do)*>
<!ATTLIST p
align %TAlign; "left"
mode %WrapMode; #IMPLIED
xml:lang NMTOKEN #IMPLIED
%coreattrs;
>
<!ELEMENT br EMPTY>
<!ATTLIST br
%coreattrs;
>
<!ELEMENT pre (#PCDATA | a | br | i | b | em | strong |
input | select )*>
<!ATTLIST pre
xml:space CDATA #FIXED "preserve"
%coreattrs;
>
<!ENTITY quot """> <!-- quotation mark -->
<!ENTITY amp "&"> <!-- ampersand -->
<!ENTITY apos "'"> <!-- apostrophe -->
<!ENTITY lt "<"> <!-- less than -->
<!ENTITY gt ">"> <!-- greater than -->
<!ENTITY nbsp " "> <!-- non-breaking space -->
<!ENTITY shy ""> <!-- soft hyphen (discretionary hyphen) -->WML2는 다음의 구문과 의미를 확장하는 언어입니다.
- XHTML Basic [ XHTMLBasic ]
- CSS Mobile Profile [ CSSMP ]
- Unique semantics of WML1.0 [ WML1.0 ]
WML2는 휴대폰 및 기타 무선 모바일 터미널과 같은 제한된 기능의 장치에서 프레젠테이션 및 사용자 상호 작용을 지정하는 데 최적화되어 있습니다.
이 자습서에서는 WML (Wireless Markup Language) 버전 2에 대해 자세히 설명합니다.이 자습서에서는 WML 버전 2.0을 WML2라고합니다.
W3C에서 정의한 XHTML Basic은 XML에서 HTML을 재구성 한 XHTML의 적절한 하위 집합입니다.
WML2의 기본 목표 :
WML2에는 5 가지 주요 목표가 있습니다.
Backward compatibility: WML2 애플리케이션은 이전 기기에서도 실행되어야합니다.
Convergence with existing and evolving Internet standards: XHTML Basic [XHTMLBasic] 및 CSS 모바일 프로필 [CSSMP]
Optimisation of access from small, limited devices:WAP 지원 장치는 일반적으로 작고 배터리로 작동하며 메모리와 CPU 전력이 비교적 제한적입니다. 따라서 WML2는 이러한 장치에서 실행되도록 최적화되어야합니다.
Allowance for the creation of distinct user interfaces: WAP를 사용하면 공급 업체가 사용자 경험을 향상시킬 수있는 최대의 유연성과 기능을 갖춘 MMI (Man Machine Interface)를 만들 수 있습니다.
Internationalisation of the architecture:WAP는 국제적으로 사용되는 공통 문자 코드를 대상으로합니다. 여기에는 최종 사용자를위한 국제 기호 및 픽토그램 세트와 콘텐츠 개발자를위한 로컬 사용 문자 인코딩이 포함됩니다.
WML2 비전 :
WML2의 비전은 WML1의 고유 한 의미를 사용하여 XHTML Basic 및 CSS Mobile 프로필의 구문과 의미를 확장하는 언어를 만드는 것입니다. 사용자는 WML1 호환성이 어떻게 달성되는지 알지 못합니다.
WML2 언어 구조 :
WML2는 다음 구성 요소가 포함 된 새로운 언어입니다.
(1) XHTML 기본 :
이 요소 그룹은 W3C 수렴을위한 것입니다. 일부 요소의 경우 WML1 기능을 달성하기 위해 WML 확장 속성이 추가됩니다.
(1a) XHTML 기본 요소 :
a abbr 약어 주소 base blockquote br caption cite code dd dfn div dl dt em form h1 h2 h3 h4 h5 h6 head kbd label li link object ol param pre q samp span strong table td th title tr ul var
(1b) WML 확장 속성이있는 XHTML 기본 요소 :
본문 html img 입력 메타 옵션 p 스타일 선택 텍스트 영역
(2) XHTML 모듈화 요소 :
이 요소 그룹은 XHTML Basic에 포함되지 않은 XHTML 모듈의 선택 요소로 구성됩니다. 대부분의 요소는 WML1 호환성을 위해 포함됩니다. 제한된 핸드셋 기능에 맞는 개선 사항으로 한 가지 요소가 포함됩니다.
(2a) WML1과의 하위 호환성을위한 XHTML 모듈화 :
b big i small (프레젠테이션 모듈에서) u (레거시 모듈에서) fieldset optgroup (Forms 모듈에서)
(2b) 기능 향상을위한 XHTML 모듈화 요소 :
시간
(3) WML 확장 요소 :
XHTML Basic 또는 XHTML Modularization에서는 동등한 기능이 제공되지 않으므로 일부 요소는 WML1에서 가져옵니다. WML1 기능 향상을 위해 하나의 요소가 포함됩니다.
(3a) WML 확장 요소 (WML1 호환성 용) :
wml : access wml : anchor wml : card wml : do wml : getvar wml : go wml : noop wml : onevent wml : postfield wml : prev wml : refresh wml : setvar wml : timer
(3b) WML 확장 요소 (기능 향상 용) :
wml : widget
WML 문서 구조 모듈 :
구조 모듈의 다음 요소는 WML2 문서의 구조를 지정하는 데 사용됩니다.
- body
- html
- wml:card
- head
- title
본문 요소 :
wml : newcontext 속성은 문서가로드 될 때 브라우저 컨텍스트가 잘 정의 된 상태로 초기화되는지 여부를 지정합니다. wml : newcontext 속성 값이 "true"이면 브라우저는이 카드를 탐색 할 때 브라우저 컨텍스트를 다시 초기화해야합니다.
html 요소 :
xmlns : wml 속성은 WML 네임 스페이스를 참조합니다 (예 : http://www.wapforum.org/2001/wml).
wml : use-xml-fragments 속성은 사용자 에이전트가 조각 식별자를 해석하는 방법을 지정하는 데 사용됩니다. go 작업 및 이전 작업에서 wml : use-xml-fragments 사용에 대한 자세한 내용은
wml : card 요소 :
wml : card 요소는 문서 본문의 일부를 지정합니다. 여러 wml : card 요소가 단일 문서에 나타날 수 있습니다. 각 wml : card 요소는 개별 프레젠테이션 및 / 또는 사용자와의 상호 작용을 나타냅니다.
wml : card 요소의 newcontext 속성 값이 "true"이면 브라우저는이 카드를 탐색 할 때 브라우저 컨텍스트를 다시 초기화해야합니다.
헤드 요소 :
이 요소는 메타 요소, 스타일 시트 등과 같은 문서의 헤더 정보를 유지합니다.
제목 요소 :
이 요소는 문서 제목을 입력하는 데 사용됩니다.
NOTE:WML 개발자는 XHTML 문서 스타일, 즉 본문 구조를 사용하거나 카드 모음을 사용할 수 있습니다. 본문 구조가 사용되면 본문 요소를 사용하여 문서가 구성됩니다. 본문 요소에는 문서의 내용이 포함됩니다. 카드 모음이 사용되면 하나 이상의 wml : card 요소를 사용하여 문서가 구성됩니다.
WML2 작업
다음 작업은 WML2.0에 정의되어 있습니다. 이러한 작업은 WML1.0과 매우 유사합니다.
- 이동 작업
- 이전 작업
- noop 작업
- 새로 고침 작업
WML2 이벤트 :
다음 이벤트 유형이 WML2에 정의되어 있습니다.
Intrinsic event: 사용자 에이전트에서 생성 한 이벤트이며 WML1.0과 유사한 다음 이벤트를 포함합니다.
- ontimer
- onenterforward
- onenterbackward
- onpick
Extrinsic event:일부 외부 에이전트가 사용자 에이전트로 보낸 이벤트입니다. WML 2 사양은 외부 이벤트의 클래스를 지정하지 않습니다. WML 외부 이벤트 클래스의 한 예는 WTA 이벤트 일 수 있습니다.
WML2 문서 유형 :
WML2 문서는 MIME 미디어 유형 "application / wml + xml"로 식별됩니다. "application / xhtml + xml"유형은 XHTML Basic을 포함한 모든 XHTML 기반 마크 업 언어에서 문서를 식별하는 데 사용할 수 있습니다.
DOCTYPE 선언에는 XHTML 기본 공식 공용 식별자가 포함될 수 있으며 아래에 지정된대로 XHTML 기본 DTD의 URI도 포함될 수 있습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML Basic 1.0//EN"
"http://www.w3.org/TR/xhtml-basic/xhtml-basic10.dtd">WML2를 사용한 스타일 시트
스타일 시트는 WML2 문서의 스타일을 지정하는 데 사용할 수 있습니다. 스타일 정보는 다음 3 가지 방법으로 문서와 연관 될 수 있습니다.
외부 스타일 시트 :
외부 스타일 시트는 특수 XML 처리 명령 또는 링크 요소를 사용하여 문서와 연관 될 수 있습니다. XML 처리 명령을 사용할 수도 있습니다.
다음 예제에서 XML 처리 명령은 외부 스타일 시트 "mobile.css"를 연관시키는 데 사용됩니다.
<?xml-stylesheet href="mobile.css"
media="handheld" type="text/css" ?>다음 예에서 링크 요소는 외부 스타일 시트 "mystyle.css"를 연관시키는 데 사용됩니다.
<html>
<head>
<link href="mystyle.css" type="text/css" rel="stylesheet"/>
...
</head>
...
</html>내부 스타일 시트 :
스타일 정보는 스타일 요소를 사용하여 문서 내에서 찾을 수 있습니다. 링크와 같은이 요소는 문서 헤더에 있어야합니다.
다음은 내부 스타일 시트의 예입니다.
<html>
<head>
<style type="text/css">
p { text-align: center; }
</style>
...
</head>
...
</html>인라인 스타일 :
style 속성을 사용하여 단일 요소에 대한 스타일 정보를 지정할 수 있습니다 . 이를 인라인 스타일이라고합니다.
다음 예에서는 인라인 스타일 정보가 특정 단락 요소에 적용됩니다.
<p style="text-align: center">...</p>WML2 기본 스타일 시트 :
다음은 WML 2.0에 대한 샘플 스타일 시트입니다.
body, card, div, p, center, hr, h1, h2, h3, h4, h5, h6,
address, blockquote, pre, ol, ul, dl, dt, dd,
form, fieldset, object { display: block }
li { display: list-item }
head { display: none }
table { display: table }
tr { display: table-row }
td, th { display: table-cell }
caption { display: table-caption }
th { font-weight: bolder; text-align: center }
caption { text-align: center }
h1, h2, h3, h4, h5, h6, b, strong { font-weight: bolder }
i, cite, em, var,address { font-style: italic }
pre, code, kbd, pre { white-space: pre }
big { font-size: larger}
small { font-size: smaller}
hr { border: 1px inset }
ol { list-style-type: decimal }
u { text-decoration: underline }WML2 요소 :
다음은 모든 WML2 요소의 전체 목록에 대한 링크입니다. WML로 시작하는 몇 가지 요소를 제외하고 대부분의 요소는 XHTML 사양에서 사용할 수 있습니다 . 이러한 요소는 WML에 고유합니다.
여기에서 XHTML 사양에있는 것과 동일한 의미를 갖는 모든 요소.
WML2 태그 참조요약:
XHTML과 WML1.0을 알고 있다면 WML2.0을 배울 필요가 없다는 결론을 내릴 수 있습니다.
추가 읽기에 관심이있는 경우 여기에서 WAP2.0 및 WML2.0에 대한 전체 사양을 찾을 수 있습니다.
WML 엔티티는 쉽게 입력 할 수 없거나 WML에서 특별한 의미가있는 기호를 나타냅니다.
예를 들어, 일반적으로 텍스트에 <문자를 넣으면 브라우저는 태그의 시작이라고 생각합니다. 그러면 브라우저는 태그를 끝내기 위해 일치하는> 문자를 찾을 수 없을 때 불평합니다.
다음 표는 WML의 세 가지 형태의 엔터티를 보여줍니다. 이름이 지정된 엔티티는 HTML에서 익숙 할 수 있습니다. & amp; 또는 & lt;는 니모닉 이름을 통해 명명 된 단일 문자를 나타냅니다. 엔터티는 두 가지 숫자 형식 (10 진수 또는 16 진수) 중 하나로 입력 할 수도 있으므로 모든 유니 코드 문자를 WML에 입력 할 수 있습니다.
| 명명 된 엔티티 | 소수점 엔티티 | Hexa 엔티티 | 캐릭터 |
|---|---|---|---|
| & quot; | & # 34; | & # x22; | 큰 따옴표 ( ") |
| & amp; | & # 38; | & # x26; | 앰퍼샌드 (&) |
| & apos; | & # 39; | & # x27; | 아포스트로피 ( ') |
| & lt; | & # 60; | & # x3C; | 보다 작음 (<) |
| & gt; | & # 62; | & # x3E; | 보다 큼 (>) |
| & nbsp; | & # 160; | & # xA0; | 깨지지 않는 공간 |
| &수줍은; | & # 173; | & # xAD; | 소프트 하이픈 |
모든 엔티티는 앰퍼샌드 (&)로 시작하고 세미콜론 (;)으로 끝납니다. 이 세미콜론은 매우 중요합니다. 일부 웹 페이지는이를 잊어 버리고 올바른 HTML을 원하는 브라우저에 문제를 일으 킵니다. WAP 브라우저는 또한 이와 같은 오류에 대해 더 엄격 할 수 있습니다.
다음 표에는 유효한 모든 WML 요소가 나열되어 있습니다. 해당 요소에 대한 자세한 내용을 보려면 링크를 클릭하십시오.
덱 및 카드 요소
| WML 요소 | 목적 |
|---|---|
| WML 주석을 정의합니다. | |
| WML 데크 (WML 루트)를 정의합니다. | |
| <헤드> | 머리 정보를 정의 |
| <메타> | 메타 정보를 정의 |
| <카드> | 덱에서 카드를 정의 |
| <액세스> | 데크의 액세스 제어에 대한 정보를 정의합니다. |
| <템플릿> | 덱의 모든 카드에 대한 코드 템플릿을 정의합니다. |
텍스트 요소
| WML 요소 | 목적 | |
|---|---|---|
| 줄 바꿈을 정의합니다. | ||
|
단락을 정의 | |
| <표> | 테이블을 정의 | |
| 테이블 셀 (테이블 데이터)을 정의합니다. | ||
| 테이블 행을 정의합니다. | ||
| <프리> | 미리 서식이 지정된 텍스트를 정의합니다. |
텍스트 서식 태그
| WML 요소 | 목적 |
|---|---|
| 굵은 텍스트를 정의 | |
| <큰> | 큰 텍스트를 정의 |
| 강조된 텍스트를 정의 | |
| 기울임 꼴 텍스트를 정의합니다. | |
| <소> | 작은 텍스트를 정의 |
| 강력한 텍스트를 정의 | |
| 밑줄이 그어진 텍스트를 정의합니다. |
이미지 요소
| WML 요소 | 목적 |
|---|---|
|
|
이미지를 정의 |
앵커 요소
| WML 요소 | 목적 |
|---|---|
| 앵커를 정의 | |
| <앵커> | 앵커를 정의 |
이벤트 요소
| WML 요소 | 목적 |
|---|---|
| do 이벤트 핸들러를 정의합니다. | |
| onevent 이벤트 핸들러를 정의합니다. | |
| <포스트 필드> | 포스트 필드 이벤트 핸들러를 정의합니다. |
| <온 타이머> | ontimer 이벤트 핸들러를 정의합니다. |
| <전진> | onenterforward 핸들러를 정의합니다. |
| <뒤로> | onenterbackward 핸들러를 정의합니다. |
| onpick 이벤트 핸들러를 정의합니다. |
작업 요소
| WML 요소 | 목적 |
|---|---|
| <이동> | 새 카드로 전환하는 작업을 나타냅니다. |
| 아무것도하지 말아야한다고 말한다 | |
| <이전> | 이전 카드로 돌아가는 동작을 나타냅니다. |
| <새로 고침> | 일부 지정된 카드 변수를 새로 고칩니다. |
입력 요소
| WML 요소 | 목적 |
|---|---|
| <입력> | 입력 필드를 정의합니다. |
| <선택> | 선택 그룹을 정의합니다. |
| <옵션> | 선택 가능한 목록에서 옵션을 정의합니다. |
| <필드 셋> | 입력 필드 세트를 정의합니다. |
| 선택 가능한 목록에서 옵션 그룹을 정의합니다. |
가변 요소
| WML 요소 | 목적 |
|---|---|
| 변수 정의 및 설정 | |
| <타이머> | 타이머를 정의 |
전체 WAP SDK를 설치하는 대신 WML 에뮬레이터를 설치할 수 있습니다. 에뮬레이터를 사용하면 WAP 지원 장치의 화면에 표시되는 것처럼 WML 파일의 내용을 볼 수 있습니다.
에뮬레이터는 훌륭한 작업을 수행하지만 완벽하지는 않습니다. 몇 가지 다른 것을 시도하면 가장 좋아하는 것을 빠르게 결정할 수 있습니다. 실제 (상업용) WAP 사이트를 개발할 때가되면 먼저 다른 SDK / 에뮬레이터를 사용한 다음 지원하려는 모든 WAP 지원 장치를 사용하여 더 많은 테스트를 수행해야합니다.
다음은 무료로 사용할 수있는 일부 WAP 에뮬레이터 목록입니다.
Klondike WAP Browser : Apache Software에서 제작 한 것입니다. Klondike는 웹 브라우저와 비슷해 보이므로 초보자도 사용하기 매우 쉽습니다. 로컬 WML 파일에 쉽게 액세스 할 수 있습니다. 또한 드래그 앤 드롭을 지원하므로 로컬 파일을 매우 쉽게 사용할 수 있습니다.
Yospace : 이것은 Yospace에서 제작합니다. WAP 개발자는 에뮬레이터의 데스크톱 버전을 사용하여 데스크톱에서 WAP 응용 프로그램을 미리 볼 수 있습니다. 에뮬레이터가 실제 핸드셋 제품을 합리적으로 충실하게 재현한다는 사실을 알고 있으면 안전합니다.
Ericsson R380 Emulator : Ericsson에서 제작 한 것입니다. R380 WAP 에뮬레이터는 Ericsson R380에서 WAP 브라우저 용으로 개발 된 WML 애플리케이션을 테스트하는 데 사용됩니다. 에뮬레이터에는 R380에서 찾을 수있는 WAP 브라우저 및 WAP 설정 기능이 포함되어 있습니다.
WinWAP : Slob-Trot Software에서 제작합니다. WinWAP는 32 비트 Windows가 설치된 모든 컴퓨터에서 작동하는 WML 브라우저입니다. HTTP를 사용하여 하드 드라이브 또는 인터넷에서 로컬로 WML 파일을 검색 할 수 있습니다 (일반 웹 브라우저에서와 마찬가지로).
Nokia WAP 시뮬레이터 -이것은 Nokia에서 생산하며 거의 모든 기능을 완벽하게 갖추고 있습니다. 이걸로 해봐.
WML 콘텐츠 유효성 검사 :
다음 상자에 WML 콘텐츠를 복사하여 붙여 넣은 다음 WML 유효성 검사 를 클릭 하여이 페이지 하단에서 결과를 확인합니다.
WML 파일 유효성 검사 :
WML 페이지 URL을 입력 한 다음 WML 유효성 검사 를 클릭 하여이 페이지 하단에서 결과를 확인합니다.