wxPython-빠른 가이드
wxPython Python 래퍼입니다. wxWidgets(C ++로 작성 됨), 인기있는 크로스 플랫폼 GUI 툴킷입니다. Robin Dunn이 Harri Pasanen과 함께 개발 한 wxPython은 Python 확장 모듈로 구현됩니다.
wxWidgets와 마찬가지로 wxPython도 무료 소프트웨어입니다. 공식 웹 사이트에서 다운로드 할 수 있습니다.http://wxpython.org. 이 사이트에서 여러 운영 체제 플랫폼 용 바이너리 및 소스 코드를 다운로드 할 수 있습니다.
wxPython API의 주요 모듈에는 핵심 모듈이 포함됩니다. 구성wxObject클래스는 API의 모든 클래스의 기본입니다. 제어 모듈에는 GUI 애플리케이션 개발에 사용되는 모든 위젯이 포함되어 있습니다. 예를 들어, wx.Button, wx.StaticText (라벨과 유사), wx.TextCtrl (편집 가능한 텍스트 컨트롤) 등이 있습니다.
wxPython API에는 GDI (Graphics Device Interface) 모듈이 있습니다. 위젯에 그리는 데 사용되는 클래스 집합입니다. 글꼴, 색상, 브러시 등과 같은 클래스가 그 일부입니다. 모든 컨테이너 창 클래스는 Windows 모듈에 정의되어 있습니다.
wxPython의 공식 웹 사이트는 Python 3. * 용 wxPython의 새로운 구현 인 Project Phoenix도 호스팅합니다. 속도, 유지 관리 및 확장 성 향상에 중점을 둡니다. 이 프로젝트는 2012 년에 시작되었으며 아직 베타 단계입니다.
윈도우
Windows OS 용으로 사전 빌드 된 바이너리 (32 비트 및 64 비트 모두)는 http://www.wxpython.org/download.php페이지. 최신 버전의 설치 프로그램은 다음 과 같습니다.- 32 비트 Python 2.7 용 wxPython3.0-win32-3.0.2.0-py27.exe 64 비트 Python 2.7 용 wxPython3.0-win64-3.0.2.0-py27.exe
wxPython 데모, 샘플 및 wxWidgets 문서도 동일한 페이지에서 다운로드 할 수 있습니다.
wxPython3.0-win32-docs-demos.exe
리눅스
많은 Linux 배포판 용 wxPython 바이너리는 해당 저장소에서 찾을 수 있습니다. 해당 패키지 관리자를 사용하여 다운로드 및 설치해야합니다. 예를 들어 Debian Linux에서는 다음 명령으로 wxPython을 설치할 수 있습니다.
sudo apt-get install python-wxgtk3.0맥 OS
MacOS 용으로 미리 빌드 된 바이너리를 디스크 이미지 형태로 공식 웹 사이트의 다운로드 페이지에서 사용할 수 있습니다.
Hello World 메시지를 표시하는 간단한 GUI 응용 프로그램은 다음 단계를 사용하여 빌드됩니다.
wx 모듈을 가져옵니다.
Application 클래스의 개체를 정의합니다.
wx.Frame 클래스의 객체로 최상위 창을 만듭니다. 캡션 및 크기 매개 변수는 생성자에 제공됩니다.
Frame 개체에 다른 컨트롤을 추가 할 수 있지만 해당 레이아웃은 관리 할 수 없습니다. 따라서 Panel 개체를 Frame에 넣습니다.
창 안의 원하는 위치에 'Hello World'를 표시하는 StaticText 개체를 추가합니다.
show () 메서드로 프레임 창을 활성화합니다.
Application 객체의 메인 이벤트 루프로 들어갑니다.
import wx
app = wx.App()
window = wx.Frame(None, title = "wxPython Frame", size = (300,200))
panel = wx.Panel(window)
label = wx.StaticText(panel, label = "Hello World", pos = (100,50))
window.Show(True)
app.MainLoop()위의 코드는 다음 출력을 생성합니다.

wxFrame object가장 일반적으로 사용되는 최상위 창입니다. 그것은에서 파생됩니다wxWindow class. 프레임은 사용자가 크기와 위치를 변경할 수있는 창입니다. 제목 표시 줄과 제어 버튼이 있습니다. 필요한 경우 메뉴 모음, 도구 모음 및 상태 표시 줄과 같은 다른 구성 요소를 활성화 할 수 있습니다. wxFrame 창에는 대화 상자 또는 다른 프레임이 아닌 모든 프레임이 포함될 수 있습니다.
수동 코딩으로 멋진 GUI를 만드는 것은 지루할 수 있습니다. 시각적 GUI 디자이너 도구는 항상 편리합니다. wxPython을 대상으로하는 많은 GUI 개발 IDE를 사용할 수 있습니다. 다음은 그들 중 일부입니다-
- wxFormBuilder
- wxDesigner
- wxGlade
- BoaConstructor
- gui2py
wxFormBuilderwxWidget GUI 디자인을 C ++, Python, PHP 또는 XML 형식으로 변환 할 수있는 오픈 소스 크로스 플랫폼 WYSIWYG GUI 빌더입니다. wxFormBuilder 사용법에 대한 간략한 소개가 여기에 있습니다.
먼저 최신 버전의 wxFormBuilder를 다운로드하여 설치해야합니다. http://sourceforge.net/projects/wxformbuilder/. 응용 프로그램을 열면 중앙에 빈 회색 영역이있는 새 프로젝트가 나타납니다.
프로젝트에 적절한 이름을 지정하고 코드 생성 언어로 Python을 선택합니다. 이것은 다음 이미지와 같이 객체 속성 창에서 수행됩니다.

그런 다음 컴포넌트 팔레트의 'Forms'탭에서 Frame을 선택합니다.

'레이아웃'탭에서 수직 wxBoxSizer를 추가합니다.

적절한 캡션과 함께 필요한 컨트롤을 상자에 추가합니다. 여기에는 StaticText (레이블), 두 개의 TextCtrl 개체 (텍스트 상자) 및 wxButton 개체가 추가됩니다. 프레임은 다음 이미지와 같습니다.

이 세 가지 컨트롤에서 확장 및 확장을 활성화합니다. wxButton 객체의 객체 속성에서 함수 findsquare ()를 OnButtonClick 이벤트에 할당합니다.

프로젝트를 저장하고 F8을 눌러 개발 된 GUI 용 Python 코드를 생성합니다. 생성 된 파일의 이름을 Demo.py로 지정합니다.
실행 가능한 Python 스크립트에서 demo.py를 가져오고 FindSquare () 함수를 정의합니다. Application 개체를 선언하고 기본 이벤트 루프를 시작합니다. 다음은 실행 코드입니다-
import wx
#import the newly created GUI file
import demo
class CalcFrame(demo.MyFrame1):
def __init__(self,parent):
demo.MyFrame1.__init__(self,parent)
def FindSquare(self,event):
num = int(self.m_textCtrl1.GetValue())
self.m_textCtrl2.SetValue (str(num*num))
app = wx.App(False)
frame = CalcFrame(None)
frame.Show(True)
#start the applications
app.MainLoop()위의 코드는 다음 출력을 생성합니다.

원래 wxWidgets (C ++로 작성)는 거대한 클래스 라이브러리입니다. 이 라이브러리의 GUI 클래스는 wxPython 모듈을 사용하여 Python으로 포팅되어 원본 wxWidgets 라이브러리를 최대한 가깝게 미러링합니다. 따라서 wxPython의 wx.Frame 클래스는 C ++ 버전의 wxFrame 클래스와 거의 동일한 방식으로 작동합니다.
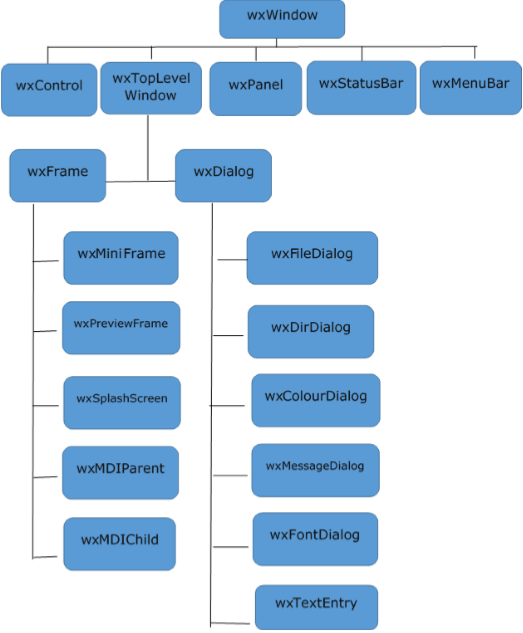
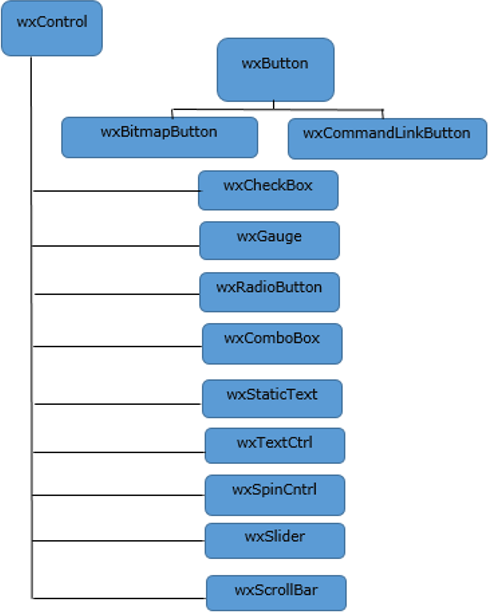
wxObject는 대부분의 클래스에 대한 기본입니다. wxApp (wxPython의 wx.App) 개체는 응용 프로그램 자체를 나타냅니다. GUI 생성 후 애플리케이션은 MainLoop () 메소드에 의해 이벤트 루프에 들어갑니다. 다음 다이어그램은 wxPython에 포함 된 가장 일반적으로 사용되는 GUI 클래스의 클래스 계층 구조를 보여줍니다.




| SN | 수업 및 설명 |
|---|---|
| 1 | wx. 프레임 wx.Frame 클래스에는 인수가없는 기본 생성자가 있습니다. |
| 2 | wx. 패널 wx.Panel 클래스는 일반적으로 wxFrame 객체 내부에 배치됩니다. 이 클래스는 wxWindow 클래스에서도 상속됩니다. |
| 삼 | wx.StaticText wx.StaticText 클래스 객체는 이러한 읽기 전용 텍스트를 보유하는 컨트롤을 제공합니다. 이벤트를 생성하지 않기 때문에 수동 제어라고 할 수 있습니다. |
| 4 | TextCtrl wxPython에서 wx.TextCtrl 클래스의 객체는이 목적을 수행합니다. 텍스트를 표시하고 편집 할 수있는 컨트롤입니다. |
| 5 | RadioButton 및 RadioBox wx.RadioButton 클래스의 객체 인 각 버튼에는 둥근 버튼 옆에 텍스트 레이블이 있습니다. wxPython API는 wx.RadioBox 클래스로도 구성됩니다. 개체는 그룹에 테두리와 레이블을 제공합니다. |
| 6 | wx.CheckBox 확인란은 레이블이 지정된 작은 직사각형 상자를 표시합니다. 클릭하면 사각형 안에 체크 표시가 나타나 선택 사항이 있음을 나타냅니다. |
| 7 | ComboBox 및 초이스 클래스 wx.ComboBox 객체는 선택할 항목 목록을 제공합니다. 드롭 다운 목록 또는 영구 표시로 구성 할 수 있습니다. wxPython API에는 객체가 영구적으로 읽기 전용 인 드롭 다운 목록이기도 한 wx.Choice 클래스가 포함되어 있습니다. |
| 8 | Wx. 게이지 Wx.Gauge 클래스 객체는 증가하는 수량을 그래픽으로 보여주는 수직 또는 수평 막대를 표시합니다. |
| 9 | wx. 슬라이더 wxPython API에는 wx.Slider 클래스가 포함되어 있습니다. Scrollbar와 동일한 기능을 제공합니다. Slider는 슬라이더 특정 wx.EVT_SLIDER 이벤트 바인더로 핸들 드래그를 처리하는 편리한 방법을 제공합니다. |
| 10 | wx.MenuBar 최상위 창의 제목 표시 줄 바로 아래에있는 가로 막대는 일련의 메뉴를 표시하기 위해 예약되어 있습니다. wxPython API에서 wx.MenuBar 클래스의 객체입니다. |
| 11 | wx.Toolbar wx.Toolbar 객체의 스타일 매개 변수가 wx.TB_DOCKABLE로 설정되면 도킹 가능해집니다. 부동 도구 모음은 wxPython의 AUIToolBar 클래스를 사용하여 구성 할 수도 있습니다. |
| 12 | Wx.Dialog Dialog 클래스 개체는 프레임처럼 보이지만 일반적으로 부모 프레임 위에 팝업 창으로 사용됩니다. Dialog의 목적은 사용자로부터 데이터를 수집하여 부모 프레임으로 보내는 것입니다. |
| 13 | wx. 노트북 wx.Notebook 위젯은 탭 컨트롤을 제공합니다. 프레임에있는 하나의 노트북 객체에는 하나 이상의 탭 (페이지라고 함)이 있으며 각 탭에는 컨트롤 레이아웃을 보여주는 패널이 있습니다. |
| 14 | wx.SplitterWindow 이 클래스의 객체는 레이아웃 관리자로, 두 개의 하위 창 사이의 경계를 드래그하여 크기를 동적으로 변경할 수 있습니다. Splitter 컨트롤은 컨트롤 크기를 조정하기 위해 끌 수있는 핸들을 제공합니다. |
| 15 | HTMLWindow wxHTML 라이브러리에는 HTML 콘텐츠를 구문 분석하고 표시하기위한 클래스가 포함되어 있습니다. 완전한 기능을 갖춘 브라우저는 아니지만 wx.HtmlWindow 객체는 일반적인 HTML 뷰어입니다. |
| 16 | ListBox 및 ListCtrl wx.ListBox 위젯은 세로로 스크롤 가능한 문자열 목록을 제공합니다. 기본적으로 목록의 단일 항목을 선택할 수 있습니다. ListCtrl 위젯은 고도로 향상된 목록 표시 및 선택 도구입니다. 둘 이상의 열 목록은 보고서보기, 목록보기 또는 아이콘보기에서 표시 할 수 있습니다. |
순차적으로 실행되는 콘솔 모드 애플리케이션과 달리 GUI 기반 애플리케이션은 이벤트 기반입니다. 버튼 클릭, 컬렉션에서 항목 선택, 마우스 클릭 등 사용자의 동작에 반응하여 함수 나 메서드가 실행되는 이벤트라고합니다.
애플리케이션의 런타임 중에 발생하는 이벤트와 관련된 데이터는 다음에서 파생 된 하위 클래스의 객체로 저장됩니다. wx.Event. 표시 컨트롤 (예 : Button)은 특정 유형의 이벤트 소스이며 이와 관련된 Event 클래스의 객체를 생성합니다. 예를 들어 버튼을 클릭하면 wx.CommandEvent가 발생합니다. 이 이벤트 데이터는 프로그램의 이벤트 처리기 메서드로 전달됩니다. wxPython에는 사전 정의 된 이벤트 바인더가 많이 있습니다. 안Event binder 특정 위젯 (컨트롤), 관련 이벤트 유형 및 이벤트 핸들러 메서드 간의 관계를 캡슐화합니다.
예를 들어 OnClick() method 버튼의 클릭 이벤트에 대한 프로그램의 다음 명령문이 필요합니다.
self.b1.Bind(EVT_BUTTON, OnClick)Bind() methodwx.EvtHandler 클래스의 모든 표시 객체에 상속됩니다. EVT_.BUTTON은 버튼 클릭 이벤트를 OnClick () 메서드에 연결하는 바인더입니다.
예
다음 예제에서 최상위 창 (이 경우 wx.Frame 개체)을 드래그하여 발생하는 MoveEvent는 OnMove() methodwx.EVT_MOVE 바인더 사용. 코드는 창을 표시합니다. 마우스를 사용하여 이동하면 콘솔에 순간 좌표가 표시됩니다.
import wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
self.Bind(wx.EVT_MOVE, self.OnMove)
self.SetSize((250, 180))
self.SetTitle('Move event')
self.Centre()
self.Show(True)
def OnMove(self, e):
x, y = e.GetPosition()
print "current window position x = ",x," y= ",y
ex = wx.App()
Example(None)
ex.MainLoop()위의 코드는 다음 출력을 생성합니다.

현재 창 위치 x = 562 y = 309
현재 창 위치 x = 562 y = 309
현재 창 위치 x = 326 y = 304
현재 창 위치 x = 384 y = 240
현재 창 위치 x = 173 y = 408
현재 창 위치 x = 226 y = 30
현재 창 위치 x = 481 y = 80
wx.Event에서 상속 된 일부 하위 클래스는 다음 표에 나열되어 있습니다.
| SN | 이벤트 및 설명 |
|---|---|
| 1 | wxKeyEvent 키를 누르거나 놓을 때 발생합니다. |
| 2 | wxPaintEvent 창의 내용을 다시 그려야 할 때마다 생성됩니다. |
| 삼 | wxMouseEvent 마우스 버튼 누르기 또는 드래그와 같은 마우스 활동으로 인한 모든 이벤트에 대한 데이터를 포함합니다. |
| 4 | wxScrollEvent wxScrollbar 및 wxSlider와 같은 스크롤 가능한 컨트롤과 연결 |
| 5 | wxCommandEvent 버튼, 대화 상자, 클립 보드 등과 같은 많은 위젯에서 발생하는 이벤트 데이터를 포함합니다. |
| 6 | wxMenuEvent 메뉴 명령 버튼 클릭을 제외한 다른 메뉴 관련 이벤트 |
| 7 | wxColourPickerEvent wxColourPickerCtrl 생성 이벤트 |
| 8 | wxDirFilePickerEvent FileDialog 및 DirDialog에 의해 생성 된 이벤트 |
wxPython의 이벤트에는 두 가지 유형이 있습니다. 기본 이벤트 및 명령 이벤트. 기본 이벤트는 시작된 창에 로컬로 유지됩니다. 대부분의 wxWidget은 명령 이벤트를 생성합니다. ㅏcommand event 클래스 계층 구조에서 소스 창 위에있는 창 또는 창으로 전파 될 수 있습니다.
예
다음은 이벤트 전파의 간단한 예입니다. 완전한 코드는-
import wx
class MyPanel(wx.Panel):
def __init__(self, parent):
super(MyPanel, self).__init__(parent)
b = wx.Button(self, label = 'Btn', pos = (100,100))
b.Bind(wx.EVT_BUTTON, self.btnclk)
self.Bind(wx.EVT_BUTTON, self.OnButtonClicked)
def OnButtonClicked(self, e):
print 'Panel received click event. propagated to Frame class'
e.Skip()
def btnclk(self,e):
print "Button received click event. propagated to Panel class"
e.Skip()
class Example(wx.Frame):
def __init__(self,parent):
super(Example, self).__init__(parent)
self.InitUI()
def InitUI(self):
mpnl = MyPanel(self)
self.Bind(wx.EVT_BUTTON, self.OnButtonClicked)
self.SetTitle('Event propagation demo')
self.Centre()
self.Show(True)
def OnButtonClicked(self, e):
print 'click event received by frame class'
e.Skip()
ex = wx.App()
Example(None)
ex.MainLoop()위의 코드에는 두 개의 클래스가 있습니다. MyPanel, wx.Panel 하위 클래스 및 Example, 프로그램의 최상위 창인 wx.Frame 하위 클래스. 패널에 버튼이 배치됩니다.
이 Button 객체는 부모 클래스 (이 경우 MyPanel)로 전파하는 이벤트 핸들러 btnclk ()에 바인딩됩니다. 버튼 클릭은CommandEvent 이는 Skip () 메서드에 의해 부모에게 전파 될 수 있습니다.
MyPanel 클래스 객체는 또한 수신 된 이벤트를 다른 핸들러 OnButtonClicked ()에 바인딩합니다. 이 함수는 차례로 부모 인 Example 클래스로 전송됩니다. 위의 코드는 다음 출력을 생성합니다.

Button received click event. Propagated to Panel class.
Panel received click event. Propagated to Frame class.
Click event received by frame class.GUI 위젯은 픽셀 단위로 측정 된 절대 좌표를 지정하여 컨테이너 창 안에 배치 할 수 있습니다. 좌표는 생성자의 size 인수로 정의 된 창의 크기에 상대적입니다. 창 내 위젯의 위치는 다음과 같이 정의됩니다.pos 생성자의 인수.
import wx
app = wx.App()
window = wx.Frame(None, title = "wxPython Frame", size = (300,200))
panel = wx.Panel(window)
label = wx.StaticText(panel, label = "Hello World", pos = (100,50))
window.Show(True)
app.MainLoop()이 Absolute Positioning 그러나 다음과 같은 이유로 적합하지 않습니다.
창 크기를 조정해도 위젯의 위치는 변경되지 않습니다.
해상도가 다른 다른 디스플레이 장치에서는 모양이 균일하지 않을 수 있습니다.
전체 양식을 다시 디자인해야 할 수 있으므로 레이아웃 수정이 어렵습니다.
wxPython API는 컨테이너 내부의 위젯 위치를보다 정교하게 관리 할 수있는 레이아웃 클래스를 제공합니다. 절대 위치보다 레이아웃 관리자의 장점은 다음과 같습니다.
- 창 안의 위젯은 자동으로 크기가 조정됩니다.
- 해상도가 다른 디스플레이 장치에서 균일 한 외관을 보장합니다.
- 재 설계하지 않고도 위젯을 동적으로 추가하거나 제거 할 수 있습니다.
레이아웃 관리자는 wxPython에서 Sizer라고합니다. Wx.Sizer는 모든 sizer 하위 클래스의 기본 클래스입니다. wx.BoxSizer, wx.StaticBoxSizer, wx.GridSizer, wx.FlexGridSizer 및 wx.GridBagSizer와 같은 몇 가지 중요한 사이 저에 대해 논의하겠습니다.
| SN | 사이 저 및 설명 |
|---|---|
| 1 | BoxSizer 이 사이 저를 사용하면 컨트롤을 행 또는 열 방식으로 정렬 할 수 있습니다. BoxSizer의 레이아웃은 방향 인수 (wxVERTICAL 또는 wxHORIZONTAL)에 의해 결정됩니다. |
| 2 | GridSizer 이름에서 알 수 있듯이 GridSizer 개체는 2 차원 격자를 나타냅니다. 컨트롤은 왼쪽에서 오른쪽 및 위에서 아래로 그리드 슬롯에 추가됩니다. |
| 삼 | FlexiGridSizer 이 사이 저에는 2 차원 그리드도 있습니다. 그러나 셀에 컨트롤을 배치하는 데 더 많은 유연성을 제공하지 않습니다. |
| 4 | GridBagSizer GridBagSizer는 다용도 사이 저입니다. FlexiGridSizer보다 더 많은 향상 기능을 제공합니다. 그리드 내의 특정 셀에 자식 위젯을 추가 할 수 있습니다. |
| 5 | StaticBoxSizer StaticBoxSizer는 상자 사이 저를 정적 상자에 넣습니다. 상단의 레이블과 함께 상자 주위에 테두리를 제공합니다. |
버튼 위젯은 모든 GUI 인터페이스에서 가장 널리 사용됩니다. 사용자가 생성 한 클릭 이벤트를 캡처합니다. 가장 명백한 용도는 바인딩 된 핸들러 함수를 트리거하는 것입니다.
wxPython 클래스 라이브러리는 다양한 유형의 버튼을 제공합니다. 간단하고 전통적인 버튼이 있습니다.wx.Button일부 텍스트를 캡션으로 전달하는 클래스 개체입니다. 다음과 같은 2 가지 상태 버튼도 사용할 수 있습니다.wx.ToggleButton. 눌려 지거나 눌린 상태는 eventhandler 함수로 식별 할 수 있습니다.
또 다른 유형의 버튼은 wx.BitmapButton 얼굴에 비트 맵 (이미지)을 아이콘으로 표시합니다.
wx.Button 클래스와 wx.ToggleButton 클래스의 생성자는 다음 인수를 취합니다.
Wx.Button(parent, id, label, pos, size, style)이들은 wx.Button 클래스의 몇 가지 중요한 방법입니다-
| SN | 방법 및 설명 |
|---|---|
| 1 | SetLabel() 프로그래밍 방식으로 버튼의 캡션을 설정합니다. |
| 2 | GetLabel() 버튼의 캡션을 반환합니다. |
| 삼 | SetDefault() 버튼은 최상위 창에 대해 기본값으로 설정됩니다. Enter 키를 누를 때 클릭 이벤트를 에뮬레이트합니다. |
wx.ToggleButton 클래스의 두 가지 중요한 방법은 다음과 같습니다.
| SN | 방법 및 설명 |
|---|---|
| 1 | GetValue() 토글 버튼의 상태를 반환합니다 (켜기 / 끄기). |
| 2 | SetValue() 프로그래밍 방식으로 버튼의 상태를 설정합니다. |
비트 맵 버튼을 만들려면 먼저 이미지 파일에서 비트 맵 객체를 구성해야합니다.
wx.Bitmap 클래스 생성자의 다음 변형이 가장 일반적으로 사용됩니다.
Wx.Bitmap(fiiename, wx.BITMAP_TYPE)미리 정의 된 비트 맵 유형 상수 중 일부는-
| wx.BITMAP_TYPE_BMP |
| wx.BITMAP_TYPE_ICO |
| wx.BITMAP_TYPE_CUR |
| wx.BITMAP_TYPE_TIFF |
| wx.BITMAP_TYPE_TIF |
| wx.BITMAP_TYPE_GIF |
| wx.BITMAP_TYPE_PNG |
| wx.BITMAP_TYPE_JPEG |
| wx.BITMAP_TYPE_PCX |
| wx.BITMAP_TYPE_ICON |
| wx.BITMAP_TYPE_ANY |
이 비트 맵 객체는 wx.BitmapButton 클래스 생성자의 매개 변수 중 하나로 사용됩니다.
Wx.BitmapButton(parent, id, bitmap, pos, size, style)일부 OS 플랫폼에서 비트 맵 버튼은 비트 맵과 레이블을 모두 표시 할 수 있습니다. SetLabel () 메서드는 캡션을 할당합니다. 다른 플랫폼에서는 내부 레이블로 사용됩니다.
일반 버튼과 비트 맵 버튼은 wx.CommandEvent를 내 보냅니다. EVT_BUTTON 바인더는 핸들러 함수를 연관시킵니다.
반면에 토글 버튼은 이벤트 처리를 위해 wx.TOGGLEBUTTON 바인더를 사용합니다.
다음 예에서 세 가지 유형의 버튼은 모두 패널의 수직 상자 크기 조정기에 배치됩니다.
간단한 버튼 객체는 문을 사용하여 생성됩니다-
self.btn = wx.Button(panel, -1, "click Me")토글 버튼은 다음 문으로 구성됩니다-
self.tbtn = wx.ToggleButton(panel , -1, "click to on")이 버튼은 다음 문을 사용하여 수직 크기 측정기에 추가됩니다.
vbox.Add(self.btn,0,wx.ALIGN_CENTER)
vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)Note − wx.EXPAND 플래그로 인해 토글 버튼이 프레임의 전체 너비를 차지합니다.
EVT_BUTTON 및 EVT_TOGGLEBUTTON 바인더를 사용하면 각각의 핸들러와 연관됩니다.
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)가로 상자 크기 조정기에 세 개의 비트 맵 단추가 추가됩니다. 이 버튼은 이미지를 캡션으로 아이콘으로 표시합니다.
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))이 세 버튼의 클릭 이벤트는 OnClicked () 메서드로 전달됩니다.
self.bmpbtn.Bind(wx.EVT_BUTTON, self.OnClicked)
self.bmpbtn1.Bind(wx.EVT_BUTTON, self.OnClicked)
self.bmpbtn2.Bind(wx.EVT_BUTTON, self.OnClicked)이 버튼의 내부 레이블은 각각 NEW, OPEN 및 SAVE로 설정됩니다.
OnClicked () 이벤트 핸들러 함수는 클릭 이벤트를 발생시킨 소스 버튼의 레이블을 검색합니다. 그 라벨은 콘솔에 인쇄되어 있습니다.
def OnClicked(self, event):
btn = event.GetEventObject().GetLabel()
print "Label of pressed button = ",btnOnToggle () 이벤트 핸들러는 토글 버튼을 클릭하면 트리거됩니다. 상태는 GetValue () 메서드에 의해 읽히고 이에 따라 버튼의 캡션이 설정됩니다.
def OnToggle(self,event):
state = event.GetEventObject().GetValue()
if state == True:
print "off"
event.GetEventObject().SetLabel("click to off")
else:
print "on"
event.GetEventObject().SetLabel("click to on")전체 코드 목록은 다음과 같습니다.
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (200,150))
panel = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
self.btn = wx.Button(panel,-1,"click Me")
vbox.Add(self.btn,0,wx.ALIGN_CENTER)
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.tbtn = wx.ToggleButton(panel , -1, "click to on")
vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)
self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)
hbox = wx.BoxSizer(wx.HORIZONTAL)
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn,0,wx.ALIGN_CENTER)
self.bmpbtn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn.SetLabel("NEW")
bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn1,0,wx.ALIGN_CENTER)
self.bmpbtn1.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn1.SetLabel("OPEN")
bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn2,0,wx.ALIGN_CENTER)
self.bmpbtn2.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn2.SetLabel("SAVE")
vbox.Add(hbox,1,wx.ALIGN_CENTER)
panel.SetSizer(vbox)
self.Centre()
self.Show()
self.Fit()
def OnClicked(self, event):
btn = event.GetEventObject().GetLabel()
print "Label of pressed button = ",btn
def OnToggle(self,event):
state = event.GetEventObject().GetValue()
if state == True:
print "Toggle button state off"
event.GetEventObject().SetLabel("click to off")
else:
print " Toggle button state on"
event.GetEventObject().SetLabel("click to on")
app = wx.App()
Mywin(None, 'Button demo')
app.MainLoop()위의 코드는 다음 출력을 생성합니다.

누른 버튼의 레이블 = 나를 클릭
버튼 상태 끄기
버튼 상태 전환
누른 버튼의 라벨 = NEW
누른 버튼의 레이블 = OPEN
누른 버튼의 레이블 = 저장
wxAuiwxWidgets API에 통합 된 고급 사용자 인터페이스 라이브러리입니다. Wx.aui.AuiManager는 AUI 프레임 워크의 중앙 클래스입니다.
AuiManagerwx.aui.AuiPanelInfo 개체의 각 패널 정보를 사용하여 특정 프레임과 관련된 창을 관리합니다. PanelInfo 개체 컨트롤 도킹 및 부동 동작의 다양한 속성에 대해 알아 보겠습니다.
고정 가능한 창을 최상위 프레임에 배치하는 단계는 다음과 같습니다.
먼저 AuiManager 개체를 만듭니다.
self.mgr = wx.aui.AuiManager(self)그런 다음 필요한 컨트롤이있는 패널이 설계됩니다.
pnl = wx.Panel(self)
pbox = wx.BoxSizer(wx.HORIZONTAL)
text1 = wx.TextCtrl(pnl, -1, "Dockable", style = wx.NO_BORDER | wx.TE_MULTILINE)
pbox.Add(text1, 1, flag = wx.EXPAND)
pnl.SetSizer(pbox)AuiPanelInfo의 다음 매개 변수가 설정됩니다.
Direction − 위쪽, 아래쪽, 왼쪽, 오른쪽 또는 가운데
Position− 고정 가능한 영역 안에 두 개 이상의 창을 배치 할 수 있습니다. 각각에 포지션 번호가 주어집니다.
Row− 한 행에 두 개 이상의 창이 나타납니다. 같은 행에 표시되는 하나 이상의 도구 모음과 같습니다.
Layer − 팬은 레이어에 배치 할 수 있습니다.
이 PanelInfo를 사용하여 디자인 된 패널이 관리자 개체에 추가됩니다.
info1 = wx.aui.AuiPaneInfo().Bottom()
self.mgr.AddPane(pnl,info1)나머지 최상위 창에는 평소와 같이 다른 컨트롤이있을 수 있습니다.
완전한 코드는 다음과 같습니다.
import wx
import wx.aui
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title, size = (300,300))
self.mgr = wx.aui.AuiManager(self)
pnl = wx.Panel(self)
pbox = wx.BoxSizer(wx.HORIZONTAL)
text1 = wx.TextCtrl(pnl, -1, "Dockable", style = wx.NO_BORDER | wx.TE_MULTILINE)
pbox.Add(text1, 1, flag = wx.EXPAND)
pnl.SetSizer(pbox)
info1 = wx.aui.AuiPaneInfo().Bottom()
self.mgr.AddPane(pnl, info1)
panel = wx.Panel(self)
text2 = wx.TextCtrl(panel, size = (300,200), style = wx.NO_BORDER | wx.TE_MULTILINE)
box = wx.BoxSizer(wx.HORIZONTAL)
box.Add(text2, 1, flag = wx.EXPAND)
panel.SetSizerAndFit(box)
self.mgr.Update()
self.Bind(wx.EVT_CLOSE, self.OnClose)
self.Centre()
self.Show(True)
def OnClose(self, event):
self.mgr.UnInit()
self.Destroy()
app = wx.App()
Mywin(None,"Dock Demo")
app.MainLoop()위의 코드는 다음 출력을 생성합니다.

일반적인 GUI 응용 프로그램에는 여러 개의 창이있을 수 있습니다. 탭 및 스택 위젯을 사용하면 한 번에 하나의 창을 활성화 할 수 있습니다. 그러나 다른 창보기가 숨겨져 있으므로이 방법은 유용하지 않을 수 있습니다.
여러 창을 동시에 표시하는 한 가지 방법은 독립 창으로 만드는 것입니다. 이를 SDI (Single Document Interface). 각 창에는 자체 메뉴 시스템, 도구 모음 등이있을 수 있으므로 더 많은 메모리 리소스가 필요합니다.
wxPython의 MDI 프레임 워크는 wx.MDIParentFrame 클래스를 제공합니다. 개체는 각각 wx.MDIChildFrame 클래스의 개체 인 여러 자식 창에 대한 컨테이너 역할을합니다.
자식 창은 부모 프레임의 MDIClientWindow 영역에 있습니다. 자식 프레임이 추가 되 자마자 부모 프레임의 메뉴 모음에는 자식을 계단식 또는 바둑판 식으로 배열하는 단추가 포함 된 창 메뉴가 표시됩니다.
예
다음 예제는 MDIParentFrame을 최상위 창으로 사용하는 방법을 보여줍니다. NewWindow라는 메뉴 버튼은 클라이언트 영역에 자식 창을 추가합니다. 여러 창을 추가 한 다음 계단식 또는 바둑판 식으로 배열 할 수 있습니다.
완전한 코드는 다음과 같습니다.
import wx
class MDIFrame(wx.MDIParentFrame):
def __init__(self):
wx.MDIParentFrame.__init__(self, None, -1, "MDI Parent", size = (600,400))
menu = wx.Menu()
menu.Append(5000, "&New Window")
menu.Append(5001, "&Exit")
menubar = wx.MenuBar()
menubar.Append(menu, "&File")
self.SetMenuBar(menubar)
self.Bind(wx.EVT_MENU, self.OnNewWindow, id = 5000)
self.Bind(wx.EVT_MENU, self.OnExit, id = 5001)
def OnExit(self, evt):
self.Close(True)
def OnNewWindow(self, evt):
win = wx.MDIChildFrame(self, -1, "Child Window")
win.Show(True)
app = wx.App()
frame = MDIFrame()
frame.Show()
app.MainLoop()위의 코드는 다음 출력을 생성합니다.

GDI+ (그래픽 드로잉 인터페이스), CoreGraphics 과 Cairo librarieswxPython에서 그리기 API의 프레임 워크를 형성합니다. wx.GraphicsContext는 다양한 Device Context 개체를 만드는 데 사용하는 기본 드로어 블 개체입니다.
wx.DC는 추상 클래스입니다. 파생 클래스는 다른 장치에서 그래픽과 텍스트를 렌더링하는 데 사용됩니다. 장치 컨텍스트 클래스는-
wx.ScreenDC − 개별 창과는 반대로 화면에 페인트 할 때 사용합니다.
wx.ClientDC −이를 사용하여 창의 클라이언트 영역 (테두리 및 기타 장식이없는 부분)에 페인트하지만 wxPaintEvent 내에서는 사용하지 마십시오.
wx.PaintDC−이 옵션을 사용하여 창의 클라이언트 영역을 페인트하지만 wxPaintEvent 내 에서만 페인트합니다.
wx.WindowDC− 장식을 포함하여 창의 전체 영역을 칠할 때 사용합니다. 비 Windows 플랫폼에서는 사용할 수 없습니다.
wxPython의 Drawing API는 도형, 텍스트 및 이미지 그리기를위한 다양한 기능을 제공합니다. 색상, 펜, 브러시 및 글꼴과 같이 그리기 목적에 필요한 개체도 GDI 클래스를 사용하여 구성 할 수 있습니다.
wx.Colour 클래스
Color 개체는 RGB (빨강, 녹색 및 파랑) 강도 값의 조합을 나타내며 각각 0-255 배율입니다. 다음과 같은 몇 가지 미리 정의 된 색상 개체가 있습니다.
- wxBLACK
- wxBLUE
- wxCYAN
- wxGREEN
- wxYELLOW
- wxLIGHT_GREY
- wxRED
- wxWHITE
RGB 값의 사용자 정의 조합이있는 색상은 다음과 같이 구성됩니다. wx.Colour object.
wx.Colour(r,g,b)wx.Pen 클래스
Pen 개체는 선, 직사각형, 원 등과 같은 그래픽 모양의 색상, 너비 및 스타일을 결정합니다.
Predefined Pen objects -
| wxBLACK_DASHED_PEN |
| wxBLACK_PEN |
| wxBLUE_PEN |
| wxCYAN_PEN |
| wxGREEN_PEN |
| wxYELLOW_PEN |
| wxGREY_PEN |
| wxLIGHT_GREY_PEN |
| wxMEDIUM_GREY_PEN |
| wxRED_PEN |
| wxTRANSPARENT_PEN |
| wxWHITE_PEN |
Predefined Pen styles -
| wx.SOLID |
| wx.DOT |
| wx.LONG_DASH |
| wx.SHORT_DASH |
| wx.DOT_DASH |
| wx.TRANSPARENT |
wx.Brush 클래스
브러시는 직사각형, 타원, 원 등과 같은 모양의 배경을 채우는 데 필요한 또 다른 기본 그래픽 개체입니다.
사용자 정의 Brush 개체에는 wx.Colour 및 Brush 스타일 매개 변수가 필요합니다. 다음은 미리 정의 된 브러시 스타일 목록입니다.
| wx.SOLID |
| wx.STIPPLE |
| wx.BDIAGONAL_HATCH |
| wx.CROSSDIAG_HATCH |
| wx.FDIAGONAL_HATCH |
| wx.CROSS_HATCH |
| wx.HORIZONTAL_HATCH |
| wx.VERTICAL_HATCH |
| wx.TRANSPARENT |
wxPython에는 다양한 모양, 텍스트 및 이미지를 쉽게 그릴 수있는 여러 기능이 있습니다.
| SN | 기능 및 설명 |
|---|---|
| 1 | DrawRectangle() 주어진 치수의 직사각형을 그립니다. |
| 2 | DrawCircle() 주어진 지점에 중심과 반지름으로 원을 그립니다. |
| 삼 | DrawEllipse() 주어진 x 및 y 반지름으로 타원을 그립니다. |
| 4 | DrawLine() 두 wx.Point 객체 사이에 선을 그립니다. |
| 5 | DrawBitmap() 주어진 위치에 이미지 그리기 |
| 6 | DrawText() 지정된 위치에 주어진 텍스트를 표시합니다. |
예
위의 함수는 Pen, Brush, Color 및 Font 개체를 사용하여 다음 예제에서 구현됩니다.
완전한 코드는 다음과 같습니다.
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (500,300))
self.InitUI()
def InitUI(self):
self.Bind(wx.EVT_PAINT, self.OnPaint)
self.Centre()
self.Show(True)
def OnPaint(self, e):
dc = wx.PaintDC(self)
brush = wx.Brush("white")
dc.SetBackground(brush)
dc.Clear()
dc.DrawBitmap(wx.Bitmap("python.jpg"),10,10,True)
color = wx.Colour(255,0,0)
b = wx.Brush(color)
dc.SetBrush(b)
dc.DrawCircle(300,125,50)
dc.SetBrush(wx.Brush(wx.Colour(255,255,255)))
dc.DrawCircle(300,125,30)
font = wx.Font(18, wx.ROMAN, wx.ITALIC, wx.NORMAL)
dc.SetFont(font)
dc.DrawText("Hello wxPython",200,10)
pen = wx.Pen(wx.Colour(0,0,255))
dc.SetPen(pen)
dc.DrawLine(200,50,350,50)
dc.SetBrush(wx.Brush(wx.Colour(0,255,0), wx.CROSS_HATCH))
dc.DrawRectangle(380, 15, 90, 60)
ex = wx.App()
Mywin(None,'Drawing demo')
ex.MainLoop()위의 코드는 다음 출력을 생성합니다.

의 제공 drag and drop사용자에게 매우 직관적입니다. 사용자가 마우스로 끌어서 다른 창에 놓기 만하면 한 창에서 다른 창으로 개체를 복사하거나 이동할 수있는 많은 데스크톱 응용 프로그램에서 발견됩니다.
드래그 앤 드롭 작업에는 다음 단계가 포함됩니다.
- 놓기 대상 선언
- 데이터 개체 만들기
- wx.DropSource 만들기
- 드래그 작업 실행
- 드롭 취소 또는 수락
wxPython에는 두 개의 미리 정의 된 드롭 대상이 있습니다.
- wx.TextDropTarget
- wx.FileDropTarget
많은 wxPython 위젯은 드래그 앤 드롭 활동을 지원합니다. 소스 컨트롤에는 끌기가 활성화되어 있어야하지만 대상 컨트롤은 끌기를 허용 (또는 거부) 할 위치에 있어야합니다.
사용자가 드래그하는 소스 데이터는 대상 개체에 배치됩니다. 대상 개체의 OnDropText ()는 데이터를 사용합니다. 원하는 경우 소스 개체의 데이터를 삭제할 수 있습니다.
예
다음 예제에서는 두 개의 ListCrl 개체가 Box Sizer에 가로로 배치됩니다. 왼쪽 목록은 languages [] 데이터로 채워져 있습니다. 드래그 소스로 지정됩니다. 오른쪽에있는 것이 표적입니다.
languages = ['C', 'C++', 'Java', 'Python', 'Perl', 'JavaScript', 'PHP', 'VB.NET','C#']
self.lst1 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
self.lst2 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
for lang in languages:
self.lst1.InsertStringItem(0,lang)두 번째 목록 컨트롤은 비어 있으며 TextDropTarget 클래스의 개체에 대한 인수입니다.
class MyTextDropTarget(wx.TextDropTarget):
def __init__(self, object):
wx.TextDropTarget.__init__(self)
self.object = object
def OnDropText(self, x, y, data):
self.object.InsertStringItem(0, data)OnDropText () 메서드는 대상 목록 컨트롤에 소스 데이터를 추가합니다.
드래그 작업은 이벤트 바인더에 의해 초기화됩니다.
wx.EVT_LIST_BEGIN_DRAG(self, self.lst1.GetId(), self.OnDragInit)OnDragInit () 함수는 드래그 데이터를 대상에 놓고 소스에서 삭제합니다.
def OnDragInit(self, event):
text = self.lst1.GetItemText(event.GetIndex())
tobj = wx.PyTextDataObject(text)
src = wx.DropSource(self.lst1)
src.SetData(tobj)
src.DoDragDrop(True)
self.lst1.DeleteItem(event.GetIndex())완전한 코드는 다음과 같습니다.
import wx
class MyTarget(wx.TextDropTarget):
def __init__(self, object):
wx.TextDropTarget.__init__(self)
self.object = object
def OnDropText(self, x, y, data):
self.object.InsertStringItem(0, data)
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (-1,300))
panel = wx.Panel(self)
box = wx.BoxSizer(wx.HORIZONTAL)
languages = ['C', 'C++', 'Java', 'Python', 'Perl', 'JavaScript',
'PHP', 'VB.NET','C#']
self.lst1 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
self.lst2 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
for lang in languages:
self.lst1.InsertStringItem(0,lang)
dt = MyTarget(self.lst2)
self.lst2.SetDropTarget(dt)
wx.EVT_LIST_BEGIN_DRAG(self, self.lst1.GetId(), self.OnDragInit)
box.Add(self.lst1,0,wx.EXPAND)
box.Add(self.lst2, 1, wx.EXPAND)
panel.SetSizer(box)
panel.Fit()
self.Centre()
self.Show(True)
def OnDragInit(self, event):
text = self.lst1.GetItemText(event.GetIndex())
tobj = wx.PyTextDataObject(text)
src = wx.DropSource(self.lst1)
src.SetData(tobj)
src.DoDragDrop(True)
self.lst1.DeleteItem(event.GetIndex())
ex = wx.App()
Mywin(None,'Drag&Drop Demo')
ex.MainLoop()위의 코드는 다음 출력을 생성합니다.
